使用 document.write() 可能会使网页内容的显示时间延迟几十秒,对于网速较慢的用户来说,这尤其成问题。因此,在许多情况下,Chrome 会阻止 document.write() 的执行,这意味着您无法依赖它。
在 Chrome 开发者工具控制台中,当您使用 document.write() 时,会看到以下消息:
[Violation] Avoid using document.write().
在 Firefox 开发者工具控制台中,您会看到以下消息:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
Lighthouse document.write() 审核失败的原因
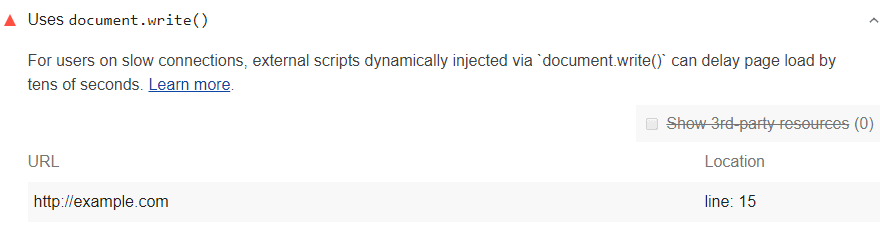
Lighthouse 标记了未被 Chrome 屏蔽的对 document.write() 的调用:

对于最成问题的用法,Chrome 会阻止对 document.write() 的调用,或者根据用户的连接速度发出有关这些用法的控制台警告。
无论哪种方式,受影响的调用都会显示在开发者工具控制台中。
如需了解详情,请参阅 Google 的针对 document.write() 采取干预措施一文。
Lighthouse 会报告所有剩余的 document.write() 调用,因为无论如何使用,它都会对性能产生不利影响,而且还有更好的替代方案。
避免使用 document.write()
移除代码中对 document.write() 的所有使用。如果它用于注入第三方脚本,请尝试改用异步加载。
如果第三方代码使用的是 document.write(),请要求提供商支持异步加载。
