หน้านี้จะแสดงวิธีปรับแต่งเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
การตั้งค่า
Settings > Preferences มีตัวเลือกมากมายสำหรับการปรับแต่ง DevTools
ธีมมืด
คุณเปิดใช้ธีมมืดได้ในการตั้งค่าหรือเมนูคำสั่ง

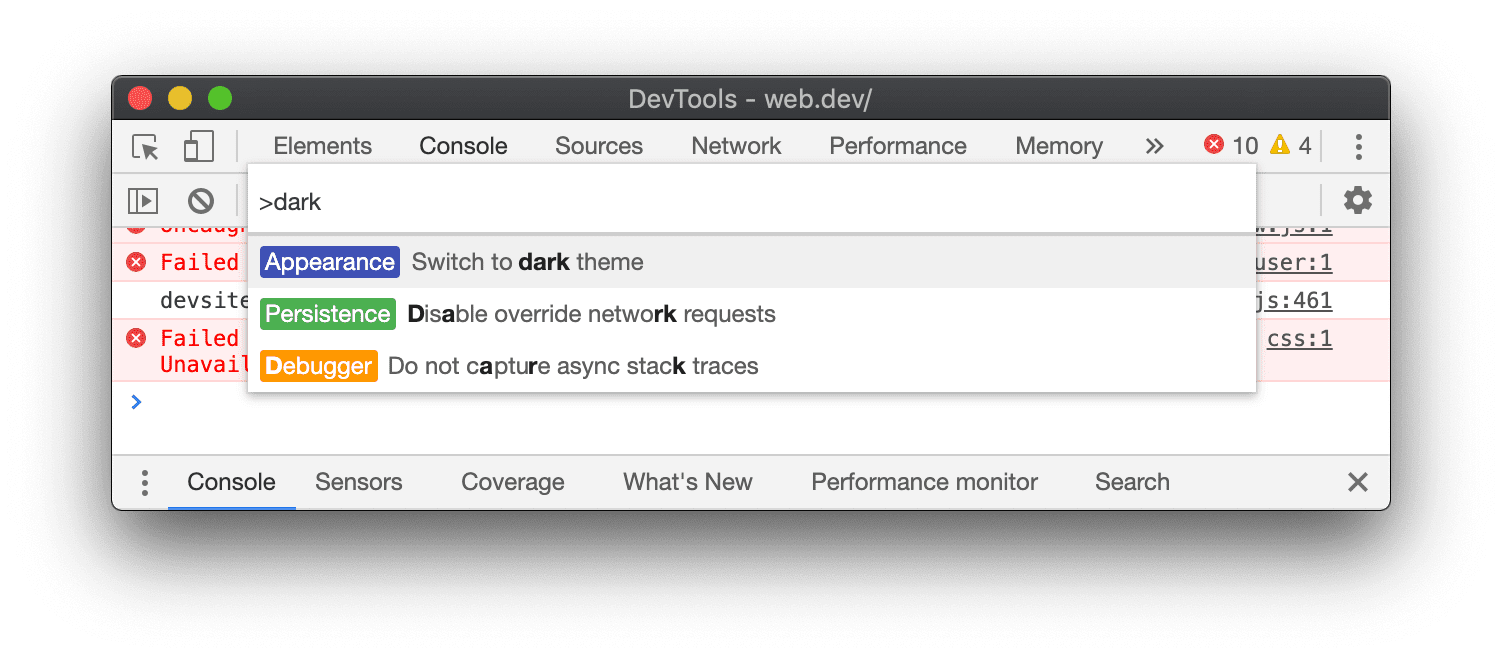
- เปิดเมนูคำสั่ง
เริ่มพิมพ์
darkเลือกคำสั่งเปลี่ยนเป็นธีมมืด แล้วกด Enter เพื่อเรียกใช้คำสั่ง
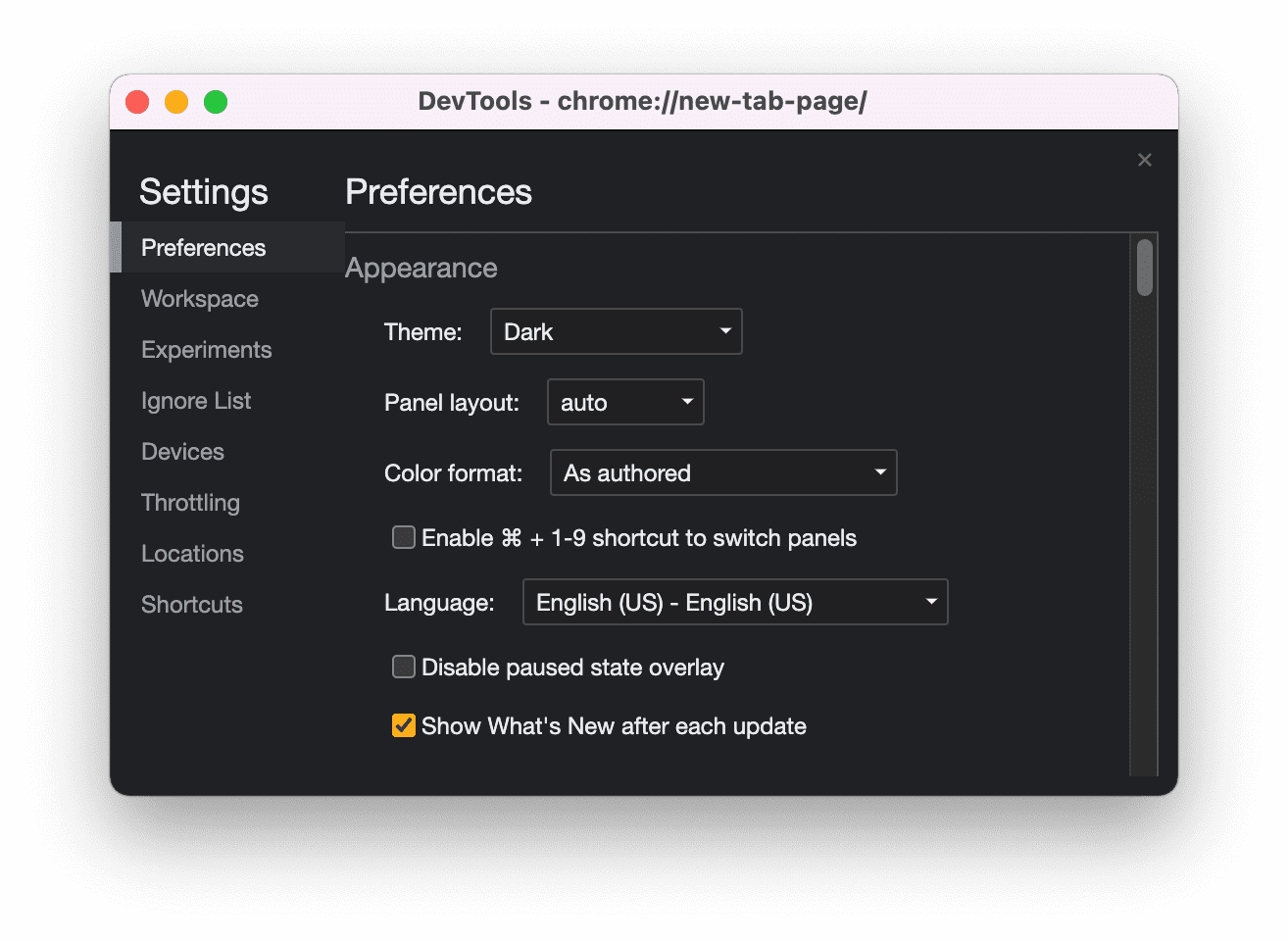
หรือตั้งค่าธีมใน การตั้งค่า > ค่ากําหนด > ลักษณะที่ปรากฏ > ธีม
ธีมแบบไดนามิก
เครื่องมือสำหรับนักพัฒนาเว็บจะจับคู่ธีมสีของ Chrome โดยอัตโนมัติ
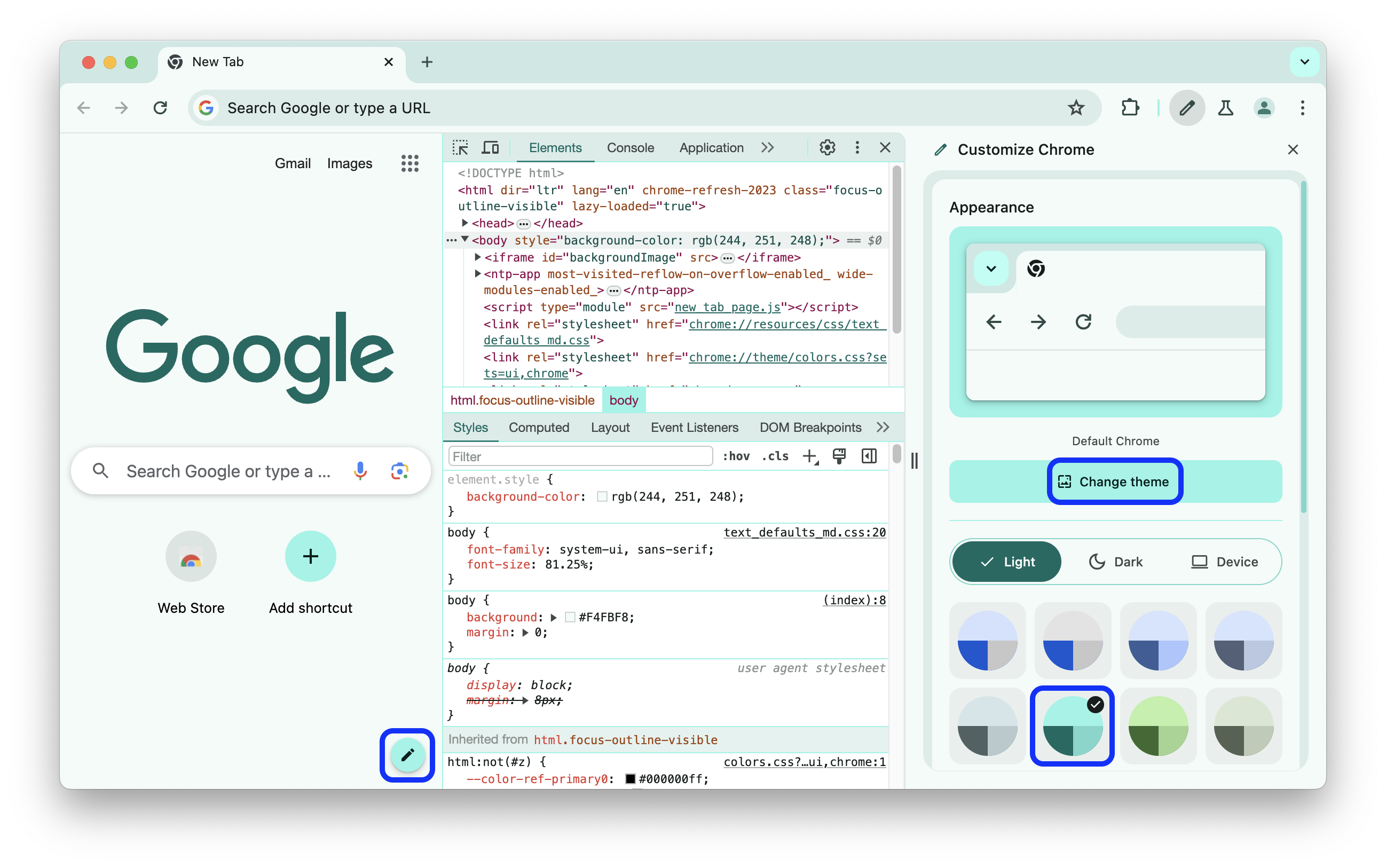
วิธีตั้งค่าธีม
- เปิดแท็บใหม่ แล้วคลิก ปรับแต่ง Chrome ที่มุมขวาล่าง
- ในส่วนลักษณะที่ปรากฏ ให้เลือกธีมผ่าน เปลี่ยนธีม หรือเลือกชุดสี

หากต้องการปิดธีมแบบไดนามิก ให้ล้าง การตั้งค่า > ค่ากําหนด > ลักษณะที่ปรากฏ > ใช้รูปแบบสีของ Chrome แล้วโหลด DevTools ซ้ำ
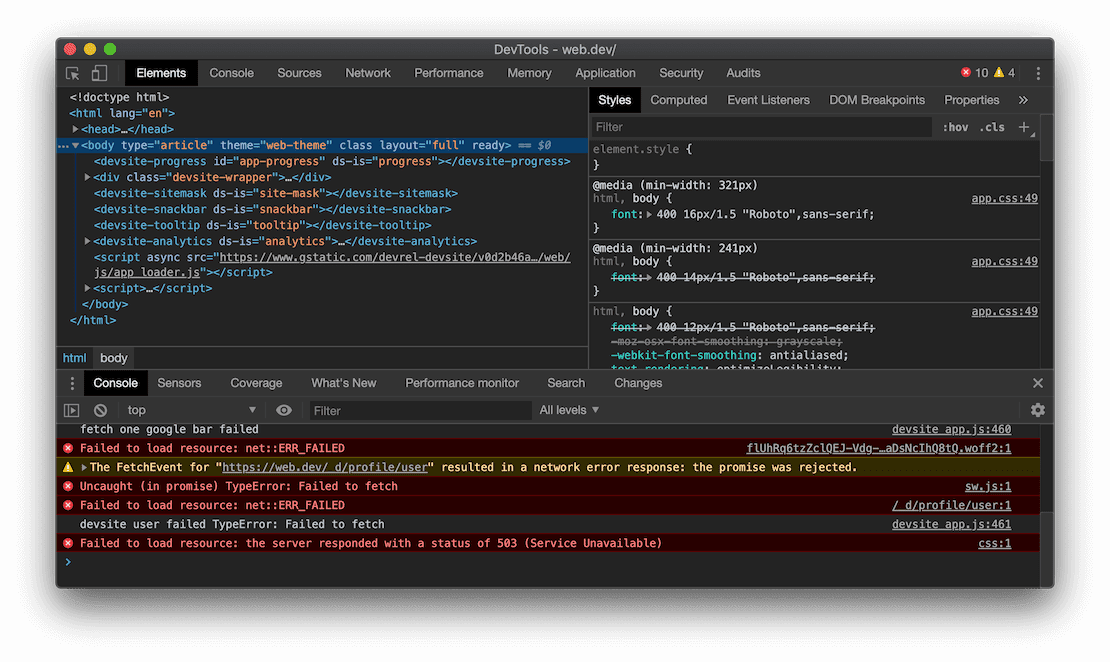
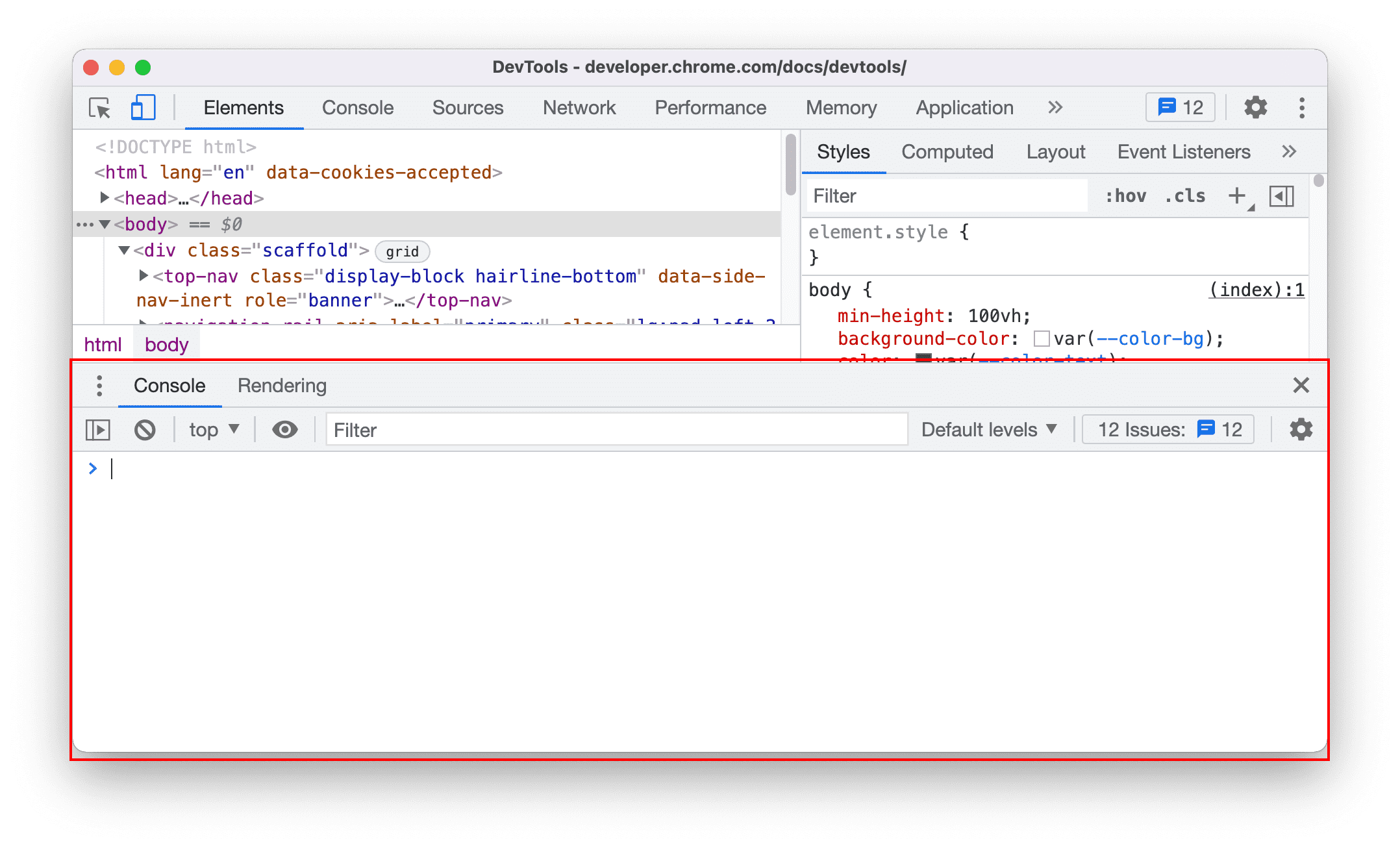
ลิ้นชัก
ลิ้นชักมีฟีเจอร์ที่ซ่อนอยู่มากมาย
กด Escape เพื่อเปิดหรือปิดลิ้นชัก

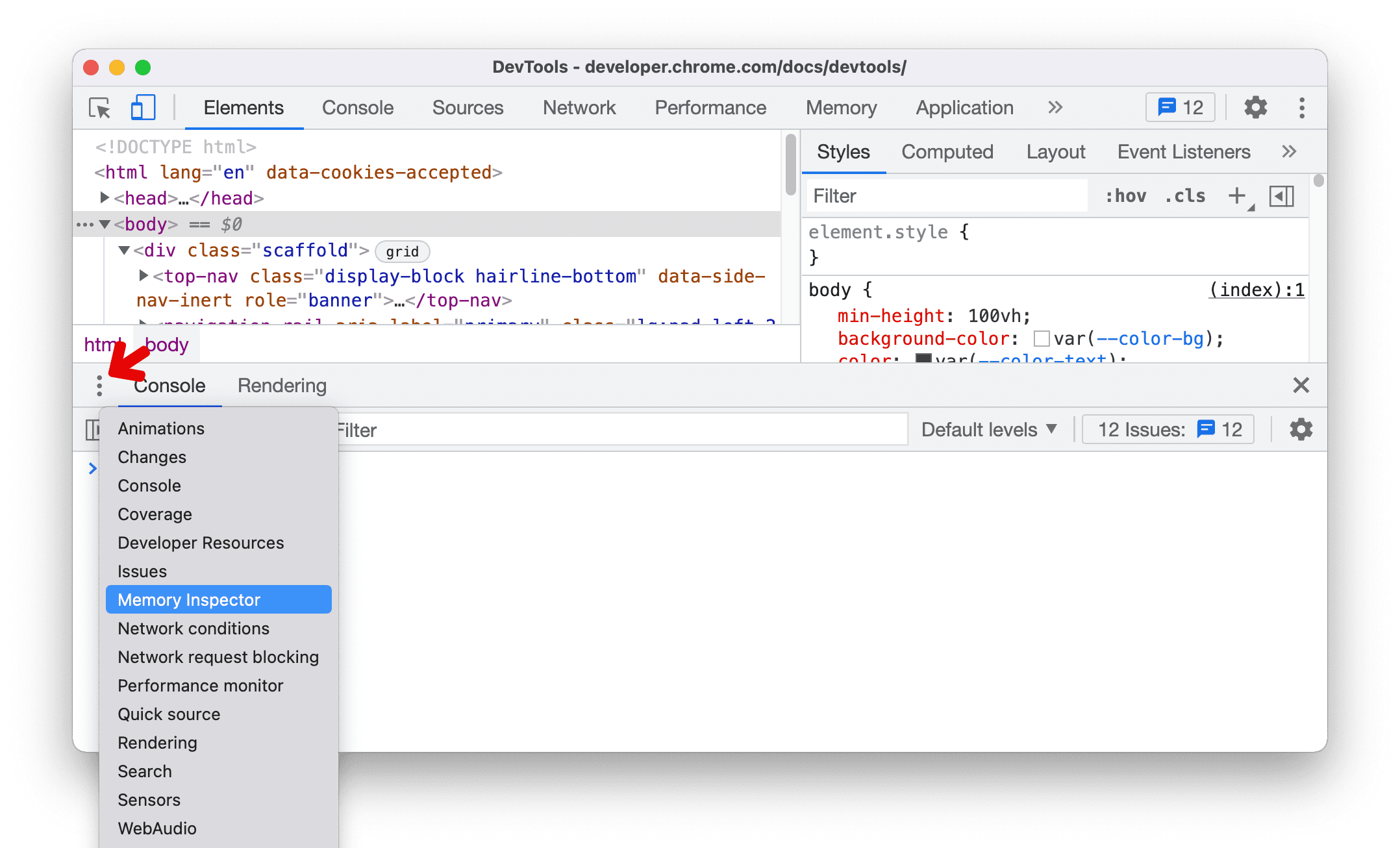
คลิก เครื่องมือเพิ่มเติมเพื่อเปิดแท็บอื่นๆ ในลิ้นชัก

เปลี่ยนตำแหน่งเครื่องมือสำหรับนักพัฒนาเว็บ
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะยึดอยู่ที่ด้านขวาของวิวพอร์ต นอกจากนี้ คุณยังจัดวางที่ด้านล่างหรือด้านซ้าย หรือเลิกจัดวาง DevTools เป็นหน้าต่างแยกต่างหากได้ด้วย
คุณเปลี่ยนตำแหน่งของเครื่องมือสำหรับนักพัฒนาเว็บได้ 2 วิธีดังนี้
- เมนูหลัก: เปิด ปรับแต่งและควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ แล้วคลิกตัวเลือกต่อไปนี้
- เลิกยึดเป็นหน้าต่างแยก
- Dock to left
- Dock to bottom
- Dock to right
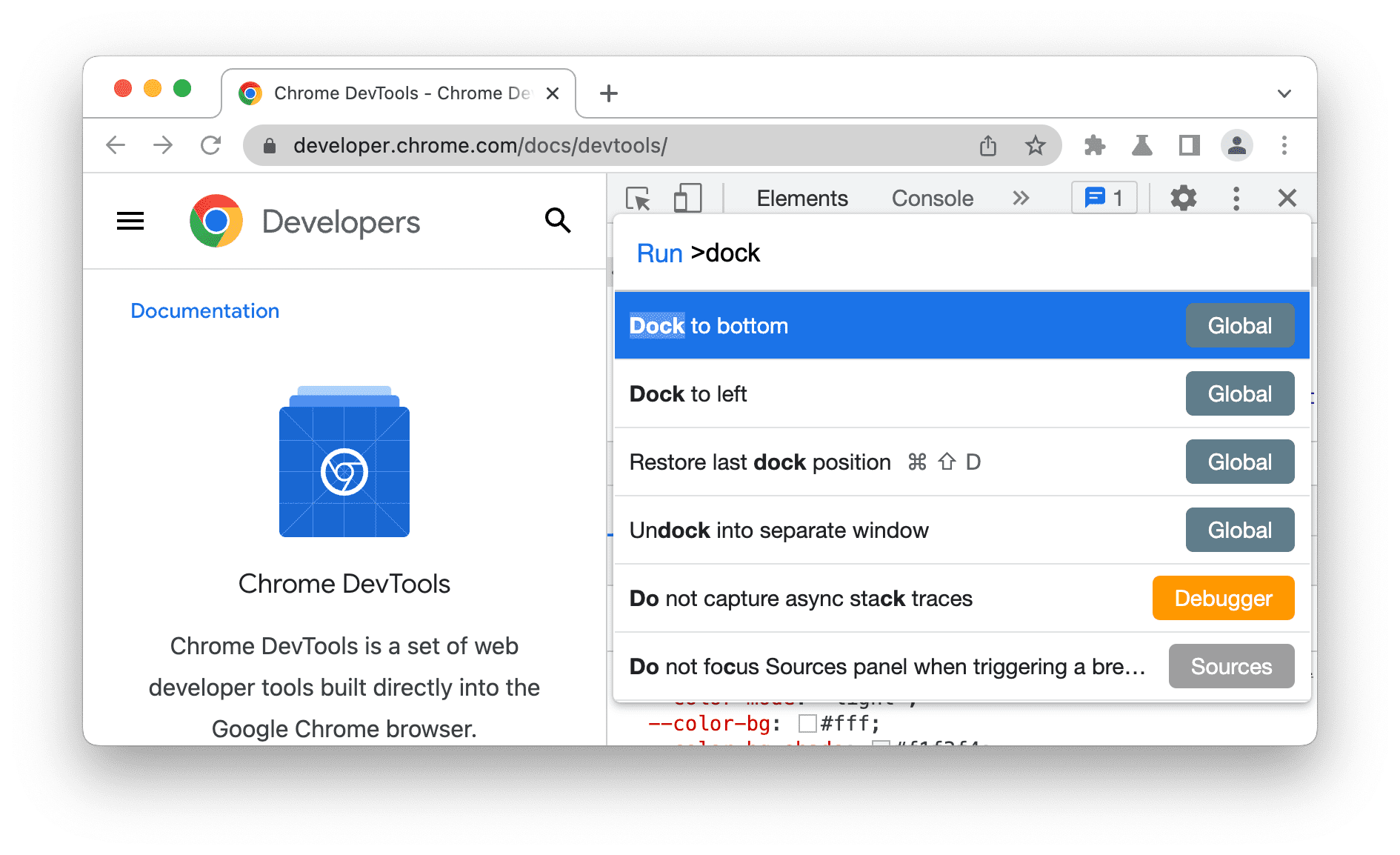
เมนูคำสั่ง
- เปิดเมนูคำสั่ง
- เริ่มพิมพ์
dockแล้วเลือกตัวเลือกที่แนะนำอย่างใดอย่างหนึ่ง ได้แก่ เชื่อมต่อกับด้านล่าง ซ้าย ขวา เลิกเชื่อมต่อ หรือกู้คืนตำแหน่งการต่อเชื่อมล่าสุด

หากต้องการสลับคืนค่าตำแหน่งการต่อเชื่อมล่าสุดด้วยแป้นพิมพ์ลัด ให้กดแป้นต่อไปนี้
- ใน Linux หรือ Windows: Control+Shift+D
- ใน macOS: Command+Shift+D
เรียงลําดับแผง แท็บ และแผงใหม่
หากต้องการเปลี่ยนลําดับ ให้คลิกและลากรายการต่อไปนี้ไปทางซ้ายหรือขวา
- แผงด้านบนของเครื่องมือสำหรับนักพัฒนาเว็บ
- แผงในแผงองค์ประกอบ เช่น สไตล์ ค่าที่คำนวณแล้ว เลย์เอาต์ และอื่นๆ
- แผงในแผงแหล่งที่มา เช่น หน้าเว็บ พื้นที่ทํางาน การลบล้าง และอื่นๆ
- แท็บลิ้นชักที่ด้านล่างของเครื่องมือสําหรับนักพัฒนาเว็บ
นอกจากนี้ คุณยังเลื่อนแผงและแท็บขึ้นและลงไปยังลิ้นชักและจากลิ้นชักได้ด้วย โดยคลิกขวาที่แผงหรือแท็บ แล้วเลือกย้ายไปด้านบนหรือย้ายไปด้านล่างจากเมนูแบบเลื่อนลง
ลำดับแท็บที่กำหนดเองจะยังคงอยู่ตลอดเซสชันของเครื่องมือสำหรับนักพัฒนาเว็บ
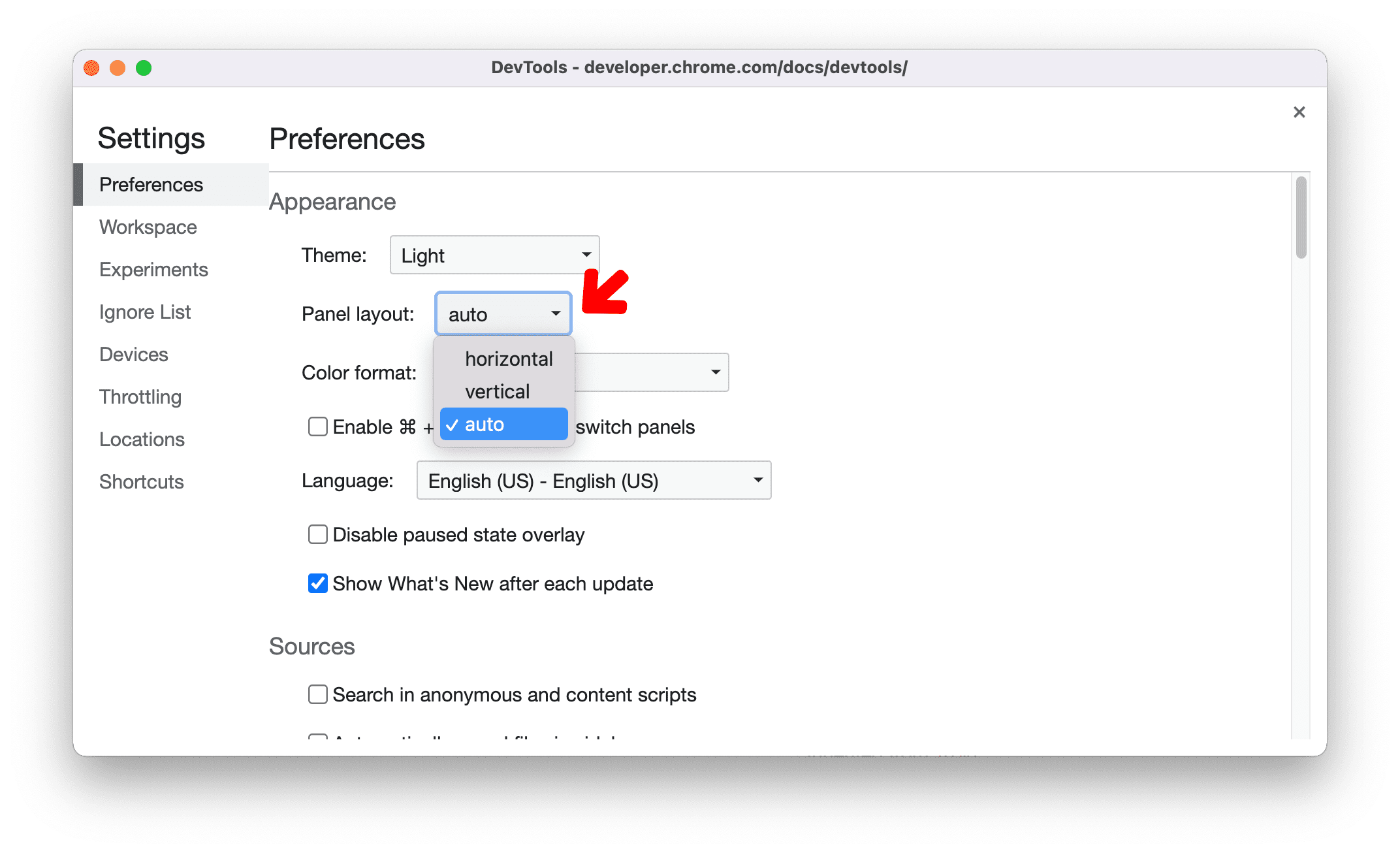
เลย์เอาต์แผง
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะจัดเรียงเลย์เอาต์แผงใหม่โดยอัตโนมัติตามขนาดหน้าต่าง คุณปิดใช้การจัดเรียงใหม่อัตโนมัติได้ ไปที่ การตั้งค่า > ค่ากําหนด > ลักษณะที่ปรากฏ และอัปเดตเลย์เอาต์แผงตามค่ากําหนดของคุณ
เช่น แผงสไตล์ในแผงองค์ประกอบจะย้ายจากด้านข้างไปไว้ที่ด้านล่างเมื่อหน้าจอมีขนาดเล็ก หากต้องการให้แผงสไตล์แสดงอยู่ด้านข้างเสมอ ให้เปลี่ยนเลย์เอาต์แผงเป็นแนวตั้ง

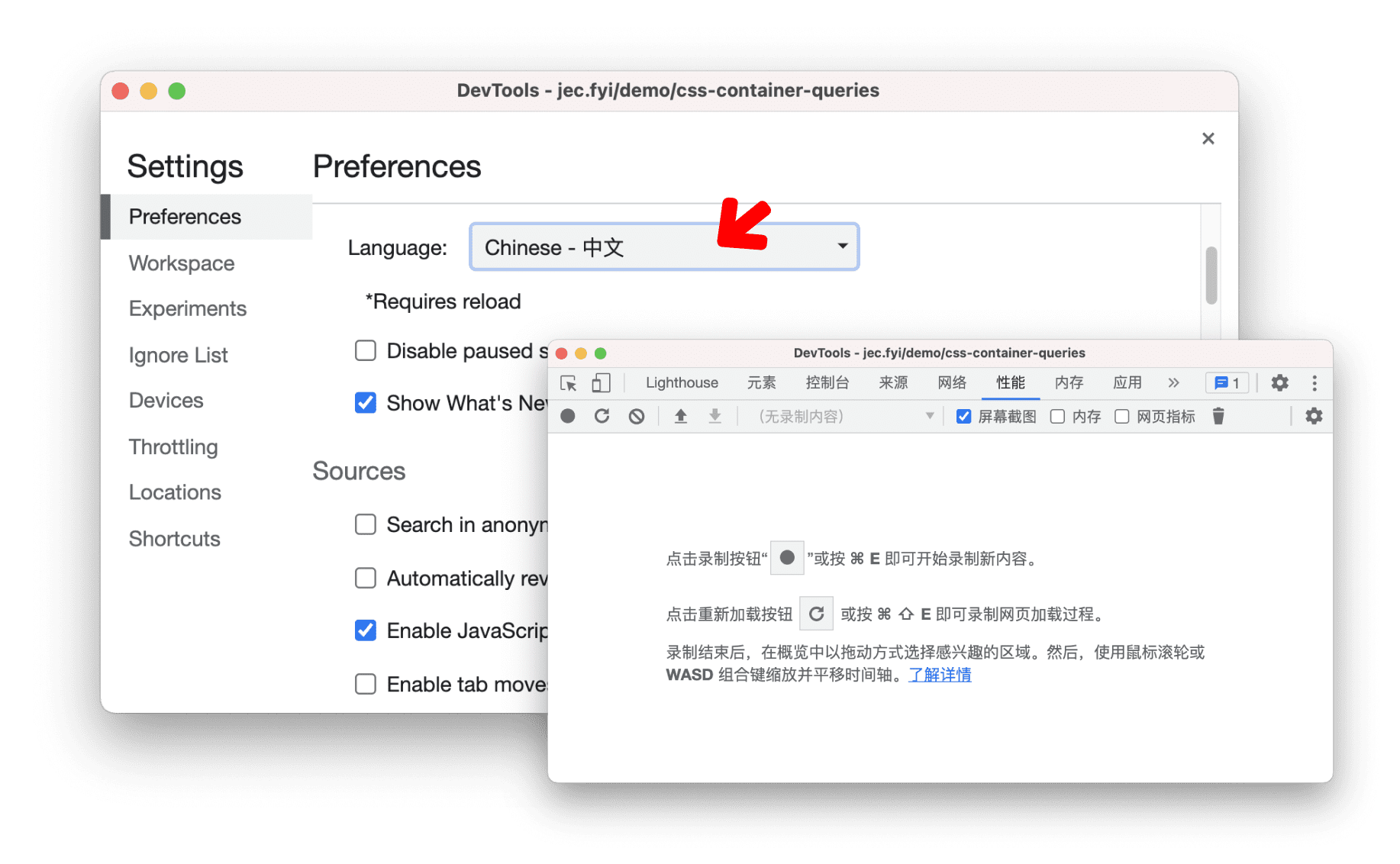
เปลี่ยนภาษาของ UI เครื่องมือสำหรับนักพัฒนาเว็บ
ดู การตั้งค่า > ค่ากําหนด > ลักษณะที่ปรากฏ > ภาษา

การตั้งค่าการซิงค์
คุณซิงค์การตั้งค่า DevTools ในอุปกรณ์หลายเครื่องได้
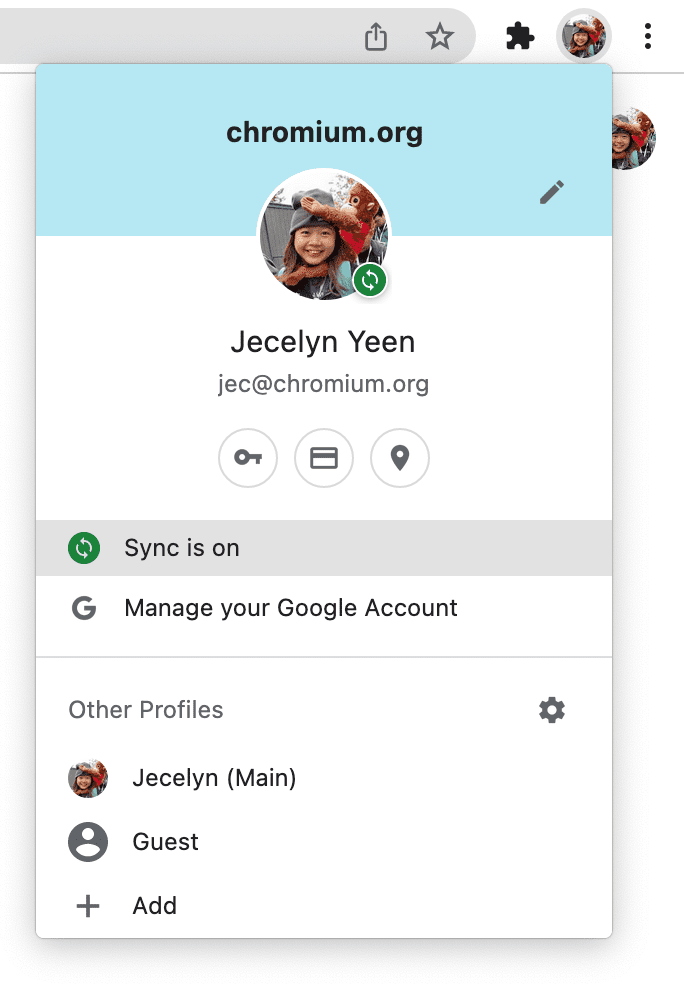
หากต้องการเปิดใช้การซิงค์ ให้เปิดการซิงค์ของ Chrome ก่อน เมื่อเปิดใช้แล้ว ระบบจะซิงค์การตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บโดยค่าเริ่มต้น

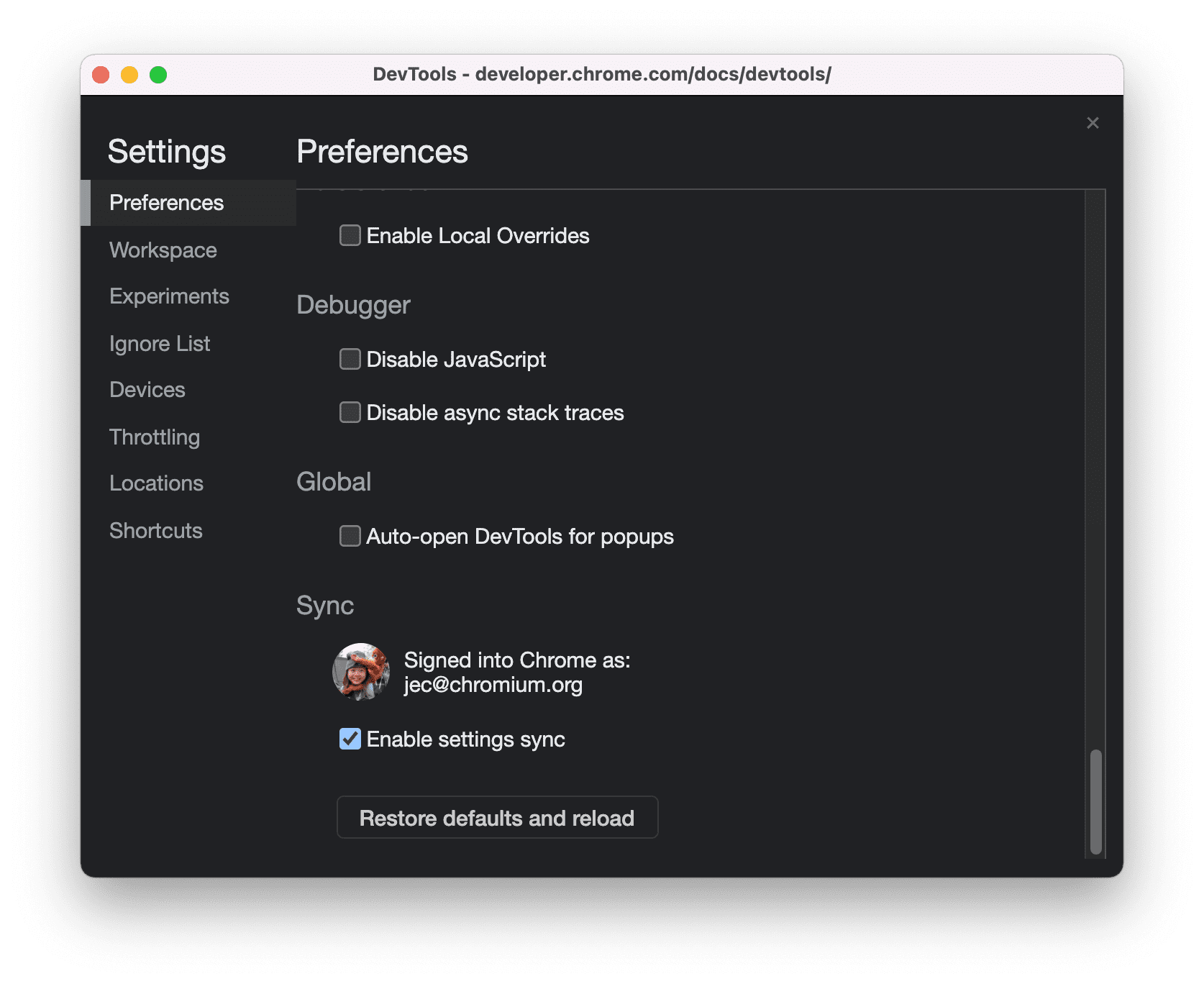
คุณเปิดหรือปิดการซิงค์การตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บแยกต่างหากได้โดยใช้ช่องทำเครื่องหมาย การตั้งค่า > การซิงค์ > เปิดใช้การซิงค์การตั้งค่า

DevTools จะซิงค์การตั้งค่าส่วนใหญ่ ยกเว้นการตั้งค่าในแท็บเวิร์กสเปซ การทดสอบ และอุปกรณ์ รวมถึงการตั้งค่าทั่วไปอื่นๆ อีก 2-3 รายการ สถานะของช่องทำเครื่องหมายเปิดใช้การซิงค์การตั้งค่าจะซิงค์ในอุปกรณ์ต่างๆ ด้วย
ตัวอย่างเช่น ระบบจะซิงค์การตั้งค่าลักษณะที่ปรากฏต่อไปนี้เพื่อให้คุณได้รับประสบการณ์การใช้งานที่สอดคล้องกันในอุปกรณ์ต่างๆ และไม่จําเป็นต้องกําหนดการตั้งค่าเดิมอีกครั้ง

อย่างไรก็ตาม ระบบจะไม่ซิงค์การตั้งค่าแท่นชาร์จ เนื่องจากนักพัฒนาแอปมีค่ากำหนดแท่นชาร์จที่แตกต่างกันเมื่อแก้ไขข้อบกพร่องในเว็บไซต์ต่างๆ