Esistono molti modi per aprire Chrome DevTools. Scegli il tuo metodo preferito da questa guida completa.
Puoi accedere a DevTools utilizzando l'interfaccia utente di Chrome o la tastiera:
- Dai menu a discesa in Chrome.
- Con scorciatoie dedicate che aprono Elementi, Console o l'ultimo riquadro utilizzato.
Inoltre, scopri come aprire automaticamente DevTools per ogni nuova scheda.
Aprire DevTools dai menu di Chrome
Se preferisci l'interfaccia utente, puoi accedere a DevTools dai menu a discesa di Chrome.
Apri il riquadro Elementi per ispezionare il DOM o il CSS
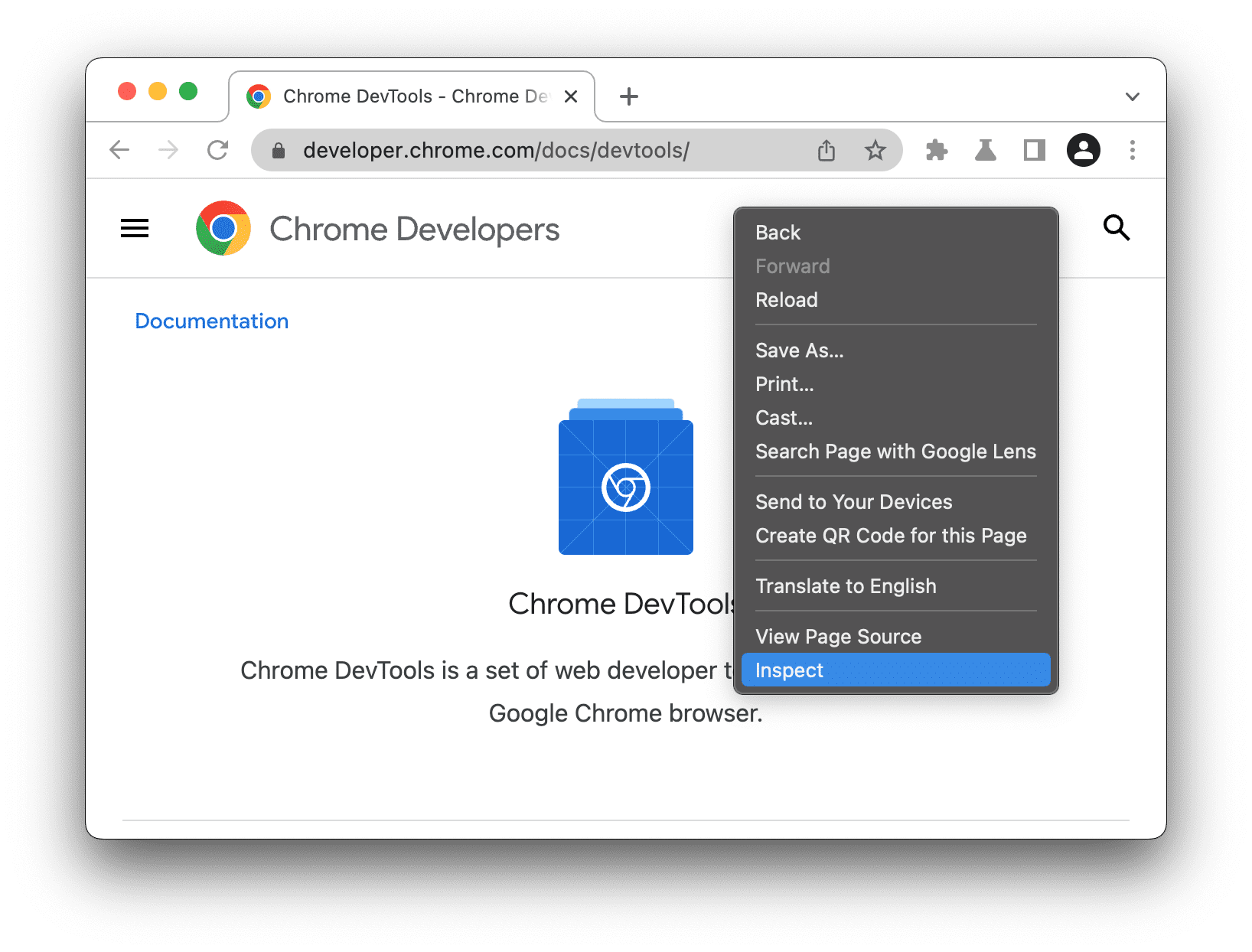
Per eseguire l'ispezione, fai clic con il tasto destro del mouse su un elemento di una pagina e seleziona Ispeziona.

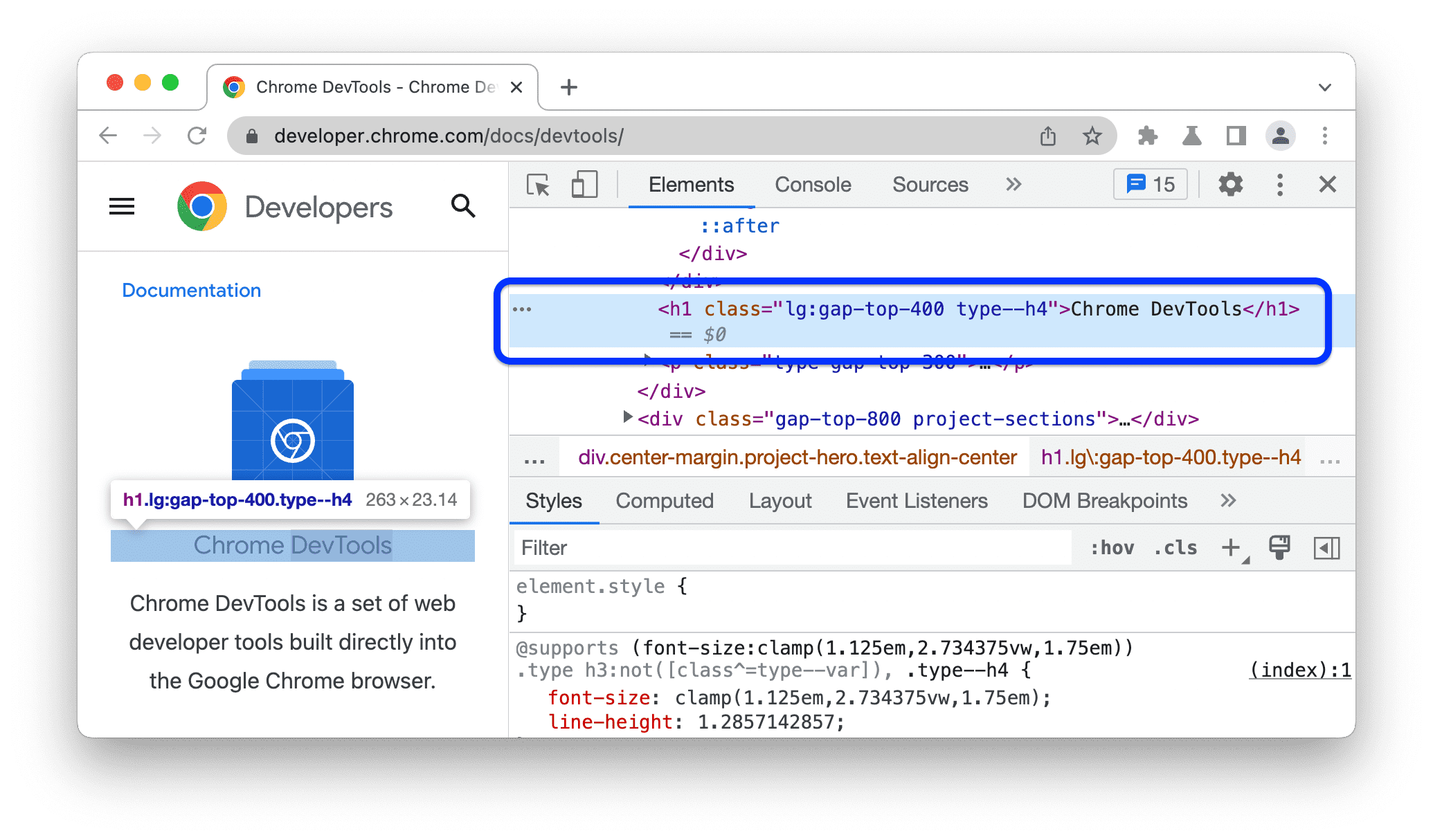
DevTools apre il riquadro Elementi e seleziona l'elemento nella struttura DOM. Nella scheda Stili puoi vedere le regole CSS applicate all'elemento selezionato.

Aprire l'ultimo riquadro utilizzato dal menu principale di Chrome
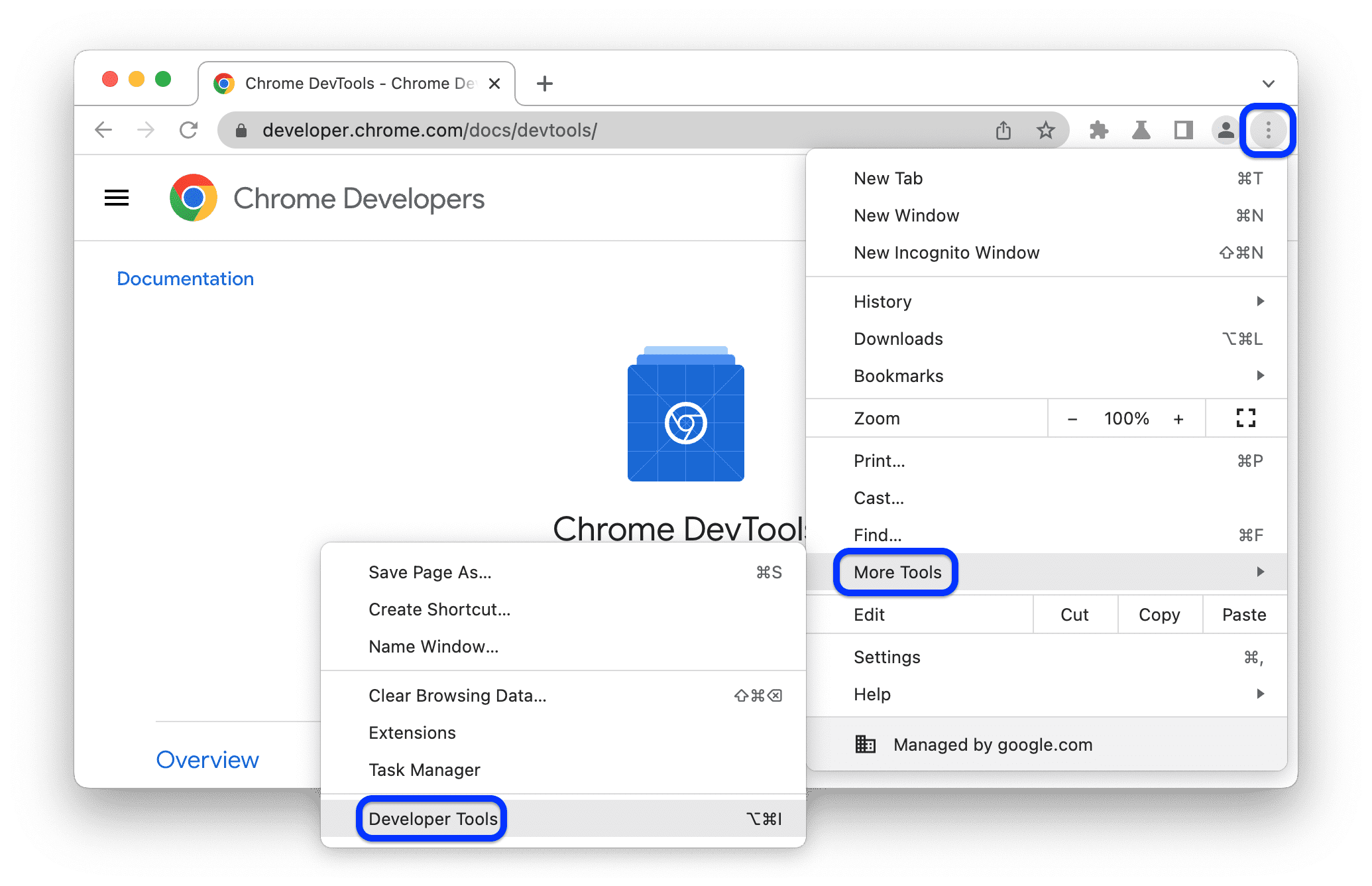
Per aprire l'ultimo riquadro di DevTools, fai clic sul pulsante a destra della barra degli indirizzi e seleziona Altri strumenti > Strumenti per sviluppatori.

In alternativa, puoi aprire l'ultimo riquadro con una scorciatoia. Per saperne di più, consulta la sezione successiva.
Aprire i riquadri con le scorciatoie: Elementi, Console o l'ultimo riquadro
Se preferisci la tastiera, premi una scorciatoia in Chrome a seconda del sistema operativo:
| Sistema operativo | Elementi | Console | Ultimo riquadro |
|---|---|---|---|
| Windows o Linux | Ctrl + Maiusc + C | Ctrl + Maiusc + J | F12 Ctrl + Maiusc + I |
| Mac | Cmd + Opzione + C | Cmd + Opzione + J | Fn + F12 Cmd + Opzione + I |
Ecco un modo semplice per memorizzare le scorciatoie:
- C sta per CSS.
- J per JavaScript.
- I indica la tua scelta.
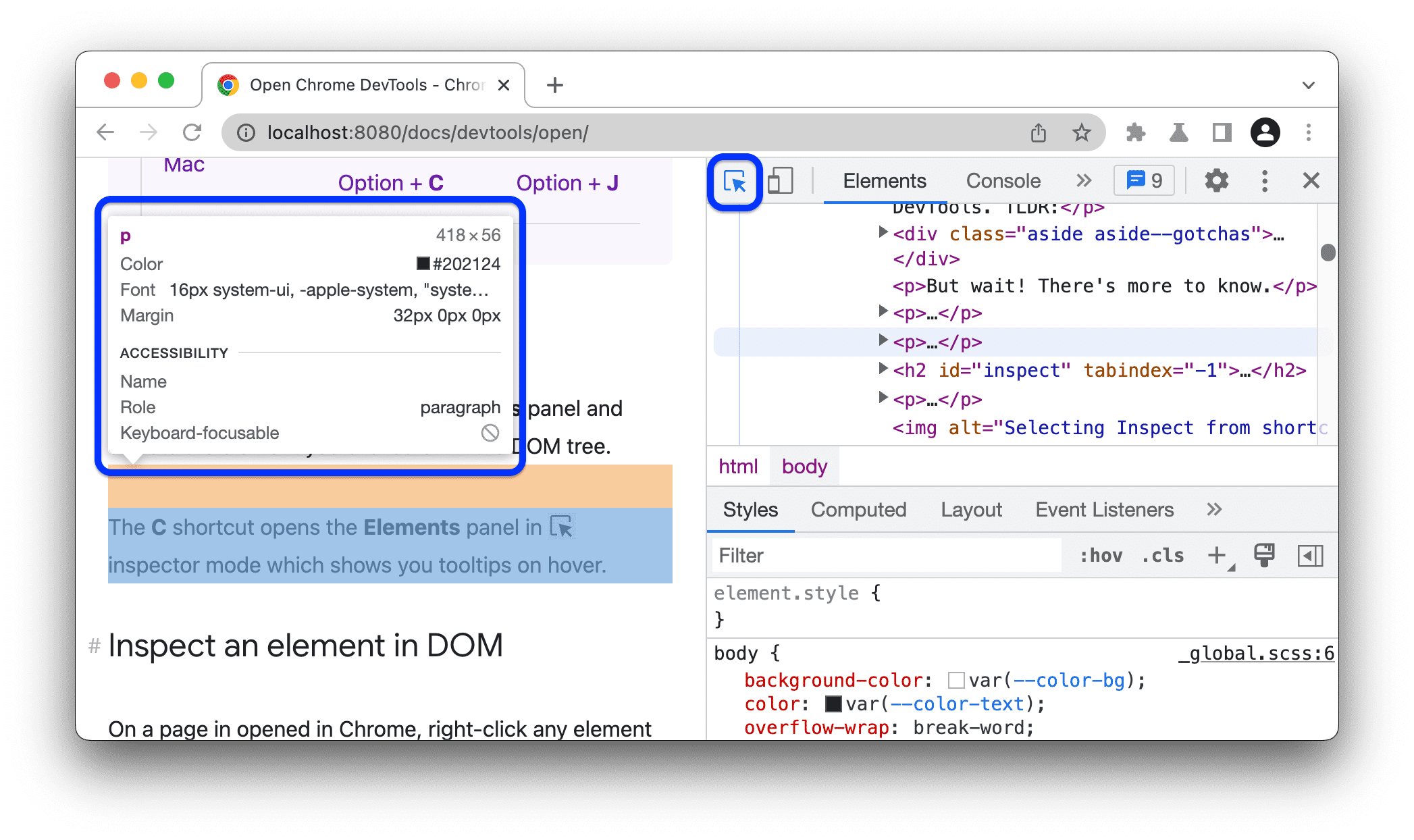
La scorciatoia C apre il riquadro Elementi in modalità di ispezione . Questa modalità mostra descrizioni comando utili quando passi il mouse sopra gli elementi di una pagina. Puoi anche fare clic su un elemento per visualizzarne il CSS nella scheda Elementi > Stili.

Per l'elenco completo delle scorciatoie di DevTools, vedi Scorciatoie da tastiera.
Aprire automaticamente DevTools in ogni nuova scheda
Esegui Chrome dalla riga di comando e passa il flag --auto-open-devtools-for-tabs:
Chiudi le istanze di Chrome in esecuzione.
Esegui la tua applicazione di terminale o riga di comando preferita.
A seconda del sistema operativo, esegui il seguente comando:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
DevTools si aprirà automaticamente per ogni nuova scheda finché non chiudi Chrome.
Passaggi successivi
A questo punto, guarda il seguente video per scoprire alcune scorciatoie e impostazioni utili per navigare più velocemente in DevTools.
Per un'esperienza di apprendimento più pratica, scopri come personalizzare DevTools.




