Narzędzia deweloperskie w Chrome można otworzyć na wiele sposobów. Wybierz ulubiony sposób z tego obszernego dokumentu.
Dostęp do Narzędzi deweloperskich możesz uzyskać za pomocą interfejsu Chrome lub klawiatury:
- z menu w Chrome.
- Za pomocą specjalnych skrótów możesz otwierać Elementy, Konsolę lub ostatni używany panel.
Dowiedz się też, jak automatycznie otwierać Narzędzia deweloperskie w przypadku każdej nowej karty.
Otwieranie Narzędzi deweloperskich z menu Chrome
Jeśli wolisz interfejs użytkownika, możesz otworzyć Narzędzia deweloperskie z menu w Chrome.
Otwórz panel Elementy, aby sprawdzić DOM lub CSS
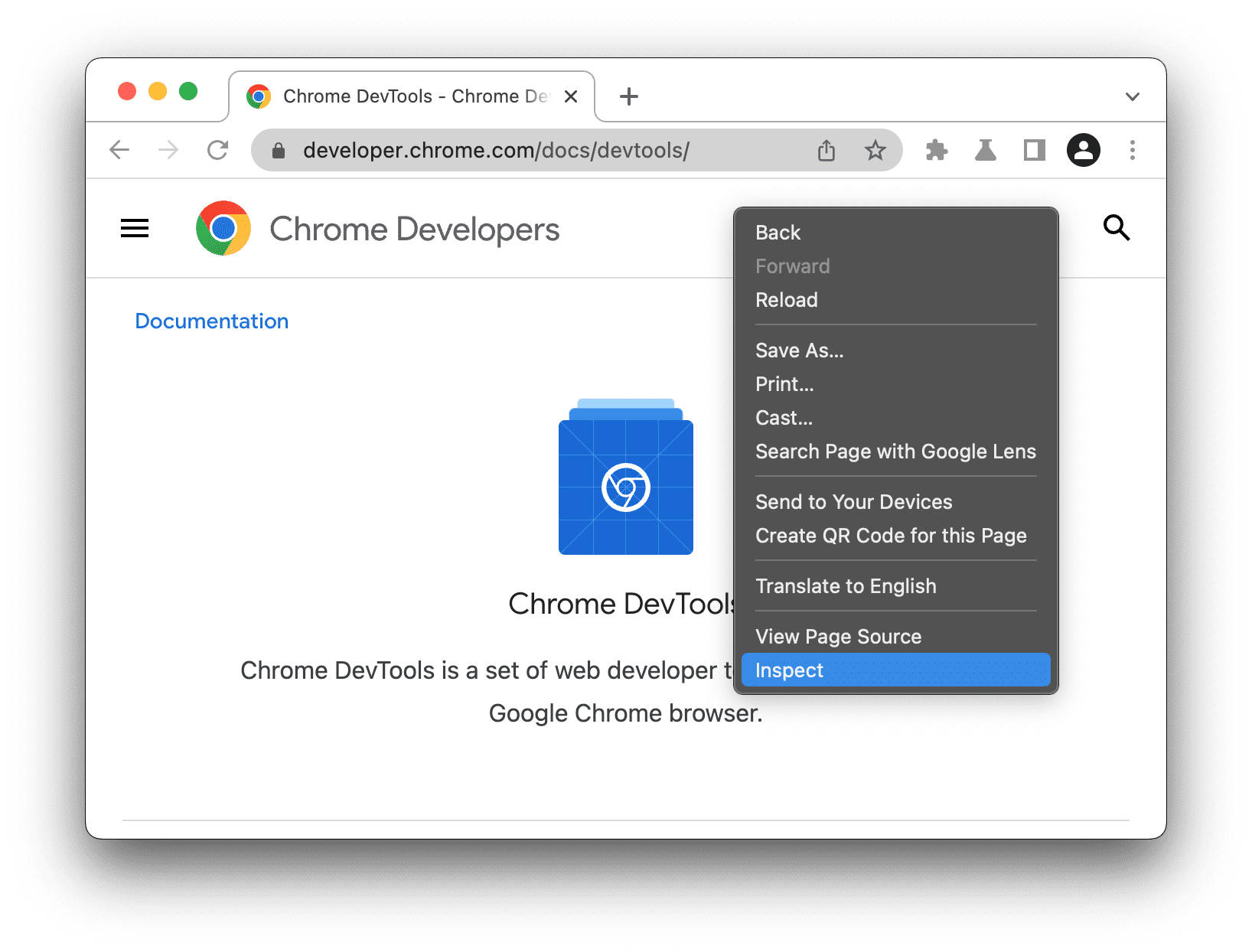
Aby to zrobić, kliknij prawym przyciskiem myszy element na stronie i wybierz Zbadaj.

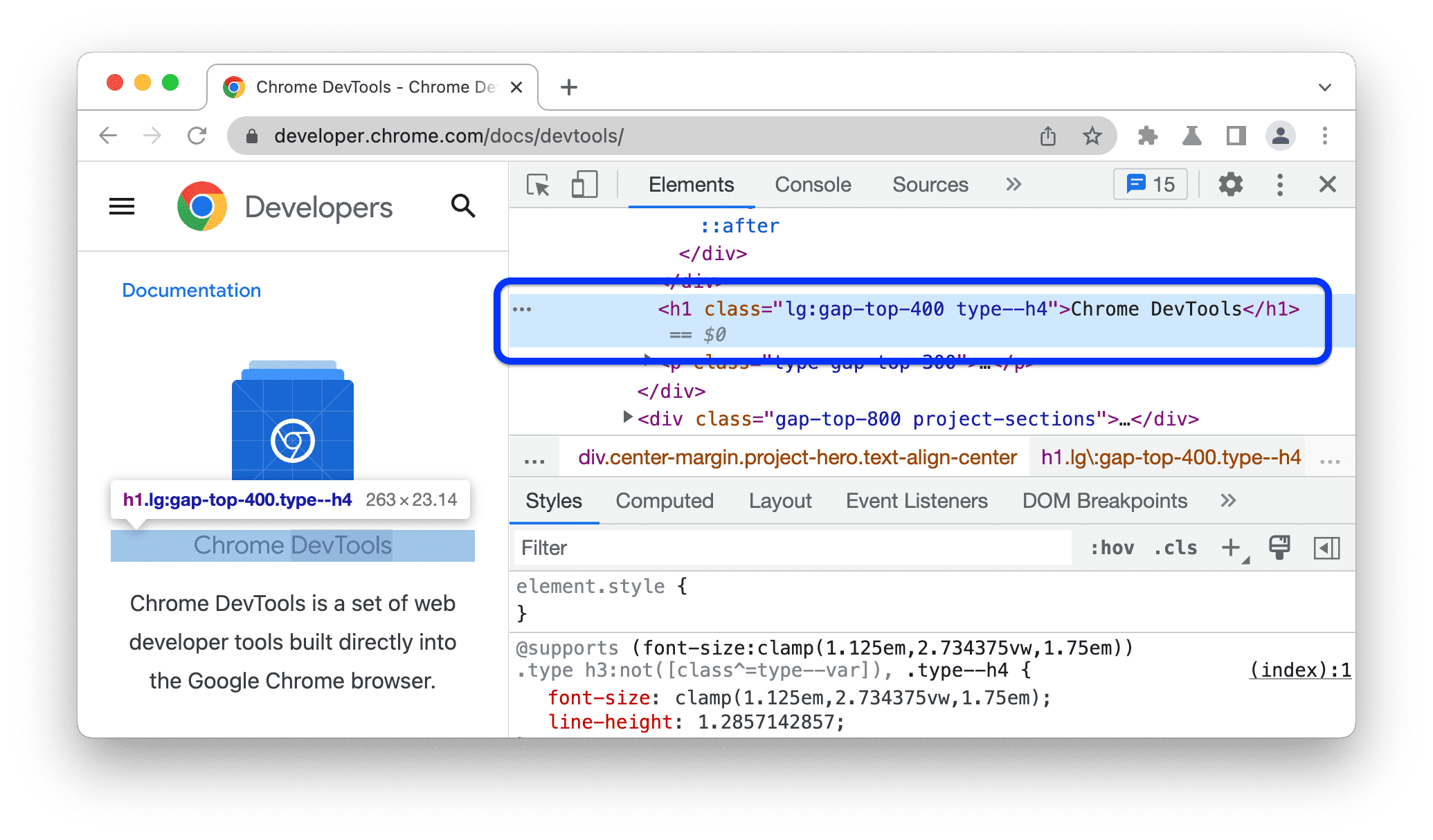
DevTools otwiera panel Elementy i wybiera element w drzewie DOM. Na karcie Style możesz zobaczyć reguły CSS zastosowane do wybranego elementu.

Otwórz ostatnio używany panel w menu głównym Chrome
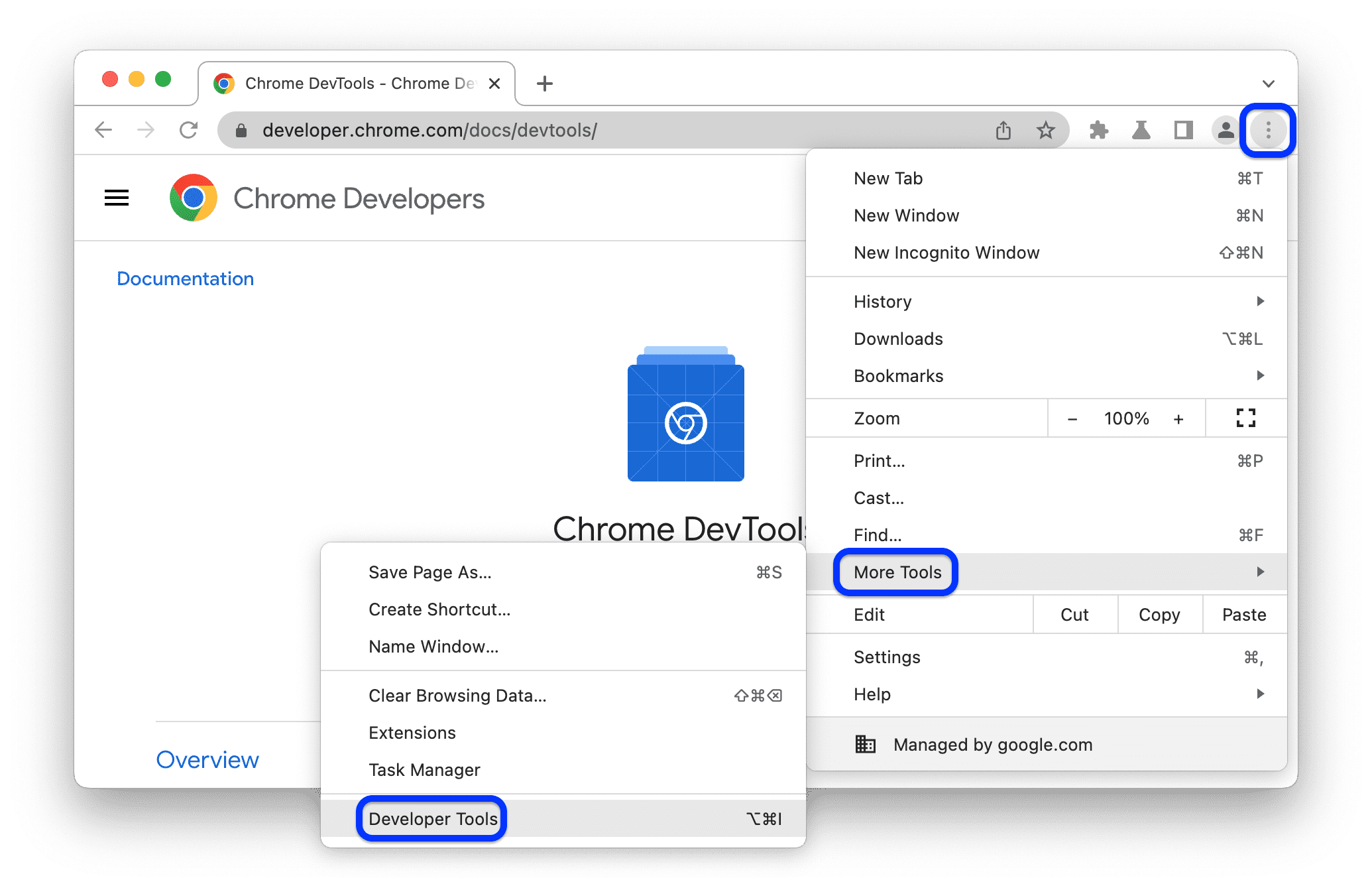
Aby otworzyć ostatni panel Narzędzi deweloperskich, kliknij przycisk po prawej stronie paska adresu i wybierz Więcej narzędzi > Narzędzia dla deweloperów.

Możesz też otworzyć ostatni panel za pomocą skrótu. Więcej informacji znajdziesz w następnej sekcji.
Otwieranie paneli za pomocą skrótów: Elementy, Konsola lub ostatni panel
Jeśli wolisz klawiaturę, naciśnij skrót w Chrome w zależności od systemu operacyjnego:
| System operacyjny | Elementy | Konsola | Ostatni panel |
|---|---|---|---|
| Windows lub Linux. | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Oto łatwy sposób na zapamiętanie skrótów:
- C oznacza usługę porównywania cen.
- J – JavaScript.
- I oznacza Twój wybór.
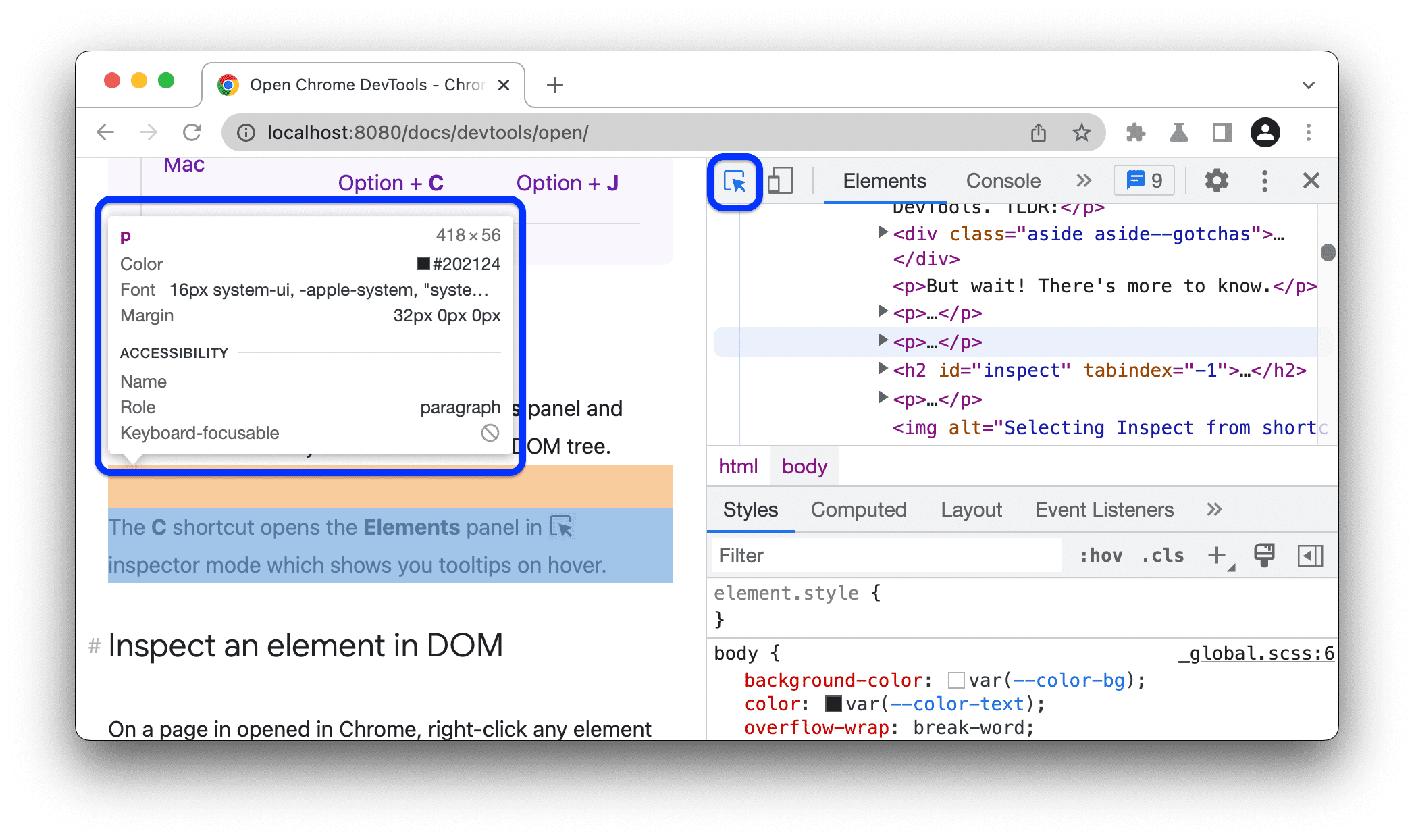
Skrót C otwiera panel Elementy w trybie inspekcji . Ten tryb wyświetla przydatne okienka informacyjne, gdy najedziesz kursorem na elementy na stronie. Możesz też kliknąć dowolny element, aby wyświetlić jego kod CSS na karcie Elementy > Style.

Pełną listę skrótów w Narzędziach deweloperskich znajdziesz w artykule Skróty klawiszowe.
Automatyczne otwieranie Narzędzi deweloperskich w każdej nowej karcie
Uruchom Chrome z wiersza poleceń i przekaż flagę --auto-open-devtools-for-tabs:
Zamknij wszystkie uruchomione wystąpienia Chrome.
Uruchom ulubiony terminal lub aplikację wiersza poleceń.
W zależności od systemu operacyjnego uruchom to polecenie:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Narzędzia dla deweloperów będą się automatycznie otwierać na każdej nowej karcie, dopóki nie zamkniesz Chrome.
Co dalej?
Następnie obejrzyj film, aby poznać przydatne skróty i ustawienia, które przyspieszą poruszanie się po Narzędziach dla programistów.
Aby dowiedzieć się więcej, przeczytaj artykuł o dostosowywaniu Narzędzi deweloperskich.




