本页列出了自定义 Chrome 开发者工具的方法。
设置
Settings > Preferences 包含许多用于自定义 DevTools 的选项。
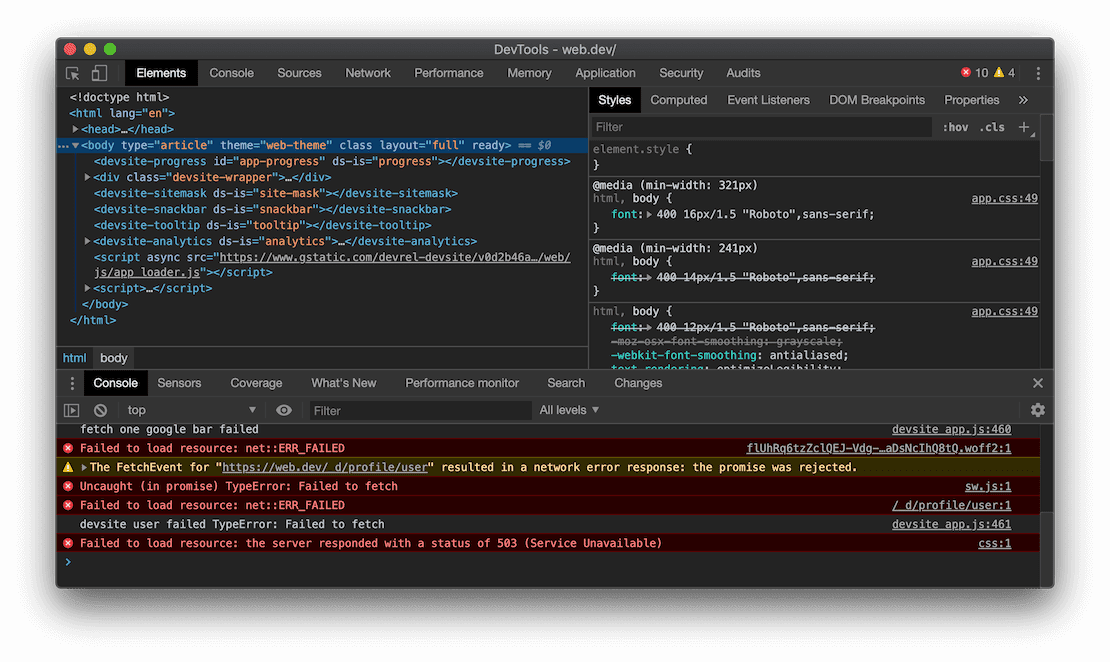
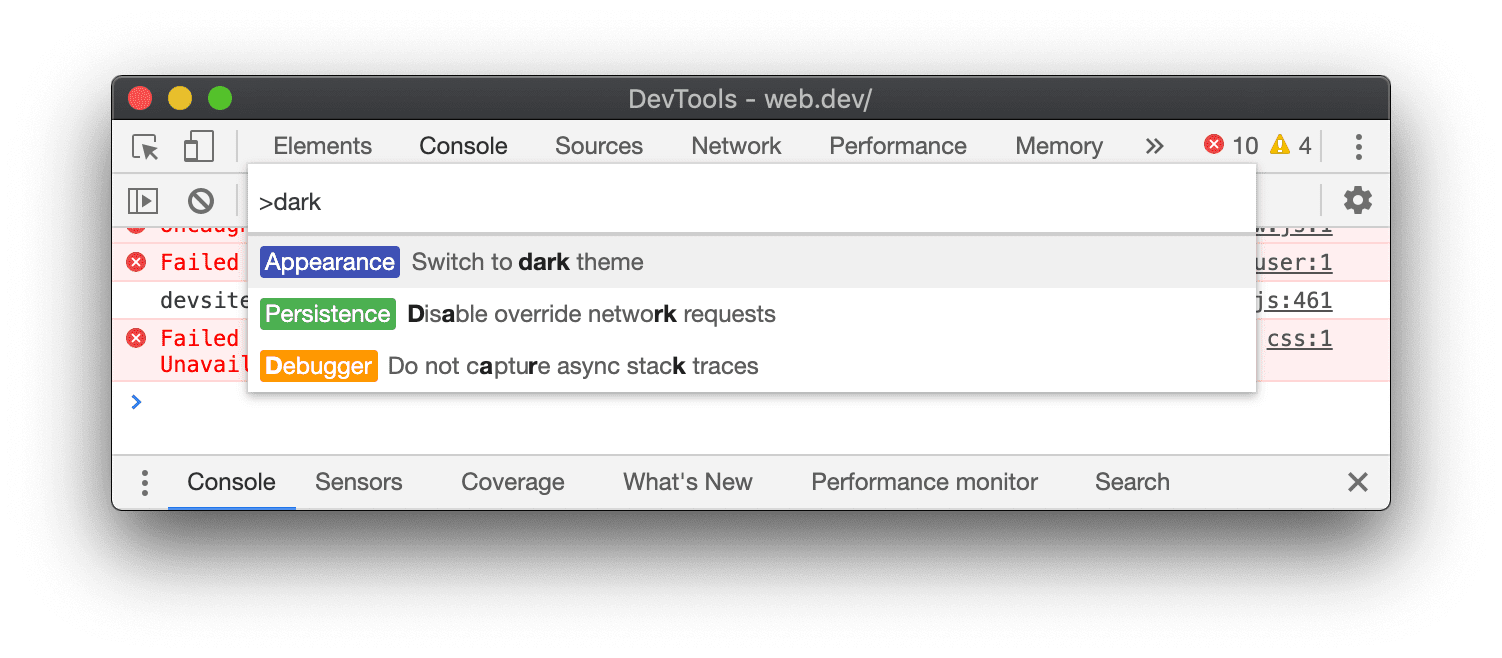
深色主题

- 打开命令菜单。
开始输入
dark,选择切换到深色主题命令,然后按 Enter 键运行该命令。
或者,您也可以在中依次前往 设置 > 偏好设置 > 外观 > 主题,设置主题。
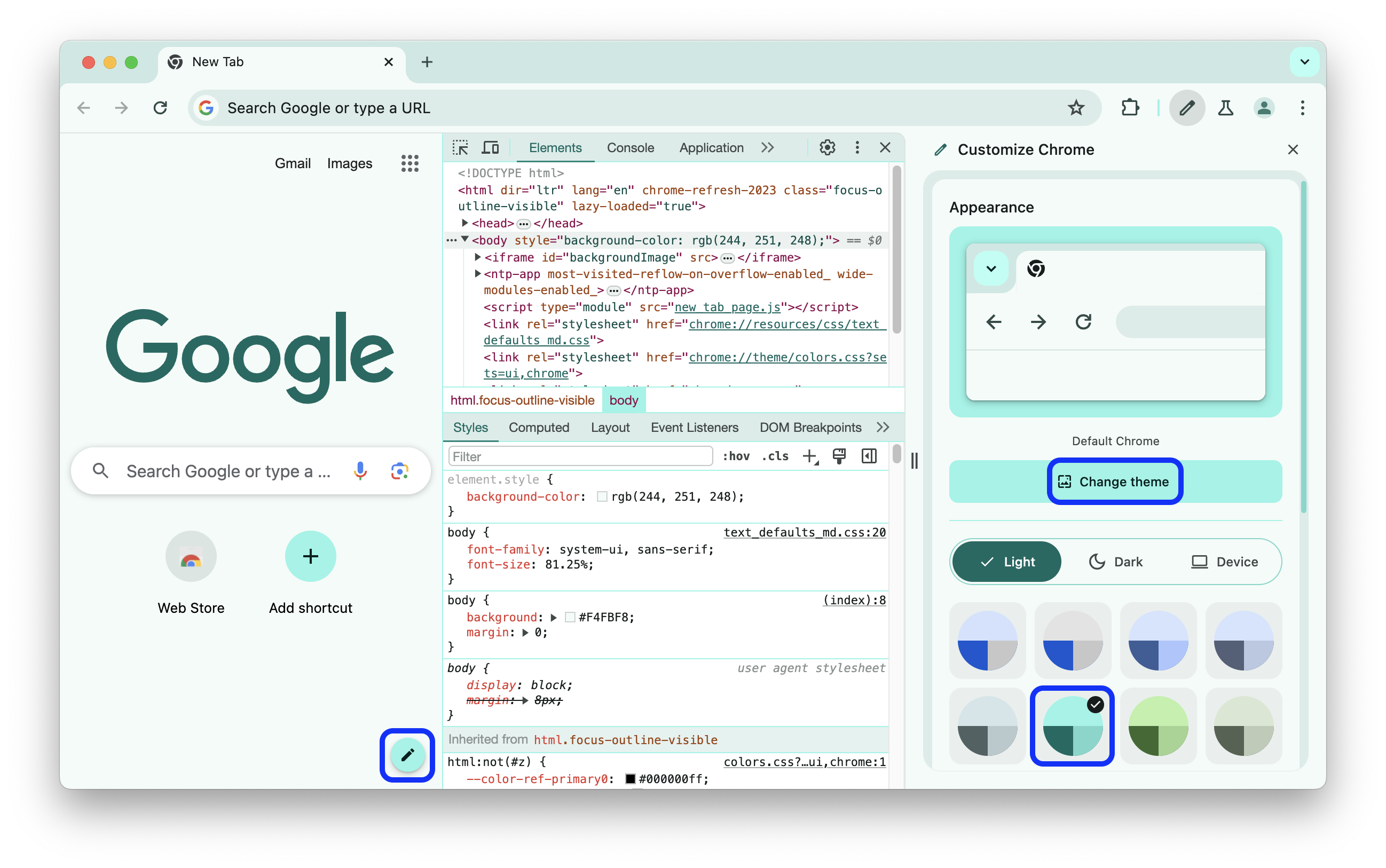
动态主题
开发者工具可以自动与 Chrome 的配色主题相匹配。
如需设置主题,请执行以下操作:
- 打开一个新标签页,然后点击右下角的 自定义 Chrome。
- 在外观中,通过 更改主题选择主题,或选择调色板。

如需关闭动态主题设置,请依次前往 Settings > Preferences > Appearance > Match Chrome color scheme,然后重新加载 DevTools。
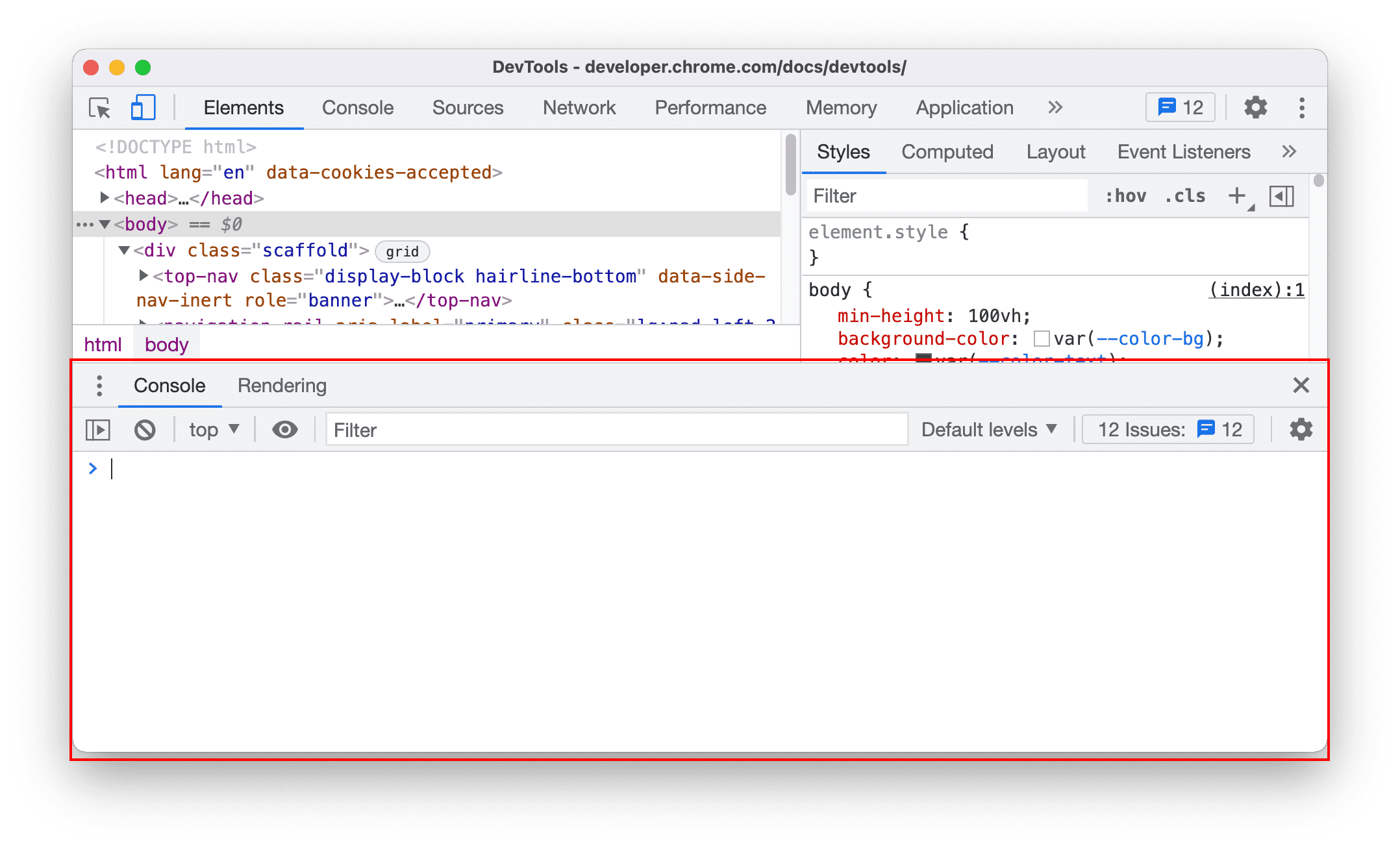
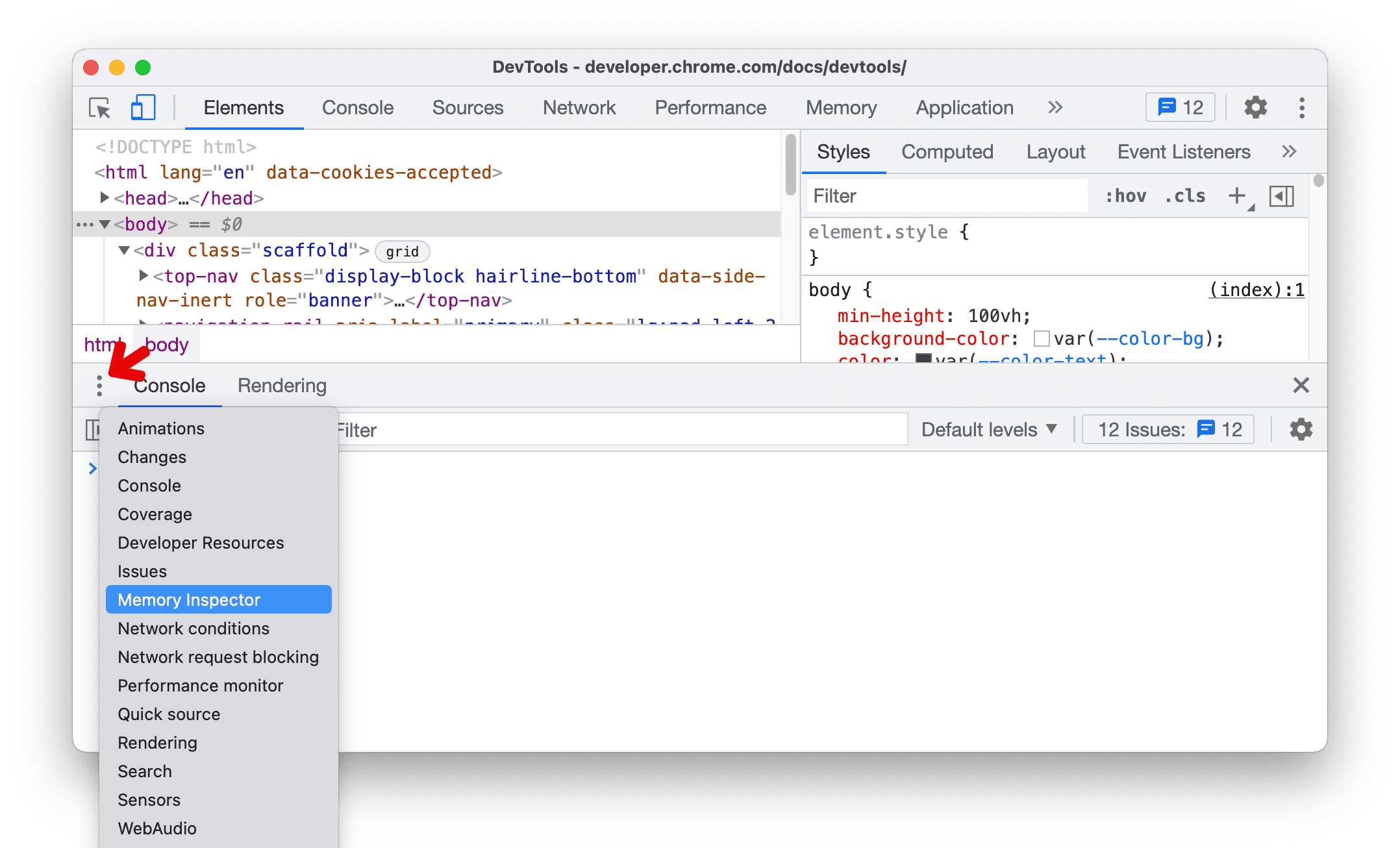
抽屉式导航栏
抽屉式菜单包含许多隐藏功能。
按 Escape 键可打开或关闭抽屉式导航栏。

点击 More Tools 以打开其他 Drawer 标签页。

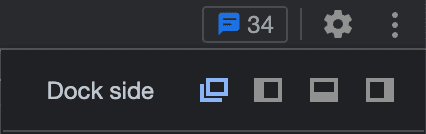
更改 DevTools 放置位置
默认情况下,开发者工具会停靠在视口的右侧。您还可以将其停靠在底部或左侧,或将 DevTools 取消停靠到单独的窗口中。
您可以通过以下两种方式更改开发者工具的位置:
- 主菜单:打开 自定义和控制 DevTools,然后点击:
- 取消停靠至单独的窗口
- 停靠到左侧
- 固定到底部
- 停靠到右侧
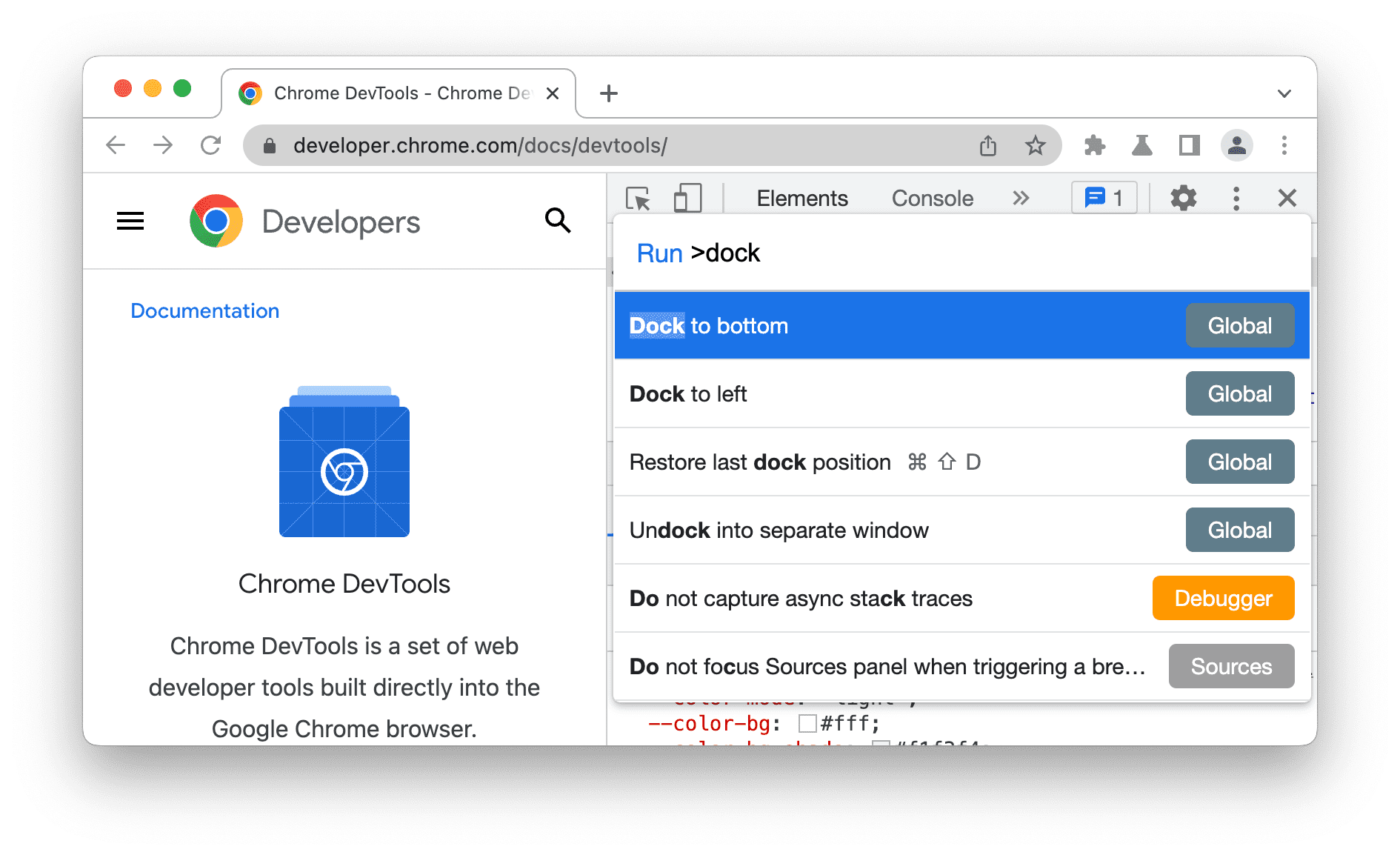
命令菜单:
- 打开命令菜单。
- 开始输入
dock,然后选择一个建议的选项:固定到底部、左侧、右侧、取消固定或恢复上次固定的位置。

如需使用键盘快捷键切换恢复上一个停靠位置,请按以下任一键:
- 在 Linux 或 Windows 上:Ctrl+Shift+D
- 在 macOS 上:Command+Shift+D
重新排列面板、标签页和窗格
如需更改排序,请点击并向左或向右拖动以下任一元素:
- 开发者工具顶部的面板。
- Elements 面板中的窗格,例如 Styles、Computed、Layout 等。
- 来源面板中的窗格,例如网页、工作区、替换项等。
- 开发者工具底部的抽屉标签页。
此外,您还可以上下移动面板和标签页,将其移入或移出抽屉式边栏。为此,请右键点击相应面板或标签页,然后从下拉菜单中选择移至顶部或移至底部。
自定义标签页顺序会在各个 DevTools 会话中保留下来。
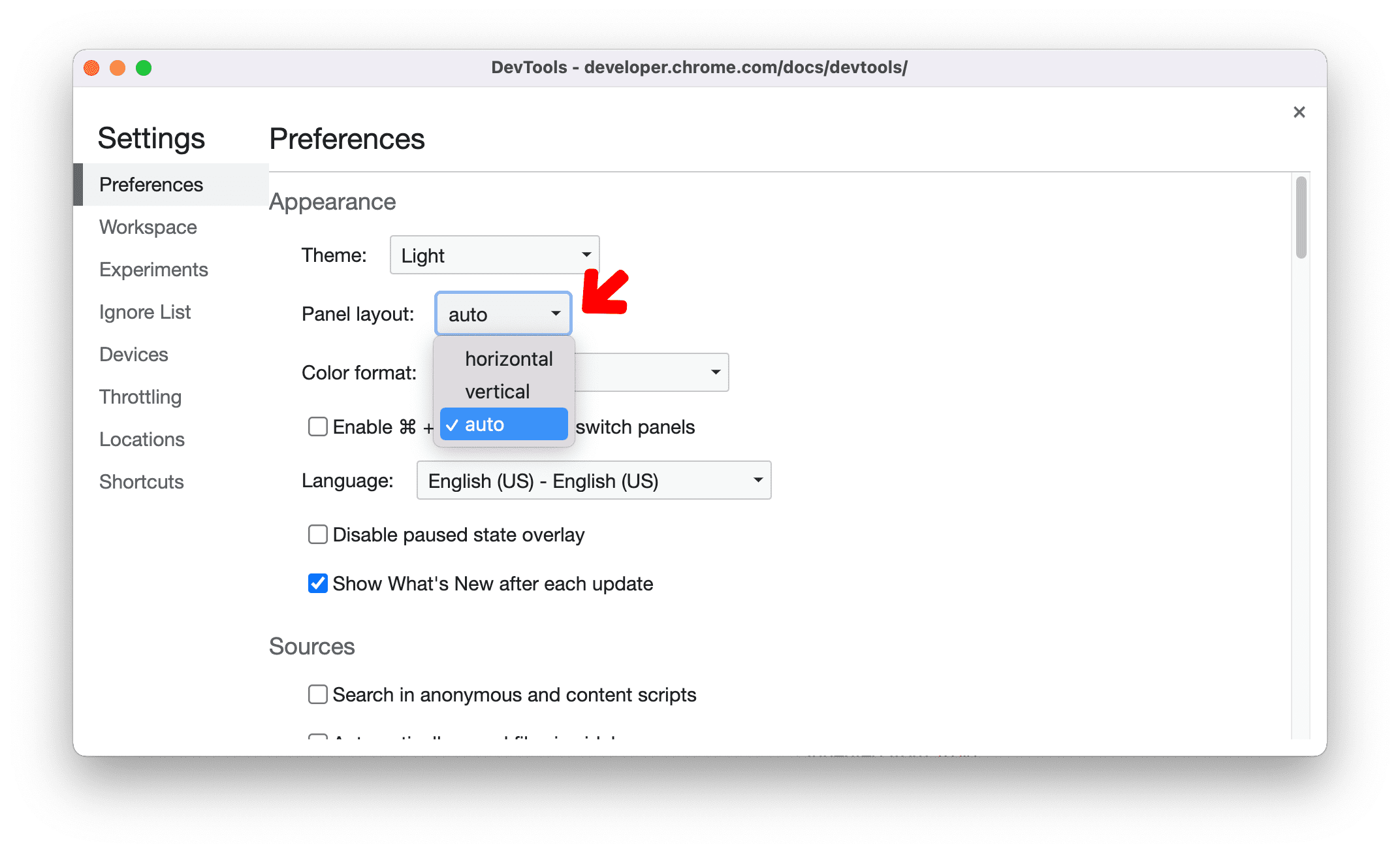
面板布局
默认情况下,DevTools 会根据窗口大小自动重新排列面板布局。您可以停用自动重新排列功能。依次前往 设置 > 偏好设置 > 外观,然后根据您的偏好设置更新面板布局。
例如,当屏幕尺寸较小时,元素面板中的样式窗格会从侧边移至底部。如果您希望“样式”窗格始终保持在侧边,请将窗格布局更改为垂直。

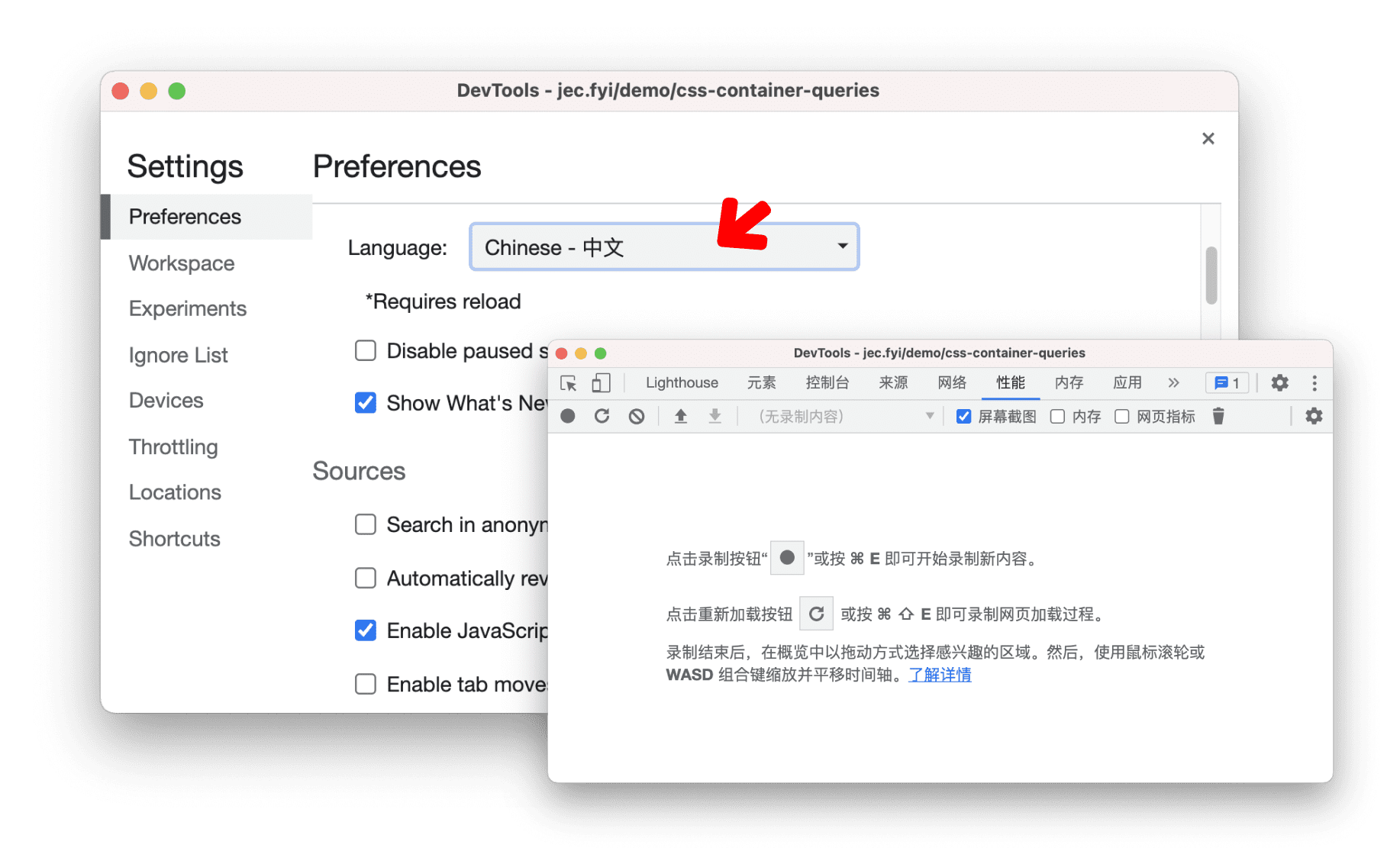
更改 DevTools 界面语言
依次前往 设置 > 偏好设置 > 外观 > 语言。

同步设置
您可以在多部设备之间同步开发者工具设置。
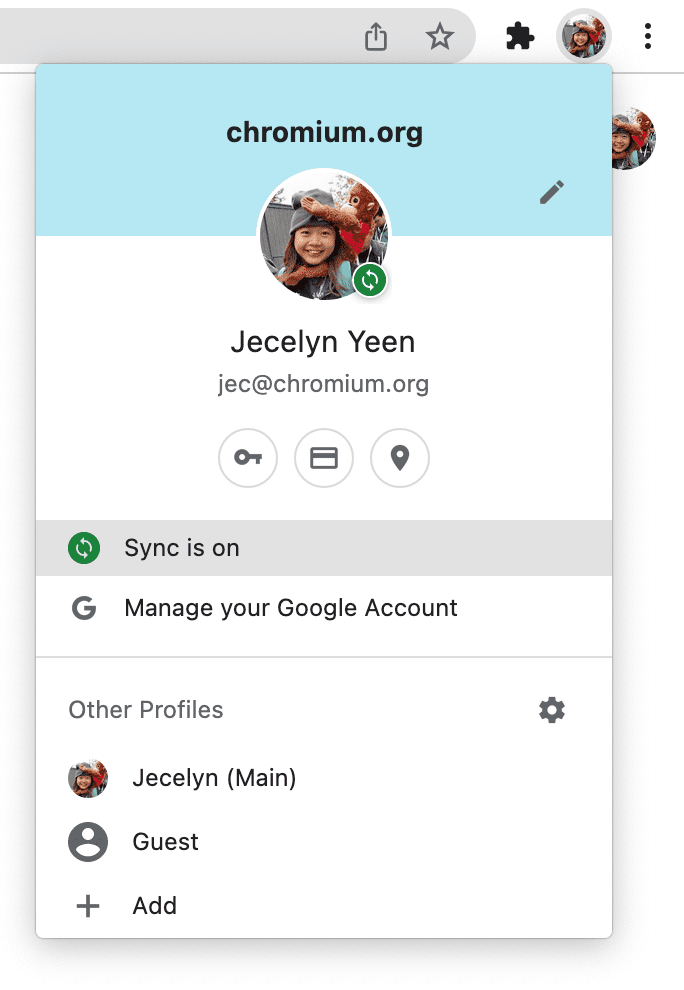
如需启用同步功能,请先开启 Chrome 同步。启用后,您的开发者工具设置会默认同步。

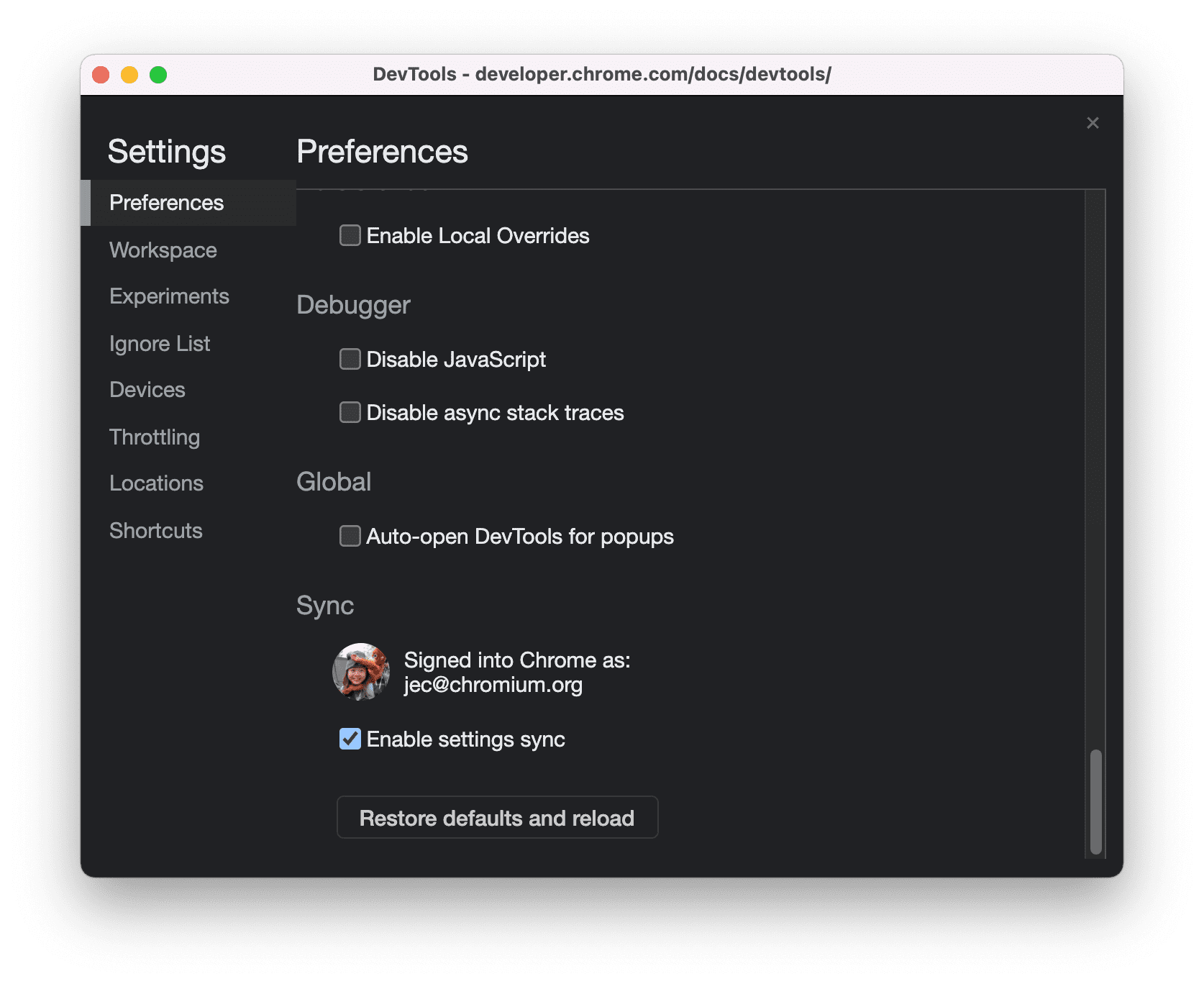
您可以使用 Settings > Sync > Enable settings sync 复选框单独启用或停用 DevTools 设置同步。

除了工作区、实验和设备标签页中的设置以及一些其他常规设置之外,DevTools 会同步大多数设置。启用设置同步复选框的状态也会在设备之间同步。
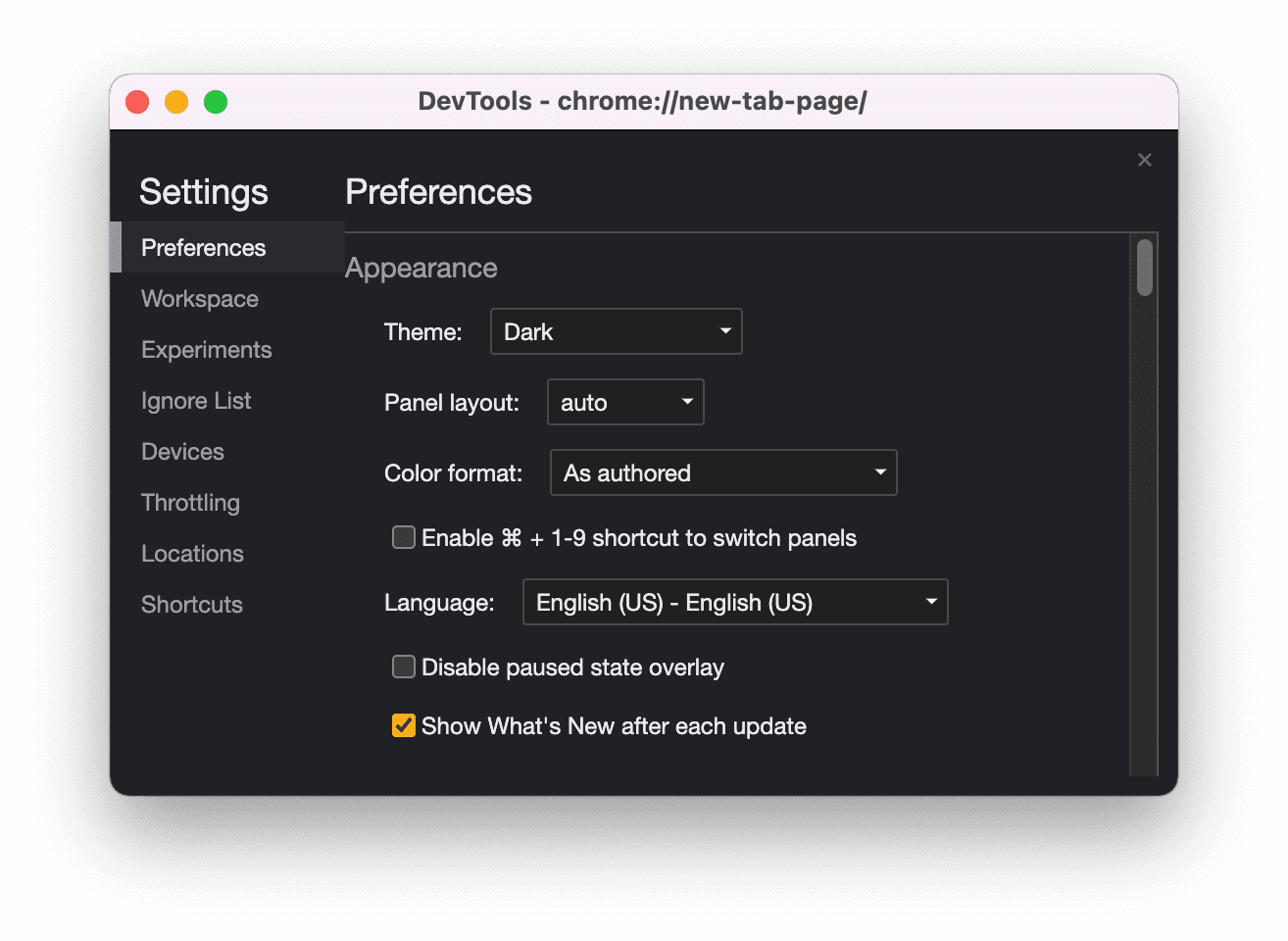
例如,系统会同步以下外观设置,以便您在不同设备上获得一致的体验,而无需重新定义相同的设置。

不过,由于开发者在不同网站上调试时有不同的侧边栏偏好设置,因此侧边栏设置不会同步。

自定义键盘快捷键
请参阅设置 > 快捷方式。
启用实验
请参阅设置 > 实验。