שימוש ב-document.write()
יכול לעכב את הצגת התוכן של הדף בעשרות שניות, ובעיה כזו חמורה במיוחד למשתמשים עם חיבורים איטיים.
לכן, Chrome חוסם את ההפעלה של document.write() במקרים רבים, כך שאי אפשר להסתמך עליה.
ב-Chrome DevTools Console תוצג ההודעה הבאה כשמשתמשים ב-document.write():
[Violation] Avoid using document.write().
במסוף של כלי הפיתוח של Firefox תופיע ההודעה הבאה:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
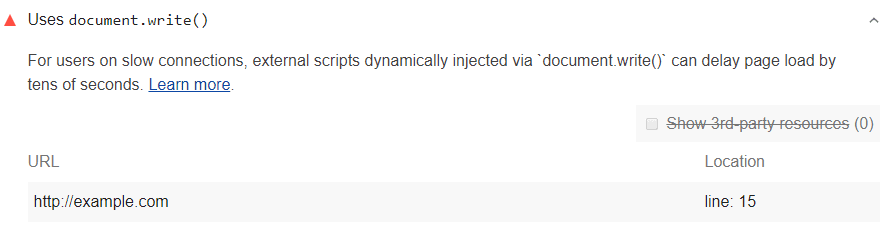
איך הביקורת של Lighthouse document.write() נכשלת
תכונות ניסיוניות של Lighthouse
קריאות ל-document.write() שלא נחסמו על ידי Chrome:

במקרים הבעייתיים ביותר, Chrome יחסום את השיחות אל document.write()או יציג אזהרה במסוף לגביהן, בהתאם למהירות החיבור של המשתמש.
בכל מקרה, הקריאות המושפעות מופיעות במסוף כלי הפיתוח.
מידע נוסף זמין במאמר של Google בנושא התערבות נגד document.write().
דוחות Lighthouse כוללים את כל הקריאות שנותרו אל document.write()
כי הן משפיעות לרעה על הביצועים, לא משנה איך משתמשים בהן,
ויש חלופות טובות יותר.
יש להימנע מ-document.write()
מסירים את כל המקרים של השימוש ב-document.write() בקוד. אם התג משמש להחדרת סקריפטים של צד שלישי, נסו להשתמש במקום זאת בטעינה אסינכרונית.
אם קוד של צד שלישי משתמש ב-document.write(), צריך לבקש מהספק לתמוך בטעינה אסינכרונית.
