本頁面列出可用於自訂 Chrome 開發人員工具的方式。
設定
>「偏好設定」:包含許多可用於自訂 DevTools 的選項。
深色主題
你可以在「設定」或指令選單中啟用深色主題。

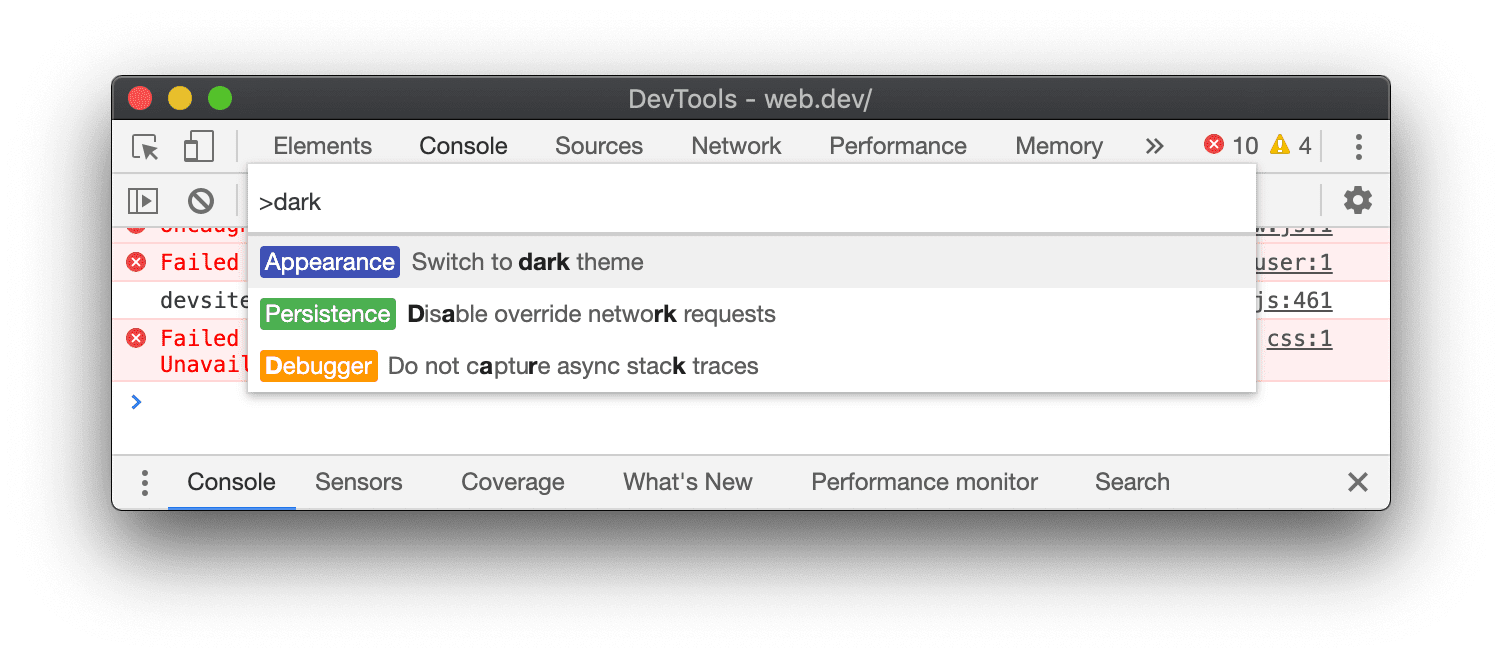
- 開啟指令選單。
開始輸入
dark,選取「Switch to dark theme」指令,然後按下 Enter 鍵執行指令。
或者,您也可以依序前往「設定」「設定」 >「偏好設定」 >「外觀」 >「主題」,設定主題。
動態主題
開發人員工具可自動與 Chrome 的色彩主題相符。
如要設定主題,請按照下列步驟操作:
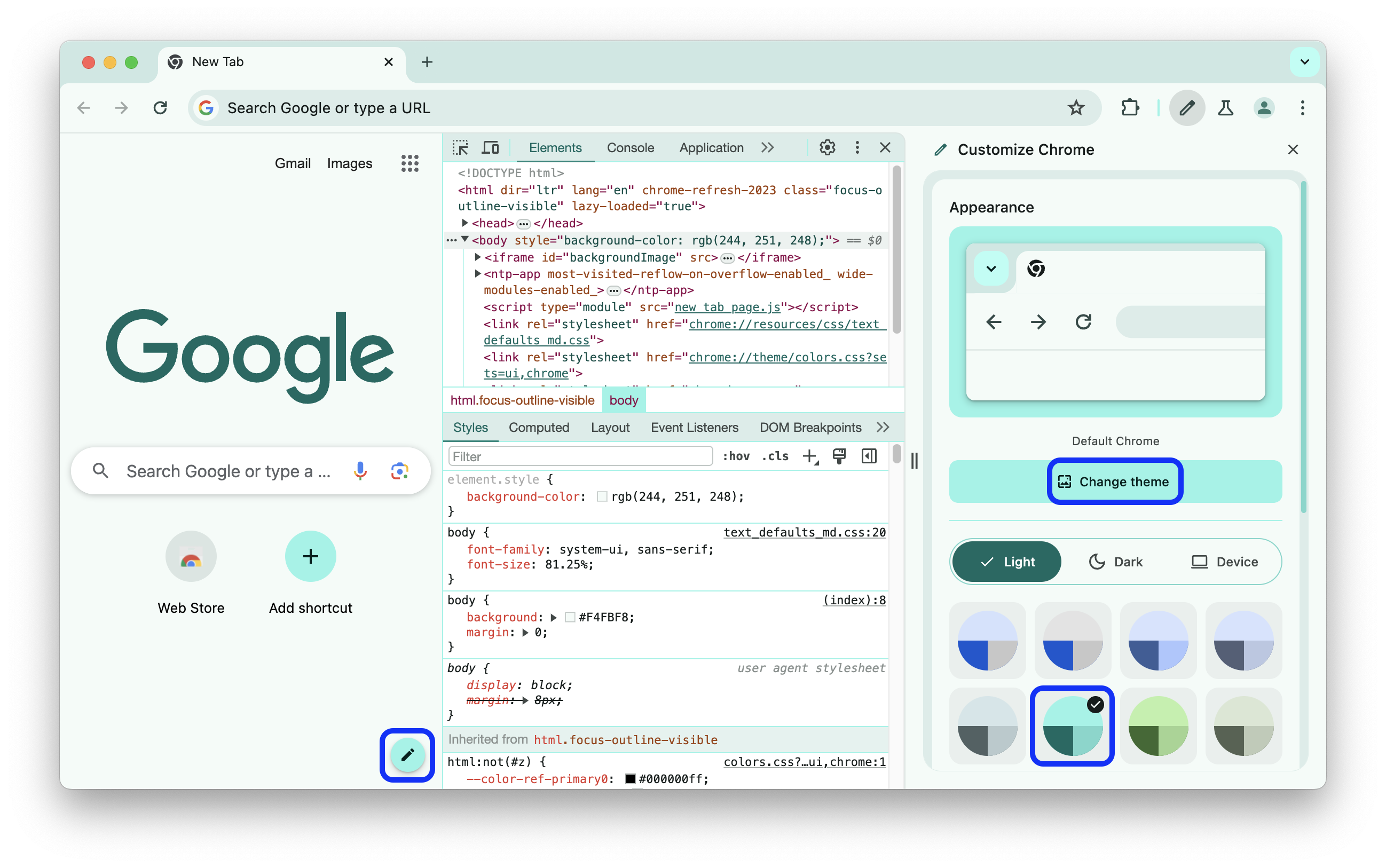
- 開啟新分頁,然後按一下右下角的「編輯」「自訂 Chrome」。
- 在「外觀」中,透過「桌布」「變更主題」選取主題,或選取調色盤。

如要關閉動態主題設定,請依序前往「設定」「設定」 >「偏好設定」 >「外觀」 > 勾選「採用 Chrome 色彩配置」,然後重新載入 DevTools。
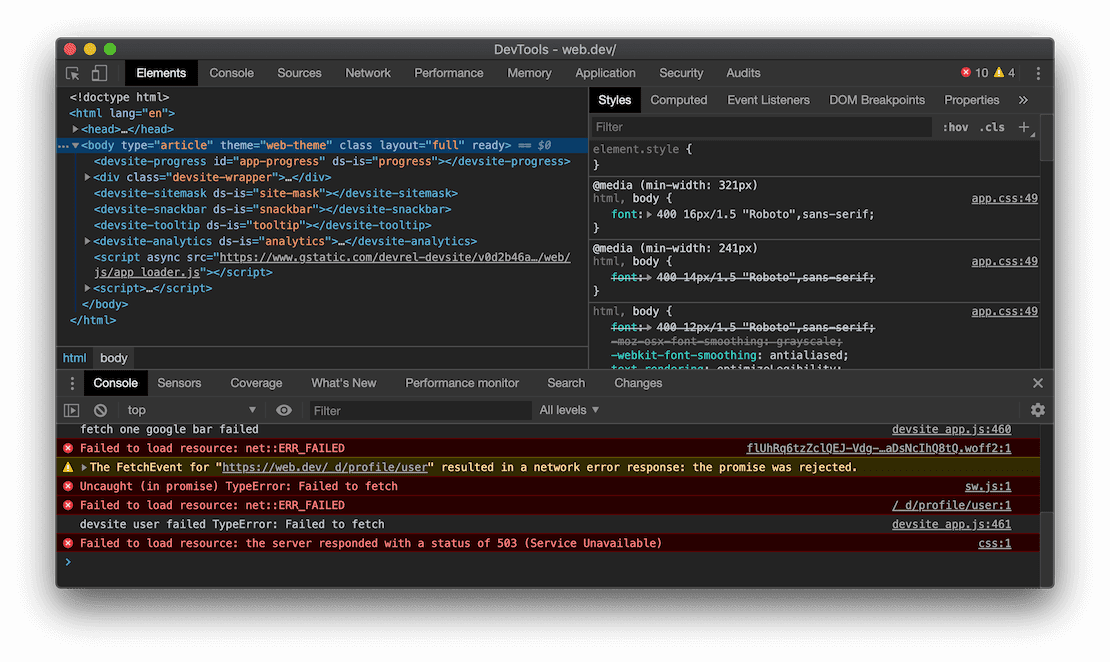
導覽匣
Drawer 包含許多隱藏功能。
按下 Esc 鍵即可開啟或關閉導覽匣。

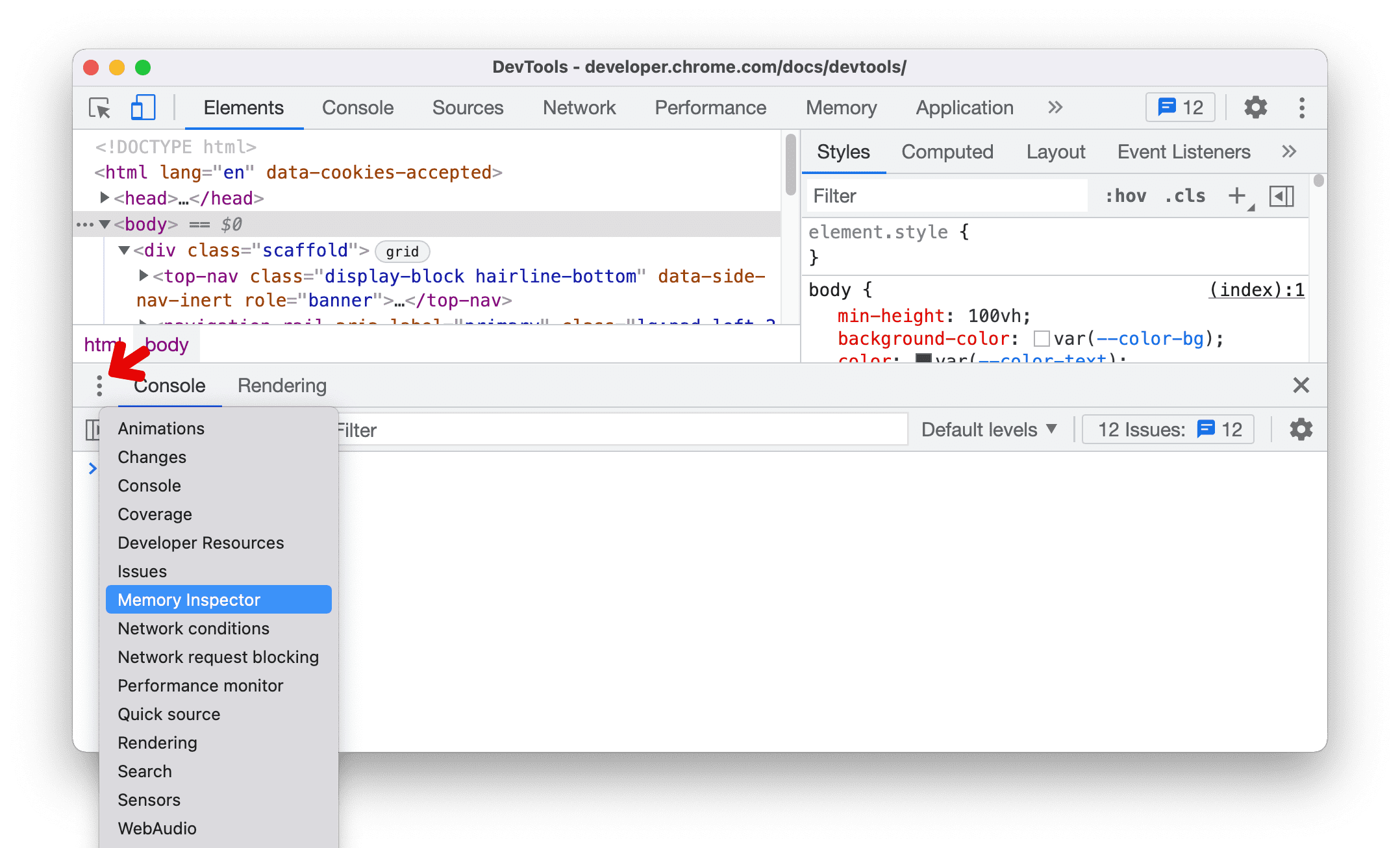
按一下「more_vert」「More Tools」,即可開啟其他「Drawer」分頁。

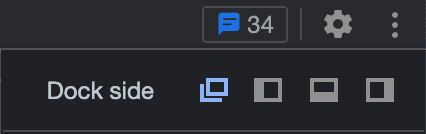
變更開發人員工具的顯示位置
根據預設,開發人員工具會固定在可視區域的右側。您也可以將 DevTools 停駐在底部或左側,或是將其卸除至個別視窗。
您可以透過兩種方式變更開發人員工具的位置:
- 主選單:開啟「Customize And Control DevTools」,然後按一下:
- 卸除至個別視窗
- Dock to left
- 固定到底部
- Dock to right
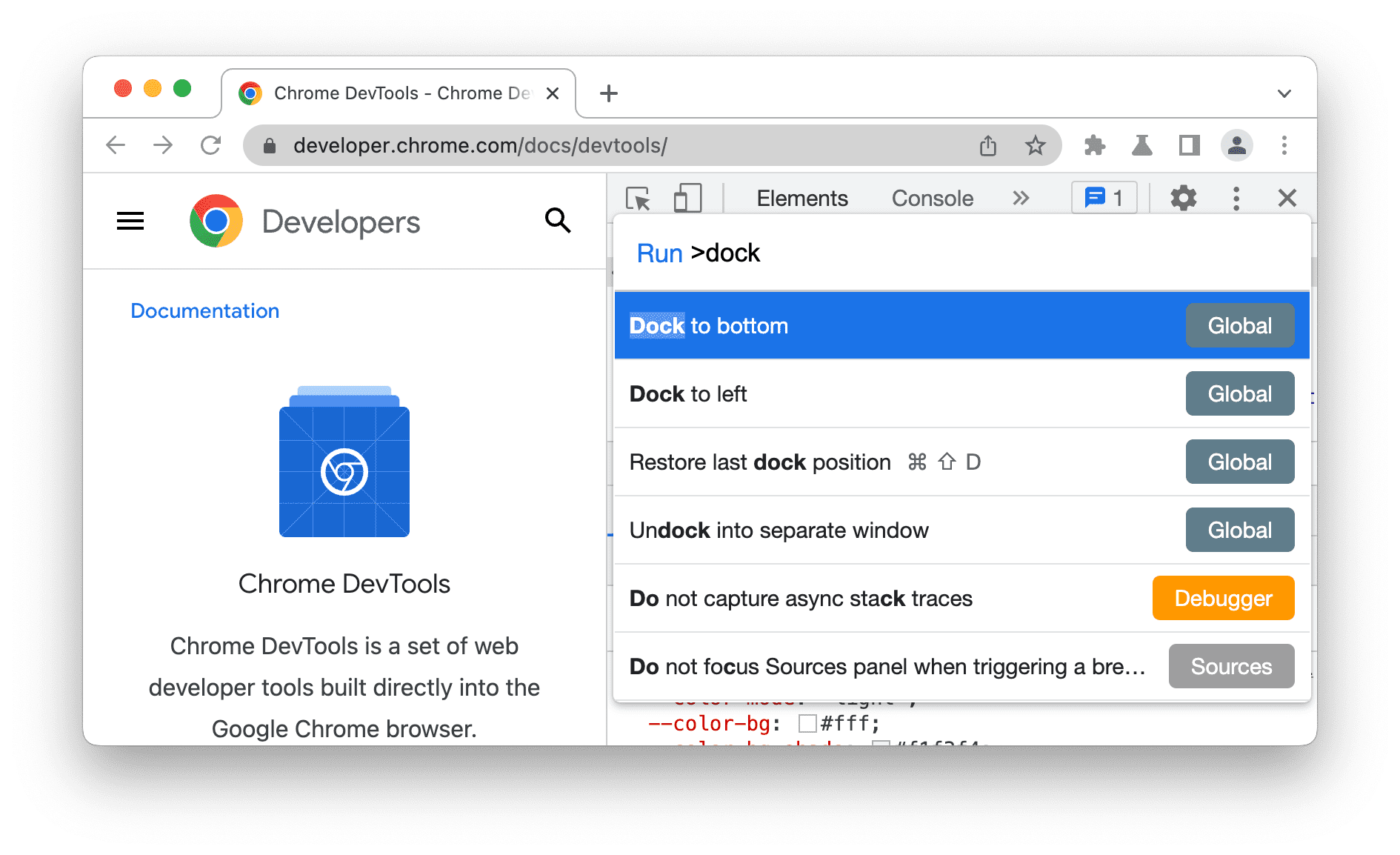
指令選單:
- 開啟指令選單。
- 開始輸入
dock,然後選取建議選項:將螢幕鎖定在底部、左側、右側、解除鎖定或還原上次鎖定位置。

如要使用鍵盤快速鍵切換還原上一個固定位置,請按下:
- 在 Linux 或 Windows 上:按下 Control + Shift + D 鍵
- MacOS:Command + Shift + D 鍵
重新排序面板、分頁和窗格
如要變更排序順序,請按住下列任一項目並向左或向右拖曳:
- 開發人員工具頂端的面板。
- 「Elements」面板中的窗格,例如「Styles」、「Computed」、「Layout」等。
- 「Sources」面板中的窗格,例如「Page」、「Workspace」、「Overrides」等。
- 開發人員工具底部的「Drawer」分頁。
此外,您也可以上下移動面板和分頁,在導覽匣中來回切換。如要執行這項操作,請在面板或分頁上按一下滑鼠右鍵,然後在下拉式選單中選取「移至頂端」或「移至底端」。
自訂分頁順序會在各個開發人員工具工作階段中保留。
面板版面配置
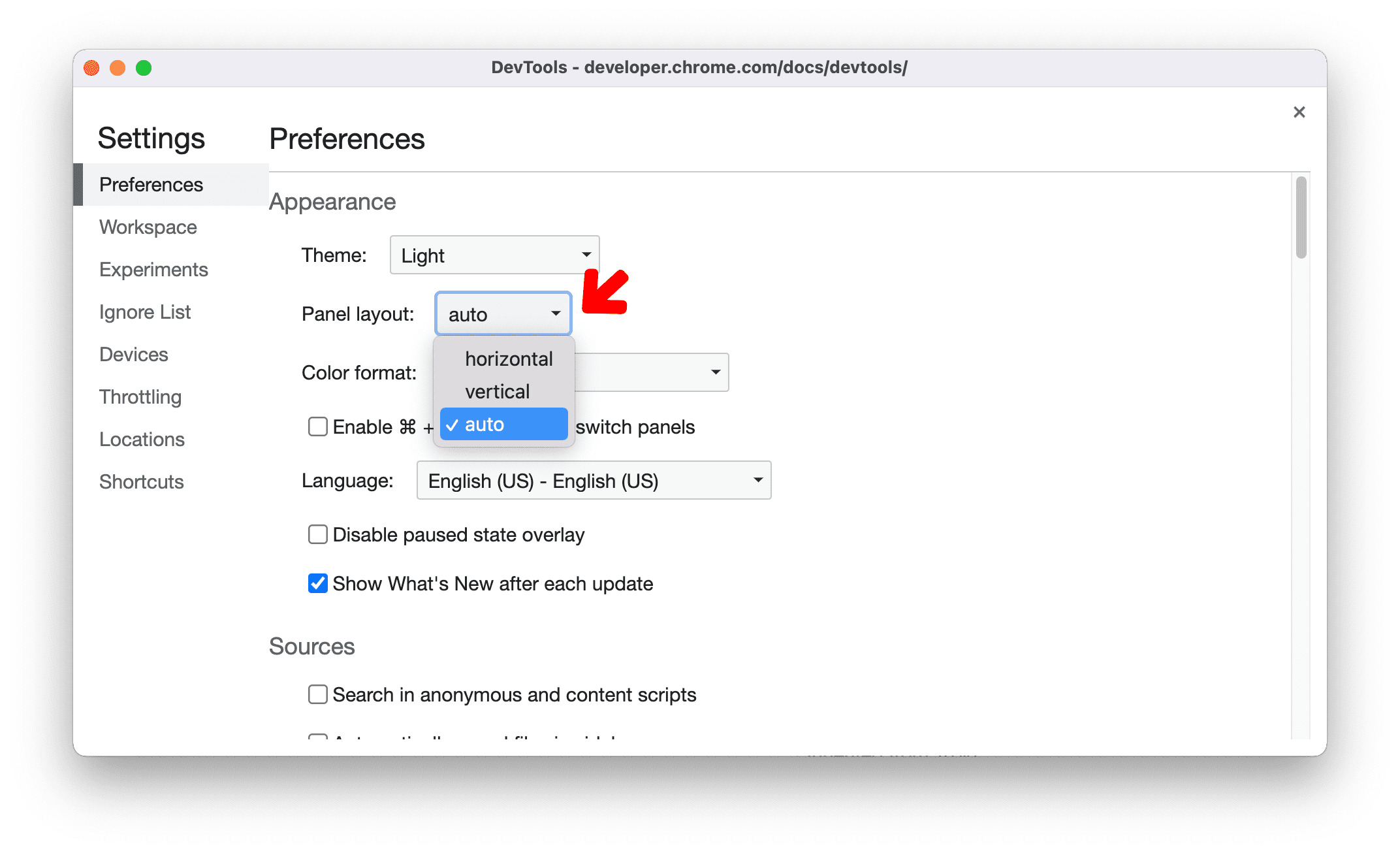
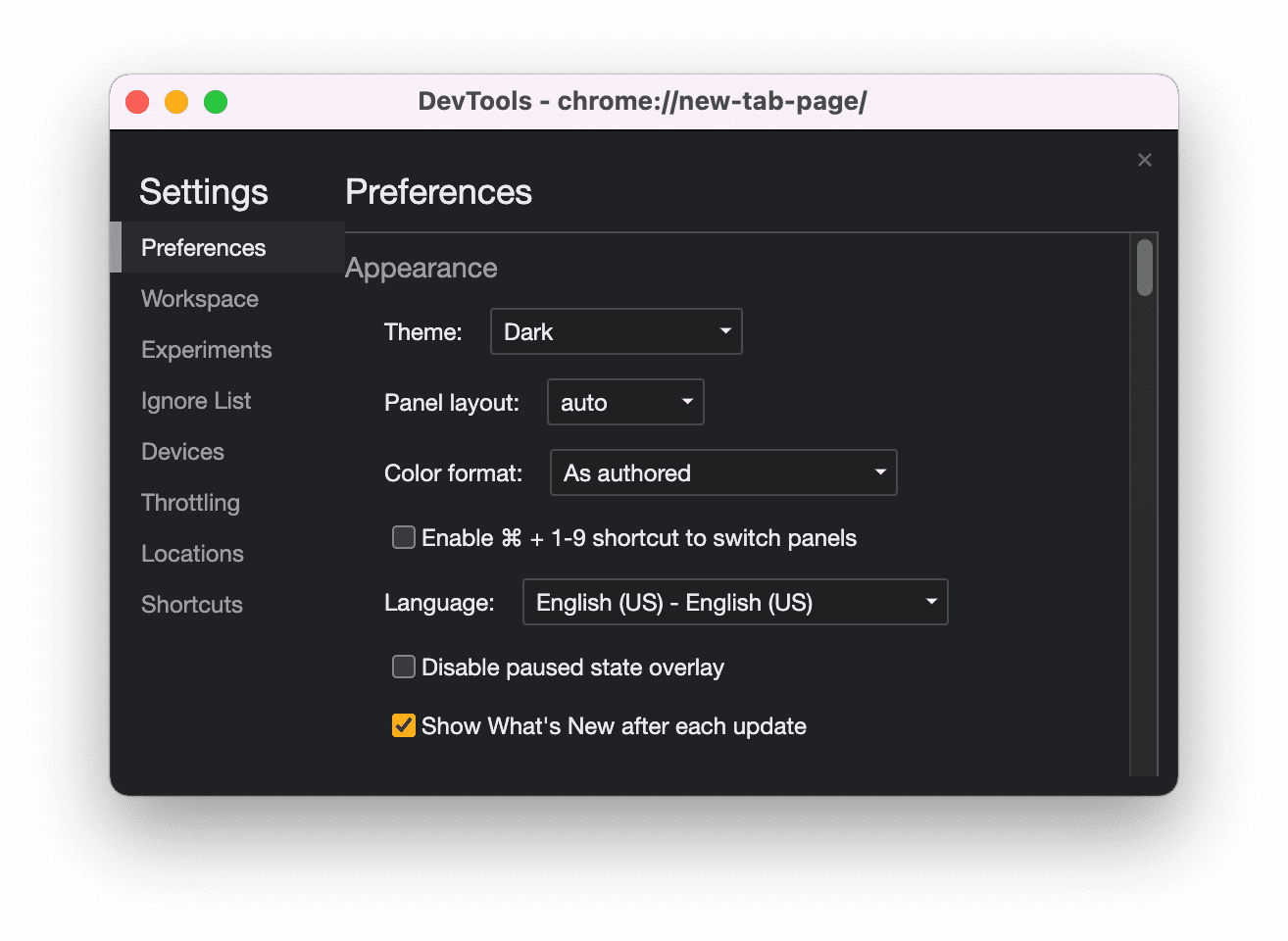
根據預設,開發人員工具會根據視窗大小自動重新排列面板版面配置。您可以停用自動重新排列功能。依序前往「設定」「設定」 >「偏好設定」 >「外觀」,然後根據偏好設定更新面板版面配置。
舉例來說,當螢幕尺寸較小時,「Elements」面板中的「Styles」窗格會從側邊移至底部。如要讓「樣式」窗格一律顯示在側邊,請將「窗格版面配置」變更為「垂直」。

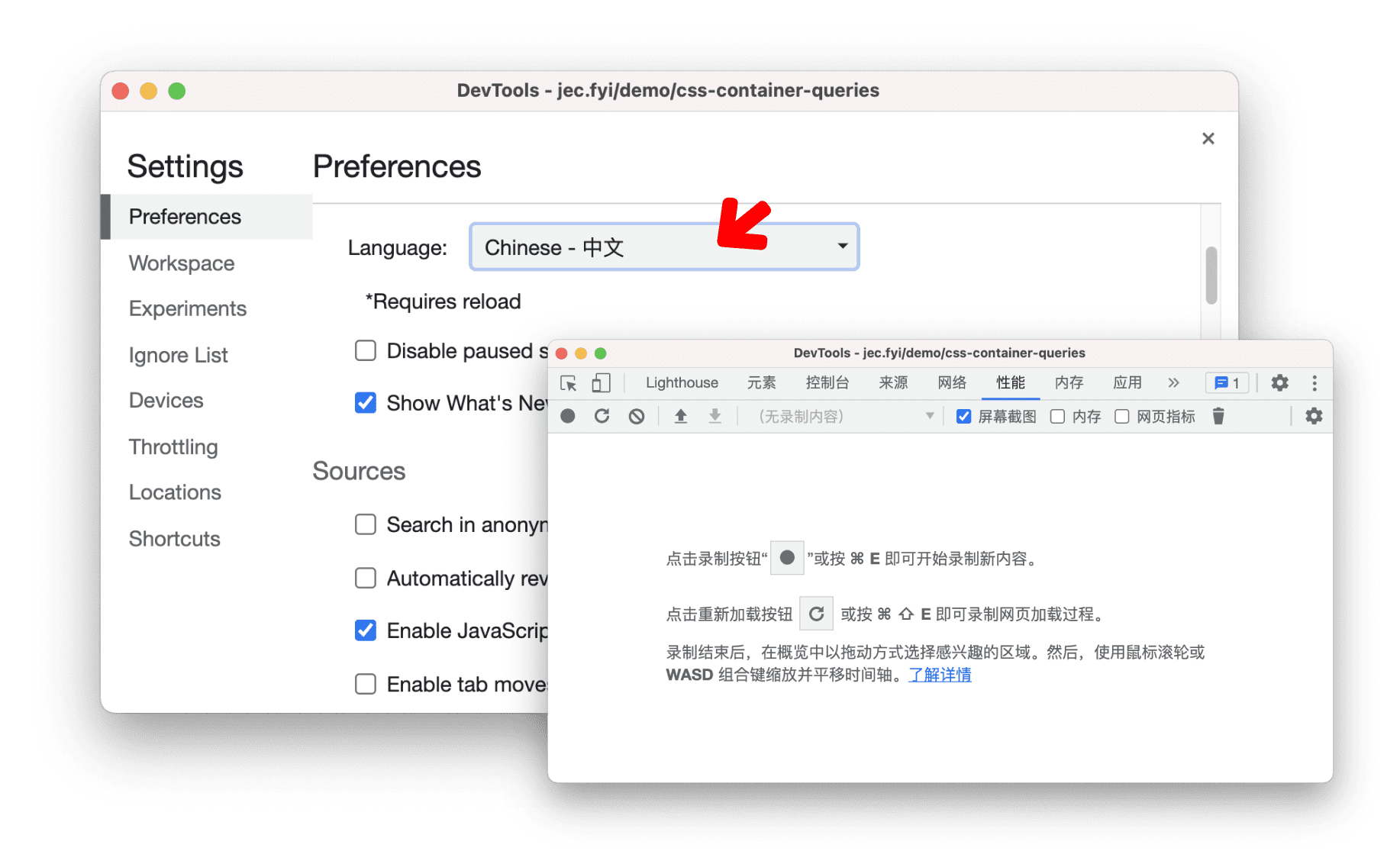
變更開發人員工具使用者介面語言
請參閱「」設定 >「偏好設定」 >「外觀」 >「語言」。

同步處理設定
您可以在多部裝置上同步開發人員工具設定。
如要啟用同步功能,請先開啟 Chrome 同步功能。啟用後,系統會預設同步處理開發人員工具設定。

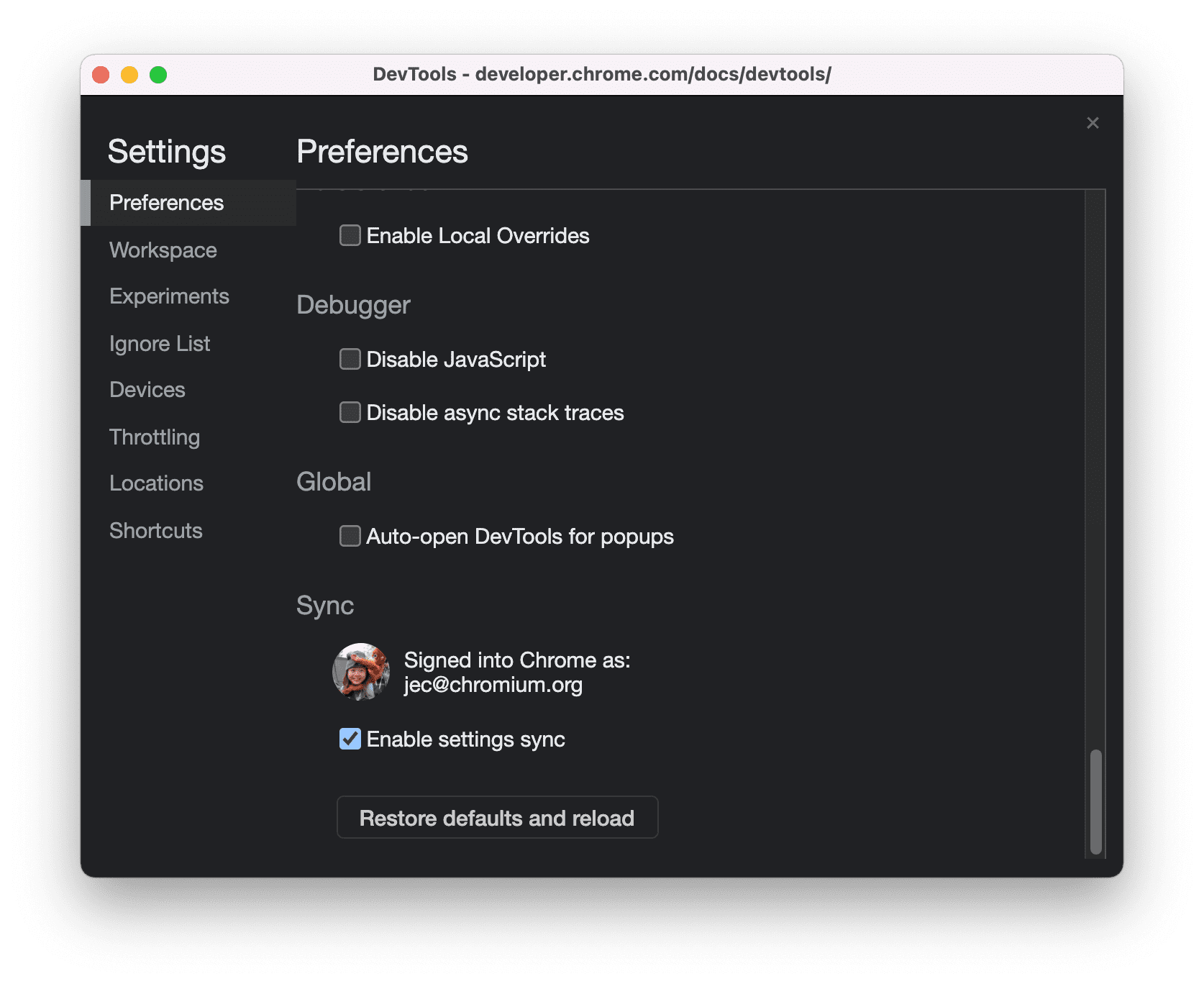
您可以使用「設定」設定 >「同步」 >「啟用設定同步」核取方塊,分別啟用或停用開發人員工具設定同步功能。

開發人員工具會同步大部分設定,但不包括「工作區」、「實驗」、「裝置」分頁和其他一些一般設定。「啟用設定同步功能」核取方塊的狀態也會在裝置間同步。
舉例來說,系統會同步以下「外觀」設定,讓您在各裝置上享有一致的體驗,且不必重新定義相同的設定。

不過,dock 設定不會同步,因為開發人員在不同網站上偵錯時,dock 偏好設定會有所不同。

自訂鍵盤快速鍵
請參閱「設定 > 捷徑」一節。
啟用實驗
請參閱「設定 > 實驗」一文。