Bu sayfa, Chrome Geliştirici Araçları'ndaki erişilebilirlik özelliklerine dair kapsamlı bir referanstır. Aşağıdaki özelliklere sahip web geliştiricileri için tasarlanmıştır:
- Geliştirici Araçları'nı nasıl açacağınız gibi temel bilgilere sahip olun.
- Erişilebilirlik ilkeleri ve en iyi uygulamaları hakkında bilgi sahibi olmalıdır.
Bu referansın amacı, DevTools'ta bulunan ve bir sayfanın erişilebilirliğini incelemenize yardımcı olabilecek tüm araçları keşfetmenize yardımcı olmaktır.
DevTools'da ekran okuyucu gibi yardımcı teknolojilerle gezinmeyle ilgili yardıma ihtiyacınız varsa Chrome DevTools'da Yardımcı Teknolojilerle Gezinme başlıklı makaleyi inceleyin.
Erişilebilir web siteleri geliştirme hakkında bilgi edinmek için Erişilebilirlik hakkında başlıklı makaleyi inceleyin.
Chrome DevTools'daki erişilebilirlik özelliklerine genel bakış
Bu bölümde, DevTools'un genel erişilebilirlik araç kitinize nasıl uyduğu açıklanmaktadır.
Bir sayfaya erişilebilir olup olmadığını belirlerken 2 genel soruyu göz önünde bulundurmanız gerekir:
- Sayfada klavye veya ekran okuyucu ile gezinebilir miyim?
- Sayfanın öğeleri ekran okuyucular için düzgün bir şekilde işaretlenmiş mi?
Genel olarak DevTools, 2. soruyla ilgili hataları düzeltmenize yardımcı olabilir. Bunun nedeni, bu hataların otomatik olarak tespit edilmesinin kolay olmasıdır. 1. soru da aynı derecede önemlidir ancak DevTools bu konuda size yardımcı olamaz. 1. soruyla ilgili hataları bulmanın tek yolu, bir sayfayı klavye veya ekran okuyucu ile kullanmayı kendiniz denemektir. Daha fazla bilgi için Erişilebilirlik İncelemesi Yapma başlıklı makaleyi inceleyin.
Sayfanın erişilebilirliğini denetleme
Genel olarak, aşağıdakileri belirlemek için Lighthouse panelindeki erişilebilirlik kontrollerini kullanın:
- Sayfa, ekran okuyucular için doğru şekilde işaretlenmiştir.
- Sayfadaki metin öğeleri yeterli kontrast oranına sahiptir. Web sitenizi daha okunabilir hale getirme başlıklı makaleyi de inceleyin.
Bir sayfayı denetlemek için:
- Denetlemek istediğiniz URL'ye gidin.
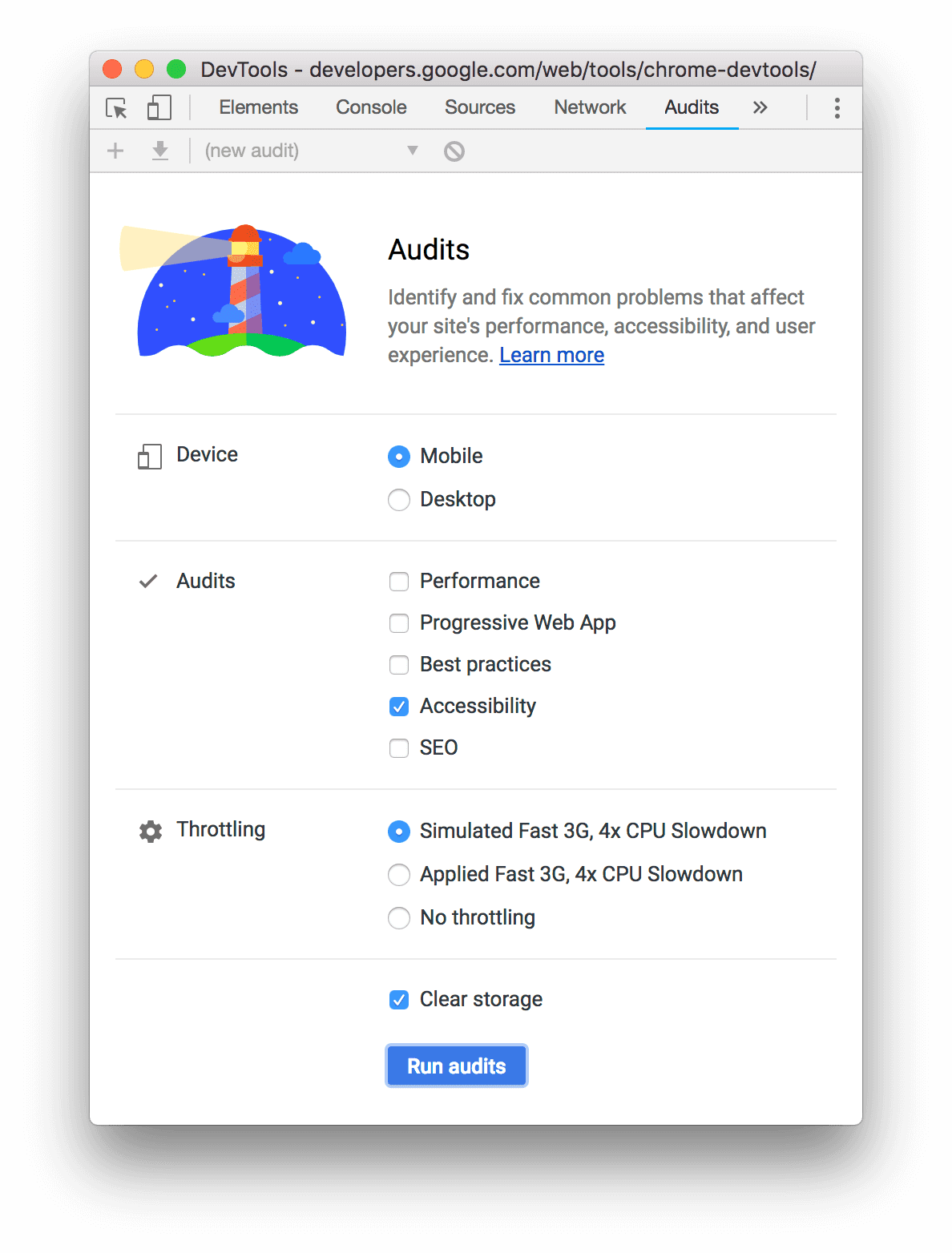
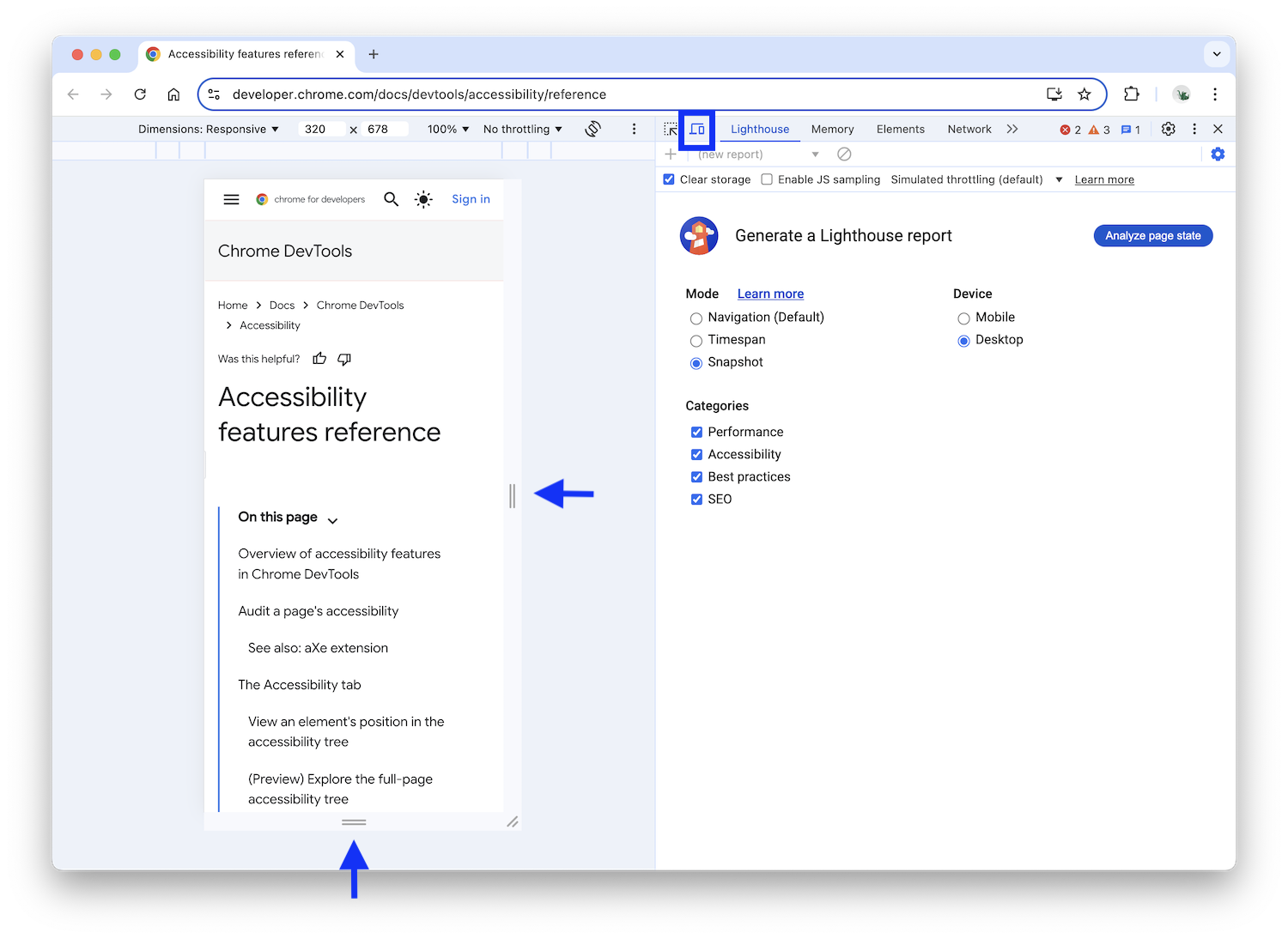
DevTools'ta Lighthouse panelini tıklayın. DevTools, çeşitli yapılandırma seçeneklerini gösterir.

Mobil cihaz simülasyonu yapmak istiyorsanız Cihaz için Mobil'i seçin. Bu seçenek, kullanıcı aracısı dizenizi farklı şekilde değiştirir ve görüntü alanını yeniden boyutlandırır. Sayfanın mobil sürümü masaüstü sürümünden farklı şekilde görüntüleniyorsa bu seçenek, denetiminizin sonuçları üzerinde önemli bir etkiye sahip olabilir.
Lighthouse bölümünde Erişilebilirlik'in etkinleştirildiğinden emin olun. Raporunuzdan hariç tutmak istediğiniz diğer kategorileri devre dışı bırakın. Sayfanızın kalitesini iyileştirmenin diğer yollarını keşfetmek istiyorsanız bu özellikleri etkin durumda bırakın.
Düşürme bölümü, ağı ve CPU'yu düşürmenize olanak tanır. Bu, yükleme performansını analiz ederken kullanışlıdır. Bu seçenek erişilebilirlik puanınızla alakasız olduğundan dilediğinizi kullanabilirsiniz.
Depolama alanını temizle onay kutusu, sayfayı yüklemeden önce tüm depolama alanını temizlemenize veya sayfa yüklemeleri arasında depolama alanını korumanıza olanak tanır. Bu seçenek muhtemelen erişilebilirlik puanınızla da alakasızdır. Bu nedenle, tercih ettiğiniz seçeneği kullanabilirsiniz.
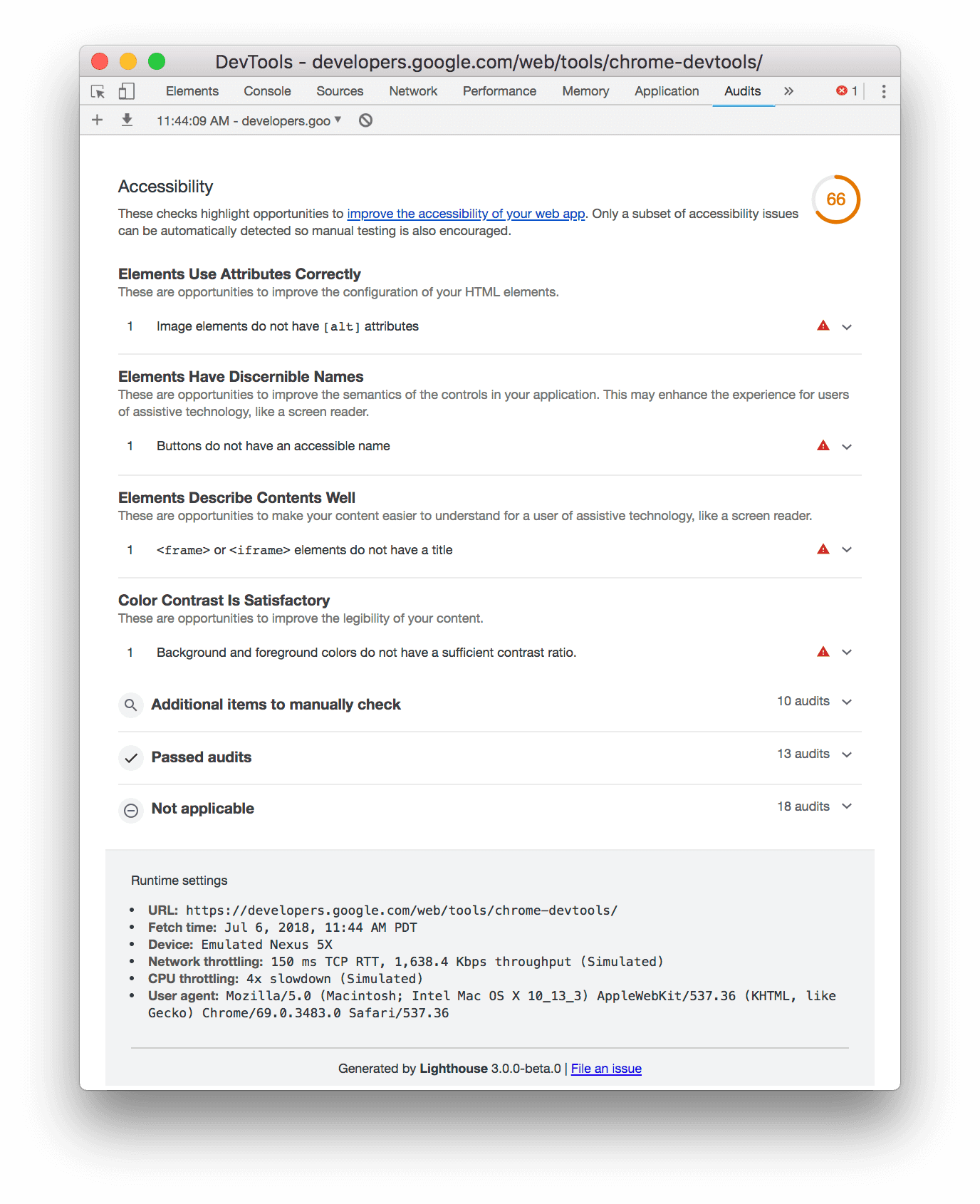
Rapor Oluştur'u tıklayın. 10 ila 30 saniye sonra DevTools bir rapor sağlar. Raporunuzda, sayfanın erişilebilirliğini iyileştirmeyle ilgili çeşitli ipuçları sunulur.

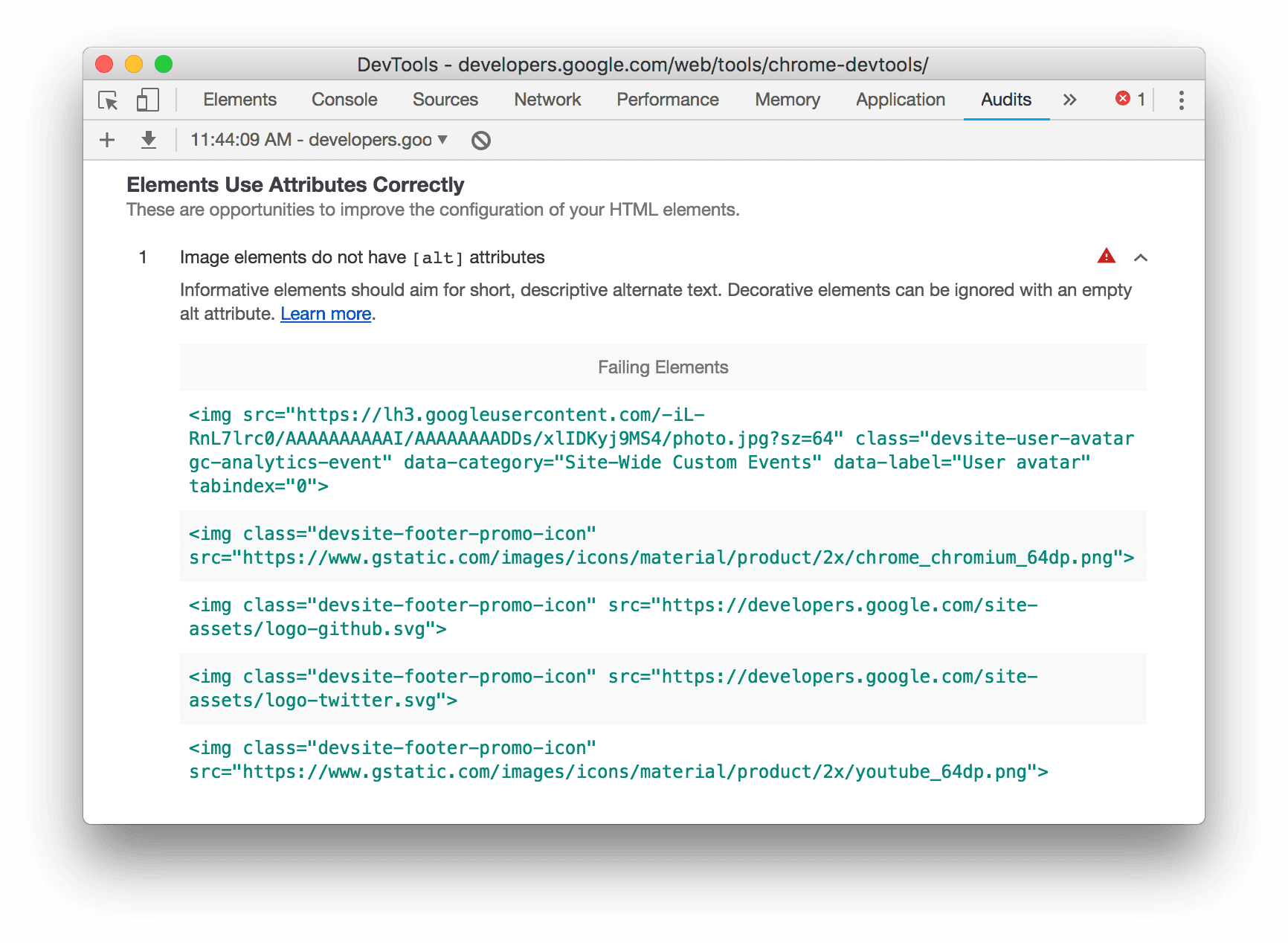
Hakkında daha fazla bilgi edinmek için bir denetimi tıklayın.

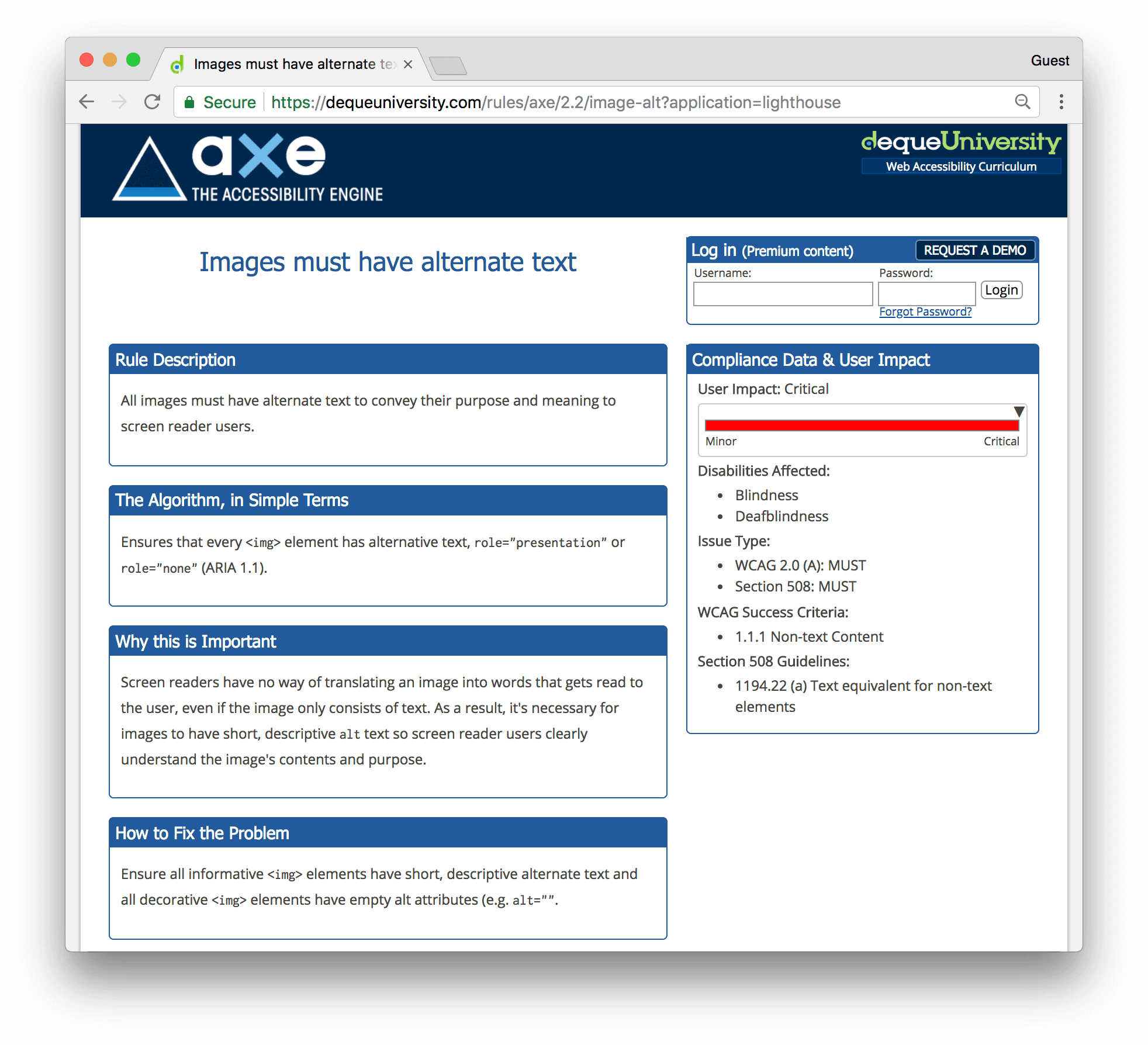
İlgili denetimin belgelerini görüntülemek için Daha Fazla Bilgi'yi tıklayın.

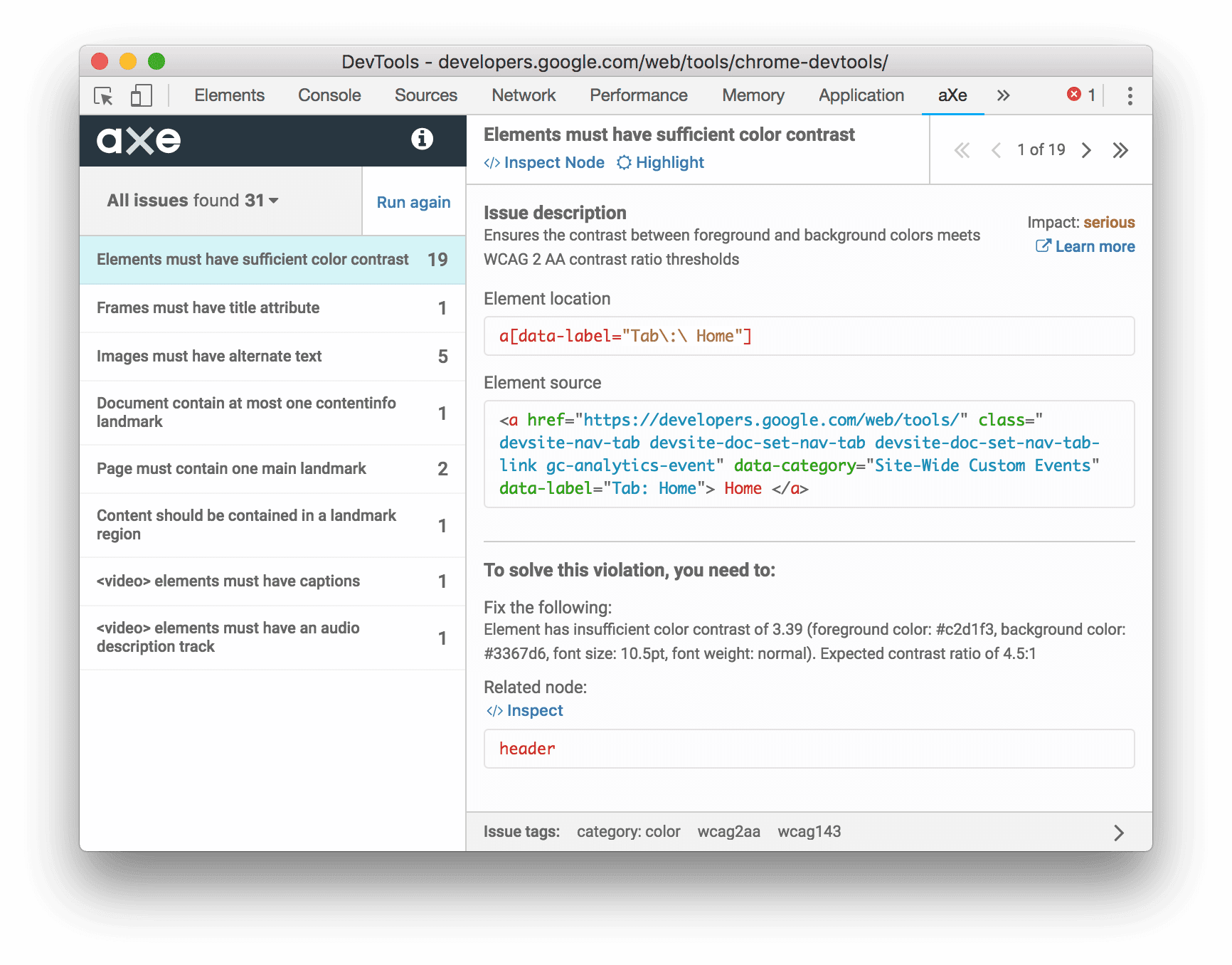
Ayrıca bkz. aXe uzantısı
Chrome'da varsayılan olarak bulunan Lighthouse paneli yerine aXe uzantısını veya Lighthouse uzantısını kullanmayı tercih edebilirsiniz. aXe, Lighthouse panelini destekleyen temel motor olduğundan genellikle aynı bilgileri sağlar. aXe uzantısının kullanıcı arayüzü farklıdır ve denetimler biraz farklı şekilde açıklanır.

aXe uzantısının Denetimler paneline kıyasla bir avantajı, hatalı düğümleri incelemenize ve vurgulamanıza olanak tanımasıdır.
Cihaz araç çubuğuyla içerik yeniden akışını test etme
Web İçeriği Erişilebilirlik Yönergeleri (WCAG) yeniden akış ölçütü, web içeriğinin, görüntü alanı yeniden boyutlandırılsa veya yönü değişse bile bilgi kaybı olmadan görüntülenebilir durumda kalmasını önerir. İçerik tek bir sütuna hizalanarak büyütülmüş metin kullanan kullanıcılar desteklenir. İçeriğinizin nasıl yeniden aktığını test etmek için Lighthouse panelindeki Cihaz araç çubuğu ile görüntü alanını dinamik olarak yeniden boyutlandırın.

Görüntü alanını yeniden boyutlandırmak için tutma yerlerini istediğiniz boyutlara sürükleyin. Test edilecek belirli boyutlar için WCAG yeniden akış başarı kriterine bakın.
Erişilebilirlik sekmesi
Erişilebilirlik sekmesinde, erişilebilirlik ağacını, ARIA özelliklerini ve DOM düğümlerinin hesaplanmış erişilebilirlik özelliklerini görüntüleyebilirsiniz.
Erişilebilirlik sekmesini açmak için:
- Öğeler panelini tıklayın.
- DOM Ağacı'nda, incelemek istediğiniz öğeyi seçin.
- Erişilebilirlik sekmesini tıklayın. Bu sekme, Diğer Sekmeler keyboard_double_arrow_right düğmesinin arkasında gizlenmiş olabilir.

Gelecekte daha hızlı erişim için Erişilebilirlik sekmesini öne sürükleyebilirsiniz.
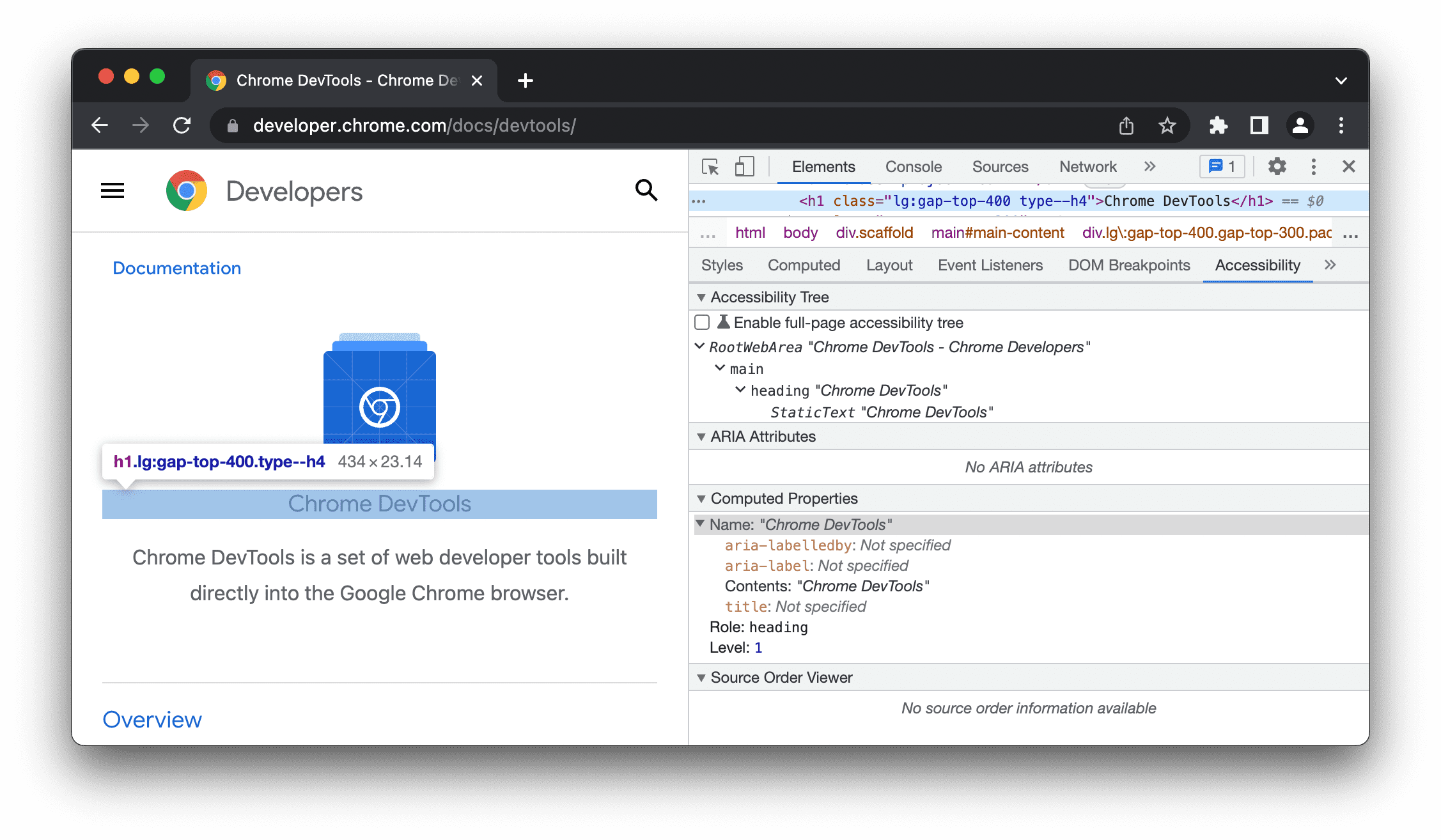
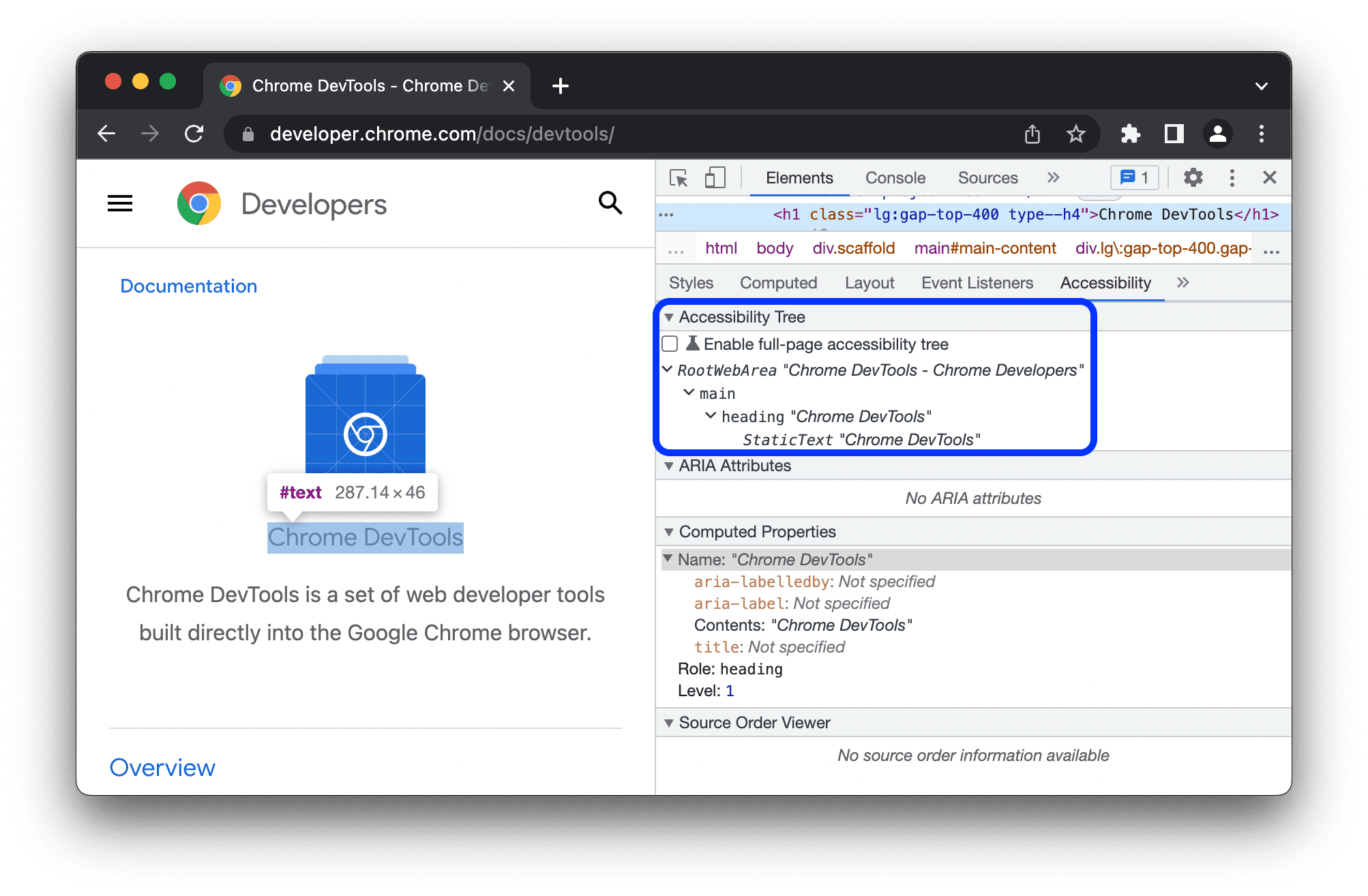
Bir öğenin erişilebilirlik ağacındaki konumunu görüntüleme
Erişilebilirlik ağacı, DOM ağacının bir alt kümesidir. Yalnızca DOM ağacındaki, sayfanın içeriğini ekran okuyucuda görüntülemek için alakalı ve yararlı olan öğeleri içerir.
Erişilebilirlik sekmesinden bir öğenin erişilebilirlik ağacındaki konumunu inceleyin.

Bu görünüm, yalnızca tek bir düğümü ve ebeveynlerini keşfetmenize olanak tanır. Erişilebilirlik ağacının tamamını keşfetmek için aşağıdaki adımları uygulayın.
(Önizleme) Tam sayfa erişilebilirlik ağacını keşfetme
Erişilebilirlik ağacının tam sayfa görünümü, ağacın tamamını keşfetmenize olanak tanır ve web içeriğinizin yardımcı teknolojilere nasıl maruz kaldığını daha iyi anlamanıza yardımcı olur.
Erişilebilirlik ağacını keşfetmek için:
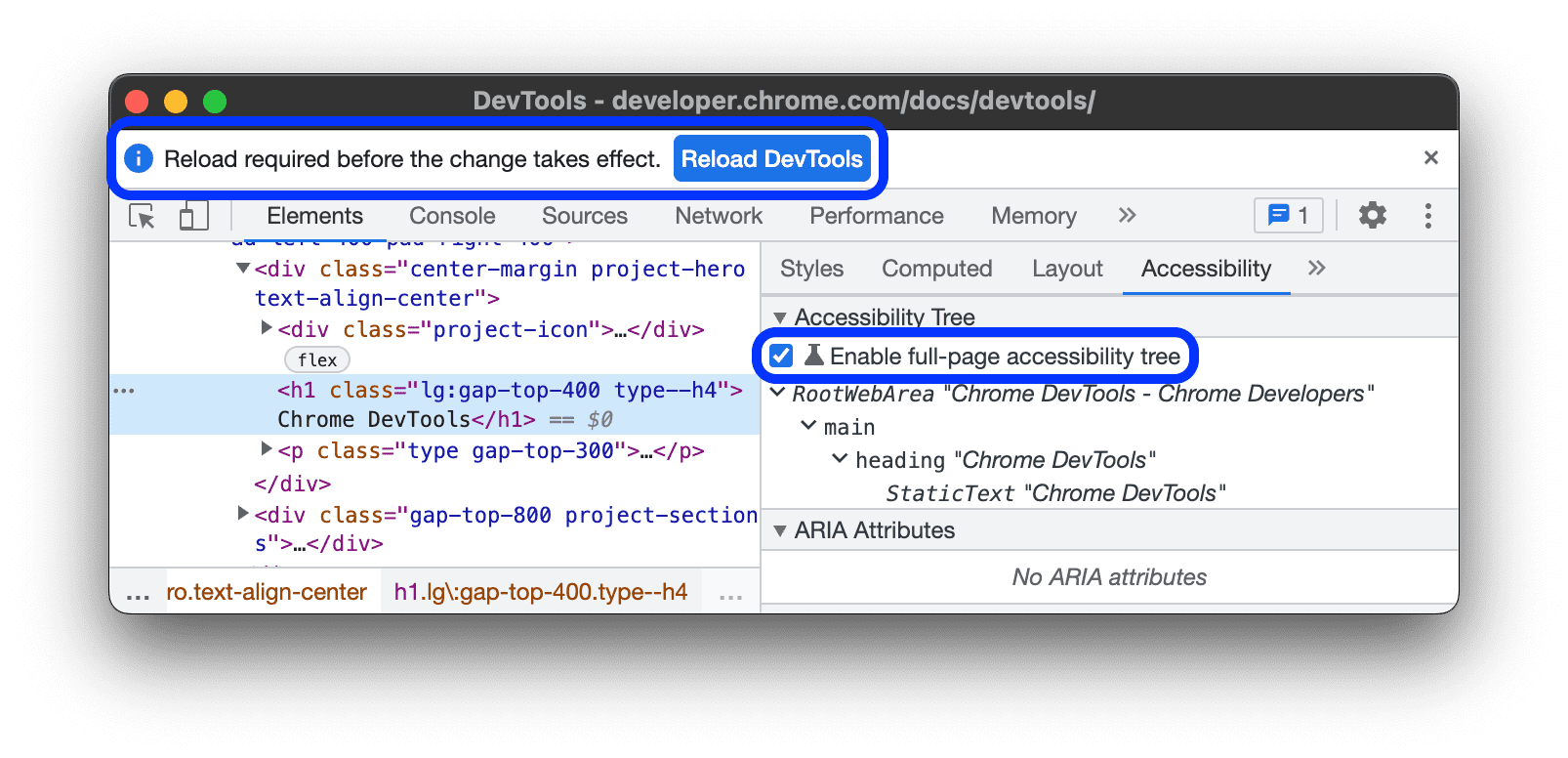
- science Tam sayfa erişilebilirlik ağacını etkinleştir'i işaretleyin.
Üstteki işlem çubuğunda DevTools'u yeniden yükle'yi tıklayın.

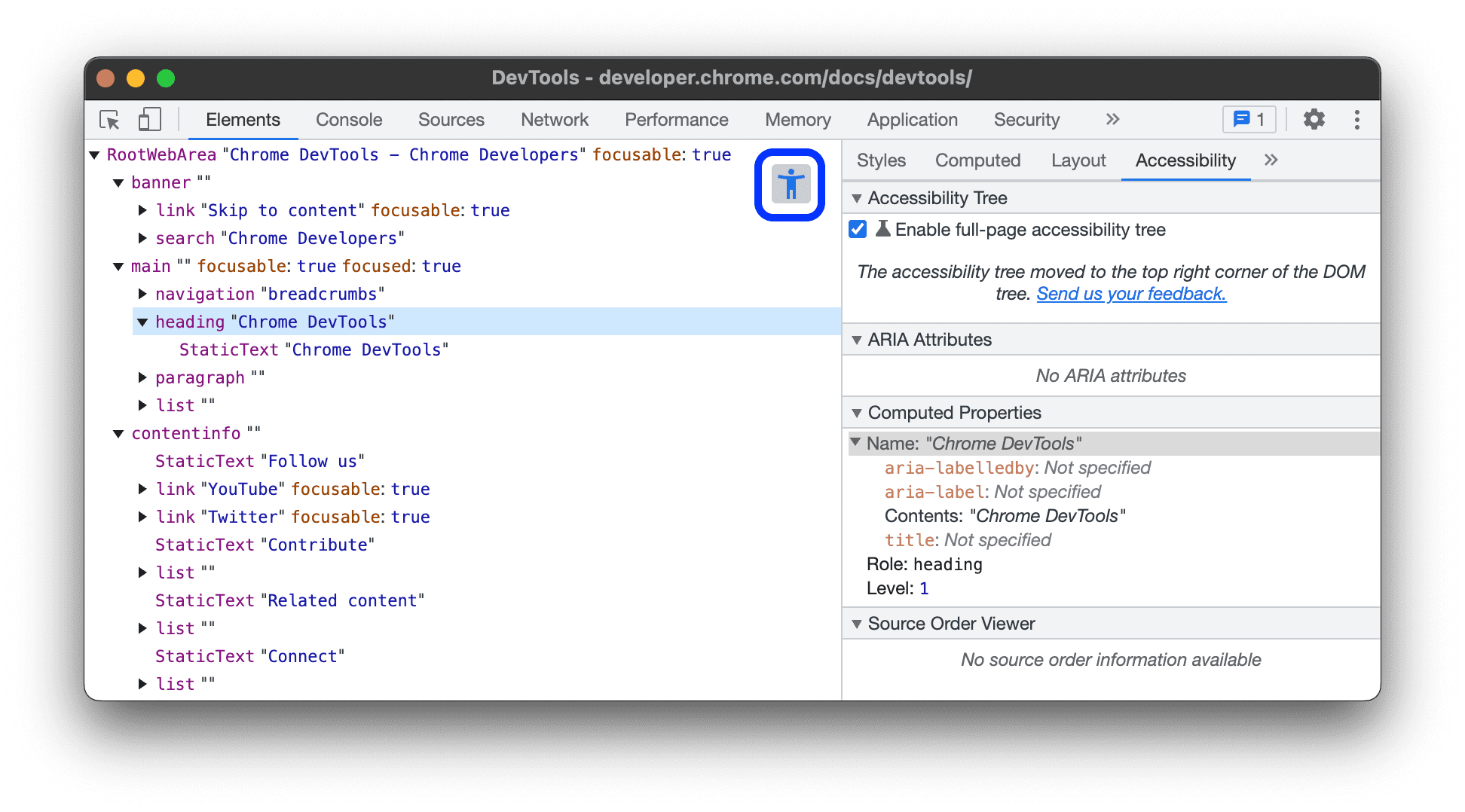
Öğeler panelinin sağ üst köşesinde accessibility_new Erişilebilirlik ağacı görünümüne geç düğmesini açın veya kapatın.

Erişilebilirlik ağacına göz atın. Hesaplanmış özellikler bölümündeki ayrıntıları görmek için düğümleri genişletebilir veya tıklayabilirsiniz.
DOM ağacına geri dönmek için bir düğüm seçin ve accessibility_new DOM ağacı görünümüne geç düğmesini tıklayın.
İlgili DOM düğümü seçilir. Bu, DOM düğümü ile erişilebilirlik ağacı düğümü arasındaki eşlemeyi anlamanın mükemmel bir yoludur.
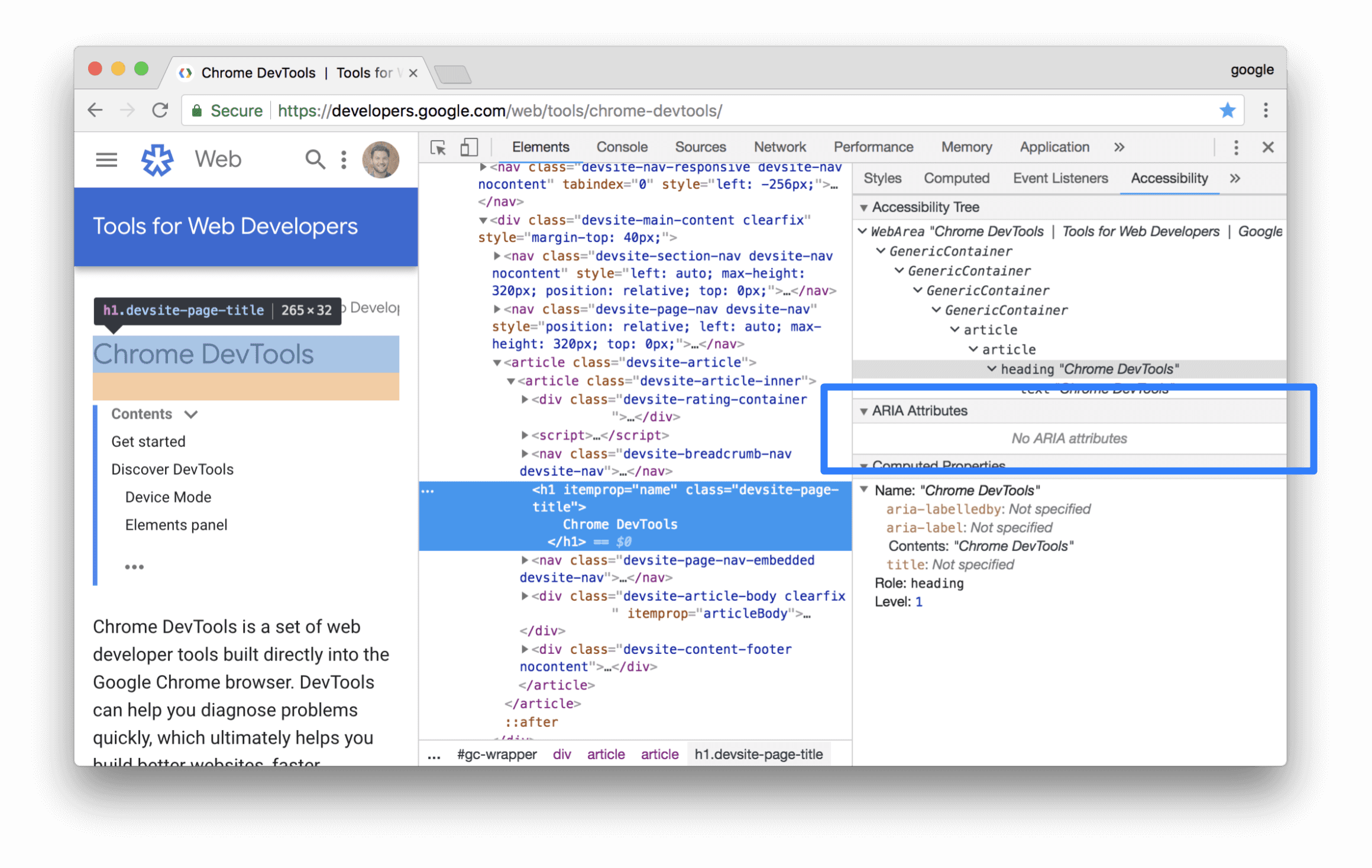
Bir öğenin ARIA özelliklerini görüntüleme
ARIA özellikleri, ekran okuyucuların bir sayfanın içeriğini doğru şekilde temsil edebilmesi için ihtiyaç duyduğu tüm bilgilere sahip olmasını sağlar.
Bir öğenin ARIA özelliklerini Erişilebilirlik sekmesinde görüntüleyebilirsiniz.

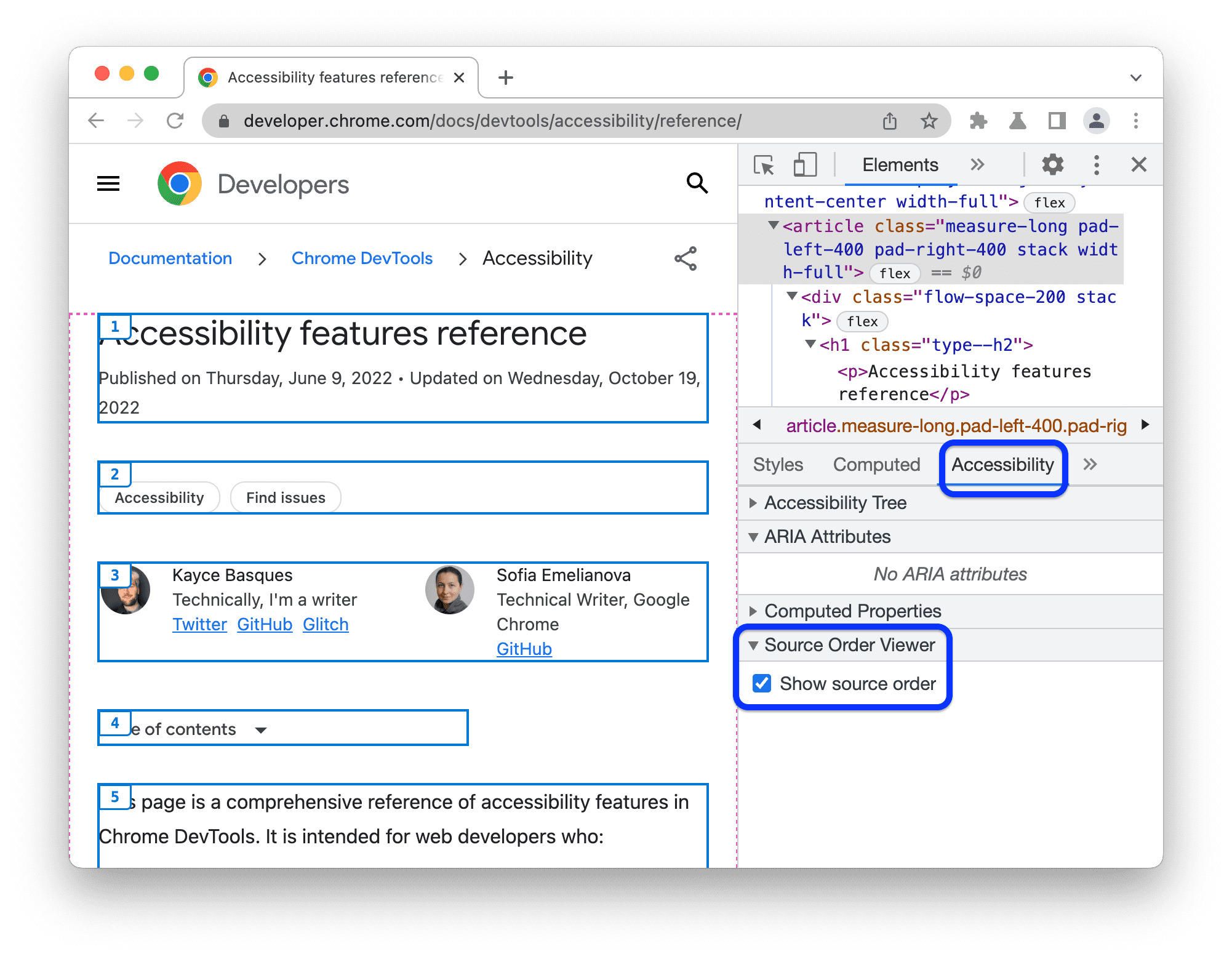
Ekrandaki öğelerin kaynak sırasını görüntüleme
Sayfadaki öğeler her zaman kaynaktaki sırayla görünmez. Bu durum, web'de gezinmek için yardımcı teknolojilere ihtiyaç duyan kullanıcıları şaşırtabilir.
Web sitenizdeki kaynak siparişi görüntülemek ve hata ayıklamak için:
- Sayfada bir öğeyi inceleyin.
- Öğeler > Erişilebilirlik > Kaynak Sırası Görüntüleyici'de check_box Kaynak sırasını göster'i işaretleyin.
DevTools, görüntü alanında iç içe yerleştirilmiş öğeleri kenarlıklarla çizer ve kaynak sıralarına karşılık gelen sayılarla işaretler.

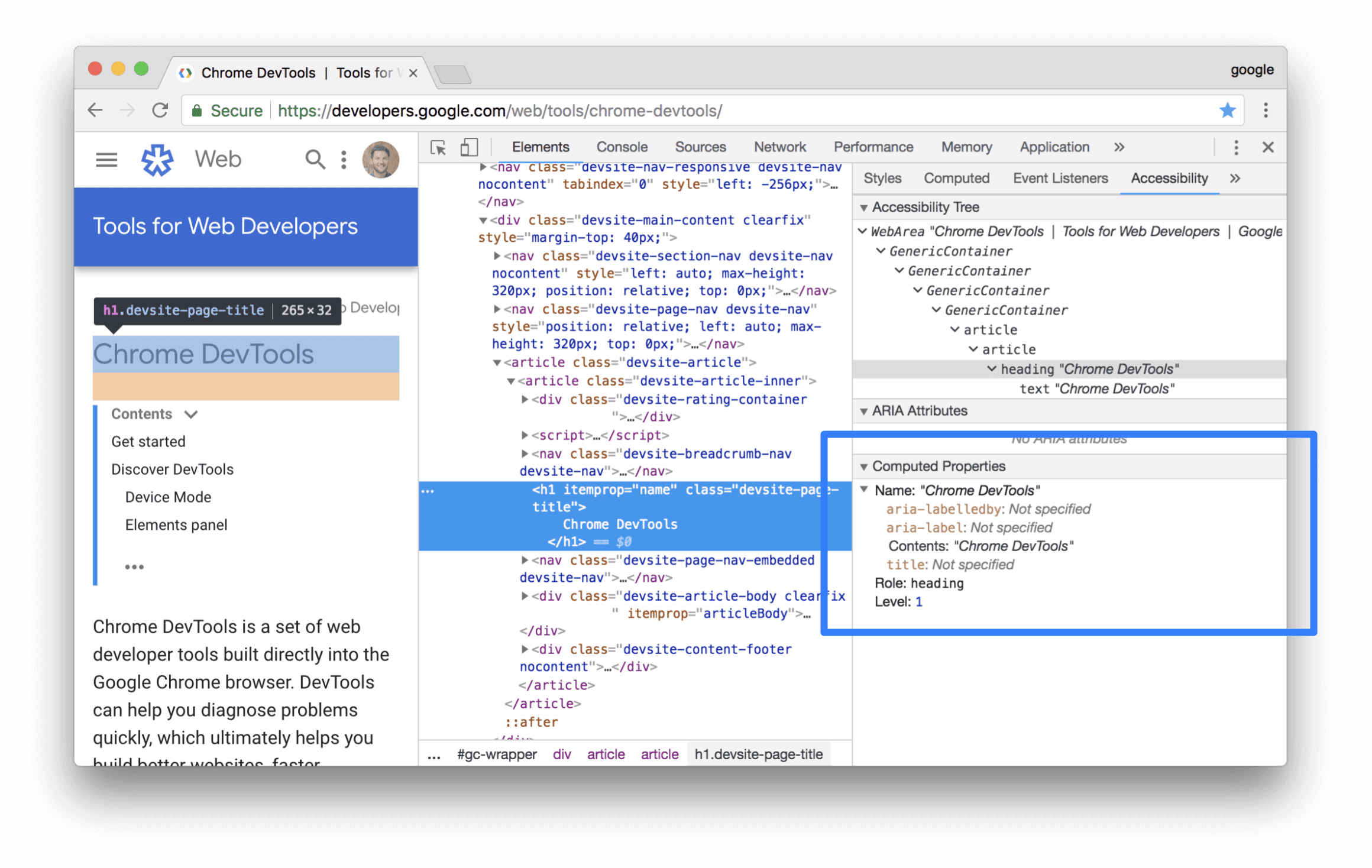
Bir öğenin hesaplanmış erişilebilirlik özelliklerini görüntüleme
Bazı erişilebilirlik özellikleri tarayıcı tarafından dinamik olarak hesaplanır. Bu özellikler, Erişilebilirlik sekmesinin Hesaplanan Özellikler bölümünde görüntülenebilir.
Bir öğenin hesaplanmış erişilebilirlik özelliklerini Erişilebilirlik sekmesinde görüntüleyebilirsiniz.

Oluşturma sekmesi
Belirli CSS medya özelliklerini kodunuzda veya test ortamınızda manuel olarak belirtmeden taklit etmek için Oluşturma sekmesini kullanın. Bu medya özellikleri, web sayfanızı kullanıcının cihaz tercihlerine göre değiştirir. Sayfanızın görsel erişilebilirliğini test etmek için Oluşturma sekmesini açın ve aşağıdaki seçenekleri keşfedin:
- Sayfanızı, taklit edilerek oluşturulan çeşitli görme bozuklukları üzerinden görüntülemek için görme bozukluklarını taklit edin.
- Sayfanızın koyu veya açık mod etkinken nasıl göründüğünü görmek için CSS
prefers-color-schememedya özelliğini taklit edin. Birçok kişi koyu modu estetik bir seçim olarak düşünür ancak erişilebilirlik aracı olarak koyu mod, bu modun faydalarını ortaya koyar. - Sayfanızı basılı veya ekran medya stilinde görmek için CSS medya türünü taklit edin.
- Kullanıcı aracısı zorunlu renkler modunu etkinleştirdiyse sayfanızı nasıl göründüğünü görmek için CSS medya özelliğini emülasyonla çalıştırın
forced-colors. - Web içeriğinizi daha yüksek, daha düşük veya belirli bir kontrast değeriyle görmek için CSS medya özelliği
prefers-contrast'ü taklit edin. - Web içeriğinizi daha az hareketle görüntülemek için CSS
prefers-reduced-motionmedya özelliğini emülasyonla çalıştırın. Bazı kullanıcılar, animasyonlu içeriklerden rahatsızlık duyabilir veya mide bulantısı yaşayabilir. Sayfanızın animasyonlar veya sorunsuz kaydırma gibi özellikler olmadan nasıl göründüğünü görmek için bu seçeneği kullanın. - Kullanıcı cihazda kullanılan şeffaf veya yarı saydam katman efektlerini azaltmayı isterse web içeriğinizin nasıl göründüğünü görmek için CSS medya özelliğini taklit edin
prefers-reduced-transparency.
Düşük kontrastlı metinleri bulup düzeltme
Geliştirici Araçları, düşük kontrast sorunlarını otomatik olarak bulabilir ve bunları düzeltmenize yardımcı olmak için daha iyi renkler önerebilir. Daha fazla bilgi için Web sitenizi daha okunaklı hale getirme başlıklı makaleyi inceleyin.



