Geliştirici Araçları'nın ve panellerinin görünümünü ve davranışını, Ayarlar > Tercihler'i kullanarak yapılandırın. Bu sekmede, hem genel özelleştirme seçenekleri hem de panele özel seçenekler listelenir.
Tercihleri ayarlamak için Ayarlar > Tercihler'i açın ve sayfayı aşağıda açıklanan bölümlerden birine kaydırın.

Her ayarın ne işe yaradığını öğrenmek için bu sayfada ayarın adını arayın ve add_circle ifadesini genişletin.
Bu referans, aşağıdaki simgelerle farklı ayarları belirtir:
Onay Kutusu
- Açılır listeler
Kullanımdan Kaldırıldı
Varsayılan tercihleri geri yüklemek için Tercihler sekmesinin sonuna gidin ve Varsayılanları geri yükle ve yeniden yükle'yi tıklayın.
Görünüm
Bu bölümde, Geliştirici Araçları görünümünü özelleştiren seçenekler listelenmiştir.
Temalar  , Geliştirici Araçları kullanıcı arayüzü için bir renk teması belirler.
, Geliştirici Araçları kullanıcı arayüzü için bir renk teması belirler.
Panel düzeni  , panellerdeki bölmeleri düzenler.
, panellerdeki bölmeleri düzenler.
Öğeler > Stiller, kardeş sekmeleri ve Kaynaklar > Hata ayıklayıcı bölmesini etkiler. Otomatik seçeneği, düzeni Geliştirici Araçları genişliğine bağlı hale getirir.
Dil  , Geliştirici Araçları kullanıcı arayüzünün yerel ayarını belirler.
, Geliştirici Araçları kullanıcı arayüzünün yerel ayarını belirler.
Bu ayarı uygulamak için Geliştirici Araçları'nı yeniden yükleyin.
 Paneller arasında geçiş yapmak için Ctrl/Cmd + 0-9 kısayolunu etkinleştir, klavyeyi kullanarak panelleri açmanızı sağlar.
Paneller arasında geçiş yapmak için Ctrl/Cmd + 0-9 kısayolunu etkinleştir, klavyeyi kullanarak panelleri açmanızı sağlar.
Bu videoda, ilgili klavye kısayollarını kullanarak sekmeler arasında nasıl geçiş yapacağınız gösterilmektedir.
 Duraklatılmış durum yer paylaşımını devre dışı bırak, kod yürütme duraklatıldığında görüntü alanındaki Hata ayıklayıcıda duraklatıldı
Duraklatılmış durum yer paylaşımını devre dışı bırak, kod yürütme duraklatıldığında görüntü alanındaki Hata ayıklayıcıda duraklatıldı  yer paylaşımını gizler.
yer paylaşımını gizler.
 Her güncellemeden sonra Yenilikleri Göster özelliği, her Chrome güncellemesinden sonra otomatik olarak Yenilikler çekmecesini açar.
Her güncellemeden sonra Yenilikleri Göster özelliği, her Chrome güncellemesinden sonra otomatik olarak Yenilikler çekmecesini açar.

Kaynaklar
Bu bölümde, Kaynaklar panelini özelleştiren seçenekler listelenmektedir.
 Anonim ve içerik komut dosyalarında ara özelliği, Arama sekmesini kullanarak Chrome uzantılarındakiler de dahil olmak üzere yüklenen tüm JavaScript dosyalarını aramanıza olanak tanır.
Anonim ve içerik komut dosyalarında ara özelliği, Arama sekmesini kullanarak Chrome uzantılarındakiler de dahil olmak üzere yüklenen tüm JavaScript dosyalarını aramanıza olanak tanır.
Bu videoda, bir uzantı kaynak dosyasında nasıl metin araması yapacağınız gösterilmektedir.
 Kenar çubuğunda dosyaları otomatik olarak göster seçeneği, Düzenleyici'de sekmeler arasında geçiş yaptığınızda Kaynaklar > Sayfa bölmesindeki dosyaları seçer.
Kenar çubuğunda dosyaları otomatik olarak göster seçeneği, Düzenleyici'de sekmeler arasında geçiş yaptığınızda Kaynaklar > Sayfa bölmesindeki dosyaları seçer.
Bu videoda, bu seçenek etkinleştirildiğinde Kaynaklar panelinin sekmeler arasında geçiş yaparken gezinme ağacında dosyaları nasıl seçtiği gösterilmektedir.
 JavaScript kaynak eşlemelerini etkinleştir seçeneği, Geliştirici Araçları'nın oluşturulan veya küçültülmüş JavaScript dosyalarının kaynaklarını bulmasını sağlar.
JavaScript kaynak eşlemelerini etkinleştir seçeneği, Geliştirici Araçları'nın oluşturulan veya küçültülmüş JavaScript dosyalarının kaynaklarını bulmasını sağlar.

 Sekmenin odağını taşımayı etkinleştir seçeneği, Düzenleyici'ye bir Sekme karakteri eklemek yerine
Sekmenin odağını taşımayı etkinleştir seçeneği, Düzenleyici'ye bir Sekme karakteri eklemek yerine  Sekme tuşunun odağını Geliştirici Araçları'nın içinde taşımasını sağlar.
Sekme tuşunun odağını Geliştirici Araçları'nın içinde taşımasını sağlar.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir.
Bu videoda ilk olarak Sekme tuşuyla eklenmiş Sekme karakterleri gösterilmektedir. Ardından bu seçeneği etkinleştirip Geliştirici Araçları'nı yeniden yüklediğinizde Sekme tuşu odağı taşır.
 Girintiyi algıla seçeneği, girintiyi Düzenleyici'de açılan kaynak dosyadaki girintiye ayarlar.
Girintiyi algıla seçeneği, girintiyi Düzenleyici'de açılan kaynak dosyadaki girintiye ayarlar.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir.
Bu video ilk olarak sekiz boşluktan oluşan varsayılan girintiyi gösterir. Daha sonra bu seçeneği etkinleştirdiğinizde, kaynak dosyanın varsayılan girintisi geçersiz kılınır.
 Otomatik tamamlama, Düzenleyici'de kullanışlı öneriler sunulmasını sağlar.
Otomatik tamamlama, Düzenleyici'de kullanışlı öneriler sunulmasını sağlar.
Bu videoda hiç öneri gösterilmiyor. Daha sonra bu seçeneği etkinleştirdiğinizde Düzenleyici'de komut tamamlama önerileri gösterilir.
 Otomatik parantez kapatma özelliği, açılış ayracı yazdığınızda otomatik olarak bir kapanış parantezi veya etiketi ekler.
Otomatik parantez kapatma özelliği, açılış ayracı yazdığınızda otomatik olarak bir kapanış parantezi veya etiketi ekler.
Bu videoda, otomatik köşeli parantez kapatma özelliği etkinleştirmeden önce ve sonra köşeli parantezlerin açılması gösterilmektedir.
 Köşeli ayraç eşleştirme, Düzenleyici'de açık kırmızı ile altı çizili ve vurgulu köşeli ayraç, kıvrık ayraç veya parantez olmadan gösterir.
Köşeli ayraç eşleştirme, Düzenleyici'de açık kırmızı ile altı çizili ve vurgulu köşeli ayraç, kıvrık ayraç veya parantez olmadan gösterir.

 Kod daraltma, kod bloklarını Düzenleyici'de kıvrık ayraçlar halinde daraltmanıza ve genişletmenize olanak tanır.
Kod daraltma, kod bloklarını Düzenleyici'de kıvrık ayraçlar halinde daraltmanıza ve genişletmenize olanak tanır.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir.
Bu videoda, bu seçeneği etkinleştirdiğinizde kod bloklarının nasıl katlanacağı gösterilmektedir.
Boşluk karakterlerini göster  , Düzenleyici'de boşluk karakterleri görüntüler.
, Düzenleyici'de boşluk karakterleri görüntüler.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir. Seçenekler aşağıdakileri yapar:
- Tümü, tüm boşluk karakterlerini nokta (
...) olarak belirtir. Ayrıca, Düzenleyici, Sekme karakterini çizgi (—) olarak belirtir. - Sonra, satırların sonundaki boşluk karakterlerini açık kırmızı renkte vurgular.
 Hata ayıklama sırasında değişken değerlerini satır içinde göster, yürütme duraklatılmışken atama ifadelerinin yanında değişken değerlerini gösterir.
Hata ayıklama sırasında değişken değerlerini satır içinde göster, yürütme duraklatılmışken atama ifadelerinin yanında değişken değerlerini gösterir.

 Bir kesme noktası tetiklendiğinde Kaynaklara Odaklan paneli, yürütmenin duraklatıldığı ayrılma noktasının bulunduğu satırda Kaynaklar > Düzenleyici'yi açar.
Bir kesme noktası tetiklendiğinde Kaynaklara Odaklan paneli, yürütmenin duraklatıldığı ayrılma noktasının bulunduğu satırda Kaynaklar > Düzenleyici'yi açar.
Bu video ilk olarak, bir ayrılma noktasında duraklatıldığında odak dışı olan Kaynaklar panelini gösterir. Bu seçeneği etkinleştirdiğinizde Geliştirici Araçları, Kaynaklar panelinde Düzenleyici'yi açar ve ayrılma noktasının bulunduğu kod satırını gösterir.
 Küçültülmüş kaynakları otomatik olarak okunaklı hâle getirin.
Küçültülmüş kaynakları otomatik olarak okunaklı hâle getirin.
Düzenli şekilde yazdırıldığında Düzenleyici, birden çok satırda tek uzun kod satırı gösterebilir ve bunun bir satırın devamı olduğunu belirtmek için - ifadesini kullanabilir.

 CSS kaynak eşlemelerini etkinleştir seçeneği, Geliştirici Araçları'nın oluşturulan CSS dosyalarının kaynaklarını (ör.
CSS kaynak eşlemelerini etkinleştir seçeneği, Geliştirici Araçları'nın oluşturulan CSS dosyalarının kaynaklarını (ör. .scss) bulup size göstermesine olanak tanır.

 Dosya sonundan sonra kaydırmaya izin ver seçeneği, Düzenleyici'deki son satırdan daha ileriye gitmenize olanak tanır.
Dosya sonundan sonra kaydırmaya izin ver seçeneği, Düzenleyici'deki son satırdan daha ileriye gitmenize olanak tanır.
Bu videoda, bu seçeneği etkinleştirdiğinizde sayfayı kaydırarak dosyanın sonunu nasıl geçeceğiniz gösterilmektedir.
 Geliştirici Araçları'nın uzak dosya yollarından kaynak haritaları gibi kaynakları yüklemesine izin verin. Güvenlik nedeniyle varsayılan olarak devre dışıdır.
Geliştirici Araçları'nın uzak dosya yollarından kaynak haritaları gibi kaynakları yüklemesine izin verin. Güvenlik nedeniyle varsayılan olarak devre dışıdır.
Devre dışı bırakılırsa Geliştirici Araçları, aşağıdakine benzer Console mesajlarını günlüğe kaydeder:

Varsayılan girinti  ,
,  Sekme tuşunun Düzenleyici'ye yerleştireceği boşluk sayısını seçmenize olanak tanır.
Sekme tuşunun Düzenleyici'ye yerleştireceği boşluk sayısını seçmenize olanak tanır.
Bu örnekte, varsayılan girintinin önce sekiz boşluk ve ardından bir Sekme karakterine nasıl ayarlanacağı gösterilmektedir.
Öğeler
Bu bölümde, Öğeler panelini özelleştiren seçenekler listelenmektedir.
 Kullanıcı aracısı gölge DOM'unu göster seçeneği, DOM ağacında gölge DOM düğümlerini gösterir.
Kullanıcı aracısı gölge DOM'unu göster seçeneği, DOM ağacında gölge DOM düğümlerini gösterir.

 Kelime kaydırma, DOM ağacındaki uzun satırları keser ve bunları sonraki satıra sarmalar.
Kelime kaydırma, DOM ağacındaki uzun satırları keser ve bunları sonraki satıra sarmalar.

 HTML yorumlarını göster seçeneği, DOM ağacında HTML yorumlarını gösterir.
HTML yorumlarını göster seçeneği, DOM ağacında HTML yorumlarını gösterir.

 Fareyle üzerine gelindiğinde DOM düğümünü göster,
Fareyle üzerine gelindiğinde DOM düğümünü göster,  inceleme modunda fareyle görüntü alanındaki bir öğenin üzerine geldiğinizde DOM ağacında karşılık gelen düğümü seçer.
inceleme modunda fareyle görüntü alanındaki bir öğenin üzerine geldiğinizde DOM ağacında karşılık gelen düğümü seçer.
Bu video ilk olarak DOM ağacında DOM düğümlerinin seçilmediğini gösterir. Daha sonra bu seçeneği etkinleştirdiğinizde, Öğeler paneli fareyle üzerine gelindiğinde düğümleri seçer.
 Ayrıntılı inceleme ipucu göster, bir öğenin üzerine geldiğinizde
Ayrıntılı inceleme ipucu göster, bir öğenin üzerine geldiğinizde  denetleme modunda görüntü alanında ipucunu gösterir.
denetleme modunda görüntü alanında ipucunu gösterir.

 Fareyle üzerine gelindiğinde cetvelleri göster, siz DOM ağacındaki öğelerin üzerine geldiğinizde cetvelleri görüntü alanında görüntüler.
Fareyle üzerine gelindiğinde cetvelleri göster, siz DOM ağacındaki öğelerin üzerine geldiğinizde cetvelleri görüntü alanında görüntüler.

 CSS dokümanları ipucunu göster, Stiller bölmesinde fareyle bir özelliğin üzerine geldiğinizde kısa açıklama içeren bir ipucu görüntüler.
CSS dokümanları ipucunu göster, Stiller bölmesinde fareyle bir özelliğin üzerine geldiğinizde kısa açıklama içeren bir ipucu görüntüler.
Daha fazla bilgi bağlantısı, mülkteki MDN CSS Referansı'nı yönlendirir.

Ağ
Bu bölümde, Ağ panelini özelleştiren seçenekler listelenmiştir. Seçeneklerin çoğu panel ayarlarında olduğu gibidir.
 Günlüğü koru seçeneği, Ağ panelindeki Günlüğü sakla ile aynıdır. Sayfa yüklemelerinde istekleri kaydeder.
Günlüğü koru seçeneği, Ağ panelindeki Günlüğü sakla ile aynıdır. Sayfa yüklemelerinde istekleri kaydeder.
Bu video, öncelikle sayfa yeniden yüklendiğinde yenilenen istek günlüğünü, daha sonra bu seçeneği etkinleştirdiğinizde devam ettiren gösterir.
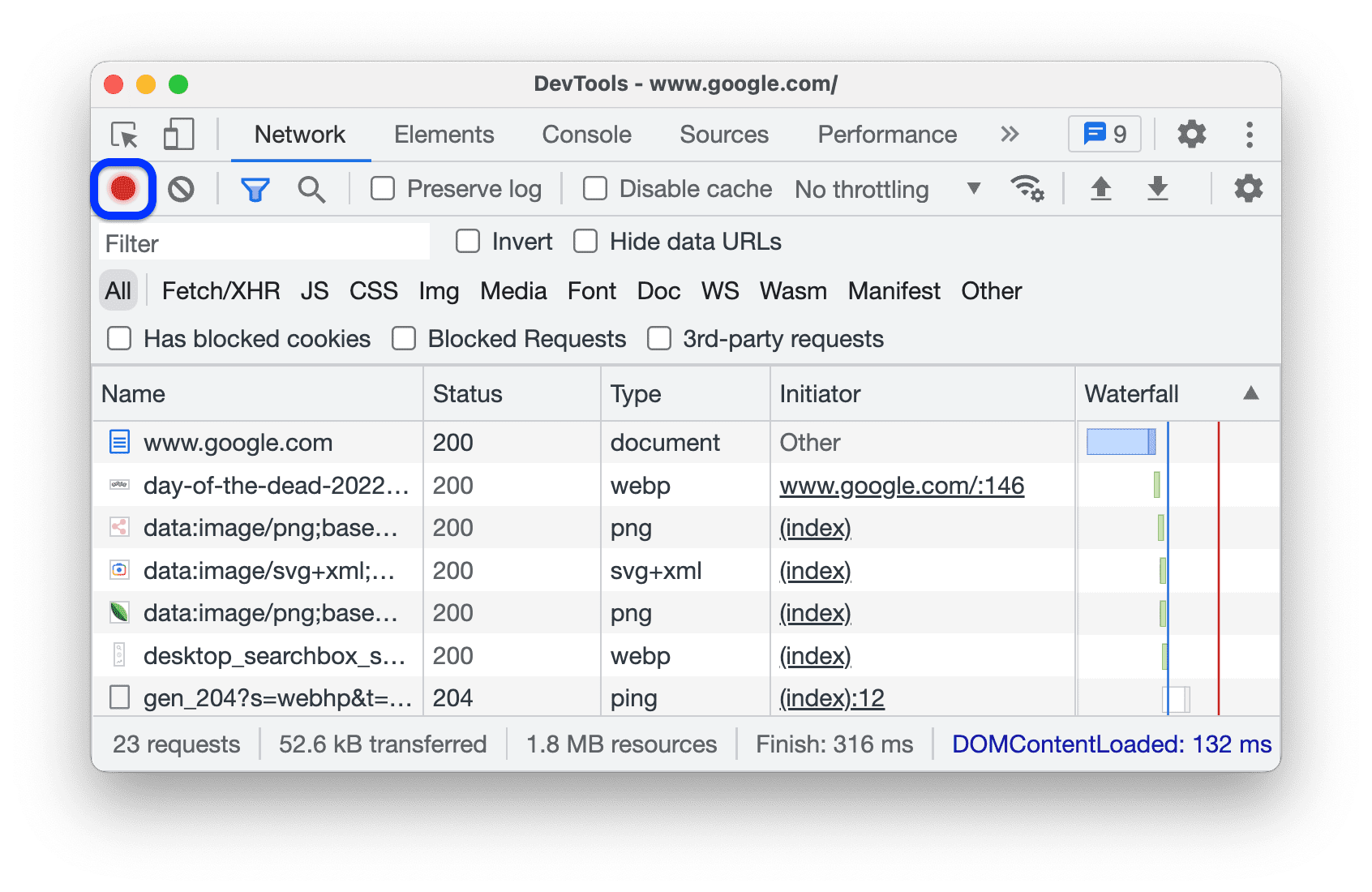
 Ağ günlüğünü kaydet, Ağ panelindeki
Ağ günlüğünü kaydet, Ağ panelindeki  Ağ günlüğünü kaydet ile aynıdır. Ağ günlüğündeki istekleri kaydetmeyi başlatır veya durdurur.
Ağ günlüğünü kaydet ile aynıdır. Ağ günlüğündeki istekleri kaydetmeyi başlatır veya durdurur.

 Ağ isteği engellemeyi etkinleştir, Ağ isteği engelleme çekmecesindeki kalıplarla eşleşen istekleri engeller.
Ağ isteği engellemeyi etkinleştir, Ağ isteği engelleme çekmecesindeki kalıplarla eşleşen istekleri engeller.
Bu videoda öncelikle isteklerin engellenmediği gösterilmektedir. Ardından, bu seçeneği etkinleştirmenizin ardından Ağ isteği engelleme çekmecesindeki bir kalıp bunları engeller.
 Önbelleği devre dışı bırak (Geliştirici Araçları açıkken) seçeneği, Ağ panelindeki Önbelleği devre dışı bırak seçeneği ile aynıdır. Tarayıcı önbelleğini devre dışı bırakır.
Önbelleği devre dışı bırak (Geliştirici Araçları açıkken) seçeneği, Ağ panelindeki Önbelleği devre dışı bırak seçeneği ile aynıdır. Tarayıcı önbelleğini devre dışı bırakır.

 Renk kodu kaynak türleri, ağ günlüğünün Şelale sütunundaki türlerine bağlı olarak istekleri farklı renklerde vurgular.
Renk kodu kaynak türleri, ağ günlüğünün Şelale sütunundaki türlerine bağlı olarak istekleri farklı renklerde vurgular.

 Ağ günlüğünü çerçeveye göre gruplandır seçeneği, Ağ panelindeki Çerçevelere göre gruplandırma ile aynıdır. Bu seçenek, satır içi çerçeveler tarafından başlatılan istekleri gruplandırır.
Ağ günlüğünü çerçeveye göre gruplandır seçeneği, Ağ panelindeki Çerçevelere göre gruplandırma ile aynıdır. Bu seçenek, satır içi çerçeveler tarafından başlatılan istekleri gruplandırır.

 Bu sitede reklam engellemeyi zorunlu kıl, Geliştirici Araçları açıkken sayfada algılanan reklamları engeller.
Bu sitede reklam engellemeyi zorunlu kıl, Geliştirici Araçları açıkken sayfada algılanan reklamları engeller.

Performans
Bu bölümde, Performans panelini özelleştiren seçenekler listelenmektedir.
Flamechart fare tekerleği hareketi  , flame grafiğinde gezindiğinizde fare tekerleğinize kaydırma veya yakınlaştırma işlemi atar.
, flame grafiğinde gezindiğinizde fare tekerleğinize kaydırma veya yakınlaştırma işlemi atar.
Bu örnekte, Performans panelindeki bir flame grafiğinde hem kaydırma hem de yakınlaştırma fare tekerleği işlemleri gösterilmektedir.
Konsol
Bu bölümde, Konsol'u özelleştiren seçenekler listelenmiştir. Seçeneklerin çoğu Konsol Ayarları'ndakilerle aynıdır.

 Ağ mesajlarını gizle seçeneği, ağ mesajlarını Konsol'da gizler.
Ağ mesajlarını gizle seçeneği, ağ mesajlarını Konsol'da gizler.
Bu videoda, hem Ayarlar'da hem de Konsol Ayarları'nda bu seçenekle ağ mesajlarının nasıl gizleneceği gösterilmektedir.
 Yalnızca seçili bağlam, Console'un sadece seçili bağlam (üst, iframe, çalışan veya uzantı) için mesajları göstermesini sağlar.
Yalnızca seçili bağlam, Console'un sadece seçili bağlam (üst, iframe, çalışan veya uzantı) için mesajları göstermesini sağlar.
Bu videoda hem Ayarlar'da hem de Konsol > Ayarlar'da bu seçeneğin nasıl etkinleştirileceği ve Konsol'da bağlamın nasıl seçileceği gösterilmektedir.
 XMLHttpRequests günlüğü Console günlüğü XHR ve getirme isteklerini oluşturur.
XMLHttpRequests günlüğü Console günlüğü XHR ve getirme isteklerini oluşturur.
Bu videoda hem Ayarlar hem de Konsol > Ayarlar'da bu seçeneğin nasıl etkinleştirileceği ve
XHR finished loading mesajlarının Konsola nasıl kaydedileceği gösterilmektedir.
 Zaman damgalarını göster seçeneği, Konsol'un iletilerin yanında zaman damgalarını göstermesini sağlar.
Zaman damgalarını göster seçeneği, Konsol'un iletilerin yanında zaman damgalarını göstermesini sağlar.

 Geçmişten otomatik tamamlama özelliği, siz yazarken Konsol'un daha önce çalıştırdığınız komutları önermesini sağlar.
Geçmişten otomatik tamamlama özelliği, siz yazarken Konsol'un daha önce çalıştırdığınız komutları önermesini sağlar.
Aynı seçeneği Konsol > Ayarlar'da da bulabilirsiniz.

 Enter'a basıldığında otomatik tamamlama önerisini kabul et seçeneği, Enter tuşuna bastığınızda Konsol'un otomatik tamamlama açılır menüsünden seçilen öneriyi kabul etmesini sağlar.
Enter'a basıldığında otomatik tamamlama önerisini kabul et seçeneği, Enter tuşuna bastığınızda Konsol'un otomatik tamamlama açılır menüsünden seçilen öneriyi kabul etmesini sağlar.
Bu videoda, bu seçeneği etkinleştirmeden önce ve etkinleştirdikten sonra Enter tuşuna bastığınızda neler olduğu gösterilmektedir.
 Benzer mesajları konsolda gruplandır seçeneği, Console'un benzer mesajları bir arada gruplandırmasını sağlar.
Benzer mesajları konsolda gruplandır seçeneği, Console'un benzer mesajları bir arada gruplandırmasını sağlar.
Aynı seçeneği Konsol > Ayarlar'da da bulabilirsiniz.

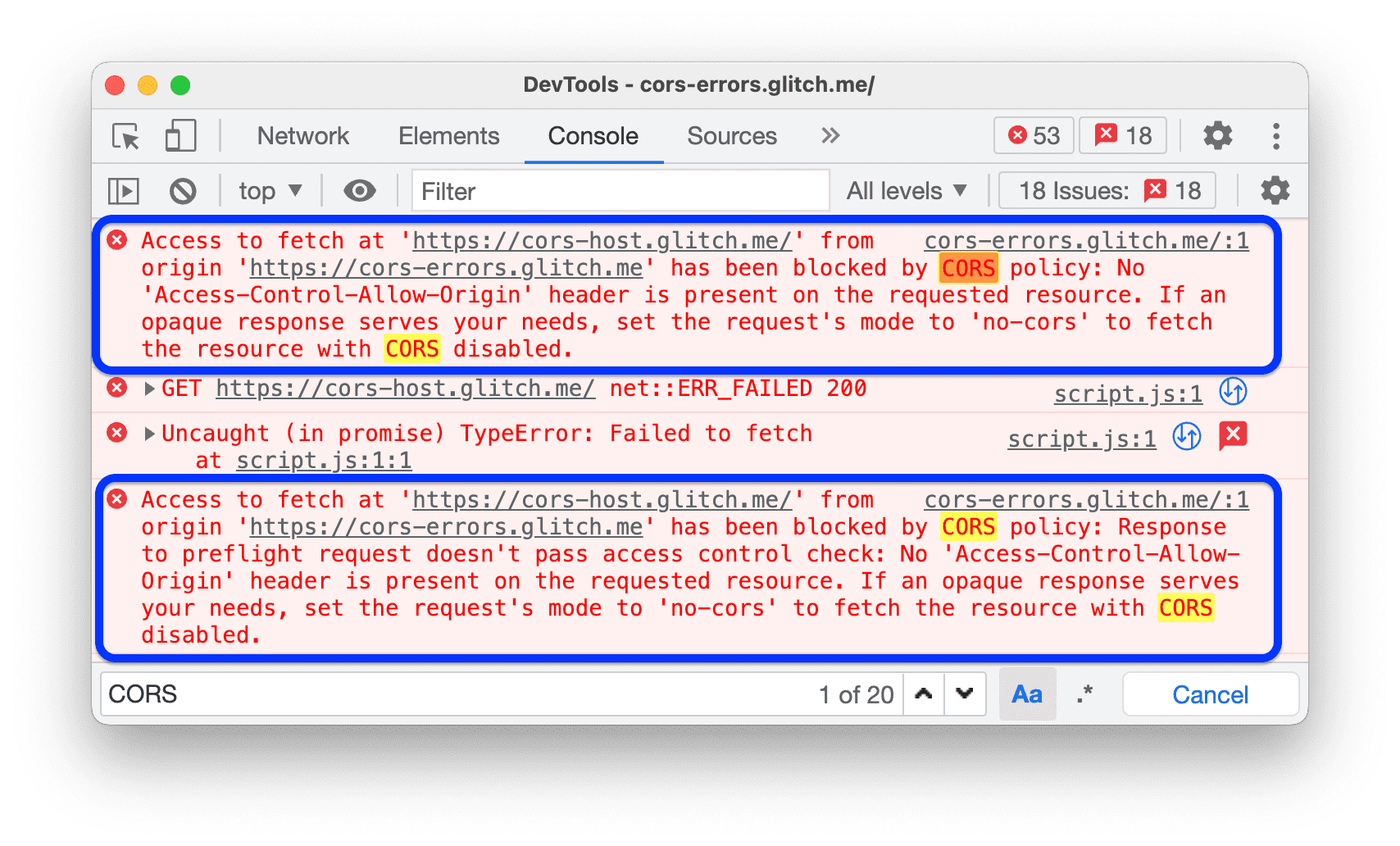
 Konsolda CORS hatalarını göster seçeneği, Konsol'un günlüğe kaydettiği CORS hatalarını göstermesini sağlar.
Konsolda CORS hatalarını göster seçeneği, Konsol'un günlüğe kaydettiği CORS hatalarını göstermesini sağlar.
Aynı seçeneği Konsol > Ayarlar'da da bulabilirsiniz.

 Eager değerlendirme, siz bir komut yazarken Console'un çıkış önizlemesini göstermesini sağlar.
Eager değerlendirme, siz bir komut yazarken Console'un çıkış önizlemesini göstermesini sağlar.
Aynı seçeneği Konsol > Ayarlar'da da bulabilirsiniz.
Bu videoda çeşitli çıkış önizlemeleri gösterilmektedir.
 Kod değerlendirmesini kullanıcı işlemi olarak kabul et, Konsol'da çalıştırdığınız herhangi bir komutu kullanıcı etkileşimine dönüştürür.
Kod değerlendirmesini kullanıcı işlemi olarak kabul et, Konsol'da çalıştırdığınız herhangi bir komutu kullanıcı etkileşimine dönüştürür.
Yani değerlendirmeden sonra navigator.userActivation.isActive değeri true olarak ayarlanır. Aynı seçeneği Konsol > Ayarlar'da da bulabilirsiniz.
Bu videoda, navigator.userActivation.isActive uygulamasının bu seçeneğin etkinleştirilmesinden önceki ve sonraki değerlendirme sonucu gösterilmektedir.
 Console.trace() iletilerini otomatik olarak genişlet, Console'un günlükleri günlüğe kaydettiğinde genişletilmiş
Console.trace() iletilerini otomatik olarak genişlet, Console'un günlükleri günlüğe kaydettiğinde genişletilmiş console.trace() mesajlarını görüntülemesini sağlar.

 Gezinme sonrasında günlüğü koru seçeneği, Console'un her gezinmede günlüğe bir
Gezinme sonrasında günlüğü koru seçeneği, Console'un her gezinmede günlüğe bir Navigated to mesajı vermesini sağlar ve günlükleri tüm sayfalara kaydeder.
Aynı seçeneği Konsol > Ayarlar'da da bulabilirsiniz.

Uzantı
Bu bölümde, Chrome Geliştirici Araçları uzantıları için bağlantı işlemeyi özelleştiren seçenekler listelenmektedir.
Bağlantı işleme  , kaynak dosyanın bağlantısını tıkladığınızda dosyaları açmak için bir seçenek belirler. Örneğin, Öğeler > Stiller bölmesinde.
, kaynak dosyanın bağlantısını tıkladığınızda dosyaları açmak için bir seçenek belirler. Örneğin, Öğeler > Stiller bölmesinde.
Kalıcı
Bu bölümde, Geliştirici Araçları'nın yaptığınız değişiklikleri nasıl kaydettiğini kontrol eden seçenekler listelenmektedir.
 Yerel geçersiz kılmaları etkinleştir seçeneği, Geliştirici Araçları'nın sayfa yüklemeleri genelindeki kaynaklarda yaptığınız değişiklikleri korumasını sağlar.
Yerel geçersiz kılmaları etkinleştir seçeneği, Geliştirici Araçları'nın sayfa yüklemeleri genelindeki kaynaklarda yaptığınız değişiklikleri korumasını sağlar.
Daha fazla bilgi için Yerel Geçersiz Kılmalar konusuna bakın.
Hata Ayıklayıcı
Bu bölümde, Hata Ayıklayıcı davranışını kontrol eden seçenekler listelenmektedir.
 JavaScript'i devre dışı bırak seçeneği, JavaScript devre dışı bırakıldığında web sayfanızın nasıl görüneceğini ve nasıl davranacağını görebilmenizi sağlar.
JavaScript'i devre dışı bırak seçeneği, JavaScript devre dışı bırakıldığında web sayfanızın nasıl görüneceğini ve nasıl davranacağını görebilmenizi sağlar.
Sayfanın yükleme sırasında JavaScript'e bağlı olup olmadığını ve nasıl bağlı olduğunu görmek için sayfayı yeniden yükleyin.
JavaScript devre dışı bırakıldığında Chrome, adres çubuğunda buna karşılık gelen ![]() simgesini gösterir. Geliştirici Araçları ise Kaynaklar'ın yanında uyarı
simgesini gösterir. Geliştirici Araçları ise Kaynaklar'ın yanında uyarı simgesi gösterir.
 Eşzamansız yığın izlemeyi devre dışı bırak seçeneği, eşzamansız işlemin Çağrı Yığını'ndaki "tam hikayesini" gizler.
Eşzamansız yığın izlemeyi devre dışı bırak seçeneği, eşzamansız işlemin Çağrı Yığını'ndaki "tam hikayesini" gizler.
Kullandığınız çerçeve, izlemeyi destekliyorsa varsayılan olarak Hata Ayıklayıcı, eşzamansız işlemleri izlemeye çalışır.

Daha fazla bilgi için Eş zamansız yığın izlemeleri (stack trace) görüntüleme bölümüne bakın.
Global
Bu bölümde, Geliştirici Araçları'nda küresel etkileri olan seçenekler listelenmektedir.
 Pop-up'lar için Geliştirici Araçları'nı otomatik olarak aç, yeni sekmeler açan bağlantıları tıkladığınızda Geliştirici Araçları'nı açar. Yani
Pop-up'lar için Geliştirici Araçları'nı otomatik olarak aç, yeni sekmeler açan bağlantıları tıkladığınızda Geliştirici Araçları'nı açar. Yani target=_blank içeren tüm bağlantılar.
Bu video ilk olarak bir bağlantıyı tıklayıp Geliştirici Araçları *olmadan* yeni bir sekmenin nasıl açılacağını gösterir. Ardından bu seçeneği etkinleştirdiğinizde Geliştirici Araçları *ile* yeni bir sekme açılır.
 Yazarken arama, Geliştirici Araçları'nın siz arama sorgunuzu yazarken ilk arama sonucuna "atlanmasını" sağlar. Devre dışı bırakılırsa Geliştirici Araçları sizi yalnızca Enter tuşuna bastığınızda sonuca yönlendirir.
Yazarken arama, Geliştirici Araçları'nın siz arama sorgunuzu yazarken ilk arama sonucuna "atlanmasını" sağlar. Devre dışı bırakılırsa Geliştirici Araçları sizi yalnızca Enter tuşuna bastığınızda sonuca yönlendirir.
Bu videoda ilk olarak siz bir arama sorgusu yazarken Geliştirici Araçları'nın nasıl "atladığı" gösterilmektedir. Geliştirici Araçları, bu seçeneği etkinleştirdiğinizde Enter tuşuna bastığınızda sizi ilk sonuca yönlendirir.
Sync
Bu bölüm, cihazlar arasında ayar senkronizasyonunu ayarlamanıza olanak tanır.
 Ayarları senkronize etmeyi etkinleştirmek, Geliştirici Araçları ayarlarını birden fazla cihaz arasında senkronize etmenizi sağlar.
Ayarları senkronize etmeyi etkinleştirmek, Geliştirici Araçları ayarlarını birden fazla cihaz arasında senkronize etmenizi sağlar.
Bu ayarı kullanmak için önce Chrome Senkronizasyonu'nu etkinleştirin. Daha fazla bilgi için Senkronizasyon ayarları başlıklı makaleyi inceleyin.


