Crie sua primeira extensão que insere um novo elemento na página.
Visão geral
Este tutorial cria uma extensão que adiciona o tempo de leitura esperado a qualquer extensão do Chrome e à página de documentação da Chrome Web Store.

Neste guia, vamos explicar os seguintes conceitos:
- O manifesto da extensão.
- Quais tamanhos de ícone uma extensão usa.
- Como injetar código em páginas usando scripts de conteúdo.
- Como usar padrões de correspondência.
- Permissões de extensão.
Antes de começar
Neste guia, presumimos que você tenha experiência básica em desenvolvimento da Web. Recomendamos conferir o tutorial Hello World para uma introdução ao fluxo de trabalho de desenvolvimento de extensões.
Criar a extensão
Para começar, crie um novo diretório chamado reading-time para armazenar os arquivos da extensão. Se preferir, faça o download do código-fonte completo no GitHub.
Etapa 1: adicionar informações sobre a extensão
O arquivo JSON do manifesto é o único obrigatório. Ela contém informações importantes sobre a extensão. Crie um arquivo manifest.json na raiz do projeto e adicione o seguinte código:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
Essas chaves contêm metadados básicos da extensão. Eles controlam como a extensão aparece na página de extensões e, quando publicada, na Chrome Web Store. Para saber mais, confira as chaves
"name", "version" e "description" na página de visão geral do
manifesto.
💡 Outros fatos sobre o manifesto de extensão
- Ele precisa estar localizado na raiz do projeto.
- As únicas chaves obrigatórias são
"manifest_version","name"e"version". - Ele oferece suporte a comentários (
//) durante o desenvolvimento, mas eles precisam ser removidos antes de fazer upload do código para a Chrome Web Store.
Etapa 2: fornecer os ícones
Por que você precisa de ícones? Embora os ícones sejam opcionais durante o desenvolvimento, eles são necessários se você planeja distribuir a extensão na Chrome Web Store. Elas também aparecem em outros lugares, como a página "Gerenciamento de extensões".
Crie uma pasta images e coloque os ícones nela. Faça o download dos ícones no
GitHub. Em seguida, adicione o código destacado ao manifesto para declarar ícones:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Recomendamos o uso de arquivos PNG, mas outros formatos são permitidos, exceto SVG.
💡 Onde esses ícones de tamanhos diferentes são exibidos?
| Tamanho do ícone | Uso do ícone |
|---|---|
| 16x16 | Ícone nas páginas da extensão e no menu de contexto. |
| 32x32 | Os computadores Windows geralmente exigem esse tamanho. |
| 48x48 | É exibido na página "Extensões". |
| 128x128 | É exibido na instalação e na Chrome Web Store. |
Etapa 3: declarar o script de conteúdo
As extensões podem executar scripts que leem e modificam o conteúdo de uma página. Eles são chamados de scripts de conteúdo. Eles vivem em um mundo isolado, o que significa que podem fazer mudanças no ambiente do JavaScript sem entrar em conflito com a página de destino ou outros scripts de conteúdo de extensões.
Adicione o código abaixo ao manifest.json para registrar um script de conteúdo chamado
content.js.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
O campo "matches" pode ter um ou mais padrões de correspondência. Eles permitem que o navegador
identifique em quais sites injetar os scripts de conteúdo. Os padrões de correspondência consistem em três partes:
<scheme>://<host><path>. Eles podem conter caracteres *.
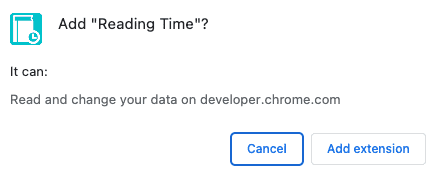
💡 Essa extensão mostra um aviso de permissão?
Quando um usuário instala uma extensão, o navegador informa o que ela pode fazer. Os scripts de conteúdo solicitam permissão para serem executados em sites que atendem aos critérios do padrão de correspondência.
Neste exemplo, o usuário vai receber o seguinte aviso de permissão:

Para saber mais sobre as permissões de extensões, consulte Declarar permissões e avisar os usuários.
Etapa 4: calcular e inserir o tempo de leitura
Os scripts de conteúdo podem usar o modelo de objeto de documento (DOM) padrão para ler e mudar o
conteúdo de uma página. A extensão primeiro verifica se a página contém o elemento <article>.
Em seguida, ele vai contar todas as palavras dentro desse elemento e criar um parágrafo que mostra o tempo total
de leitura.
Crie um arquivo chamado content.js dentro de uma pasta chamada scripts e adicione o seguinte código:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 JavaScript interessante usado neste código
- Expressões
regulares usadas para contar apenas as palavras dentro do elemento
<article>. insertAdjacentElement()usado para inserir o nó de tempo de leitura após o elemento.- A propriedade classList usada para adicionar nomes de classes CSS ao atributo de classe do elemento.
- Vinculação opcional usada para acessar uma propriedade de objeto que pode ser indefinida ou nula.
- A coalescência de nulos retorna
<heading>se<date>for nulo ou indefinido.
Etapa 5: detectar mudanças
Com o código atual, se você alternar entre artigos usando a navegação à esquerda, o tempo de leitura não será adicionado ao novo artigo. Isso ocorre porque nosso site é implementado como um aplicativo de página única (SPA) que realiza navegações suaves usando a API History.
Para corrigir isso, podemos usar um
MutationObserver
para detectar mudanças e adicionar o tempo de leitura a novos artigos.
Para fazer isso, adicione o seguinte à parte de baixo de content.js:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
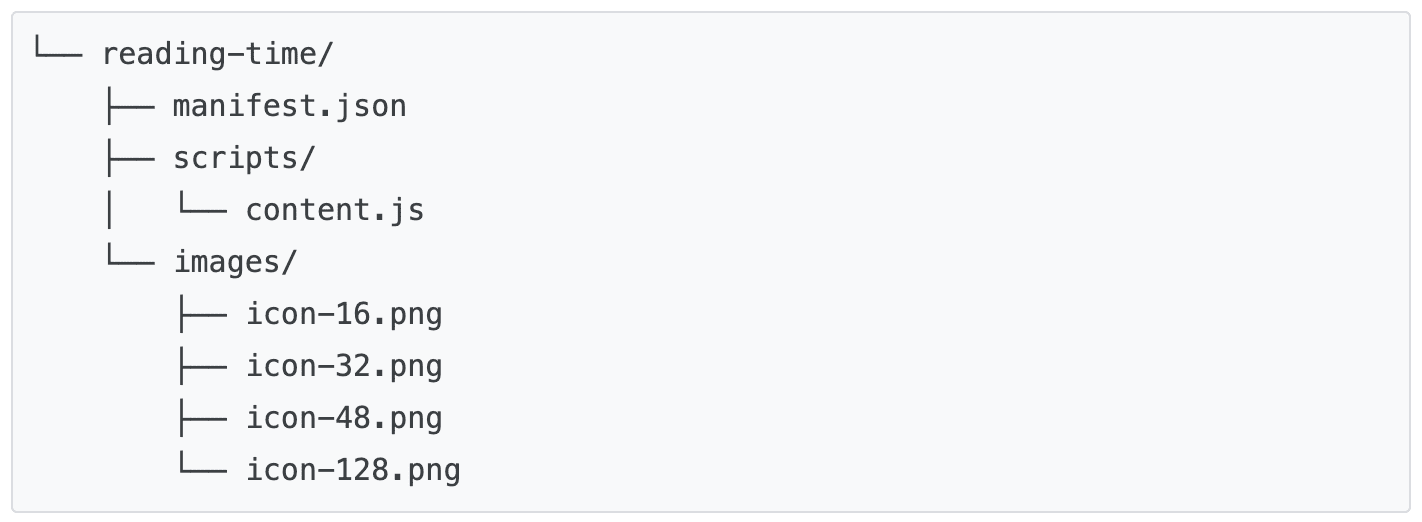
Testar se funciona
Verifique se a estrutura de arquivos do projeto tem a seguinte aparência:

Carregar a extensão localmente
Para carregar uma extensão descompactada no modo de desenvolvedor, siga as etapas em Noções básicas de desenvolvimento.
Abrir a documentação de uma extensão ou da Chrome Web Store
Confira algumas páginas que você pode abrir para saber quanto tempo cada artigo vai levar para ser lido.
Ele será parecido com o seguinte:

🎯 Possíveis melhorias
Com base no que você aprendeu hoje, tente implementar uma das seguintes opções:
- Adicione outro padrão de correspondência no arquivo manifest.json para oferecer suporte a outras páginas do desenvolvedor do Chrome, como, por exemplo, o Chrome DevTools ou o Workbox.
- Adicione um novo script de conteúdo que calcula o tempo de leitura em qualquer um dos seus blogs ou sites de documentação favoritos.
Continuar criando
Parabéns por concluir este tutorial 🎉. Continue desenvolvendo suas habilidades concluindo outros tutoriais desta série:
| Extensão | O que você vai aprender |
|---|---|
| Modo sem distrações | Para executar o código na página atual depois de clicar na ação de extensão. |
| Gerenciador de guias | Para criar um pop-up que gerencie as guias do navegador. |
Continue descobrindo
Esperamos que você tenha gostado de criar essa extensão do Chrome e que continue sua jornada de aprendizado de desenvolvimento do Chrome. Recomendamos o seguinte caminho de aprendizagem:
- O guia para desenvolvedores tem dezenas de links adicionais para partes da documentação relevantes à criação de extensões avançadas.
- As extensões têm acesso a APIs poderosas além do que está disponível na Web aberta. A documentação das APIs do Chrome explica cada uma delas.
