หน้านี้เป็นข้อมูลอ้างอิงโดยละเอียดเกี่ยวกับฟีเจอร์การช่วยเหลือพิเศษใน Chrome DevTools เครื่องมือนี้มีไว้สำหรับนักพัฒนาเว็บที่มีลักษณะต่อไปนี้
- มีความเข้าใจพื้นฐานเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บ เช่น วิธีเปิด
- คุ้นเคยกับหลักการและแนวทางปฏิบัติแนะนำด้านการช่วยเหลือพิเศษ
วัตถุประสงค์ของข้อมูลอ้างอิงนี้คือการช่วยให้คุณค้นพบเครื่องมือทั้งหมดที่มีในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ซึ่งช่วยตรวจสอบการช่วยเหลือพิเศษของหน้าเว็บได้
ดูการไปยังส่วนต่างๆ ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ด้วยเทคโนโลยีความช่วยเหลือพิเศษหากต้องการความช่วยเหลือเกี่ยวกับการไปยังส่วนต่างๆ ของเครื่องมือสำหรับนักพัฒนาเว็บด้วยเทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ
ดูศึกษาการช่วยเหลือพิเศษหากต้องการดูวิธีพัฒนาเว็บไซต์ที่เข้าถึงได้
ภาพรวมฟีเจอร์การช่วยเหลือพิเศษในเครื่องมือนักพัฒนาเว็บใน Chrome
ส่วนนี้จะอธิบายว่าเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ทำงานร่วมกับชุดเครื่องมือการช่วยเหลือพิเศษโดยรวมได้อย่างไร
เมื่อพิจารณาว่าหน้าเว็บเข้าถึงได้หรือไม่ คุณต้องคำนึงถึงคำถามทั่วไป 2 ข้อต่อไปนี้
- ฉันไปยังส่วนต่างๆ ของหน้าด้วยแป้นพิมพ์หรือโปรแกรมอ่านหน้าจอได้ไหม
- องค์ประกอบของหน้าเว็บได้รับการมาร์กอัปอย่างถูกต้องสำหรับโปรแกรมอ่านหน้าจอหรือไม่
โดยทั่วไปแล้ว เครื่องมือสำหรับนักพัฒนาเว็บจะช่วยคุณแก้ไขข้อผิดพลาดที่เกี่ยวข้องกับคําถามที่ 2 ได้ เนื่องจากข้อผิดพลาดเหล่านี้ตรวจพบได้ง่ายๆ ในลักษณะอัตโนมัติ คำถามที่ 1 สำคัญพอๆ กัน แต่ DevTools ช่วยคุณไม่ได้ วิธีเดียวที่จะพบข้อผิดพลาดที่เกี่ยวข้องกับคําถามที่ 1 คือลองใช้หน้าเว็บด้วยแป้นพิมพ์หรือโปรแกรมอ่านหน้าจอด้วยตนเอง ดูข้อมูลเพิ่มเติมได้ที่วิธีตรวจสอบการช่วยเหลือพิเศษ
ตรวจสอบการช่วยเหลือพิเศษของหน้าเว็บ
โดยทั่วไป ให้ใช้การตรวจสอบการช่วยเหลือพิเศษในแผง Lighthouse เพื่อพิจารณาว่า
- หน้าเว็บได้รับการมาร์กอัปอย่างถูกต้องสำหรับโปรแกรมอ่านหน้าจอ
- องค์ประกอบข้อความในหน้าเว็บมีอัตราส่วนคอนทราสต์ที่เพียงพอ โปรดดูหัวข้อทําให้เว็บไซต์อ่านง่ายขึ้นด้วย
วิธีตรวจสอบหน้าเว็บ
- ไปยัง URL ที่ต้องการตรวจสอบ
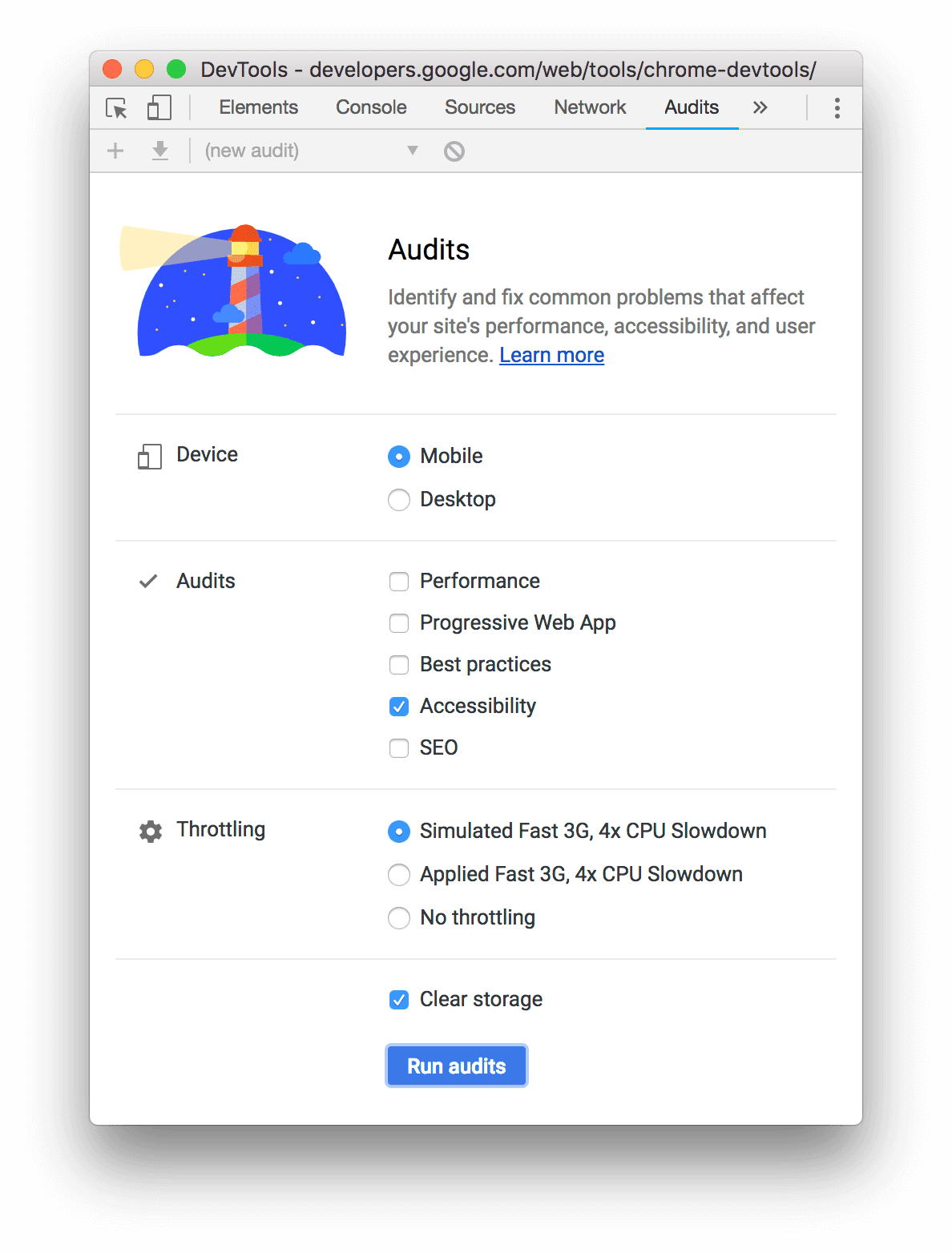
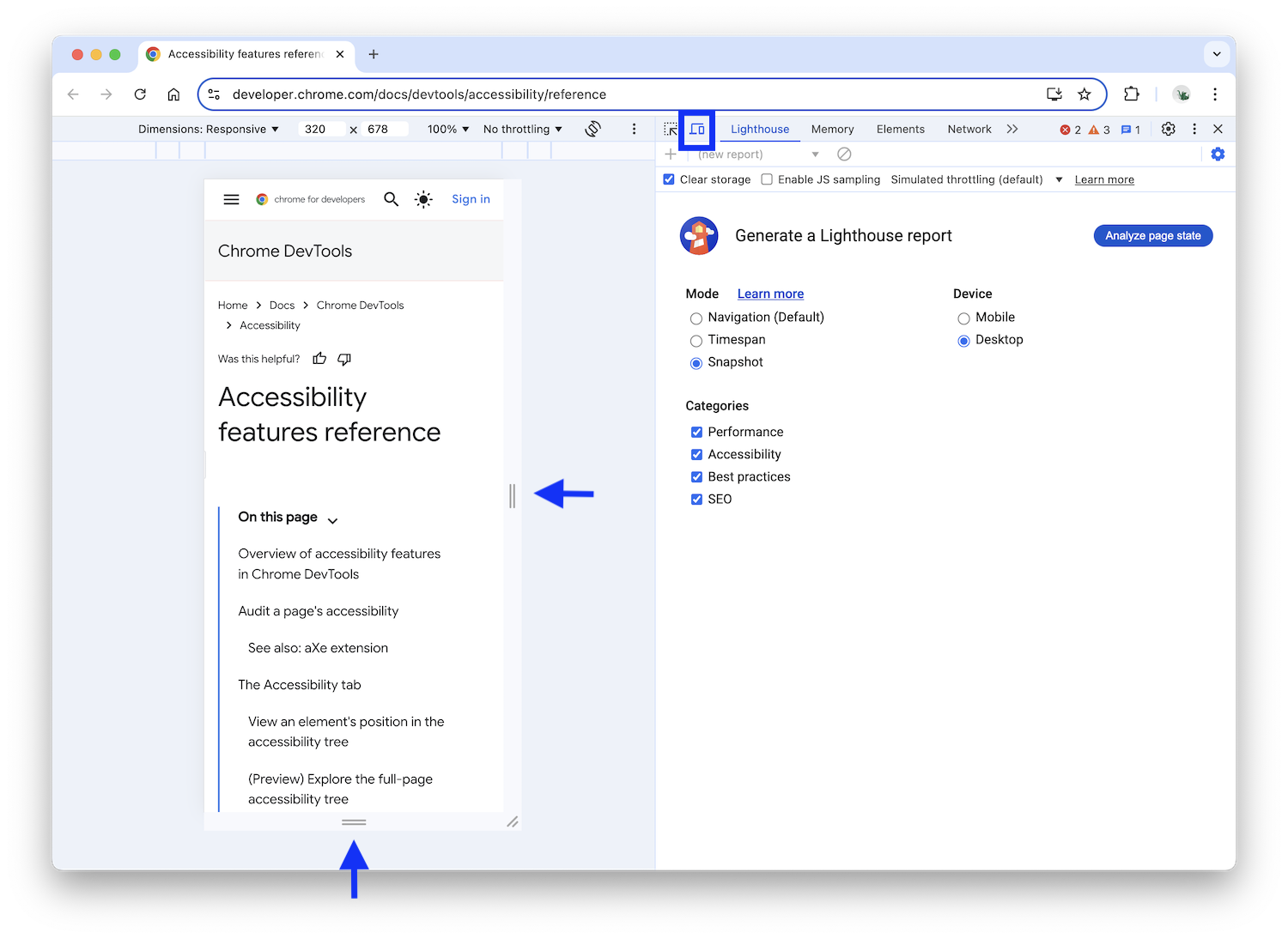
ในเครื่องมือสำหรับนักพัฒนาเว็บ ให้คลิกแผง Lighthouse DevTools จะแสดงตัวเลือกการกําหนดค่าต่างๆ

ในส่วนอุปกรณ์ ให้เลือกอุปกรณ์เคลื่อนที่หากต้องการจําลองอุปกรณ์เคลื่อนที่ ตัวเลือกนี้จะเปลี่ยนสตริง User Agent และปรับขนาดวิวพอร์ตในลักษณะที่ต่างออกไป หากหน้าเว็บเวอร์ชันอุปกรณ์เคลื่อนที่แสดงผลแตกต่างจากเวอร์ชันเดสก์ท็อป ตัวเลือกนี้อาจมีผลอย่างมากต่อผลการสํารวจ
ในส่วน Lighthouse ให้ตรวจสอบว่าได้เปิดใช้การช่วยเหลือพิเศษแล้ว ปิดใช้หมวดหมู่อื่นๆ หากต้องการยกเว้นหมวดหมู่เหล่านั้นจากรายงาน ปล่อยไว้หากต้องการดูวิธีอื่นๆ ในการปรับปรุงคุณภาพของหน้าเว็บ
ส่วนการจำกัดช่วยให้คุณจำกัดเครือข่ายและ CPU ได้ ซึ่งมีประโยชน์เมื่อวิเคราะห์ประสิทธิภาพการโหลด ตัวเลือกนี้ไม่ควรเกี่ยวข้องกับคะแนนการช่วยเหลือพิเศษ คุณจึงใช้ตัวเลือกใดก็ได้ที่ต้องการ
ช่องทําเครื่องหมายล้างพื้นที่เก็บข้อมูลช่วยให้คุณล้างพื้นที่เก็บข้อมูลทั้งหมดก่อนที่จะโหลดหน้าเว็บ หรือเก็บพื้นที่เก็บข้อมูลไว้ระหว่างการโหลดหน้าเว็บ นอกจากนี้ ตัวเลือกนี้อาจไม่เกี่ยวข้องกับคะแนนการช่วยเหลือพิเศษด้วย คุณจึงใช้ตัวเลือกใดก็ได้ที่ต้องการ
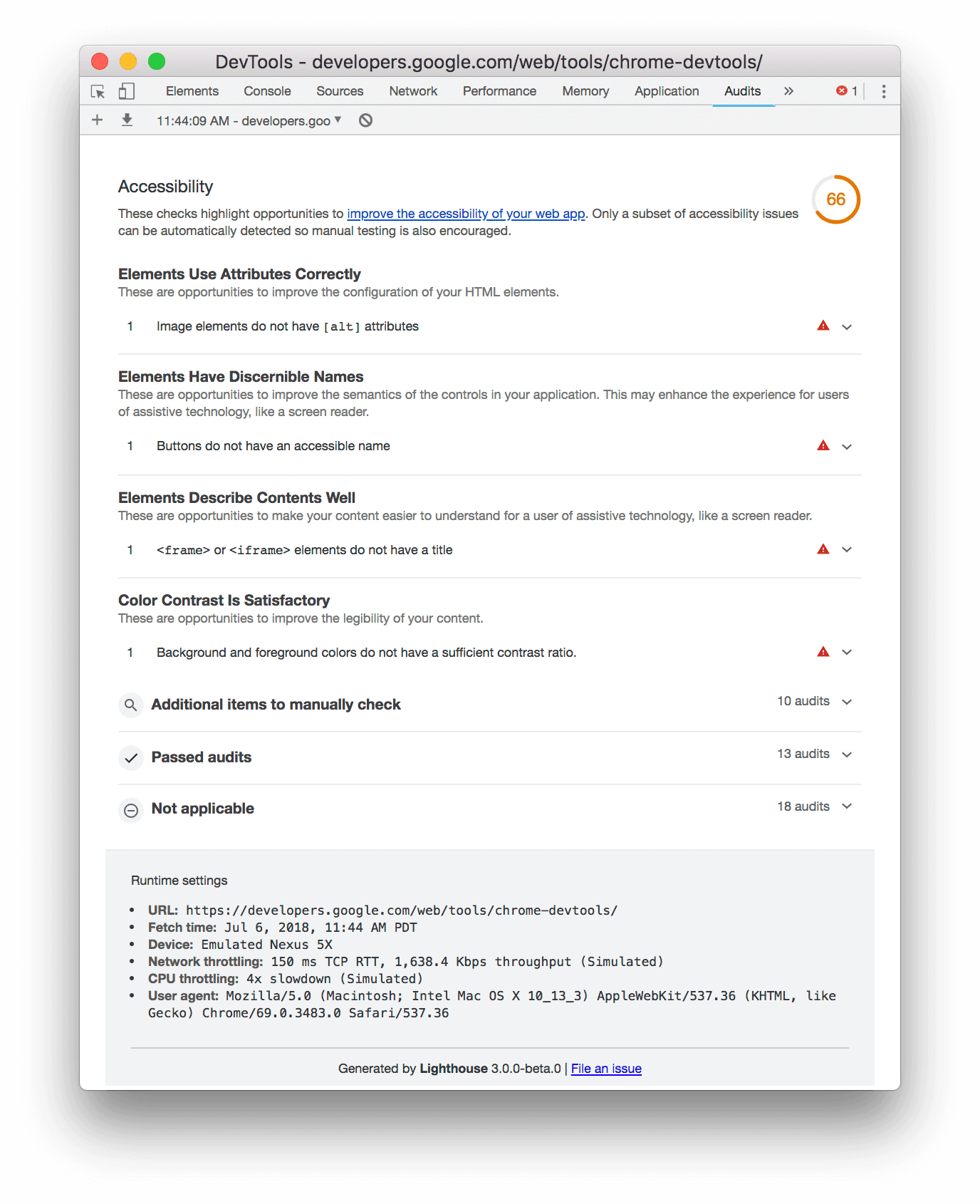
คลิกสร้างรายงาน หลังจากผ่านไป 10-30 วินาที เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงรายงาน รายงานจะแสดงเคล็ดลับต่างๆ เกี่ยวกับวิธีปรับปรุงการช่วยเหลือพิเศษของหน้า

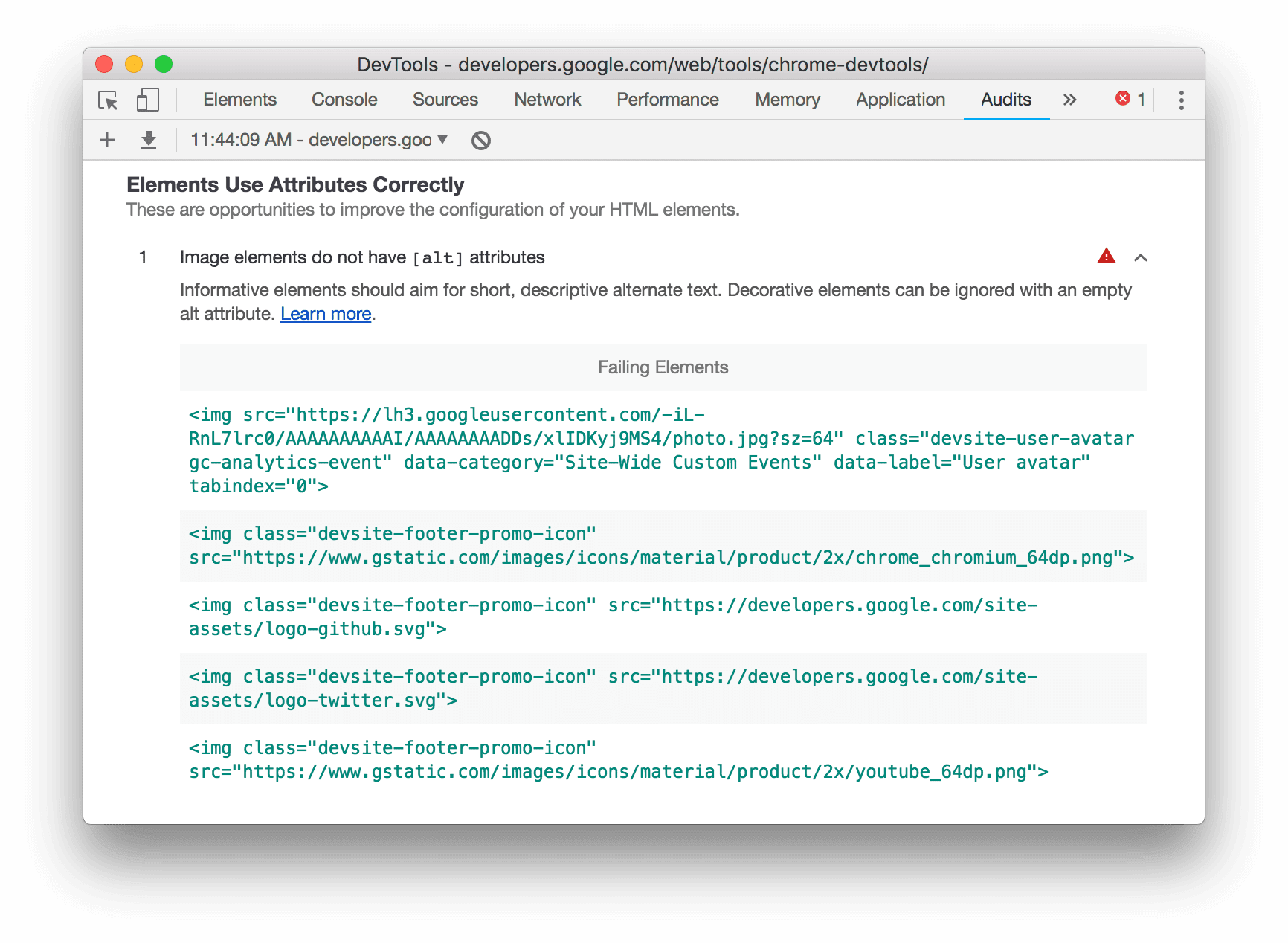
คลิกการตรวจสอบเพื่อดูข้อมูลเพิ่มเติม

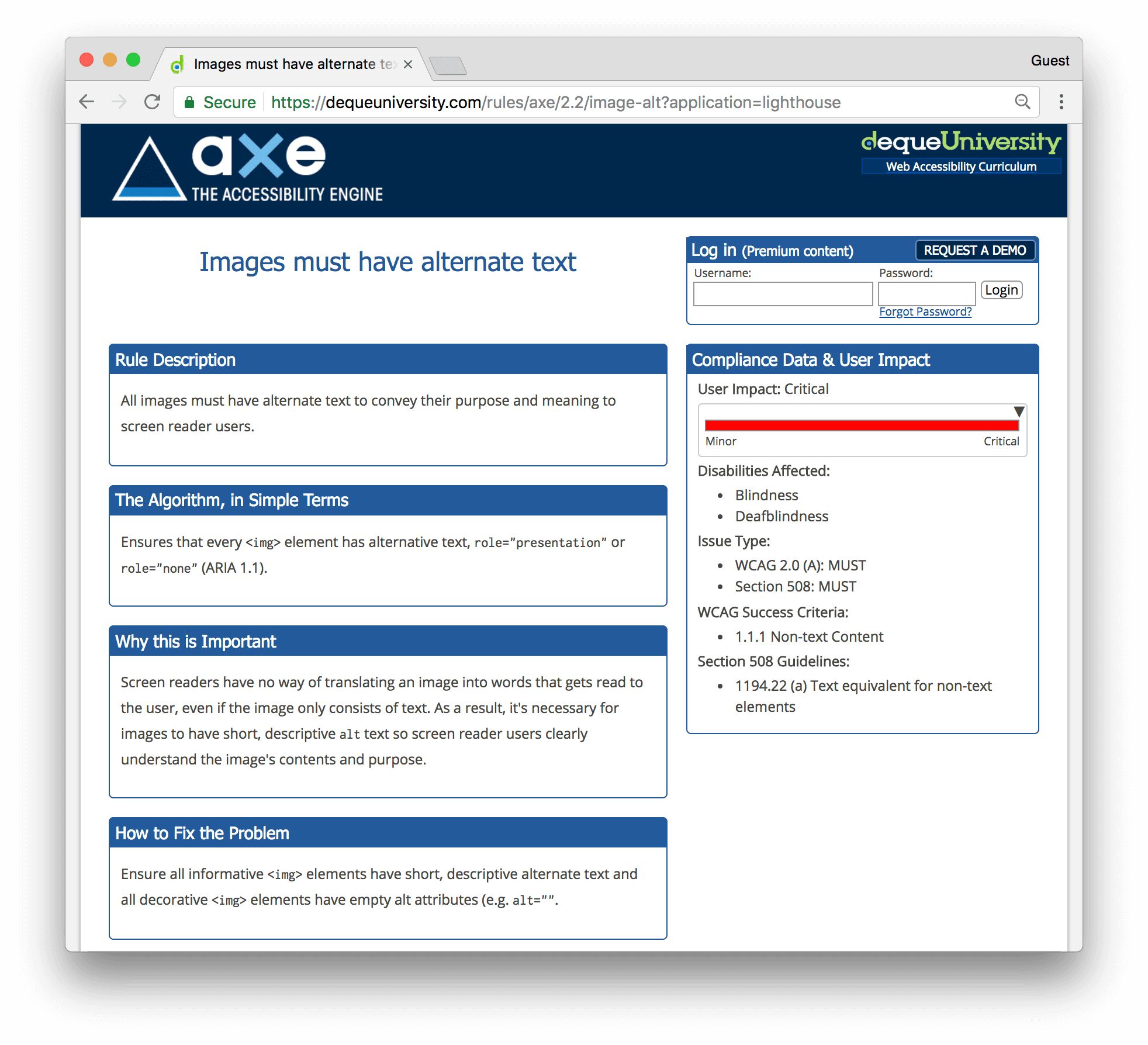
คลิกดูข้อมูลเพิ่มเติมเพื่อดูเอกสารประกอบของการตรวจสอบ

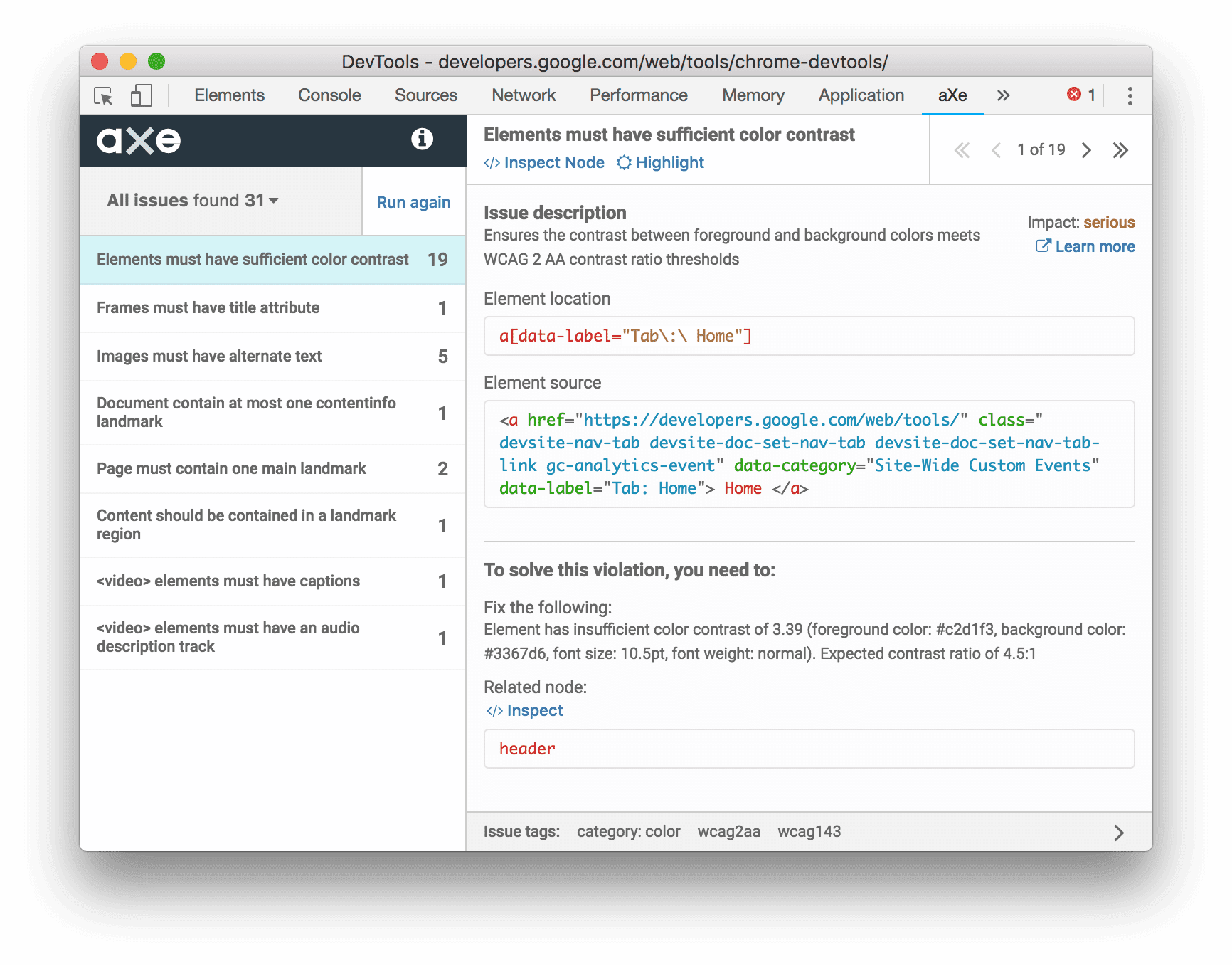
ดูส่วนขยาย aXe เพิ่มเติม
คุณอาจต้องการใช้ส่วนขยาย aXe หรือส่วนขยาย Lighthouse แทนแผง Lighthouse ที่มีให้ใช้งานโดยค่าเริ่มต้นใน Chrome โดยปกติแล้ว ข้อมูลจะเหมือนกัน เนื่องจาก aXe เป็นเครื่องมือพื้นฐานที่ขับเคลื่อนแผง Lighthouse ส่วนขยาย aXe จะมี UI ที่แตกต่างออกไปและอธิบายการตรวจสอบในลักษณะที่แตกต่างออกไปเล็กน้อย

ข้อดีอย่างหนึ่งที่ส่วนขยาย aXe มีเหนือแผงการตรวจสอบคือช่วยให้คุณตรวจสอบและไฮไลต์โหนดที่ไม่ผ่าน
ทดสอบการจัดเรียงเนื้อหาใหม่ด้วยแถบเครื่องมืออุปกรณ์
เกณฑ์การจัดเรียงใหม่ตามหลักเกณฑ์การช่วยเหลือพิเศษสำหรับเนื้อหาเว็บ (WCAG) แนะนำให้เนื้อหาเว็บยังคงมองเห็นได้โดยไม่สูญเสียข้อมูล แม้ว่าจะมีการปรับขนาดวิวพอร์ตหรือเปลี่ยนการวางแนวก็ตาม การจัดแนวเนื้อหาในคอลัมน์เดียวจะช่วยให้รองรับผู้ใช้ที่ใช้ข้อความแบบขยาย หากต้องการทดสอบการปรับขนาดเนื้อหาใหม่ ให้ปรับขนาดวิวพอร์ตแบบไดนามิกด้วยแถบเครื่องมืออุปกรณ์ในแผง Lighthouse

หากต้องการปรับขนาดวิวพอร์ต ให้ลากแฮนเดิลไปยังมิติข้อมูลที่ต้องการ ดูขนาดที่เฉพาะเจาะจงที่จะทดสอบได้ที่เกณฑ์ความสําเร็จในการปรับขนาดใหม่ของ WCAG
แท็บการช่วยเหลือพิเศษ
แท็บการช่วยเหลือพิเศษเป็นแท็บที่คุณดูต้นไม้การช่วยเหลือพิเศษ แอตทริบิวต์ ARIA และพร็อพเพอร์ตี้การช่วยเหลือพิเศษที่คำนวณแล้วของโหนด DOM ได้
วิธีเปิดแท็บการช่วยเหลือพิเศษ
- คลิกแผงองค์ประกอบ
- ในต้นไม้ DOM ให้เลือกองค์ประกอบที่ต้องการตรวจสอบ
- คลิกแท็บการช่วยเหลือพิเศษ แท็บนี้อาจซ่อนอยู่หลังปุ่มแท็บเพิ่มเติม keyboard_double_arrow_right

คุณสามารถลากแท็บการช่วยเหลือพิเศษไปไว้ด้านหน้าเพื่อให้เข้าถึงได้เร็วขึ้นในอนาคต
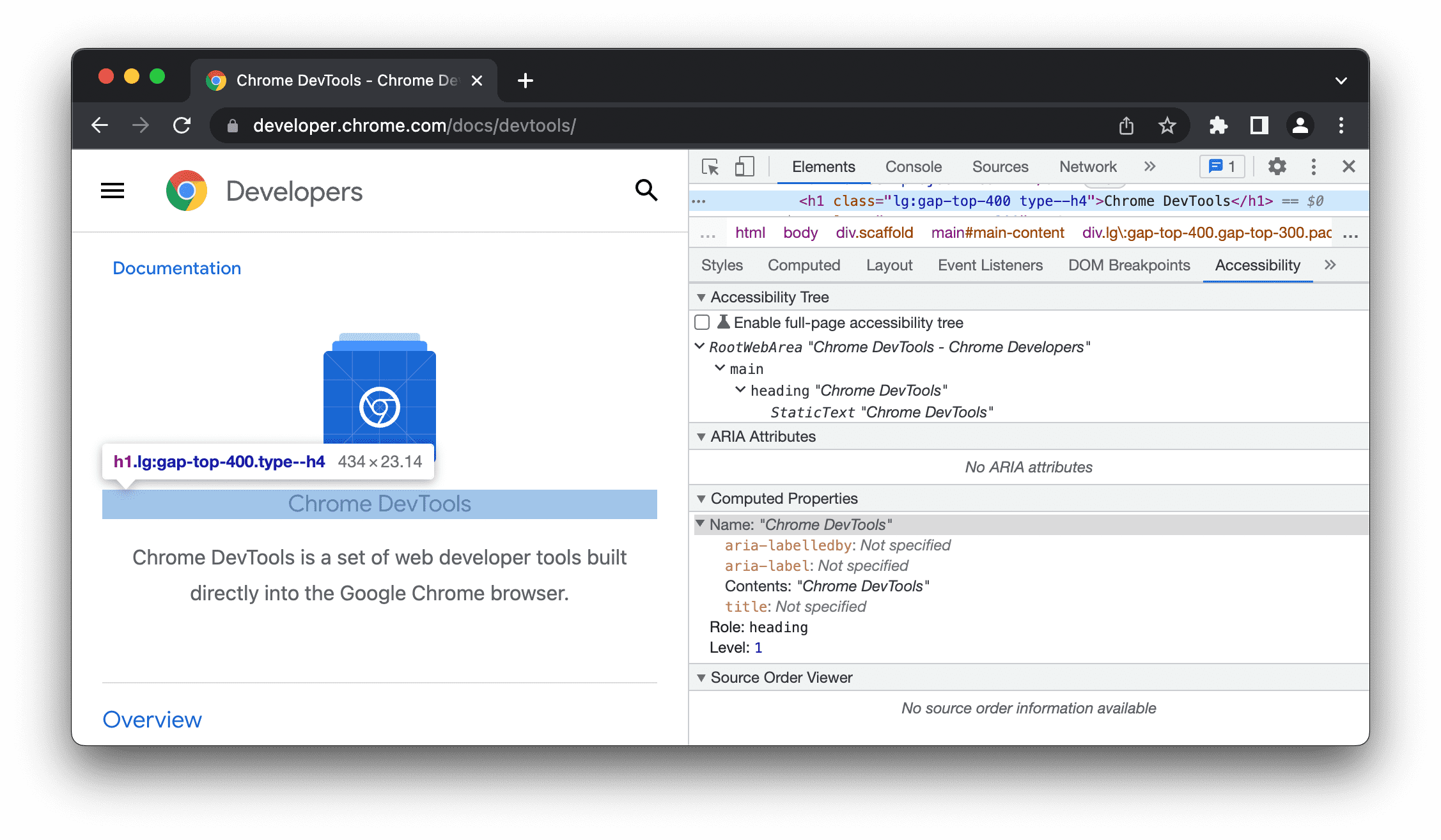
ดูตําแหน่งขององค์ประกอบในแผนผังการช่วยเหลือพิเศษ
แผนผังการช่วยเหลือพิเศษคือชุดย่อยของแผนผัง DOM โดยจะมีเฉพาะองค์ประกอบจาก DOM Tree ที่เกี่ยวข้องและมีประโยชน์ในการแสดงเนื้อหาของหน้าในโปรแกรมอ่านหน้าจอ
ตรวจสอบตําแหน่งขององค์ประกอบในลําดับชั้นการช่วยเหลือพิเศษจากแท็บการช่วยเหลือพิเศษ

มุมมองนี้ให้คุณสำรวจได้เฉพาะโหนดเดียวและโหนดหลักของโหนดนั้น หากต้องการสำรวจทั้งโครงสร้างการช่วยเหลือพิเศษ ให้ทำตามขั้นตอนด้านล่าง
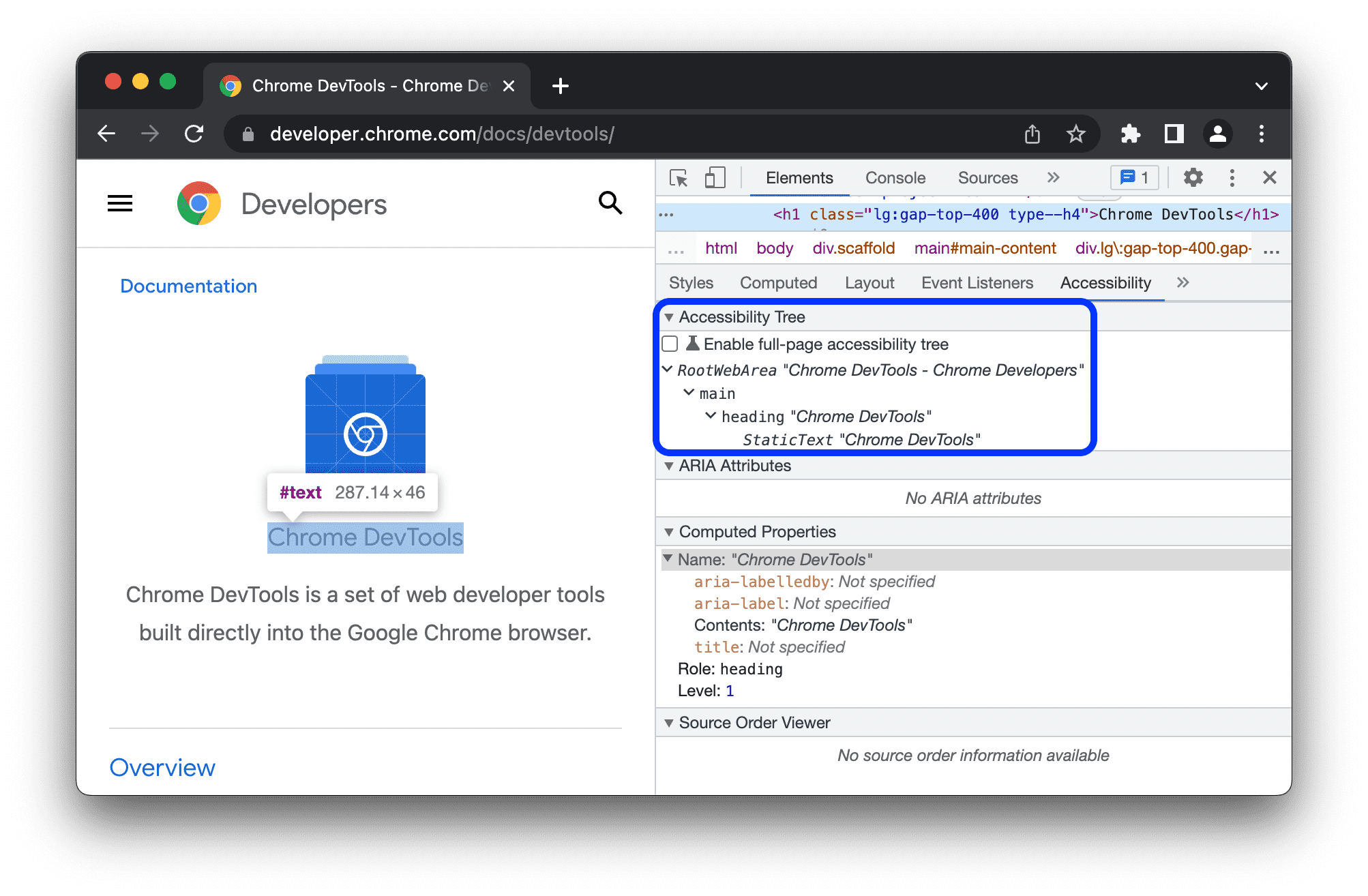
(เวอร์ชันตัวอย่าง) สำรวจแผนผังการช่วยเหลือพิเศษแบบเต็มหน้า
มุมมองแบบเต็มหน้าของแผนภูมิการช่วยเหลือพิเศษช่วยให้คุณสำรวจทั้งแผนภูมิและช่วยให้เข้าใจได้ดียิ่งขึ้นว่าเนื้อหาเว็บแสดงต่อเทคโนโลยีความช่วยเหลือพิเศษอย่างไร
วิธีสำรวจแผนผังการช่วยเหลือพิเศษ
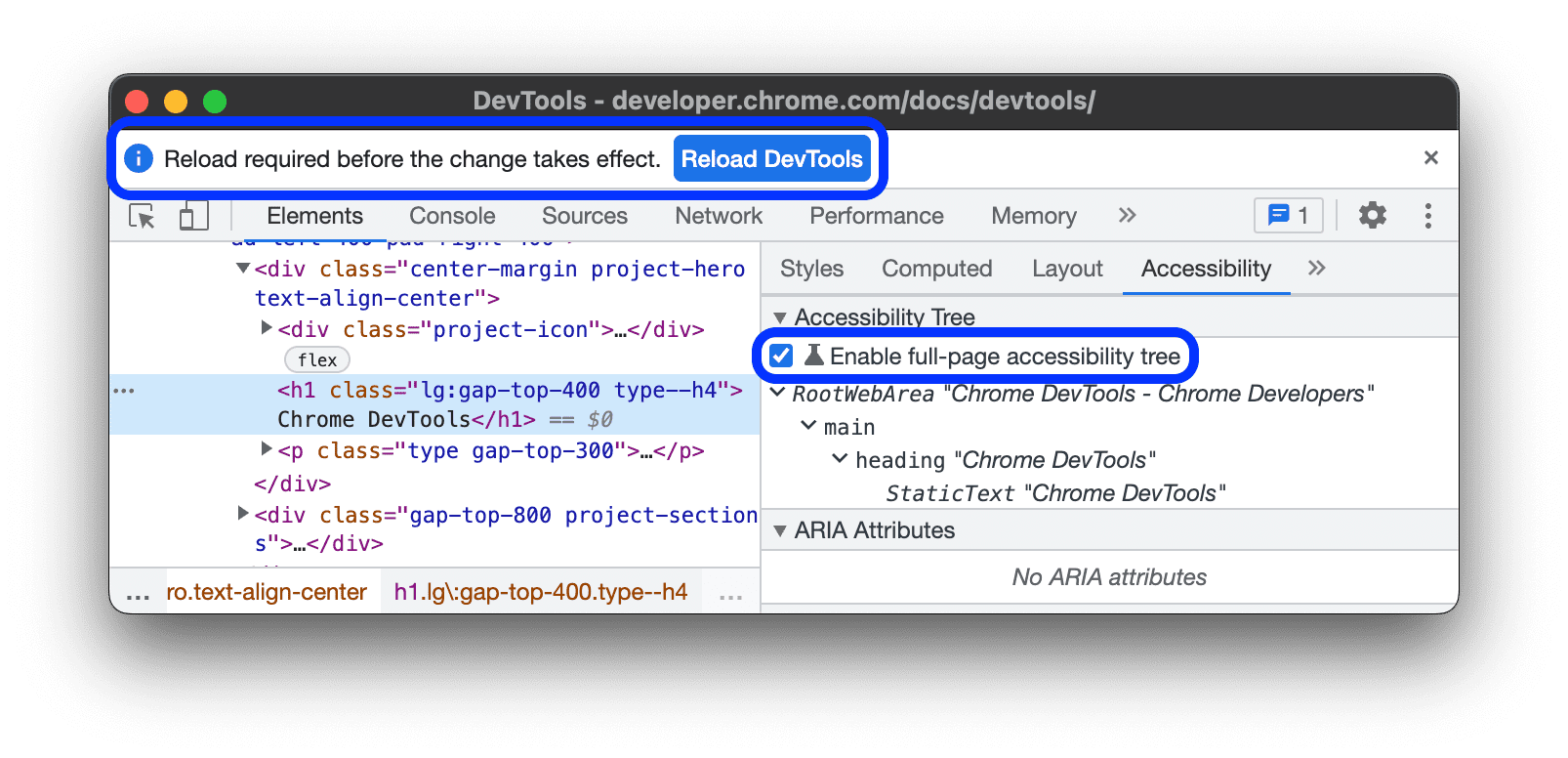
- เลือก science เปิดใช้แผนผังการช่วยเหลือพิเศษแบบเต็มหน้า
คลิกโหลด DevTools ซ้ำในแถบการดำเนินการที่ด้านบน

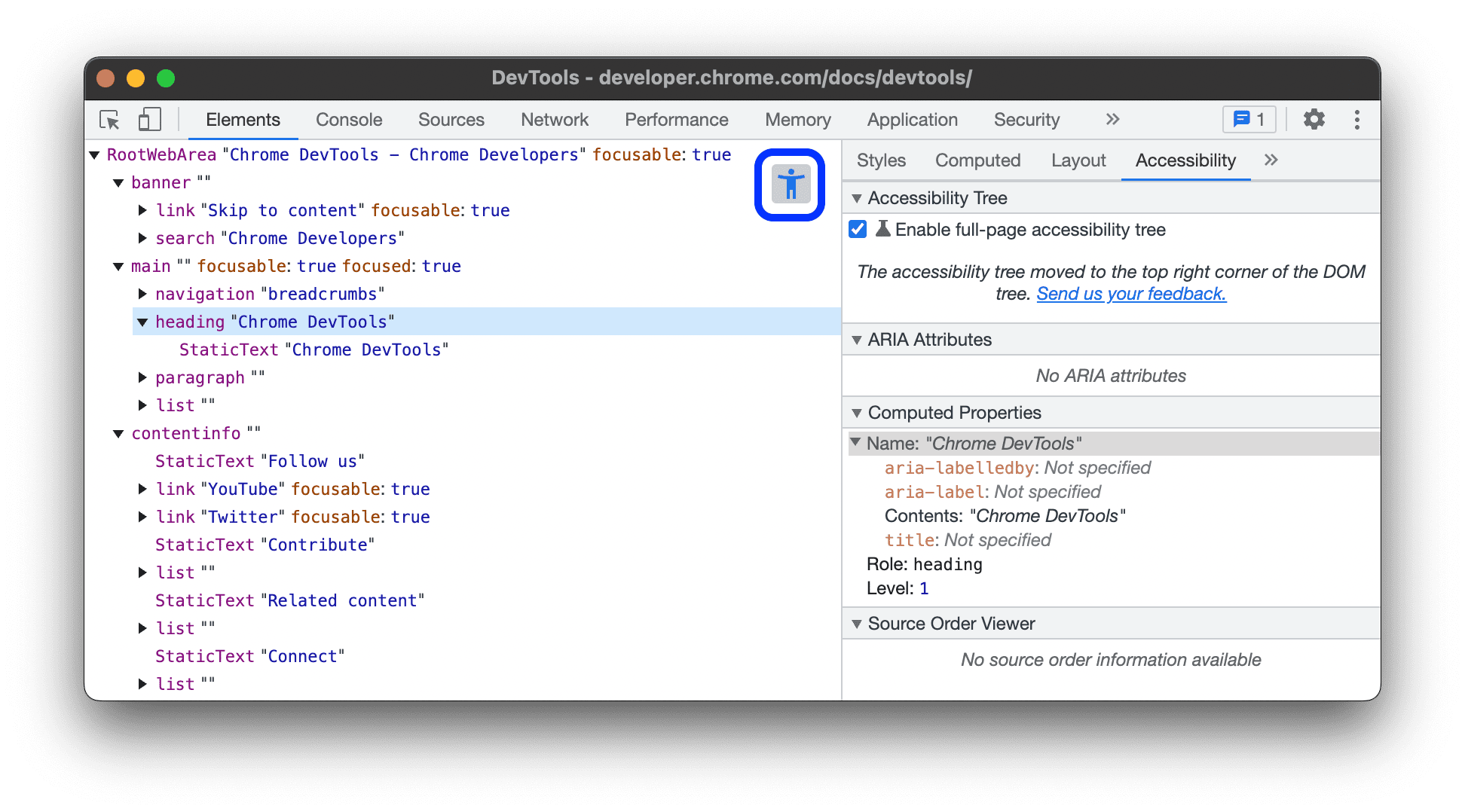
ที่มุมขวาบนของแผงองค์ประกอบ ให้สลับปุ่ม accessibility_new เปลี่ยนเป็นมุมมองต้นไม้การช่วยเหลือพิเศษ

เรียกดูแผนผังการช่วยเหลือพิเศษ คุณสามารถขยายโหนดหรือคลิกเพื่อดูรายละเอียดในส่วนพร็อพเพอร์ตี้ที่คำนวณแล้ว
เลือกโหนดแล้วคลิกปุ่ม accessibility_new เปลี่ยนเป็นมุมมองแผนผัง DOM เพื่อกลับไปที่แผนผัง DOM
ระบบจะเลือกโหนด DOM ที่เกี่ยวข้องให้ วิธีนี้เป็นวิธีที่ยอดเยี่ยมในการทำความเข้าใจการแมประหว่างโหนด DOM กับโหนดต้นไม้การช่วยเหลือพิเศษ
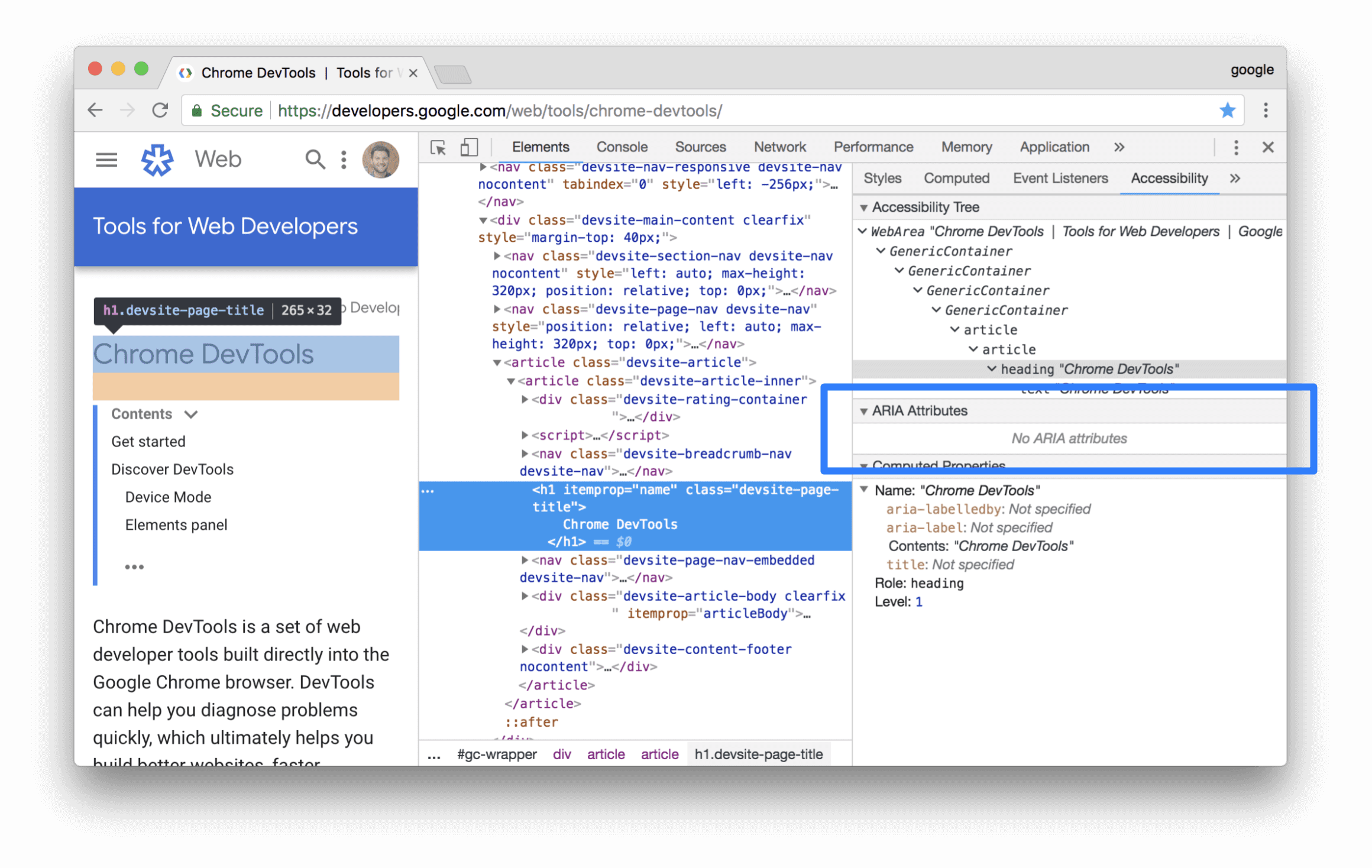
ดูแอตทริบิวต์ ARIA ขององค์ประกอบ
แอตทริบิวต์ ARIA ช่วยให้มั่นใจว่าโปรแกรมอ่านหน้าจอมีข้อมูลทั้งหมดที่จำเป็นในการนำเสนอเนื้อหาของหน้าเว็บอย่างเหมาะสม
ดูแอตทริบิวต์ ARIA ขององค์ประกอบในแท็บการช่วยเหลือพิเศษ

ดูลําดับแหล่งที่มาขององค์ประกอบบนหน้าจอ
องค์ประกอบในหน้าเว็บอาจไม่ปรากฏตามลำดับที่อยู่ในแหล่งที่มาเสมอไป ซึ่งอาจทำให้ผู้ใช้ที่พึ่งพาเทคโนโลยีความช่วยเหลือพิเศษเพื่อไปยังส่วนต่างๆ ของเว็บสับสน
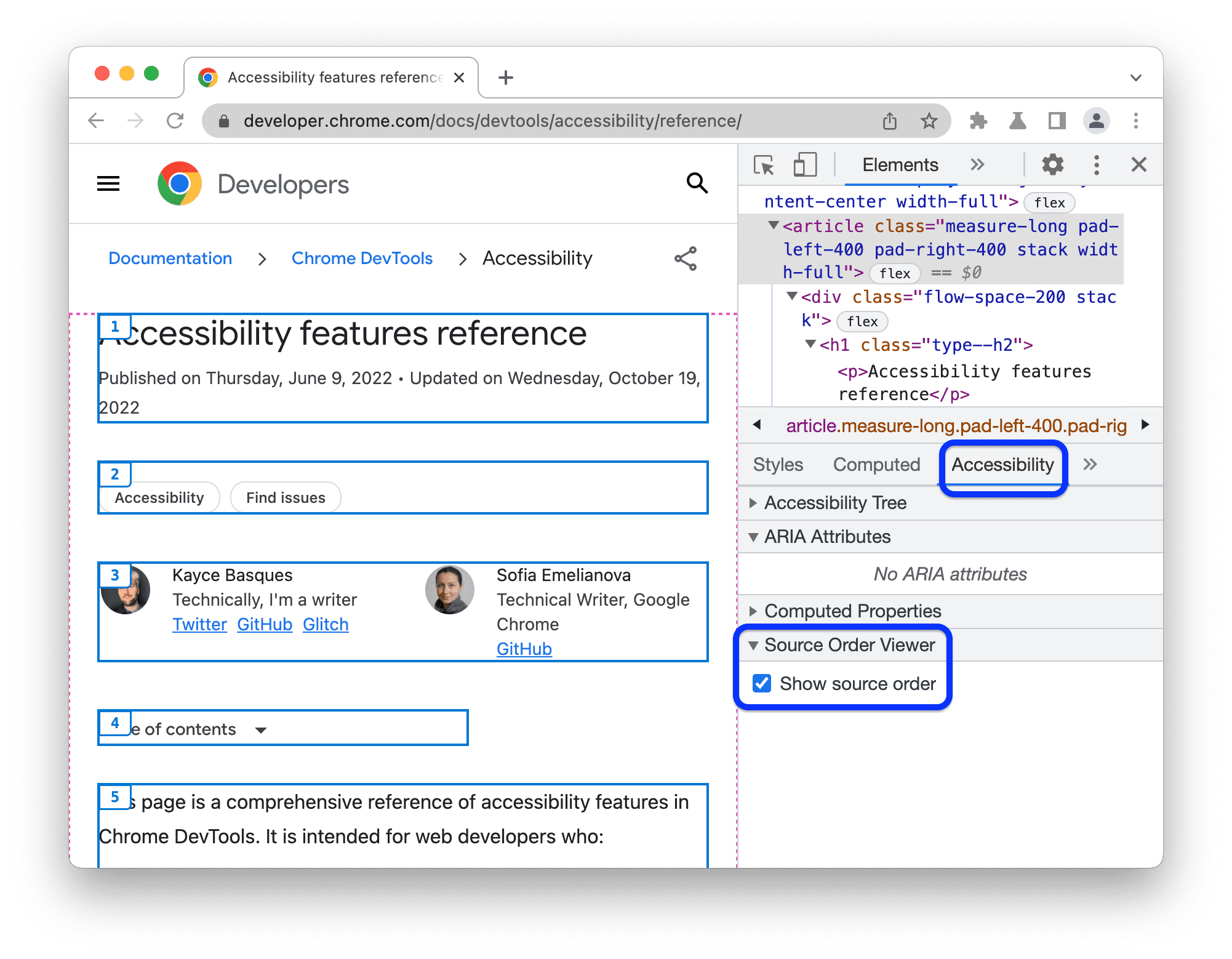
วิธีดูและแก้ไขข้อบกพร่องของลําดับแหล่งที่มาในเว็บไซต์
- ตรวจสอบองค์ประกอบในหน้าเว็บ
- ในองค์ประกอบ > การช่วยเหลือพิเศษ > เครื่องมือดูลําดับแหล่งที่มา ให้เลือกช่องcheck_box แสดงลําดับแหล่งที่มา
ในวิวพอร์ต เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงองค์ประกอบที่ฝังไว้โดยขีดเส้นขอบและกำกับด้วยตัวเลขที่สอดคล้องกับลําดับแหล่งที่มา

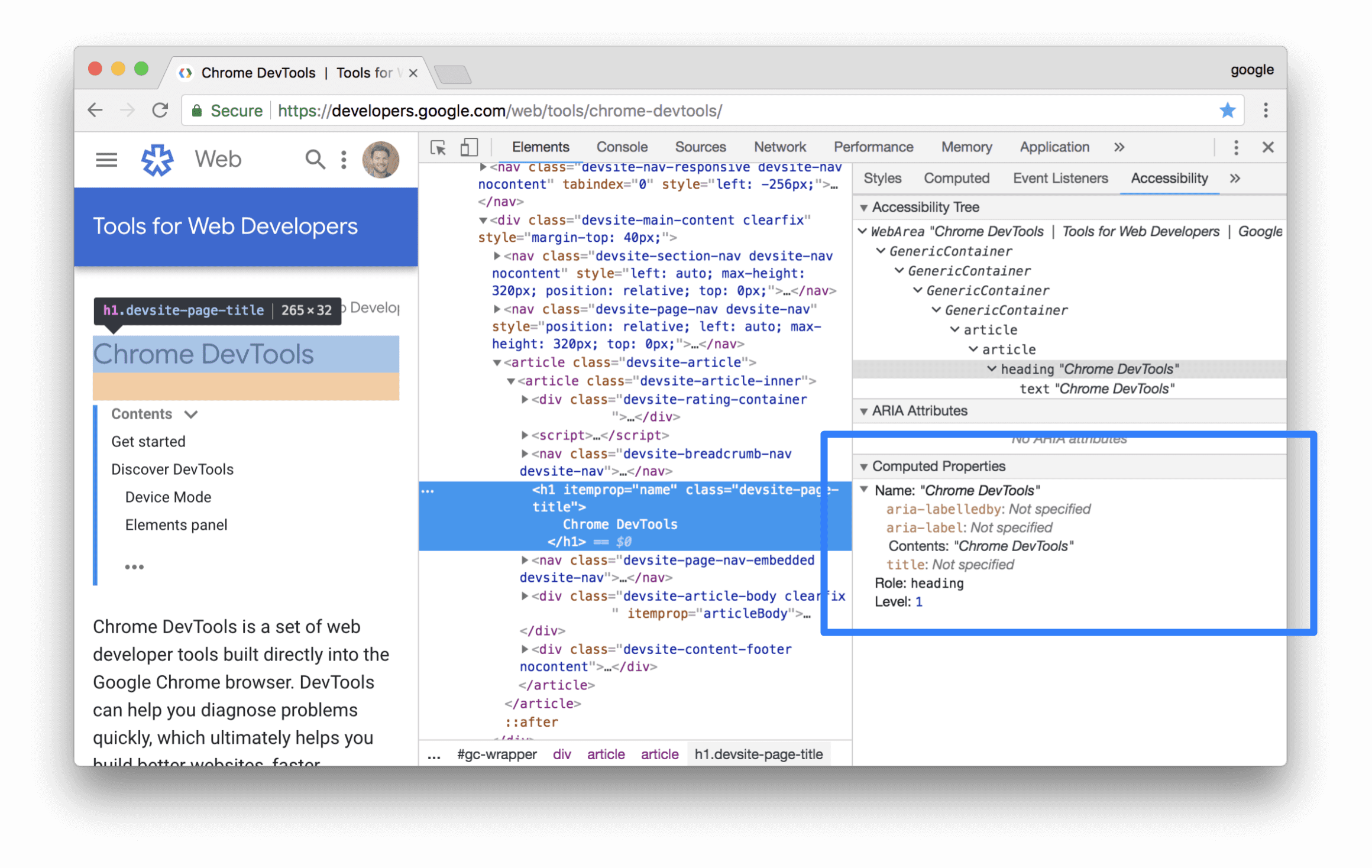
ดูพร็อพเพอร์ตี้การช่วยเหลือพิเศษที่คำนวณแล้วขององค์ประกอบ
เบราว์เซอร์จะคำนวณพร็อพเพอร์ตี้การช่วยเหลือพิเศษบางรายการแบบไดนามิก คุณดูพร็อพเพอร์ตี้เหล่านี้ได้ในส่วนพร็อพเพอร์ตี้ที่คำนวณแล้วของแท็บการช่วยเหลือพิเศษ
ดูคุณสมบัติการช่วยเหลือพิเศษที่คำนวณแล้วขององค์ประกอบในแท็บการช่วยเหลือพิเศษ

แท็บการแสดงผล
ใช้แท็บการแสดงผลเพื่อจำลองฟีเจอร์สื่อ CSS บางรายการโดยไม่ต้องระบุด้วยตนเองในโค้ดหรือสภาพแวดล้อมการทดสอบ ฟีเจอร์สื่อเหล่านี้จะเปลี่ยนลักษณะที่ปรากฏของหน้าเว็บตามค่ากําหนดของอุปกรณ์ของผู้ใช้ หากต้องการทดสอบการช่วยเหลือพิเศษด้านภาพ ให้เปิดแท็บการแสดงผล แล้วสำรวจตัวเลือกต่อไปนี้
- จําลองภาวะบกพร่องทางการมองเห็นเพื่อดูหน้าเว็บผ่านภาวะบกพร่องทางการมองเห็นจำลองหลายรูปแบบ
- จำลองฟีเจอร์สื่อ CSS
prefers-color-schemeเพื่อดูว่าหน้าเว็บของคุณมีลักษณะอย่างไรเมื่อเปิดใช้โหมดมืดหรือโหมดสว่าง หลายคนคิดว่าโหมดมืดเป็นตัวเลือกที่เน้นความสวยงาม แต่โหมดมืดเป็นเครื่องมือการช่วยเหลือพิเศษก็แสดงให้เห็นถึงประโยชน์อื่นๆ ของโหมดนี้ - จำลองประเภทสื่อ CSS เพื่อดูหน้าเว็บในสไตล์สื่อสิ่งพิมพ์หรือสื่อหน้าจอ
- จําลองฟีเจอร์สื่อ CSS
forced-colorsเพื่อดูลักษณะที่หน้าเว็บของคุณจะปรากฏหาก User Agent เปิดใช้โหมดสีที่บังคับ - จำลองฟีเจอร์สื่อ CSS
prefers-contrastเพื่อดูเนื้อหาเว็บที่มีค่าคอนทราสต์สูงขึ้น ต่ำลง หรือเฉพาะเจาะจง - จำลองฟีเจอร์สื่อ CSS
prefers-reduced-motionเพื่อดูเนื้อหาเว็บแบบลดการเคลื่อนไหว ผู้ใช้บางรายอาจรู้สึกวอกแวกหรือคลื่นไส้จากเนื้อหาภาพเคลื่อนไหว ใช้ตัวเลือกนี้เพื่อดูลักษณะของหน้าเว็บโดยไม่มีภาพเคลื่อนไหวหรือสิ่งต่างๆ เช่น การเลื่อนที่ราบรื่น - จําลองฟีเจอร์สื่อ CSS
prefers-reduced-transparencyเพื่อดูว่าเนื้อหาเว็บจะปรากฏอย่างไรหากผู้ใช้ขอให้ลดเอฟเฟกต์เลเยอร์แบบโปร่งใสหรือโปร่งแสงที่ใช้ในอุปกรณ์
ค้นหาและแก้ไขข้อความคอนทราสต์ต่ำ
เครื่องมือสำหรับนักพัฒนาเว็บจะค้นหาปัญหาคอนทราสต์ต่ำโดยอัตโนมัติและแนะนำสีที่ดีขึ้นเพื่อช่วยคุณแก้ไขปัญหา ดูข้อมูลเพิ่มเติมที่หัวข้อทําให้เว็บไซต์อ่านง่ายขึ้น


