Chrome DevTools खोलने के कई तरीके हैं. इस पूरी जानकारी वाले रेफ़रंस से, अपनी पसंद का तरीका चुनें.
Chrome के यूज़र इंटरफ़ेस (यूआई) या कीबोर्ड का इस्तेमाल करके, DevTools को ऐक्सेस किया जा सकता है:
- Chrome के ड्रॉप-डाउन मेन्यू से.
- खास शॉर्टकट की मदद से, एलिमेंट, कंसोल या आखिरी बार इस्तेमाल किया गया पैनल खोला जा सकता है.
इसके अलावा, हर नए टैब के लिए DevTools को अपने-आप खोलने का तरीका जानें.
Chrome मेन्यू से DevTools खोलना
अगर आपको यूज़र इंटरफ़ेस (यूआई) पसंद है, तो Chrome में ड्रॉप-डाउन मेन्यू से DevTools को ऐक्सेस किया जा सकता है.
डीओएम या सीएसएस की जांच करने के लिए, एलिमेंट पैनल खोलें
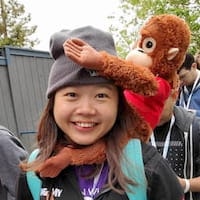
जांच करने के लिए, पेज पर किसी एलिमेंट पर राइट क्लिक करें और जांच करें को चुनें.

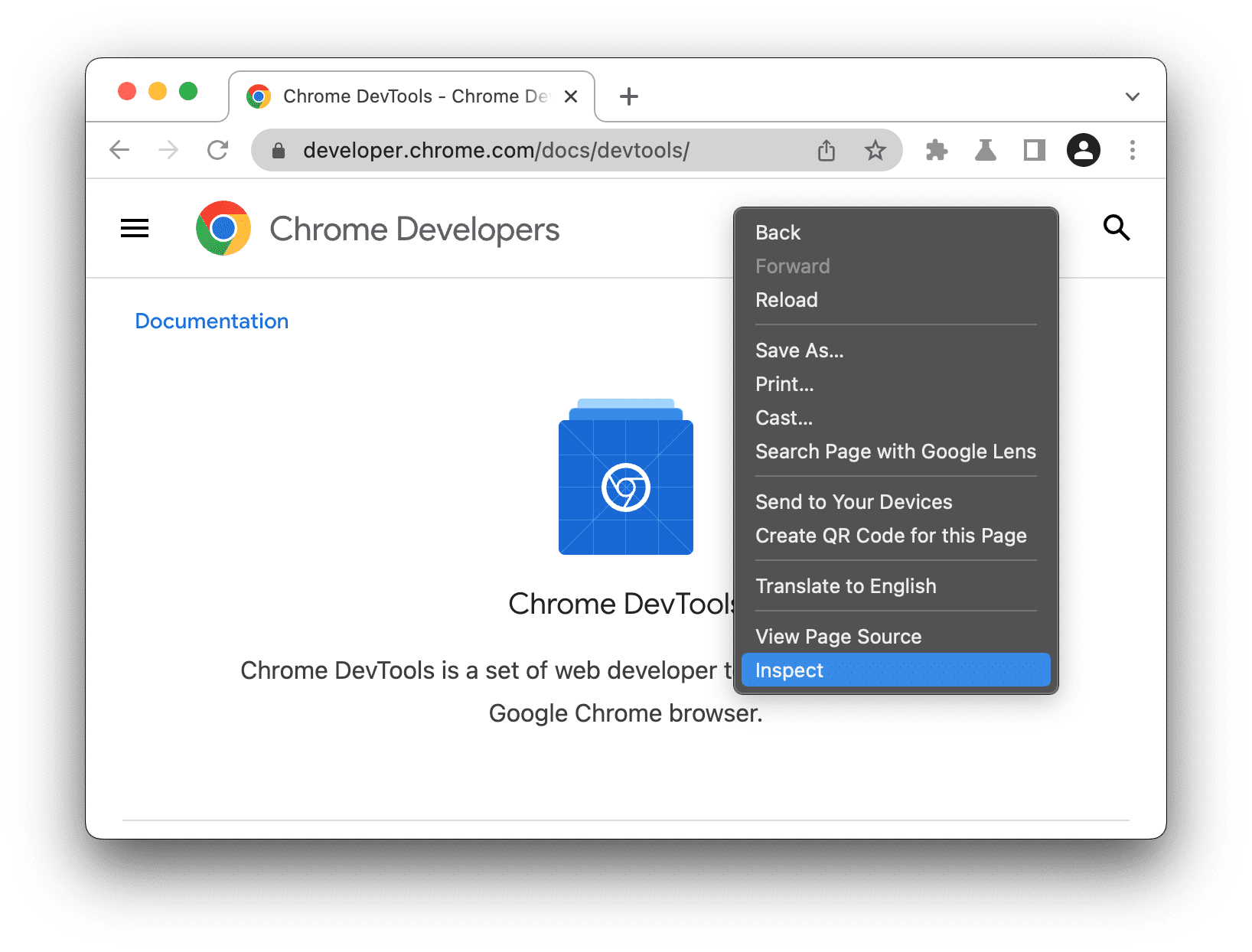
DevTools, एलिमेंट पैनल खोलता है और डीओएम ट्री में एलिमेंट चुनता है. स्टाइल टैब में, चुने गए एलिमेंट पर लागू सीएसएस नियम देखे जा सकते हैं.

Chrome के मुख्य मेन्यू से वह पैनल खोलें जिसका आपने पिछली बार इस्तेमाल किया था
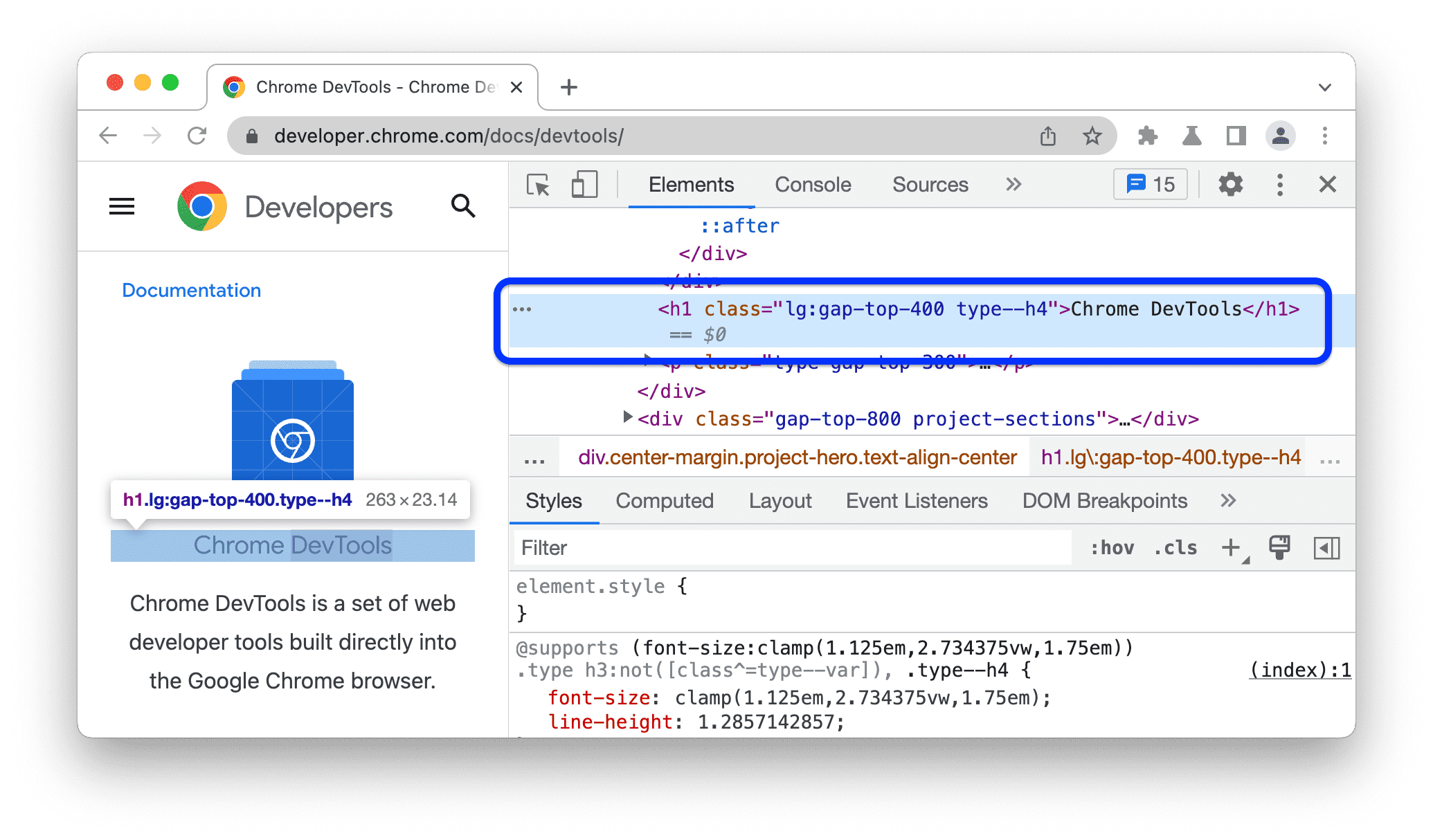
आखिरी DevTools पैनल खोलने के लिए, पता बार की दाईं ओर मौजूद बटन पर क्लिक करें. इसके बाद, ज़्यादा टूल > डेवलपर टूल को चुनें.

इसके अलावा, शॉर्टकट का इस्तेमाल करके भी आखिरी पैनल खोला जा सकता है. ज़्यादा जानने के लिए, अगला सेक्शन देखें.
शॉर्टकट की मदद से पैनल खोलना: एलिमेंट, कंसोल या आपका पिछला पैनल
अगर आपको कीबोर्ड का इस्तेमाल करना है, तो अपने ऑपरेटिंग सिस्टम के हिसाब से Chrome में शॉर्टकट दबाएं:
| ओएस | एलिमेंट | कंसोल | आपका पिछला पैनल |
|---|---|---|---|
| Windows या Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
शॉर्टकट याद रखने का आसान तरीका यहां बताया गया है:
- C का मतलब सीएसएस है.
- JavaScript के लिए J.
- I से आपकी पसंद का पता चलता है.
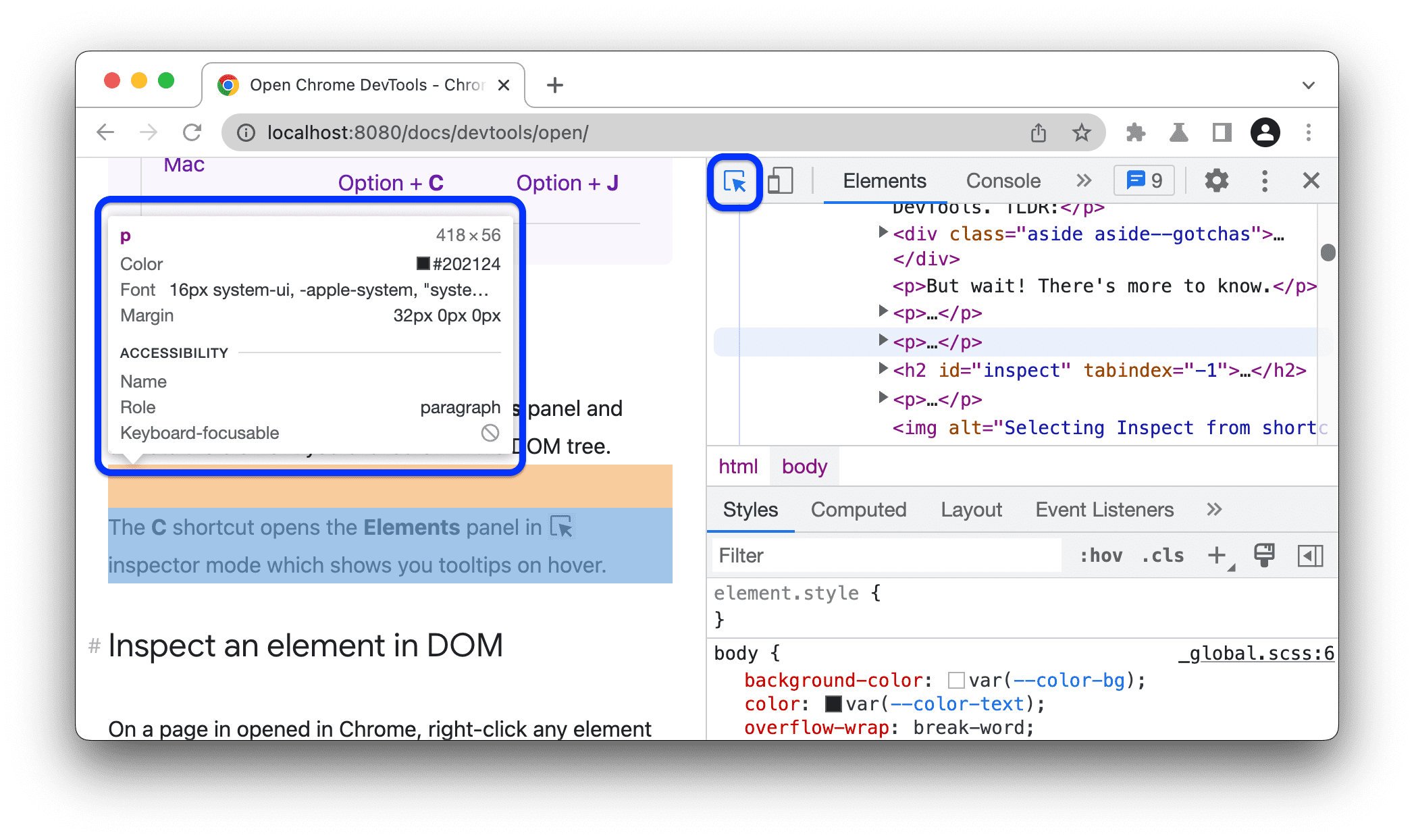
C शॉर्टकट, इंस्पेक्टर मोड में एलिमेंट पैनल खोलता है. इस मोड में, पेज पर एलिमेंट पर कर्सर घुमाने पर, आपको काम के टूलटिप दिखते हैं. एलिमेंट > स्टाइल टैब में जाकर, किसी भी एलिमेंट की सीएसएस देखने के लिए उस पर क्लिक किया जा सकता है.

DevTools के शॉर्टकट की पूरी सूची के लिए, कीबोर्ड शॉर्टकट देखें.
हर नए टैब पर DevTools अपने-आप खुलना
कमांड लाइन से Chrome चलाएं और --auto-open-devtools-for-tabs फ़्लैग पास करें:
चल रहे किसी भी Chrome इंस्टेंस से बाहर निकलें.
अपना पसंदीदा टर्मिनल या कमांड लाइन ऐप्लिकेशन चलाएं.
अपने ऑपरेटिंग सिस्टम के हिसाब से, यह कमांड चलाएं:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
जब तक Chrome बंद नहीं किया जाता, तब तक हर नए टैब के लिए DevTools अपने-आप खुलेगा.
आगे क्या करना है?
इसके बाद, DevTools में तेज़ी से नेविगेट करने के लिए, कुछ काम के शॉर्टकट और सेटिंग के बारे में जानने के लिए यह वीडियो देखें.
ज़्यादा जानकारी के लिए, DevTools को पसंद के मुताबिक बनाने का तरीका देखें.