Sử dụng chế độ thiết bị để ước chừng giao diện và hiệu suất của trang trên thiết bị di động.
Tổng quan
Chế độ thiết bị là tên của một tập hợp các tính năng trong Chrome DevTools giúp bạn mô phỏng thiết bị di động. Các tính năng này bao gồm:
- Mô phỏng khung nhìn trên thiết bị di động
- Điều tiết CPU
- Hạn chế băng thông mạng
- Ngoài ra, trong bảng điều khiển Cảm biến:
Các điểm hạn chế
Hãy coi chế độ thiết bị là giá trị gần đúng bậc nhất về giao diện và trải nghiệm của trang trên thiết bị di động. Với chế độ thiết bị, bạn không thực sự chạy mã trên thiết bị di động. Bạn mô phỏng trải nghiệm người dùng trên thiết bị di động từ máy tính xách tay hoặc máy tính để bàn.
Có một số khía cạnh của thiết bị di động mà DevTools sẽ không bao giờ mô phỏng được. Ví dụ: cấu trúc của CPU trên thiết bị di động rất khác với cấu trúc của CPU trên máy tính xách tay hoặc máy tính để bàn. Khi không chắc chắn, tốt nhất bạn nên chạy trang trên thiết bị di động. Sử dụng tính năng Gỡ lỗi từ xa để xem, thay đổi, gỡ lỗi và phân tích tài nguyên mã của một trang từ máy tính xách tay hoặc máy tính để bàn trong khi trang đó thực sự chạy trên thiết bị di động.
Mở thanh công cụ thiết bị
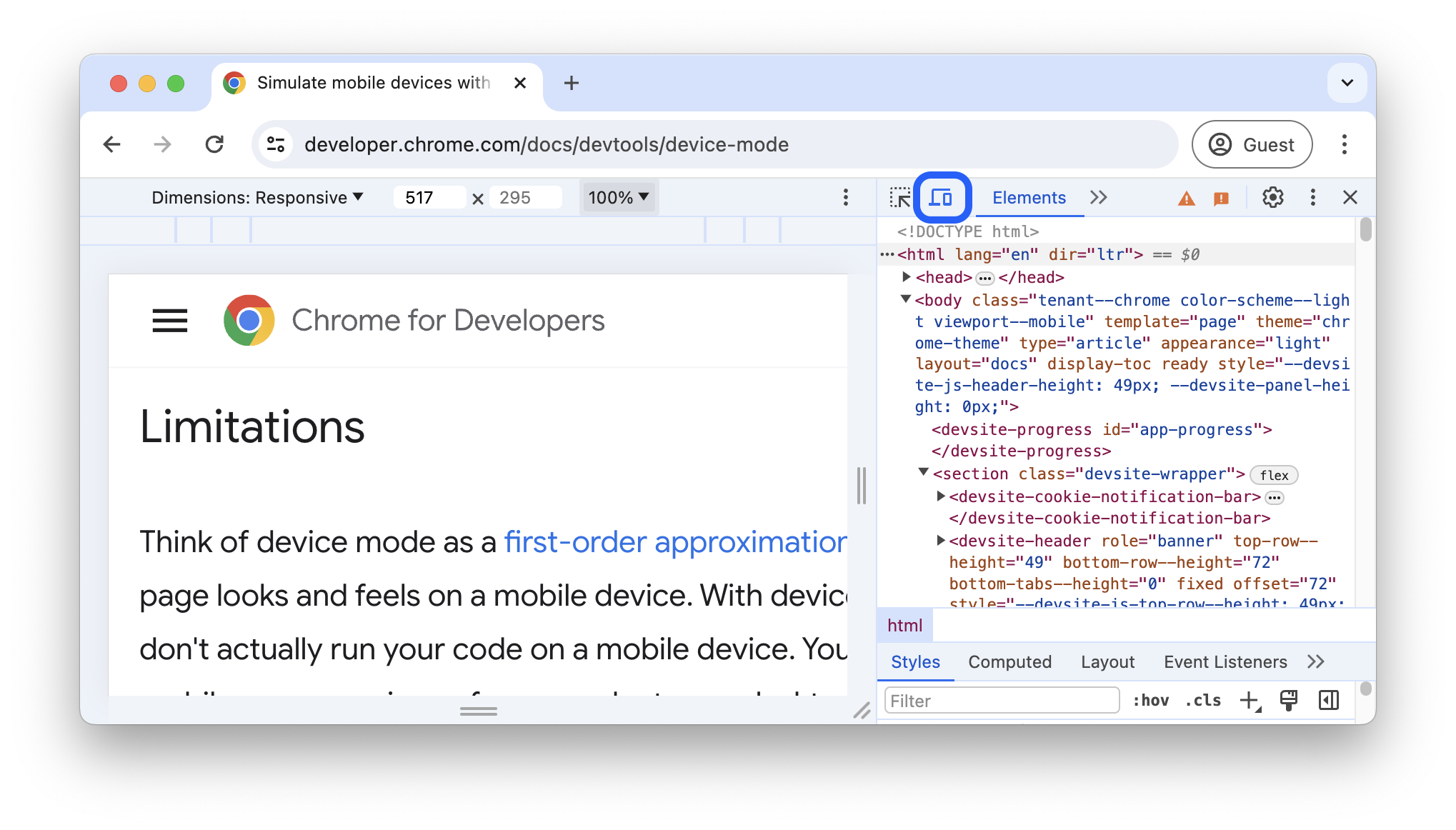
Để mở thanh công cụ thiết bị, hãy làm theo các bước sau:
- Mở Công cụ cho nhà phát triển.
- Nhấp vào Bật/tắt thanh công cụ thiết bị nằm trong thanh thao tác ở trên cùng.

Mô phỏng khung nhìn trên thiết bị di động
Theo mặc định, thanh công cụ thiết bị sẽ mở trong khung nhìn với Kích thước được đặt thành Thích ứng. Bằng cách sử dụng trình đơn thả xuống Kích thước, bạn có thể mô phỏng kích thước của một thiết bị di động cụ thể.

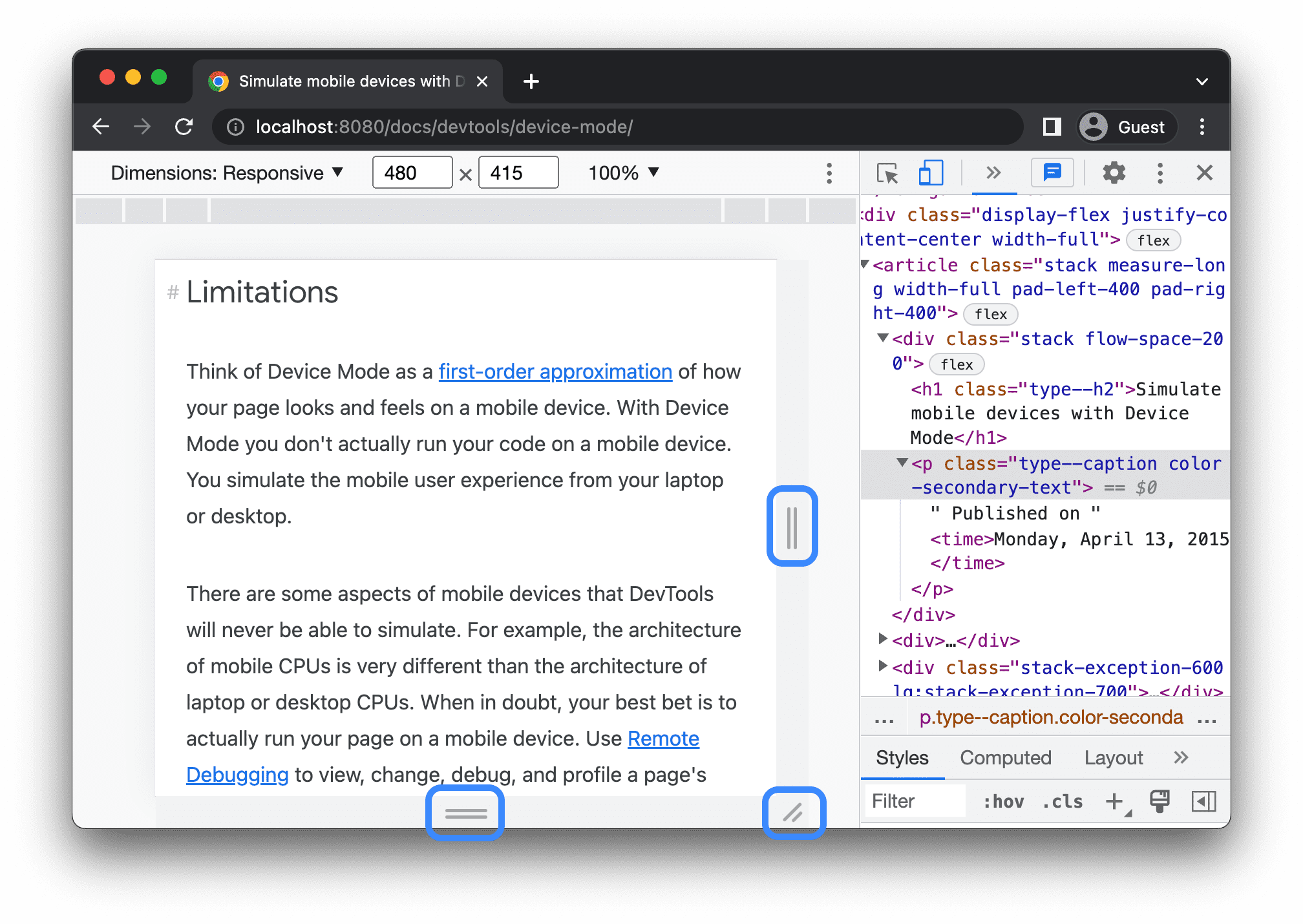
Chế độ khung nhìn thích ứng
Kéo các ô điều khiển để đổi kích thước khung nhìn thành bất kỳ kích thước nào bạn cần. Hoặc nhập các giá trị cụ thể vào hộp chiều rộng và chiều cao. Trong ví dụ này, chiều rộng được đặt thành 480 và chiều cao được đặt thành 415.

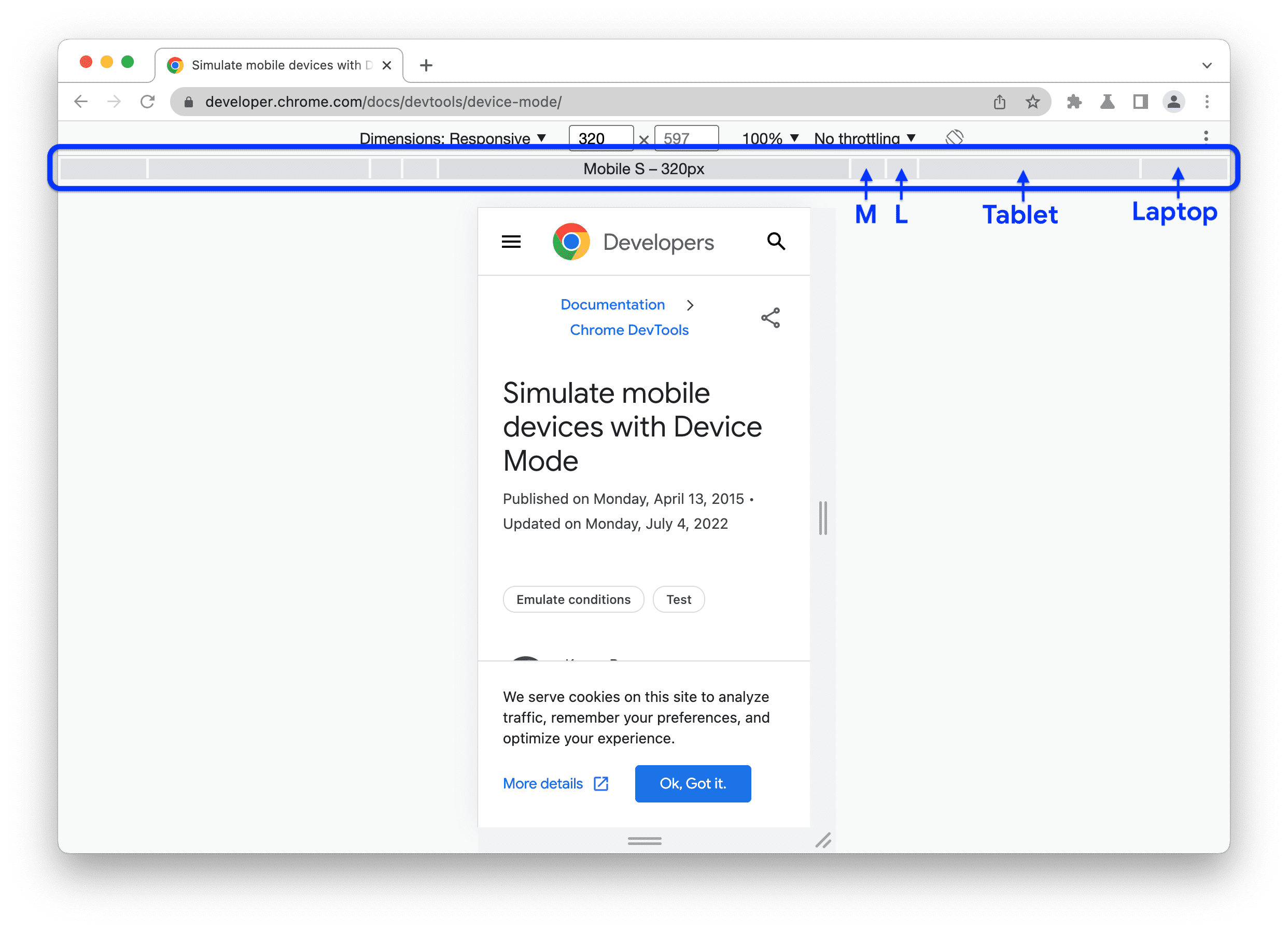
Ngoài ra, bạn có thể sử dụng thanh giá trị đặt trước chiều rộng để đặt chiều rộng bằng cách nhấp vào một trong các giá trị sau:

| Thiết bị di động cỡ nhỏ | Thiết bị di động cỡ vừa | Thiết bị di động cỡ lớn | Máy tính bảng | Máy tính xách tay | Máy tính xách tay cỡ lớn | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Hiển thị truy vấn đa phương tiện
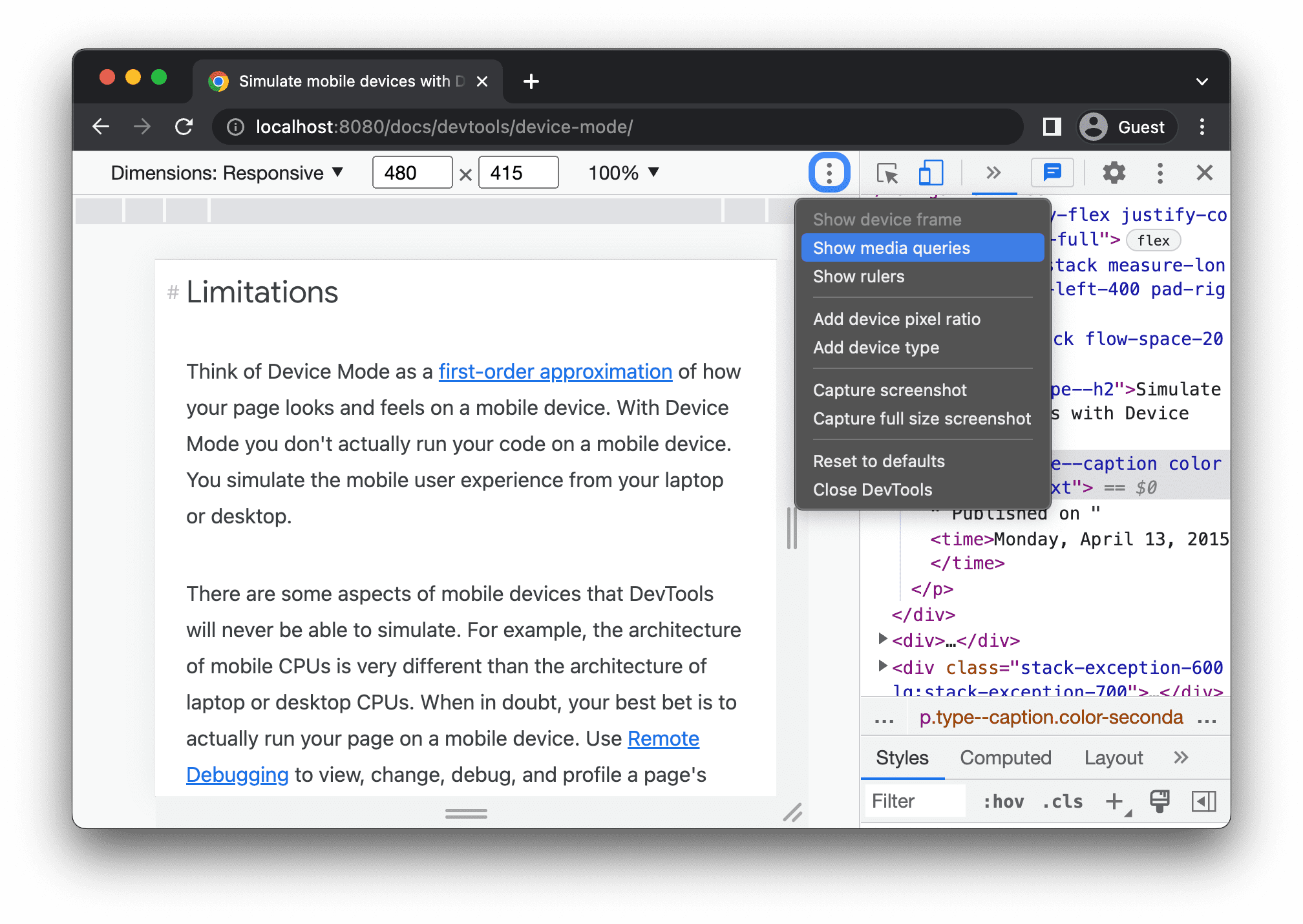
Để hiển thị các điểm ngắt truy vấn nội dung đa phương tiện phía trên khung nhìn, hãy nhấp vào Tuỳ chọn khác > Hiện truy vấn nội dung đa phương tiện.

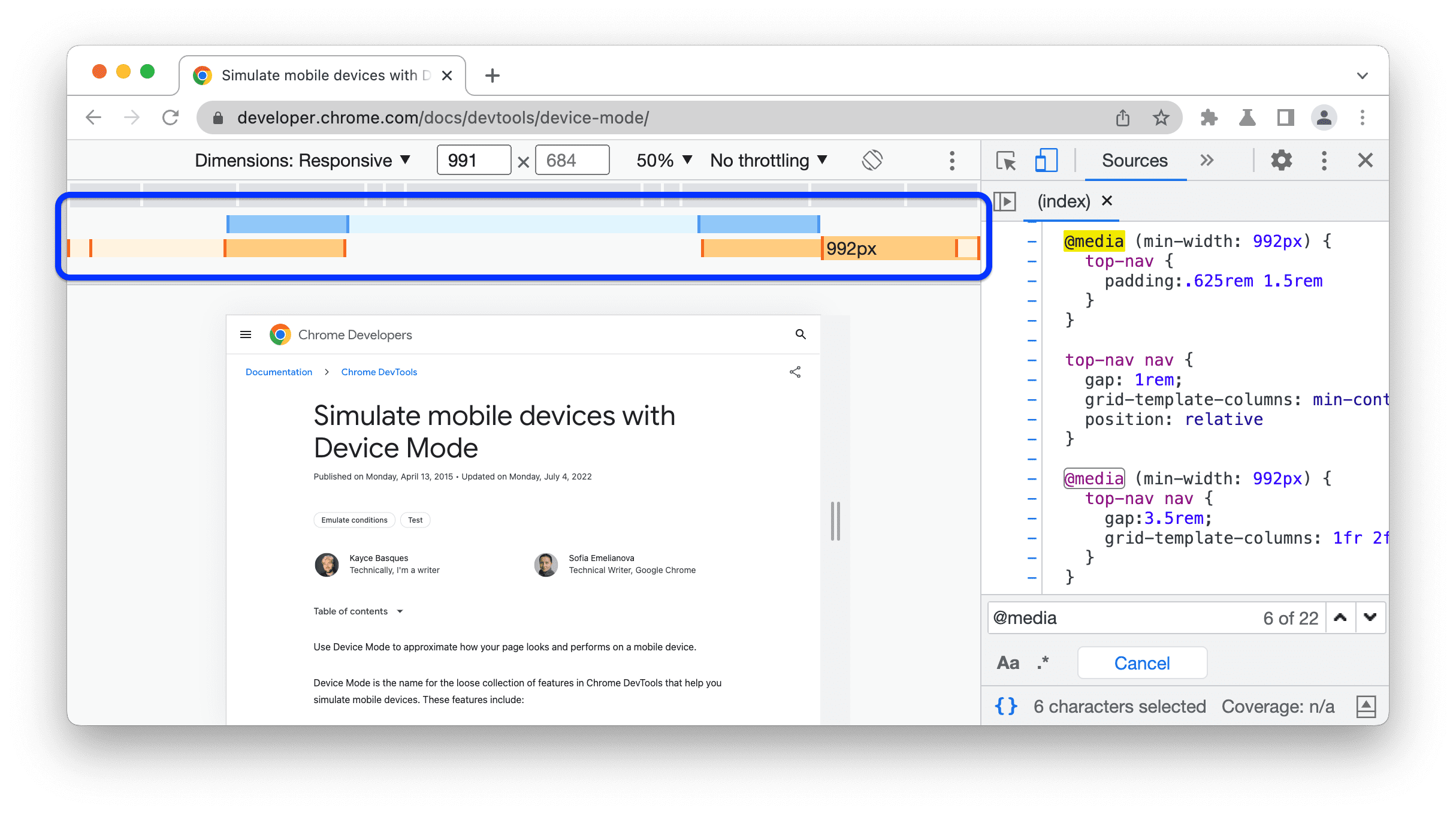
Giờ đây, DevTools hiển thị thêm hai thanh phía trên khung nhìn:
- Thanh màu xanh dương có các điểm ngắt
max-width. - Thanh màu cam có các điểm ngắt
min-width.
Nhấp vào giữa các điểm ngắt để thay đổi chiều rộng của khung nhìn để điểm ngắt được kích hoạt.

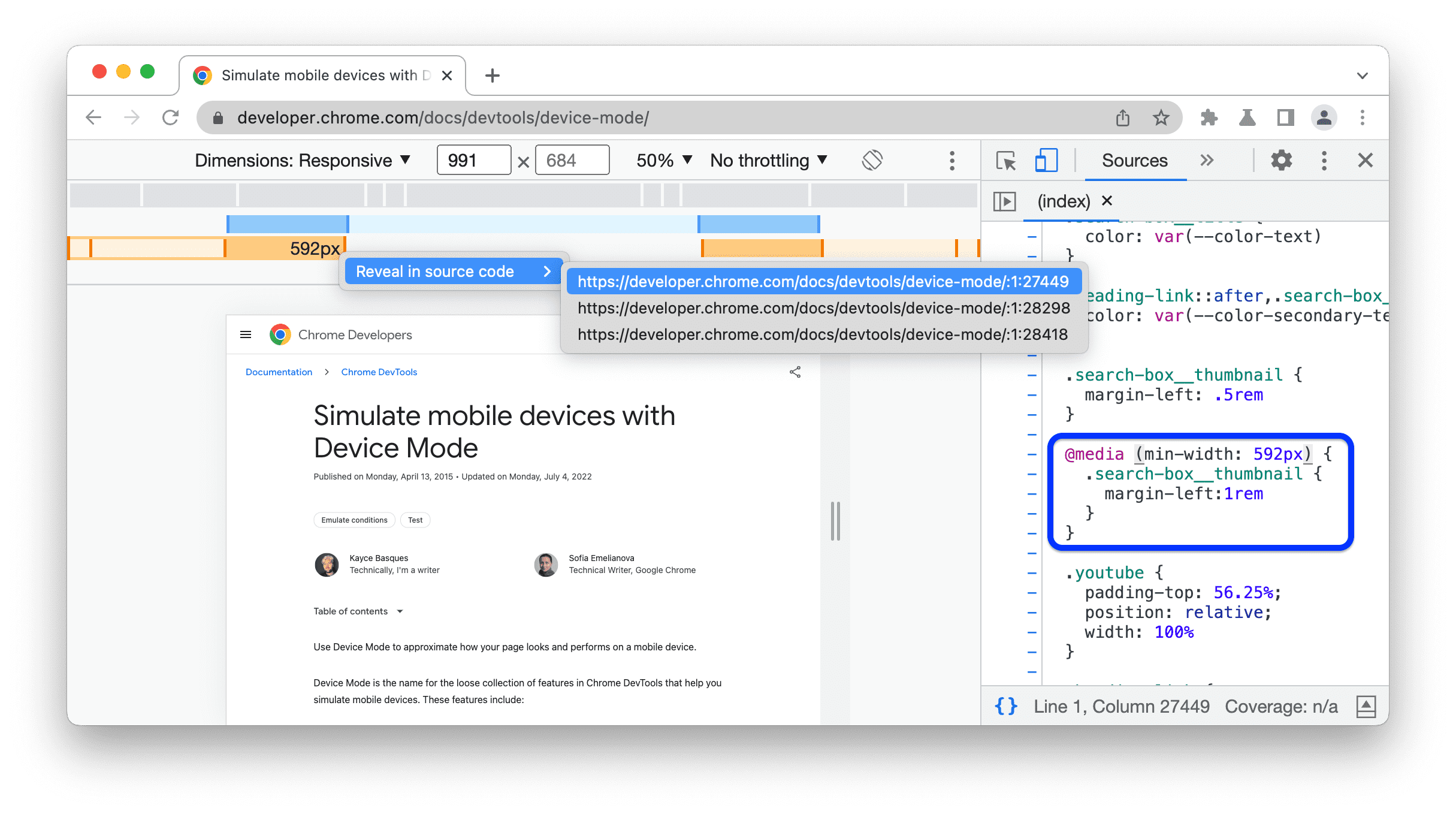
Để tìm phần khai báo @media tương ứng, hãy nhấp chuột phải giữa các điểm ngắt rồi chọn Reveal in source code (Hiện trong mã nguồn). Công cụ cho nhà phát triển sẽ mở bảng điều khiển Nguồn tại dòng tương ứng trong Trình chỉnh sửa.

Đặt tỷ lệ pixel của thiết bị
Tỷ lệ pixel của thiết bị (DPR) là tỷ lệ giữa pixel vật lý trên màn hình phần cứng và pixel logic (CSS). Nói cách khác, DPR cho Chrome biết số pixel màn hình cần sử dụng để vẽ một pixel CSS. Chrome sử dụng giá trị DPR khi vẽ trên màn hình HiDPI (Số điểm ảnh trên inch cao).
Cách đặt giá trị DPR:
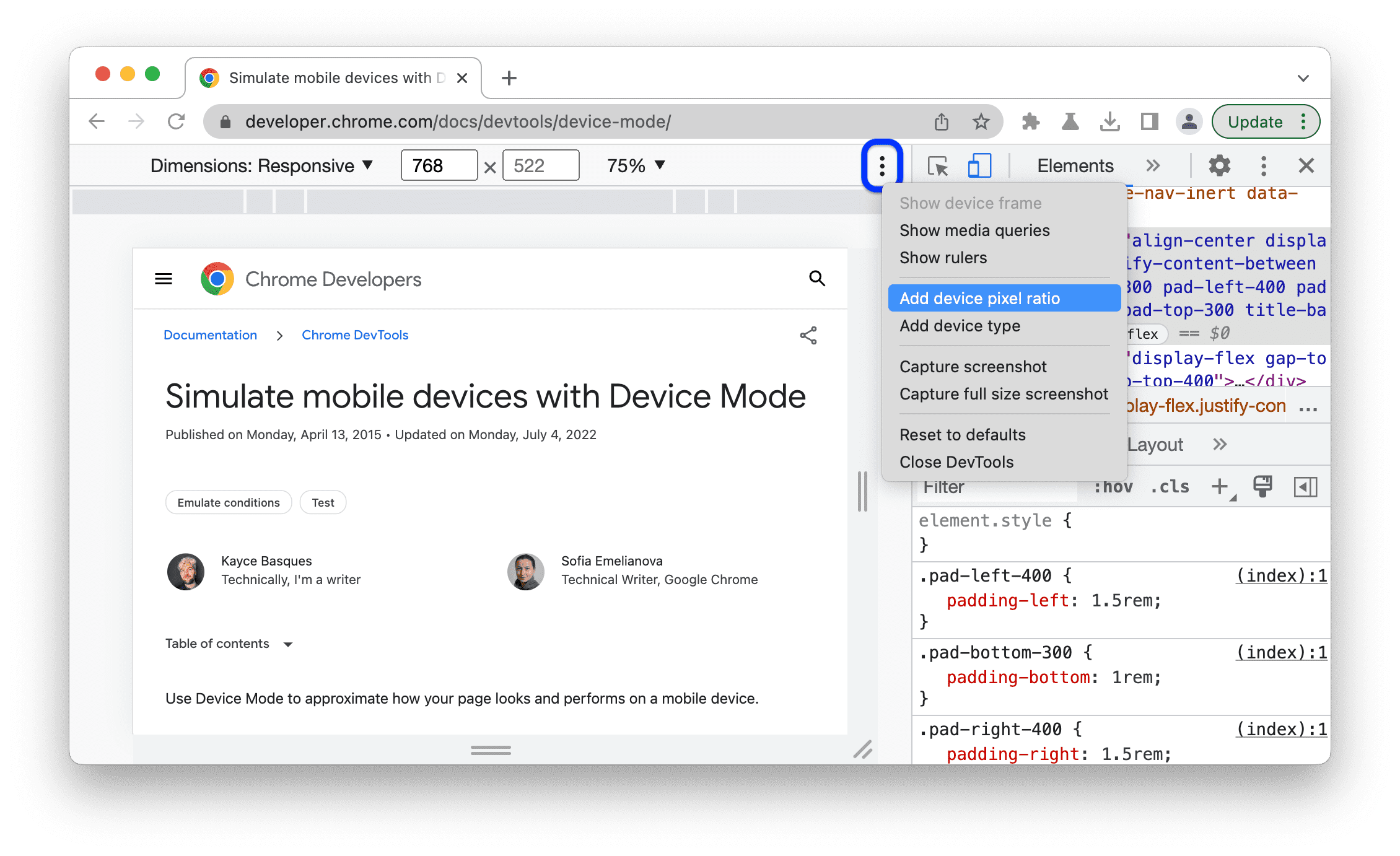
Nhấp vào biểu tượng Tuỳ chọn khác
> Thêm tỷ lệ pixel của thiết bị.

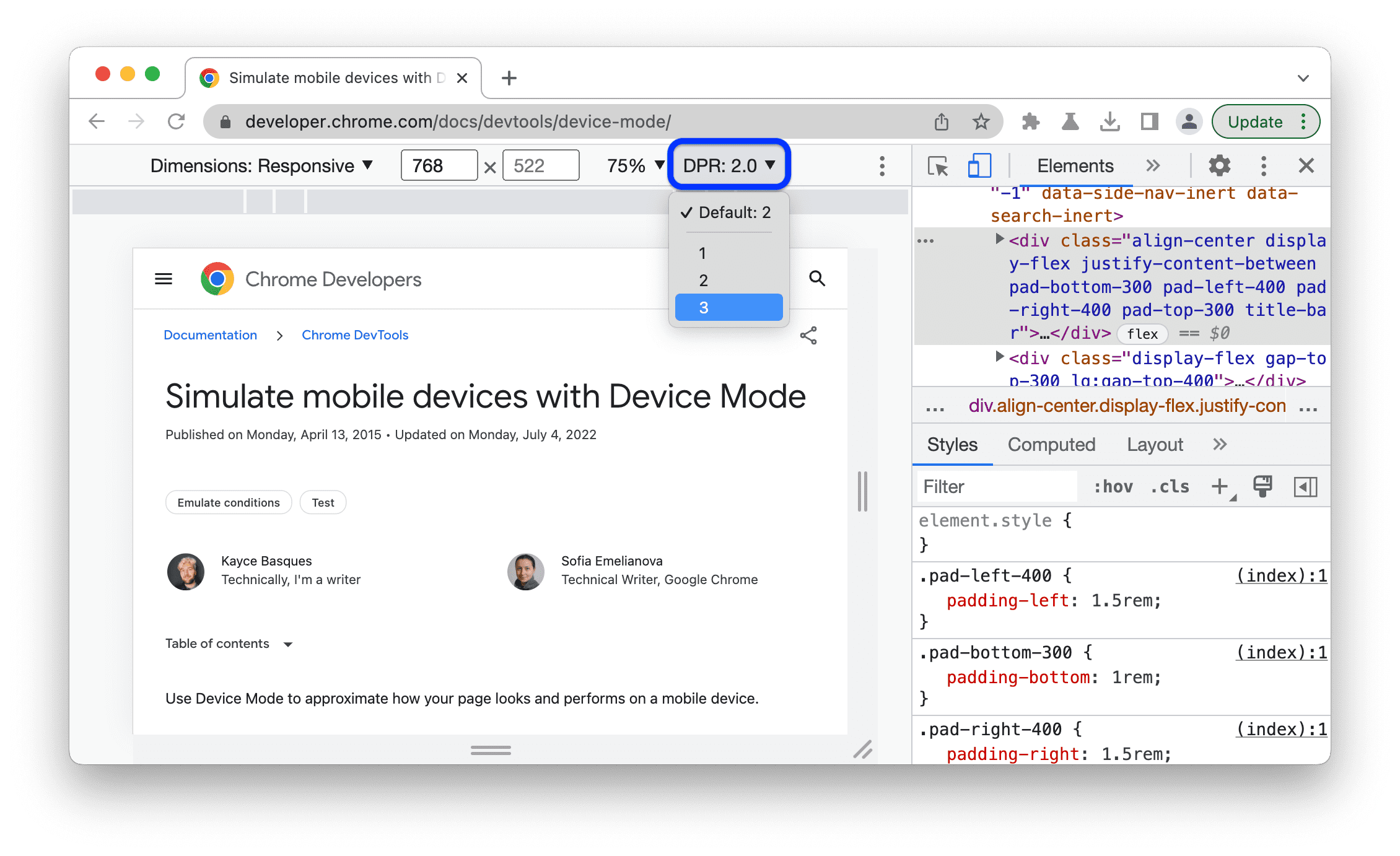
Trong thanh thao tác ở đầu khung nhìn, hãy chọn một giá trị DPR trong trình đơn thả xuống DPR mới.

Đặt loại thiết bị
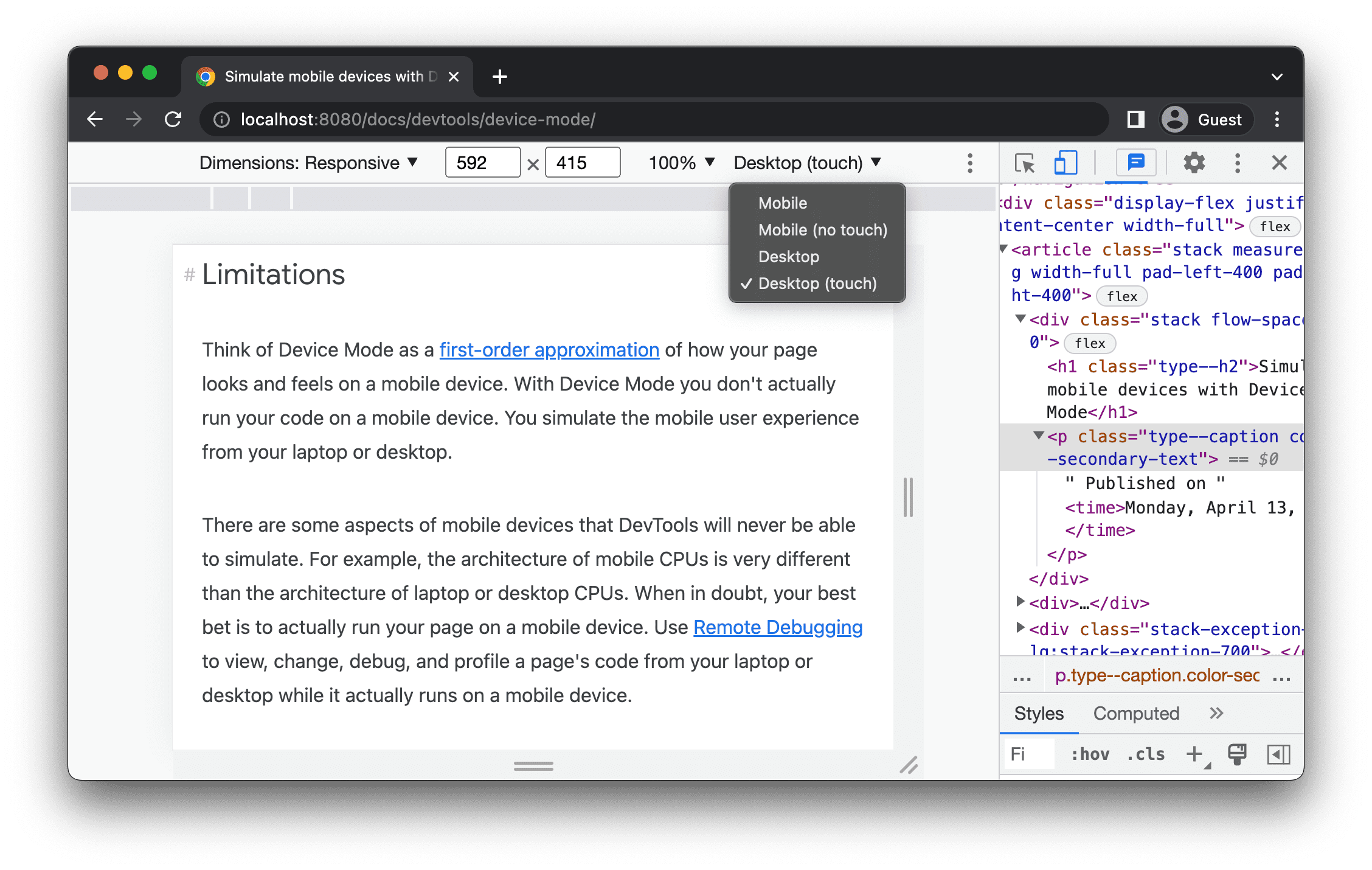
Sử dụng danh sách Loại thiết bị để mô phỏng thiết bị di động hoặc thiết bị máy tính.

Nếu bạn không thấy danh sách trên thanh thao tác ở trên cùng, hãy chọn Tuỳ chọn khác > Thêm loại thiết bị.
Bảng tiếp theo mô tả sự khác biệt giữa các tuỳ chọn. Phương thức kết xuất đề cập đến việc Chrome kết xuất trang dưới dạng khung nhìn trên thiết bị di động hay máy tính. Biểu tượng con trỏ đề cập đến loại con trỏ mà bạn thấy khi di chuột qua trang. Sự kiện được kích hoạt đề cập đến việc trang có kích hoạt sự kiện touch hay click khi bạn tương tác với trang hay không.
| Phương thức | Phương thức kết xuất | Biểu tượng con trỏ | Sự kiện được kích hoạt |
|---|---|---|---|
| Thiết bị di động | Thiết bị di động | Hình tròn | chạm |
| Thiết bị di động (không chạm) | Thiết bị di động | Bình thường | click |
| Máy tính | Máy tính | Bình thường | click |
| Máy tính (cảm ứng) | Máy tính | Hình tròn | chạm |
Chế độ dành riêng cho thiết bị
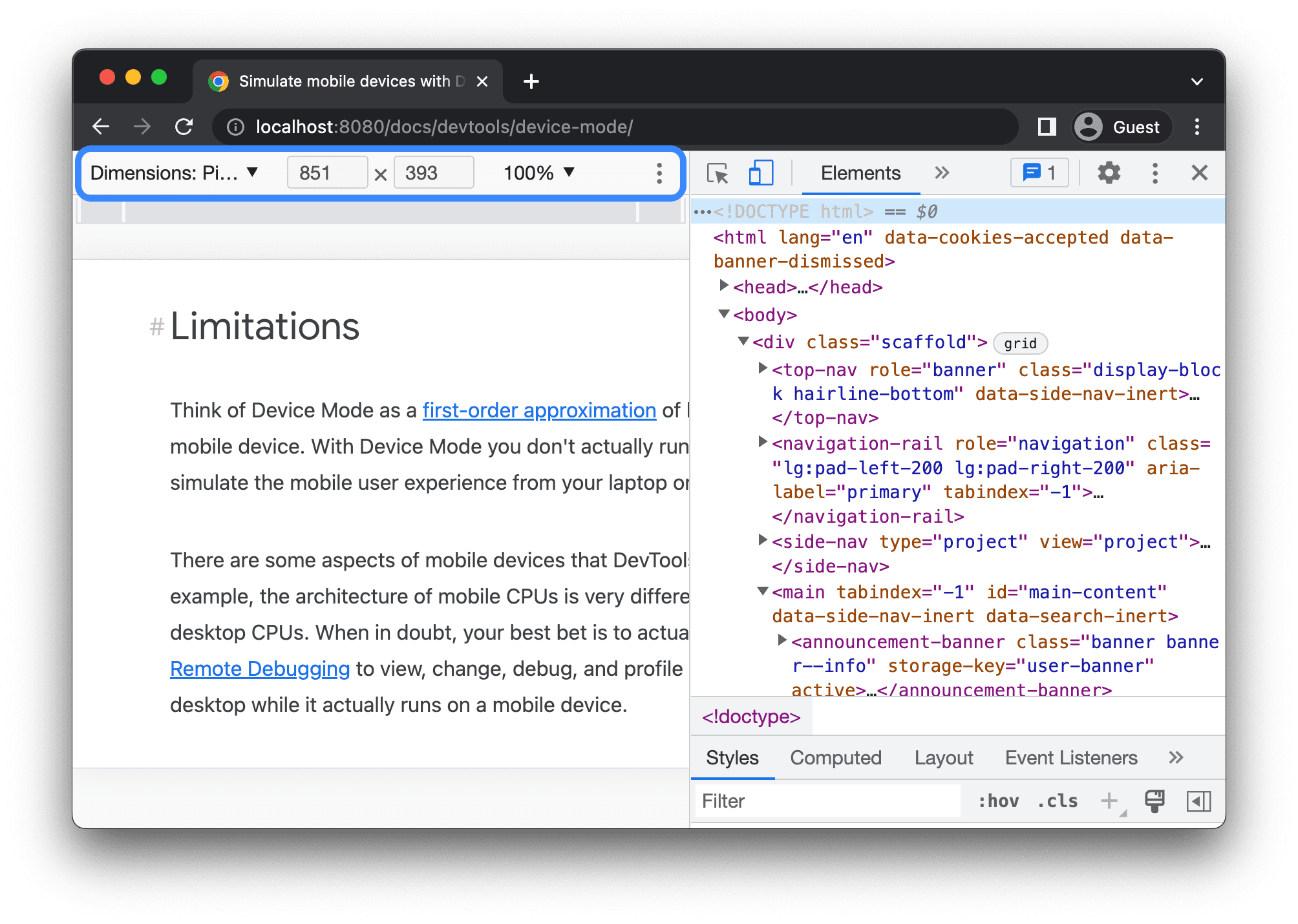
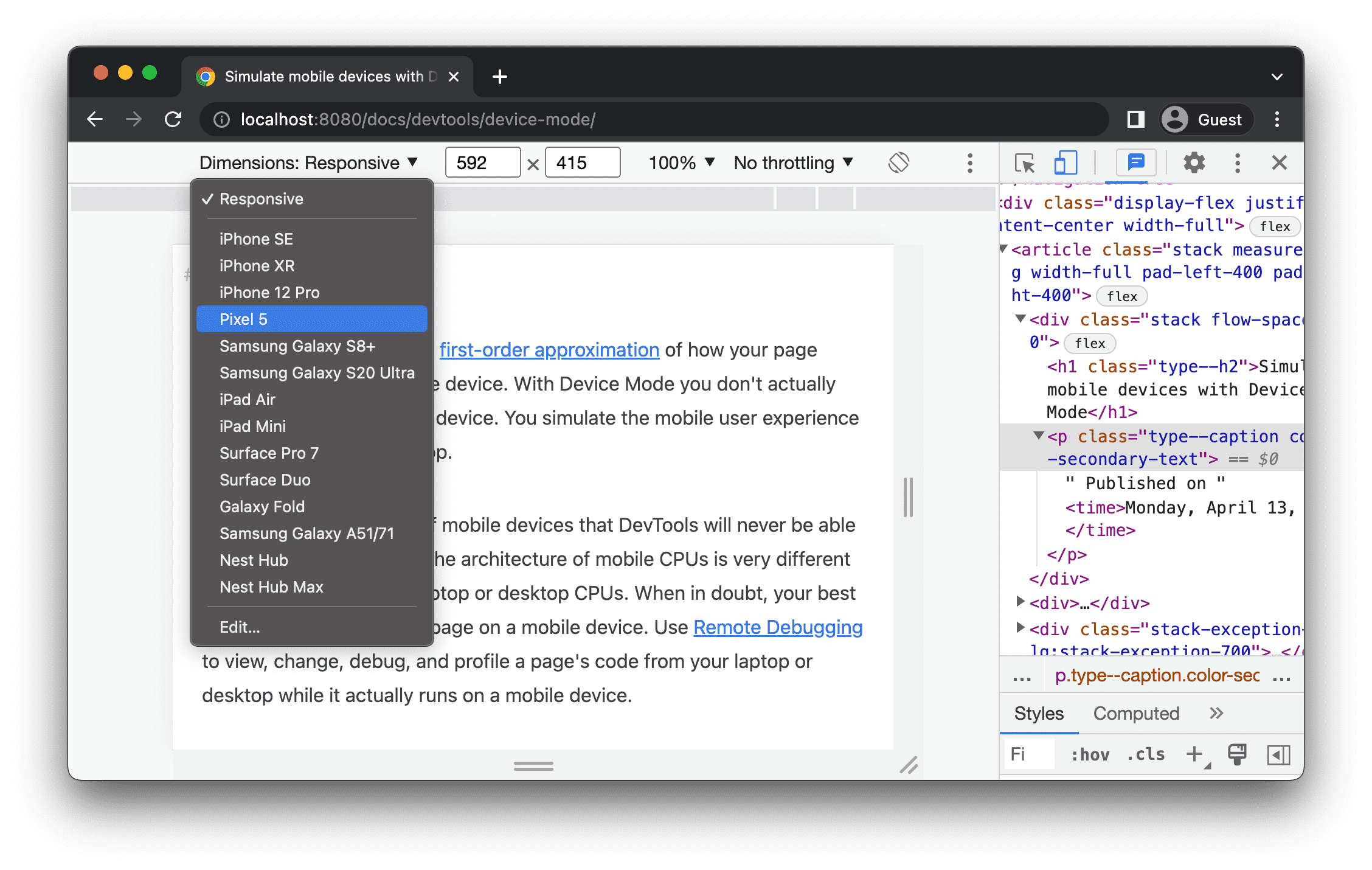
Để mô phỏng kích thước của một thiết bị di động cụ thể, hãy chọn thiết bị đó trong danh sách Kích thước.

Để biết thêm thông tin, hãy xem bài viết Thêm thiết bị di động tuỳ chỉnh.
Xoay khung nhìn sang hướng ngang
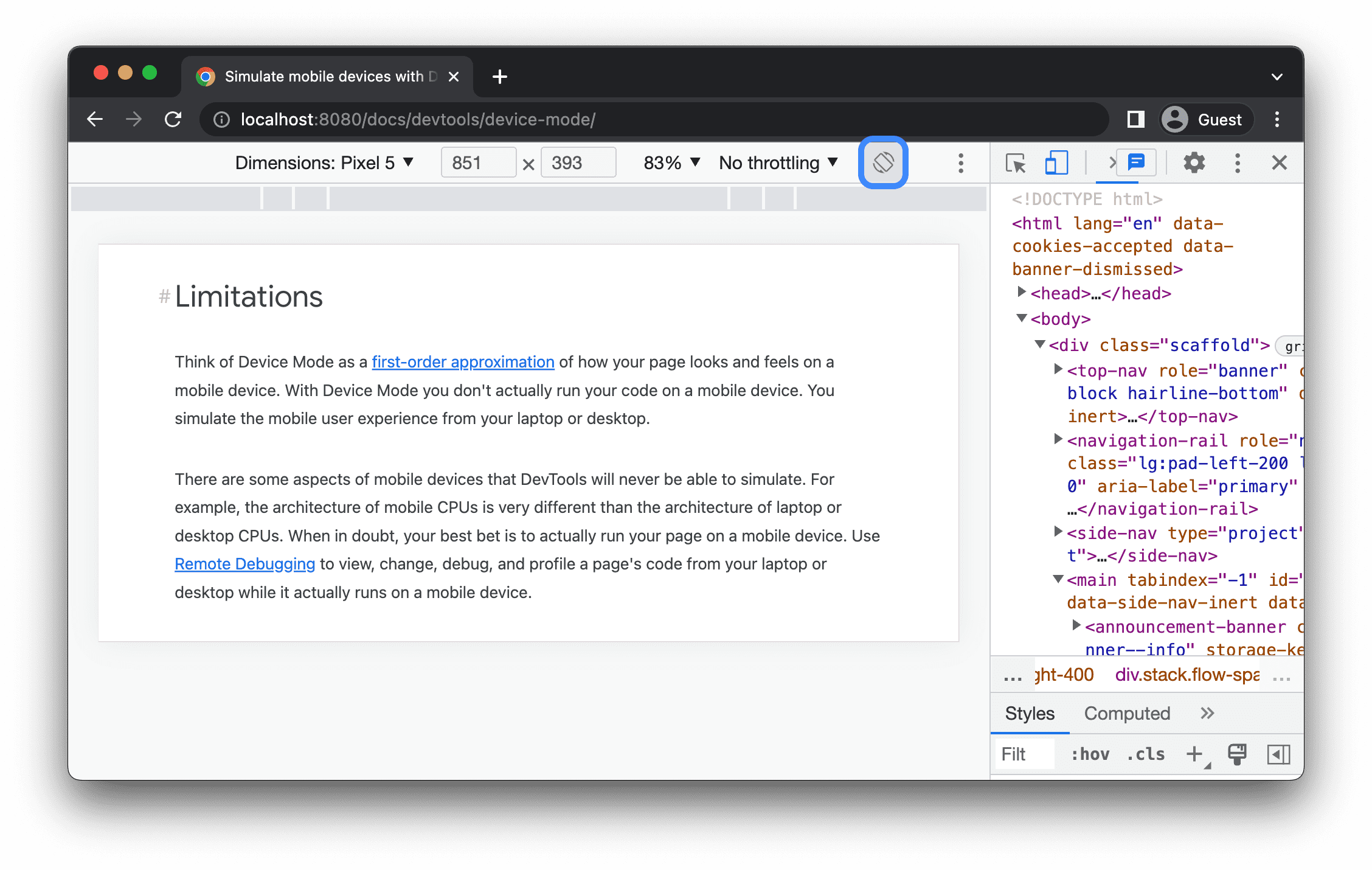
Nhấp vào Rotate (xoay) để xoay khung nhìn sang hướng ngang.

Xin lưu ý rằng nút Rotate (Xoay) sẽ biến mất nếu Device toolbar (Thanh công cụ thiết bị) của bạn hẹp.

Xem thêm phần Đặt hướng.
Bật/tắt chế độ màn hình đôi
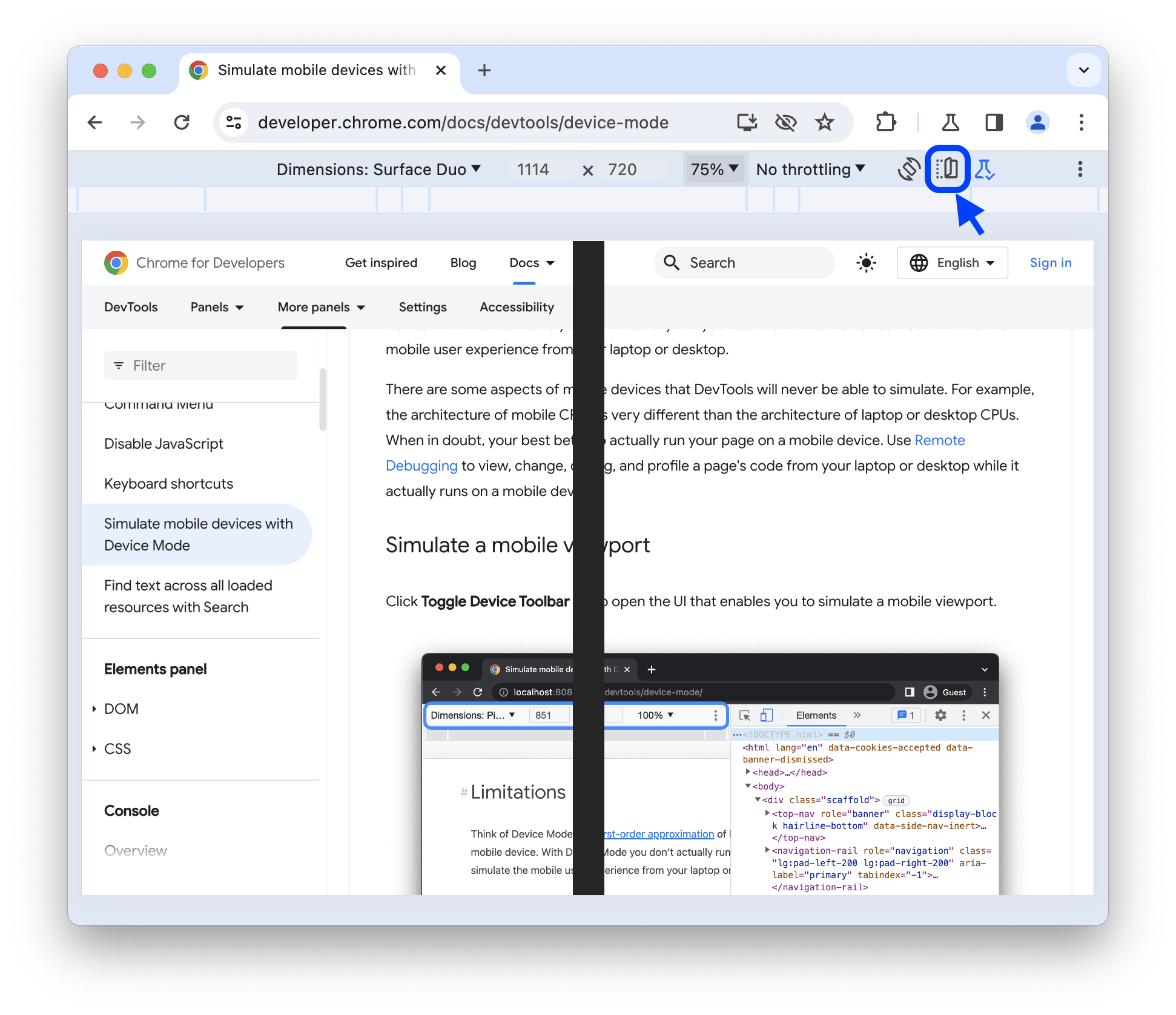
Một số thiết bị, chẳng hạn như Surface Duo, có hai màn hình và hai cách sử dụng: với một hoặc cả hai màn hình đang hoạt động.
Để chuyển đổi giữa màn hình đôi và màn hình đơn, hãy nhấp vào Bật/tắt chế độ màn hình đôi trên thanh công cụ.

Đặt tư thế thiết bị
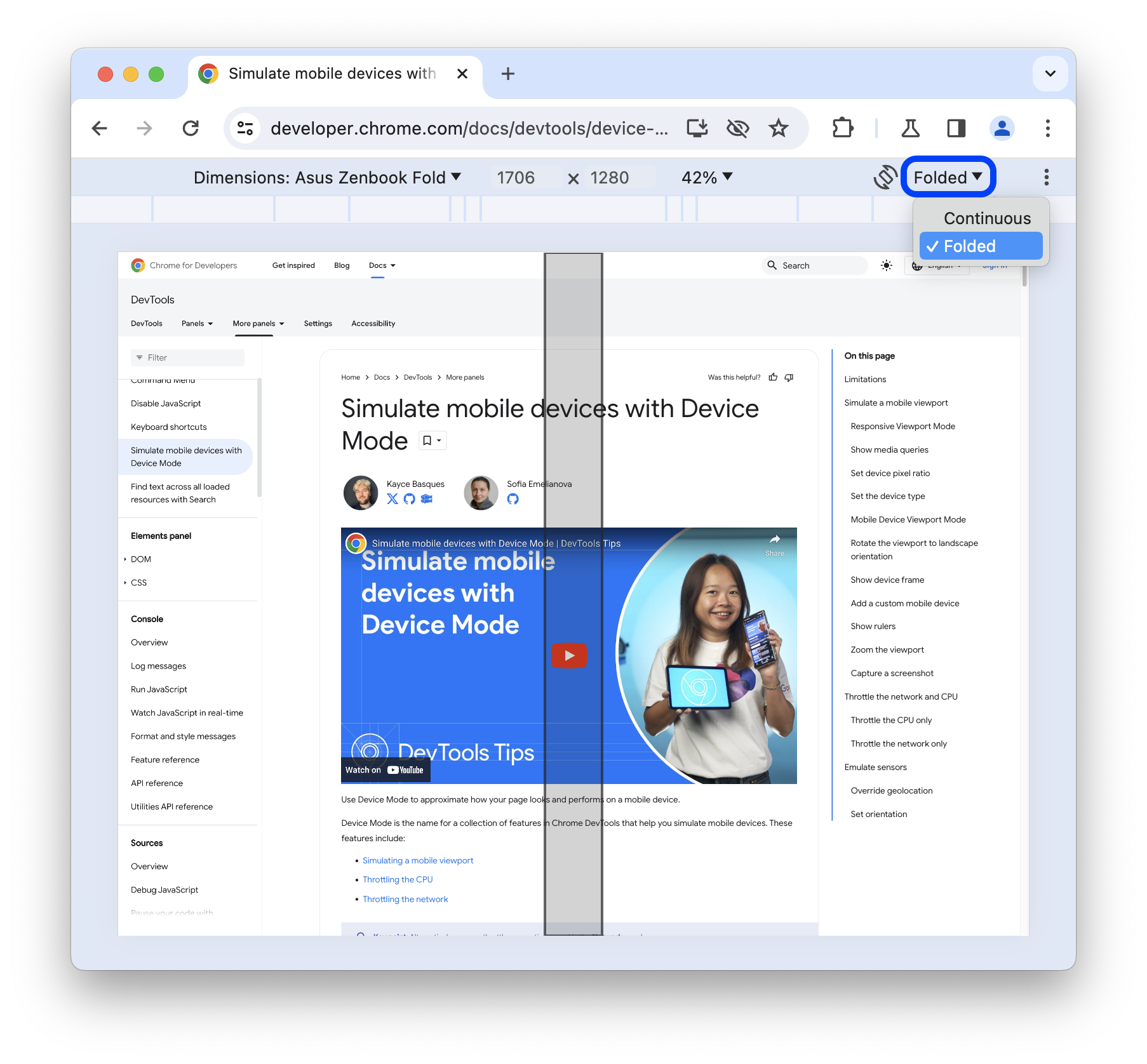
Một số thiết bị (ví dụ: Asus Zenbook Fold) có màn hình có thể gập lại. Những màn hình như vậy có tư thế: liên tục hoặc gập lại. Tư thế liên tục đề cập đến vị trí "phẳng" và khi gập lại sẽ tạo thành một góc giữa các phần của màn hình.
Để đặt tư thế thiết bị, hãy chọn Continuous (Liên tục) hoặc Folded (Gập lại) trong trình đơn thả xuống tương ứng trên thanh công cụ.

Hiển thị khung hình của thiết bị
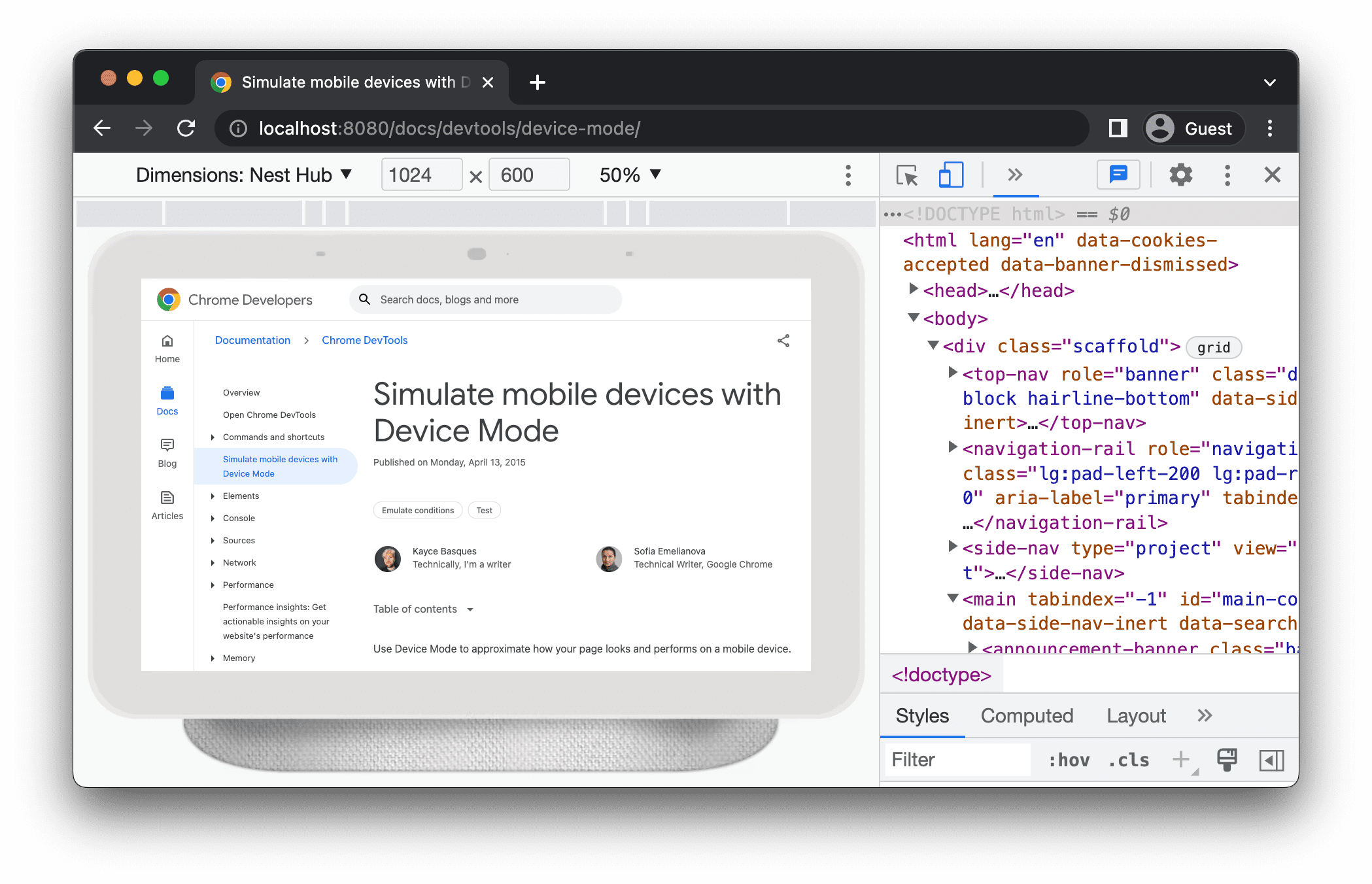
Khi mô phỏng kích thước của một thiết bị di động cụ thể như Nest Hub, hãy chọn Tuỳ chọn khác > Hiện khung thiết bị để hiển thị khung thiết bị thực tế xung quanh khung nhìn.

Trong ví dụ này, Công cụ của Chrome cho nhà phát triển hiển thị khung cho Nest Hub.

Thêm thiết bị di động tuỳ chỉnh
Cách thêm thiết bị tuỳ chỉnh:
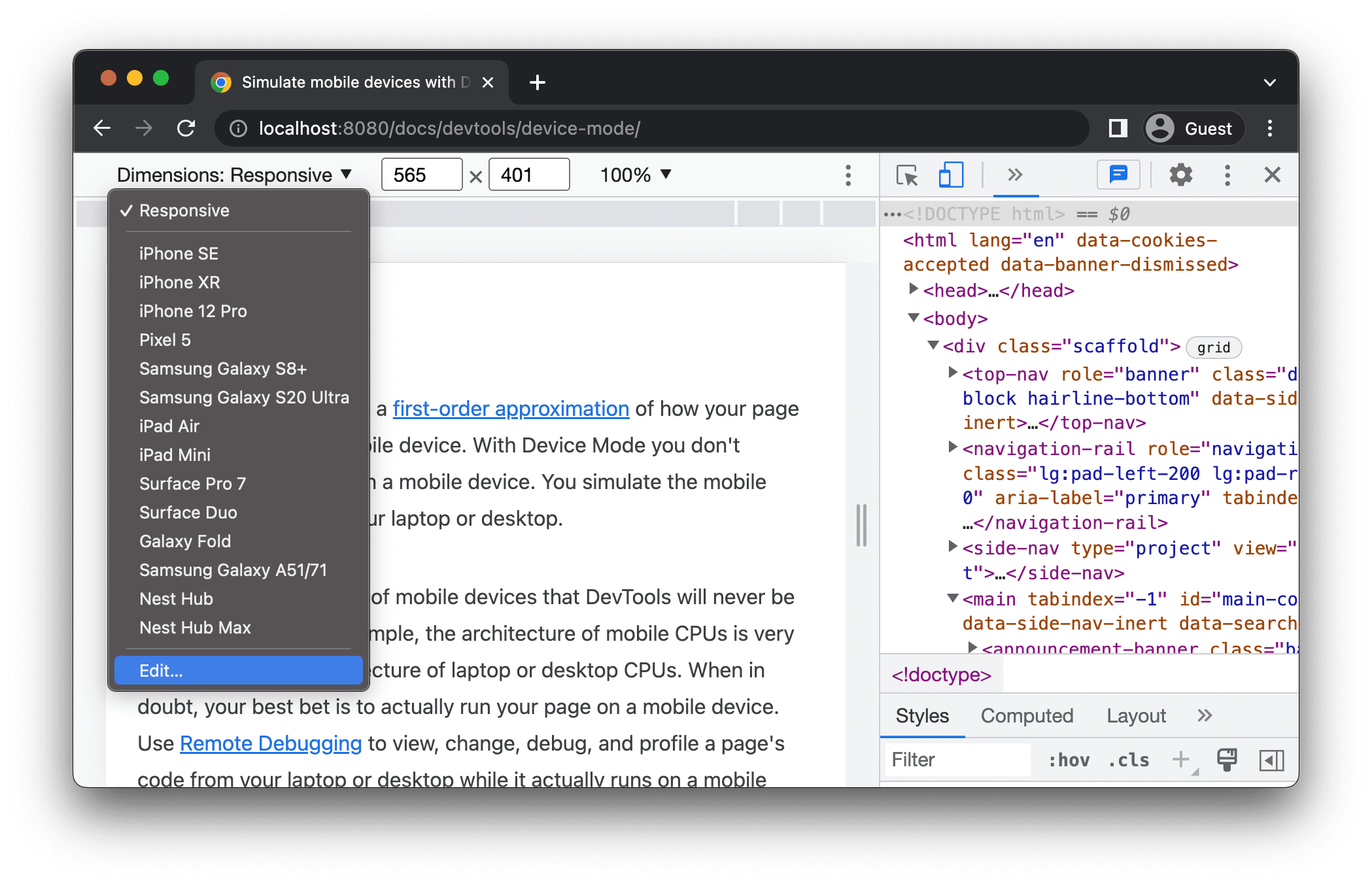
Nhấp vào danh sách Thiết bị rồi chọn Chỉnh sửa.

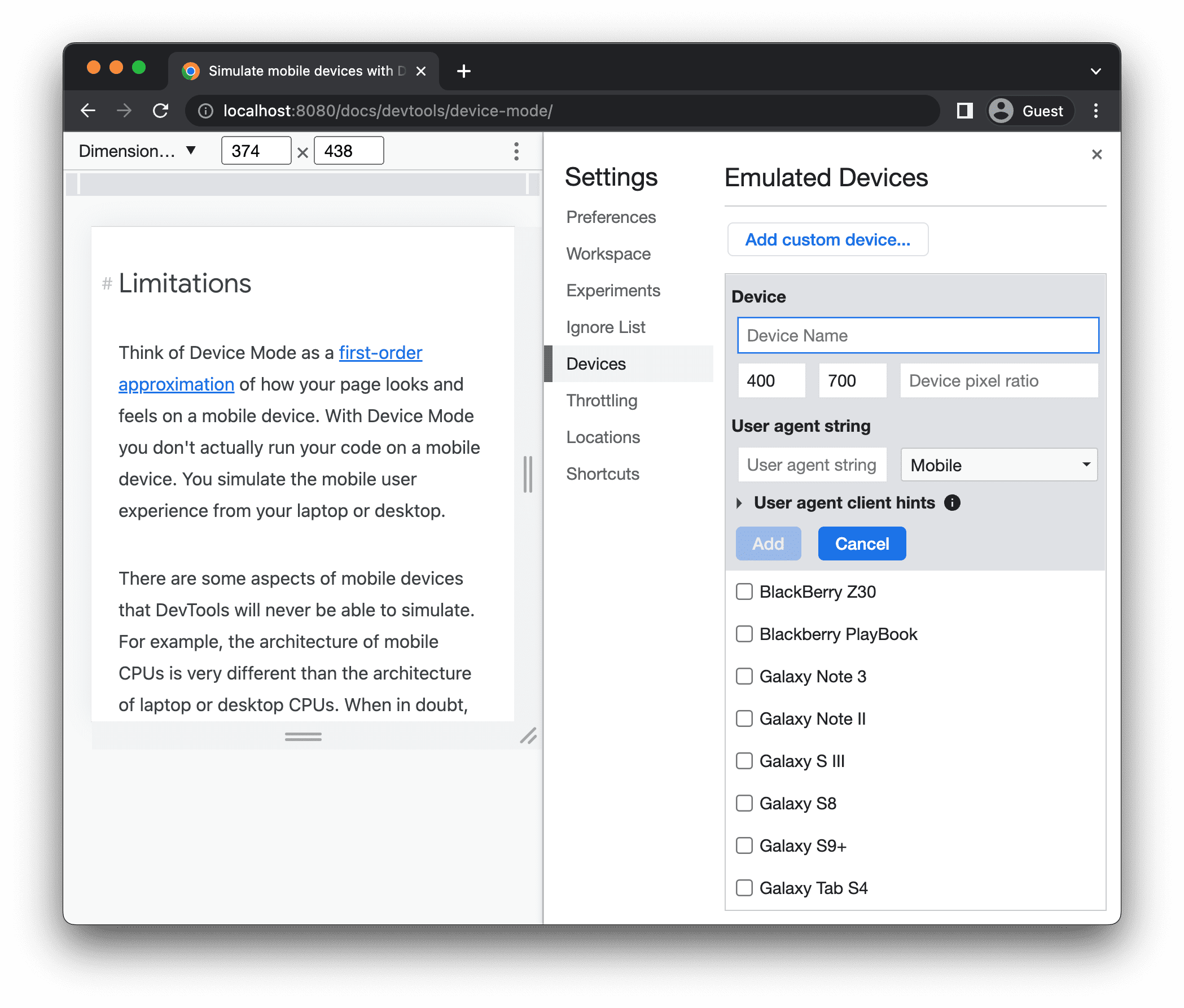
Trên thẻ Cài đặt > Thiết bị, hãy chọn một thiết bị trong danh sách thiết bị được hỗ trợ hoặc nhấp vào Thêm thiết bị tuỳ chỉnh để thêm thiết bị của riêng bạn.
Nếu bạn thêm thiết bị của riêng mình, hãy nhập tên, chiều rộng và chiều cao của thiết bị, sau đó nhấp vào Thêm.

Bạn không bắt buộc phải điền vào các trường tỷ lệ pixel của thiết bị, chuỗi tác nhân người dùng và loại thiết bị. Theo mặc định, trường loại thiết bị là danh sách được đặt thành Thiết bị di động.
Quay lại khung nhìn, hãy chọn thiết bị mới thêm trong danh sách Phương diện.
Hiển thị thước
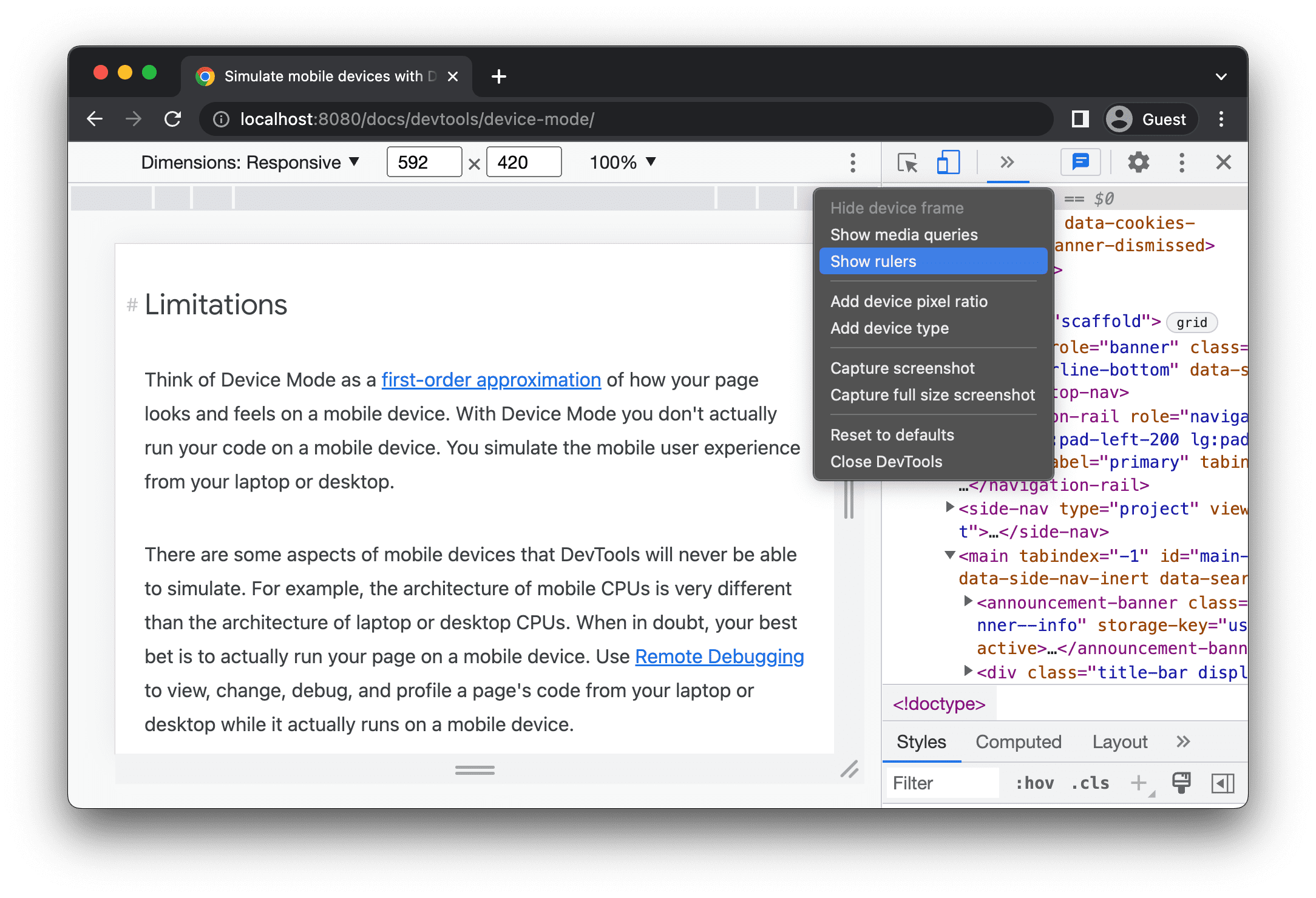
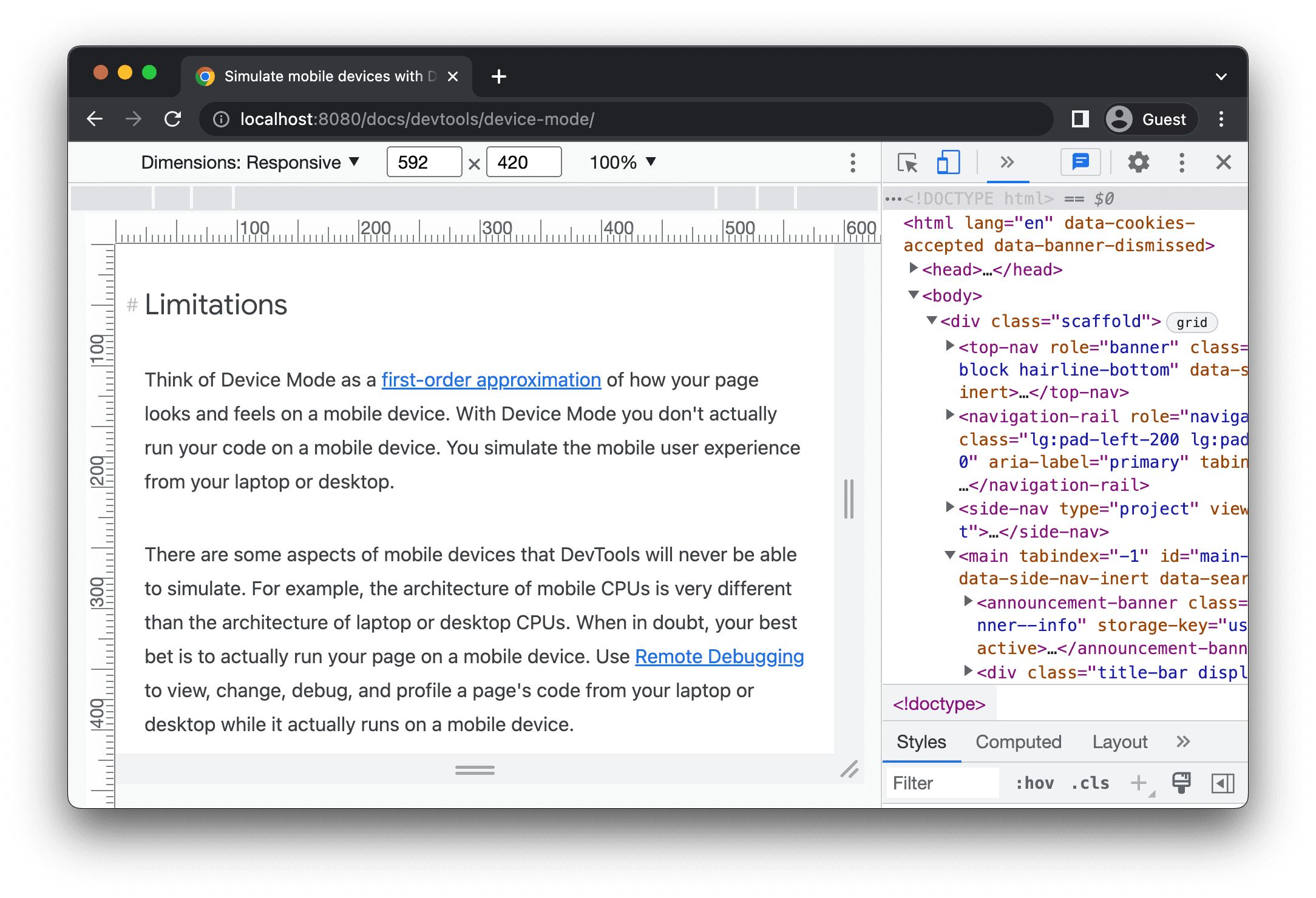
Nhấp vào biểu tượng Tuỳ chọn khác > Hiện thước kẻ để xem thước kẻ. Đơn vị định cỡ của thước là pixel.

Công cụ phát triển hiển thị thước đo ở đầu và bên trái của khung nhìn.

Nhấp vào thước ở các điểm đánh dấu cụ thể để đặt chiều rộng và chiều cao của khung nhìn.
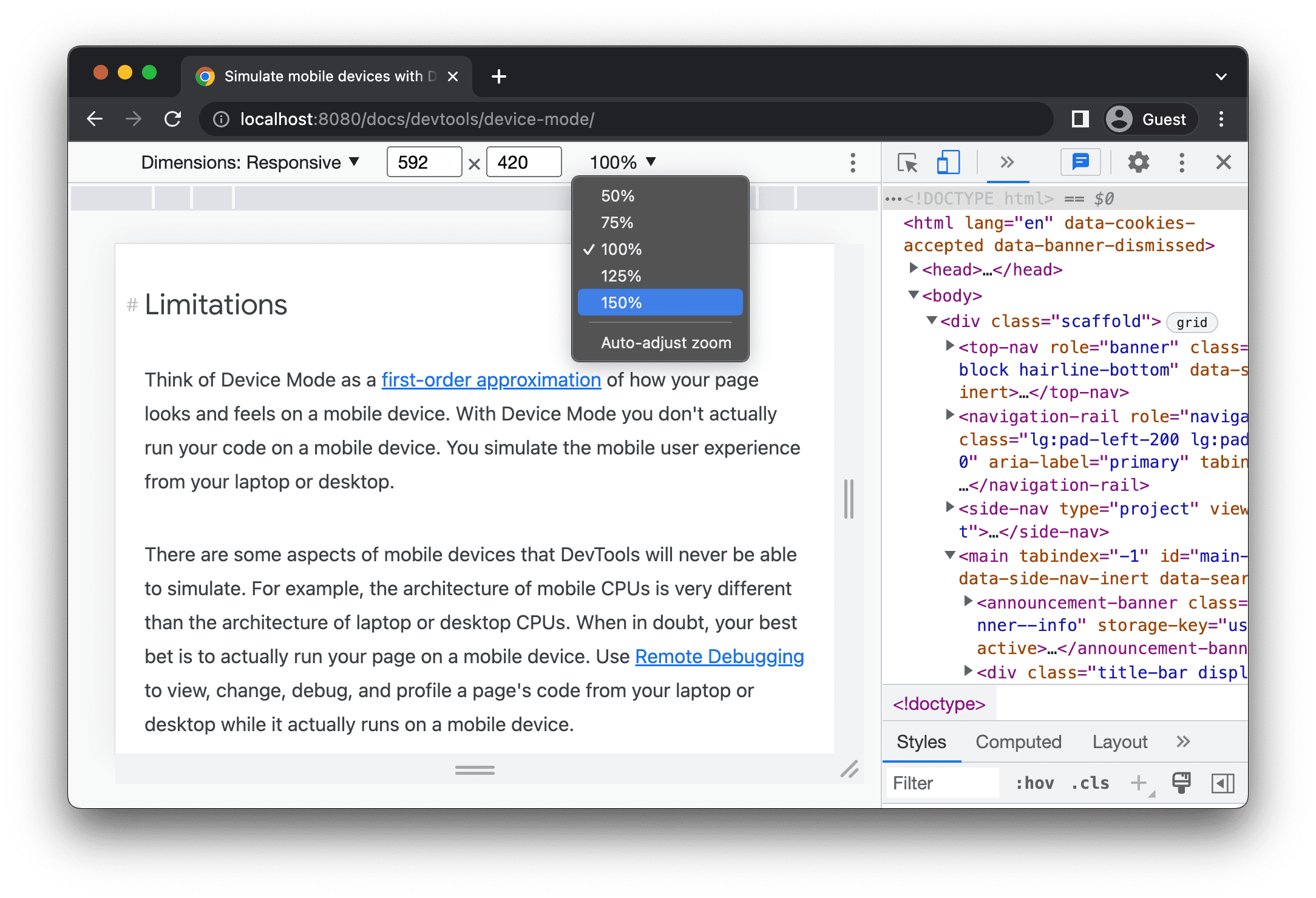
Thu phóng khung nhìn
Sử dụng danh sách Phóng to để phóng to hoặc thu nhỏ.

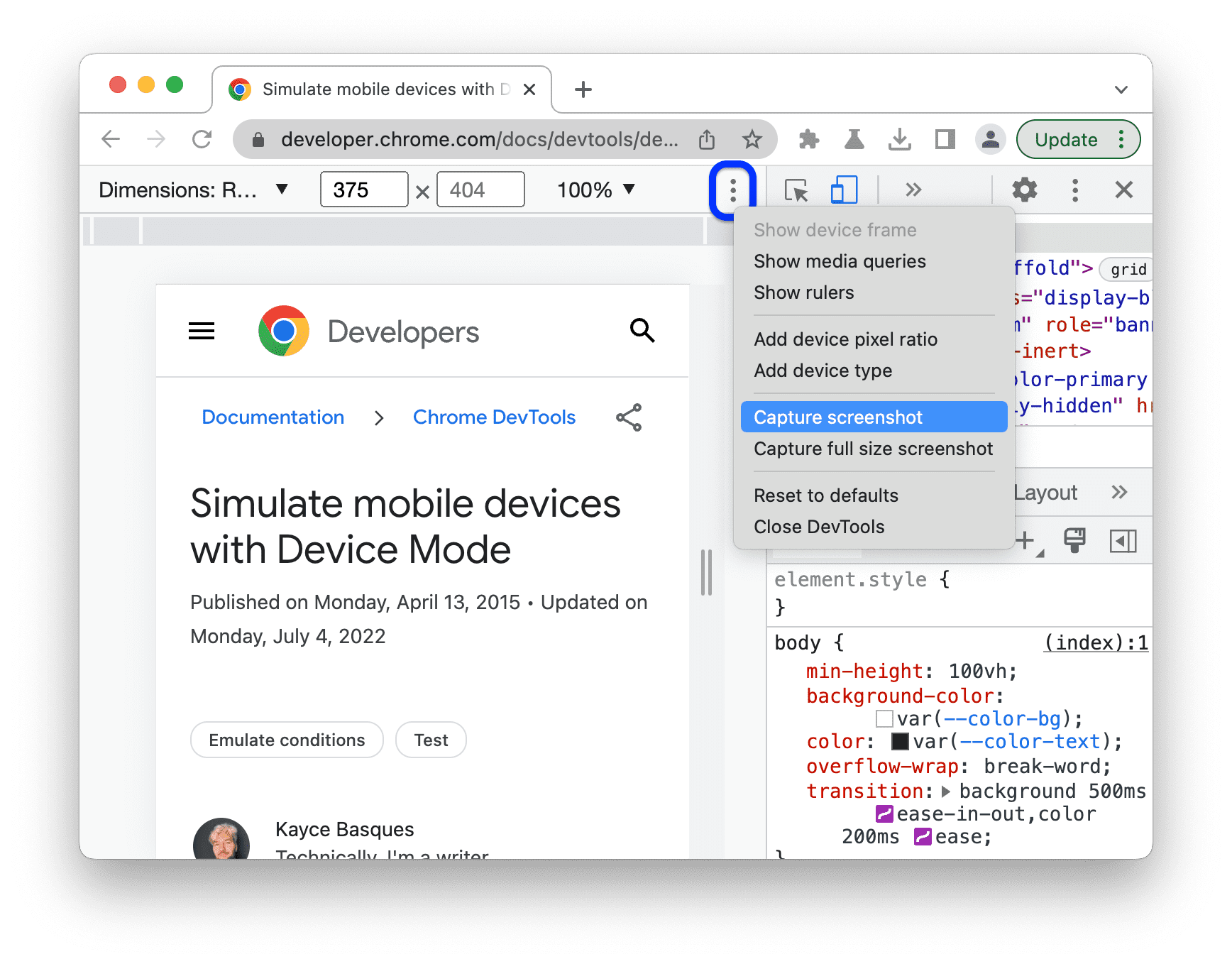
Chụp ảnh màn hình
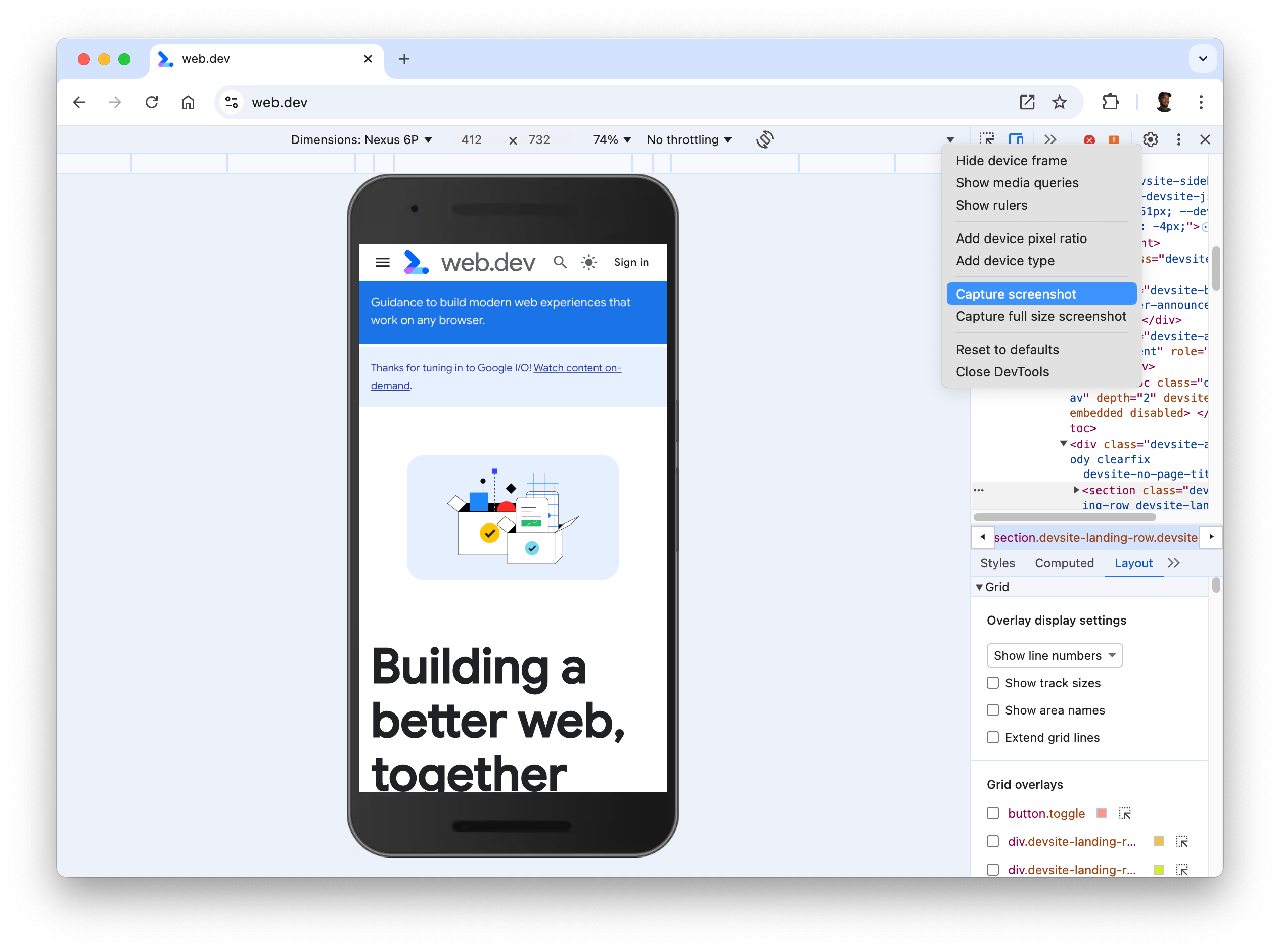
Để chụp ảnh màn hình nội dung bạn thấy trong khung nhìn, hãy nhấp vào Tuỳ chọn khác > Chụp ảnh màn hình.

Để chụp ảnh màn hình toàn bộ trang, bao gồm cả nội dung không hiển thị trong khung nhìn, hãy chọn Chụp ảnh màn hình với kích thước đầy đủ trong cùng trình đơn.
Để thêm khung thiết bị khi chụp ảnh màn hình ở Chế độ dành riêng cho thiết bị, trước tiên, hãy Hiện khung thiết bị, sau đó nhấp vào Chụp ảnh màn hình như hướng dẫn trước đó.

Để tìm hiểu các cách khác để chụp ảnh màn hình bằng DevTools, hãy xem bài viết 4 cách chụp ảnh màn hình bằng DevTools.
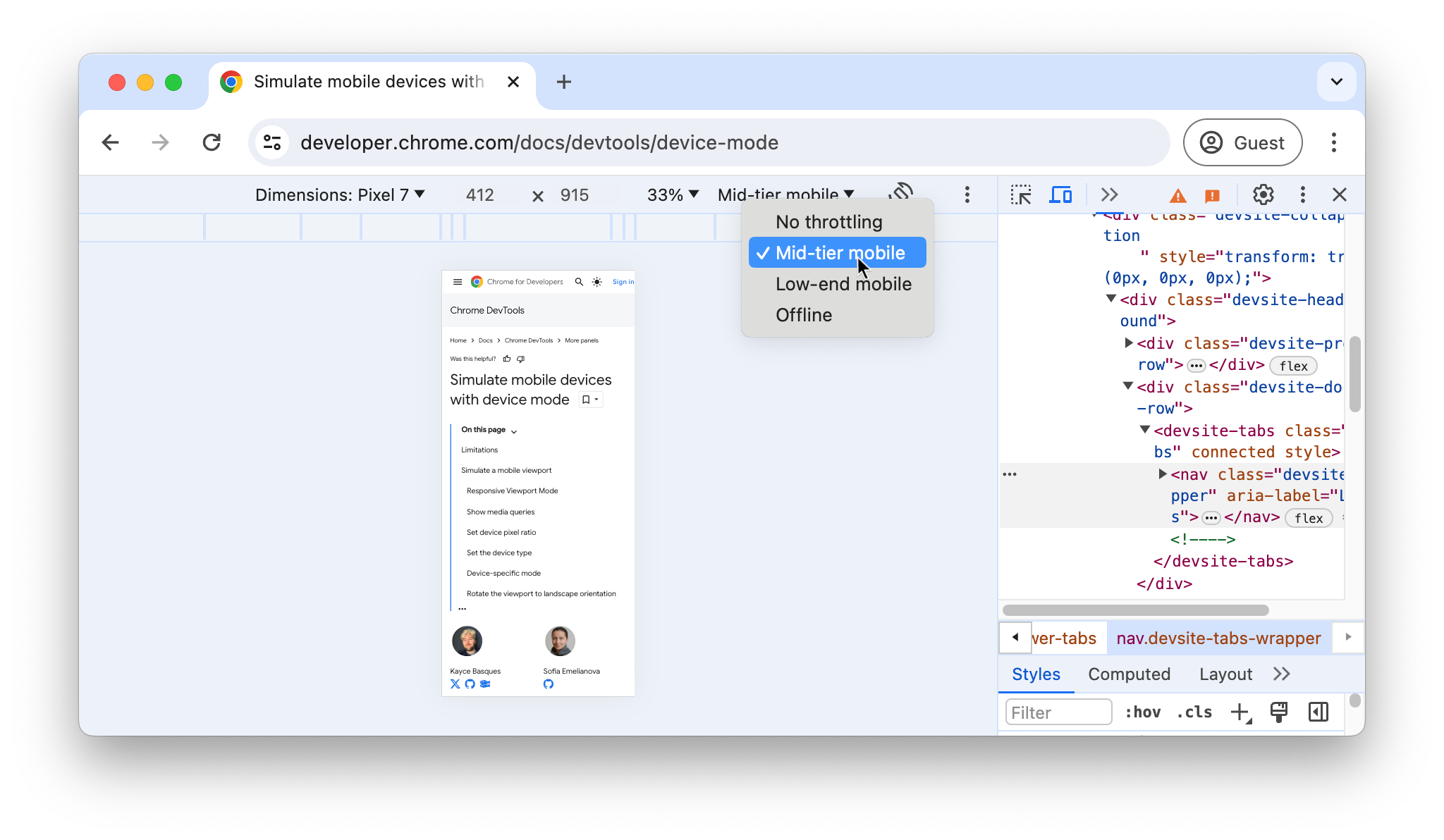
Điều tiết mạng và CPU
Để điều tiết cả mạng và CPU, hãy chọn Thiết bị di động tầm trung hoặc Thiết bị di động cấp thấp trong danh sách Throttle (Điều tiết).

Thiết bị di động cấp trung mô phỏng kết nối 3G nhanh và điều tiết CPU để CPU chậm hơn gấp 4 lần so với bình thường. Thiết bị di động cấp thấp mô phỏng mạng 3G chậm và điều tiết CPU chậm hơn 6 lần so với bình thường. Xin lưu ý rằng việc điều tiết sẽ tương ứng với khả năng thông thường của máy tính xách tay hoặc máy tính để bàn.
Xin lưu ý rằng danh sách Throttle (Giới hạn) sẽ bị ẩn nếu Device toolbar (Thanh công cụ thiết bị) của bạn hẹp.
Chỉ điều tiết CPU
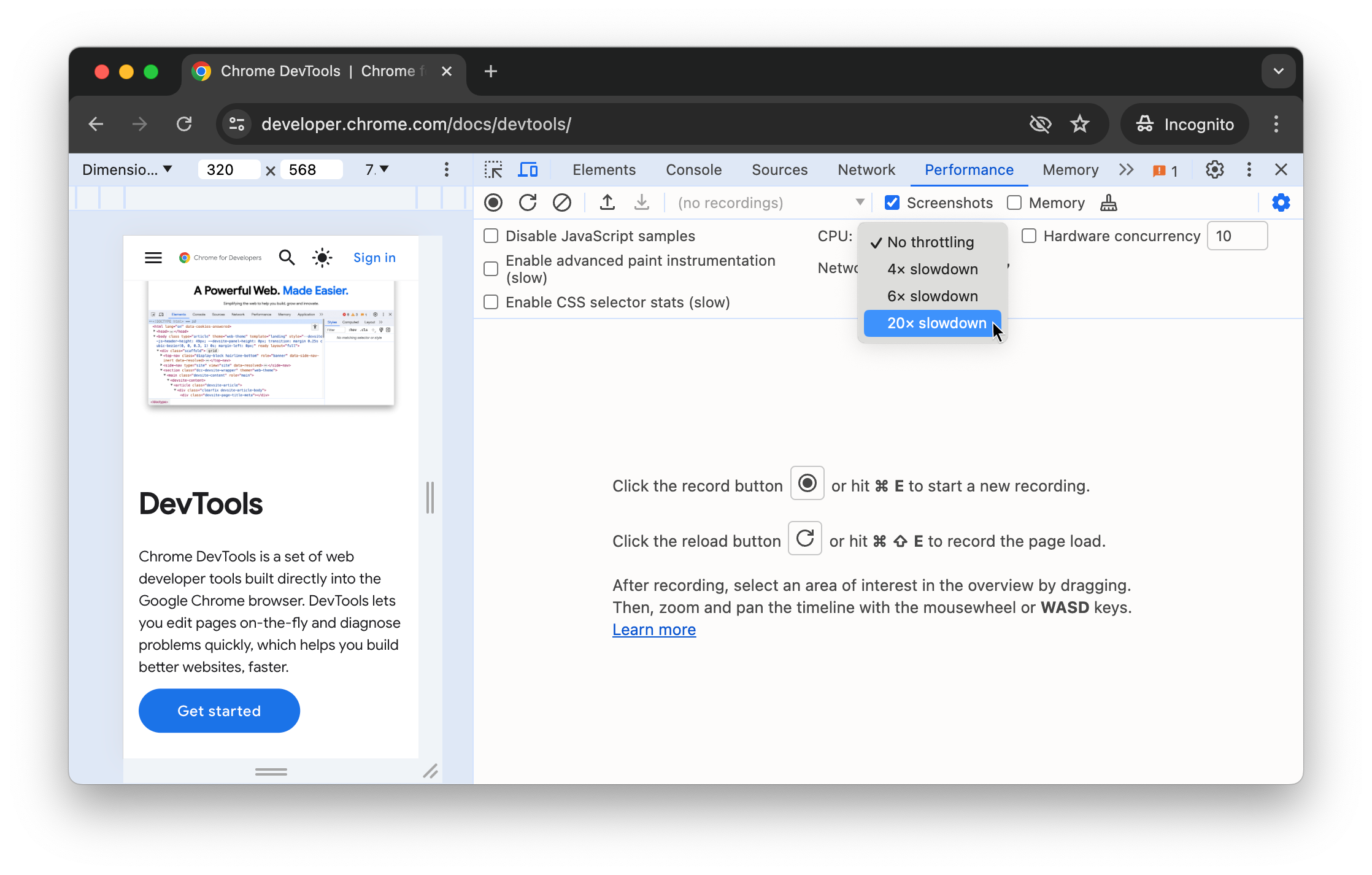
Để chỉ điều tiết CPU chứ không phải mạng, hãy chuyển đến bảng điều khiển Performance (Hiệu suất), nhấp vào Capture
Settings (Cài đặt chụp) , sau đó chọn 4x slowdown (Chậm 4 lần), 6x slowdown (Chậm 6 lần) hoặc 20x slowdown (Chậm 20 lần) trong danh sách CPU.

Chỉ hạn chế băng thông mạng
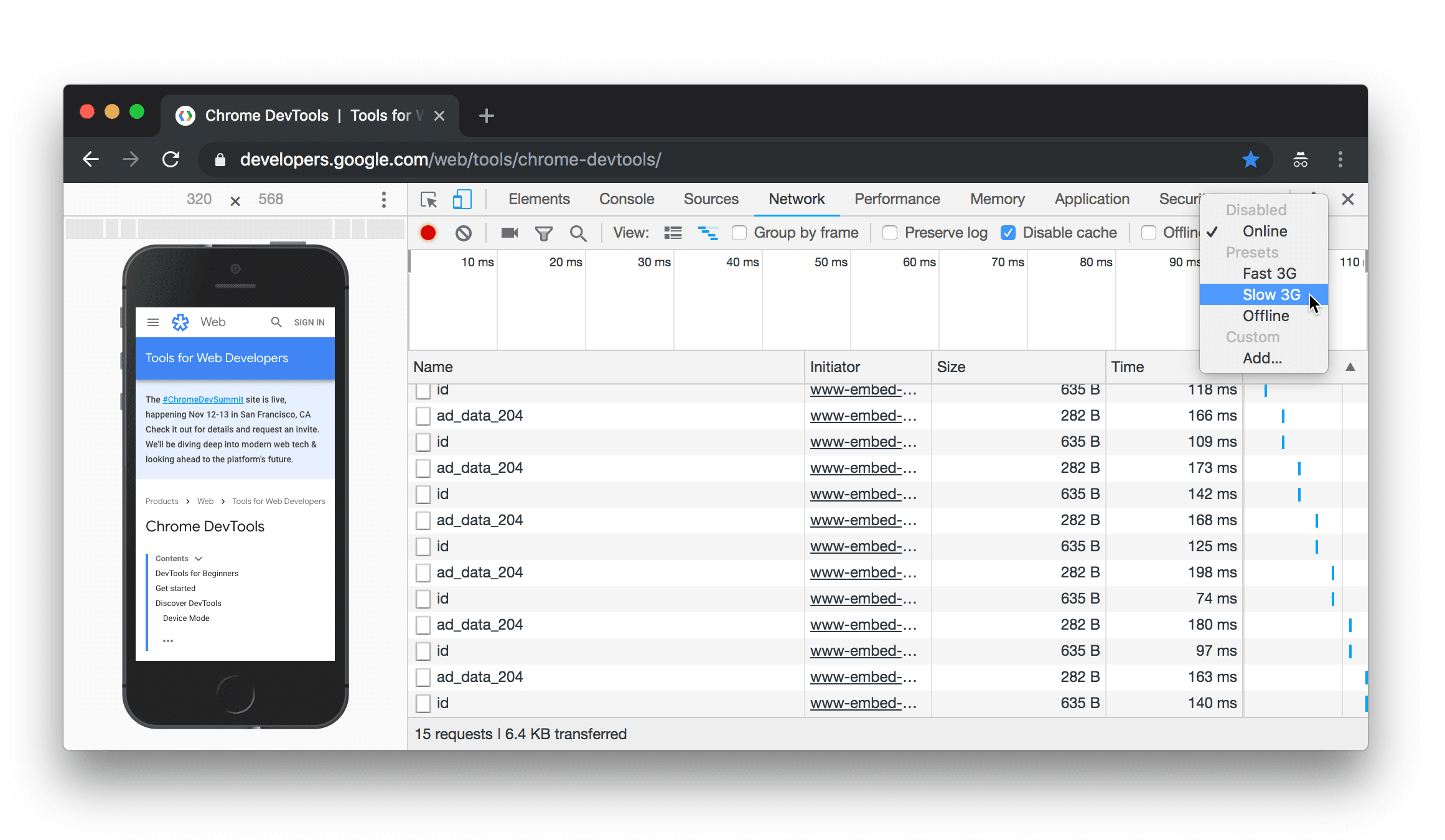
Để chỉ điều tiết mạng chứ không phải CPU, hãy chuyển đến bảng điều khiển Network (Mạng) rồi chọn Fast 3G (3G nhanh) hoặc Slow 3G (3G chậm) trong danh sách Throttle (Điều tiết).

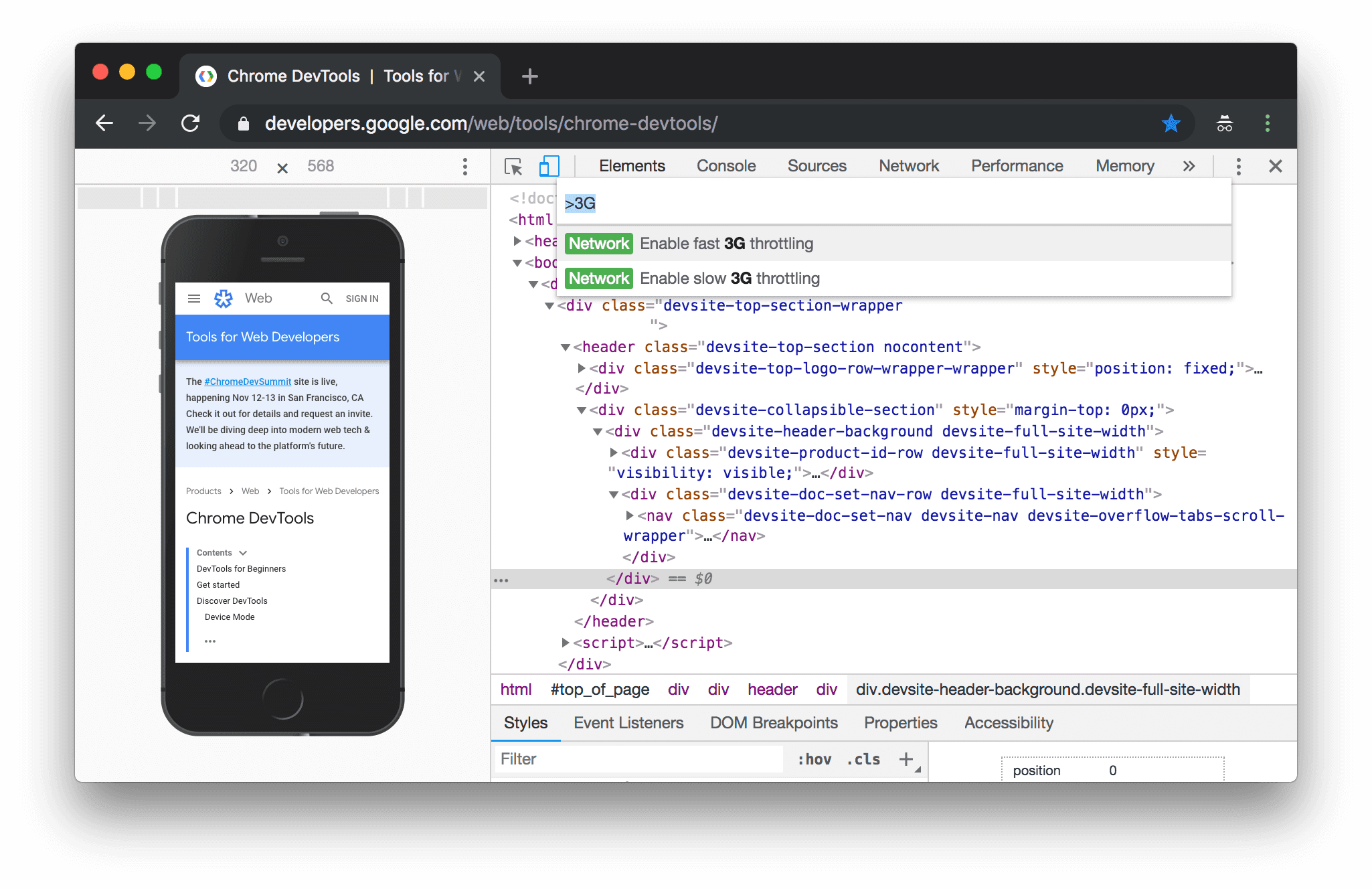
Hoặc nhấn tổ hợp phím Command+Shift+P (Mac) hoặc Control+Shift+P (Windows, Linux, ChromeOS) để mở Trình đơn lệnh, nhập 3G rồi chọn Bật chế độ điều tiết mạng 3G nhanh hoặc Bật chế độ điều tiết mạng 3G chậm.

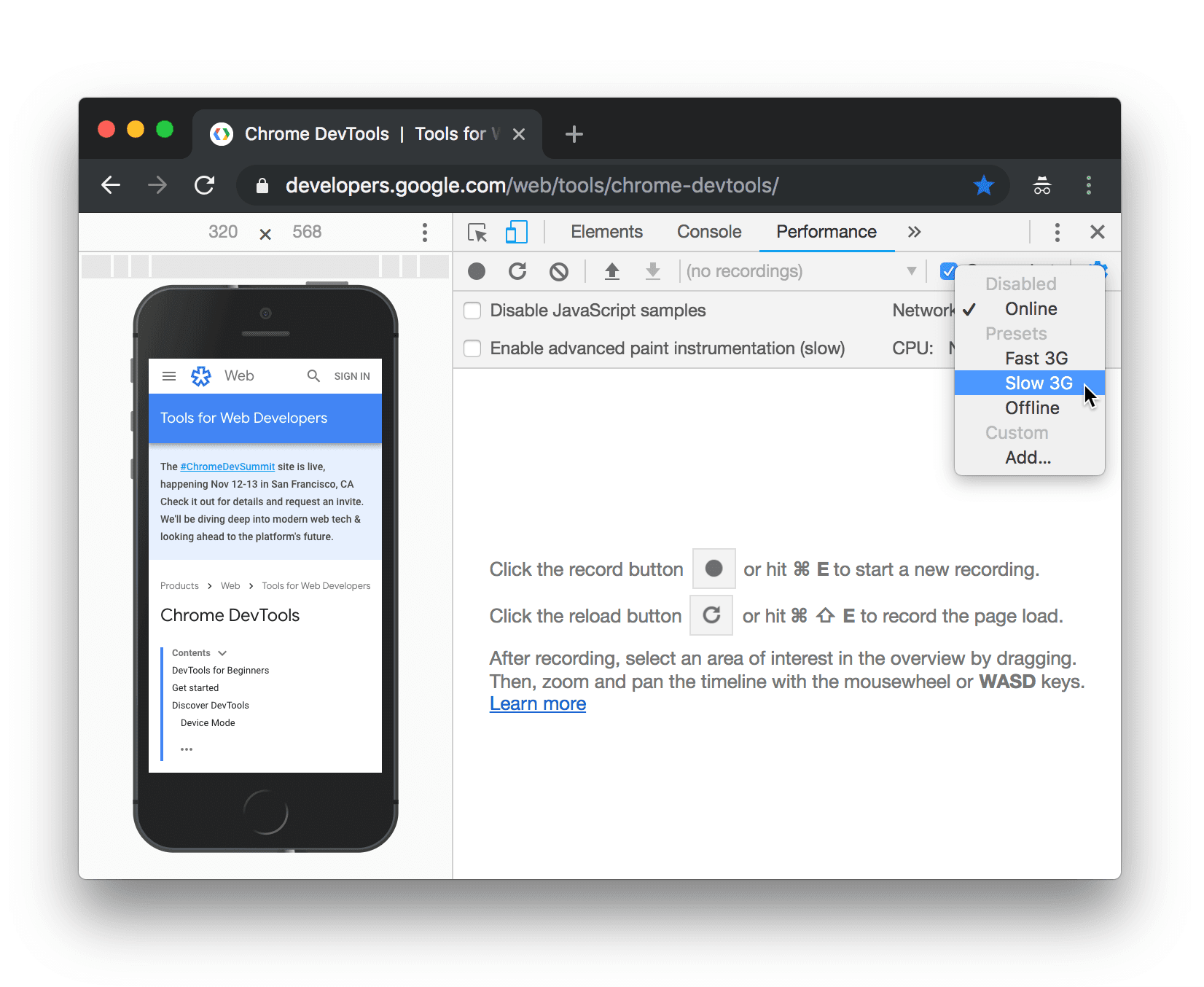
Bạn cũng có thể đặt chế độ điều tiết mạng trong bảng điều khiển Hiệu suất. Nhấp vào Capture Settings (Cài đặt quay video) , sau đó chọn Fast 3G (3G nhanh) hoặc Slow 3G (3G chậm) trong danh sách Network (Mạng).

Mô phỏng cảm biến
Sử dụng bảng điều khiển Cảm biến để ghi đè thông tin vị trí, mô phỏng hướng thiết bị, buộc chạm và mô phỏng trạng thái rảnh.
Các phần tiếp theo sẽ cung cấp thông tin nhanh về cách ghi đè thông tin vị trí địa lý và đặt hướng thiết bị. Để biết danh sách đầy đủ các tính năng, hãy xem phần Mô phỏng cảm biến thiết bị.
Ghi đè thông tin vị trí địa lý
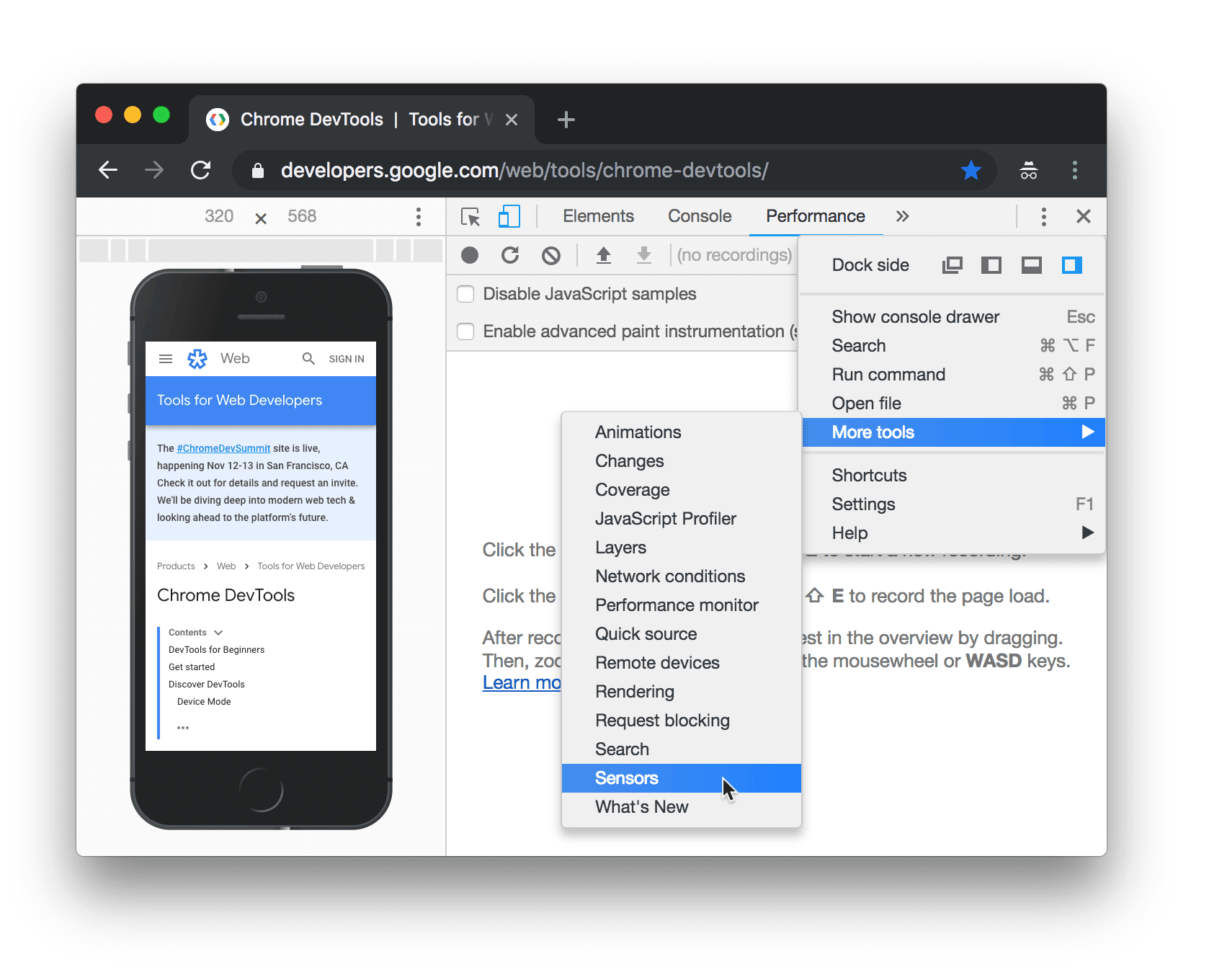
Để mở giao diện người dùng ghi đè thông tin vị trí địa lý, hãy nhấp vào biểu tượng Tuỳ chỉnh và kiểm soát DevTools
, sau đó chọn Công cụ khác > Cảm biến.

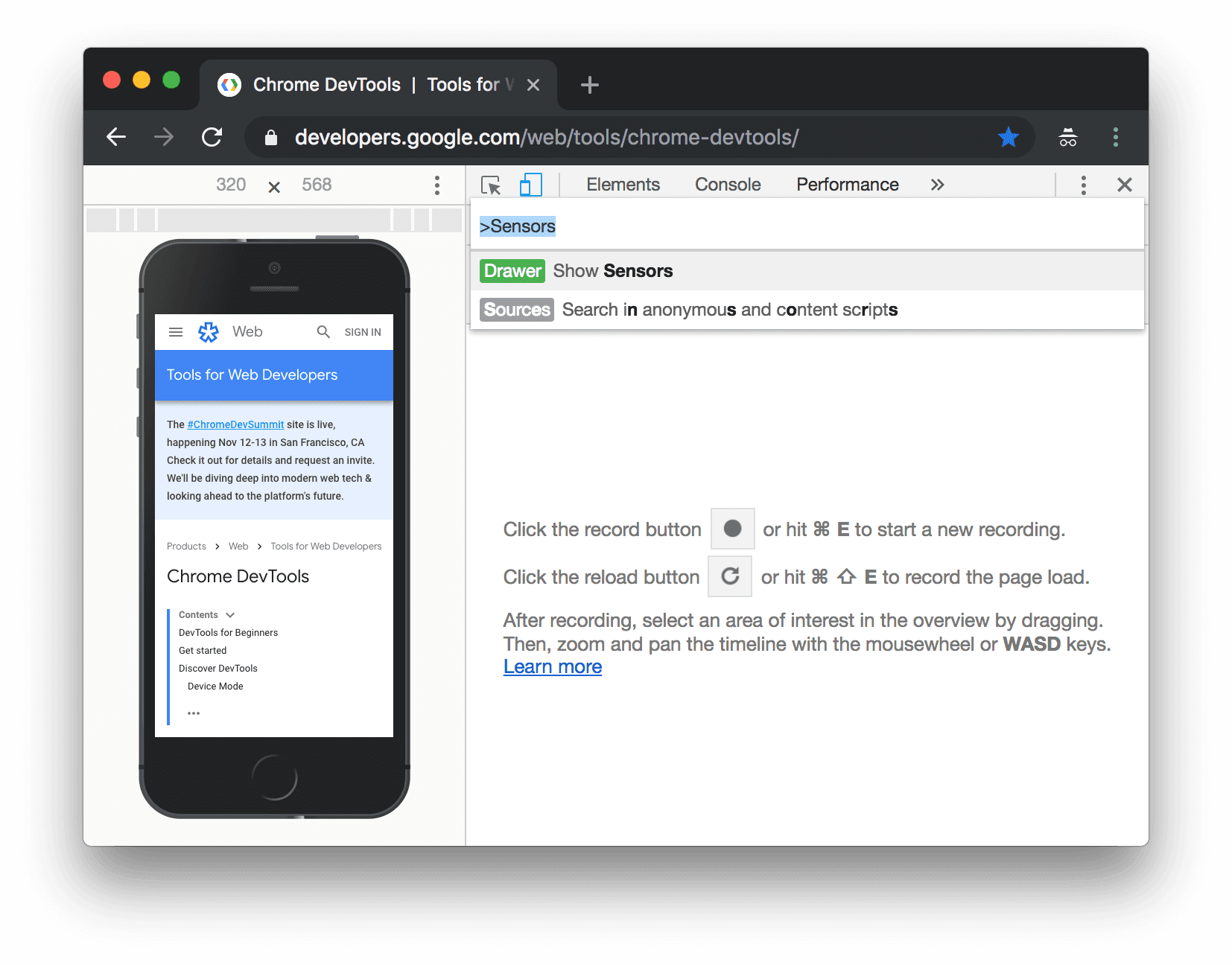
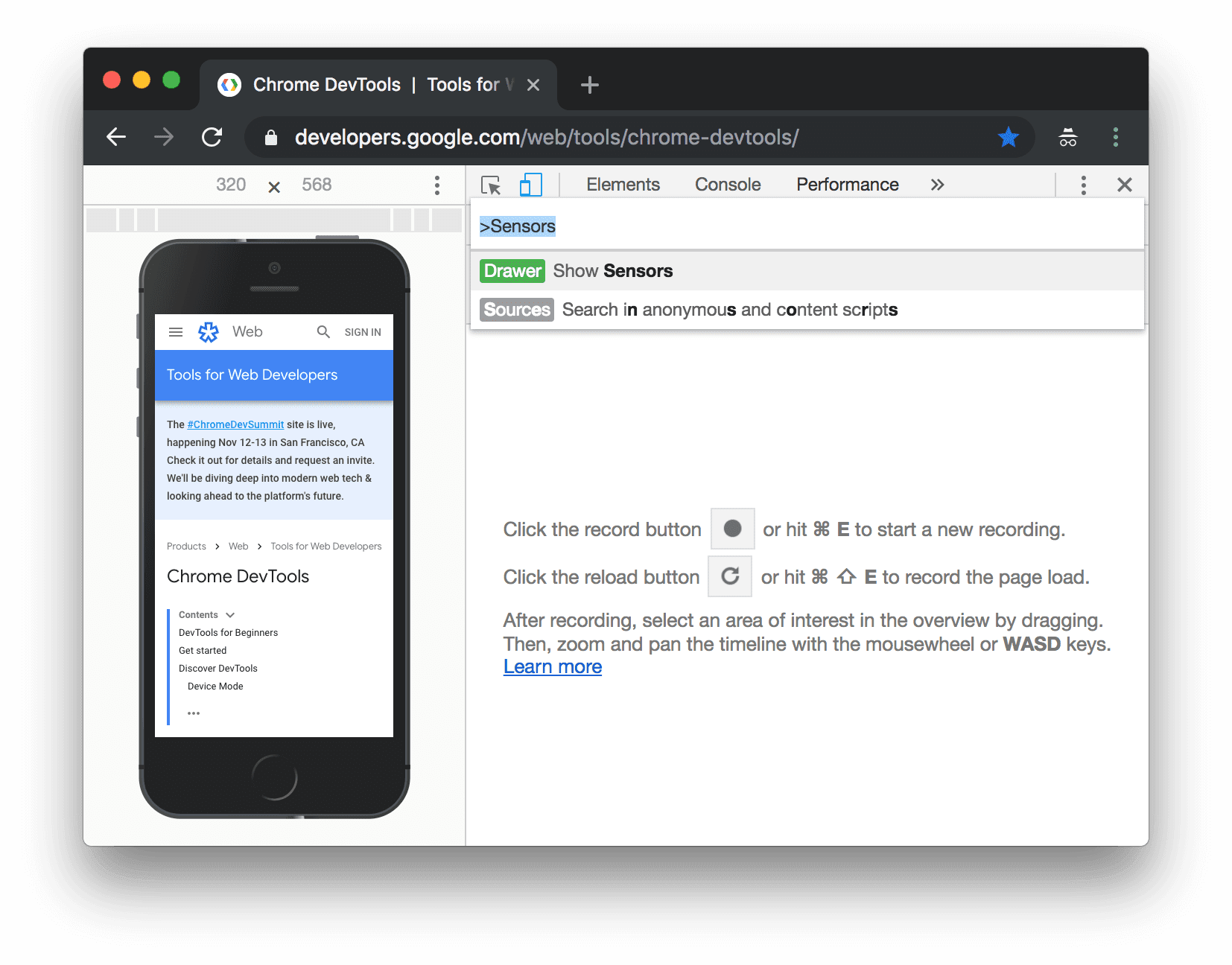
Hoặc nhấn tổ hợp phím Command+Shift+P (Mac) hoặc Control+Shift+P (Windows, Linux, ChromeOS) để mở Trình đơn lệnh, nhập Sensors, sau đó chọn Hiện cảm biến.

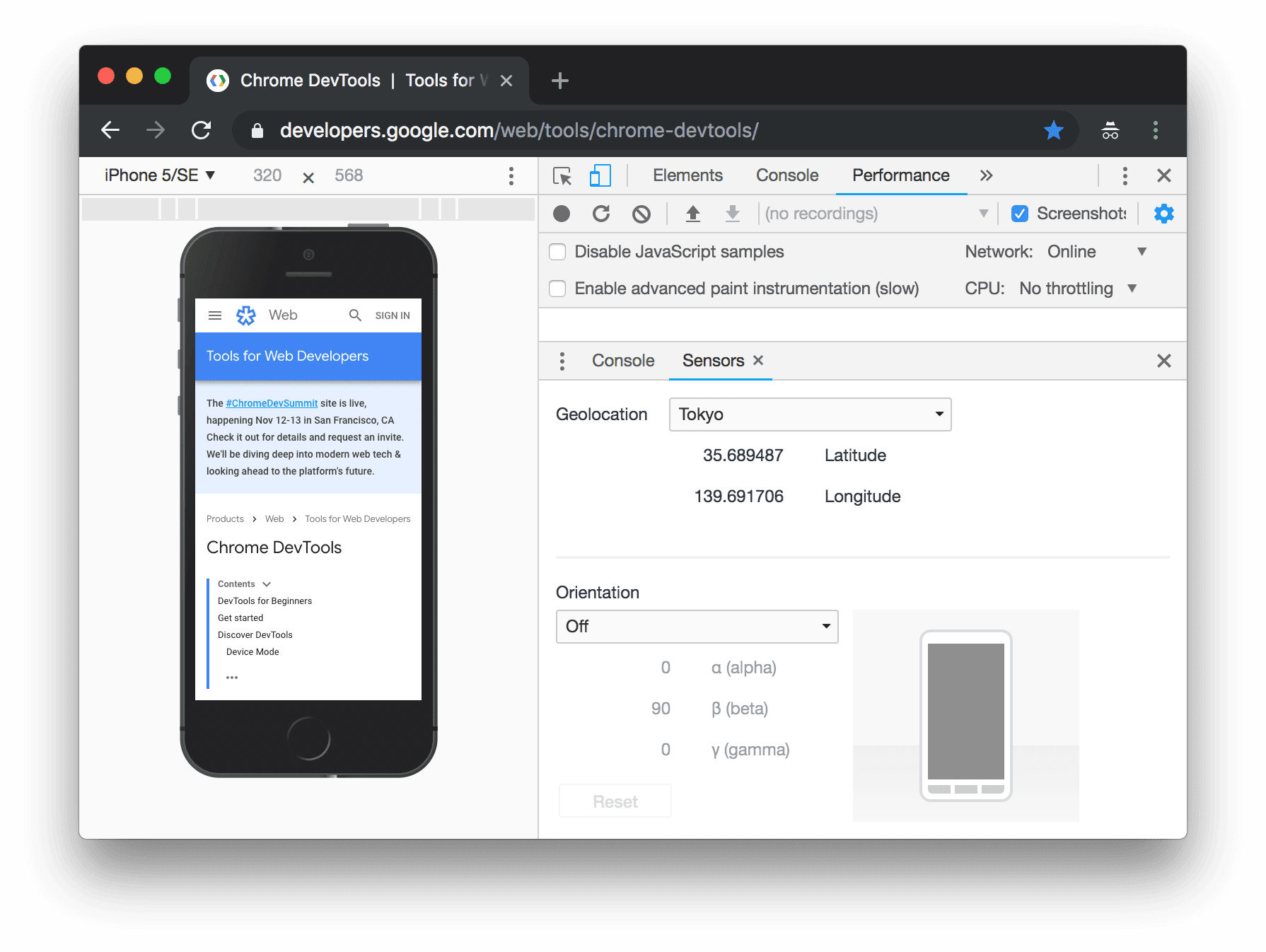
Chọn một trong các giá trị đặt trước trong danh sách Vị trí hoặc chọn Khác... để nhập tọa độ của riêng bạn hoặc chọn Không có vị trí để kiểm tra cách trang của bạn hoạt động khi tính năng định vị địa lý ở trạng thái lỗi.

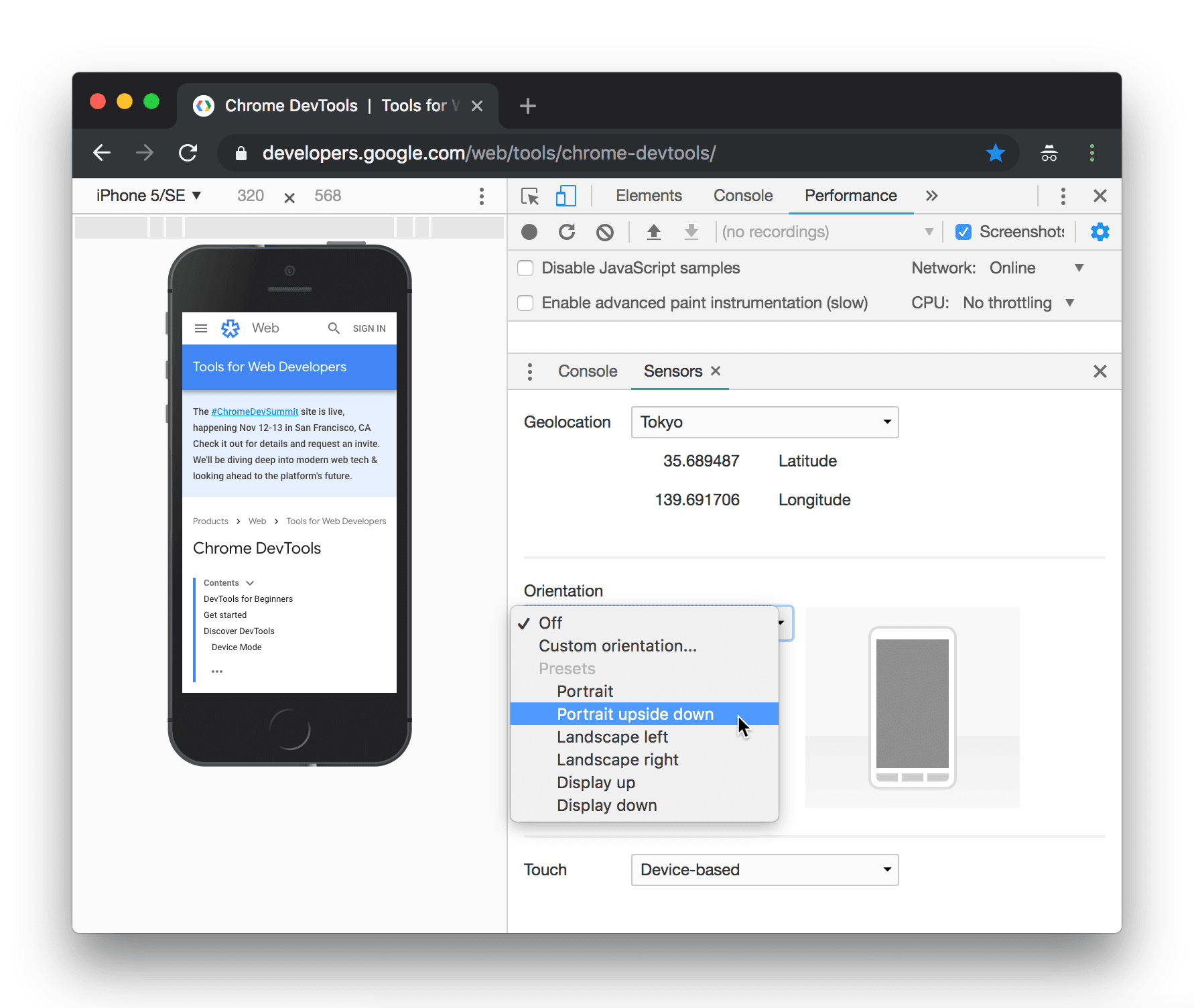
Đặt hướng
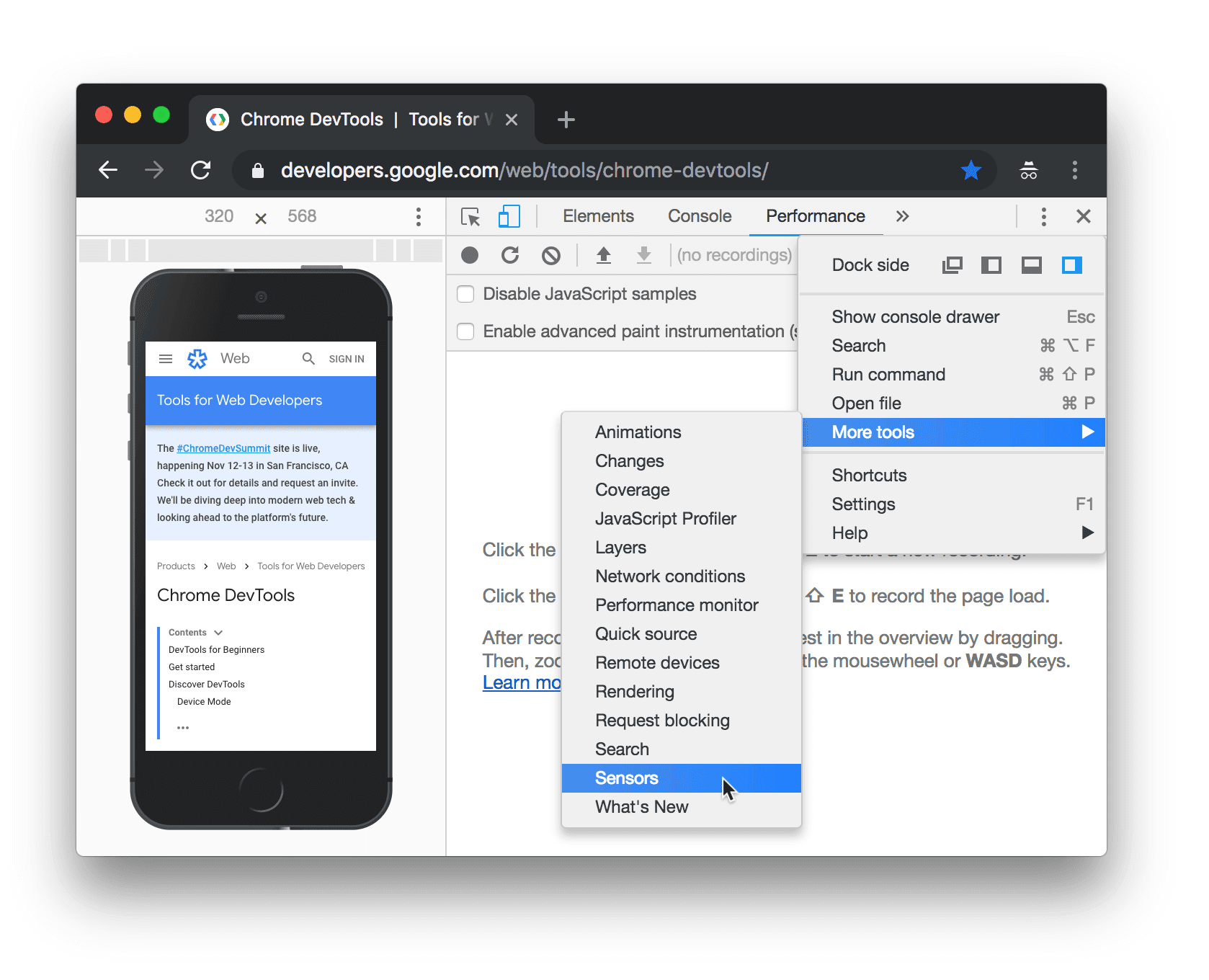
Để mở giao diện người dùng hướng, hãy nhấp vào biểu tượng Tuỳ chỉnh và kiểm soát DevTools
, sau đó chọn Công cụ khác > Cảm biến.

Hoặc nhấn tổ hợp phím Command+Shift+P (Mac) hoặc Control+Shift+P (Windows, Linux, ChromeOS) để mở Trình đơn lệnh, nhập Sensors, sau đó chọn Hiện cảm biến.

Chọn một trong các chế độ cài đặt trước trong danh sách Orientation (Hướng) hoặc chọn Custom orientation (Hướng tuỳ chỉnh) để đặt giá trị alpha, beta và gamma của riêng bạn.