document.write() ব্যবহার করলে পৃষ্ঠার বিষয়বস্তু প্রদর্শনে কয়েক সেকেন্ড বিলম্ব হতে পারে এবং ধীর সংযোগে থাকা ব্যবহারকারীদের জন্য বিশেষ করে সমস্যাযুক্ত। ক্রোম তাই অনেক ক্ষেত্রে document.write() এর এক্সিকিউশন ব্লক করে, মানে আপনি এটির উপর নির্ভর করতে পারবেন না।
Chrome DevTools কনসোলে আপনি নিম্নলিখিত বার্তাটি দেখতে পাবেন যখন আপনি document.write() ব্যবহার করবেন :
[Violation] Avoid using document.write().
Firefox DevTools কনসোলে আপনি এই বার্তাটি দেখতে পাবেন:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
কিভাবে Lighthouse document.write() অডিট ব্যর্থ হয়
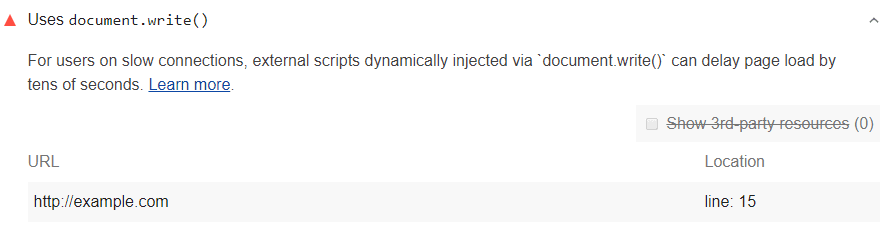
Lighthouse ফ্ল্যাগ কলগুলি document.write() কে ক্রোম দ্বারা অবরুদ্ধ করা হয়নি:

সবচেয়ে সমস্যাযুক্ত ব্যবহারের জন্য, ক্রোম হয় document.write() তে কলগুলিকে ব্লক করবে বা ব্যবহারকারীর সংযোগের গতির উপর নির্ভর করে তাদের সম্পর্কে একটি কনসোল সতর্কতা নির্গত করবে৷ যেভাবেই হোক, প্রভাবিত কলগুলি DevTools কনসোলে প্রদর্শিত হবে। আরও তথ্যের জন্য document.write() নিবন্ধের বিরুদ্ধে Google-এর হস্তক্ষেপ দেখুন।
Lighthouse কোনো অবশিষ্ট কলগুলি document.write() এ রিপোর্ট করে কারণ এটি যেভাবেই ব্যবহার করা হোক না কেন কর্মক্ষমতাকে বিরূপভাবে প্রভাবিত করে, এবং আরও ভালো বিকল্প আছে।
document.write() এড়িয়ে চলুন
আপনার কোড থেকে document.write() এর সমস্ত ব্যবহার মুছে ফেলুন। যদি এটি তৃতীয় পক্ষের স্ক্রিপ্টগুলি ইনজেক্ট করার জন্য ব্যবহার করা হয় তবে পরিবর্তে অ্যাসিঙ্ক্রোনাস লোডিং ব্যবহার করার চেষ্টা করুন।
যদি তৃতীয় পক্ষের কোড document.write() ব্যবহার করে থাকে, তাহলে প্রদানকারীকে অ্যাসিঙ্ক্রোনাস লোডিং সমর্থন করতে বলুন।

