Im Gerätemodus können Sie sehen, wie Ihre Seite auf einem Mobilgerät aussieht und funktioniert.
Übersicht
Als „Gerätemodus“ wird eine Zusammenstellung von Funktionen in den Chrome-Entwicklertools bezeichnet, mit denen sich Mobilgeräte simulieren lassen. Zu den Funktionen gehören:
Beschränkungen
Der Gerätemodus ist eine Näherung erster Ordnung dafür, wie Ihre Seite auf einem Mobilgerät aussieht und sich anfühlt. Im Gerätemodus wird Ihr Code nicht auf einem Mobilgerät ausgeführt. Sie simulieren die Nutzererfahrung auf Mobilgeräten auf Ihrem Laptop oder Computer.
Es gibt einige Aspekte von Mobilgeräten, die DevTools niemals simulieren können. Die Architektur von mobilen CPUs unterscheidet sich beispielsweise stark von der Architektur von Laptop- oder Desktop-CPUs. Im Zweifelsfall sollten Sie Ihre Seite auf einem Mobilgerät aufrufen. Mit Remote-Debugging können Sie den Code einer Seite auf Ihrem Laptop oder Computer ansehen, ändern, debuggen und profilieren, während er auf einem Mobilgerät ausgeführt wird.
Gerätesymbolleiste öffnen
So öffnen Sie die Geräte-Symbolleiste:
- Öffnen Sie die Entwicklertools.
- Klicken Sie oben in der Aktionsleiste auf Gerätesymbolleiste ein-/ausblenden.

Mobilen Darstellungsbereich simulieren
Die Geräte-Symbolleiste wird standardmäßig im Darstellungsbereich mit Abmessungen auf Responsiv geöffnet. Über das Drop-down-Menü Dimensionen können Sie die Dimensionen eines bestimmten Mobilgeräts simulieren.

Responsiver Darstellungsbereich
Ziehen Sie die Ziehpunkte, um den Darstellungsbereich auf die gewünschten Abmessungen zu ändern. Alternativ können Sie bestimmte Werte in die Felder für Breite und Höhe eingeben. In diesem Beispiel ist die Breite auf 480 und die Höhe auf 415 festgelegt.

Alternativ können Sie die Breite mit einem Klick auf eine der folgenden Optionen in der Leiste mit den Breiten-Voreinstellungen festlegen:

| Mobile S | Mobile M | Mobile L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320 Pixel | 375 Pixel | 425 Pixel | 768 Pixel | 1.024 Pixel | 1440 px | 2.560 Pixel |
Medienabfragen anzeigen
Wenn Sie Media-Query-Breakpoints über dem Viewport anzeigen möchten, klicken Sie auf Weitere Optionen > Media-Queries anzeigen.

In den DevTools werden jetzt zwei zusätzliche Leisten über dem Viewport angezeigt:
- Der blaue Balken mit
max-widthBreakpoints. - Der orangefarbene Balken mit
min-widthBreakpoints.
Klicken Sie zwischen die Breakpoints, um die Breite des Darstellungsbereichs so zu ändern, dass der Breakpoint ausgelöst wird.

Um die entsprechende @media-Deklaration zu finden, klicken Sie mit der rechten Maustaste zwischen die Haltepunkte und wählen Sie Im Quellcode anzeigen aus. In den Entwicklertools wird der Bereich Quellen in der entsprechenden Zeile im Editor geöffnet.

Pixel-Verhältnis des Geräts festlegen
Das Pixel-Verhältnis des Geräts ist das Verhältnis zwischen physischen Pixeln auf dem Hardwarebildschirm und logischen (CSS-)Pixeln. Mit anderen Worten: DPR gibt an, wie viele Bildschirmpixel Chrome zum Zeichnen eines CSS-Pixels verwenden soll. Chrome verwendet den DPR-Wert, wenn Inhalte auf HiDPI-Displays (High Dots Per Inch) gerendert werden.
So legen Sie einen DPR-Wert fest:
Klicken Sie auf das Dreipunkt-Menü
> Geräte-Pixelverhältnis hinzufügen.

Wählen Sie in der Aktionsleiste oben im Viewport einen DPR-Wert aus dem neuen Drop-down-Menü DPR aus.

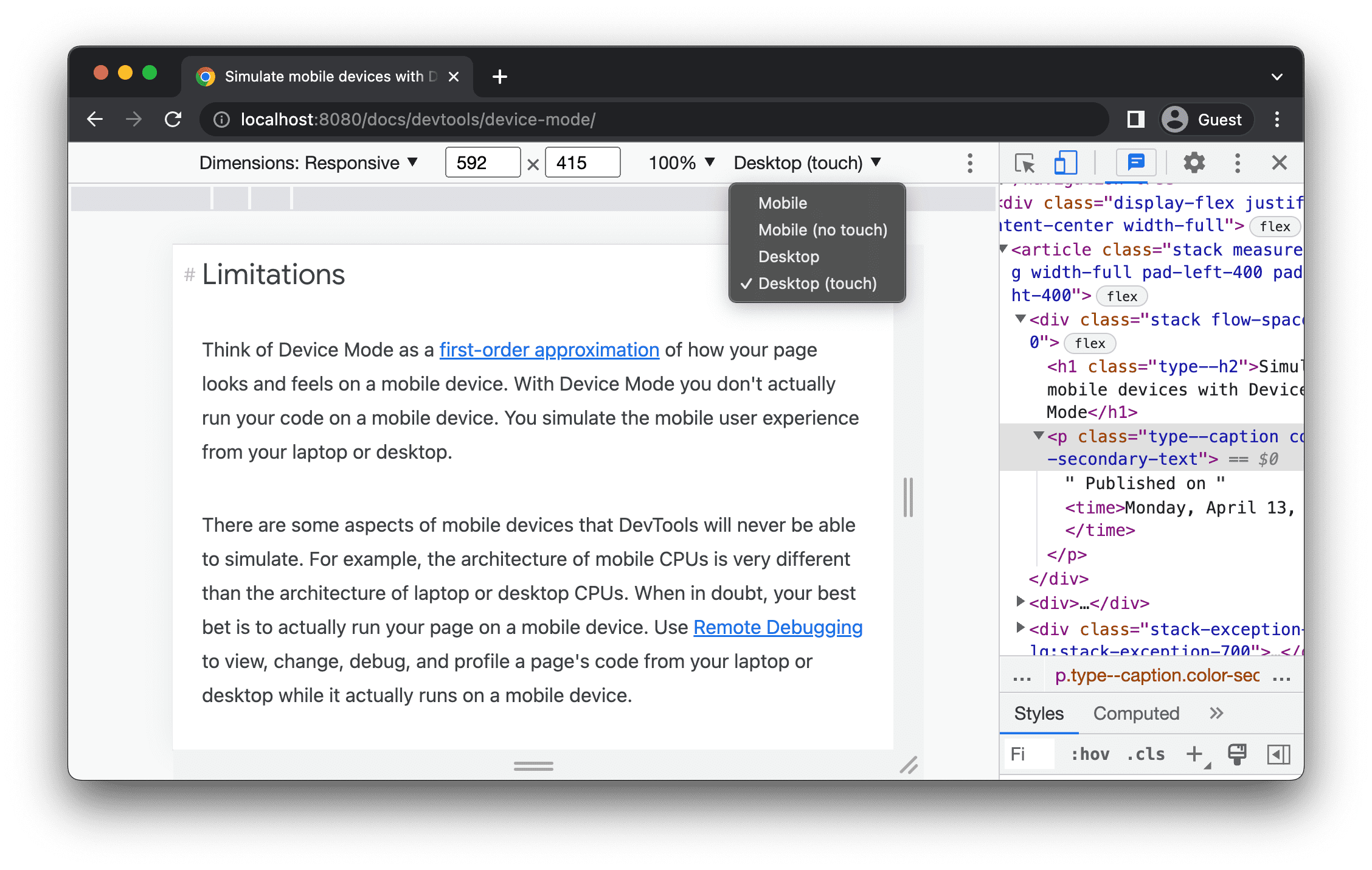
Gerätetyp festlegen
Mit der Liste Gerätetyp können Sie ein Mobilgerät oder einen Computer simulieren.

Wenn die Liste nicht in der Aktionsleiste oben angezeigt wird, wähle Weitere Optionen > Gerätetyp hinzufügen aus.
In der folgenden Tabelle werden die Unterschiede zwischen den Optionen beschrieben. Die Rendermethode gibt an, ob Chrome die Seite als Mobil- oder Desktop-Viewport rendert. Das Cursorsymbol gibt an, welcher Cursortyp angezeigt wird, wenn Sie den Mauszeiger auf die Seite bewegen. Ausgelöste Ereignisse gibt an, ob auf der Seite touch- oder click-Ereignisse ausgelöst werden, wenn Sie mit der Seite interagieren.
| Option | Rendering-Methode | Cursorsymbol | Ausgelöste Ereignisse |
|---|---|---|---|
| Mobilgerät | Mobilgerät | Kreis | berühren |
| Mobilgeräte (kein Touchscreen) | Mobilgerät | Normal | Klick |
| Computer | Computer | Normal | Klick |
| Computer (Touch) | Computer | Kreis | berühren |
Gerätespezifischer Modus
Wenn Sie die Abmessungen eines bestimmten Mobilgeräts simulieren möchten, wählen Sie das Gerät aus der Liste Abmessungen aus.

Weitere Informationen finden Sie im Hilfeartikel Benutzerdefiniertes Mobilgerät hinzufügen.
Darstellungsbereich ins Querformat drehen
Klicken Sie auf Drehen, um den Darstellungsbereich ins Querformat zu drehen.

Hinweis: Die Schaltfläche Drehen wird nicht angezeigt, wenn die Geräte-Symbolleiste schmal ist.

Siehe auch Ausrichtung festlegen.
Dual-Screen-Modus umschalten
Einige Geräte, z. B. das Surface Duo, haben zwei Displays und zwei Möglichkeiten, sie zu verwenden: mit einem oder beiden Displays aktiv.
Wenn Sie zwischen dem Dual- und dem Single-Screen-Modus wechseln möchten, klicken Sie in der Symbolleiste auf Dual-Screen-Modus umschalten.

Gerätestatus festlegen
Einige Geräte, z. B. das Asus Zenbook Fold, haben faltbare Displays. Solche Displays können entweder durchgehend oder gefaltet sein. Die kontinuierliche Position bezieht sich auf eine „flache“ Position, während die gefaltete Position einen Winkel zwischen den Abschnitten des Displays bildet.
Wenn Sie die Geräteausrichtung festlegen möchten, wählen Sie in der Symbolleiste im entsprechenden Drop-down-Menü Kontinuierlich oder Gefaltet aus.

Geräterahmen anzeigen
Wenn Sie die Abmessungen eines bestimmten Mobilgeräts wie eines Nest Hub simulieren, wählen Sie Weitere Optionen > Geräterahmen anzeigen aus, um den physischen Geräterahmen um den Viewport herum anzuzeigen.

In diesem Beispiel zeigt DevTools den Frame für den Nest Hub an.

Benutzerdefiniertes Mobilgerät hinzufügen
So fügen Sie ein benutzerdefiniertes Gerät hinzu:
Klicken Sie auf die Liste Gerät und wählen Sie Bearbeiten aus.

Wählen Sie auf dem Tab Einstellungen > Geräte entweder ein Gerät aus der Liste der unterstützten Geräte aus oder klicken Sie auf Benutzerdefiniertes Gerät hinzufügen, um ein eigenes Gerät hinzuzufügen.
Wenn Sie ein eigenes Gerät hinzufügen, geben Sie einen Namen, eine Breite und eine Höhe für das Gerät ein und klicken Sie auf Hinzufügen.

Die Felder Pixel-Verhältnis des Geräts, User-Agent-String und Gerätetyp sind optional. Das Feld „Gerätetyp“ ist die Liste, die standardmäßig auf Mobil festgelegt ist.
Wählen Sie im Ansichtsfenster das neu hinzugefügte Gerät aus der Liste Dimensionen aus.
Führungslinien anzeigen
Klicken Sie auf das Dreipunkt-Menü > Lineale einblenden, um Lineale zu sehen. Die Maßeinheit der Lineale ist Pixel.

In DevTools werden Lineale oben und links neben dem Darstellungsbereich angezeigt.

Klicken Sie auf die Lineale an bestimmten Markierungen, um die Breite und Höhe des Darstellungsbereichs festzulegen.
Darstellungsbereich zoomen
Verwenden Sie die Liste Zoom, um heran- oder herauszuzoomen.

Screenshot erstellen
Wenn Sie einen Screenshot von dem erstellen möchten, was im Viewport zu sehen ist, klicken Sie auf Weitere Optionen > Screenshot erstellen.

Wenn Sie einen Screenshot der gesamten Seite einschließlich des Inhalts aufnehmen möchten, der nicht im Viewport sichtbar ist, wählen Sie im selben Menü Screenshot in voller Größe aufnehmen aus.
Wenn Sie beim Erstellen eines Screenshots im Gerätespezifischen Modus einen Geräterahmen einfügen möchten, klicken Sie zuerst auf Geräterahmen anzeigen und dann wie oben beschrieben auf Screenshot erstellen.

Weitere Informationen zum Erstellen von Screenshots mit den Entwicklertools
Netzwerk und CPU drosseln
Wenn Sie sowohl das Netzwerk als auch die CPU drosseln möchten, wählen Sie in der Liste Drosseln die Option Mittelklasse-Mobilgerät oder Einsteiger-Mobilgerät aus.

Mobilgerät der Mittelklasse simuliert schnelles 3G und drosselt die CPU auf ein Viertel der normalen Geschwindigkeit. Low-end mobile simuliert langsames 3G und drosselt die CPU auf ein Sechstel der normalen Geschwindigkeit. Die Drosselung erfolgt relativ zur normalen Leistungsfähigkeit Ihres Laptops oder Desktop-Computers.
Die Liste Throttle wird ausgeblendet, wenn die Geräte-Symbolleiste schmal ist.
Nur CPU drosseln
Wenn Sie nur die CPU und nicht das Netzwerk drosseln möchten, rufen Sie den Bereich Leistung auf, klicken Sie auf Aufnahmeeinstellungen und wählen Sie dann in der Liste CPU die Option 4-fache Verlangsamung, 6-fache Verlangsamung oder 20-fache Verlangsamung aus.

Nur Netzwerk drosseln
Wenn Sie nur das Netzwerk und nicht die CPU drosseln möchten, rufen Sie den Bereich Network (Netzwerk) auf und wählen Sie in der Liste Throttle (Drosseln) die Option Fast 3G (Schnelles 3G) oder Slow 3G (Langsames 3G) aus.

Alternativ können Sie auch Befehlstaste + Umschalttaste + P (Mac) oder Strg + Umschalttaste + P (Windows, Linux, ChromeOS) drücken, um das Befehlsmenü zu öffnen, 3G eingeben und Schnelle 3G-Drosselung aktivieren oder Langsame 3G-Drosselung aktivieren auswählen.

Sie können die Netzwerkdrosselung auch über das Leistungssteuerfeld festlegen. Klicken Sie auf Capture Settings
und wählen Sie dann in der Liste Network (Netzwerk) die Option Fast 3G (Schnelles 3G) oder Slow 3G (Langsames 3G) aus.

Sensoren emulieren
Im Bereich Sensors (Sensoren) können Sie die Geolocation überschreiben, die Geräteausrichtung simulieren, Force Touch erzwingen und den Leerlaufmodus emulieren.
In den nächsten Abschnitten wird kurz beschrieben, wie Sie die geografische Position überschreiben und die Geräteausrichtung festlegen. Eine vollständige Liste der Funktionen finden Sie unter Gerätesensoren emulieren.
Standortbestimmung überschreiben
Klicken Sie zum Öffnen der Benutzeroberfläche zum Überschreiben der Geolocation auf Entwicklertools anpassen und steuern
und wählen Sie dann Weitere Tools > Sensoren aus.

Alternativ können Sie auch Befehlstaste + Umschalttaste + P (Mac) oder Strg + Umschalttaste + P (Windows, Linux, ChromeOS) drücken, um das Befehlsmenü zu öffnen, Sensors eingeben und dann Sensoren anzeigen auswählen.

Wählen Sie eine der Voreinstellungen aus der Liste Standort aus oder wählen Sie Andere… aus, um eigene Koordinaten einzugeben. Alternativ können Sie auch Standort nicht verfügbar auswählen, um zu testen, wie sich Ihre Seite verhält, wenn die Geolocation einen Fehler aufweist.

Ausrichtung festlegen
Klicken Sie zum Öffnen der Benutzeroberfläche für die Ausrichtung auf Entwicklertools anpassen und steuern
und wählen Sie dann Weitere Tools > Sensoren aus.

Alternativ können Sie auch Befehlstaste + Umschalttaste + P (Mac) oder Strg + Umschalttaste + P (Windows, Linux, ChromeOS) drücken, um das Befehlsmenü zu öffnen, Sensors eingeben und dann Sensoren anzeigen auswählen.

Wählen Sie eine der Voreinstellungen aus der Liste Ausrichtung aus oder wählen Sie Benutzerdefinierte Ausrichtung aus, um eigene Alpha-, Beta- und Gammawerte festzulegen.




