document.write() kullanılması, sayfa içeriğinin gösterilmesini onlarca saniye geciktirebilir ve özellikle yavaş bağlantıya sahip kullanıcılar için sorun yaratır.
Bu nedenle Chrome, çoğu durumda document.write()'nın yürütülmesini engeller. Bu da document.write()'ya güvenemeyeceğiniz anlamına gelir.
document.write() kullandığınızda Chrome Geliştirici Araçları Konsolu'nda aşağıdaki mesajı görürsünüz:
[Violation] Avoid using document.write().
Firefox DevTools Console'da şu mesajı görürsünüz:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
Lighthouse document.write() denetimi neden başarısız olur?
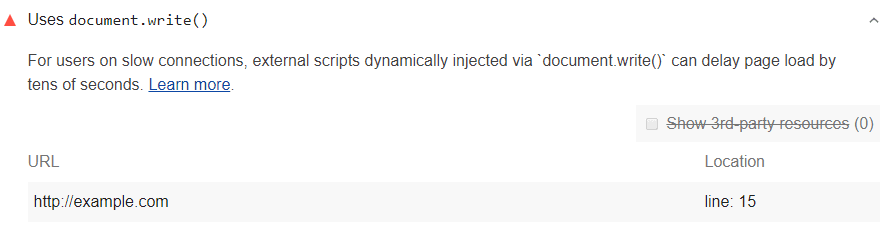
Lighthouse, Chrome tarafından engellenmeyen document.write() çağrılarını işaretler:

En sorunlu kullanımlarda Chrome, kullanıcının bağlantı hızına bağlı olarak document.write() çağrılarını engeller veya bu çağrılarla ilgili bir konsol uyarısı verir.
Her iki durumda da etkilenen çağrılar, Geliştirici Araçları Konsolu'nda görünür.
Daha fazla bilgi için Google'ın document.write() ile Mücadele makalesine göz atın.
Lighthouse, document.write() ile ilgili kalan tüm çağrıları raporlar. Çünkü bu çağrılar, nasıl kullanıldığına bakılmaksızın performansı olumsuz etkiler ve daha iyi alternatifleri vardır.
document.write() kullanmaktan kaçının
Kodunuzdaki tüm document.write() kullanımlarını kaldırın. Üçüncü taraf komut dosyaları eklemek için kullanılıyorsa bunun yerine eşzamansız yüklemeyi kullanmayı deneyin.
Üçüncü taraf kodu document.write() kullanıyorsa sağlayıcıdan eşzamansız yüklemeyi desteklemesini isteyin.
