এই পৃষ্ঠাটি Chrome DevTools-এ অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলির একটি ব্যাপক রেফারেন্স। এটি ওয়েব ডেভেলপারদের উদ্দেশ্যে যারা:
- DevTools সম্পর্কে প্রাথমিক ধারণা থাকতে হবে, যেমন এটি কীভাবে খুলতে হয়।
- অ্যাক্সেসযোগ্যতার নীতি এবং সর্বোত্তম অনুশীলনের সাথে পরিচিত।
এই রেফারেন্সের উদ্দেশ্য হল আপনাকে DevTools-এ উপলব্ধ সমস্ত টুল আবিষ্কার করতে সাহায্য করা যা আপনাকে একটি পৃষ্ঠার অ্যাক্সেসযোগ্যতা পরীক্ষা করতে সাহায্য করতে পারে।
আপনি যদি স্ক্রিন রিডারের মতো সহায়ক প্রযুক্তির সাহায্যে DevTools নেভিগেট করার জন্য সহায়তা খুঁজছেন তাহলে সহায়ক প্রযুক্তির সাহায্যে Chrome DevTools নেভিগেট করা দেখুন।
আপনি যদি অ্যাক্সেসযোগ্য ওয়েবসাইটগুলি কীভাবে বিকাশ করবেন তা শিখতে চান তবে অ্যাক্সেসযোগ্যতা জানুন দেখুন৷
Chrome DevTools-এ অ্যাক্সেসিবিলিটি বৈশিষ্ট্যের ওভারভিউ
এই বিভাগটি ব্যাখ্যা করে কিভাবে DevTools আপনার সামগ্রিক অ্যাক্সেসিবিলিটি টুলকিটে ফিট করে।
একটি পৃষ্ঠা অ্যাক্সেসযোগ্য কিনা তা নির্ধারণ করার সময়, আপনার মনে 2টি সাধারণ প্রশ্ন থাকতে হবে:
- আমি কি কীবোর্ড বা স্ক্রিন রিডার দিয়ে পৃষ্ঠা নেভিগেট করতে পারি?
- পৃষ্ঠার উপাদানগুলি কি স্ক্রিন পাঠকদের জন্য সঠিকভাবে চিহ্নিত করা হয়েছে?
সাধারণভাবে, DevTools আপনাকে প্রশ্ন #2 এর সাথে সম্পর্কিত ত্রুটিগুলি ঠিক করতে সাহায্য করতে পারে, কারণ এই ত্রুটিগুলি একটি স্বয়ংক্রিয় পদ্ধতিতে সনাক্ত করা সহজ। প্রশ্ন #1 ঠিক ততটাই গুরুত্বপূর্ণ, কিন্তু দুর্ভাগ্যবশত DevTools সেখানে আপনাকে সাহায্য করতে পারে না। প্রশ্ন # 1 এর সাথে সম্পর্কিত ত্রুটিগুলি খুঁজে পাওয়ার একমাত্র উপায় হল একটি কীবোর্ড বা স্ক্রিন রিডার সহ একটি পৃষ্ঠা ব্যবহার করার চেষ্টা করা৷ আরও জানতে একটি অ্যাক্সেসিবিলিটি পর্যালোচনা কীভাবে করবেন তা দেখুন।
একটি পৃষ্ঠার অ্যাক্সেসযোগ্যতা নিরীক্ষণ করুন
সাধারণভাবে, লাইটহাউস প্যানেলের অধীনে অ্যাক্সেসিবিলিটি চেকগুলি ব্যবহার করুন তা নির্ধারণ করতে:
- স্ক্রিন রিডারদের জন্য একটি পৃষ্ঠা সঠিকভাবে চিহ্নিত করা হয়েছে।
- একটি পৃষ্ঠার পাঠ্য উপাদানের যথেষ্ট বৈসাদৃশ্য অনুপাত আছে। এছাড়াও দেখুন আপনার ওয়েবসাইট আরও পঠনযোগ্য করুন ।
একটি পৃষ্ঠা অডিট করতে:
- আপনি অডিট করতে চান যে URL এ যান.
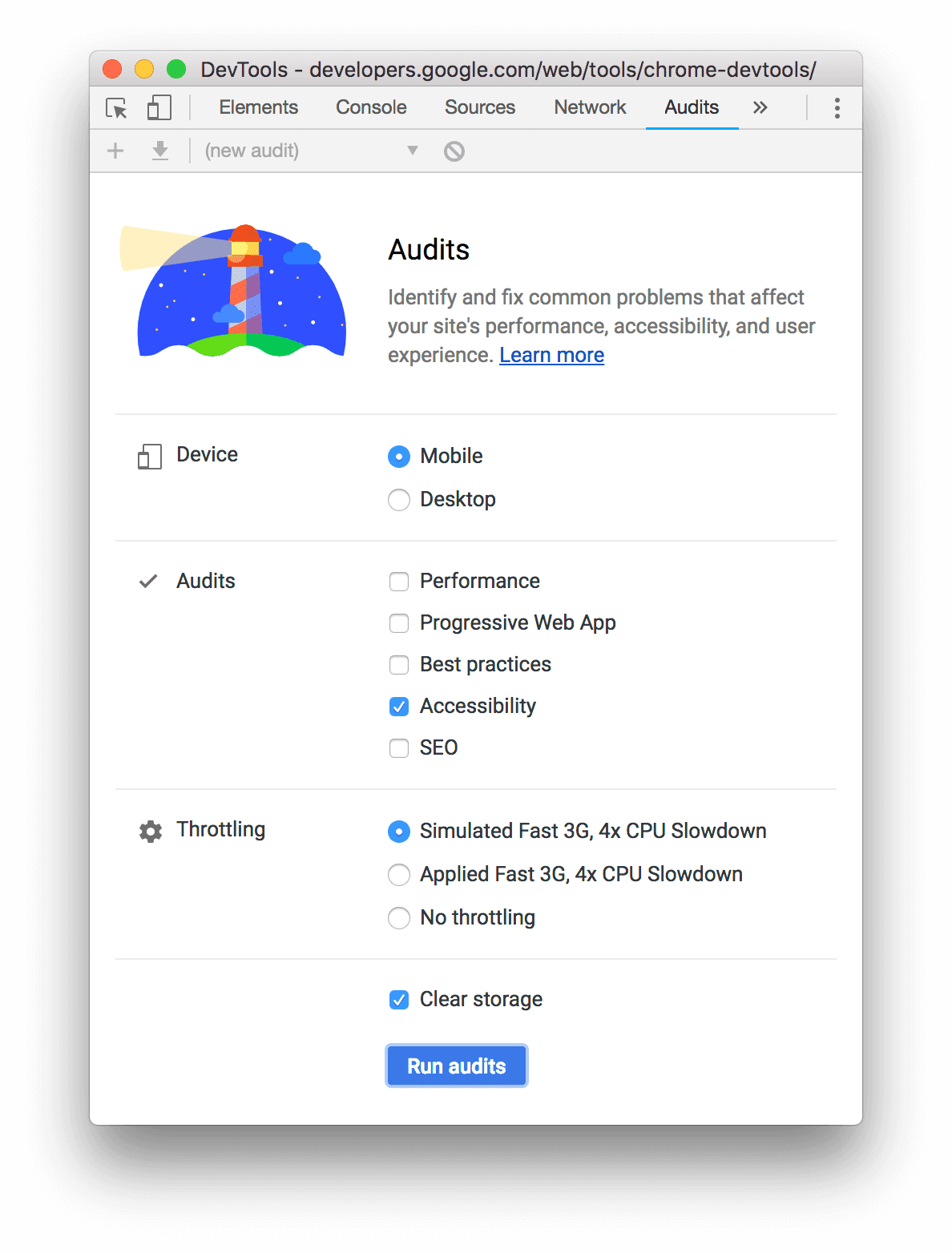
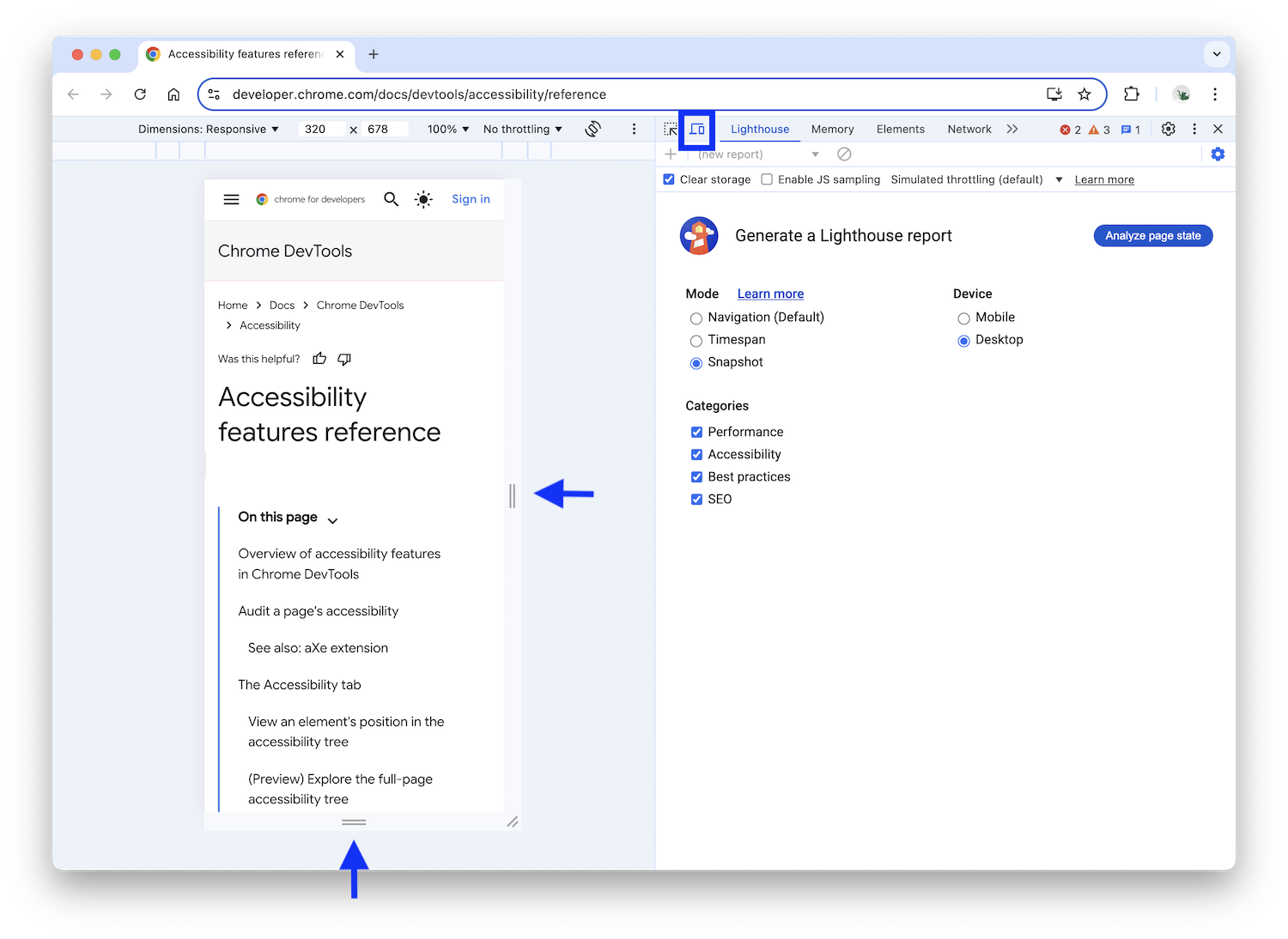
DevTools-এ, Lighthouse প্যানেলে ক্লিক করুন। DevTools আপনাকে বিভিন্ন কনফিগারেশন বিকল্প দেখায়।

ডিভাইসের জন্য, মোবাইল নির্বাচন করুন যদি আপনি একটি মোবাইল ডিভাইস অনুকরণ করতে চান। এই বিকল্পটি আপনার ব্যবহারকারী এজেন্ট স্ট্রিংকে ভিন্নভাবে পরিবর্তন করে এবং ভিউপোর্টের আকার পরিবর্তন করে। যদি পৃষ্ঠার মোবাইল সংস্করণ ডেস্কটপ সংস্করণের চেয়ে ভিন্নভাবে প্রদর্শন করে, তাহলে এই বিকল্পটি আপনার নিরীক্ষার ফলাফলের উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে।
লাইটহাউস বিভাগে, অ্যাক্সেসযোগ্যতা সক্ষম করা আছে তা নিশ্চিত করুন। আপনি যদি আপনার প্রতিবেদন থেকে তাদের বাদ দিতে চান তবে অন্যান্য বিভাগগুলি অক্ষম করুন৷ আপনি যদি আপনার পৃষ্ঠার গুণমান উন্নত করার অন্য উপায়গুলি আবিষ্কার করতে চান তবে সেগুলিকে সক্ষম করে রাখুন৷
থ্রটলিং বিভাগ আপনাকে নেটওয়ার্ক এবং CPU থ্রোটল করতে দেয়, যা লোড কর্মক্ষমতা বিশ্লেষণ করার সময় দরকারী। এই বিকল্পটি আপনার অ্যাক্সেসিবিলিটি স্কোরের সাথে অপ্রাসঙ্গিক হওয়া উচিত, তাই আপনি যা পছন্দ করেন তা ব্যবহার করতে পারেন।
ক্লিয়ার স্টোরেজ চেকবক্স আপনাকে পৃষ্ঠা লোড করার আগে সমস্ত স্টোরেজ সাফ করতে দেয়, বা পৃষ্ঠা লোডের মধ্যে স্টোরেজ সংরক্ষণ করতে দেয়। এই বিকল্পটি সম্ভবত আপনার অ্যাক্সেসিবিলিটি স্কোরের সাথেও অপ্রাসঙ্গিক, তাই আপনি যা পছন্দ করেন তা ব্যবহার করতে পারেন।
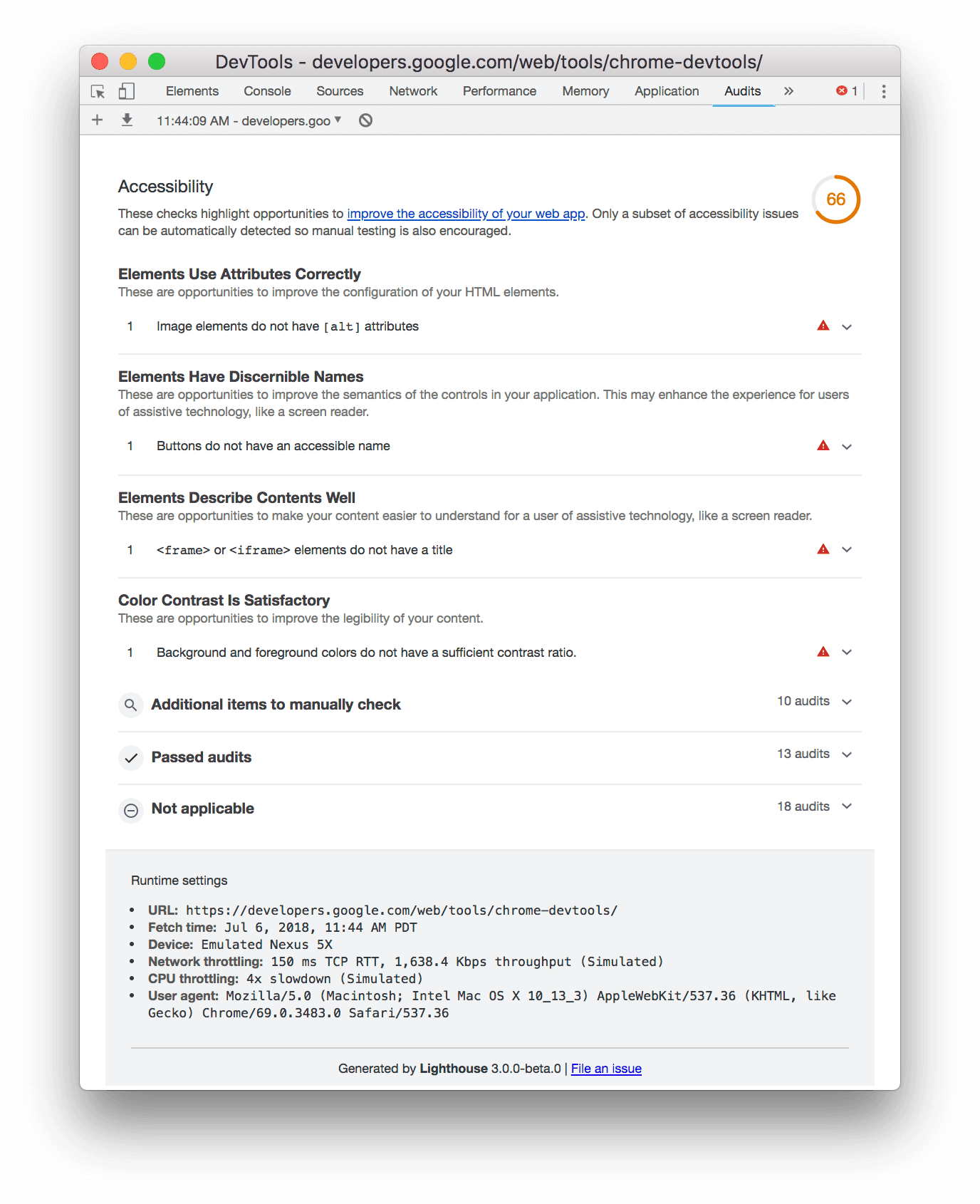
প্রতিবেদন তৈরি করুন ক্লিক করুন। 10 থেকে 30 সেকেন্ড পরে, DevTools একটি রিপোর্ট প্রদান করে। কিভাবে পৃষ্ঠার অ্যাক্সেসযোগ্যতা উন্নত করা যায় সে সম্পর্কে আপনার প্রতিবেদন আপনাকে বিভিন্ন টিপস দেয়।

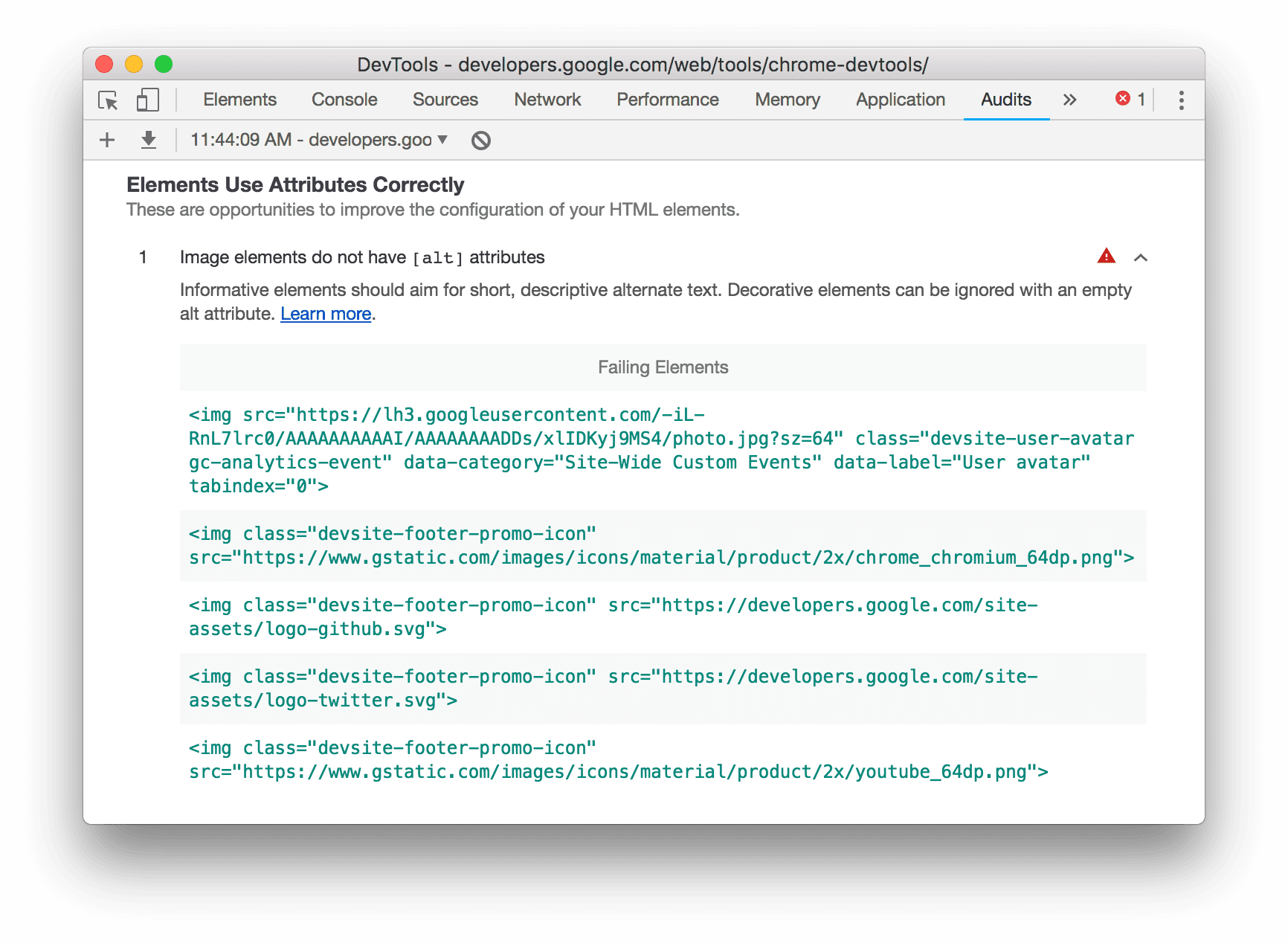
এটি সম্পর্কে আরও জানতে একটি অডিট ক্লিক করুন.

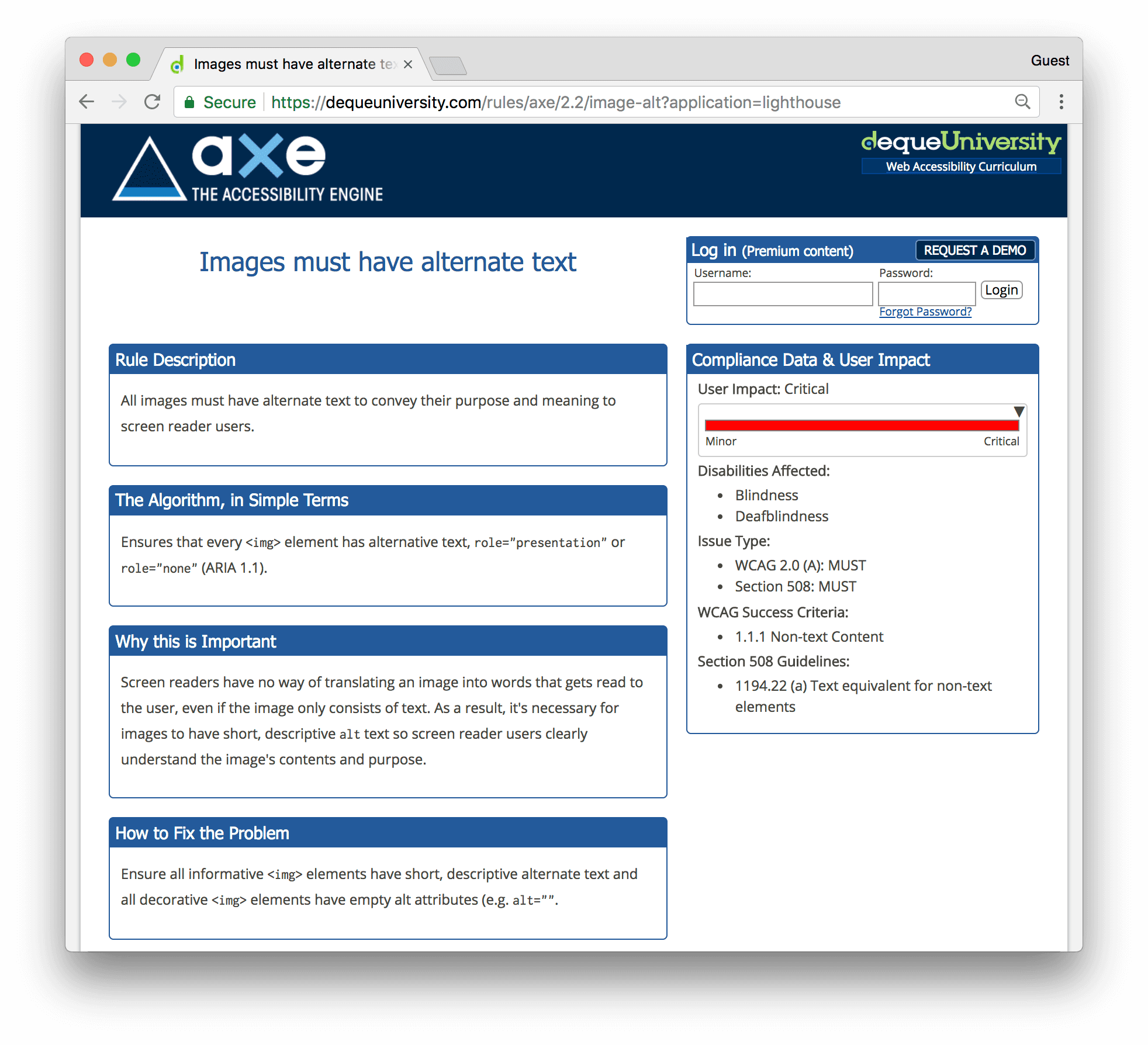
অডিটের ডকুমেন্টেশন দেখতে আরও জানুন ক্লিক করুন।

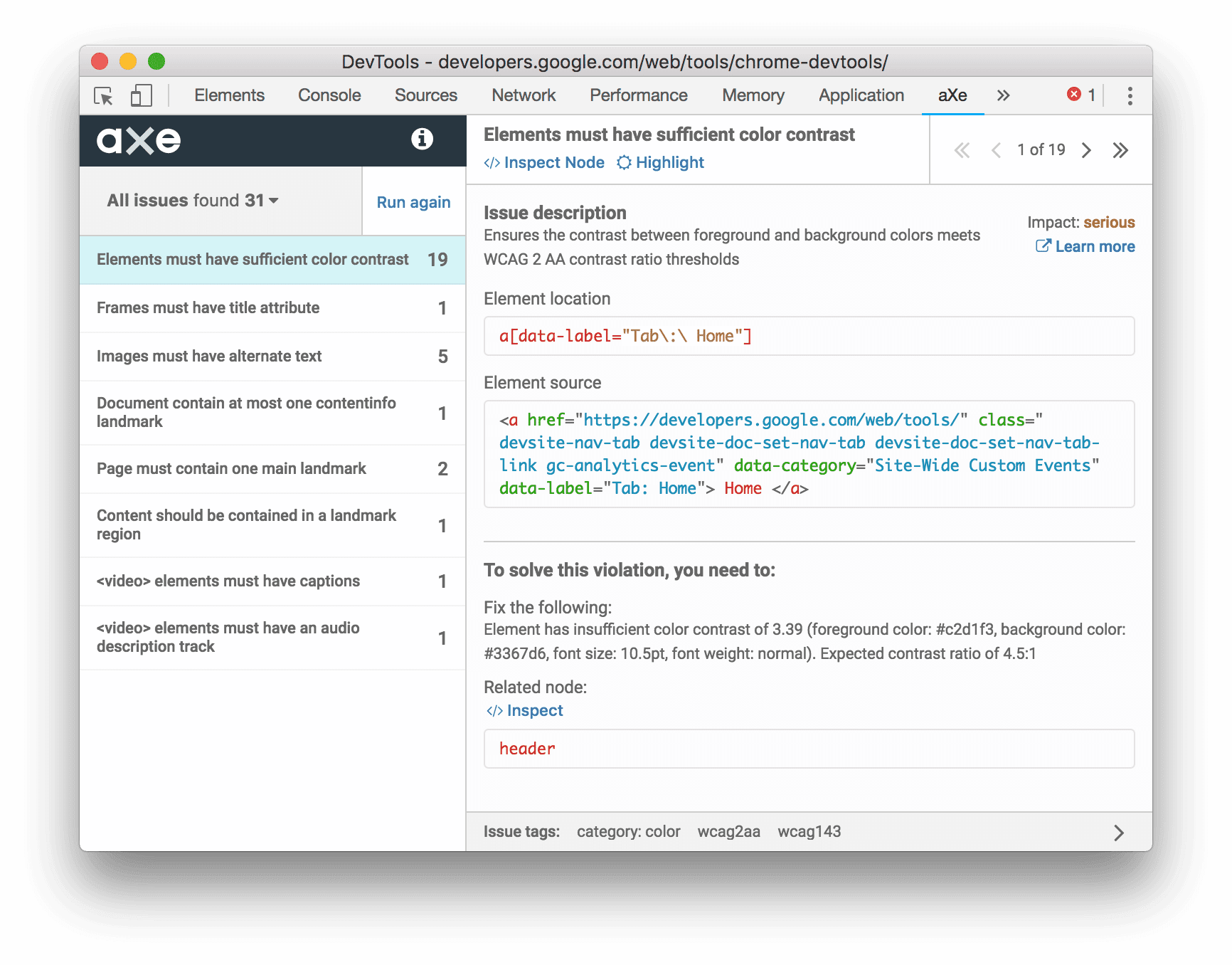
আরও দেখুন: ax extension
আপনি Chrome এ ডিফল্টরূপে উপলব্ধ Lighthouse প্যানেলের পরিবর্তে ax extension বা Lighthouse এক্সটেনশন ব্যবহার করতে পছন্দ করতে পারেন। তারা সাধারণত একই তথ্য প্রদান করে, যেহেতু কুঠার হল অন্তর্নিহিত ইঞ্জিন যা লাইটহাউস প্যানেলকে শক্তি দেয়। ax এক্সটেনশনের একটি ভিন্ন UI আছে এবং অডিটগুলিকে কিছুটা ভিন্নভাবে বর্ণনা করে।

অডিট প্যানেলের উপরে ax এক্সটেনশনের একটি সুবিধা হল যে এটি আপনাকে ব্যর্থ নোডগুলি পরিদর্শন এবং হাইলাইট করতে দেয়।
ডিভাইস টুলবার দিয়ে কন্টেন্ট রিফ্লো পরীক্ষা করুন
ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) রিফ্লো মাপদণ্ড সুপারিশ করে যে ওয়েব কন্টেন্ট তথ্যের ক্ষতি ছাড়াই দর্শনযোগ্য থাকে এমনকি যখন ভিউপোর্টের আকার পরিবর্তন করা হয় বা অভিযোজন পরিবর্তন করা হয়। একটি একক কলামে বিষয়বস্তু সারিবদ্ধ করে, যে ব্যবহারকারীরা বর্ধিত পাঠ্য ব্যবহার করেন তারা সমর্থিত। আপনার বিষয়বস্তু কীভাবে রিফ্লো হয় তা পরীক্ষা করতে, লাইটহাউস প্যানেলে ডিভাইস টুলবার দিয়ে গতিশীলভাবে ভিউপোর্টের আকার পরিবর্তন করুন ।

ভিউপোর্টের আকার পরিবর্তন করতে, হ্যান্ডলগুলিকে আপনার প্রয়োজন মতো মাত্রায় টেনে আনুন৷ নির্দিষ্ট মাত্রা পরীক্ষা করার জন্য, WCAG রিফ্লো সাফল্যের মানদণ্ড দেখুন।
অ্যাক্সেসিবিলিটি ট্যাব
অ্যাক্সেসিবিলিটি ট্যাব হল যেখানে আপনি অ্যাক্সেসিবিলিটি ট্রি, ARIA অ্যাট্রিবিউট এবং DOM নোডের গণনাকৃত অ্যাক্সেসিবিলিটি বৈশিষ্ট্য দেখতে পারেন।
অ্যাক্সেসিবিলিটি ট্যাব খুলতে:
- এলিমেন্টস প্যানেলে ক্লিক করুন।
- DOM Tree- এ, আপনি যে উপাদানটি পরিদর্শন করতে চান সেটি নির্বাচন করুন।
- অ্যাক্সেসিবিলিটি ট্যাবে ক্লিক করুন। এই ট্যাবটি আরও ট্যাব কীবোর্ড_ডবল_এরো_রাইট বোতামের পিছনে লুকিয়ে থাকতে পারে।

ভবিষ্যতে দ্রুত অ্যাক্সেসের জন্য আপনি অ্যাক্সেসিবিলিটি ট্যাবটিকে সামনে টেনে আনতে পারেন৷
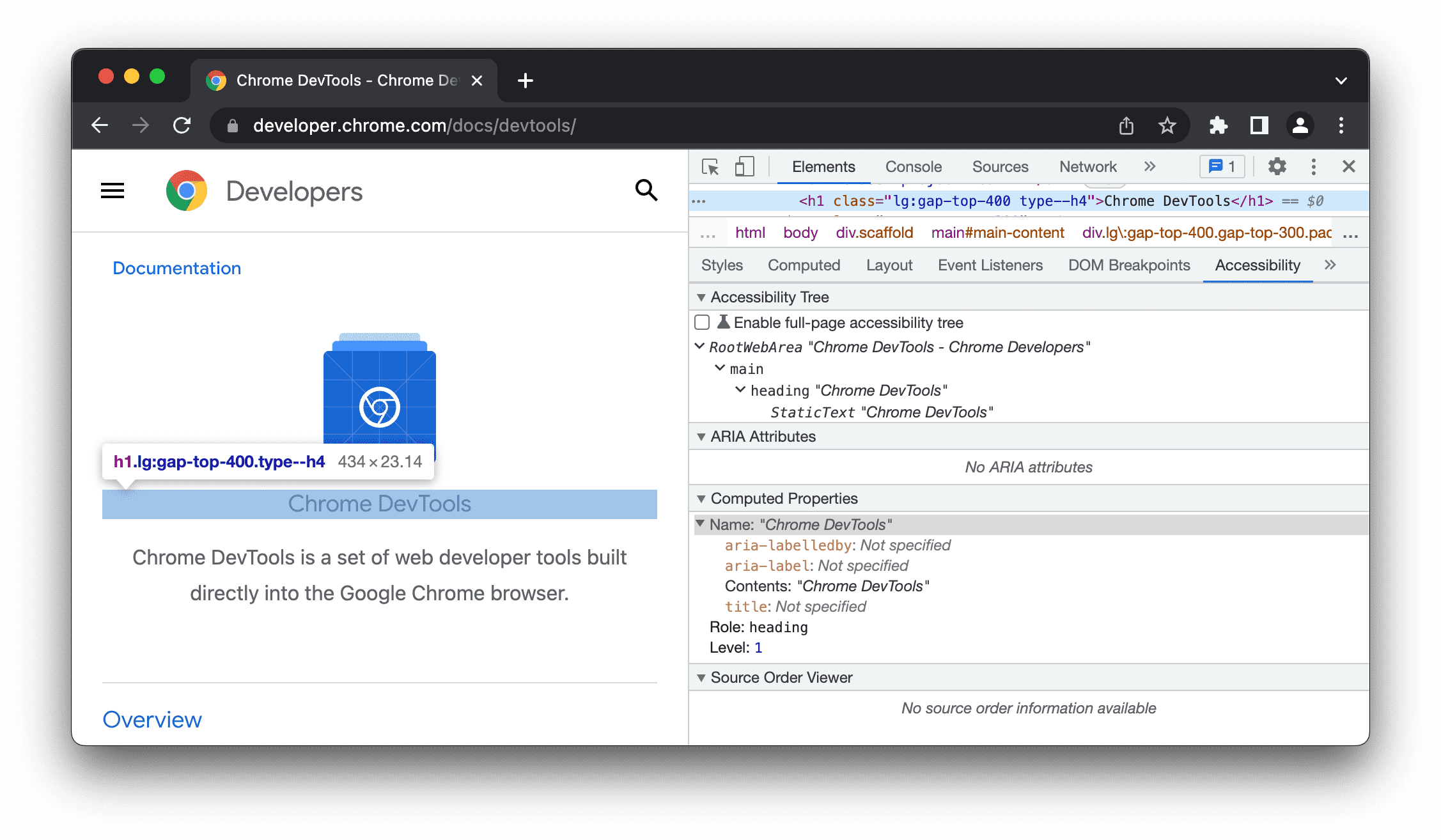
অ্যাক্সেসিবিলিটি ট্রিতে একটি উপাদানের অবস্থান দেখুন
অ্যাক্সেসিবিলিটি ট্রি হল DOM গাছের একটি উপসেট। এটিতে শুধুমাত্র DOM গাছের উপাদান রয়েছে যা স্ক্রিন রিডারে পৃষ্ঠার বিষয়বস্তু প্রদর্শনের জন্য প্রাসঙ্গিক এবং উপযোগী।
অ্যাক্সেসিবিলিটি ট্যাব থেকে অ্যাক্সেসিবিলিটি ট্রিতে একটি উপাদানের অবস্থান পরিদর্শন করুন।

এই দৃশ্যটি আপনাকে শুধুমাত্র একটি একক নোড এবং এর পূর্বপুরুষদের অন্বেষণ করতে দেয়। পুরো অ্যাক্সেসিবিলিটি ট্রি অন্বেষণ করতে, নীচের পদক্ষেপগুলি অনুসরণ করুন৷
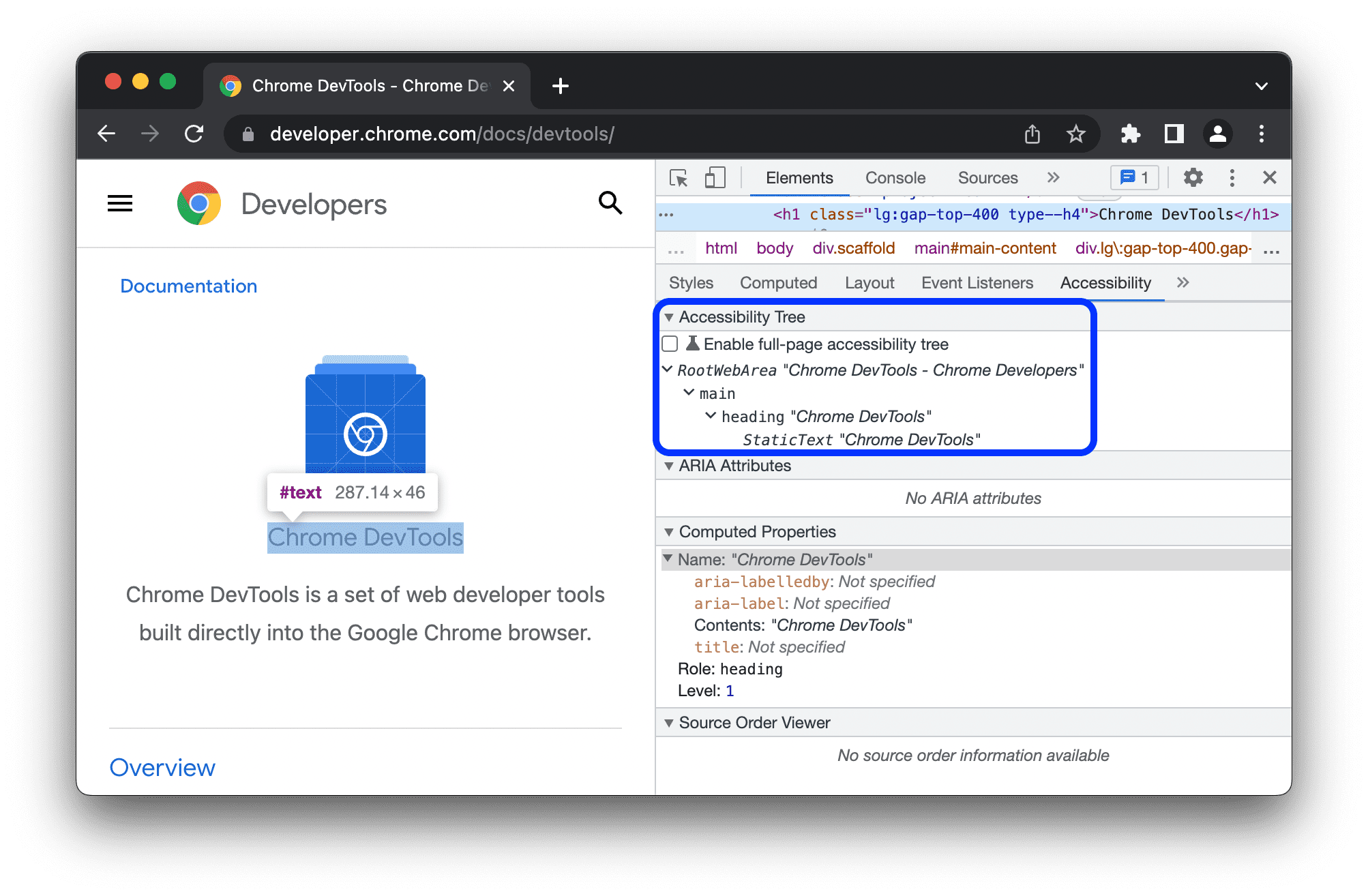
(প্রিভিউ) পূর্ণ-পৃষ্ঠা অ্যাক্সেসিবিলিটি ট্রি অন্বেষণ করুন
অ্যাক্সেসিবিলিটি ট্রির পূর্ণ-পৃষ্ঠার দৃশ্য আপনাকে পুরো ট্রিটি অন্বেষণ করতে দেয় এবং আপনার ওয়েব সামগ্রী কীভাবে সহায়ক প্রযুক্তির সংস্পর্শে আসে তা আরও ভালভাবে বুঝতে সাহায্য করে৷
অ্যাক্সেসিবিলিটি ট্রি অন্বেষণ করতে:
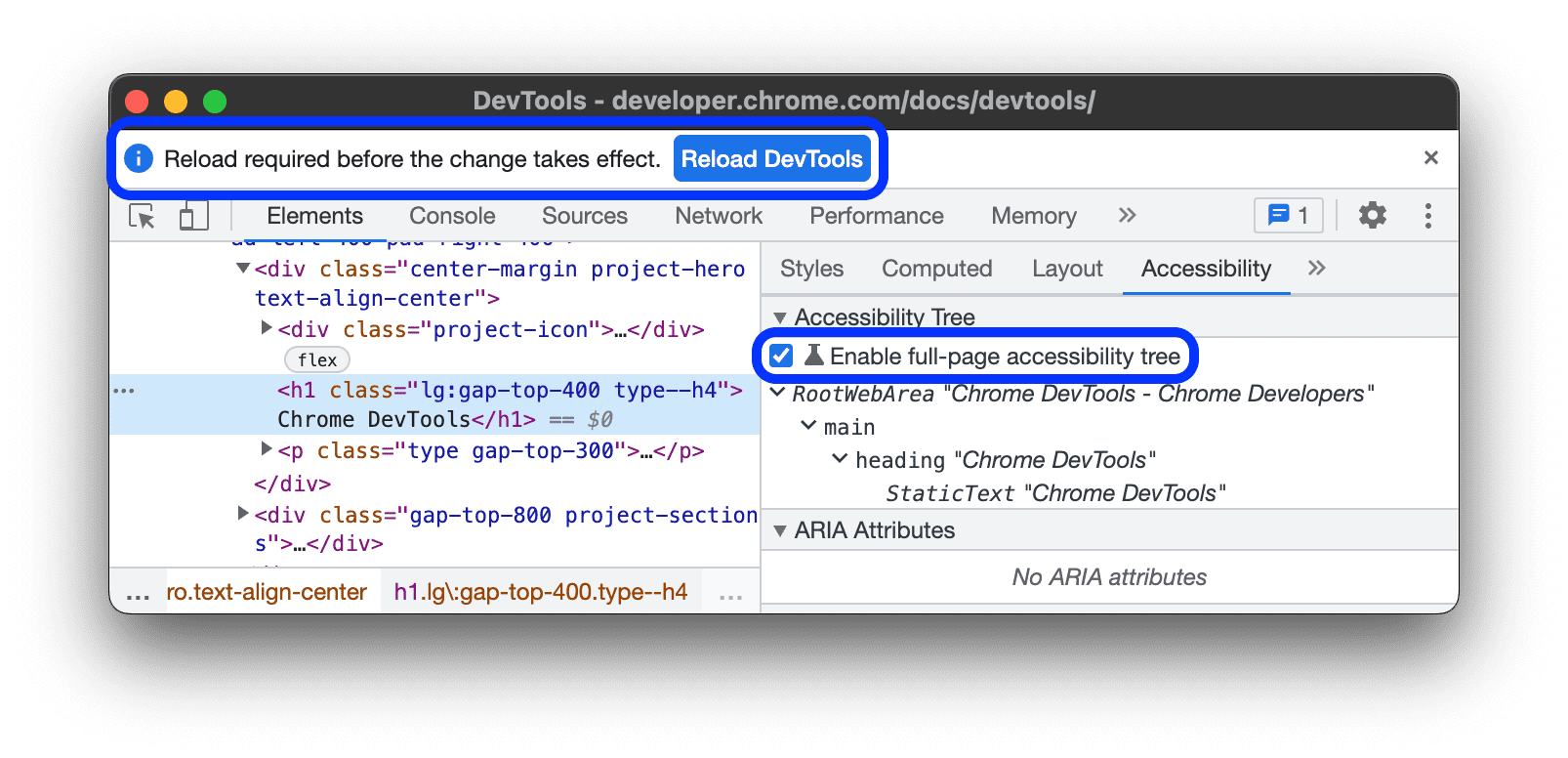
- বিজ্ঞান পরীক্ষা করুন পূর্ণ-পৃষ্ঠা অ্যাক্সেসিবিলিটি ট্রি সক্ষম করুন ৷
উপরের অ্যাকশন বারে, DevTools রিলোড করুন-এ ক্লিক করুন।

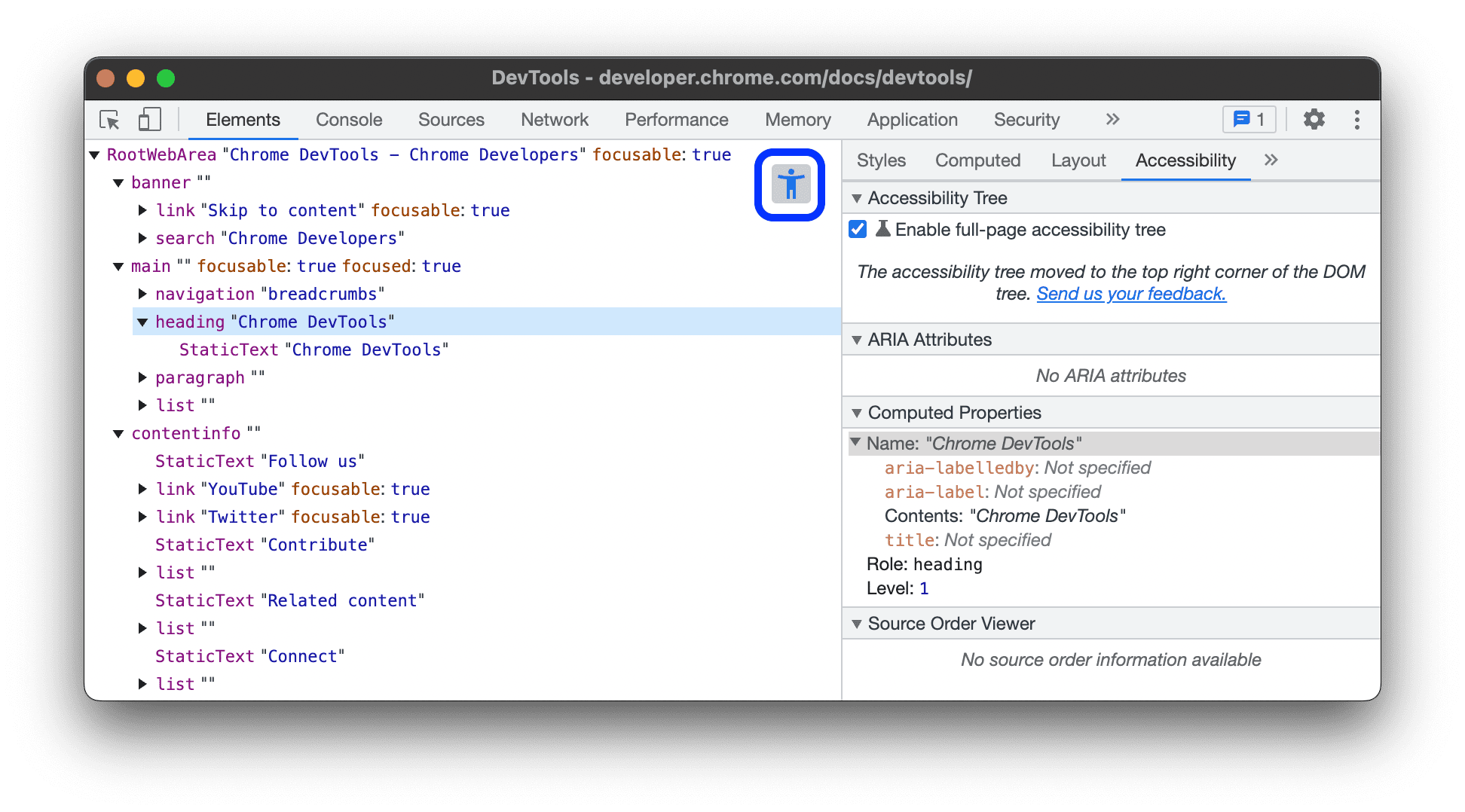
এলিমেন্টস প্যানেলের উপরের ডানদিকে, অ্যাক্সেসিবিলিটি_নতুন অ্যাক্সেসিবিলিটি ট্রি ভিউ বোতামটি টগল করুন।

অ্যাক্সেসিবিলিটি ট্রি ব্রাউজ করুন। আপনি নোডগুলি প্রসারিত করতে পারেন বা গণনাকৃত বৈশিষ্ট্যের অধীনে বিশদ দেখতে ক্লিক করতে পারেন।
একটি নোড নির্বাচন করুন এবং DOM ট্রিতে ফিরে টগল করতে অ্যাক্সেসিবিলিটি_নতুন DOM ট্রি ভিউ বোতামে ক্লিক করুন।
সংশ্লিষ্ট DOM নোড এখন নির্বাচন করা হয়েছে। এটি DOM নোড এবং এর অ্যাক্সেসিবিলিটি ট্রি নোডের মধ্যে ম্যাপিং বোঝার একটি দুর্দান্ত উপায়।
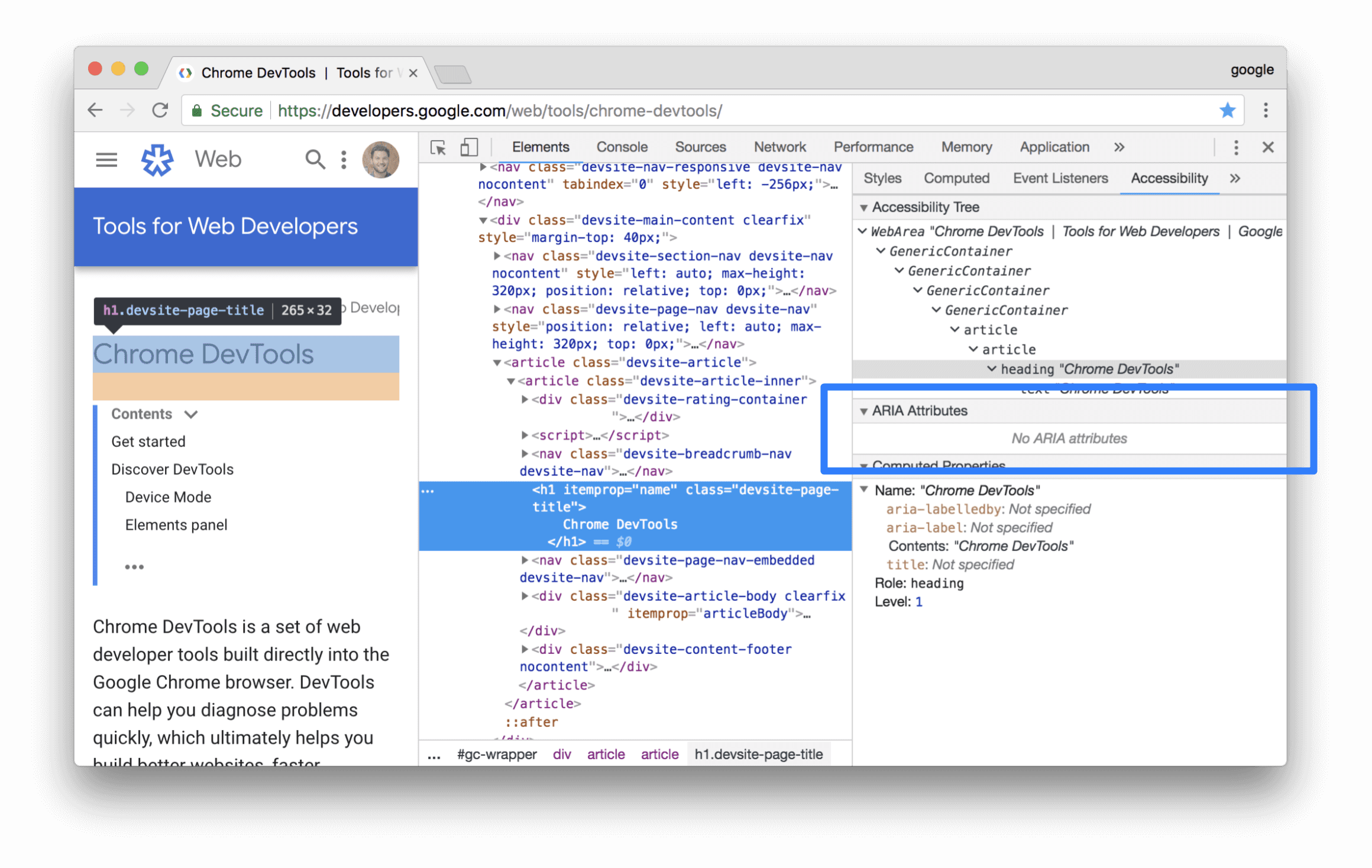
একটি উপাদানের ARIA বৈশিষ্ট্যগুলি দেখুন৷
ARIA বৈশিষ্ট্যগুলি নিশ্চিত করে যে স্ক্রিন পাঠকদের কাছে একটি পৃষ্ঠার বিষয়বস্তু সঠিকভাবে উপস্থাপন করার জন্য প্রয়োজনীয় সমস্ত তথ্য রয়েছে৷
অ্যাক্সেসিবিলিটি ট্যাবে একটি উপাদানের ARIA বৈশিষ্ট্যগুলি দেখুন৷

পর্দায় উপাদানের উৎস ক্রম দেখুন
পৃষ্ঠার উপাদানগুলি সর্বদা উৎসের ক্রমানুসারে প্রদর্শিত হয় না। এটি এমন ব্যবহারকারীদের বিভ্রান্ত করতে পারে যারা ওয়েব নেভিগেট করতে সহায়ক প্রযুক্তির উপর নির্ভর করে।
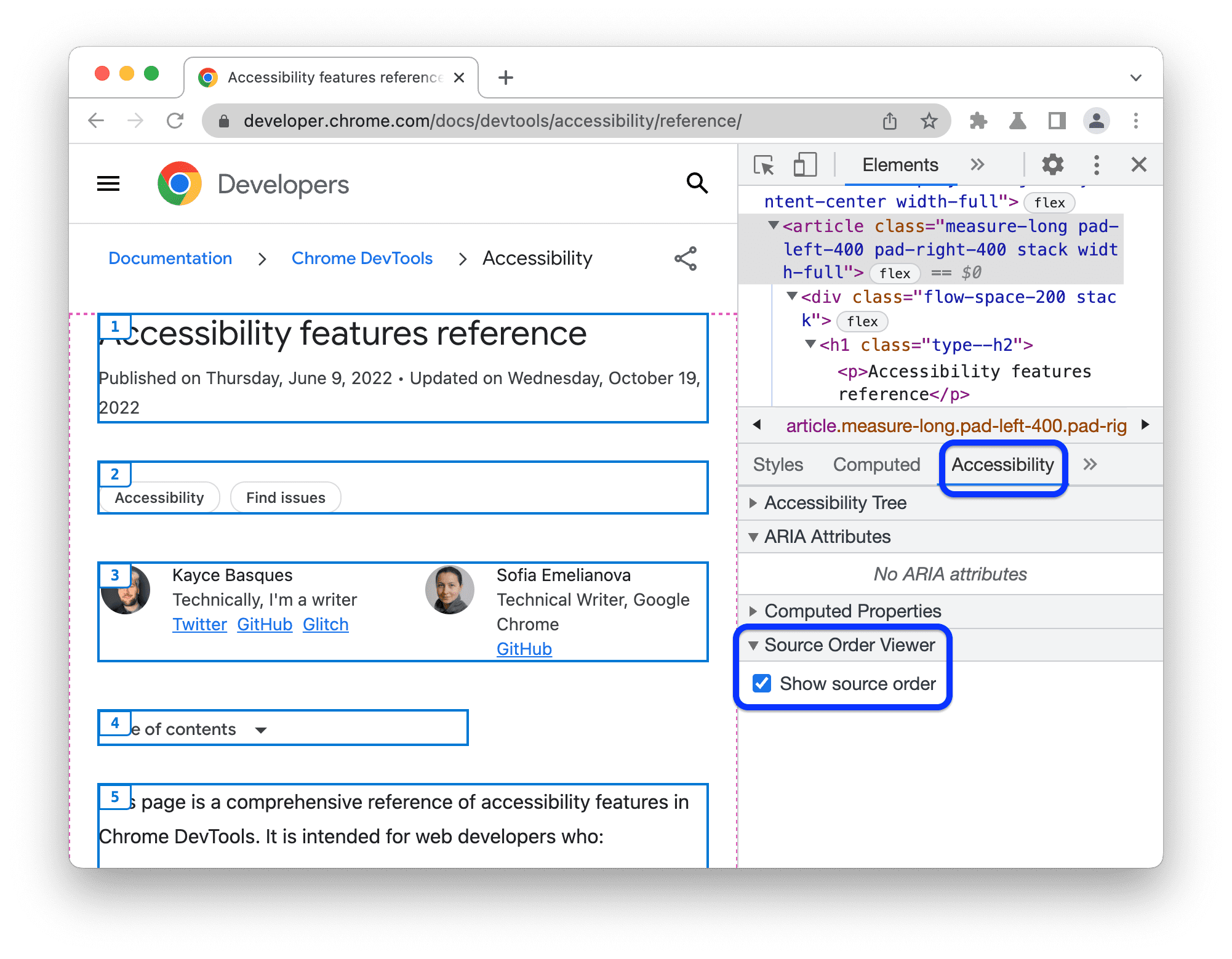
আপনার ওয়েবসাইটে সোর্স অর্ডার দেখতে এবং ডিবাগ করতে:
- পৃষ্ঠায় একটি উপাদান পরিদর্শন করুন .
- এলিমেন্টস > অ্যাক্সেসিবিলিটি > সোর্স অর্ডার ভিউয়ারে , চেক_বক্সে চেক করুন সোর্স অর্ডার দেখান ।
ভিউপোর্টে, DevTools সীমানা সহ নেস্টেড উপাদানগুলির রূপরেখা দেয় এবং তাদের উত্সের ক্রম অনুসারে সংখ্যা দিয়ে চিহ্নিত করে৷

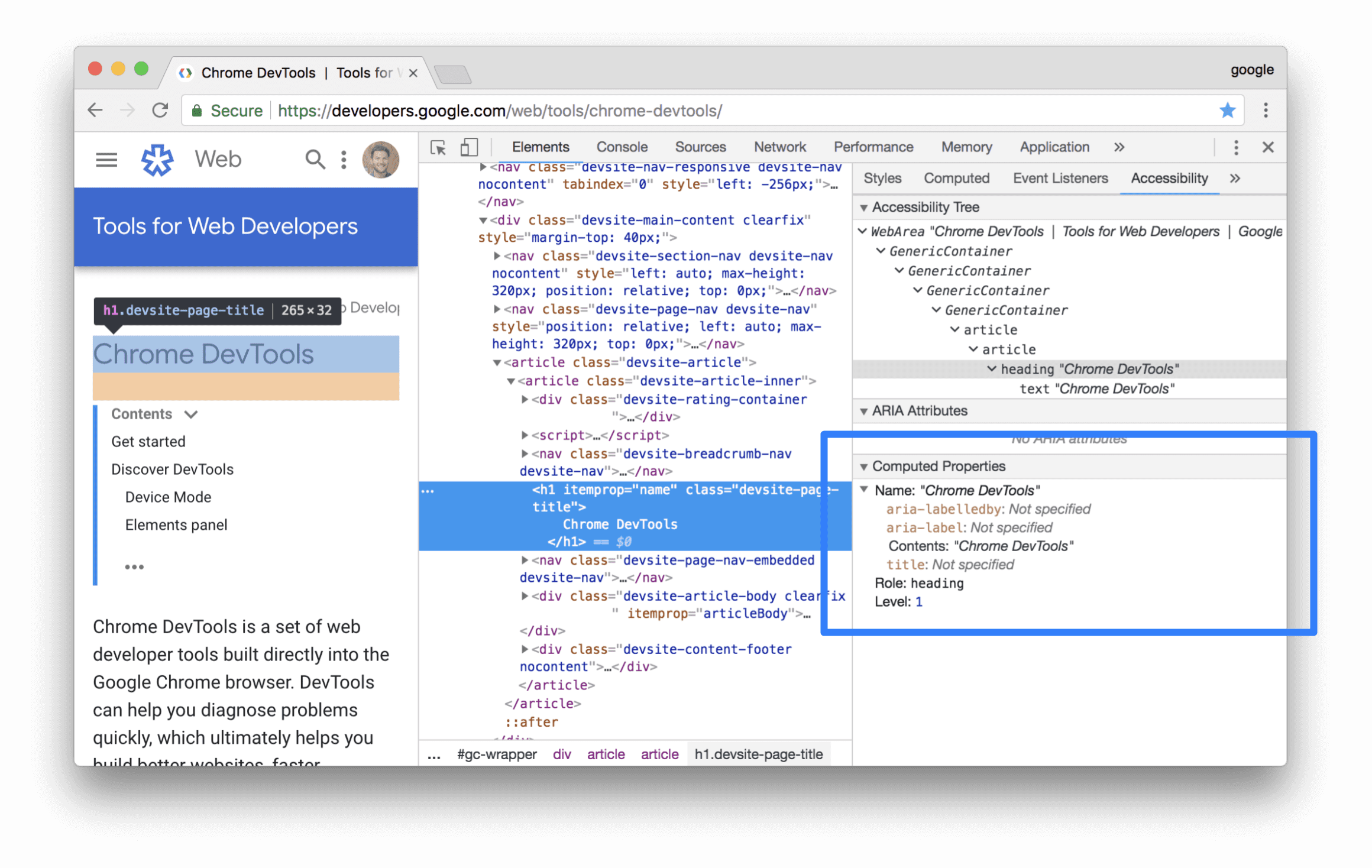
একটি উপাদানের গণনা অ্যাক্সেসযোগ্যতা বৈশিষ্ট্য দেখুন
কিছু অ্যাক্সেসিবিলিটি বৈশিষ্ট্য ব্রাউজার দ্বারা গতিশীলভাবে গণনা করা হয়। এই বৈশিষ্ট্যগুলি অ্যাক্সেসিবিলিটি ট্যাবের কম্পিউটেড প্রপার্টিজ বিভাগে দেখা যেতে পারে।
অ্যাক্সেসিবিলিটি ট্যাবে একটি উপাদানের গণনাকৃত অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি দেখুন৷

রেন্ডারিং ট্যাব
আপনার কোড বা পরীক্ষার পরিবেশে ম্যানুয়ালি নির্দিষ্ট না করে নির্দিষ্ট CSS মিডিয়া বৈশিষ্ট্যগুলিকে অনুকরণ করতে রেন্ডারিং ট্যাবটি ব্যবহার করুন৷ এই মিডিয়া বৈশিষ্ট্যগুলি ব্যবহারকারীর ডিভাইস পছন্দের উপর ভিত্তি করে আপনার ওয়েব পৃষ্ঠার চেহারা পরিবর্তন করে৷ আপনার পৃষ্ঠার ভিজ্যুয়াল অ্যাক্সেসিবিলিটি পরীক্ষা করতে, রেন্ডারিং ট্যাবটি খুলুন এবং নিম্নলিখিত বিকল্পগুলি অন্বেষণ করুন:
- বিভিন্ন সিমুলেটেড দৃষ্টি ঘাটতিগুলির মাধ্যমে আপনার পৃষ্ঠাটি দেখতে দৃষ্টি ঘাটতিগুলি অনুকরণ করুন ।
- অন্ধকার বা হালকা মোড সক্ষম করে আপনার পৃষ্ঠা দেখতে কেমন তা দেখতে CSS মিডিয়া বৈশিষ্ট্য
prefers-color-schemeঅনুকরণ করুন । অনেকে ডার্ক মোডকে একটি নান্দনিক পছন্দ হিসাবে মনে করেন, কিন্তু ডার্ক মোড একটি অ্যাক্সেসিবিলিটি টুল হিসাবে এটির উপযোগিতার জন্য একটি কেস তৈরি করে। - একটি প্রিন্ট বা স্ক্রীন মিডিয়া স্টাইলে আপনার পৃষ্ঠা দেখতে CSS মিডিয়া টাইপ অনুকরণ করুন ।
- ইউজার এজেন্ট একটি জোরপূর্বক রঙ মোড সক্ষম করলে আপনার পৃষ্ঠাটি কেমন দেখায় তা দেখতে CSS মিডিয়া বৈশিষ্ট্য
forced-colorsঅনুকরণ করুন ৷ - উচ্চতর, নিম্ন বা নির্দিষ্ট বৈসাদৃশ্য মান সহ আপনার ওয়েব সামগ্রী দেখতে CSS মিডিয়া বৈশিষ্ট্য
prefers-contrastঅনুকরণ করুন । - কম গতির সাথে আপনার ওয়েব সামগ্রী দেখতে CSS মিডিয়া বৈশিষ্ট্য
prefers-reduced-motionঅনুকরণ করুন । কিছু ব্যবহারকারী অ্যানিমেটেড সামগ্রী থেকে বিভ্রান্তি বা বমি বমি ভাব অনুভব করেন। অ্যানিমেশন বা মসৃণ-স্ক্রোলিংয়ের মতো জিনিস ছাড়া আপনার পৃষ্ঠাটি কেমন দেখাচ্ছে তা দেখতে এই বিকল্পটি ব্যবহার করুন। - ব্যবহারকারী ডিভাইসে ব্যবহৃত স্বচ্ছ বা স্বচ্ছ স্তরের প্রভাবগুলি কমানোর অনুরোধ করলে আপনার ওয়েব বিষয়বস্তু কীভাবে প্রদর্শিত হয় তা দেখতে CSS মিডিয়া বৈশিষ্ট্য
prefers-reduced-transparencyঅনুকরণ করুন ৷
কম-কনট্রাস্ট পাঠ্য খুঁজুন এবং ঠিক করুন
DevTools স্বয়ংক্রিয়ভাবে কম-কনট্রাস্ট সমস্যাগুলি খুঁজে পেতে পারে এবং সেগুলি ঠিক করতে আপনাকে সাহায্য করার জন্য আরও ভাল রঙের পরামর্শ দিতে পারে। আরও জানতে আপনার ওয়েবসাইটকে আরও পঠনযোগ্য করুন দেখুন।



