このページでは、Chrome DevTools をカスタマイズする方法について説明します。
設定
[設定] > [設定] には、DevTools をカスタマイズするための多くのオプションが含まれています。
ダークモード
ダークモードは、[設定] またはコマンド メニューで有効にできます。

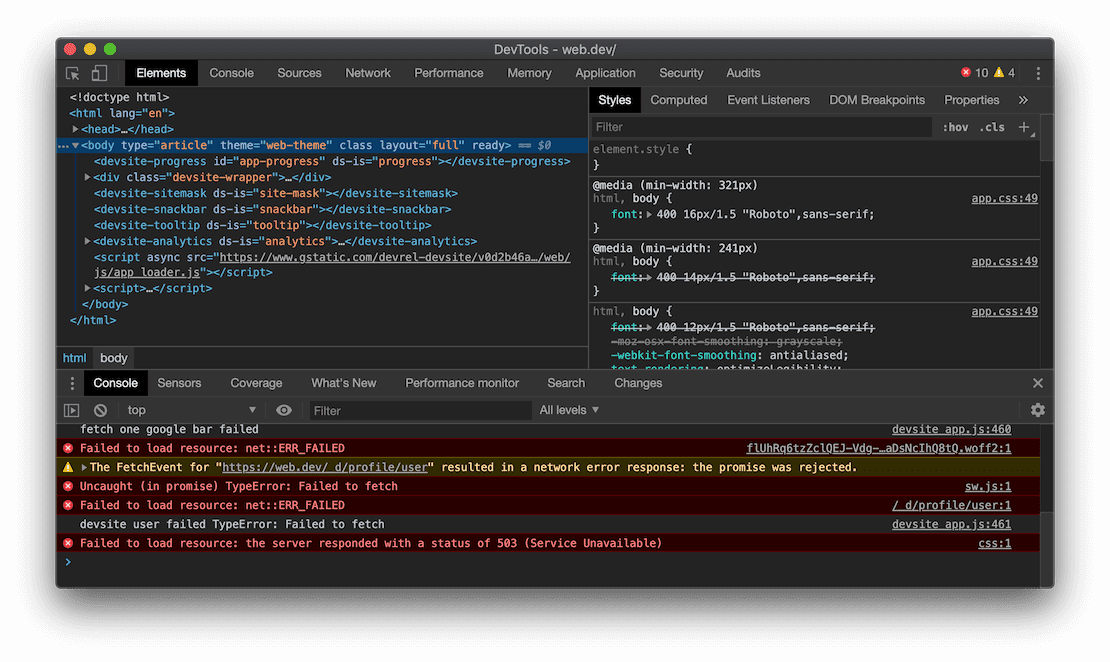
- コマンド メニューを開きます。
darkと入力し、[ダークモードに切り替える] コマンドを選択して、Enter キーを押してコマンドを実行します。
または、 [設定] > [設定] > [デザイン] > [テーマ] でテーマを設定します。
動的テーマ
DevTools は、Chrome のカラーテーマに自動的に適合します。
テーマを設定するには:
- 新しいタブを開き、右下にある [Chrome をカスタマイズ] アイコンをクリックします。
- [デザイン] で [] の [テーマを変更] からテーマを選択するか、カラーパレットを選択します。
![DevTools の色は、[外観] で選択したカラーテーマと一致します。](https://developer.chrome.google.cn/static/docs/devtools/customize/image/devtools-theme.png?authuser=7&hl=ja)
動的テーマ設定をオフにするには、 [設定] > [設定] > [外観] > [Chrome のカラーパターンに合わせる] をオフにして、DevTools を再読み込みします。
ドロワー
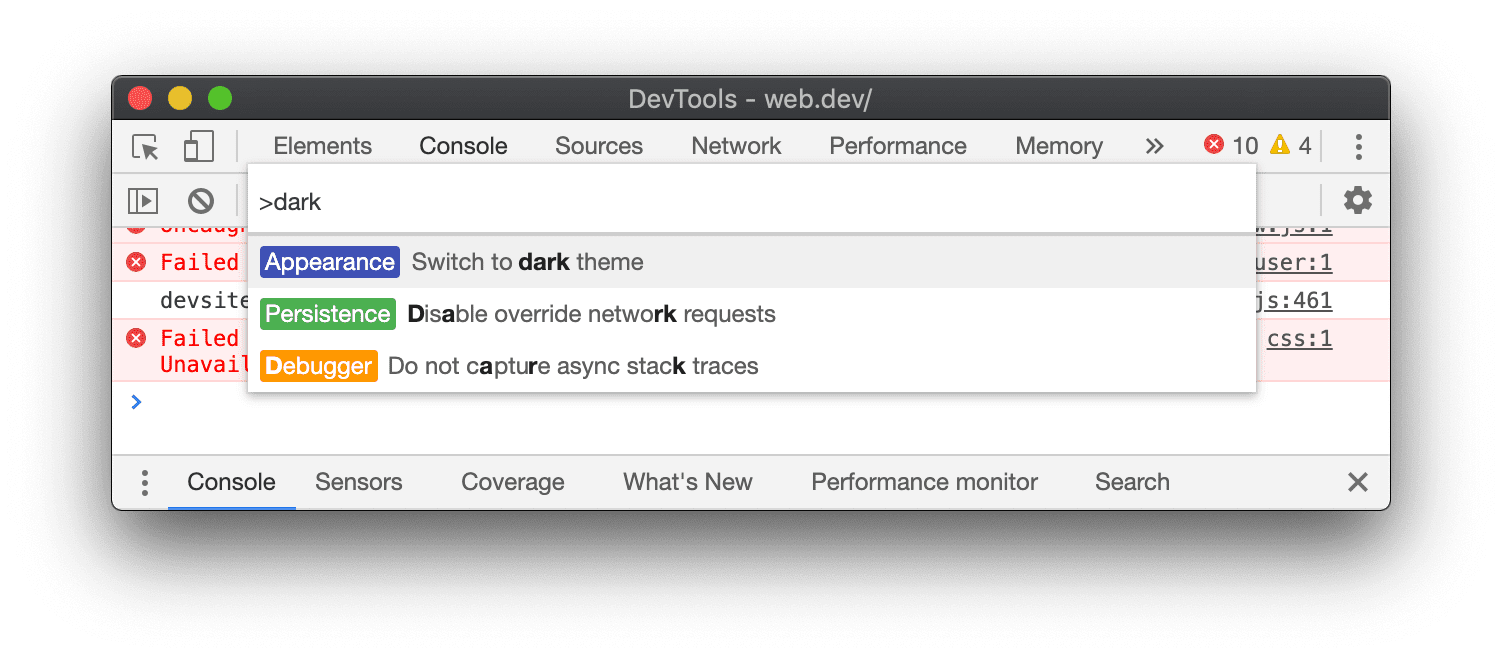
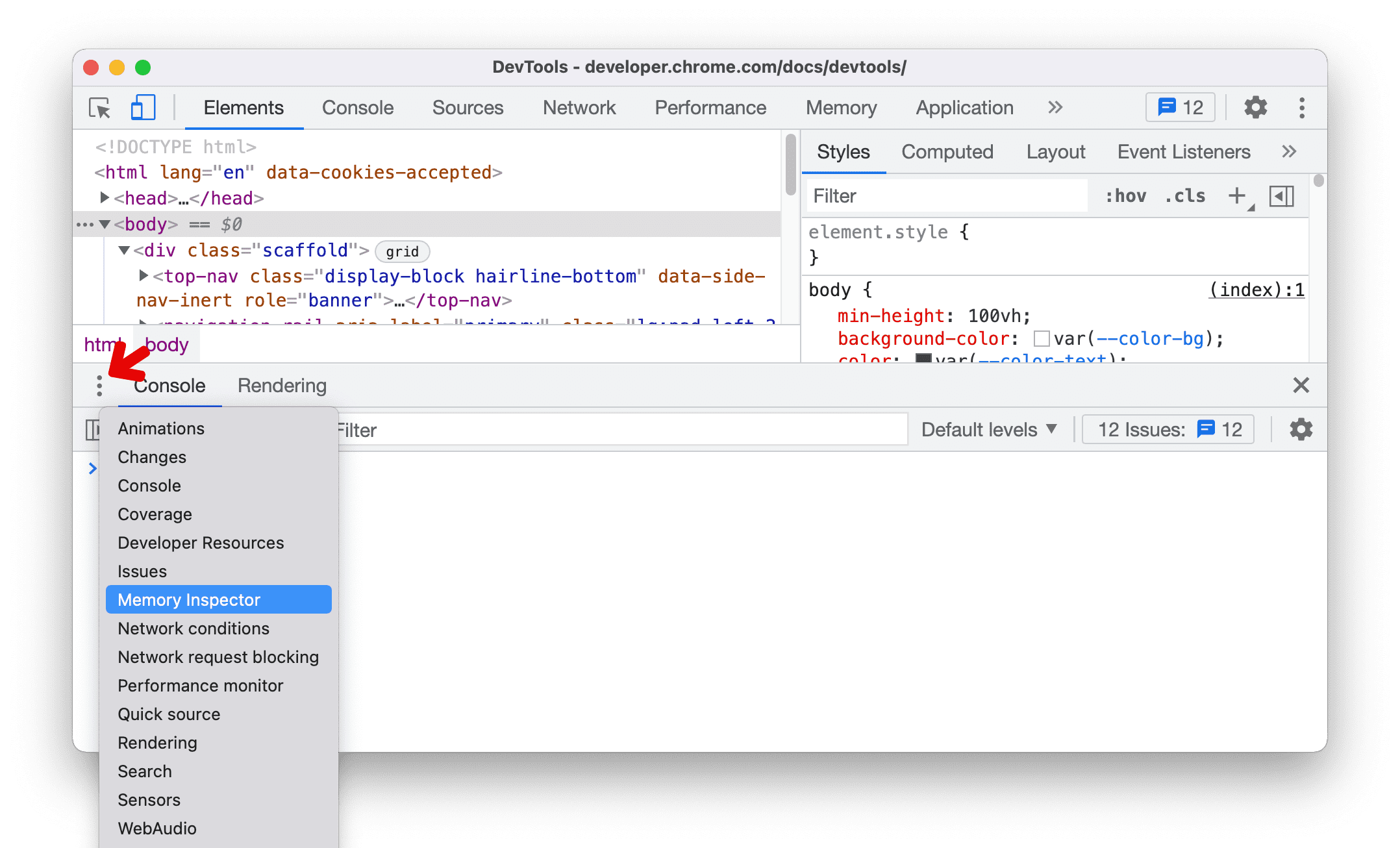
ドロワーには、多くの隠し機能が含まれています。
Esc キーを押すと、引き出しを開いたり閉じたりできます。

[その他のツール] をクリックして、他のドロワー タブを開きます。

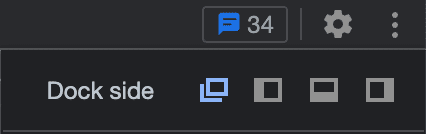
DevTools の配置を変更する
デフォルトでは、DevTools はビューポートの右側に固定されます。下部または左側に固定したり、DevTools を固定を解除して別のウィンドウに表示したりすることもできます。
DevTools の配置は、次の 2 つの方法で変更できます。
- メインメニュー: [DevTools のカスタマイズと管理] を開き、以下をクリックします。
- 固定を解除して別ウィンドウに表示
- 左に固定
- 下部に固定
- 右に固定
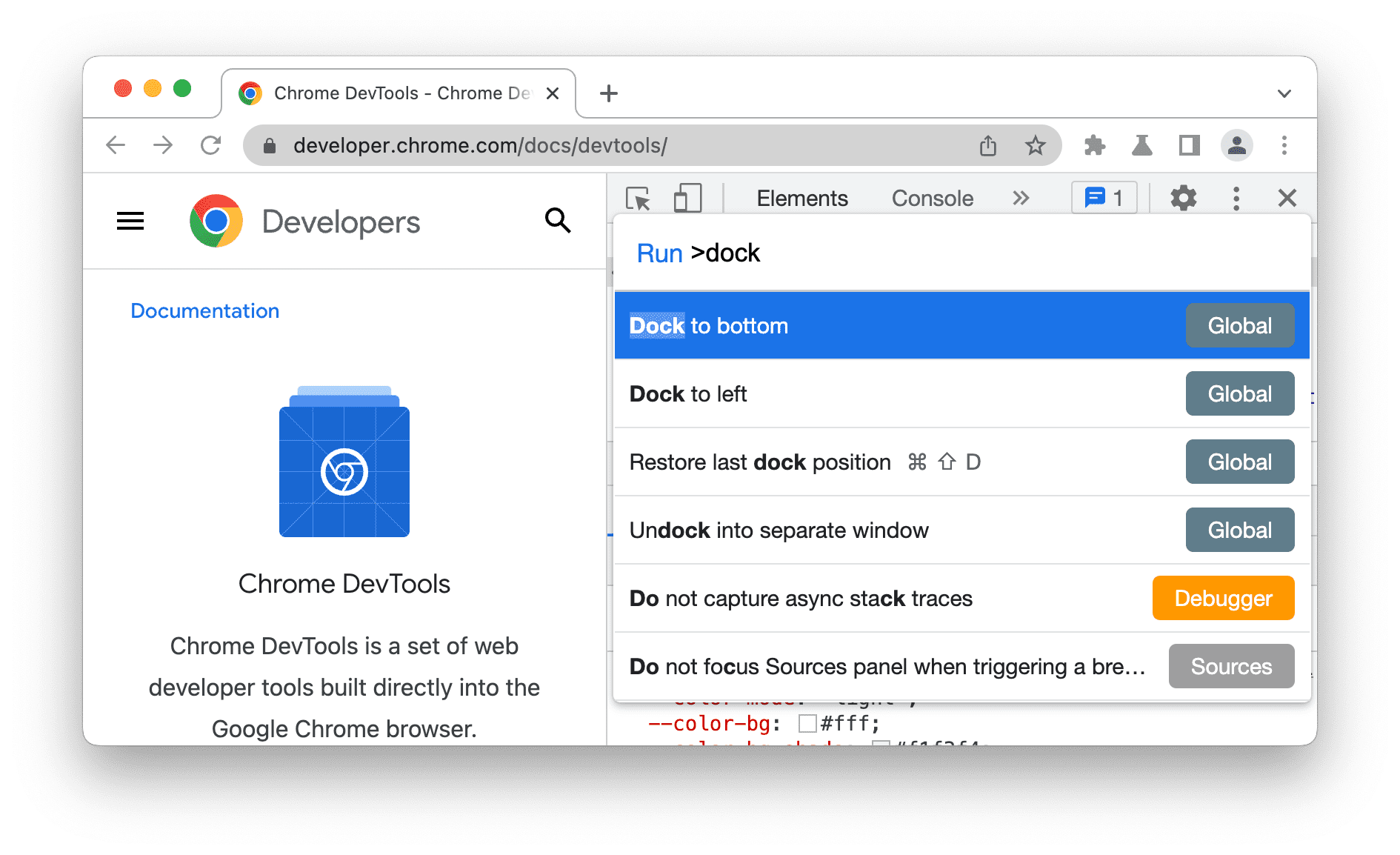
コマンド メニュー:
- コマンド メニューを開きます。
dockと入力し、下、左、右に固定、固定解除、最後に固定した位置に戻すなどの候補のいずれかを選択します。

キーボード ショートカットで [前回の固定位置を復元] を切り替えるには、次のキーを押します。
- Linux または Windows の場合: Ctrl+Shift+D
- macOS の場合: command+shift+D
パネル、タブ、ペインを並べ替える
並べ替えを変更するには、次のいずれかを左または右にドラッグします。
- DevTools の上部にあるパネル。
- [要素] パネルの [スタイル]、[計算]、[レイアウト] などのペイン。
- [ソース] ペインの [ページ]、[ワークスペース]、[オーバーライド] などのペイン。
- DevTools の下部にあるドロワー タブ。
また、ドロワーからパネルとタブを上下に移動することもできます。パネルまたはタブを右クリックし、プルダウン メニューから [一番上に移動] または [一番下に移動] を選択します。
カスタムのタブ順序は、DevTools セッション間で保持されます。
パネルのレイアウト
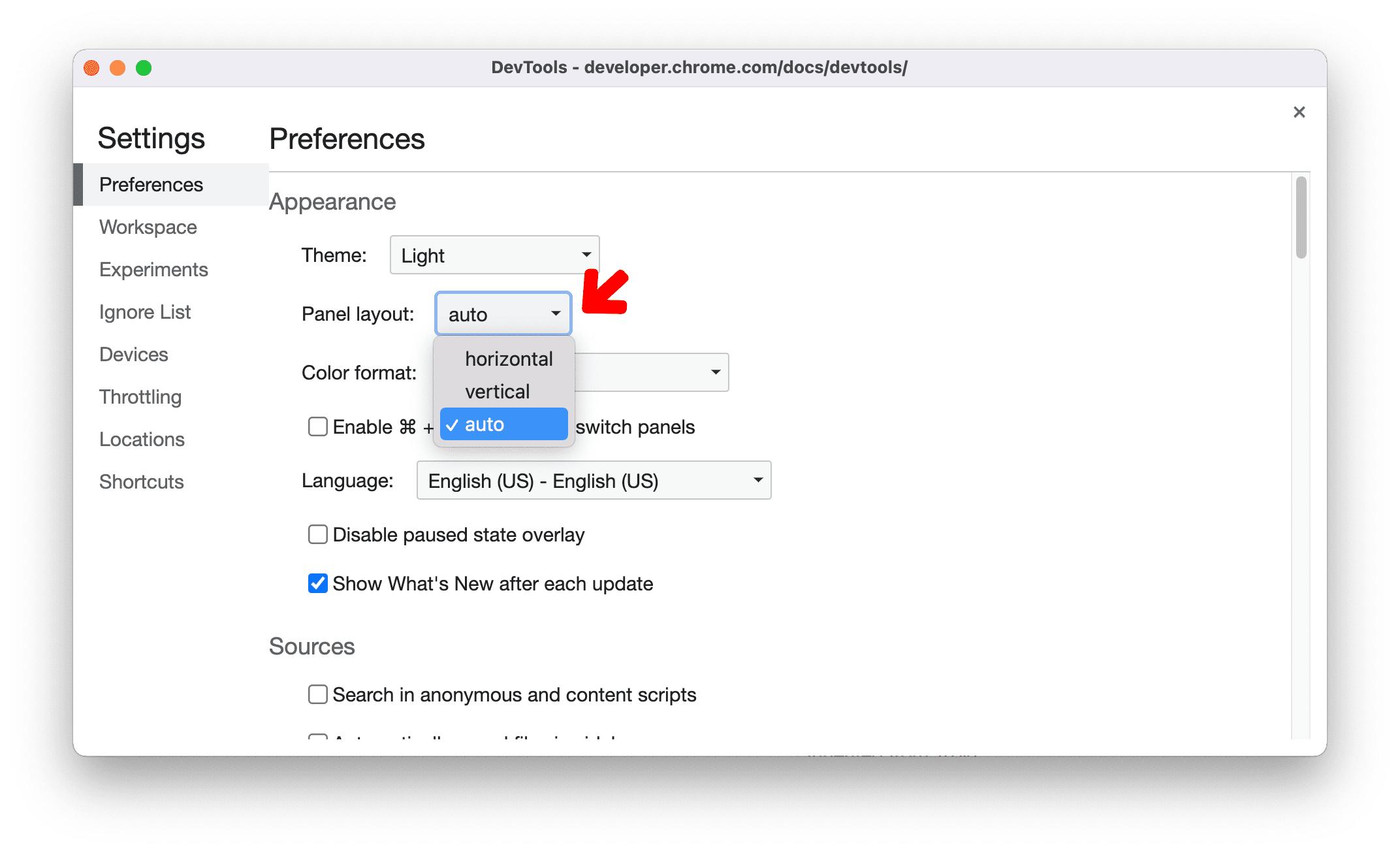
デフォルトでは、DevTools はウィンドウのサイズに応じてパネルのレイアウトを自動的に並べ替えます。自動並べ替えは無効にできます。 [設定] > [設定] > [外観] に移動し、設定に応じてパネルのレイアウトを更新します。
たとえば、画面サイズが小さい場合、[要素] パネルの [スタイル ペイン] は横から下に移動します。[スタイルペイン] を常にサイドに表示するには、パネルのレイアウトを縦に変更します。

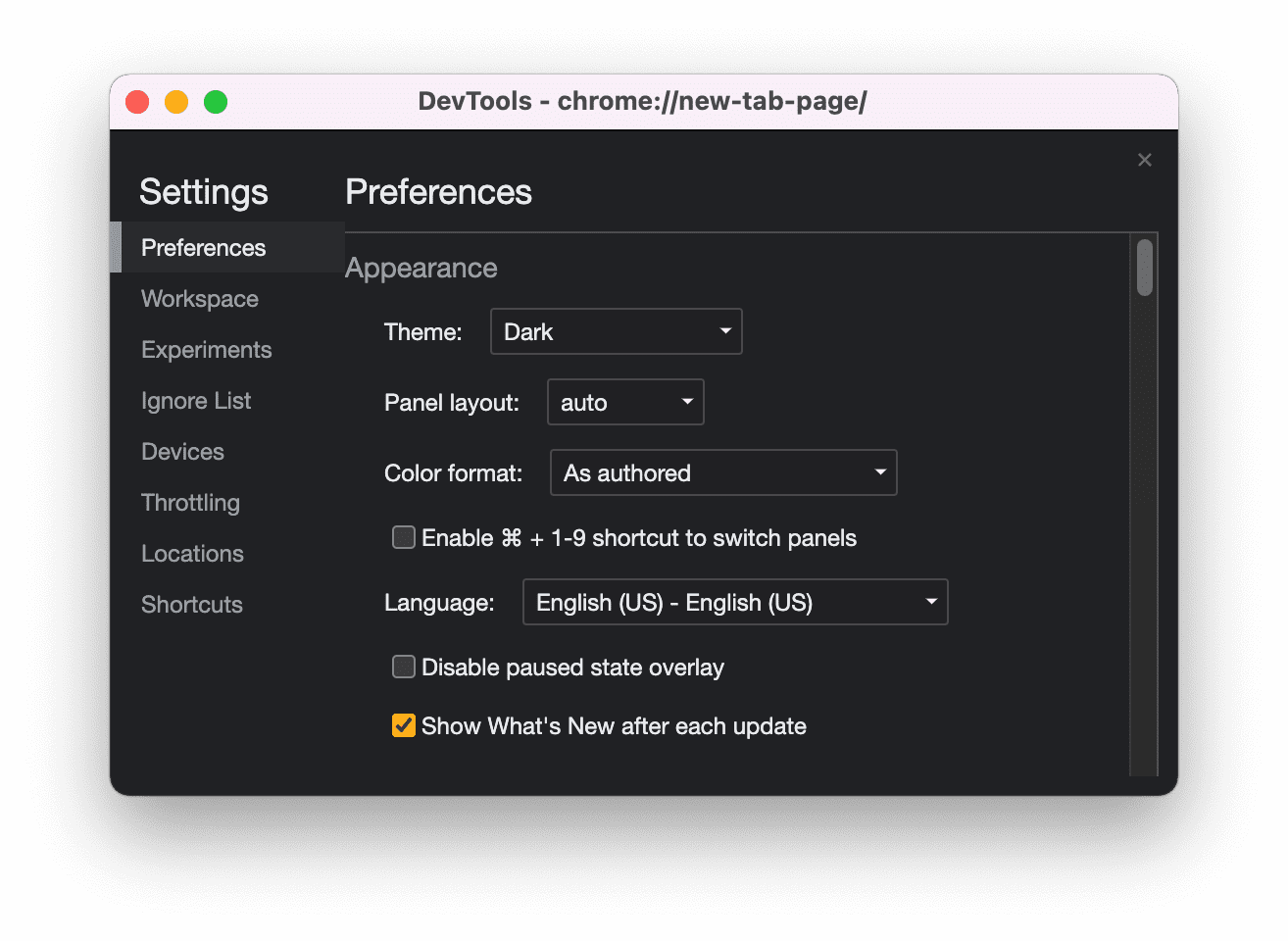
DevTools の UI の言語を変更する
[設定] > [設定] > [外観] > [言語] を参照してください。
![[設定]、[設定] の順に選択して言語を変更します。](https://developer.chrome.google.cn/static/docs/devtools/customize/image/change-language-settings-480257e5e704f.png?authuser=7&hl=ja)
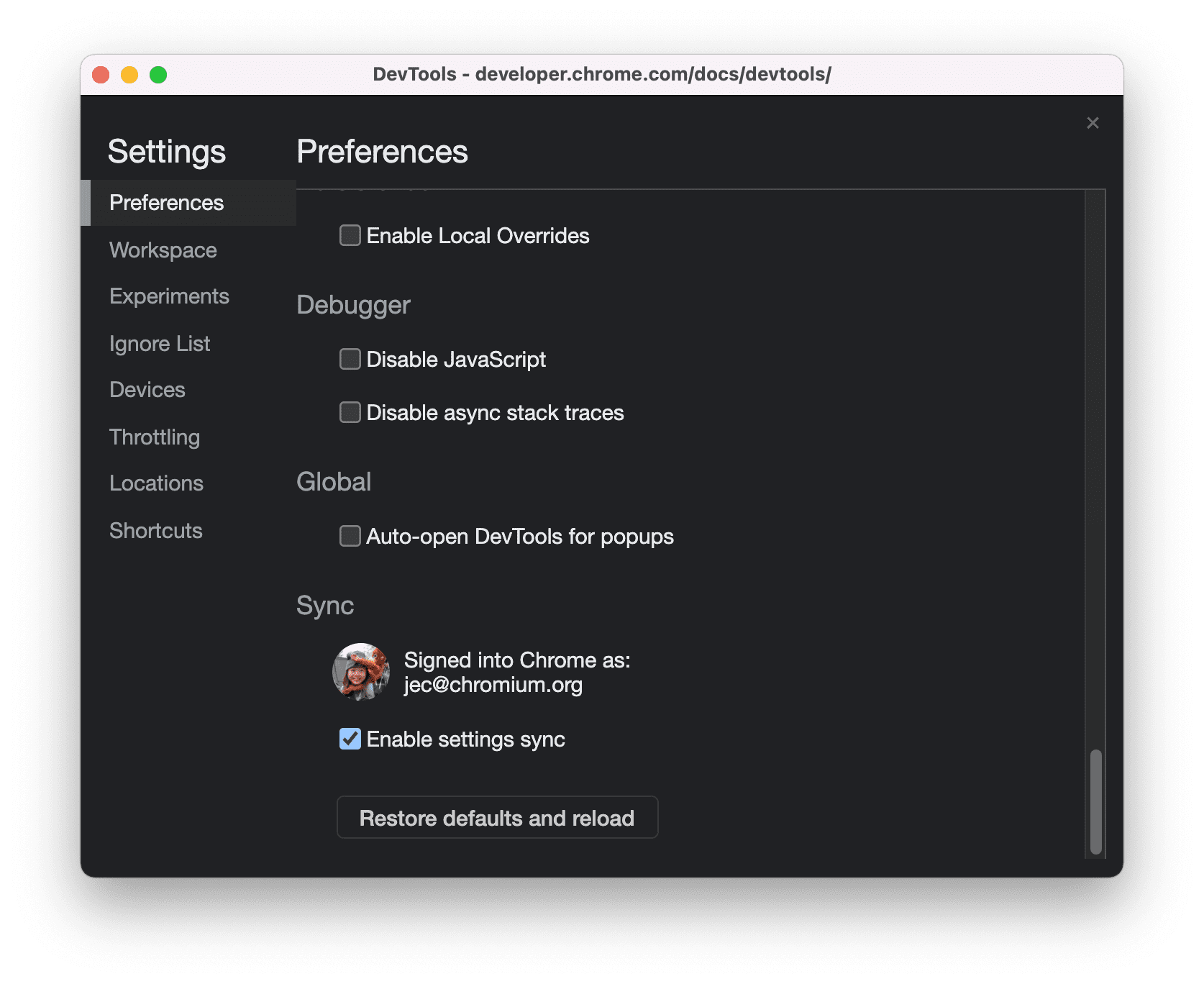
同期設定
DevTools の設定は複数のデバイス間で同期できます。
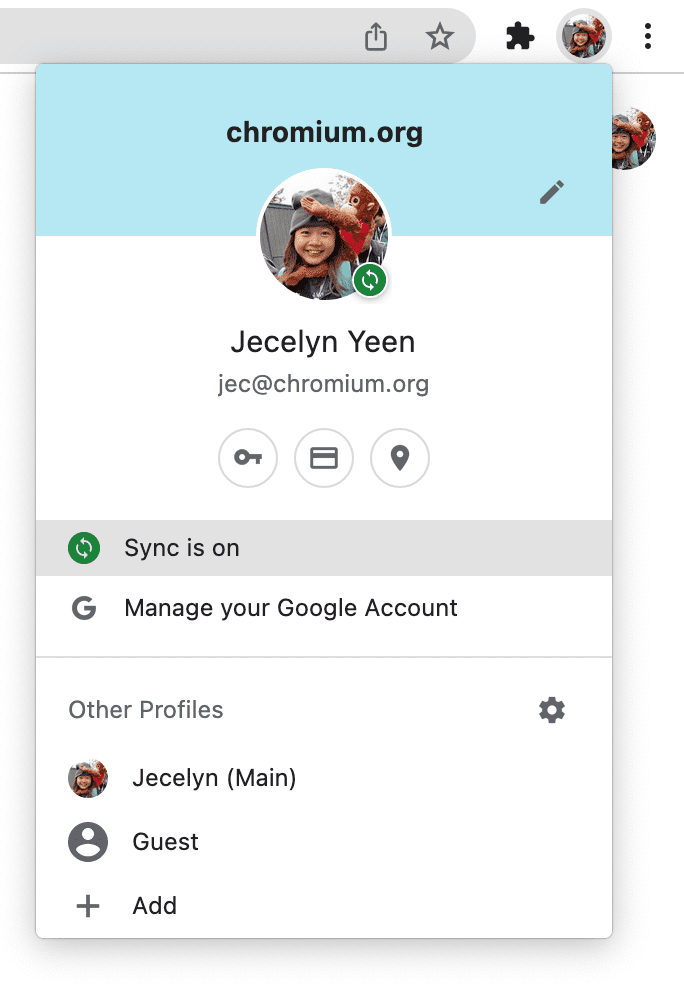
同期を有効にするには、まず Chrome 同期をオンにします。有効にすると、デフォルトで DevTools の設定が同期されます。

DevTools の設定の同期は、 [設定] > [同期] > [設定の同期を有効にする] チェックボックスを使用して個別に有効または無効にできます。

DevTools では、[Workspace]、[Experiments]、[Devices] タブの設定と、その他の一般的な設定を除き、ほとんどの設定が同期されます。[設定の同期を有効にする] チェックボックスの状態もデバイス間で同期されます。
たとえば、次の外観設定は同期されるため、デバイス間で一貫したエクスペリエンスが提供され、同じ設定を再度定義する必要がなくなります。

ただし、デベロッパーが異なるサイトのデバッグ時に使用するドックの設定は異なるため、ドックの設定は同期されません。

キーボード ショートカットのカスタマイズ
[設定] > [ショートカット] をご覧ください。
テストを有効にする
[設定] > [テスト] をご覧ください。