document.write()를 사용하면 페이지 콘텐츠 표시가 수십 초 동안 지연될 수 있으며, 특히 연결 속도가 느린 사용자에게 문제가 됩니다.
따라서 Chrome에서는 대부분의 경우 document.write() 실행을 차단하므로 이를 신뢰할 수 없습니다.
document.write()를 사용하면 Chrome DevTools 콘솔에 다음 메시지가 표시됩니다.
[Violation] Avoid using document.write().
Firefox DevTools 콘솔에 다음 메시지가 표시됩니다.
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
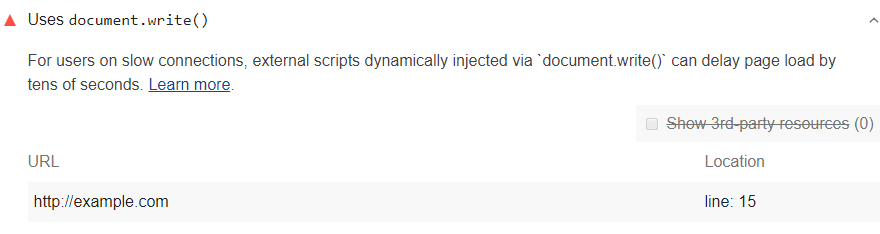
Lighthouse document.write() 감사가 실패하는 방식
Lighthouse는 Chrome에서 차단되지 않은 document.write() 호출을 신고합니다.

가장 문제가 되는 사용의 경우 Chrome은 사용자의 연결 속도에 따라 document.write() 호출을 차단하거나 이에 관한 콘솔 경고를 내보냅니다.
어떤 경우든 영향을 받는 호출은 DevTools 콘솔에 표시됩니다.
자세한 내용은 Google의 document.write()에 대한 개입 도움말을 참고하세요.
Lighthouse는 document.write()에 대한 나머지 호출을 보고합니다. 이는 사용 방식과 관계없이 성능에 부정적인 영향을 미치며 더 나은 대안이 있기 때문입니다.
document.write() 사용 자제
코드에서 document.write()의 모든 사용을 삭제합니다. 서드 파티 스크립트를 삽입하는 데 사용되는 경우 비동기 로드를 대신 사용해 보세요.
서드 파티 코드에서 document.write()를 사용하는 경우 제공업체에 비동기 로드를 지원해 달라고 요청하세요.
