Crie seu primeiro gerenciador de guias.
Visão geral
Este tutorial cria um gerenciador de guias para organizar as guias da documentação da extensão e da Chrome Web Store.

Neste guia, vamos explicar como fazer o seguinte:
- Crie um pop-up de extensão usando a API Action.
- Faça consultas para guias específicas usando a API Tabs.
- Preserve a privacidade do usuário com permissões restritas do host.
- Mude o foco da guia.
- Mova as guias para a mesma janela e agrupe-as.
- Renomeie grupos de guias usando a API TabGroups.
Antes de começar
Neste guia, presumimos que você tenha experiência básica em desenvolvimento da Web. Recomendamos conferir Hello World para uma introdução ao fluxo de trabalho de desenvolvimento de extensões.
Criar a extensão
Para começar, crie um novo diretório chamado tabs-manager para armazenar os arquivos da extensão. Se preferir, faça o download do código-fonte completo no GitHub.
Etapa 1: adicionar os dados e ícones da extensão
Crie um arquivo chamado manifest.json e adicione o seguinte código:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Para saber mais sobre essas chaves, confira o tutorial "Tempo de leitura", que explica os metadata e os ícones da extensão em mais detalhes.
Crie uma pasta images e faça o download dos ícones nela.
Etapa 2: criar e estilizar o pop-up
A API Action controla a ação da extensão (ícone da barra de ferramentas). Quando o usuário clica na ação de extensão, ela executa um código ou abre um pop-up, como neste caso. Comece
declarando o pop-up no manifest.json:
{
"action": {
"default_popup": "popup.html"
}
}
Um pop-up é semelhante a uma página da Web, com uma exceção: ele não pode executar JavaScript inline. Crie um arquivo popup.html e adicione o seguinte código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
Em seguida, você vai estilizar o pop-up. Crie um arquivo popup.css e adicione o seguinte código:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
Etapa 3: gerenciar as guias
A API Tabs permite que uma extensão crie, consulte, modifique e reorganize guias no navegador.
Solicitar permissão
Muitos métodos na API Tabs podem ser usados sem solicitar nenhuma permissão. No entanto, precisamos ter acesso ao title e ao URL das guias. Essas propriedades sensíveis exigem permissão. Poderíamos solicitar a permissão "tabs", mas isso daria acesso às propriedades sensíveis de todas as guias. Como estamos gerenciando apenas as guias de um site específico, vamos solicitar permissões de host restritas.
As permissões do host restritas nos permitem proteger a privacidade do usuário concedendo permissões elevadas a sites específicos. Isso vai conceder acesso às propriedades title e URL, além de recursos adicionais. Adicione o código destacado ao arquivo manifest.json:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 Quais são as principais diferenças entre a permissão de guias e as permissões do host?
As permissões "tabs" e do host têm desvantagens.
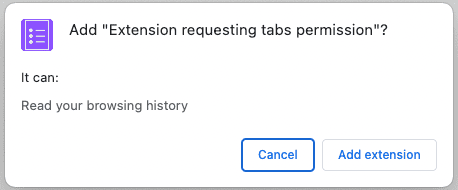
A permissão "tabs" concede a uma extensão a capacidade de ler dados sensíveis em todas as guias. Com o tempo, essas informações podem ser usadas para coletar o histórico de navegação de um usuário. Portanto, se você solicitar essa permissão, o Chrome vai mostrar a seguinte mensagem de aviso no momento da instalação:

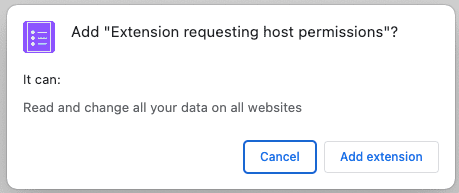
As permissões do host permitem que uma extensão leia e consulte as propriedades sensíveis de uma guia correspondente, além de injetar scripts nessas guias. Os usuários vão receber a seguinte mensagem de aviso no momento da instalação:

Esse aviso pode ser alarmante para os usuários. Para uma melhor experiência de integração, recomendamos implementar permissões opcionais.
Consultar as guias
É possível recuperar as guias de URLs específicos usando o método tabs.query(). Crie um arquivo popup.js
e adicione o seguinte código:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 Posso usar APIs do Chrome diretamente no pop-up?
Um pop-up e outras páginas de extensão podem chamar qualquer API do Chrome porque são veiculados no
esquema do Chrome. Por exemplo, chrome-extension://EXTENSION_ID/popup.html.
Focar em uma guia
Primeiro, a extensão vai classificar os nomes das guias (os títulos das páginas HTML contidas) em ordem alfabética. Em seguida, quando um item da lista for clicado, ele
vai se concentrar nessa guia usando tabs.update() e trazer a janela para a frente usando windows.update().
Adicione o seguinte código ao arquivo popup.js:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 JavaScript interessante usado neste código
- O Collator usado para classificar a matriz de guias pelo idioma preferido do usuário.
- A tag de modelo usada para
definir um elemento HTML que pode ser clonado em vez de usar
document.createElement()para criar cada item. - O construtor de URL usado para criar e analisar URLs.
- A sintaxe de propagação usada para converter o conjunto de elementos em argumentos na chamada
append().
Agrupar as guias
A API TabGroups permite que a extensão nomeie o grupo e escolha uma cor de
plano de fundo. Adicione a permissão "tabGroups" ao manifesto adicionando o código destacado:
{
"permissions": [
"tabGroups"
]
}
Em popup.js, adicione o código abaixo para criar um botão que vai agrupar todas as guias usando tabs.group() e
movimentá-las para a janela atual.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
Testar se funciona
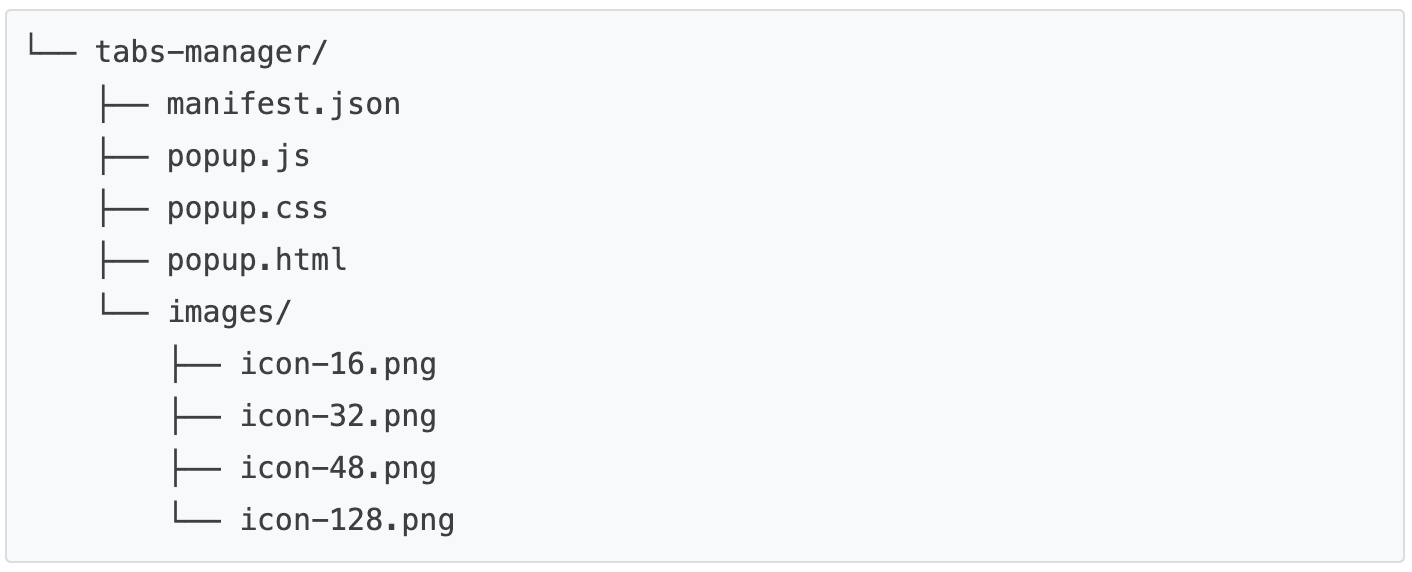
Verifique se a estrutura de arquivos do projeto corresponde à seguinte árvore de diretórios:

Carregar a extensão localmente
Para carregar uma extensão descompactada no modo de desenvolvedor, siga as etapas em Hello World.
Abrir algumas páginas de documentação
Abra os seguintes documentos em janelas diferentes:
- Projetar a interface do usuário
- Descoberta na Chrome Web Store
- Visão geral do desenvolvimento de extensões
- Formato do arquivo de manifesto
- Publicar na Chrome Web Store
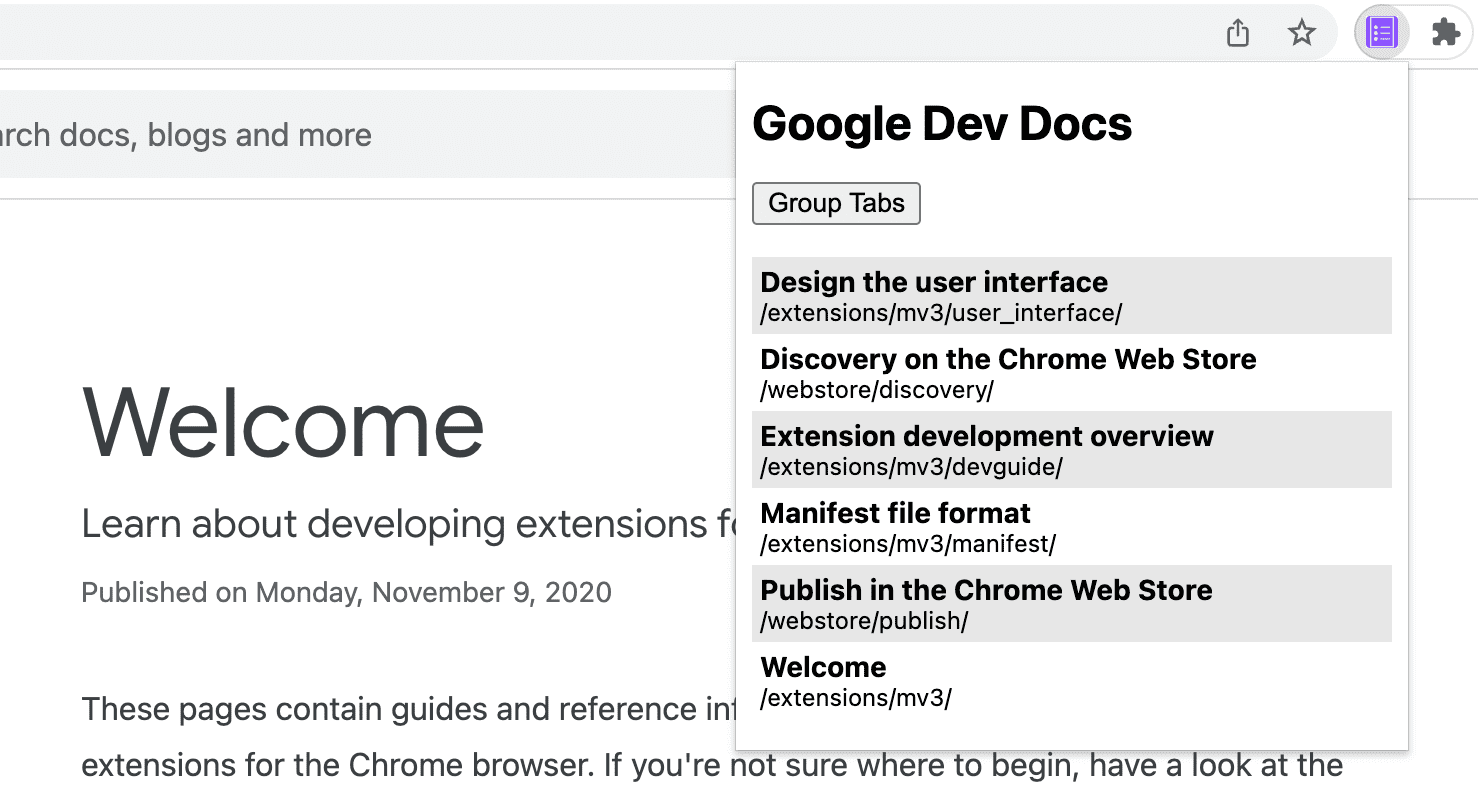
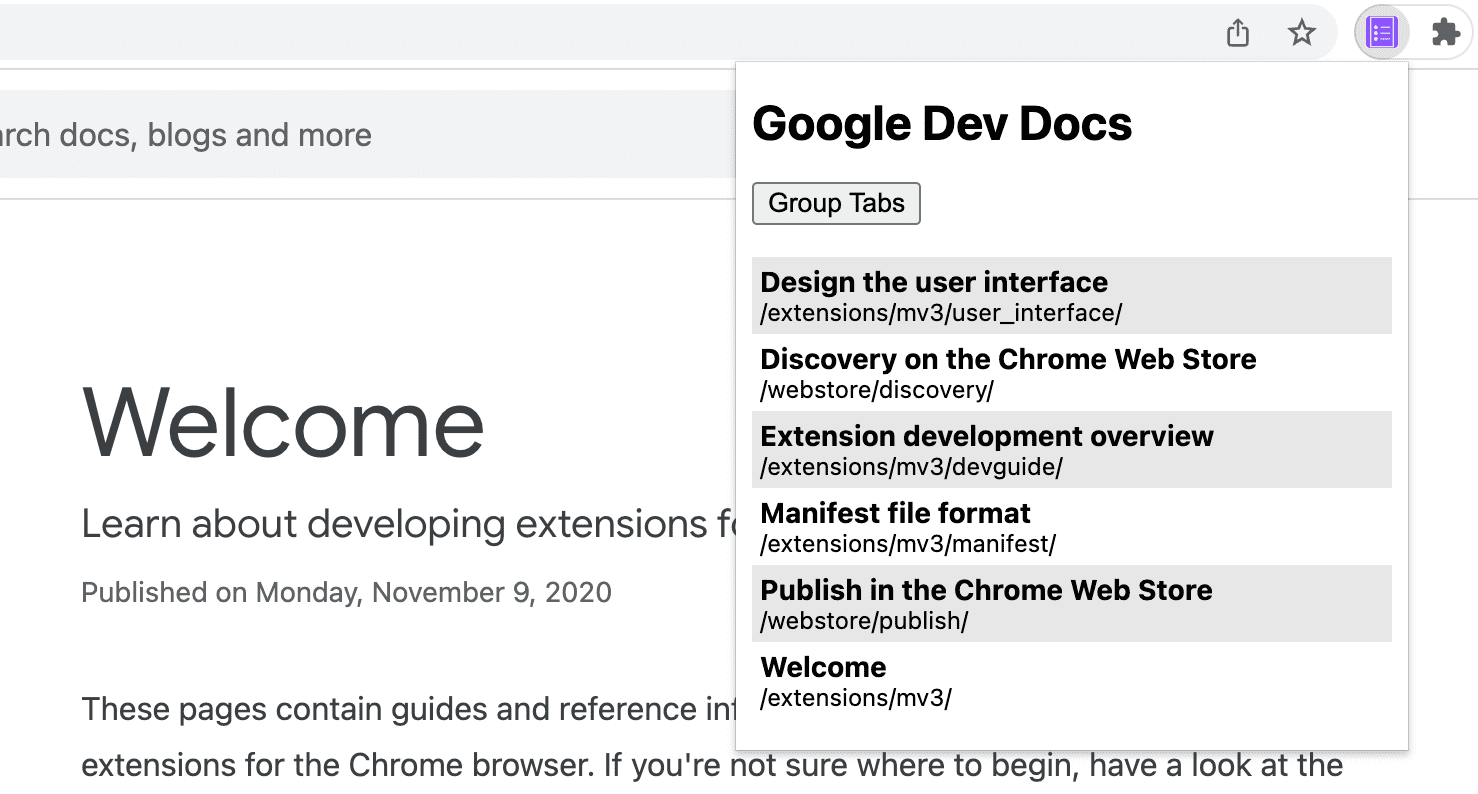
Clique no pop-up. Ele será parecido com o seguinte:

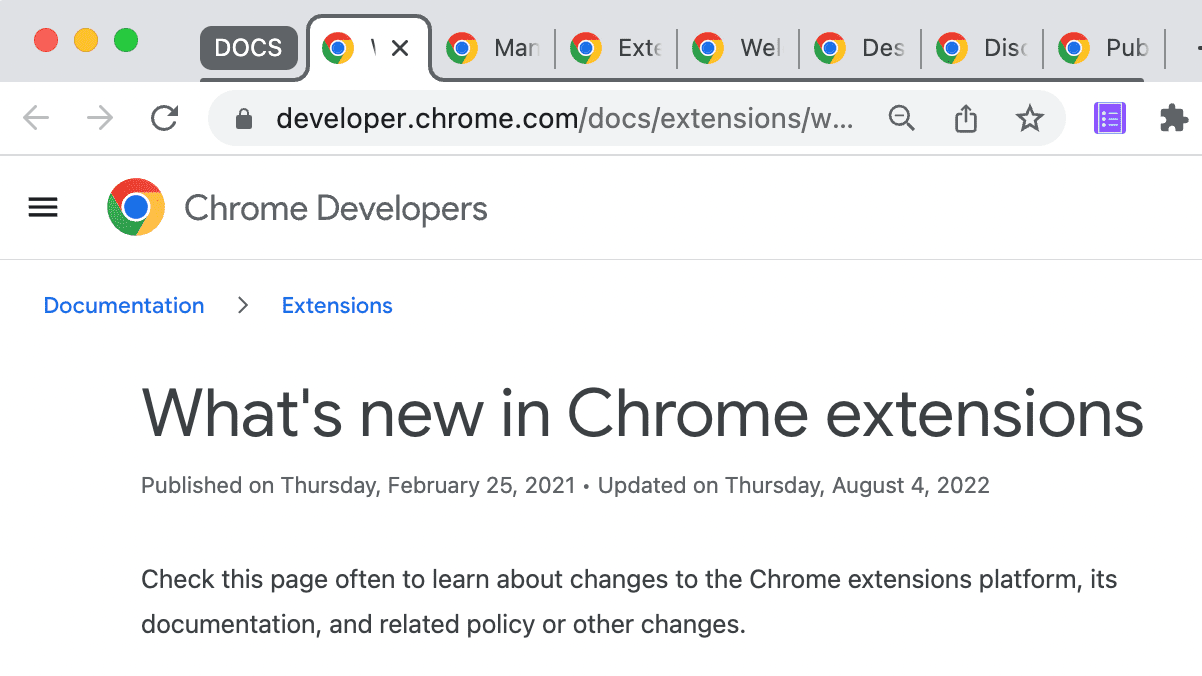
Clique no botão "Agrupar guias". Ele será parecido com o seguinte:

🎯 Possíveis melhorias
Com base no que você aprendeu hoje, tente implementar uma das seguintes opções:
- Personalize a folha de estilo do pop-up.
- Mude a cor e o título do grupo de guias.
- Gerenciar as guias de outro site de documentação.
- Adição de suporte para desfazer o agrupamento das guias agrupadas.
Continue desenvolvendo!
Parabéns por concluir este tutorial 🎉. Continue desenvolvendo suas habilidades concluindo outros tutoriais desta série:
| Extensão | O que você vai aprender |
|---|---|
| Tempo de leitura | Para inserir um elemento em todas as páginas automaticamente. |
| Modo sem distrações | Para executar o código na página atual depois de clicar na ação da extensão. |
Continue descobrindo
Esperamos que você tenha gostado de criar essa extensão do Chrome e que continue sua jornada de aprendizado de desenvolvimento do Chrome. Recomendamos o seguinte caminho de aprendizagem:
- O guia para desenvolvedores tem dezenas de links adicionais para partes da documentação relevantes à criação de extensões avançadas.
- As extensões têm acesso a APIs poderosas além do que está disponível na Web aberta. A documentação das APIs do Chrome explica cada uma delas.
