검색 패널을 사용하여 로드된 모든 리소스에서 텍스트를 찾습니다.
또는 기본 제공 검색창을 사용하여 특정 도구에서 연 리소스에서 텍스트를 찾을 수 있습니다.
개요
검색 패널을 사용하면 정규 표현식 또는 대소문자 구분을 사용할 수 있는 옵션을 통해 로드된 모든 리소스에서 텍스트를 찾을 수 있습니다. 텍스트를 찾으면 소스 패널에서 소스를 볼 수 있습니다.
검색 패널 열기
검색 패널은 여러 가지 방법으로 열 수 있습니다. 먼저 DevTools를 엽니다. 그런 다음 다음 중 하나를 실행합니다.
- DevTools의 오른쪽 상단에서
DevTools 맞춤설정 및 제어 > 도구 더보기 > 검색을 선택합니다.
- Esc 키를 눌러 서랍을 연 다음 왼쪽 상단에서
도구 더보기 > 검색을 선택합니다.
- Command+Option+F (Mac) 또는 Control+Shift+F (Windows/Linux)를 누릅니다.
로드된 모든 리소스에서 텍스트 검색
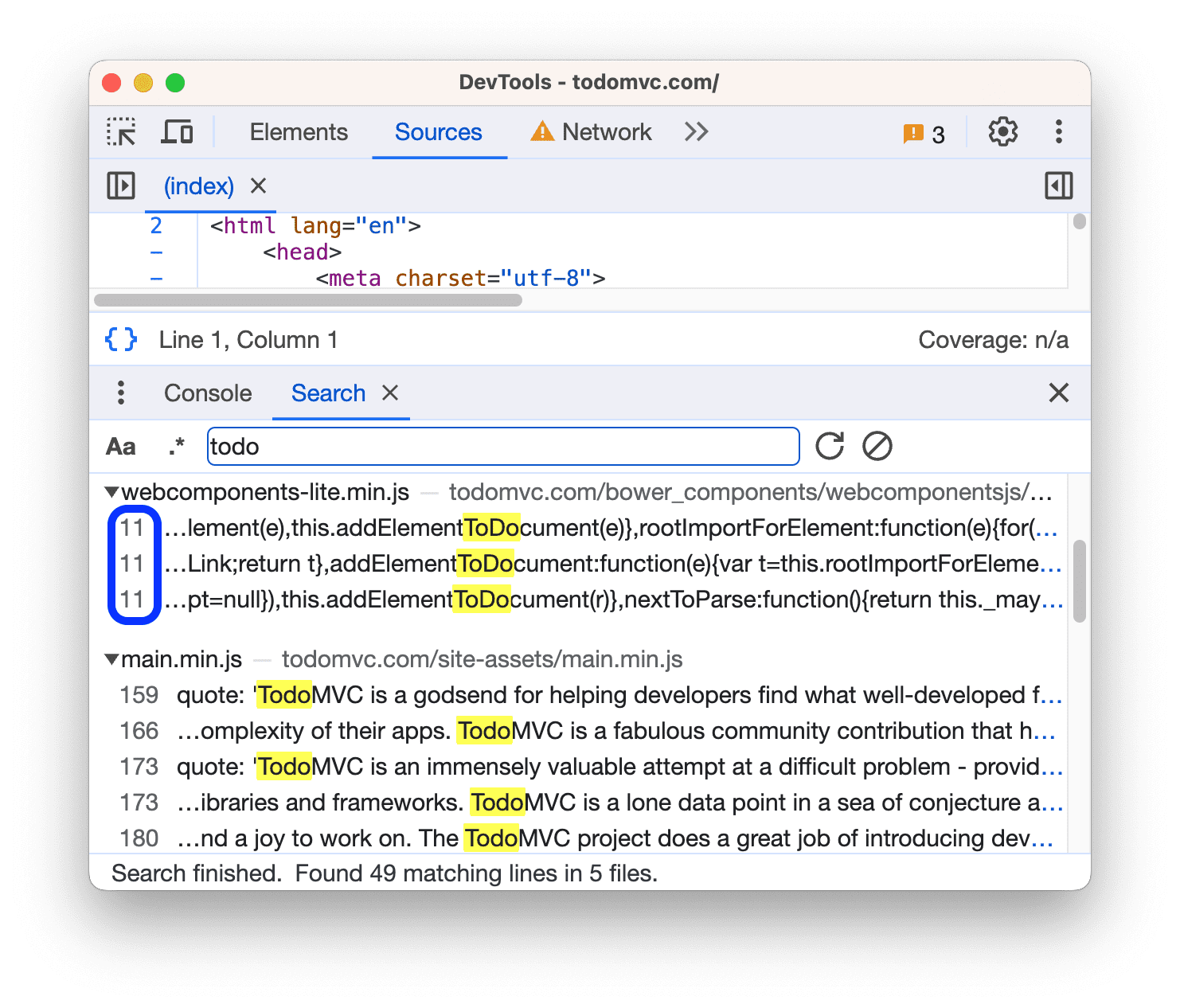
로드된 모든 리소스에서 텍스트를 검색하려면 검색 패널의 검색창에 검색어를 입력하고 Enter 키를 누릅니다.

DevTools에서 한 줄에 여러 개의 일치를 찾으면 검색 결과에 동일한 줄 번호가 지정된 모든 일치가 표시됩니다. 검색 결과를 클릭하면 DevTools가 소스에서 해당 줄을 열고 일치하는 부분을 스크롤하여 표시합니다.
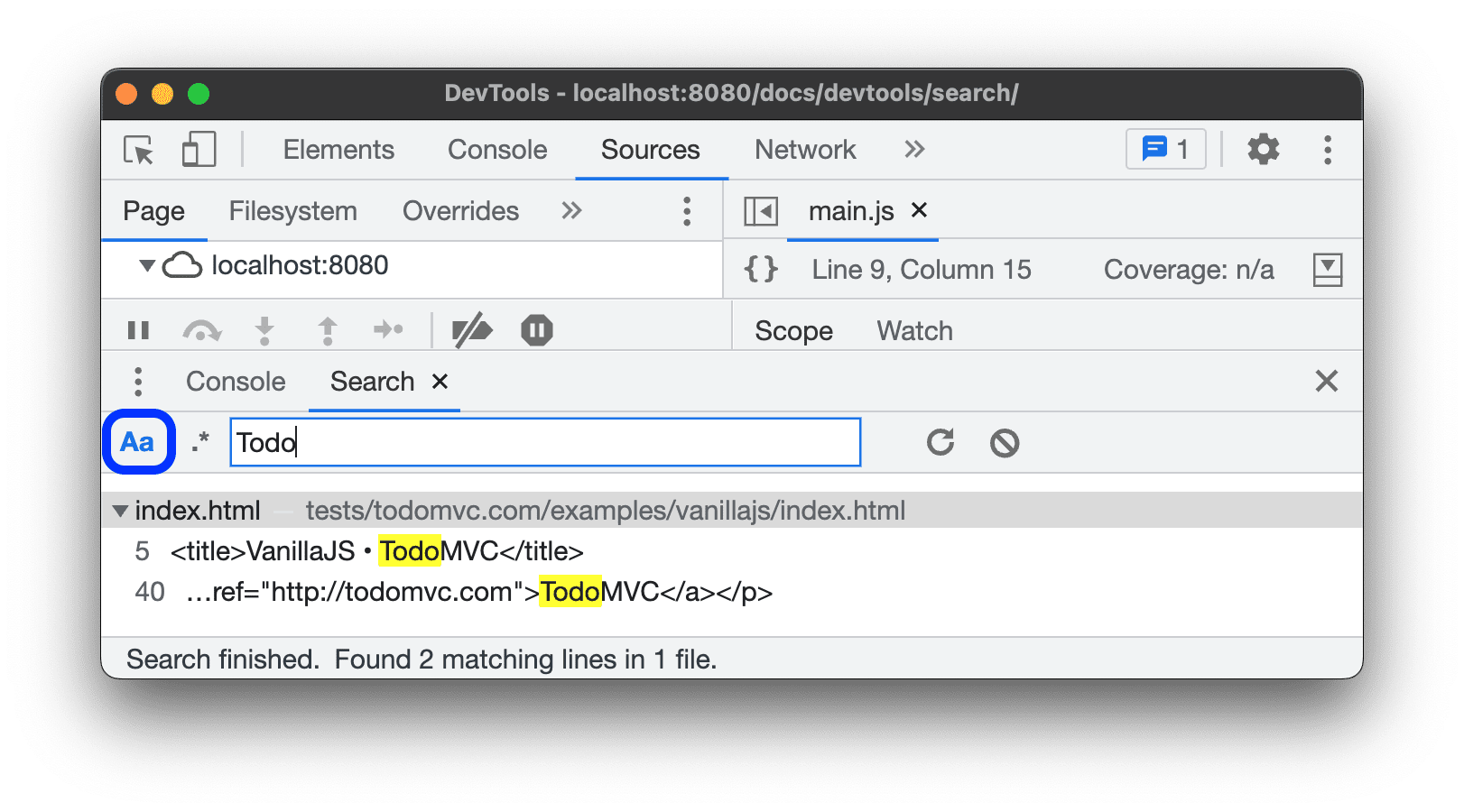
검색어에서 대소문자를 구분하려면 Match case 버튼을 전환합니다.

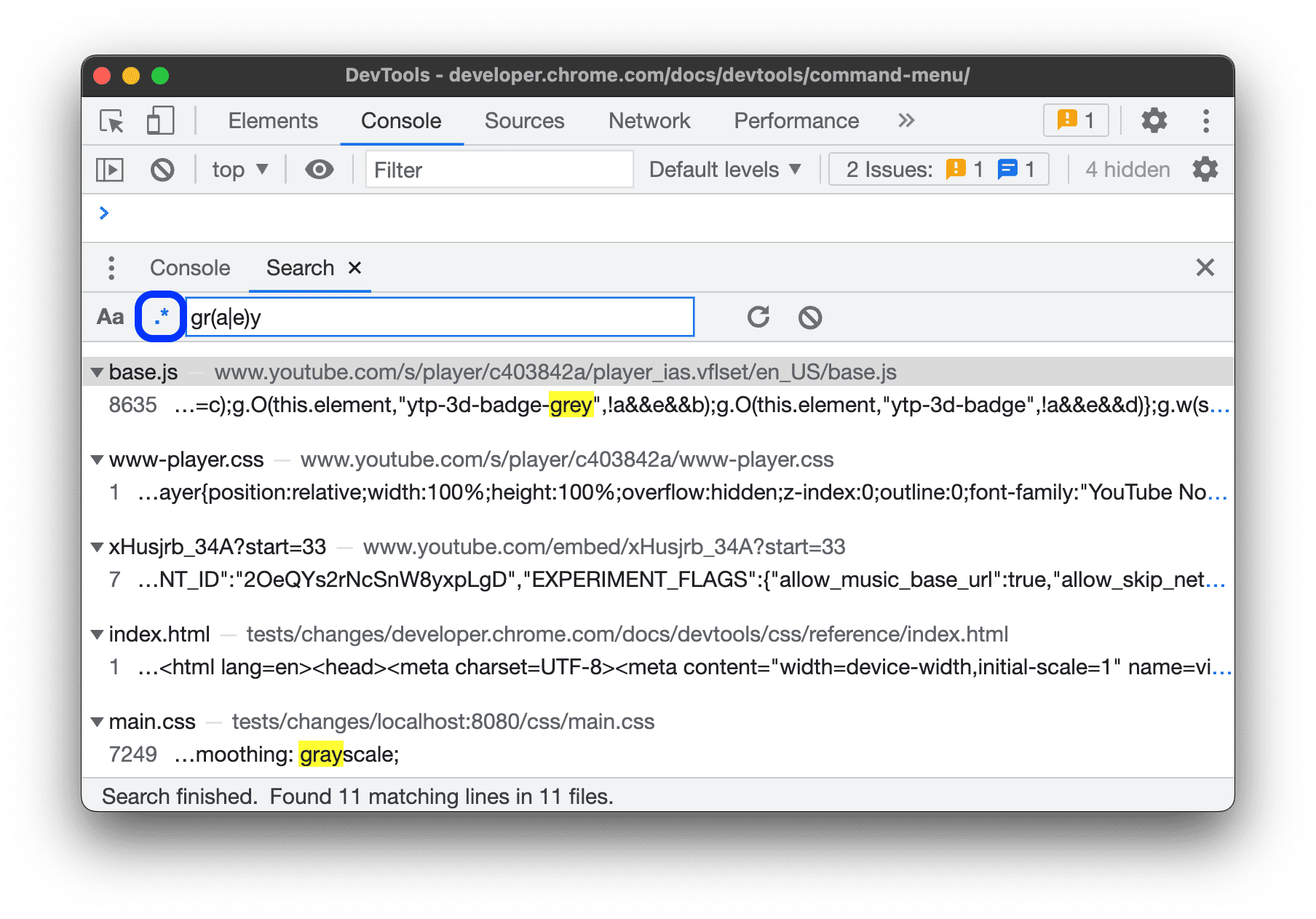
정규 표현식과 일치하는 텍스트를 검색하려면 정규 표현식 버튼을 전환합니다.

쿼리 다시 실행, 결과 펼치기, 지우기
검색어를 다시 실행하려면 새로고침을 클릭합니다.
모든 검색 결과를 펼치려면 다음 단계를 따르세요.
- Windows / Linux의 경우 Ctrl+Shift+{ 또는 }을 누릅니다.
- macOS에서는 Command+Option+{ 또는 }를 누릅니다.
검색 결과를 지우려면 지우기를 클릭합니다.
특정 도구에서 텍스트 검색하기
검색 범위를 특정 도구에서 연 리소스로 좁히려면 도구에서 지원하는 경우 내장 검색창을 사용하면 됩니다.
검색창에는 이전 검색결과와 다음 검색결과로 이동하는 위쪽 및 아래쪽 버튼이 있습니다.
특정 도구에서 내장 검색창을 열려면 Command+F (Mac) 또는 Control+F (Windows/Linux)를 누릅니다.
일부 DevTools 패널과 탭에는 기본 제공 검색창이 있지만, 검색창이 있는 패널과 탭은 도구별 기능을 제공하는 경우가 많습니다. 다음은 검색창이 있는 도구와 기능 목록입니다.
| 패널 또는 탭 | 대소문자 구분 | 정규식 | 범위 | 도구별 기능 |
|---|---|---|---|---|
| 요소 | DOM 트리 | 선택기 및 XPath로 검색 | ||
| 콘솔 | 로그 메시지 | |||
| 출처 | 현재 소스 파일 | 바꾸기 | ||
| 네트워크 | 네트워크 헤더, 페이로드, 응답 | |||
| 성능 | 기본 트랙의 활동 및 네트워크 트랙의 요청 | |||
| 메모리 | 프로필 | 비용, 이름, 파일로 샘플링 프로필 검색 | ||
| JavaScript 프로파일러 | CPU 프로필 | 비용, 이름, 파일로 검색 | ||
| 빠른 소스 | 현재 소스 파일 | 바꾸기 |


