Чтобы увидеть, как выглядит и ведет себя веб-страница при отключенном JavaScript:
- Откройте Chrome DevTools .
В зависимости от вашей операционной системы нажмите одну из следующих клавиш:
- В Windows или Linux: Control + Shift + P
- В MacOS: Command + Shift + P

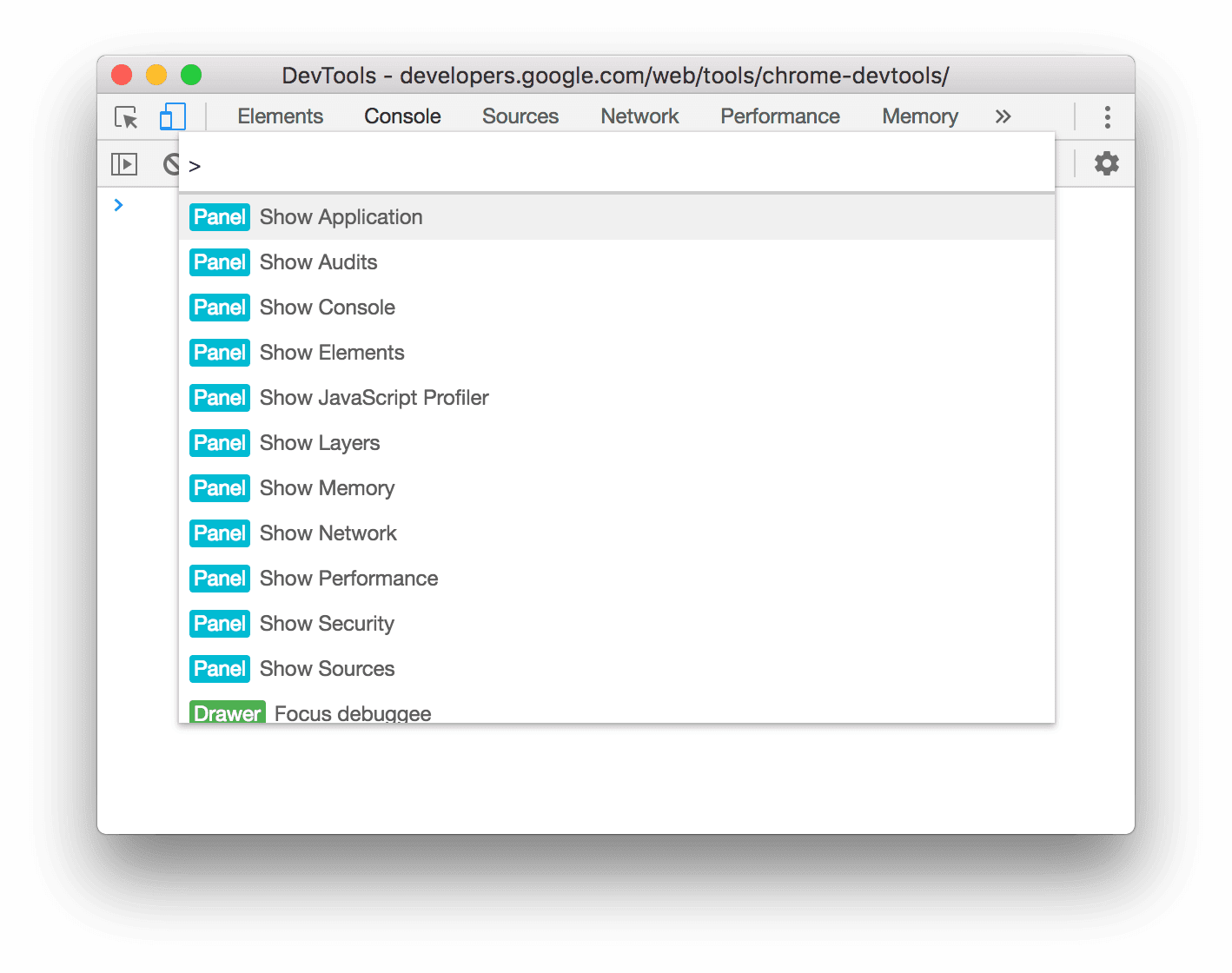
Откроется меню команд .
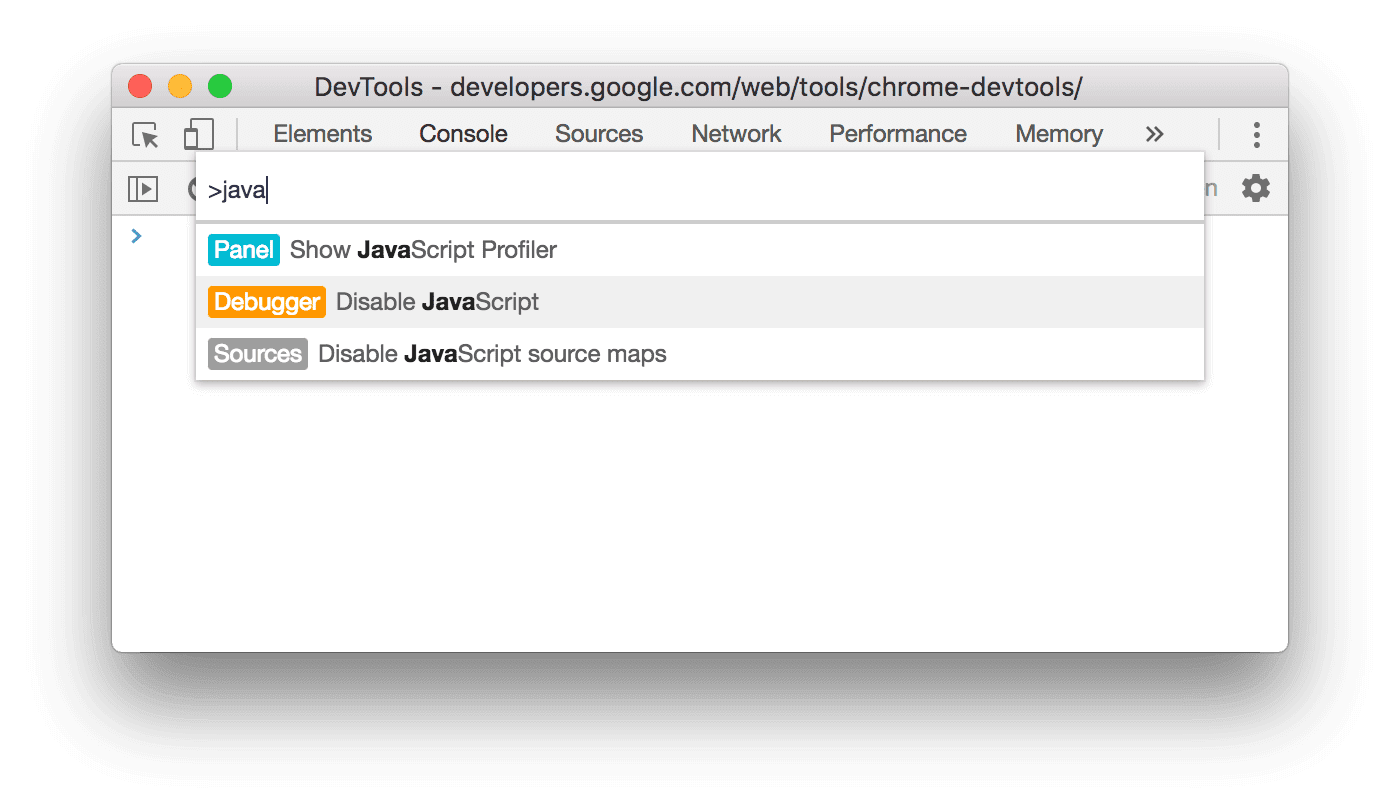
Начните вводить
javascript, выберите Отключить JavaScript , а затем нажмите Enter для выполнения команды. JavaScript теперь отключен.
Чтобы напомнить вам, что JavaScript отключен, Chrome показывает соответствующий ![]() значок в адресной строке и DevTools показывает предупреждение
значок в адресной строке и DevTools показывает предупреждение значок рядом с Источниками .
![]()
JavaScript будет отключен на этой вкладке до тех пор, пока у вас открыты DevTools.
Возможно, вам захочется перезагрузить страницу, чтобы увидеть, зависит ли страница от JavaScript при загрузке и каким образом.
Кроме того, вы можете отключить JavaScript в Настройки .
Чтобы снова включить JavaScript:
- Снова откройте меню команд и выполните команду «Включить JavaScript» .
- Закройте DevTools.



