Este tutorial cria uma extensão que simplifica o estilo das páginas de documentação da extensão do Chrome e da Chrome Web Store para facilitar a leitura.
Neste guia, explicamos como fazer o seguinte:
- Use o service worker da extensão como coordenador de eventos.
- Preserve a privacidade do usuário com a permissão
"activeTab". - Executar código quando o usuário clicar no ícone da barra de ferramentas da extensão.
- Insira e remova uma folha de estilo usando a API Scripting.
- Use um atalho de teclado para executar o código.
Antes de começar
Neste guia, presumimos que você tenha experiência básica em desenvolvimento da Web. Confira Hello World para uma introdução ao fluxo de trabalho de desenvolvimento de extensões.
Criar a extensão
Para começar, crie um diretório chamado focus-mode para armazenar os arquivos de extensão. Faça o download do código-fonte completo no GitHub.
Etapa 1: adicionar os dados e ícones da extensão
Crie um arquivo manifest.json. Copie e cole o seguinte código:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Crie uma pasta images e faça o download dos ícones
para ela.
Etapa 2: inicializar a extensão
As extensões podem monitorar eventos do navegador em segundo plano usando o service worker da extensão. Os service workers são ambientes especiais de JavaScript que processam eventos e são encerrados quando não são mais necessários.
Comece registrando o service worker no arquivo manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
Crie um arquivo chamado background.js e adicione o seguinte código:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
O primeiro evento que o service worker vai detectar é
runtime.onInstalled(). Esse método permite que a extensão
defina um estado inicial ou conclua algumas tarefas na instalação. As extensões podem usar a API Storage e o IndexedDB para armazenar o estado do aplicativo. Neste caso, como estamos processando apenas dois estados, usamos
o texto do badge da ação para rastrear se a extensão está "ON" ou "OFF".
Etapa 3: ativar a ação de extensão
A ação da extensão controla o ícone da extensão na barra de ferramentas. Quando o usuário seleciona o ícone da extensão, ele executa um código (como neste exemplo) ou mostra um pop-up.
Adicione o código a seguir para declarar a ação da extensão no arquivo manifest.json:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Use a permissão activeTab para proteger a privacidade do usuário
A permissão activeTab concede à extensão a capacidade temporária de executar código na guia ativa. Ele também permite o acesso a
propriedades sensíveis da guia atual.
Essa permissão é ativada quando o usuário invoca a extensão. Nesse caso, o usuário invoca a extensão clicando na ação dela.
💡 Quais outras interações do usuário ativam a permissão "activeTab" na minha própria extensão?
- Pressionar uma combinação de atalho do teclado.
- Selecionar um item do menu de contexto.
- Aceitar uma sugestão da omnibox.
- Abrir um pop-up de extensão.
A permissão "activeTab" permite que os usuários escolham propositadamente executar a extensão na
guia em foco, protegendo assim a privacidade do usuário. Outro benefício é que ele não
aciona um aviso de permissão.
Para usar a permissão "activeTab", adicione-a à matriz de permissões do manifesto:
{
...
"permissions": ["activeTab"],
...
}
Etapa 4: rastrear o estado da guia atual
Depois que o usuário clicar na ação da extensão, ela vai verificar se o URL
corresponde a uma página de documentação. Em seguida, ele vai verificar o estado da guia atual
e definir o próximo estado. Adicione o código a seguir a background.js:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Etapa 5: adicionar ou remover a folha de estilo
Agora é hora de mudar o layout da página. Crie um arquivo chamado
focus-mode.css e inclua o seguinte código:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Insira ou remova a folha de estilo usando a API Scripting. Comece declarando a permissão "scripting" no manifesto:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Por fim, em background.js, adicione o seguinte código para mudar o layout da página:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(Opcional) Atribuir um atalho do teclado
Para se divertir, adicione um atalho para facilitar a ativação ou desativação do modo de foco.
Adicione a chave "commands" ao manifesto.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
A tecla "_execute_action" executa o mesmo código do evento action.onClicked(). Portanto, não é necessário adicionar mais código.
Testar se ele funciona
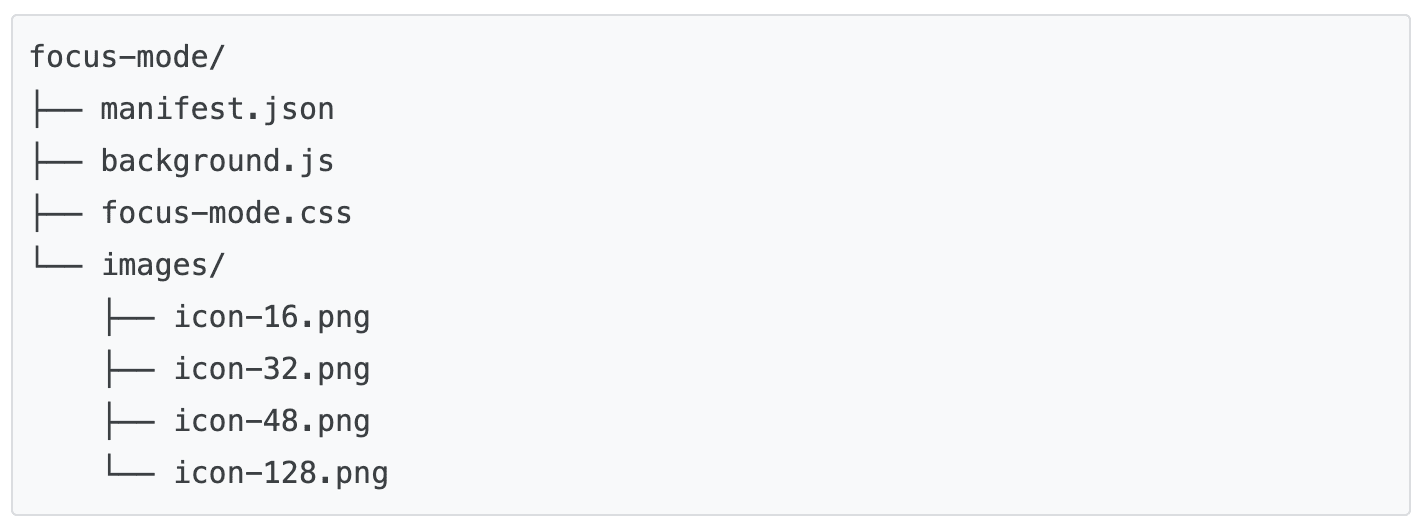
Verifique se a estrutura de arquivos do projeto é semelhante a esta:

Carregar a extensão localmente
Para carregar uma extensão descompactada no modo de desenvolvedor, siga as etapas em Hello World.
Testar a extensão
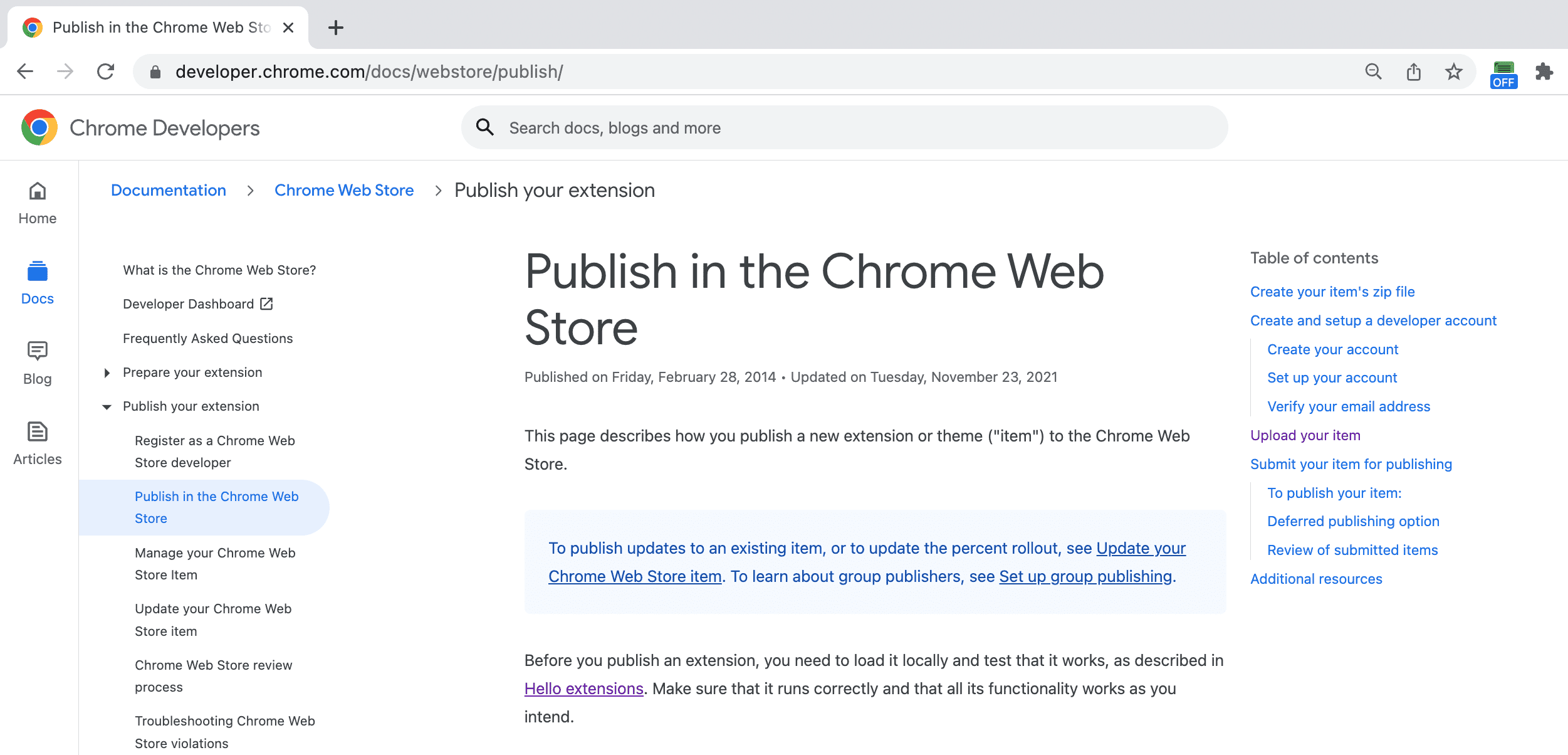
Abra uma das seguintes páginas:
Em seguida, clique na ação da extensão. Se você configurou um atalho de teclado, teste-o pressionando Ctrl+B ou Cmd+B.
Ele vai mudar de:

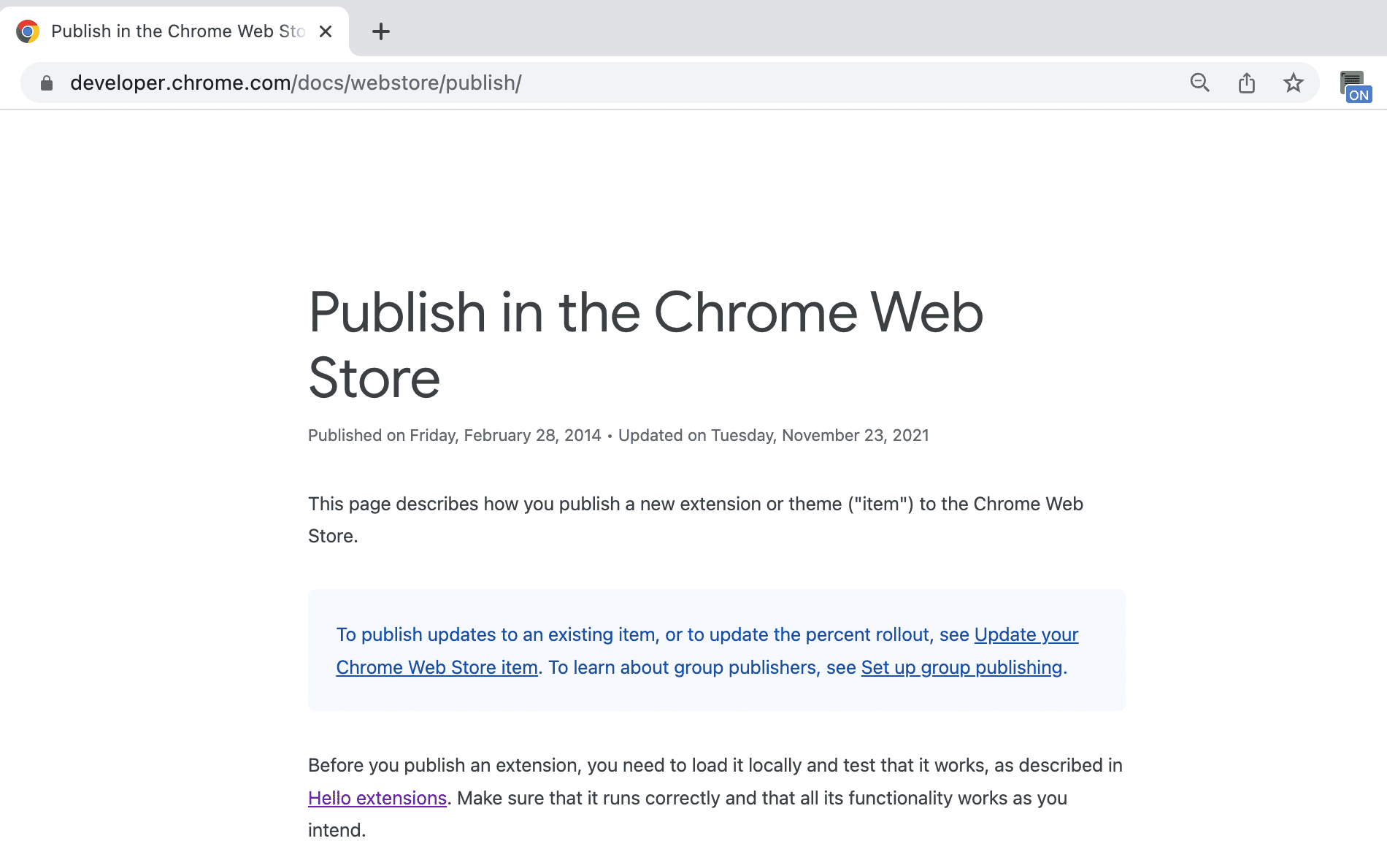
Para:

Possíveis melhorias
Com base no que você aprendeu hoje, tente fazer o seguinte:
- Melhore a folha de estilos CSS.
- Atribua outro atalho do teclado.
- Mude o layout do seu blog ou site de documentação favorito.
Continue criando
Parabéns por concluir este tutorial 🎉. Continue aprimorando suas habilidades fazendo outros tutoriais desta série:
| Extensão | O que você vai aprender |
|---|---|
| Tempo de leitura | Inserir um elemento automaticamente em um conjunto específico de páginas. |
| Gerenciador de guias | Crie um pop-up que gerencie as guias do navegador. |
Continuar navegando
Esperamos que você tenha gostado de criar essa extensão do Chrome e que esteja animado para continuar sua jornada de aprendizado no desenvolvimento de extensões. Recomendamos os seguintes programas de aprendizado:
- O guia para desenvolvedores tem dezenas de links adicionais para partes da documentação relevantes para a criação avançada de extensões.
- As extensões têm acesso a APIs avançadas além do que está disponível na Web aberta. A documentação das APIs do Chrome explica cada API.

