يمكن أن يؤدي استخدام document.write() إلى تأخير عرض محتوى الصفحة لمدّة تصل إلى عشرات الثواني، ويشكّل ذلك مشكلة خاصة بالنسبة إلى المستخدمين الذين لديهم اتصالات بطيئة.
لذلك، يحظر Chrome تنفيذ document.write() في العديد من الحالات، ما يعني أنّه لا يمكنك الاعتماد عليه.
ستظهر لك الرسالة التالية في "وحدة تحكّم أدوات مطوّري البرامج في Chrome" عند استخدام document.write():
[Violation] Avoid using document.write().
في "وحدة تحكّم أدوات مطوّري البرامج" في Firefox، ستظهر لك الرسالة التالية:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
أسباب تعذُّر اجتياز عملية التدقيق document.write() في Lighthouse
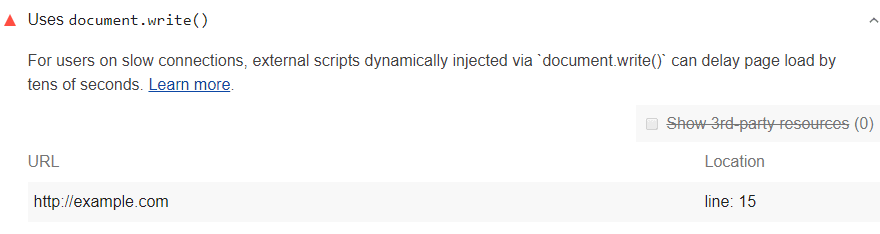
تعرض علامات Lighthouse
عمليات طلب document.write() التي لم يحظرها Chrome:

بالنسبة إلى الاستخدامات الأكثر إشكالية، سيحظر Chrome عمليات طلب البيانات إلى document.write() أو سيعرض تحذيرًا في وحدة التحكّم بشأنها، وذلك استنادًا إلى سرعة اتصال المستخدم.
في كلتا الحالتين، تظهر المكالمات المتأثرة في "وحدة تحكّم أدوات مطوّري البرامج".
لمزيد من المعلومات، يُرجى الاطّلاع على مقالة Google حول التدخّل ضد document.write().
تُبلغ Lighthouse عن أي طلبات متبقية إلى document.write()
لأنّها تؤثّر سلبًا في الأداء بغض النظر عن طريقة استخدامها،
وهناك بدائل أفضل.
تجنَّب document.write()
أزِل جميع استخدامات document.write() في الرمز البرمجي. إذا كان يتم استخدامه لإدخال نصوص برمجية تابعة لجهات خارجية، جرِّب استخدام التحميل غير المتزامن بدلاً من ذلك.
إذا كان الرمز البرمجي التابع لجهة خارجية يستخدم document.write()،
اطلب من الموفِّر إتاحة التحميل غير المتزامن.
