Penggunaan document.write()
dapat menunda tampilan konten halaman selama puluhan detik
dan sangat bermasalah bagi pengguna dengan koneksi lambat.
Oleh karena itu, Chrome memblokir eksekusi document.write() dalam banyak kasus,
yang berarti Anda tidak dapat mengandalkannya.
Di Konsol Chrome DevTools, Anda akan melihat pesan berikut saat menggunakan document.write():
[Violation] Avoid using document.write().
Di Konsol DevTools Firefox, Anda akan melihat pesan ini:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
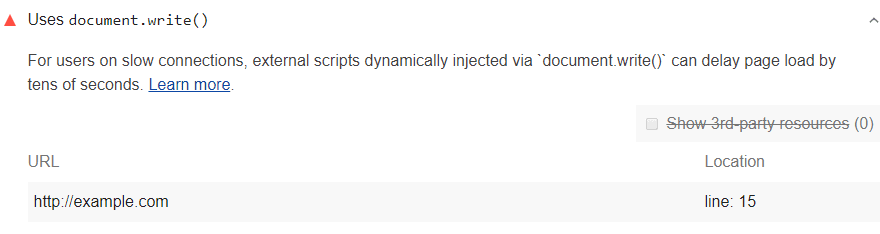
Penyebab kegagalan audit document.write() Lighthouse
Panggilan Lighthouse ke document.write() yang tidak diblokir oleh Chrome:

Untuk penggunaan yang paling bermasalah,
Chrome akan memblokir panggilan ke document.write()
atau mengeluarkan peringatan konsol tentangnya, bergantung pada kecepatan koneksi pengguna.
Bagaimanapun juga, panggilan yang terpengaruh akan muncul di Konsol DevTools.
Lihat artikel Google tentang Intervensi terhadap document.write()
untuk mengetahui informasi selengkapnya.
Lighthouse melaporkan panggilan yang tersisa ke document.write()
karena berdampak buruk pada performa, apa pun cara penggunaannya,
dan ada alternatif yang lebih baik.
Menghindarindocument.write()
Hapus semua penggunaan document.write() dalam kode Anda. Jika digunakan untuk menyuntikkan skrip pihak ketiga, coba gunakan pemuatan asinkron.
Jika kode pihak ketiga menggunakan document.write(),
minta penyedia untuk mendukung pemuatan asinkron.

