Het gebruik van document.write() kan de weergave van pagina-inhoud met tientallen seconden vertragen en is vooral problematisch voor gebruikers met trage verbindingen. Chrome blokkeert daarom in veel gevallen de uitvoering van document.write() , wat betekent dat je er niet op kunt vertrouwen.
In de Chrome DevTools Console ziet u het volgende bericht wanneer u document.write() gebruikt:
[Violation] Avoid using document.write().
In de Firefox DevTools Console ziet u dit bericht:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
Hoe de Lighthouse document.write() audit mislukt
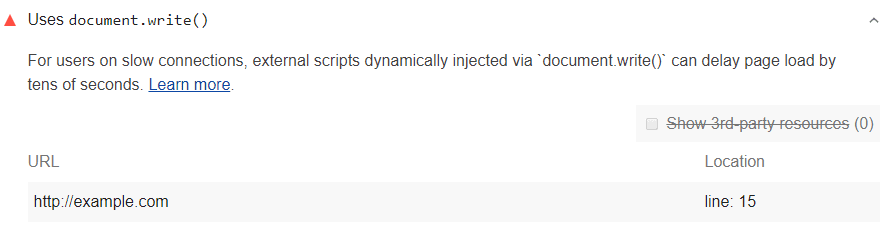
Lighthouse markeert aanroepen naar document.write() die niet door Chrome werden geblokkeerd:

Voor de meest problematische toepassingen blokkeert Chrome aanroepen van document.write() of geeft het een consolewaarschuwing, afhankelijk van de verbindingssnelheid van de gebruiker. In beide gevallen verschijnen de betreffende aanroepen in de DevTools Console. Zie het artikel 'Ingrijpen tegen document.write() van Google voor meer informatie.
Lighthouse rapporteert alle resterende aanroepen naar document.write() omdat deze een negatief effect hebben op de prestaties, ongeacht hoe het wordt gebruikt. Er zijn betere alternatieven.
Vermijd document.write()
Verwijder alle vormen van document.write() uit je code. Als het wordt gebruikt om scripts van derden te injecteren, probeer dan asynchroon laden .
Als code van derden document.write() gebruikt, vraag de provider dan om asynchroon laden te ondersteunen.

