Использование document.write() может задержать отображение содержимого страницы на десятки секунд и особенно проблематично для пользователей с медленным подключением. Поэтому Chrome во многих случаях блокирует выполнение document.write() , так что на него нельзя полагаться.
В консоли Chrome DevTools вы увидите следующее сообщение при использовании document.write() :
[Violation] Avoid using document.write().
В консоли Firefox DevTools вы увидите следующее сообщение:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
Как аудит document.write() в Lighthouse терпит неудачу
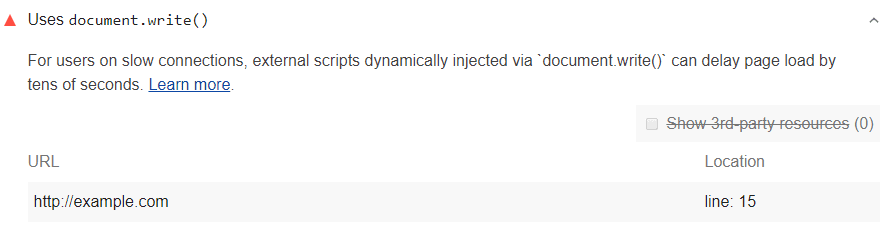
Lighthouse отмечает вызовы document.write() , которые не были заблокированы Chrome:

В случае наиболее проблемных случаев Chrome либо блокирует вызовы document.write() , либо выводит предупреждение о них в консоли, в зависимости от скорости подключения пользователя. В любом случае, соответствующие вызовы отображаются в консоли DevTools. Подробнее см. в статье Google « Вмешательство в работу document.write()
Lighthouse сообщает обо всех оставшихся вызовах document.write() поскольку это отрицательно влияет на производительность независимо от способа использования, и существуют лучшие альтернативы.
Избегайте document.write()
Удалите все случаи использования document.write() в вашем коде. Если он используется для внедрения сторонних скриптов, попробуйте использовать асинхронную загрузку .
Если сторонний код использует document.write() , попросите поставщика поддержать асинхронную загрузку.

