L'utilizzo di document.write()
può ritardare la visualizzazione dei contenuti della pagina di decine di secondi
ed è particolarmente problematico per gli utenti con connessioni lente.
Pertanto, Chrome blocca l'esecuzione di document.write() in molti casi,
il che significa che non puoi fare affidamento su di esso.
Nella console Chrome DevTools viene visualizzato il seguente messaggio quando utilizzi document.write():
[Violation] Avoid using document.write().
Nella console di Firefox DevTools vedrai questo messaggio:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
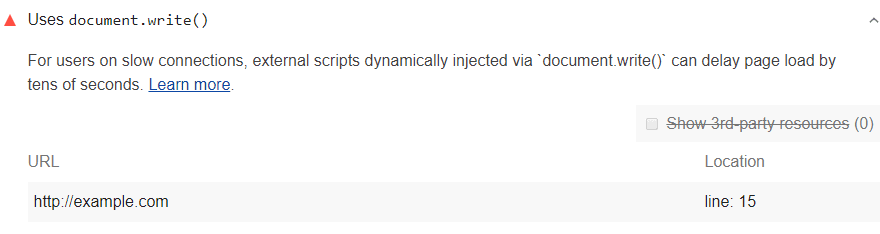
Come non supera il controllo document.write() di Lighthouse
I flag di Lighthouse
chiamano document.write() che non sono state bloccate da Chrome:

Per gli utilizzi più problematici,
Chrome bloccherà le chiamate a document.write()
o emetterà un avviso nella console, a seconda della velocità di connessione dell'utente.
In entrambi i casi, le chiamate interessate vengono visualizzate nella console DevTools.
Per saperne di più, consulta l'articolo di Google Intervenire contro document.write().
Lighthouse segnala eventuali chiamate rimanenti a document.write()
perché influisce negativamente sulle prestazioni, indipendentemente dal modo in cui viene utilizzato,
e ci sono alternative migliori.
Evita document.write()
Rimuovi tutti gli utilizzi di document.write() nel codice. Se viene utilizzato
per inserire script di terze parti, prova a utilizzare
il caricamento asincrono.
Se il codice di terze parti utilizza document.write(),
chiedi al provider di supportare il caricamento asincrono.
