Usa el modo de dispositivo para obtener una idea aproximada de cómo se ve y funciona tu página en un dispositivo móvil.
Descripción general
El modo de dispositivo es el nombre de una colección de funciones en las Herramientas para desarrolladores de Chrome que te ayudan a simular dispositivos móviles. Entre estas funciones, se incluyen las siguientes:
- Cómo simular un viewport para dispositivos móviles
- Limitación de la CPU
- Limitación de la red
- Además, en el panel Sensores, haz lo siguiente:
Limitaciones
Piensa en el modo de dispositivo como una aproximación de primer orden de cómo se ve y se siente tu página en un dispositivo móvil. Con el modo de dispositivo, no ejecutas el código en un dispositivo móvil. Simulas la experiencia del usuario en dispositivos móviles desde tu laptop o computadora de escritorio.
Hay algunos aspectos de los dispositivos móviles que DevTools nunca podrá simular. Por ejemplo, la arquitectura de las CPUs para dispositivos móviles es muy diferente a la de las CPUs para computadoras portátiles o de escritorio. En caso de duda, lo mejor es ejecutar la página en un dispositivo móvil. Usa la depuración remota para ver, cambiar, depurar y generar perfiles del código de una página desde tu laptop o computadora de escritorio mientras se ejecuta en un dispositivo móvil.
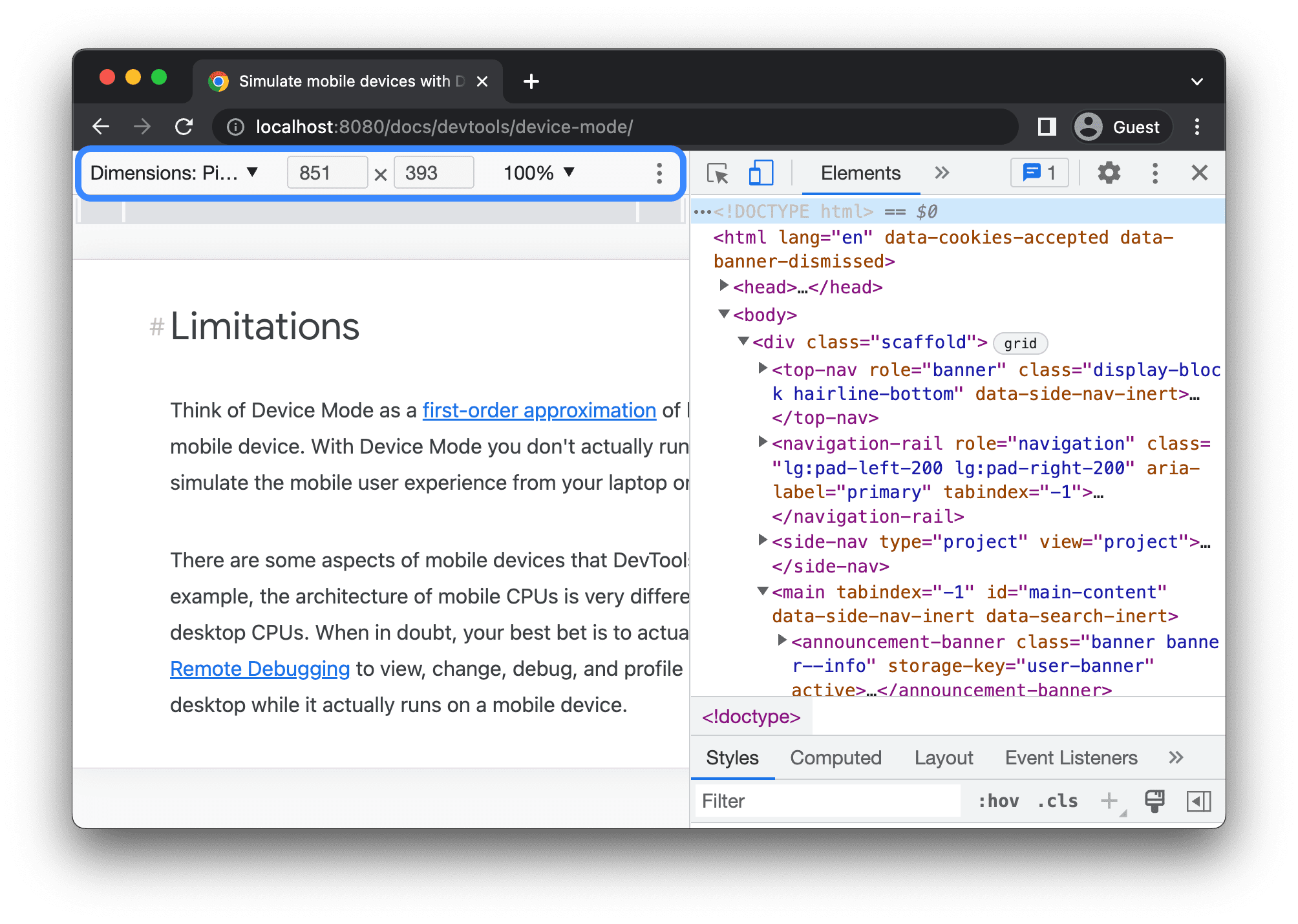
Abre la barra de herramientas del dispositivo
Para abrir la barra de herramientas del dispositivo, sigue estos pasos:
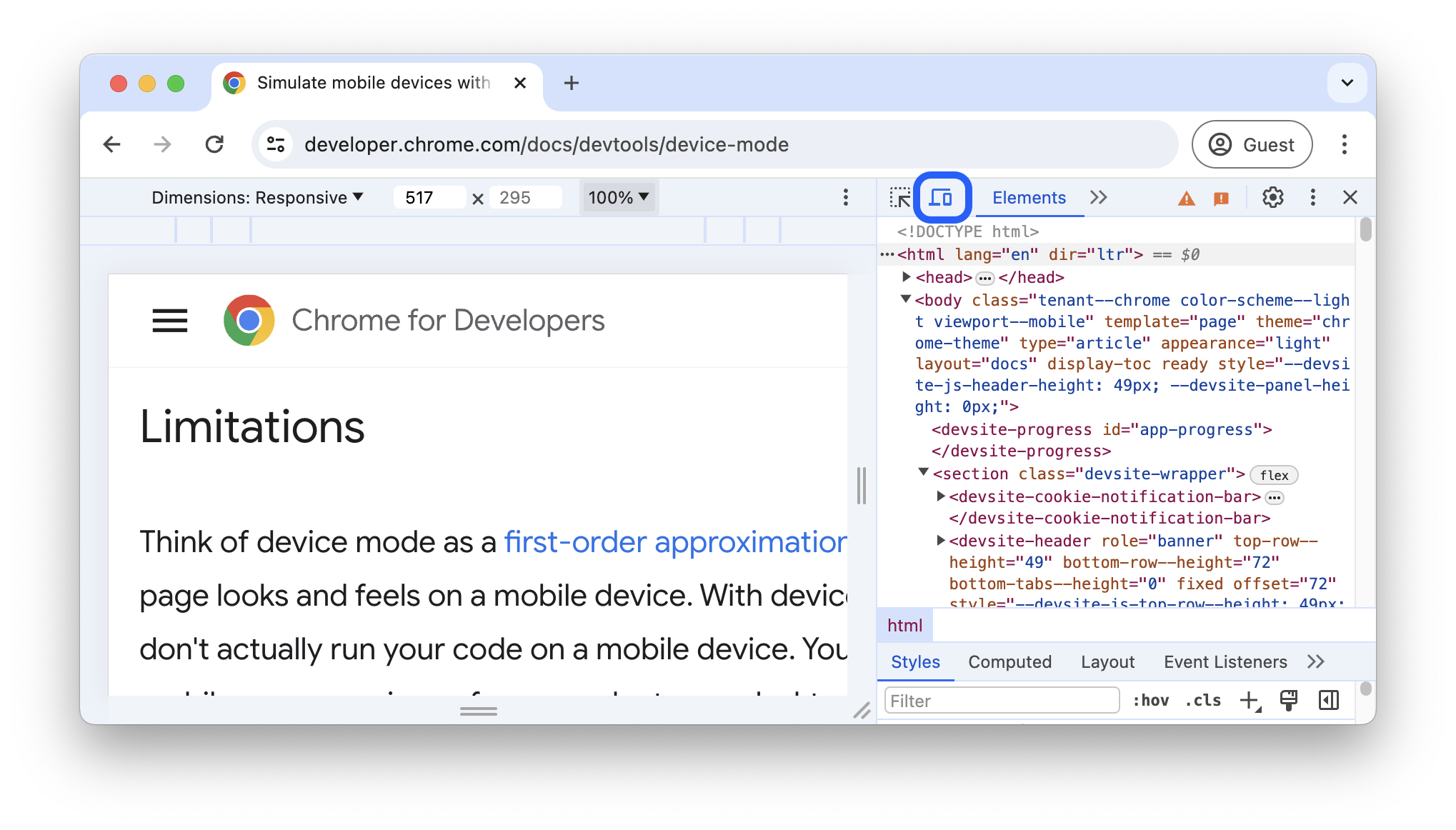
- Abre las Herramientas para desarrolladores.
- Haz clic en Activar/desactivar la barra de herramientas del dispositivo, que se encuentra en la barra de acciones de la parte superior.

Cómo simular un viewport para dispositivos móviles
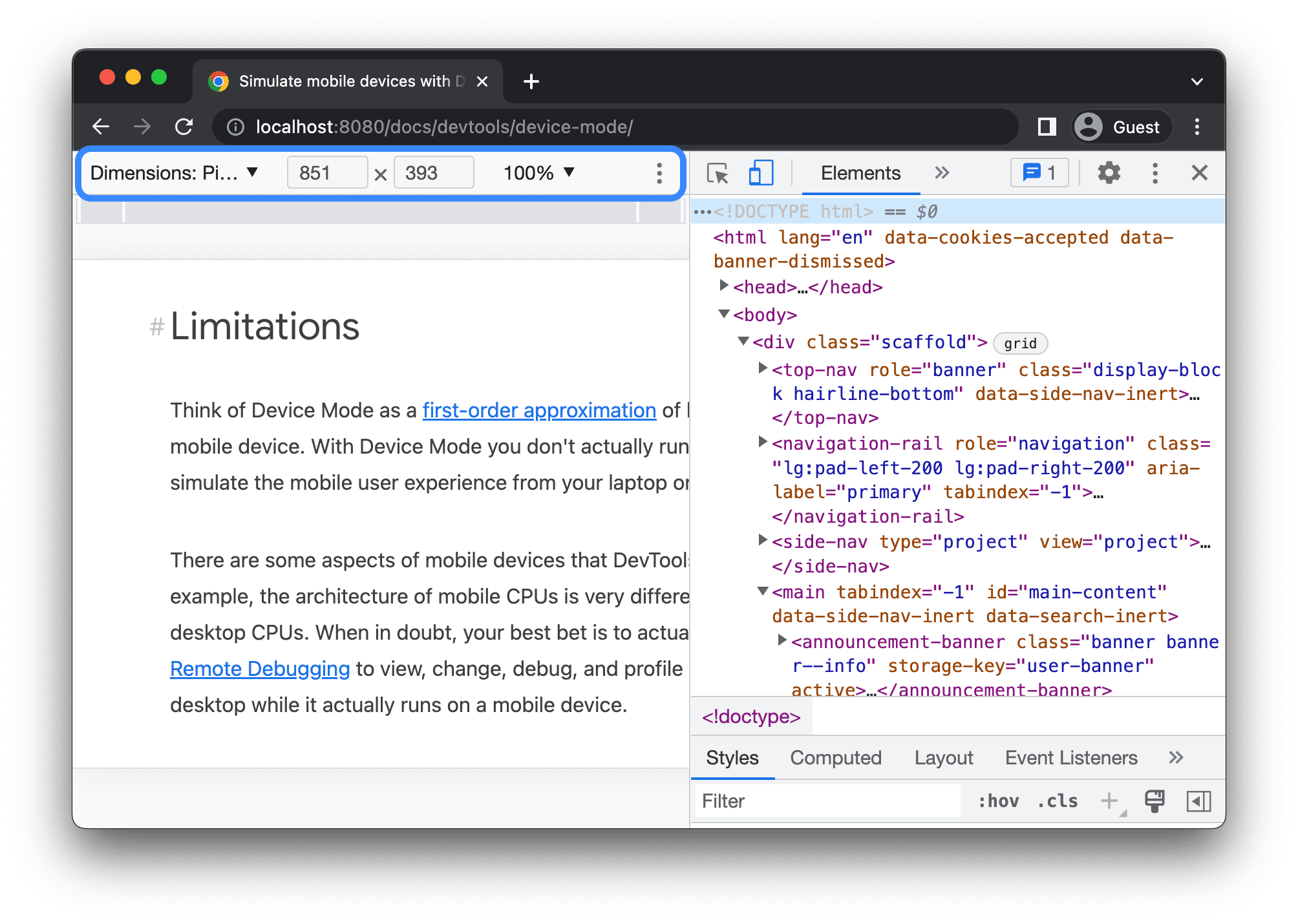
De forma predeterminada, la barra de herramientas del dispositivo se abre en la ventana gráfica con Dimensiones configuradas en Responsivo. Con el menú desplegable Dimensiones, puedes simular las dimensiones de un dispositivo móvil específico.

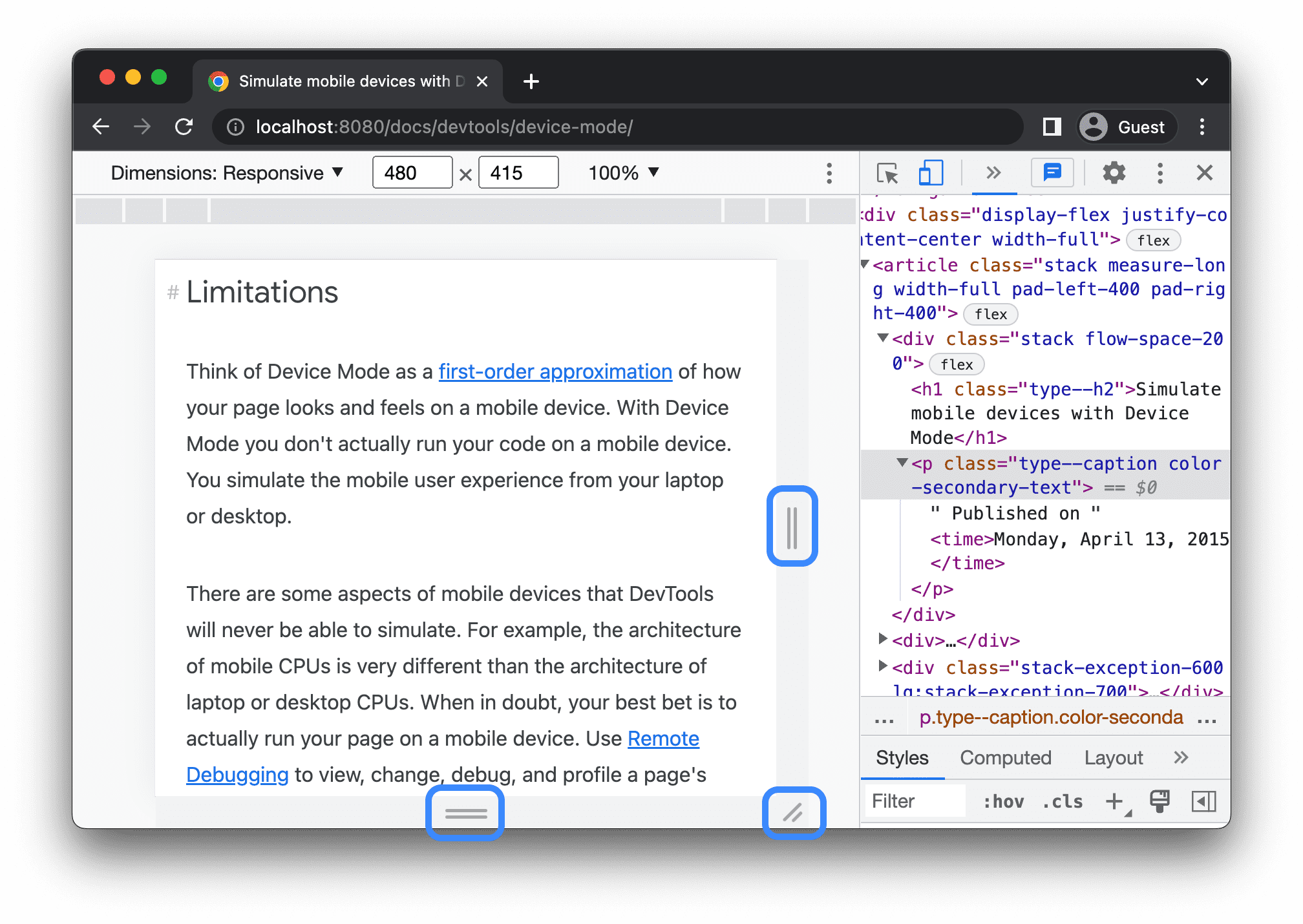
Modo de viewport responsivo
Arrastra los controladores para cambiar el tamaño del viewport a las dimensiones que necesites. También puedes ingresar valores específicos
en los cuadros de ancho y alto. En este ejemplo, el ancho se establece en 480 y la altura en 415.

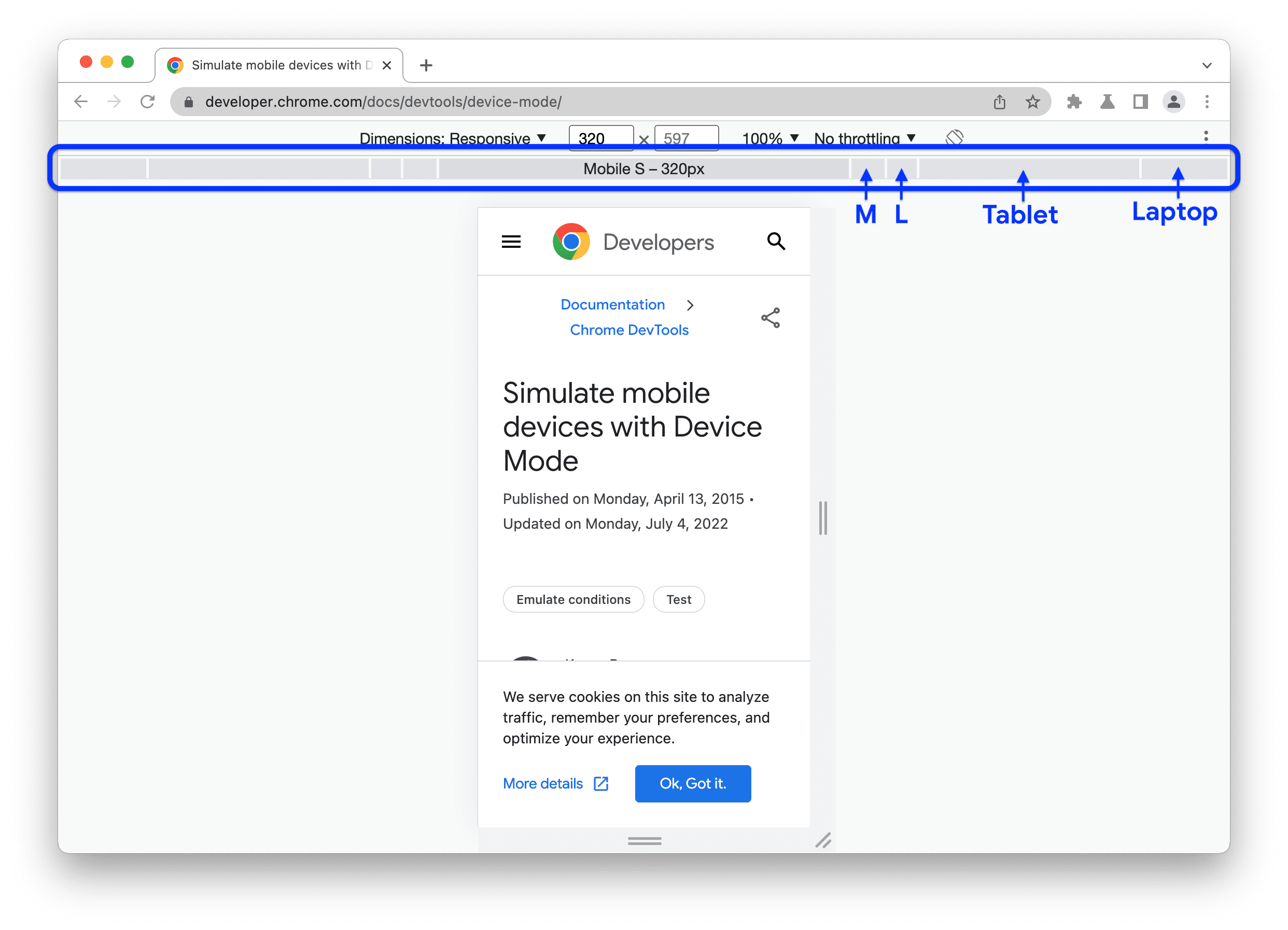
Como alternativa, usa la barra de ajustes preestablecidos de ancho para establecer el ancho con un clic en una de las siguientes opciones:

| Dispositivo móvil S | Dispositivo móvil M | Dispositivo móvil L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320 px | 375 px | 425 px | 768 px | 1,024 px | 1,440 px | 2,560 px |
Cómo mostrar consultas de medios
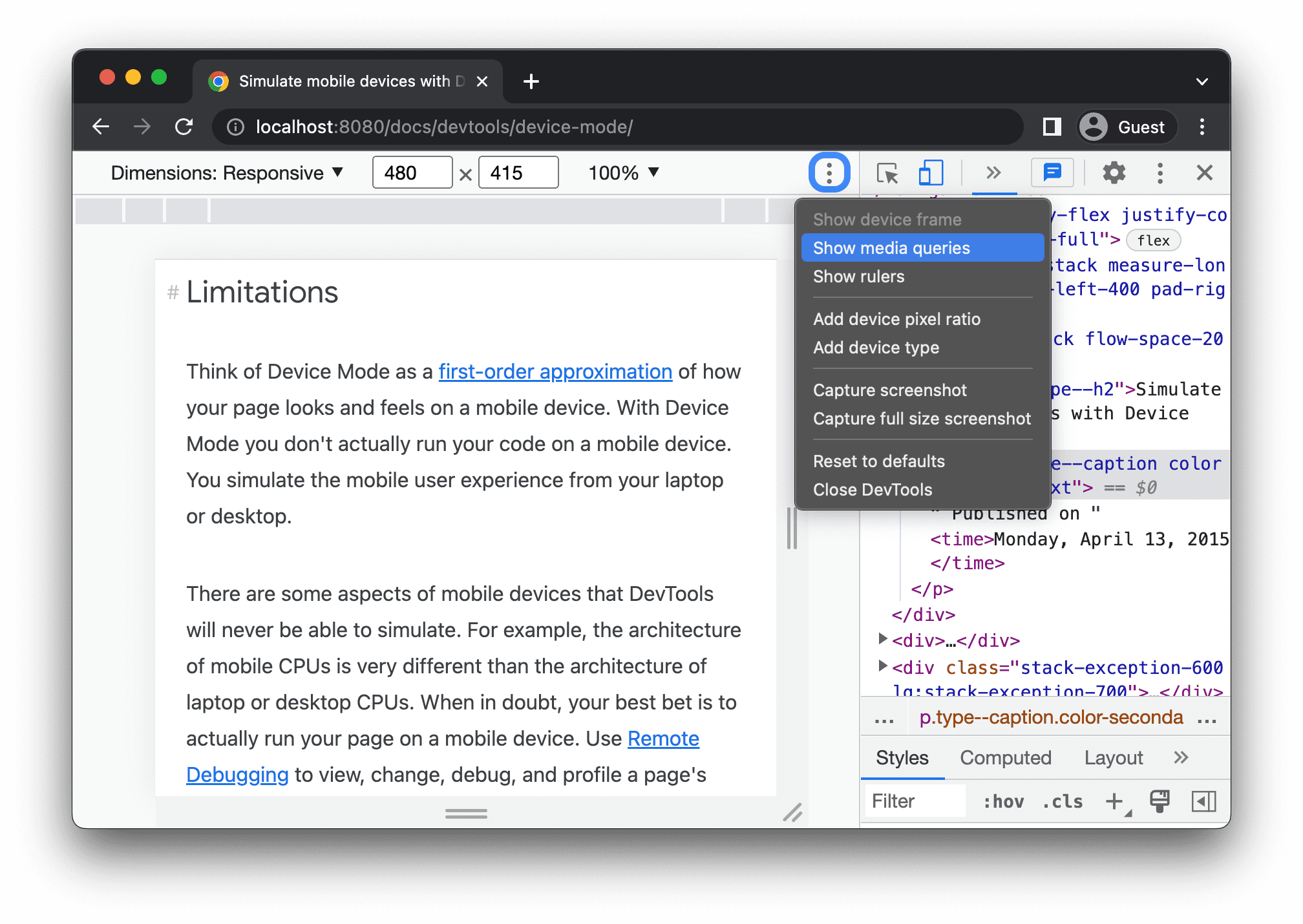
Para mostrar los puntos de inflexión de la consulta de medios sobre tu vista del cliente, haz clic en Más opciones > Mostrar consultas de medios.

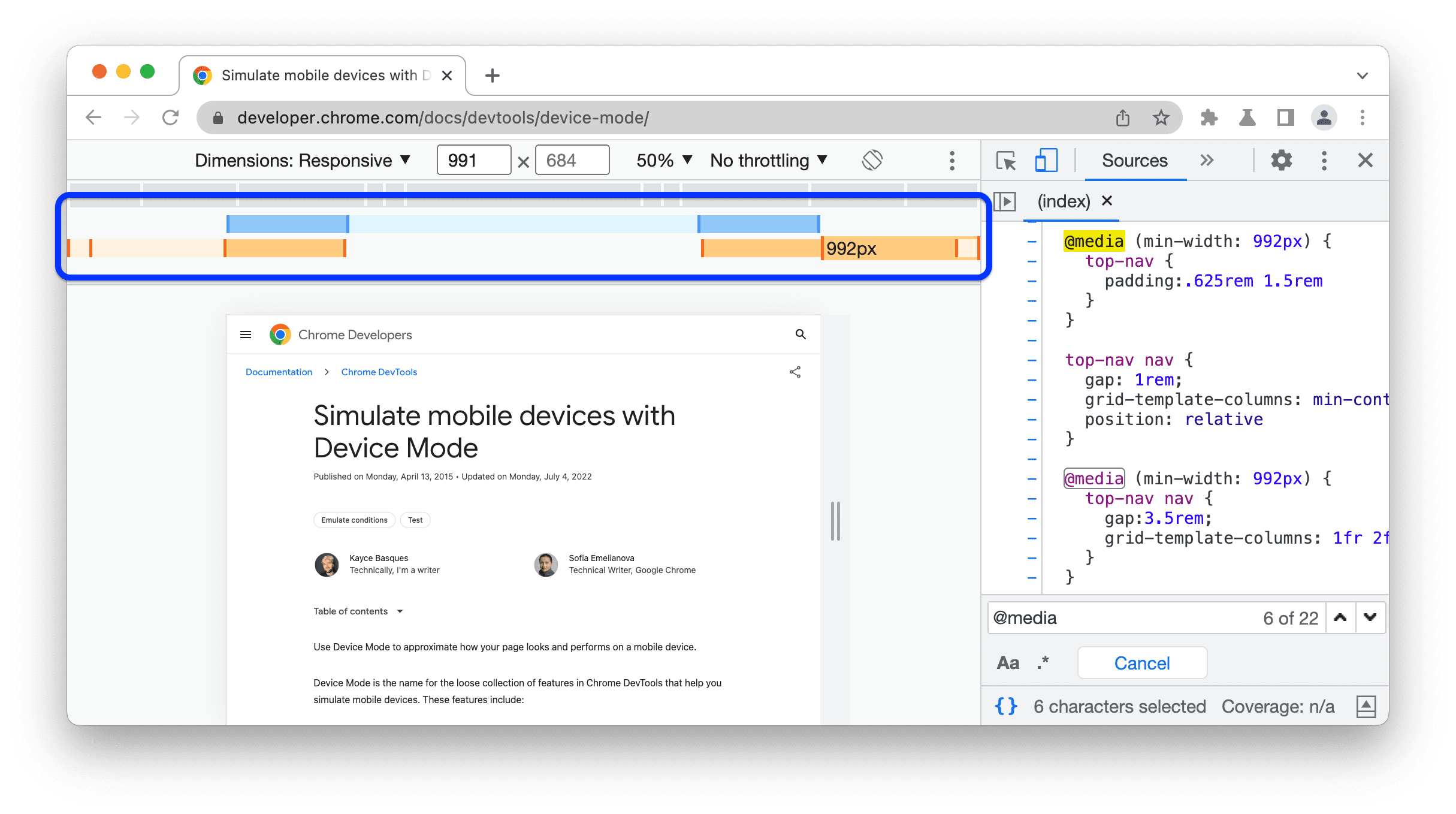
DevTools ahora muestra dos barras adicionales sobre el viewport:
- La barra azul con los puntos de interrupción
max-width - La barra naranja con
min-widthpuntos de interrupción.
Haz clic entre los puntos de interrupción para cambiar el ancho del viewport de modo que se active el punto de interrupción.

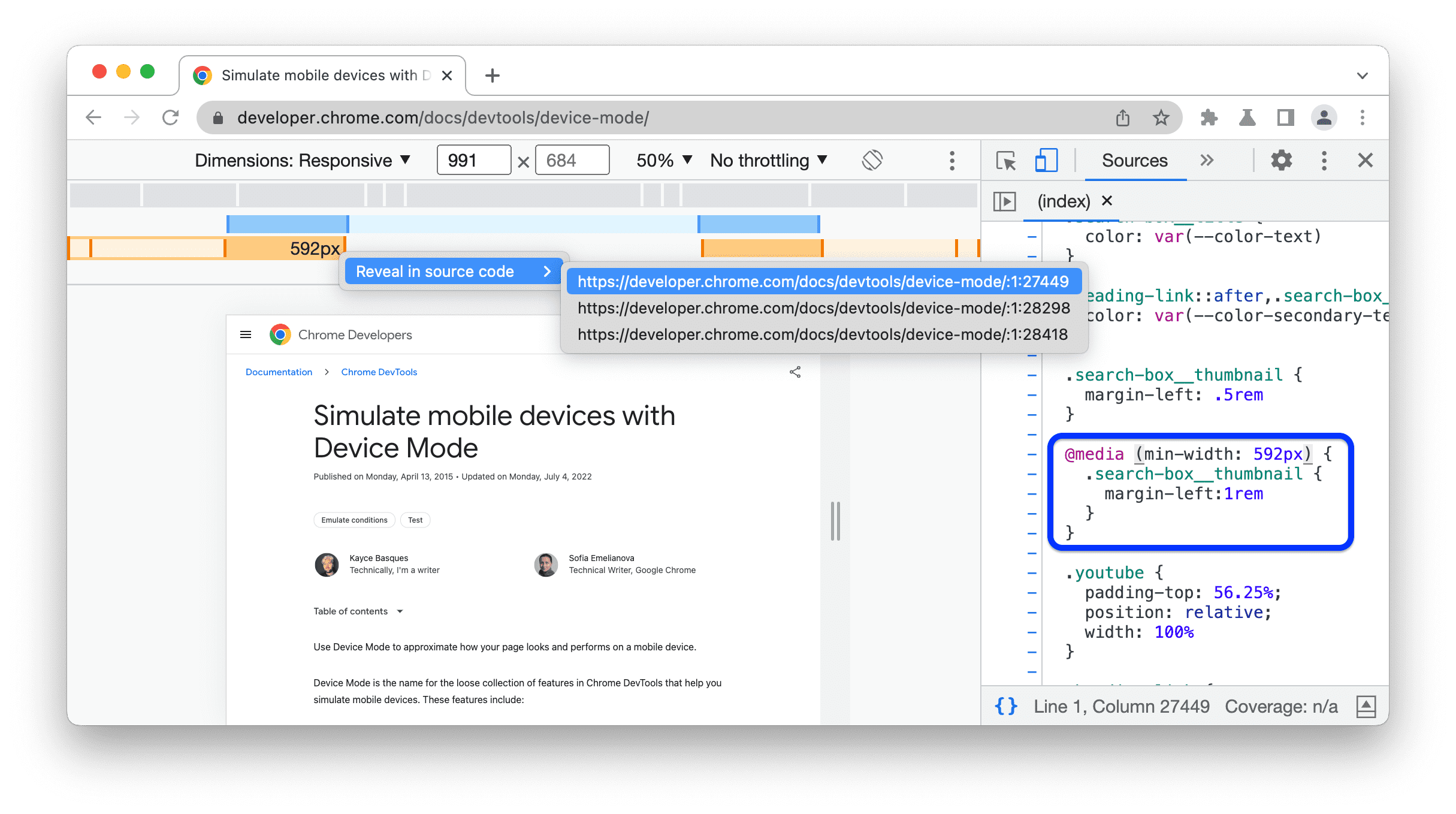
Para encontrar la declaración @media correspondiente, haz clic con el botón derecho entre los puntos de interrupción y selecciona Reveal in source code. DevTools abre el panel Sources en la línea correspondiente del Editor.

Cómo establecer la proporción de píxeles del dispositivo
La proporción de píxeles del dispositivo (DPR) es la relación entre los píxeles físicos de la pantalla de hardware y los píxeles lógicos (CSS). En otras palabras, la DPR le indica a Chrome cuántos píxeles de pantalla usar para dibujar un píxel CSS. Chrome usa el valor de DPR cuando dibuja en pantallas HiDPI (puntos por pulgada altos).
Para establecer un valor de DPR, haz lo siguiente:
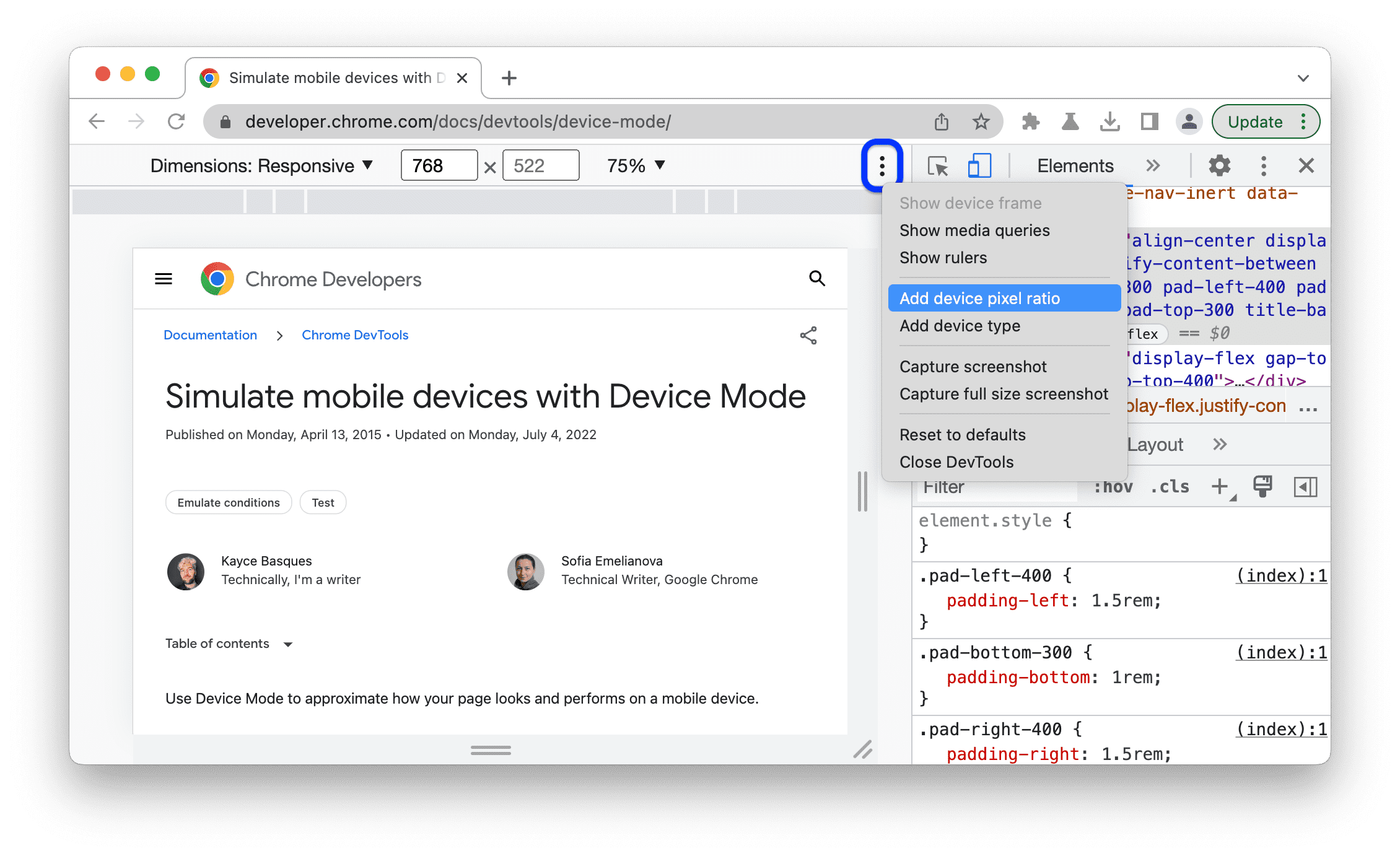
Haz clic en Más opciones
> Agregar relación de píxeles del dispositivo.

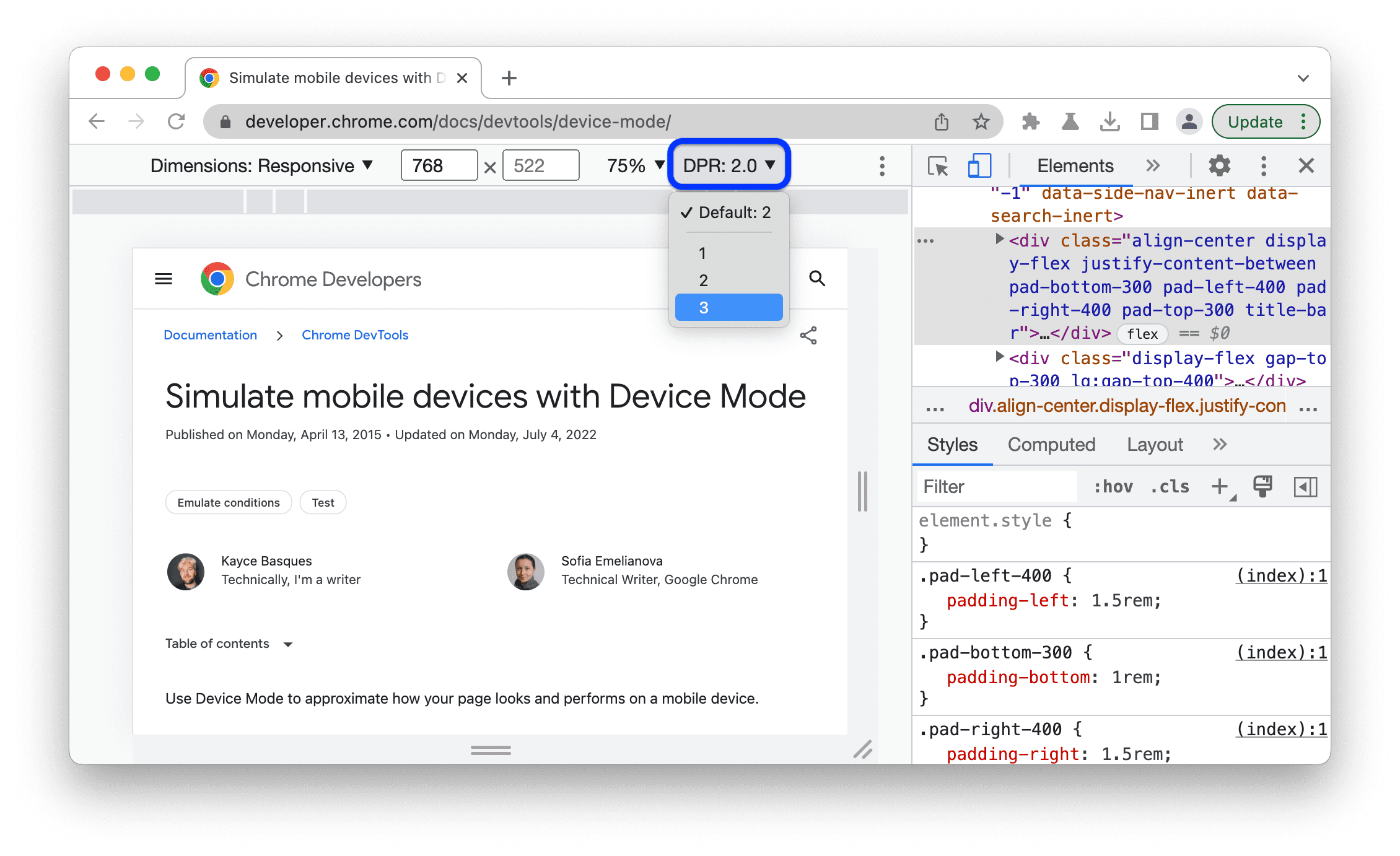
En la barra de acciones de la parte superior del viewport, selecciona un valor de DPR en el nuevo menú desplegable DPR.

Cómo configurar el tipo de dispositivo
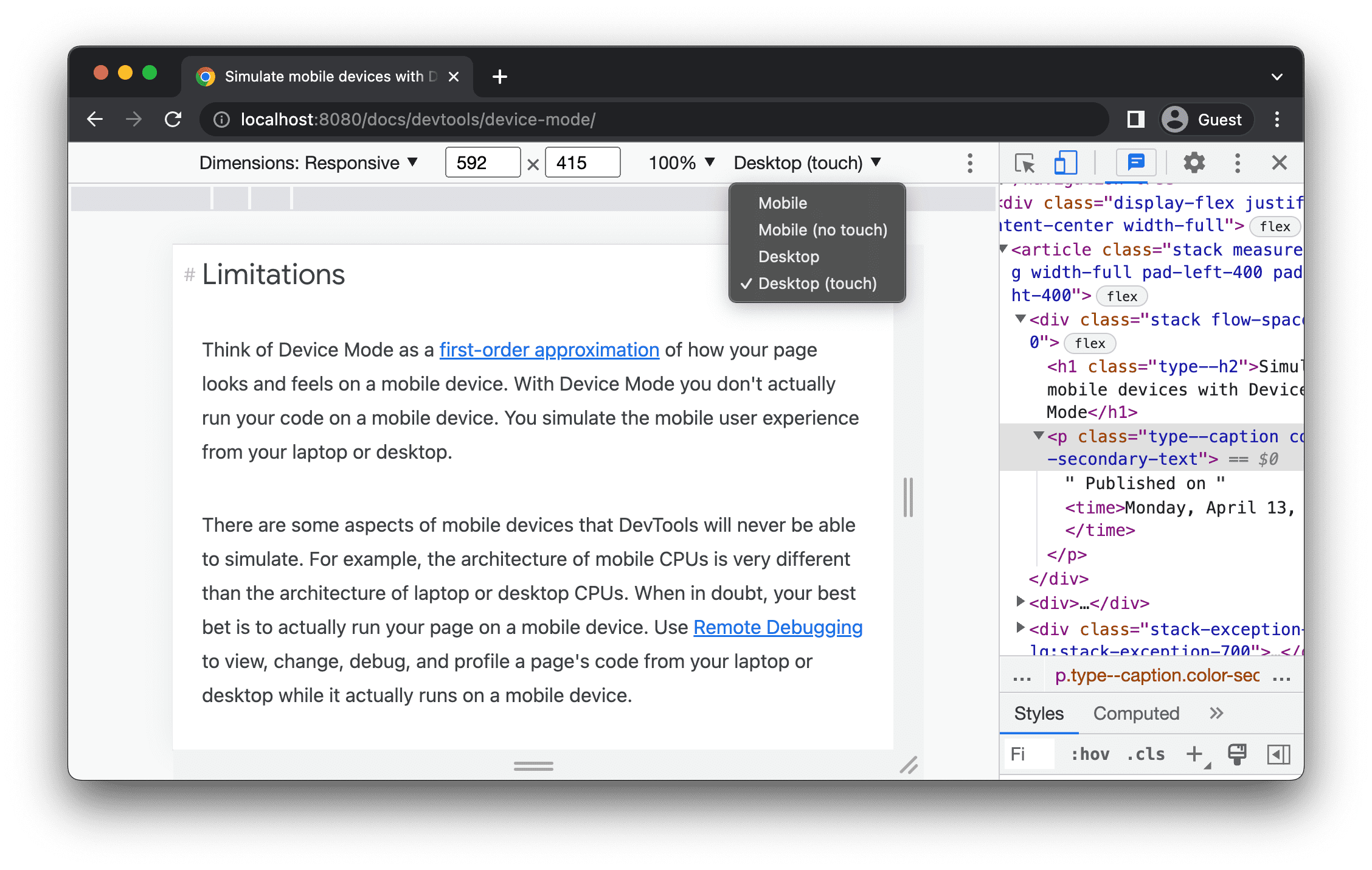
Usa la lista Tipo de dispositivo para simular un dispositivo móvil o una computadora de escritorio.

Si no ves la lista en la barra de acciones de la parte superior, selecciona Más opciones > Agregar tipo de dispositivo.
En la siguiente tabla, se describen las diferencias entre las opciones. El método de renderización hace referencia a si Chrome renderiza la página como un viewport para dispositivos móviles o computadoras de escritorio. El ícono de cursor hace referencia al tipo de cursor que ves cuando colocas el cursor sobre la página. Eventos activados se refiere a si la página activa eventos touch o click cuando interactúas con ella.
| Opción | Método de renderización | Ícono de cursor | Eventos activados |
|---|---|---|---|
| Dispositivos móviles | Dispositivos móviles | Círculo | táctil |
| Dispositivos móviles (sin función táctil) | Dispositivos móviles | Normal | Hacer clic |
| Computadora de escritorio | Computadora de escritorio | Normal | Hacer clic |
| Computadoras de escritorio (tátiles) | Computadora de escritorio | Círculo | táctil |
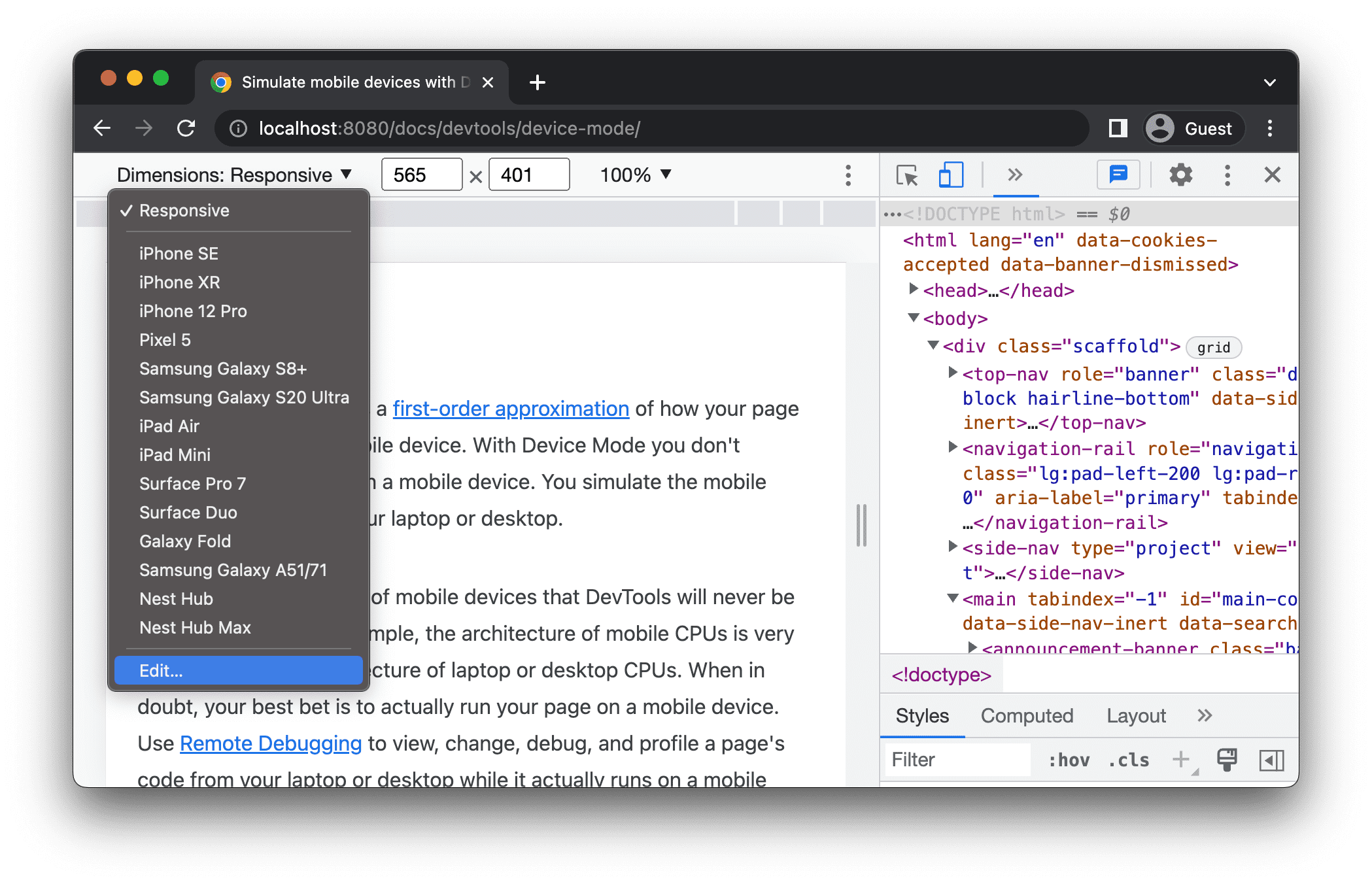
Modo específico del dispositivo
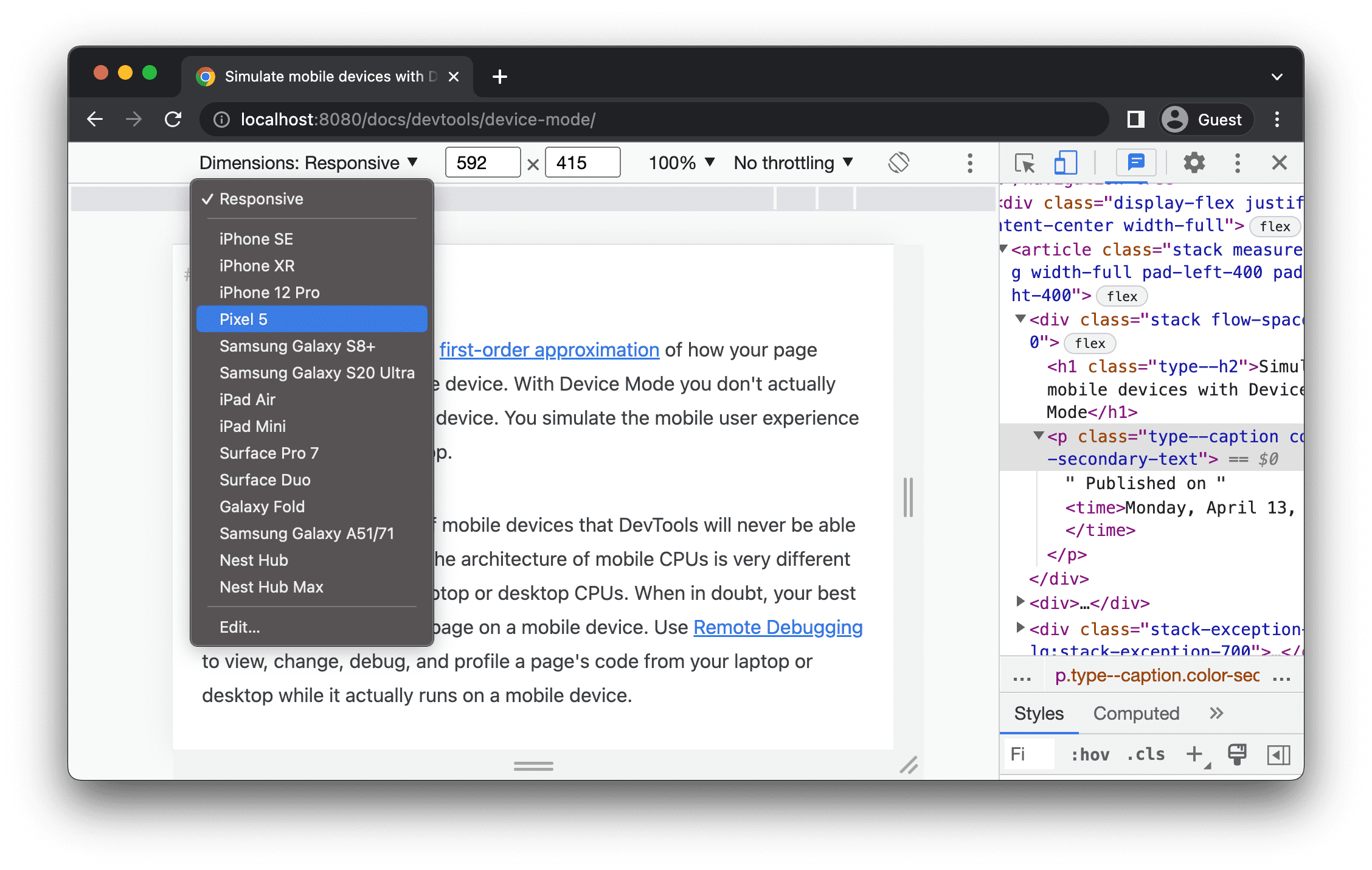
Para simular las dimensiones de un dispositivo móvil específico, selecciónalo en la lista Dimensiones.

Para obtener más información, consulta Cómo agregar un dispositivo móvil personalizado.
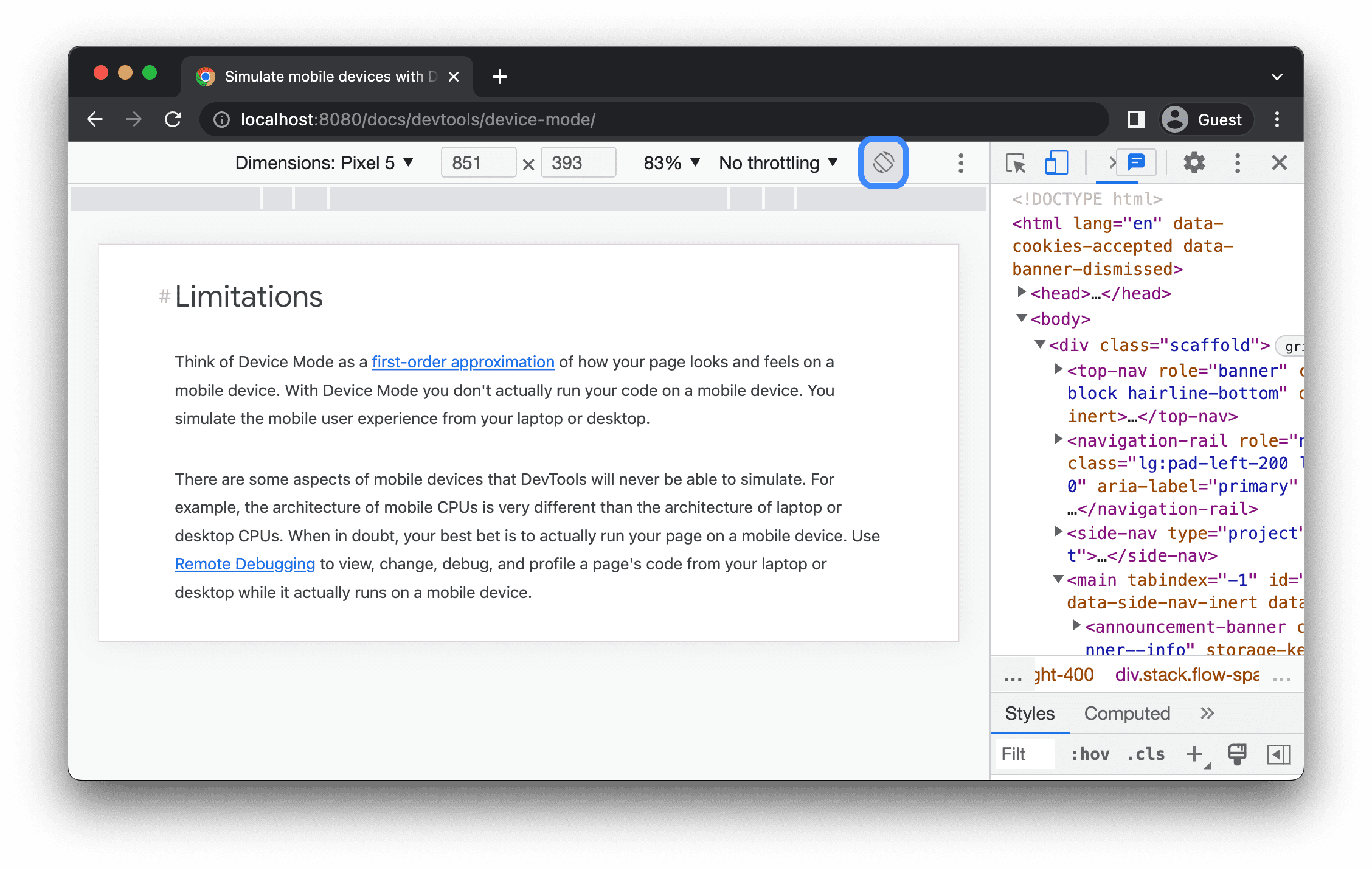
Rota el viewport a la orientación horizontal
Haz clic en Rotate para rotar el viewport a la orientación horizontal.

Ten en cuenta que el botón Rotar desaparece si la barra de herramientas del dispositivo es estrecha.

Consulta también Cómo establecer la orientación.
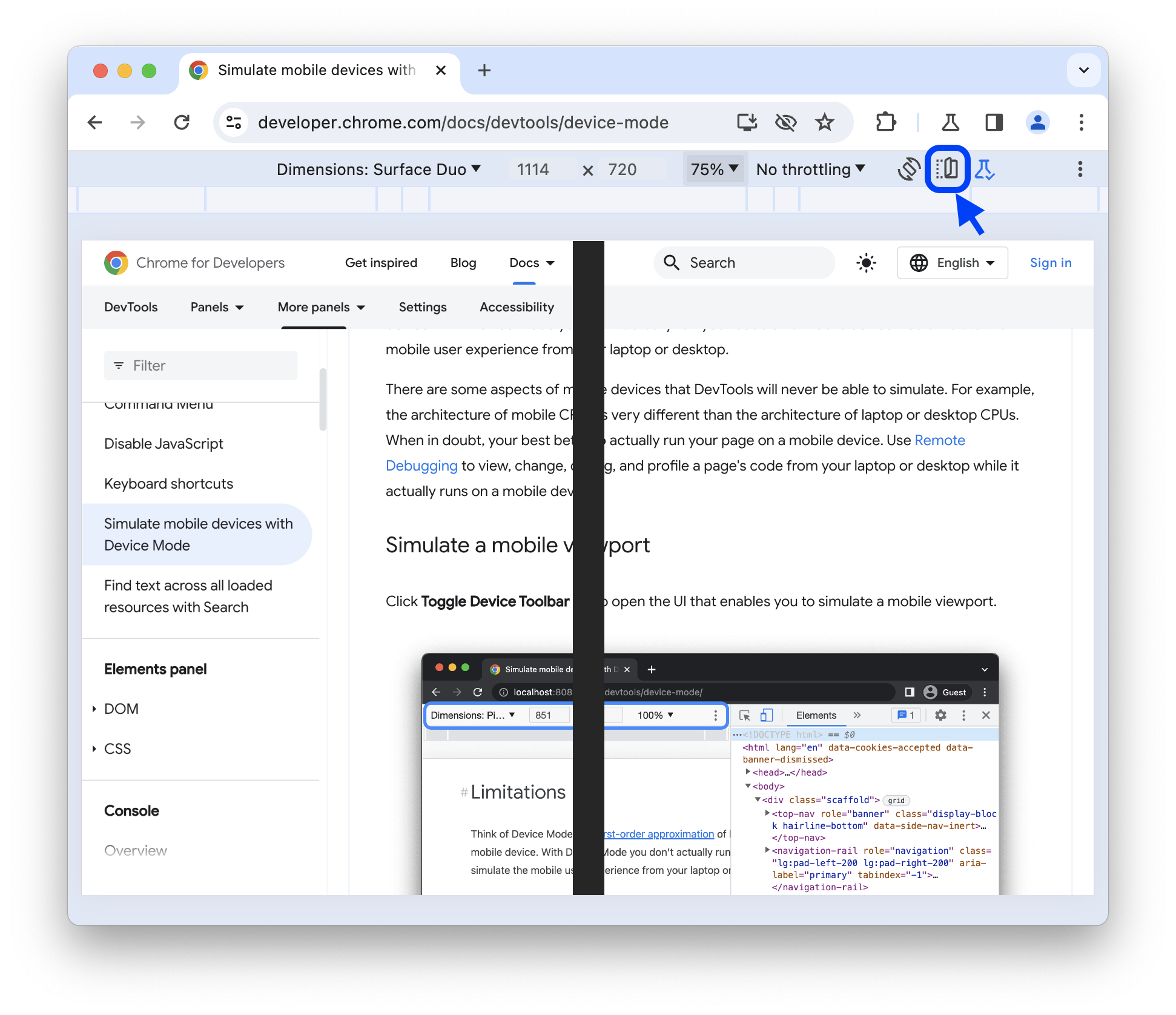
Activa o desactiva el modo Dual Screen
Algunos dispositivos, como el Surface Duo, tienen dos pantallas y dos formas de usarlas: con una o ambas pantallas activas.
Para alternar entre la pantalla doble y la única, haz clic en Toggle dual-screen mode en la barra de herramientas.

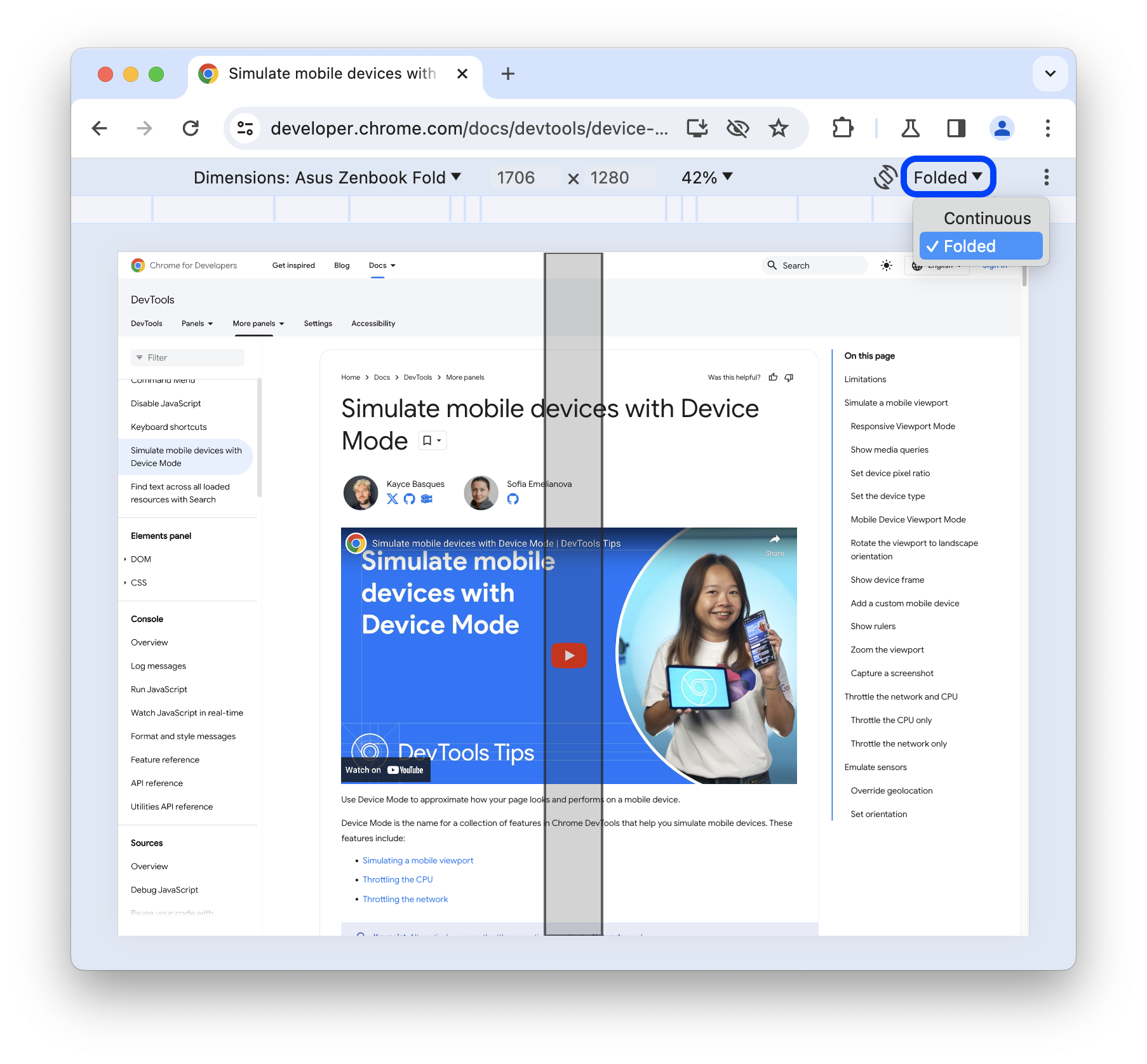
Cómo establecer la posición del dispositivo
Algunos dispositivos, como el Asus Zenbook Fold, tienen pantallas plegables. Estas pantallas tienen una postura: continua o doblada. La postura continua hace referencia a una posición "plana" y, cuando está plegada, forma un ángulo entre las secciones de la pantalla.
Para configurar la posición del dispositivo, selecciona Continuo o Plegado en el menú desplegable correspondiente de la barra de herramientas.

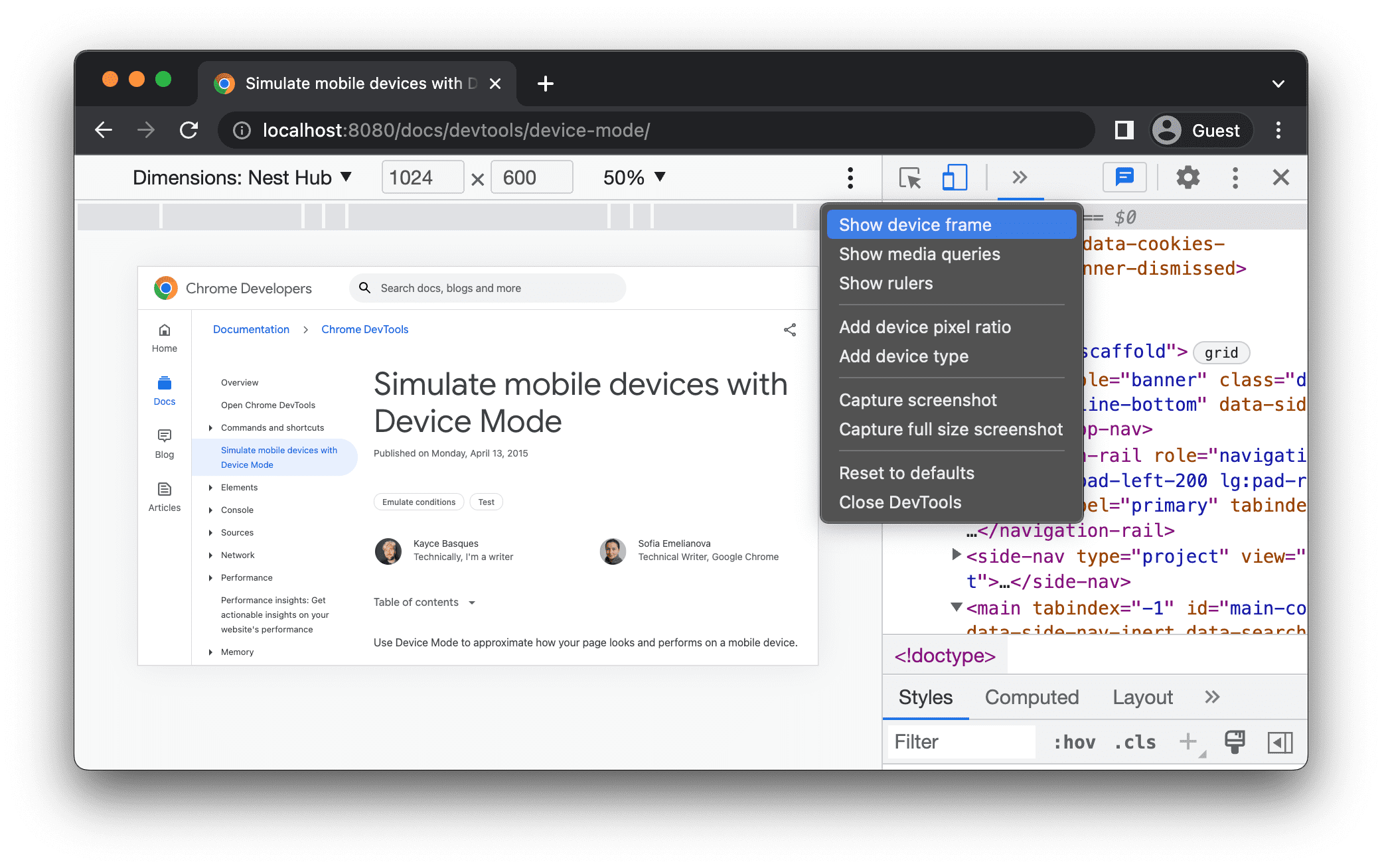
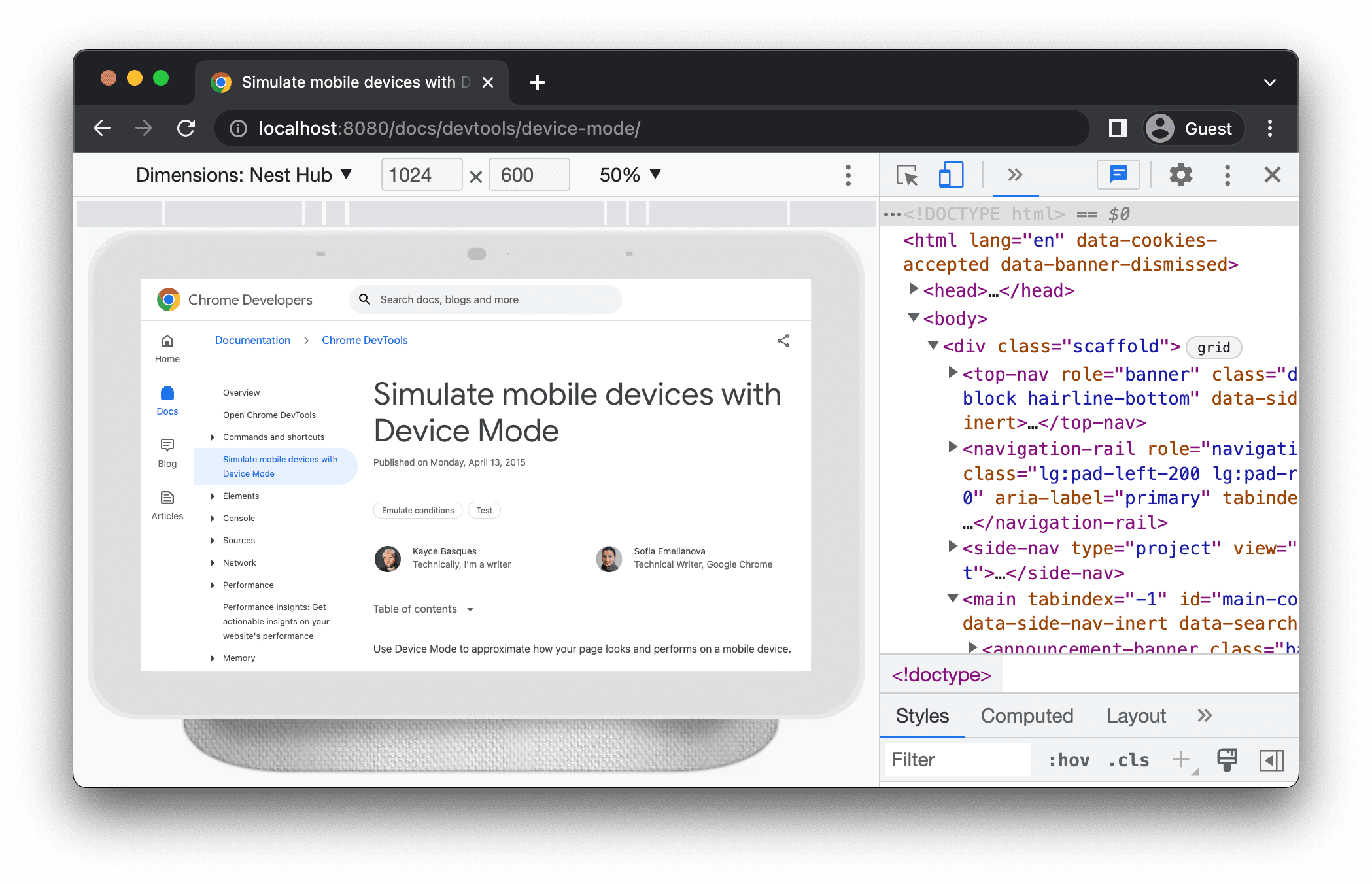
Mostrar el marco del dispositivo
Cuando simules las dimensiones de un dispositivo móvil específico, como un Nest Hub, selecciona Más opciones > Mostrar marco del dispositivo para mostrar el marco físico del dispositivo alrededor del viewport.

En este ejemplo, DevTools muestra el marco del Nest Hub.

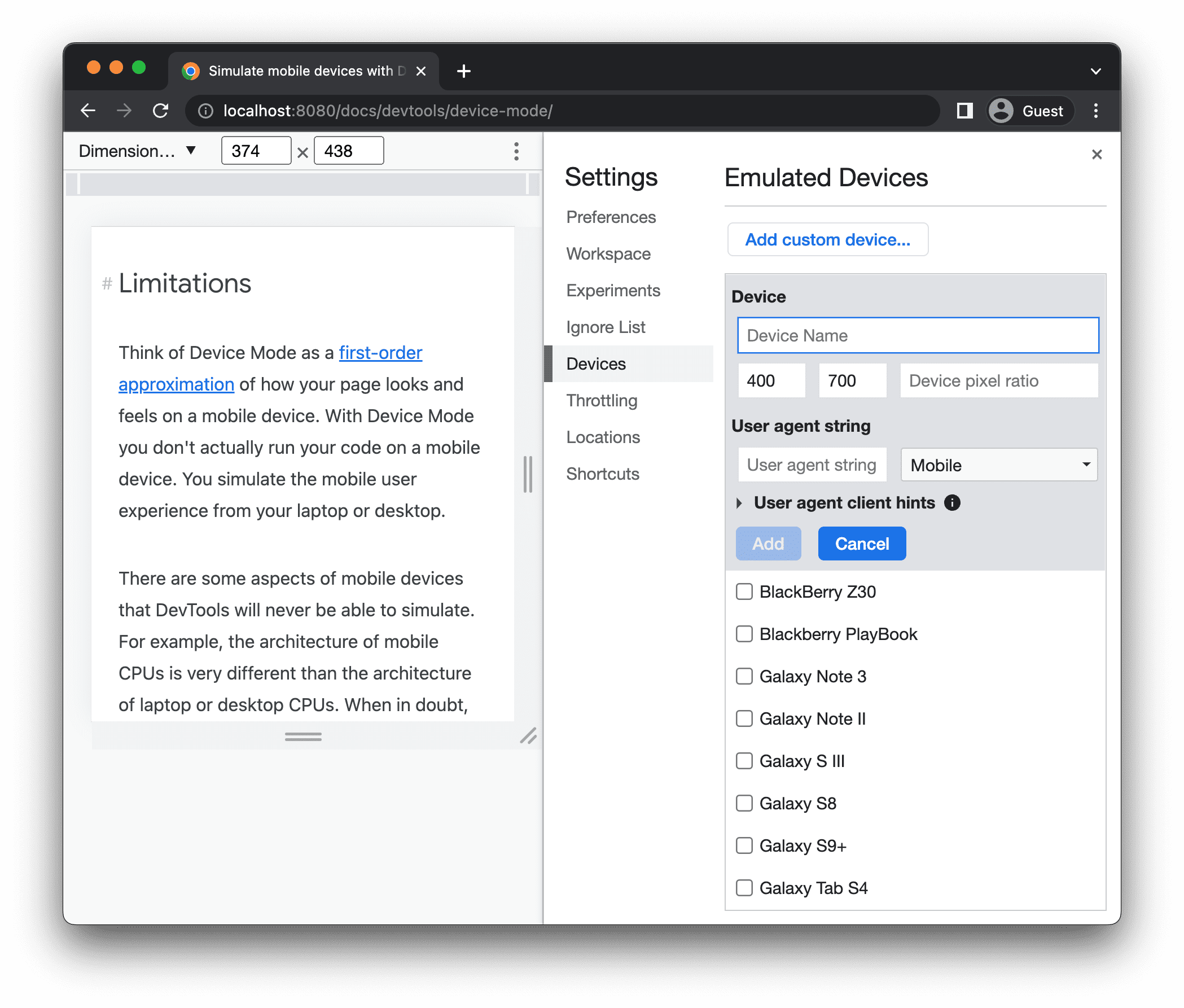
Cómo agregar un dispositivo móvil personalizado
Para agregar un dispositivo personalizado, sigue estos pasos:
Haz clic en la lista Device y, luego, selecciona Edit.

En la pestaña Configuración > Dispositivos, elige un dispositivo de la lista de dispositivos compatibles o haz clic en Agregar dispositivo personalizado para agregar el tuyo.
Si agregas uno propio, ingresa un nombre, una anchura y una altura para el dispositivo y, luego, haz clic en Agregar.

Los campos proporción de píxeles del dispositivo, cadena de usuario-agente y tipo de dispositivo son opcionales. El campo de tipo de dispositivo es la lista que se establece en Móvil de forma predeterminada.
En el viewport, selecciona el dispositivo que acabas de agregar en la lista Dimensiones.
Mostrar reglas
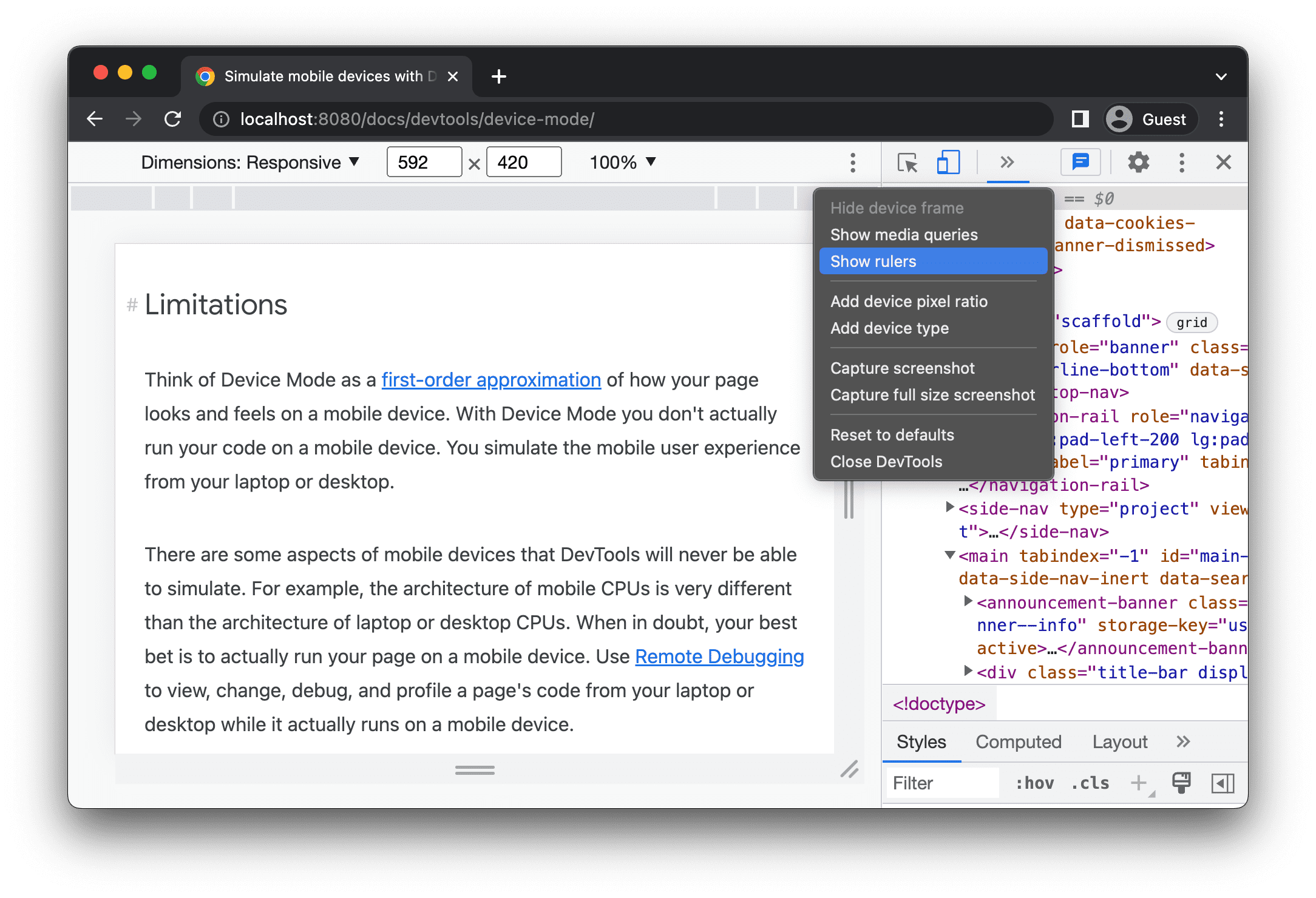
Haz clic en Más opciones > Mostrar reglas para ver las reglas. La unidad de tamaño de las reglas es píxeles.

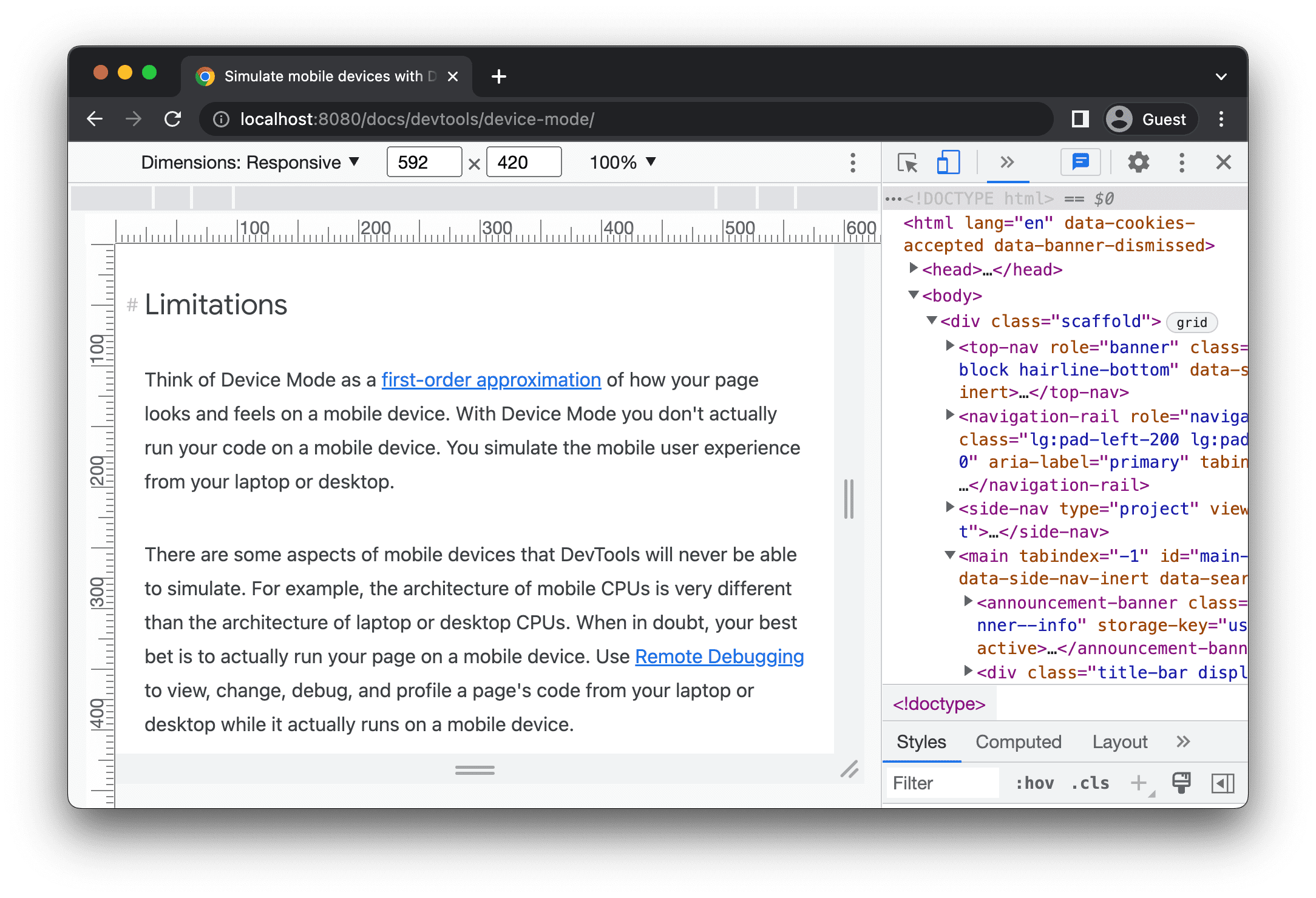
DevTools muestra reglas en la parte superior y a la izquierda del viewport.

Haz clic en las reglas en marcas específicas para establecer el ancho y la altura de la vista del viewport.
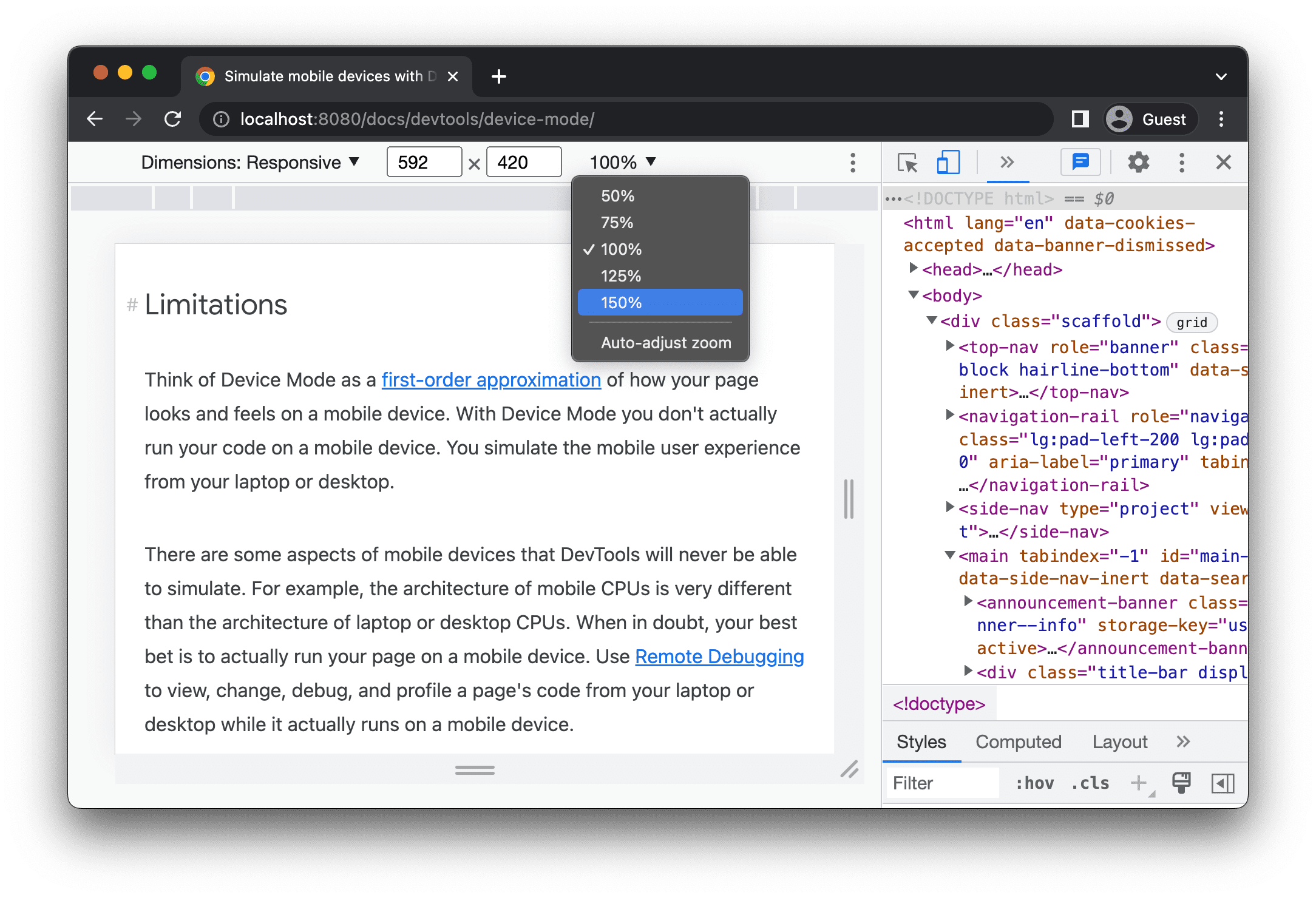
Cómo acercar la viewport
Usa la lista Zoom para acercar o alejar.

Cómo tomar una captura de pantalla
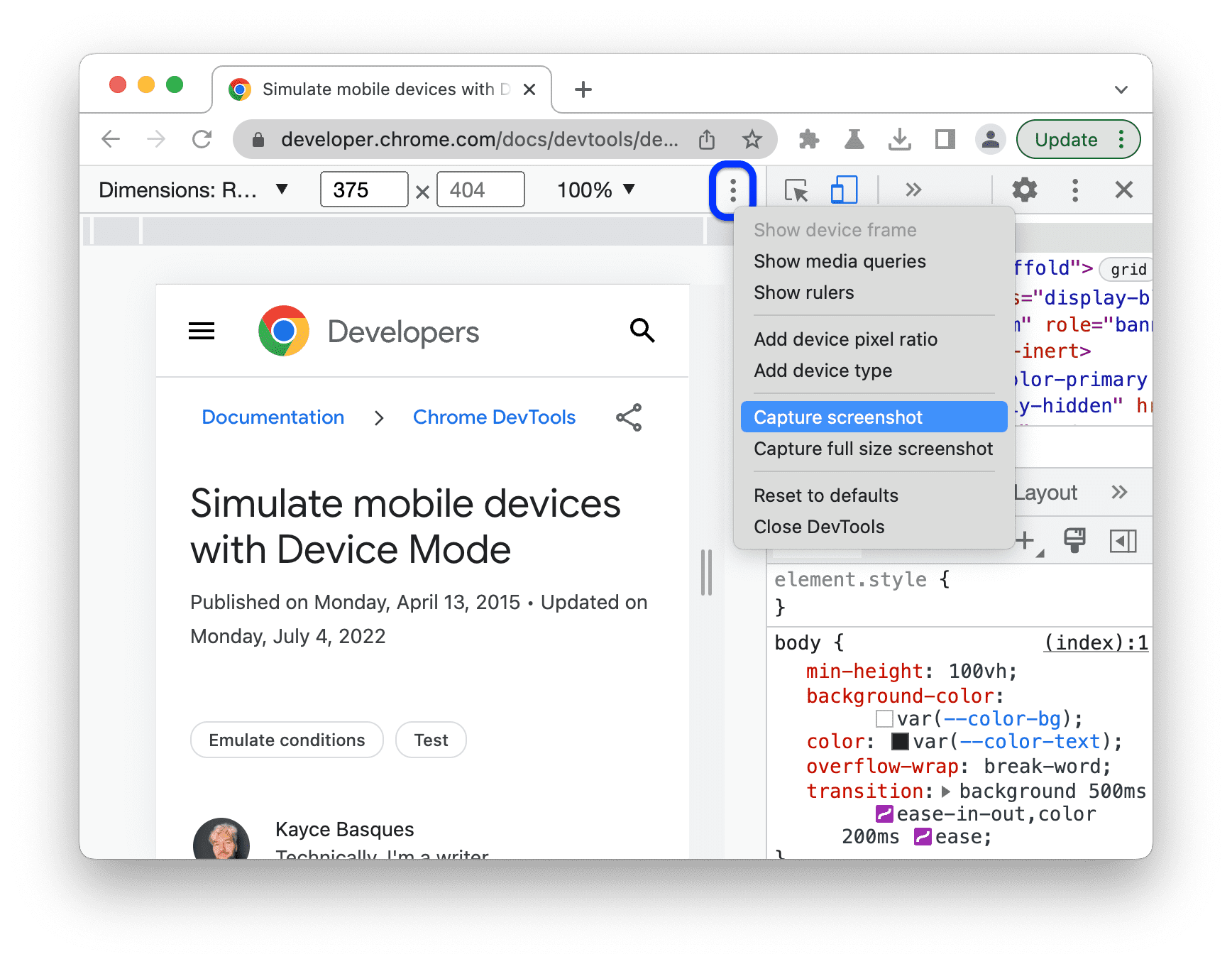
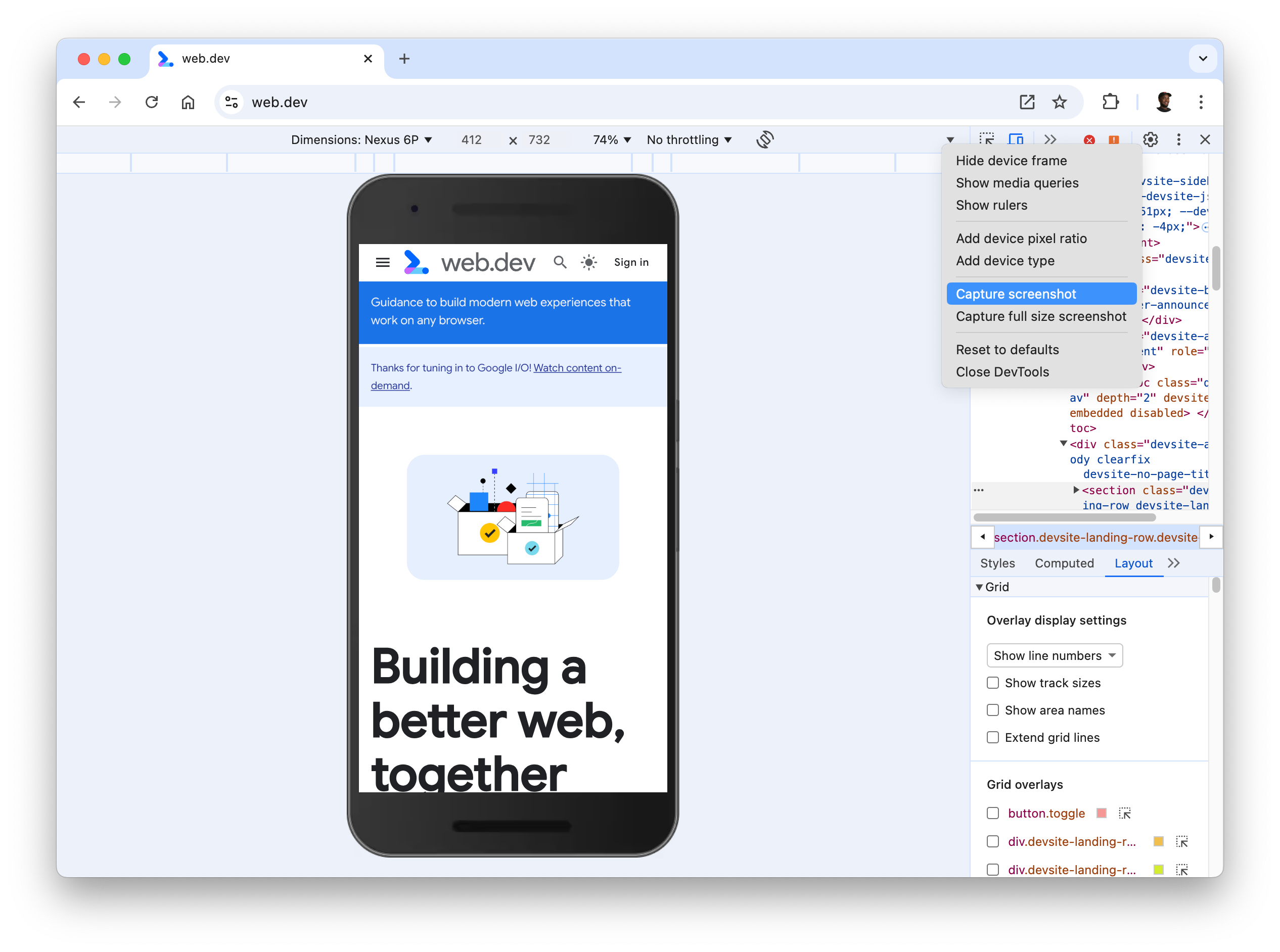
Para capturar una captura de pantalla de lo que ves en el viewport, haz clic en Más opciones > Capturar captura de pantalla.

Para capturar una captura de pantalla de toda la página, incluido el contenido que no es visible en el viewport, selecciona Capturar una captura de pantalla de tamaño original en el mismo menú.
Para incluir un marco de dispositivo cuando captures una captura de pantalla en el modo específico del dispositivo, primero muestra el marco del dispositivo y, luego, haz clic en Capturar captura de pantalla como se indicó anteriormente.

Para conocer otras formas de tomar capturas de pantalla con DevTools, consulta 4 formas de tomar capturas de pantalla con DevTools.
Limita la red y la CPU
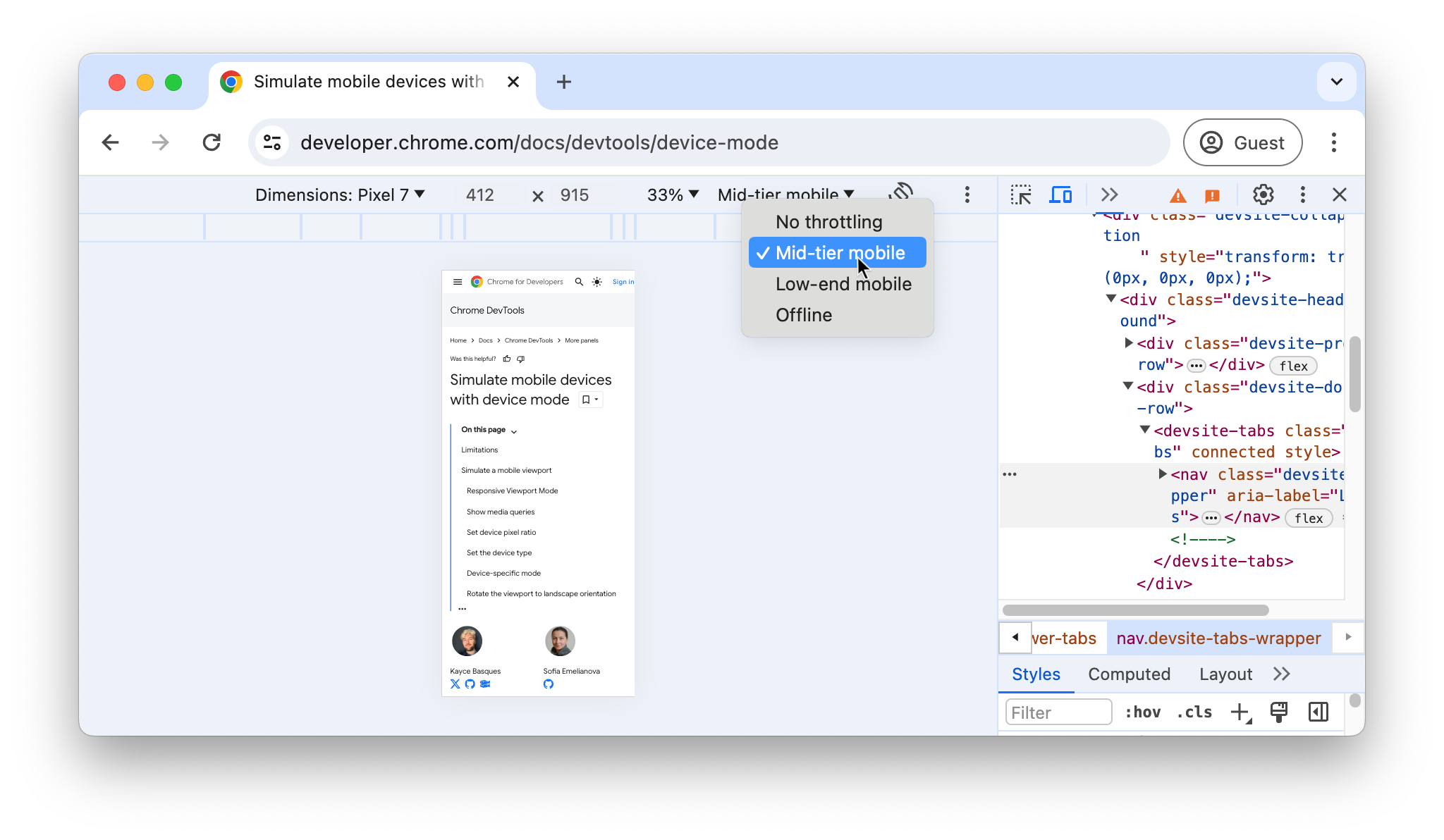
Para limitar la red y la CPU, selecciona Móvil de gama media o Móvil de gama baja en la lista Limitar.

El dispositivo móvil de gama media simula una conexión 3G rápida y limita la CPU para que sea 4 veces más lenta que lo normal. Móviles de gama baja: Simula una red 3G lenta y limita la CPU 6 veces más lento de lo normal. Ten en cuenta que la limitación se relaciona con la capacidad normal de tu laptop o computadora de escritorio.
Ten en cuenta que la lista de Throttle se ocultará si la barra de herramientas del dispositivo es estrecha.
Limita solo la CPU
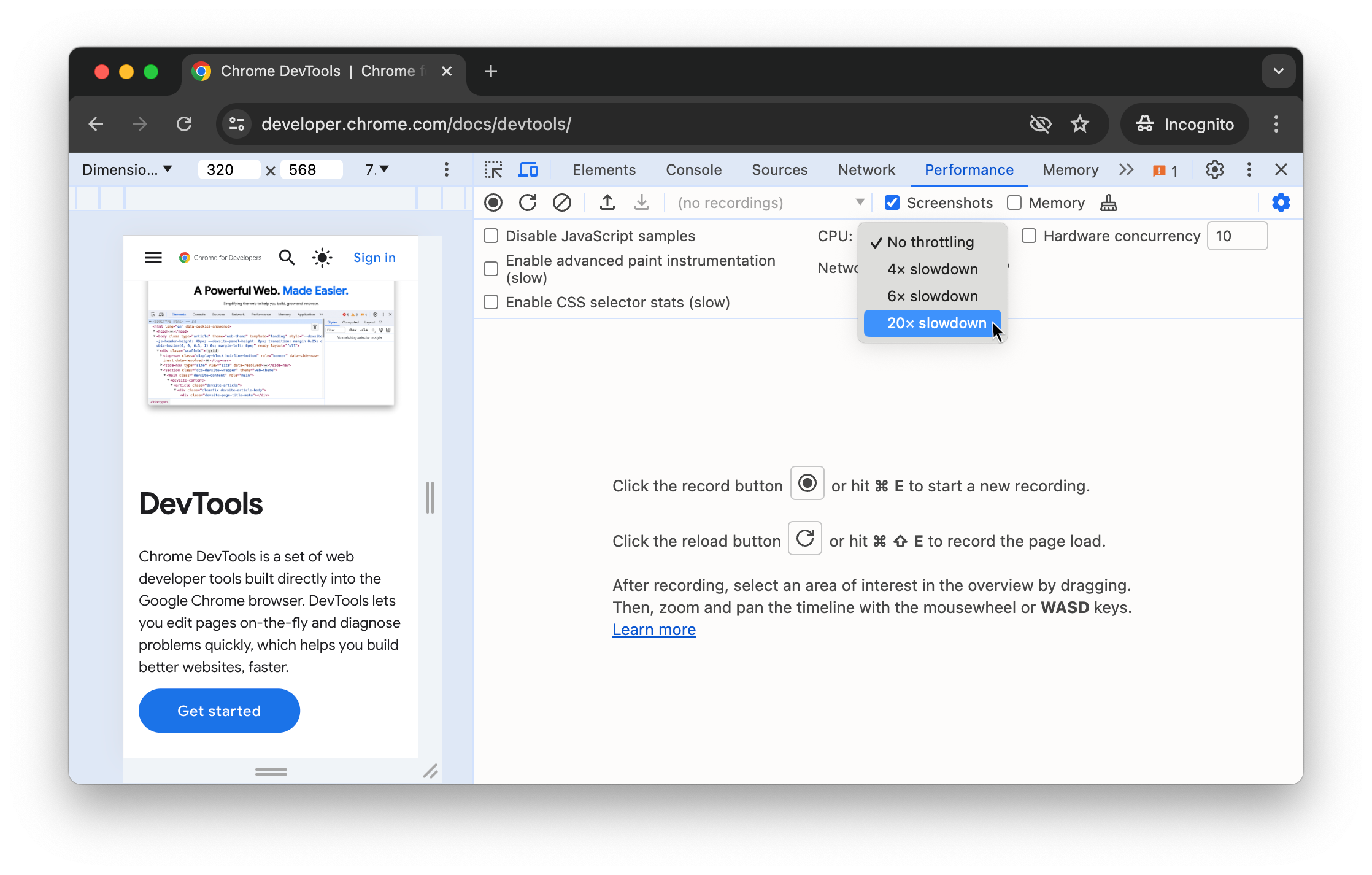
Para limitar solo la CPU y no la red, ve al panel Rendimiento, haz clic en Configuración de captura y, luego, selecciona Ralentización 4 veces, Ralentización 6 veces o Ralentización 20 veces en la lista CPU.

Limita solo la red
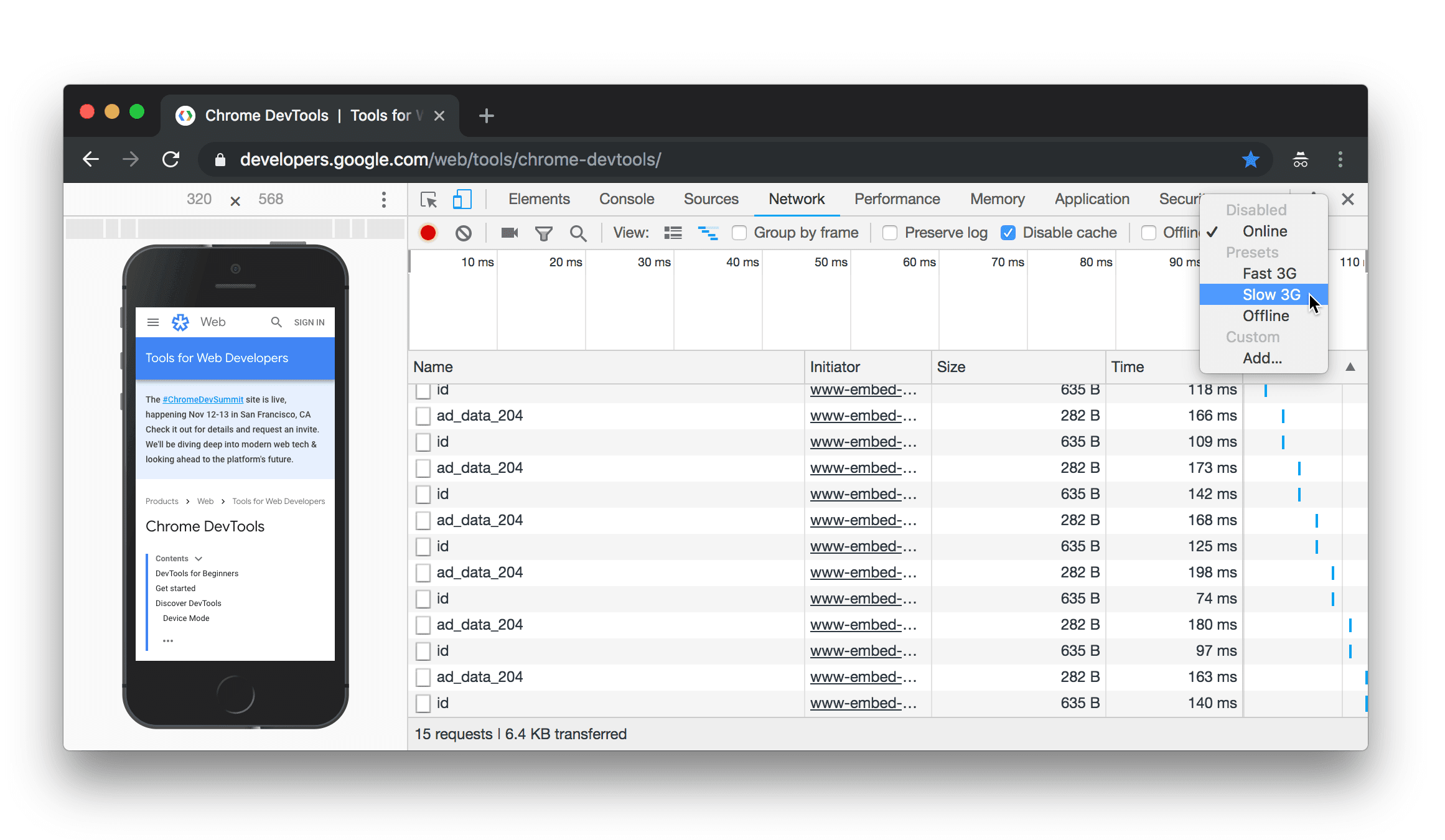
Para limitar solo la red y no la CPU, ve al panel Red y selecciona 3G rápido o 3G lento en la lista Limitar.

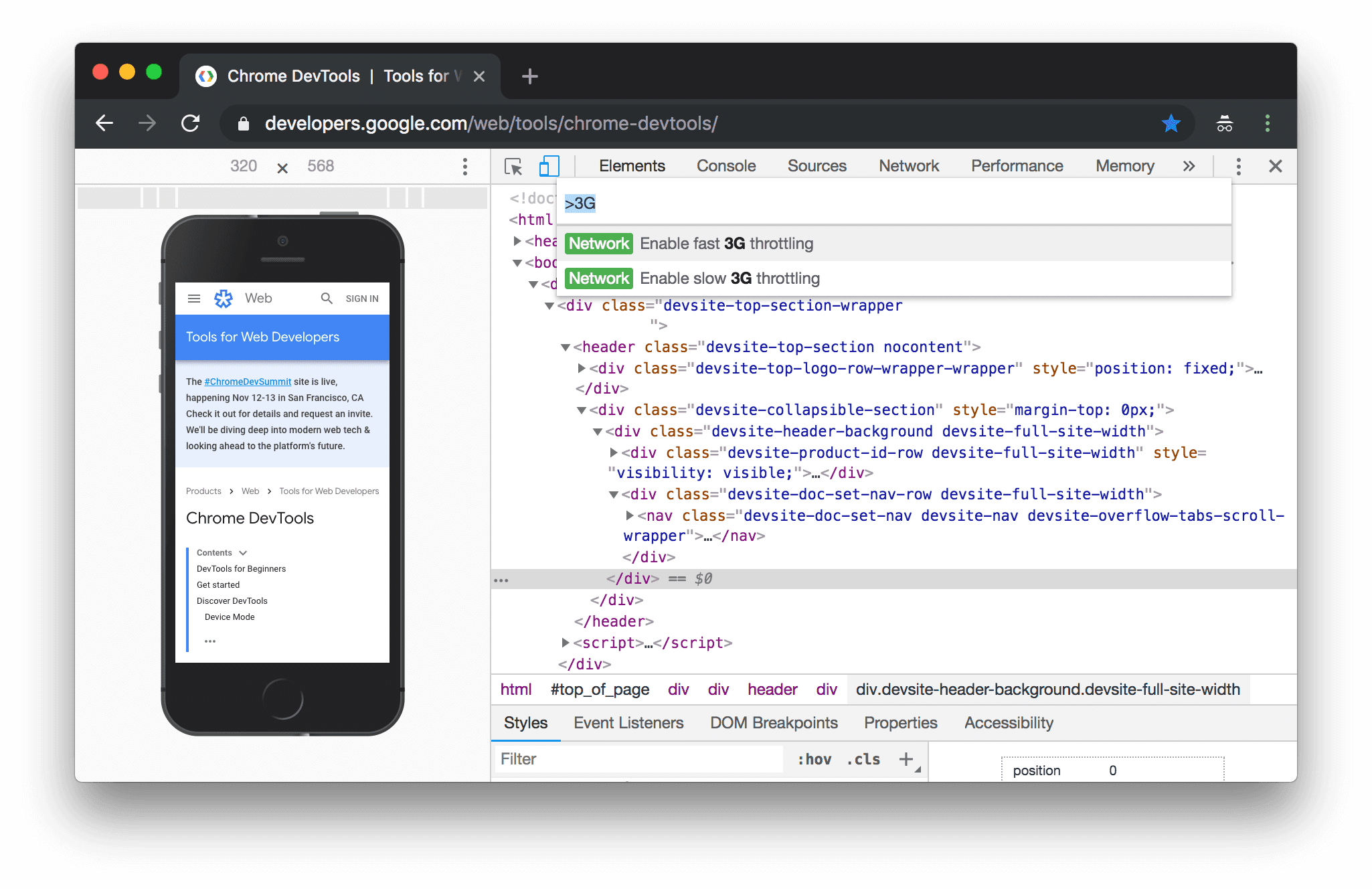
También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux y ChromeOS) para abrir el menú de comandos, escribir 3G y seleccionar Habilitar limitación rápida de 3G o Habilitar limitación lenta de 3G.

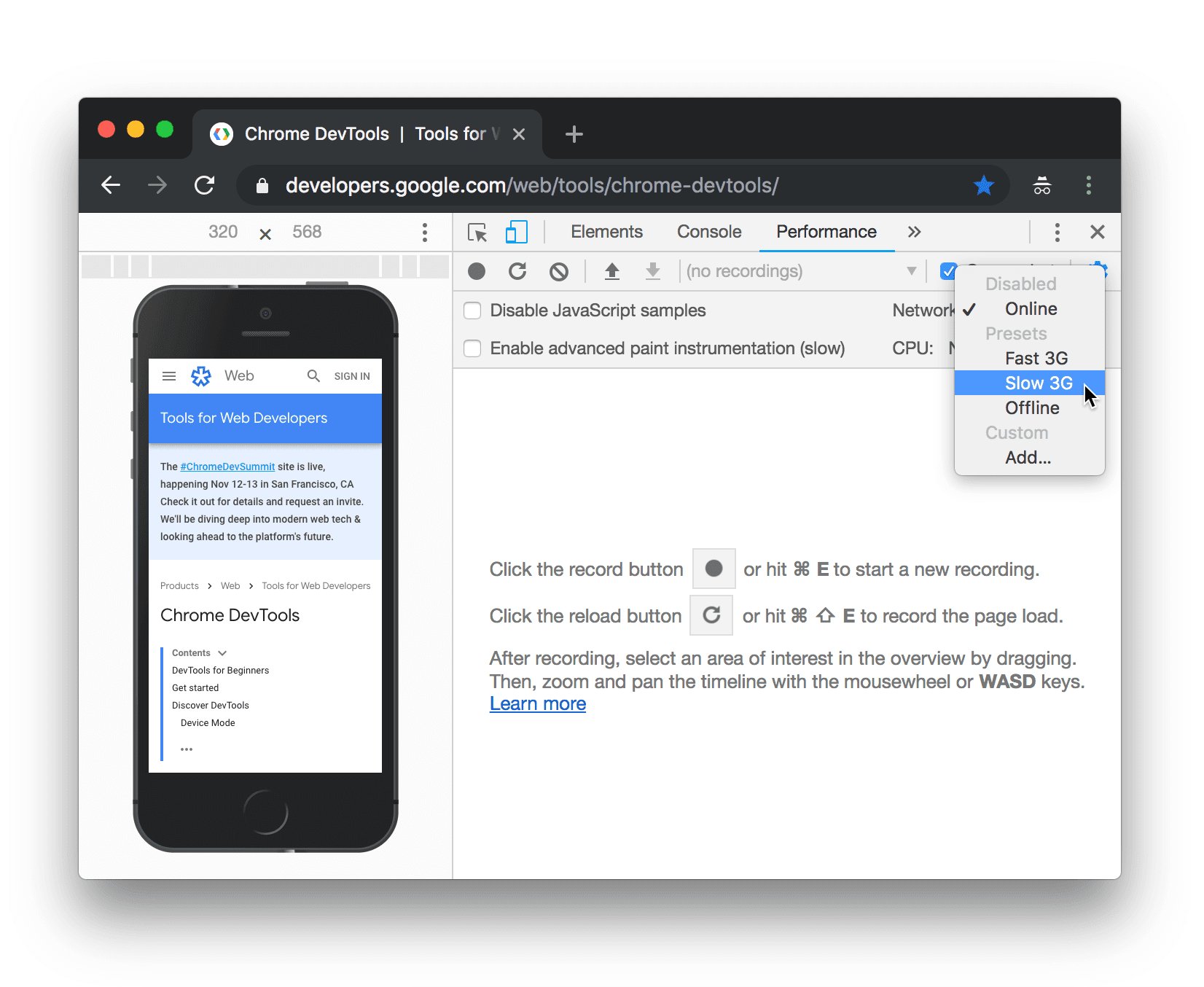
También puedes configurar el control de la red desde el panel Rendimiento. Haz clic en Configuración de captura
y, luego, selecciona
3G rápida o 3G lenta en la lista Red.

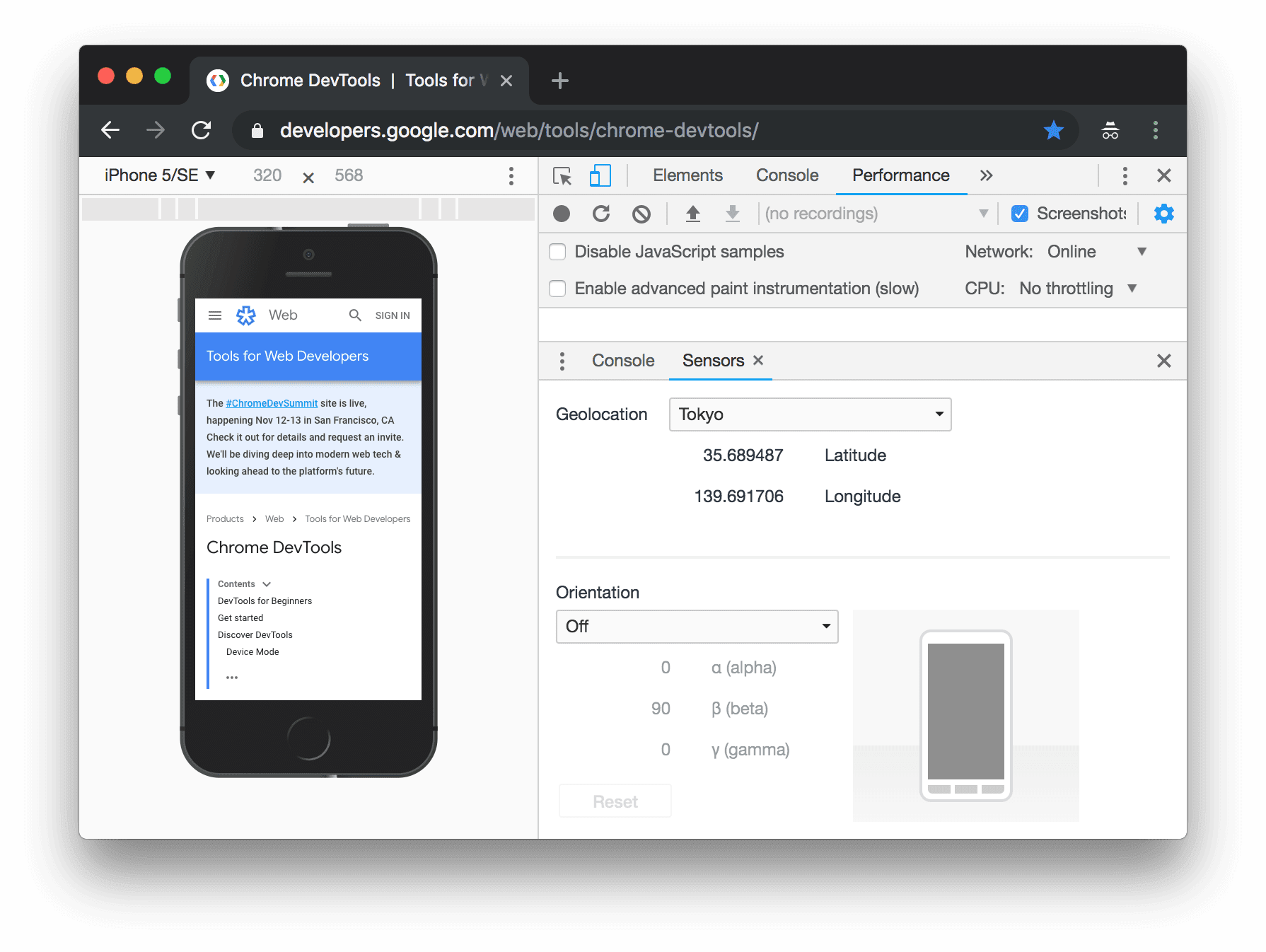
Emula sensores
Usa el panel Sensors para anular la geolocalización, simular la orientación del dispositivo, forzar el toque y emular el estado inactivo.
En las siguientes secciones, se proporciona una vista rápida de cómo anular la geolocalización y establecer la orientación del dispositivo. Para obtener una lista completa de las funciones, consulta Cómo emular sensores de dispositivos.
Anula la ubicación geográfica
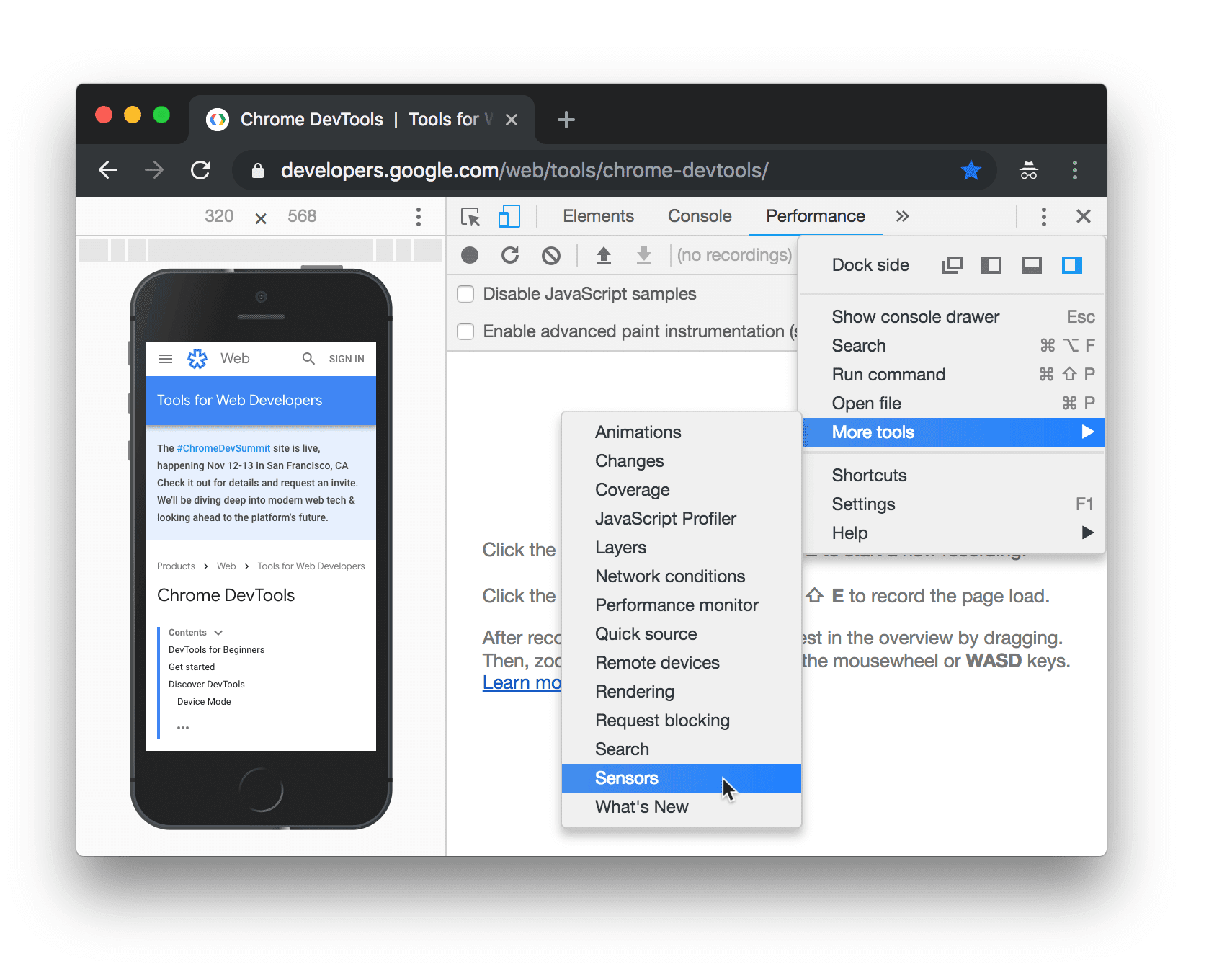
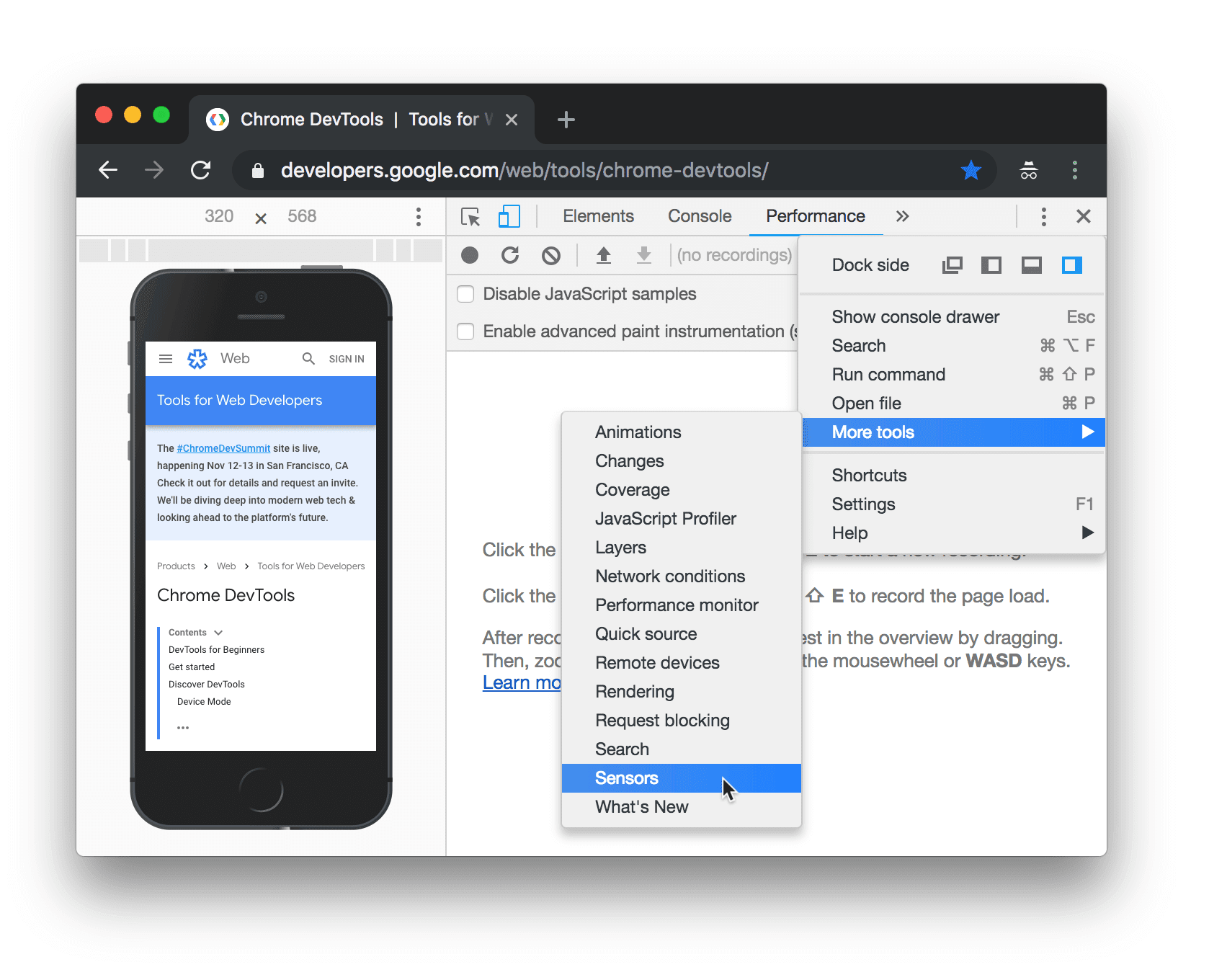
Para abrir la IU de anulación de la geolocalización, haz clic en Personalizar y controlar DevTools
y, luego, selecciona Más herramientas > Sensores.

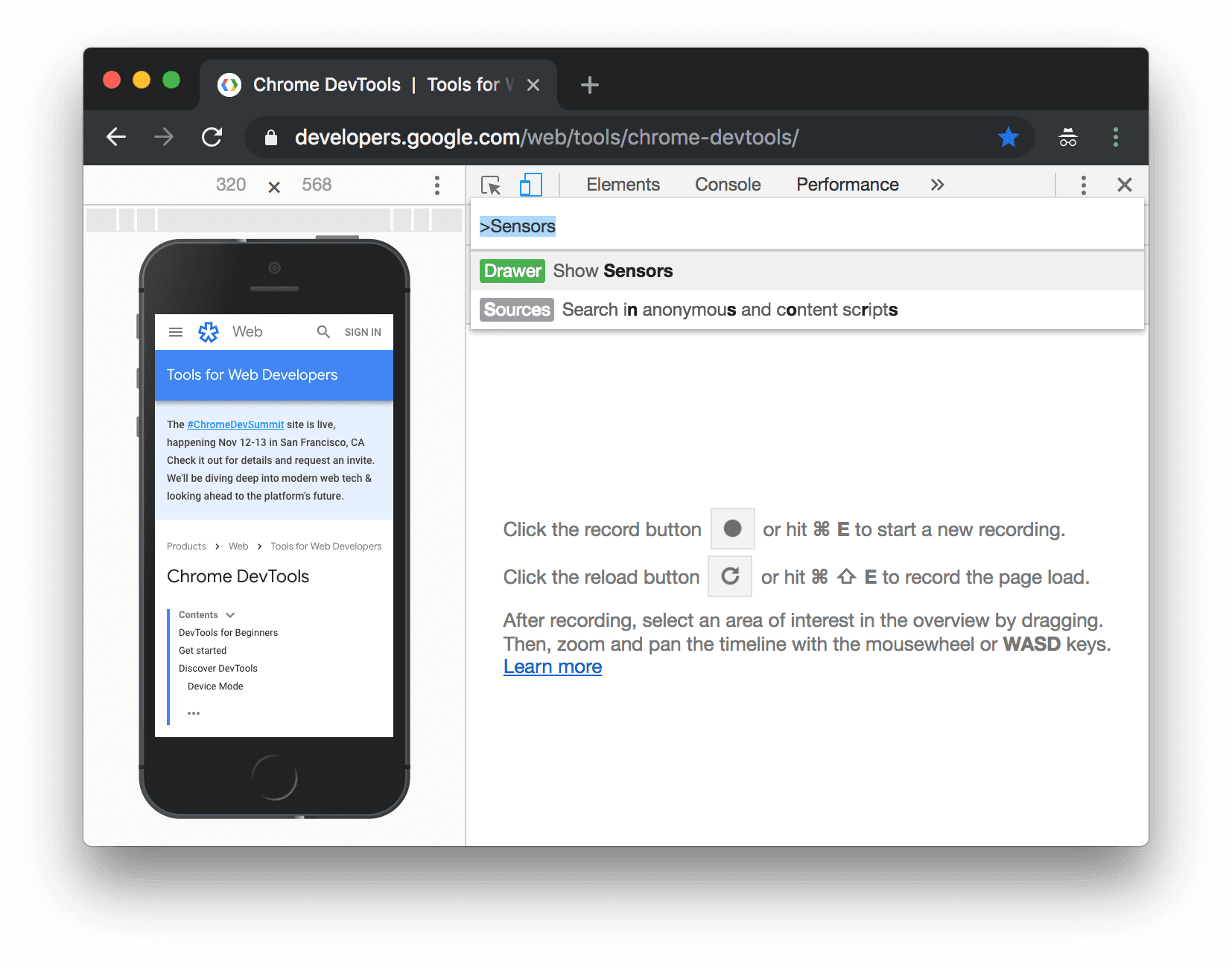
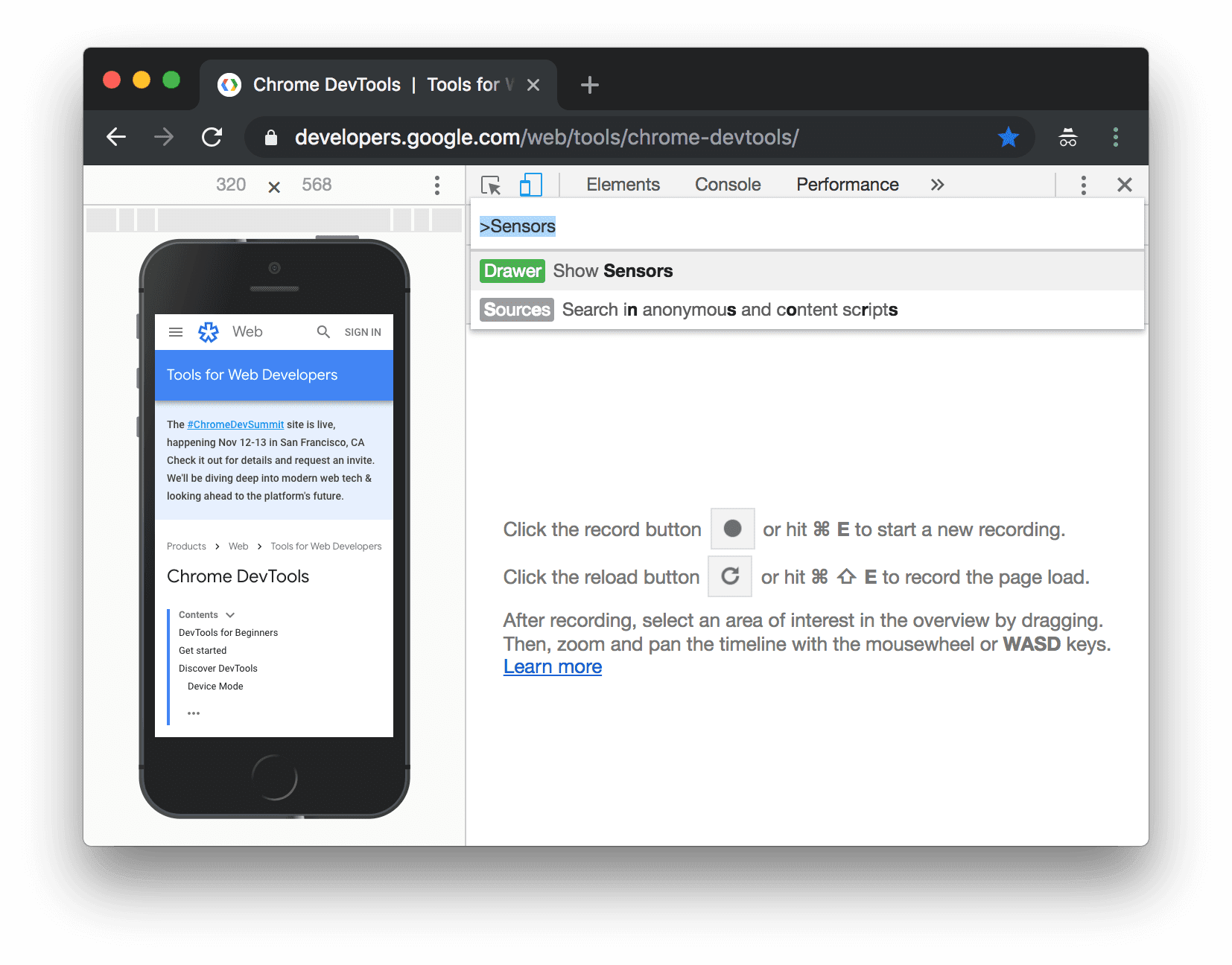
También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux y ChromeOS) para abrir el menú de comandos, escribir Sensors y, luego, seleccionar Mostrar sensores.

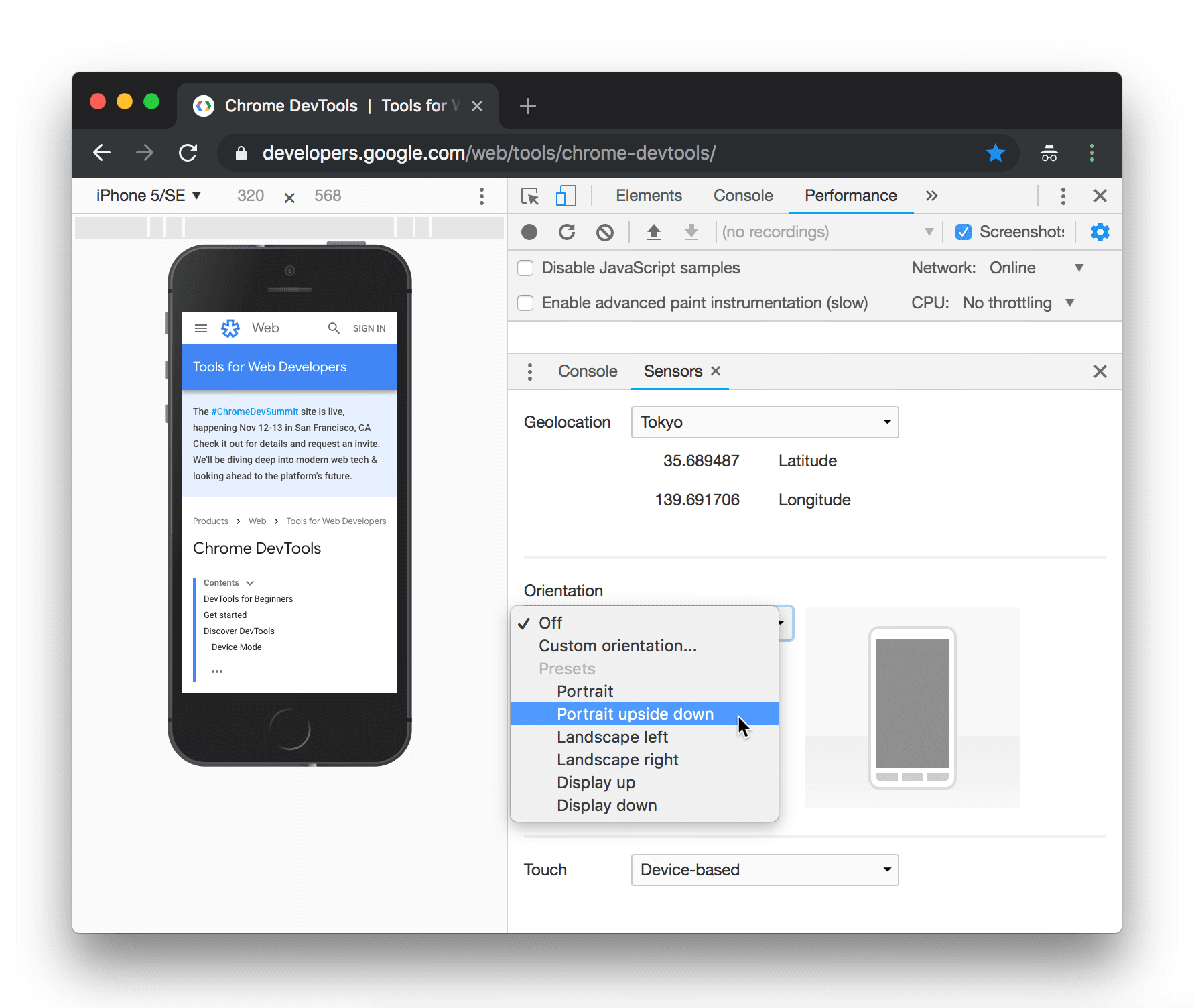
Selecciona uno de los parámetros predeterminados de la lista Ubicación, Otro… para ingresar tus propias coordenadas o Ubicación no disponible para probar el comportamiento de tu página cuando la geolocalización está en un estado de error.

Cómo establecer la orientación
Para abrir la IU de orientación, haz clic en Personalizar y controlar DevTools
y, luego, selecciona Más herramientas > Sensores.

También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux y ChromeOS) para abrir el menú de comandos, escribir Sensors y, luego, seleccionar Mostrar sensores.

Selecciona uno de los parámetros preestablecidos de la lista Orientación o Orientación personalizada para establecer tus propios valores de alfa, beta y gamma.