راه های زیادی برای باز کردن ابزار توسعه کروم وجود دارد. راه مورد علاقه خود را از این مرجع جامع انتخاب کنید.
میتوانید با استفاده از رابط کاربری Chrome یا صفحهکلید به DevTools دسترسی پیدا کنید:
- از منوهای کشویی در Chrome .
- با میانبرهای اختصاصی که عناصر ، کنسول یا آخرین پنلی را که استفاده کرده اید باز می کند.
علاوه بر این، نحوه باز کردن خودکار DevTools را برای هر برگه جدید بیاموزید.
DevTools را از منوهای کروم باز کنید
اگر رابط کاربری را ترجیح می دهید، می توانید از منوهای کشویی کروم به DevTools دسترسی داشته باشید.
برای بازرسی DOM یا CSS، پنل Elements را باز کنید
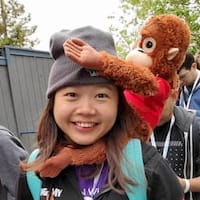
برای بازرسی، روی یک عنصر در صفحه کلیک راست کرده و Inspect را انتخاب کنید.

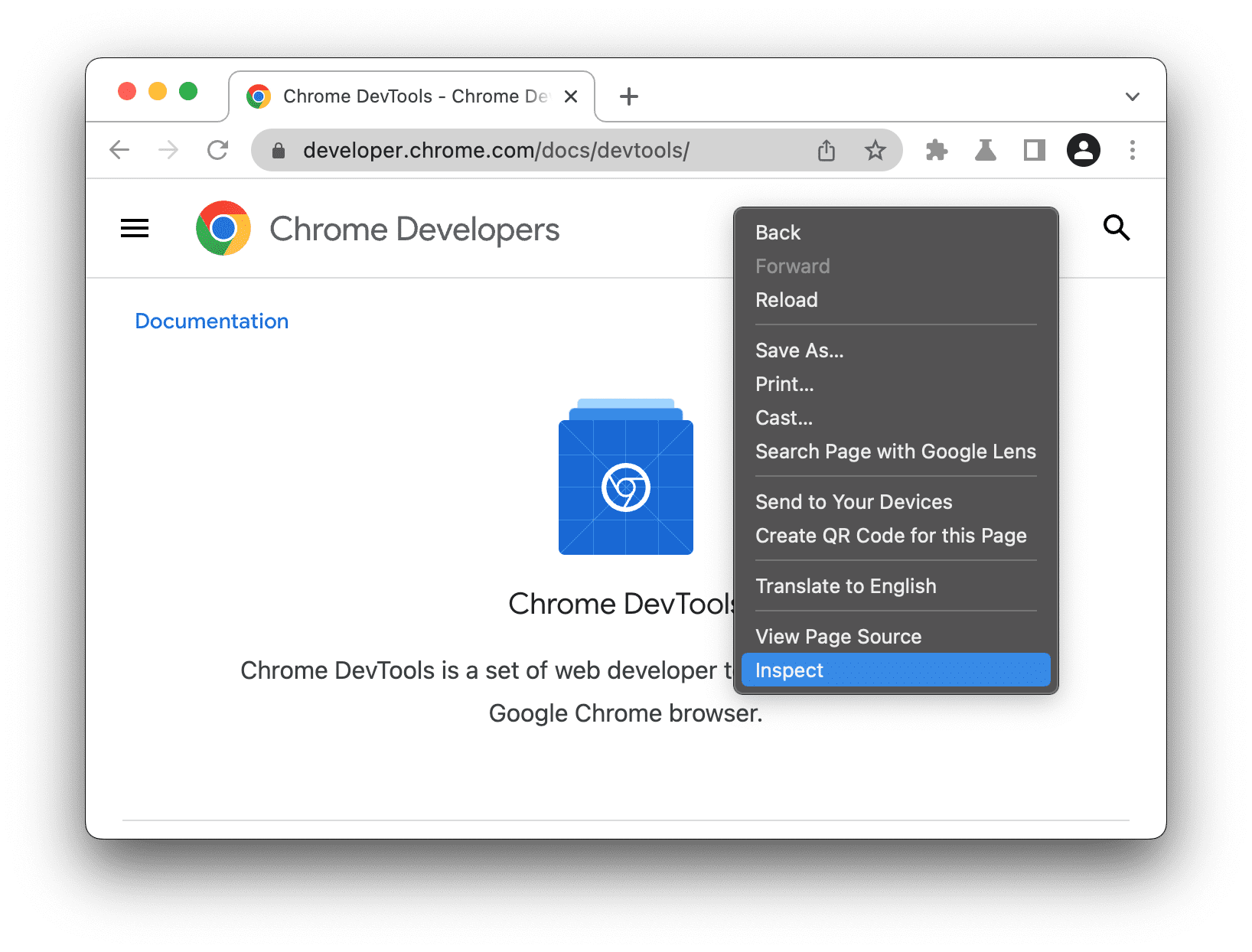
DevTools پنل Elements را باز می کند و عنصر موجود در درخت DOM را انتخاب می کند. در تب Styles ، می توانید قوانین CSS اعمال شده روی عنصر انتخاب شده را مشاهده کنید.

آخرین پنلی را که استفاده کردید از منوی اصلی Chrome باز کنید
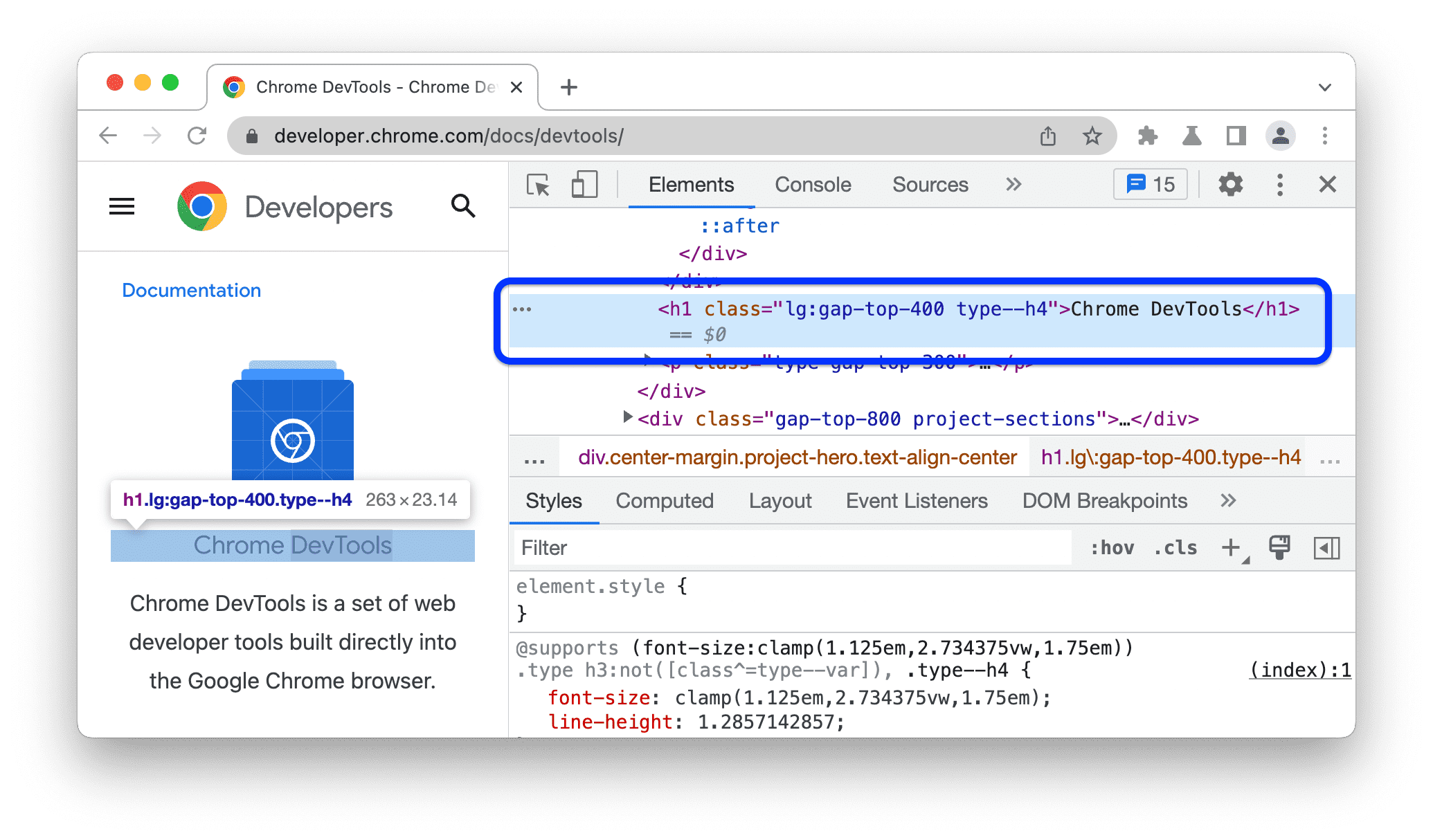
برای باز کردن آخرین پانل DevTools، روی دکمه در سمت راست نوار آدرس کلیک کنید و گزینه More Tools > Developer Tools را انتخاب کنید.

همچنین، می توانید آخرین پانل را با یک میانبر باز کنید. برای کسب اطلاعات بیشتر به بخش بعدی مراجعه کنید.
پانل ها را با میانبر باز کنید: عناصر، کنسول یا آخرین پانل خود
اگر صفحهکلید را ترجیح میدهید، بسته به سیستم عامل خود، میانبری را در Chrome فشار دهید:
| سیستم عامل | عناصر | کنسول | آخرین پنل شما |
|---|---|---|---|
| ویندوز یا لینوکس | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| مک | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
در اینجا یک راه آسان برای به خاطر سپردن میانبرها وجود دارد:
- C مخفف CSS است.
- J برای جاوا اسکریپت.
- من انتخاب شما را تعیین می کنم
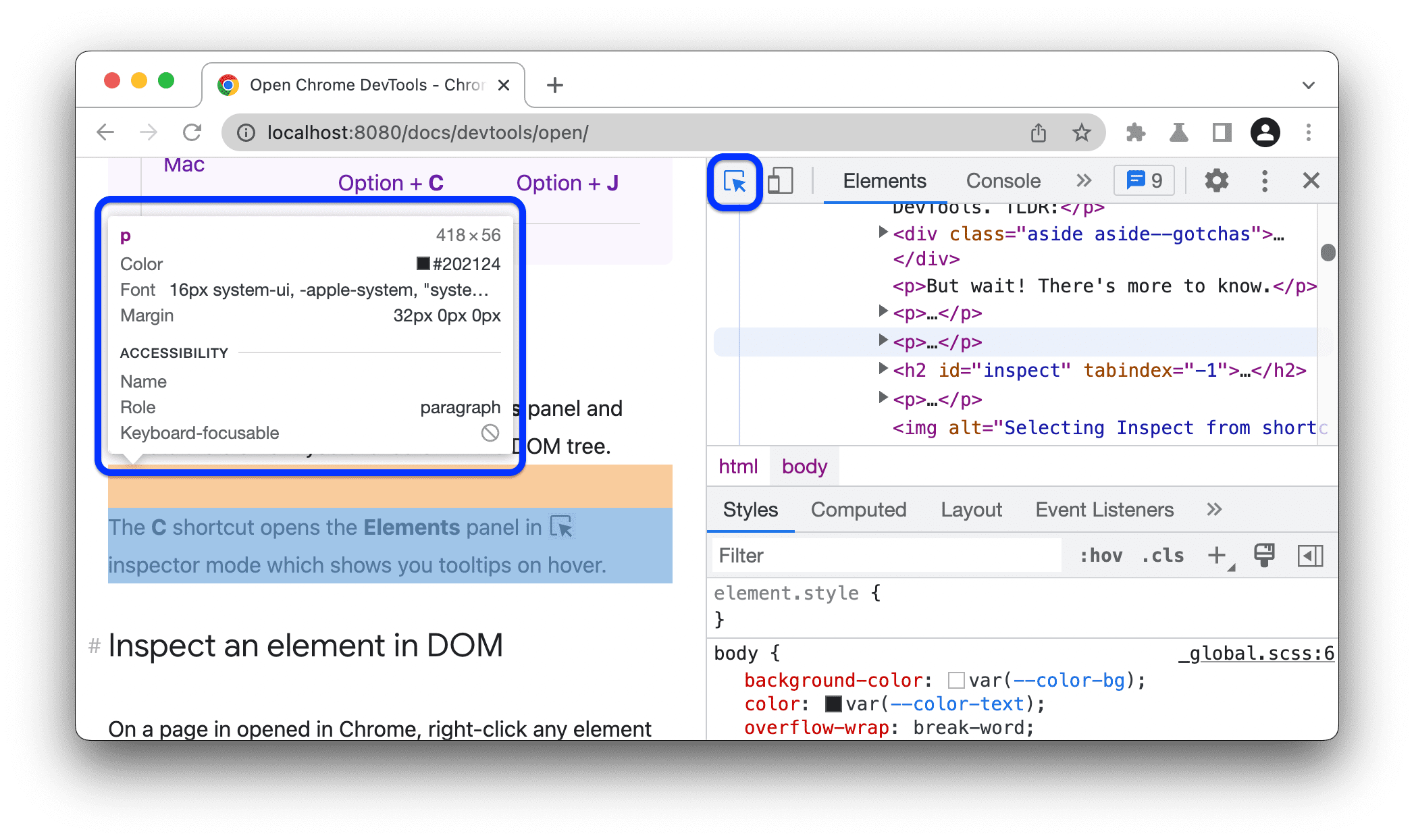
میانبر C پنل Elements را در حالت inspector باز می کند. این حالت هنگامی که ماوس را روی عناصر یک صفحه نگه می دارید، نکات ابزار مفیدی را به شما نشان می دهد. همچنین میتوانید روی هر عنصری کلیک کنید تا CSS آن را در تب Elements > Styles مشاهده کنید.

برای فهرست کامل میانبرهای DevTools، به میانبرهای صفحه کلید مراجعه کنید.
DevTools را در هر برگه جدید به طور خودکار باز کنید
Chrome را از خط فرمان اجرا کنید و پرچم --auto-open-devtools-for-tabs ارسال کنید:
از هر نمونه در حال اجرا Chrome خارج شوید.
ترمینال یا برنامه خط فرمان مورد علاقه خود را اجرا کنید.
بسته به سیستم عامل خود، دستور زیر را اجرا کنید:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsویندوز:
start chrome --auto-open-devtools-for-tabsلینوکس:
google-chrome --auto-open-devtools-for-tabs
DevTools به طور خودکار برای هر برگه جدید باز می شود تا زمانی که Chrome را ببندید.
بعدش چی؟
در مرحله بعد، ویدیوی زیر را تماشا کنید تا برخی از میانبرها و تنظیمات مفید برای پیمایش سریعتر DevTools را بیاموزید.
برای تجربه یادگیری عملی تر، نحوه سفارشی کردن DevTools را ببینید.