استفاده از document.write() می تواند نمایش محتوای صفحه را ده ها ثانیه به تاخیر بیندازد و به ویژه برای کاربرانی که اتصالات آهسته دارند مشکل ساز است. بنابراین کروم در بسیاری از موارد اجرای document.write() را مسدود می کند، به این معنی که نمی توانید به آن تکیه کنید.
در کنسول Chrome DevTools، هنگام استفاده document.write() پیام زیر را مشاهده خواهید کرد:
[Violation] Avoid using document.write().
در کنسول توسعه دهنده فایرفاکس این پیام را خواهید دید:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
چگونه ممیزی document.write() Lighthouse شکست می خورد
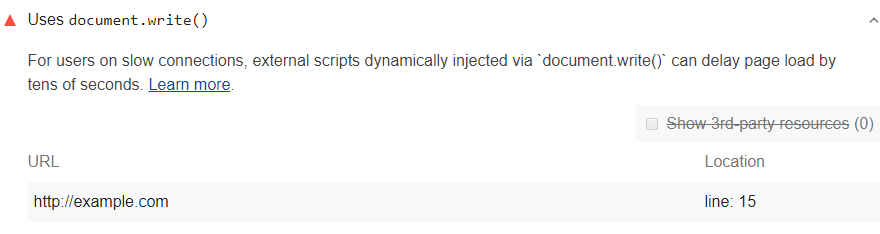
Lighthouse فراخوان هایی را به document.write() که توسط کروم مسدود نشده بود، پرچم می دهد:

برای مشکلسازترین استفادهها، Chrome یا تماسهای مربوط به document.write() را مسدود میکند یا بسته به سرعت اتصال کاربر، یک هشدار کنسول درباره آنها منتشر میکند. در هر صورت، تماسهای تحت تأثیر در DevTools Console ظاهر میشوند. برای اطلاعات بیشتر به مقاله مداخله در برابر document.write() Google مراجعه کنید.
Lighthouse هرگونه تماس باقیمانده به document.write() را گزارش می دهد زیرا بدون توجه به نحوه استفاده بر عملکرد تأثیر منفی می گذارد و جایگزین های بهتری نیز وجود دارد.
اجتناب از document.write()
تمام کاربردهای document.write() را در کد خود حذف کنید. اگر از آن برای تزریق اسکریپت های شخص ثالث استفاده می شود، به جای آن از بارگیری ناهمزمان استفاده کنید.
اگر کد شخص ثالث از document.write() استفاده می کند، از ارائه دهنده بخواهید از بارگذاری ناهمزمان پشتیبانی کند.

