Ada banyak cara untuk membuka Chrome DevTools. Pilih cara yang Anda sukai dari referensi komprehensif ini.
Anda dapat mengakses DevTools menggunakan UI Chrome atau keyboard:
- Dari menu drop-down di Chrome.
- Dengan pintasan khusus yang membuka Elemen, Konsol, atau panel terakhir yang Anda gunakan.
Selain itu, pelajari cara membuka DevTools secara otomatis untuk setiap tab baru.
Membuka DevTools dari menu Chrome
Jika lebih memilih UI, Anda dapat mengakses DevTools dari menu drop-down di Chrome.
Buka panel Elemen untuk memeriksa DOM atau CSS
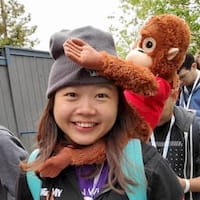
Untuk memeriksa, klik kanan elemen di halaman, lalu pilih Periksa.

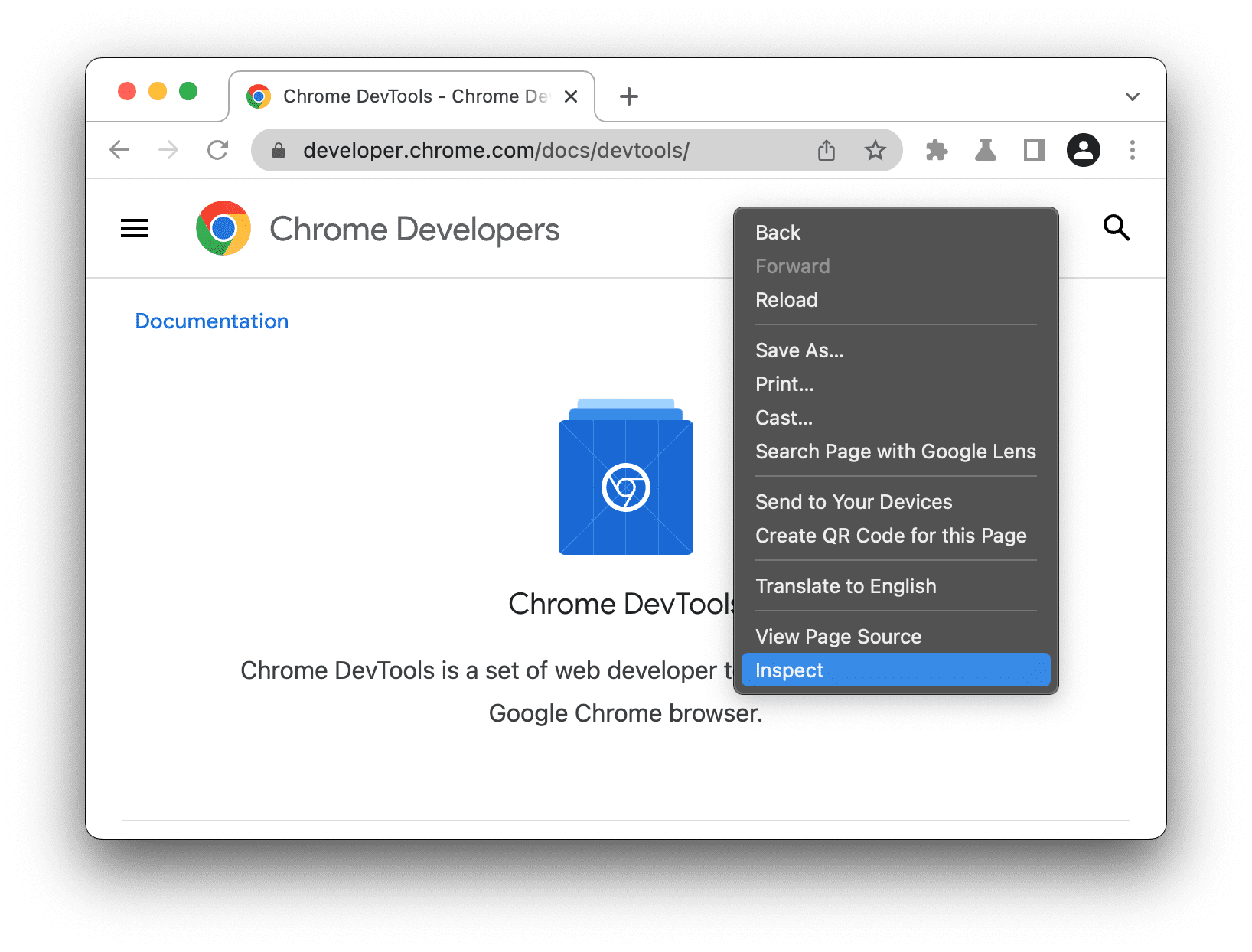
DevTools akan membuka panel Elements dan memilih elemen di hierarki DOM. Di tab Gaya, Anda dapat melihat aturan CSS yang diterapkan ke elemen yang dipilih.

Membuka panel terakhir yang Anda gunakan dari menu utama Chrome
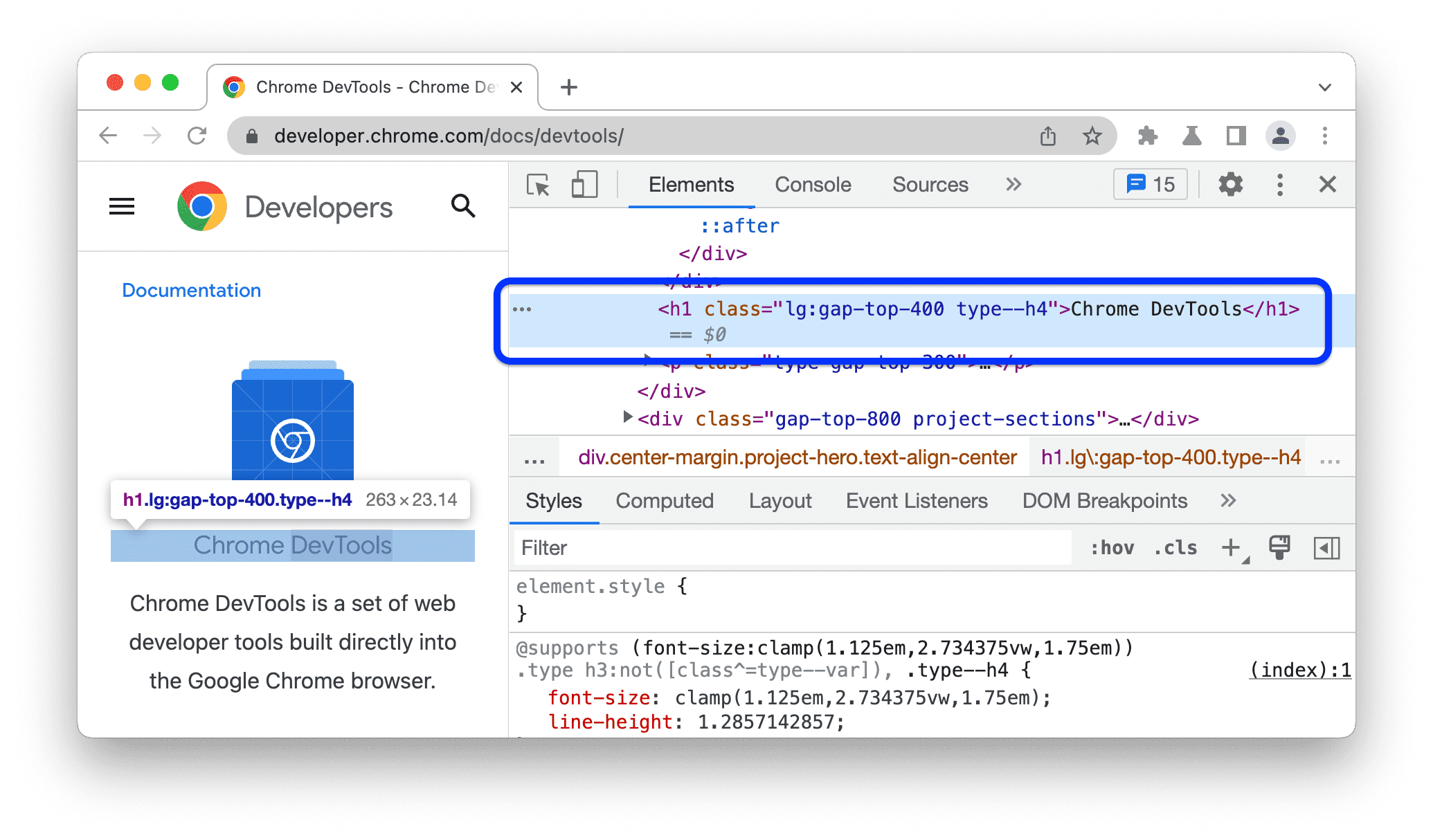
Untuk membuka panel DevTools terakhir, klik tombol di sebelah kanan kolom URL, lalu pilih Alat Lainnya > Developer Tools.

Atau, Anda dapat membuka panel terakhir dengan pintasan. Lihat bagian berikutnya untuk mempelajari lebih lanjut.
Membuka panel dengan pintasan: Elemen, Konsol, atau panel terakhir Anda
Jika Anda lebih suka menggunakan keyboard, tekan pintasan di Chrome, bergantung pada sistem operasi Anda:
| OS | Elemen | Konsol | Panel terakhir Anda |
|---|---|---|---|
| Windows atau Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Berikut adalah cara mudah untuk mengingat pintasan:
- C adalah singkatan dari CSS.
- J untuk JavaScript.
- Saya menentukan pilihan Anda.
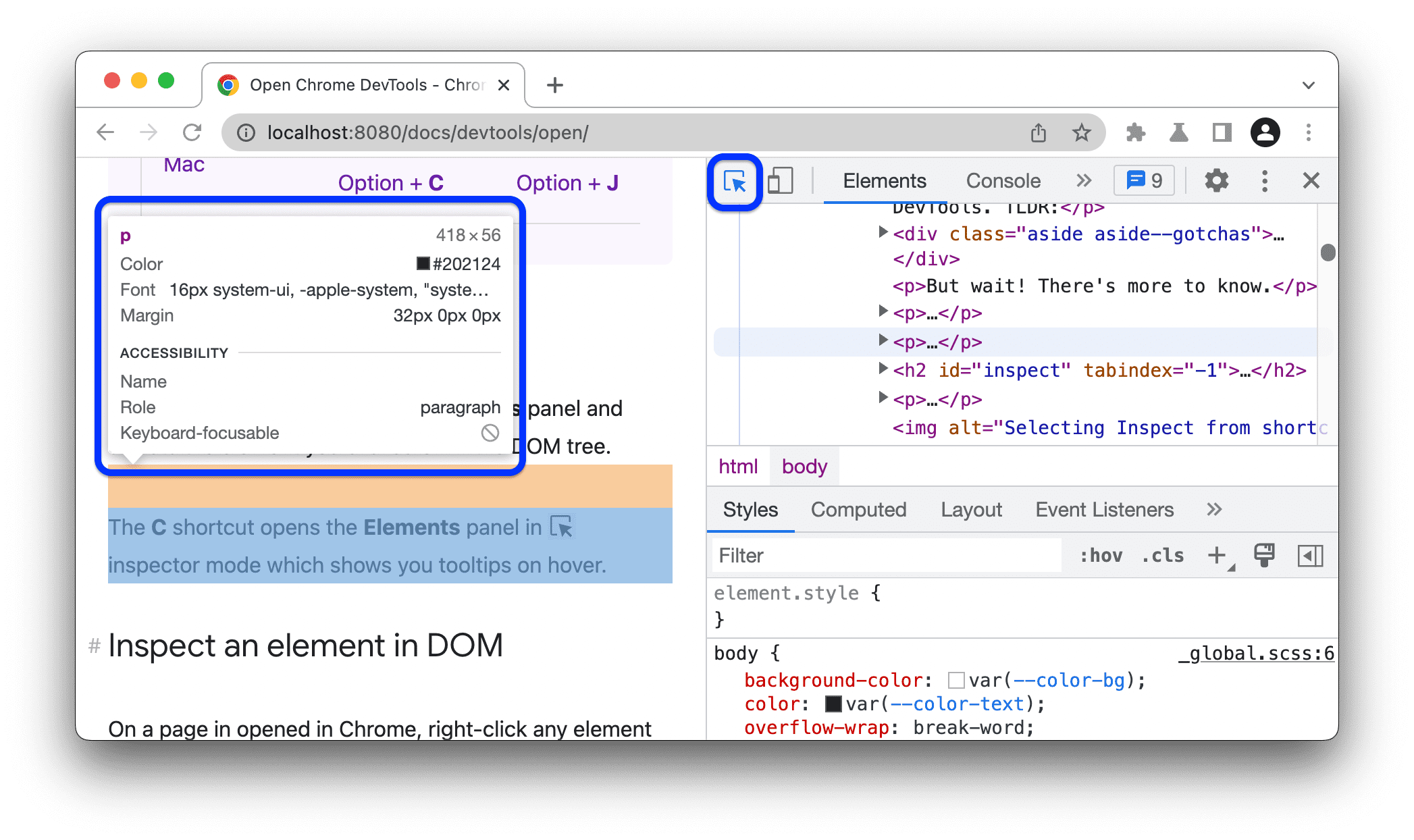
Pintasan C akan membuka panel Elemen dalam mode pemeriksa . Mode ini menampilkan tooltip yang berguna saat Anda mengarahkan kursor ke elemen di halaman. Anda juga dapat mengklik elemen mana pun untuk melihat CSS-nya di tab Elements > Styles.

Untuk daftar lengkap pintasan DevTools, lihat Pintasan keyboard.
Membuka DevTools secara otomatis di setiap tab baru
Jalankan Chrome dari command line dan teruskan flag --auto-open-devtools-for-tabs:
Tutup semua instance Chrome yang berjalan.
Jalankan aplikasi terminal atau command line favorit Anda.
Bergantung pada sistem operasi Anda, jalankan perintah berikut:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
DevTools akan otomatis terbuka untuk setiap tab baru hingga Anda menutup Chrome.
Apa langkah selanjutnya?
Selanjutnya, tonton video berikut untuk mempelajari beberapa pintasan dan setelan berguna untuk navigasi DevTools yang lebih cepat.
Untuk pengalaman belajar yang lebih praktis, lihat cara menyesuaikan DevTools.