chrome.notifications API, şablonlar kullanarak bildirimler oluşturmanıza ve bunları göstermenize olanak tanır.
kullanıcının sistem tepsisinde kullanıcılara bildirim gönder:

Nasıl görünürler?
Zengin bildirimler dört farklı biçimde sunulur: temel, resim, liste ve ilerleme durumu. Tümü
bildirimlerde bir başlık, mesaj, bildirimin sol tarafında görüntülenen küçük bir simge
mesajı ve daha açık renkli yazı tipiyle üçüncü metin alanı olarak görüntülenen bir contextMessage alanı yer alır.
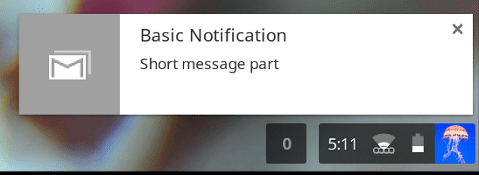
Temel bildirim:

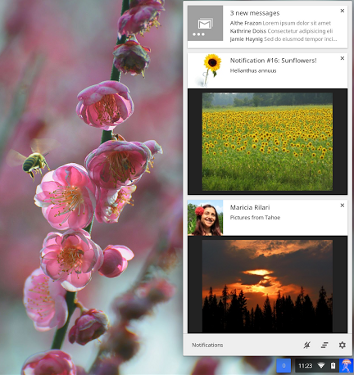
Liste bildirimleri, istediğiniz sayıda liste öğesi görüntüler:

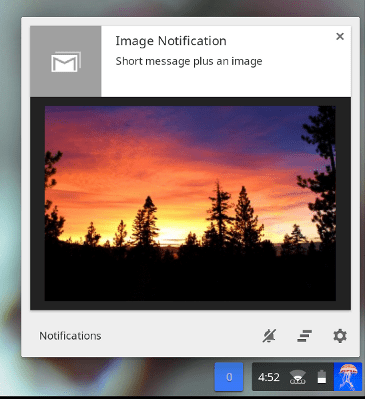
Resim bildirimlerinde bir resim önizlemesi bulunur:

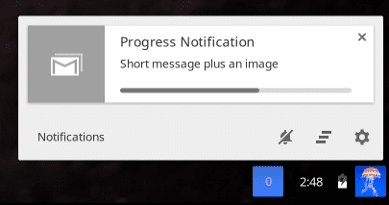
İlerleme bildirimlerinde bir ilerleme çubuğu gösterilir:

Nasıl davrandıkları
ChromeOS'te, bildirimler kullanıcının sistem tepsisinde görünür ve bildirim görünene kadar sistem tepsisinde kalır. kullanıcı bunları kapatır. Sistem tepsisi, tüm yeni bildirimlerin sayısını tutar. Kullanıcılar bildirim alırsa sayı sıfırlanır.
Bildirimlere -2 ile 2 arasında bir öncelik atanabilir. 0'dan düşük öncelikler ChromeOS'te gösterilir. yapabilir ve diğer platformlarda hata oluşturabilir. Varsayılan öncelik 0'dır. 0'dan büyük öncelikler, sürenin uzatılması için gösterilir ve daha yüksek öncelikli bildirimler, görüntülenir.
priority ayarı, macOS'te bildirimlerin sırasını etkilemez.
Tüm bildirim türleri, bilgilerin görüntülenmesinin yanı sıra en fazla iki işlem öğesi içerebilir. Kullanıcılar bir işlem öğesini tıkladığında uzantınız uygun işlemle yanıt verebilir. Örneğin, Kullanıcı Yanıtla'yı tıkladığında e-posta uygulaması açılır ve kullanıcı yanıtı tamamlayabilir:

Bunlar nasıl geliştirilir?
Bu API'yi kullanmak için notifications.create() yöntemini çağırın ve bildirim ayrıntılarını
options parametresi:
await chrome.notifications.create(id, options);
notifications.NotificationOptions, aşağıdaki gibi bir notifications.TemplateType içermelidir:
mevcut bildirim ayrıntılarını ve bu ayrıntıların nasıl görüntüleneceğini tanımlar.
Temel bildirim oluşturma
Tüm şablon türleri (basic, image, list ve progress) bir bildirim içermelidir title ve
message ve bu reklamın sol tarafında küçük bir simgenin bağlantısı olan iconUrl
bildirim mesajı.
Aşağıda bir basic şablonu örneği verilmiştir:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
Resim kullanın
image şablon türü, önizlenen bir resmin bağlantısı olan imageUrl öğesini de içerir.
bildirim içinde gösterilir. Resimlerin macOS'teki kullanıcılara gösterilmediğini unutmayın.
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
Liste bildirimi oluşturma
list şablonu items öğesini liste biçiminde gösterir. macOS'teki kullanıcılara yalnızca ilk öğenin gösterildiğini unutmayın.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
Etkinlikleri dinleme ve yanıtlama
Tüm bildirimler, kullanıcı işlemlerine yanıt veren etkinlik işleyicileri ve etkinlik işleyicileri içerebilir (bkz.
chrome.events) tıklayın. Örneğin, belirli bir etkinlik URL'sine yanıt vermek için
notifications.onButtonClicked etkinliği.
Etkinlik işleyici:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
Etkinlik işleyici:
function replyBtnClick {
//Write function to respond to user action.
}
Service Worker'lara etkinlik işleyiciler ve işleyiciler ekleyerek bildirimlerin uzantı çalışmıyorken bile pop-up pencere açılabilir.
