Questa pagina è un riferimento completo delle funzionalità di accessibilità in Chrome DevTools. È rivolto agli sviluppatori web che:
- Avere una conoscenza di base di DevTools, ad esempio come aprirlo.
- Conoscere i principi e le best practice di accessibilità.
Lo scopo di questa pagina di riferimento è aiutarti a scoprire tutti gli strumenti disponibili in DevTools che possono aiutarti a esaminare l'accessibilità di una pagina.
Consulta Navigare in Chrome DevTools con una tecnologia per la disabilità se hai bisogno di aiuto per navigare in DevTools con una tecnologia per la disabilità come uno screen reader.
Per scoprire come sviluppare siti web accessibili, consulta la pagina Scopri l'accessibilità.
Panoramica delle funzionalità di accessibilità in Chrome DevTools
Questa sezione spiega come DevTools si inserisce nel kit di strumenti per l'accessibilità complessivo.
Per determinare se una pagina è accessibile, devi tenere a mente due domande generali:
- Posso navigare nella pagina con una tastiera o uno screen reader?
- Gli elementi della pagina sono codificati correttamente per gli screen reader?
In generale, DevTools può aiutarti a correggere gli errori relativi alla domanda 2, perché sono facili da rilevare in modo automatico. La domanda 1 è altrettanto importante, ma purtroppo DevTools non può aiutarti. L'unico modo per trovare gli errori relativi alla domanda 1 è provare a utilizzare una pagina con una tastiera o uno screen reader. Per scoprire di più, consulta l'articolo Come eseguire un esame di accessibilità.
Controllare l'accessibilità di una pagina
In generale, utilizza i controlli di accessibilità nel riquadro Lighthouse per determinare se:
- Una pagina è codificata correttamente per gli screen reader.
- Gli elementi di testo di una pagina hanno rapporti di contrasto sufficienti. Consulta anche Rendere il sito web più leggibile.
Per eseguire il controllo di una pagina:
- Vai all'URL che vuoi controllare.
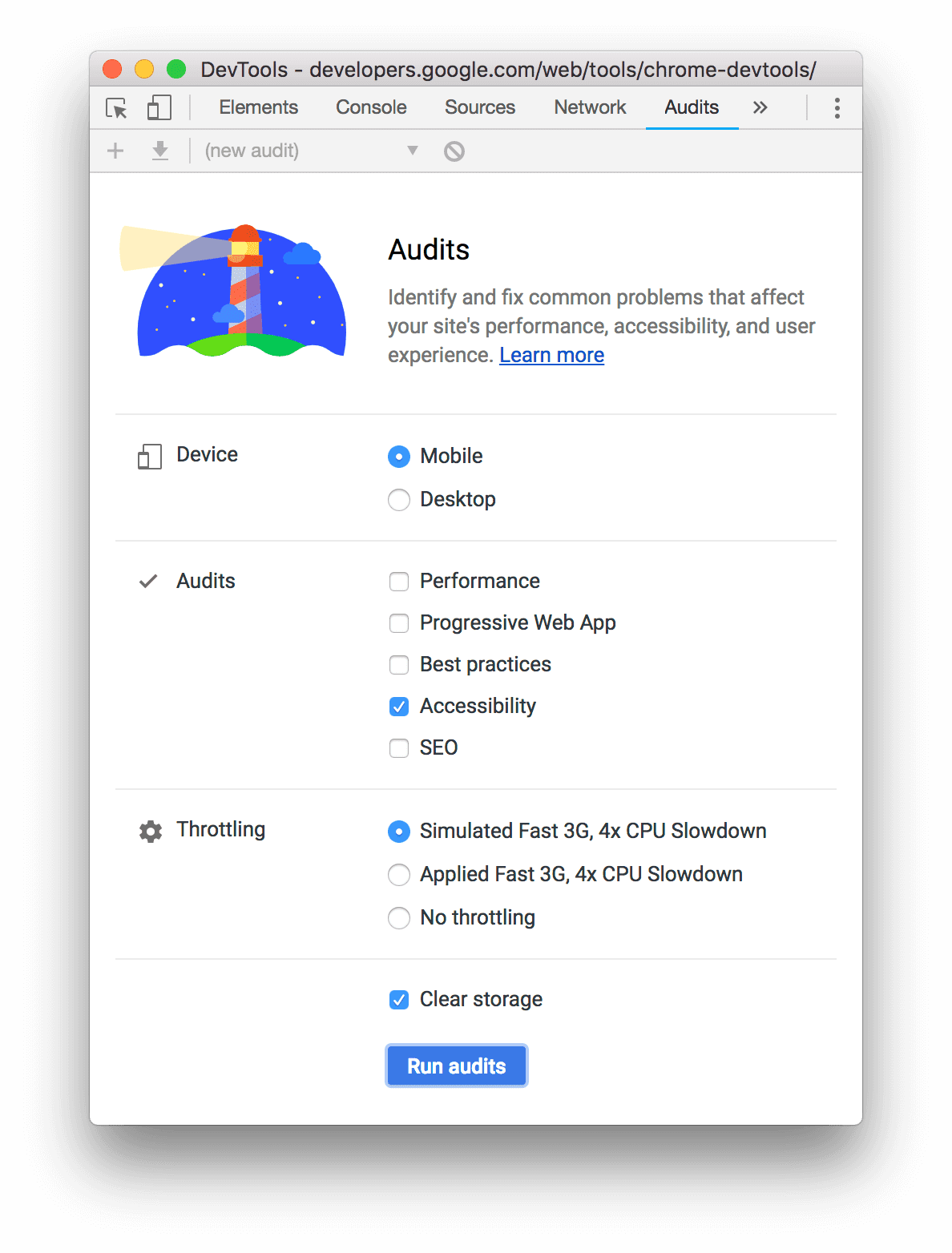
In DevTools, fai clic sul riquadro Lighthouse. DevTools mostra varie opzioni di configurazione.

In Dispositivo, seleziona Dispositivo mobile se vuoi simulare un dispositivo mobile. Questa opzione modifica in modo diverso la stringa dello user agent e ridimensiona la visualizzazione. Se la versione mobile della pagina viene visualizzata in modo diverso rispetto alla versione desktop, questa opzione potrebbe avere un impatto significativo sui risultati del controllo.
Nella sezione Lighthouse, assicurati che l'opzione Accessibilità sia attivata. Disattiva le altre categorie se vuoi escluderle dal report. Lasciali attivi se vuoi scoprire altri modi per migliorare la qualità della tua pagina.
La sezione Ritardo ti consente di limitare la rete e la CPU, il che è utile per analizzare il rendimento in fase di caricamento. Questa opzione non dovrebbe influire sul punteggio di accessibilità, quindi puoi utilizzare qualunque valore preferisci.
La casella di controllo Libera spazio ti consente di liberare tutto lo spazio prima di caricare la pagina o di conservarlo tra un caricamento e l'altro. Inoltre, questa opzione è probabilmente irrilevante per il tuo punteggio di accessibilità, quindi puoi utilizzare quella che preferisci.
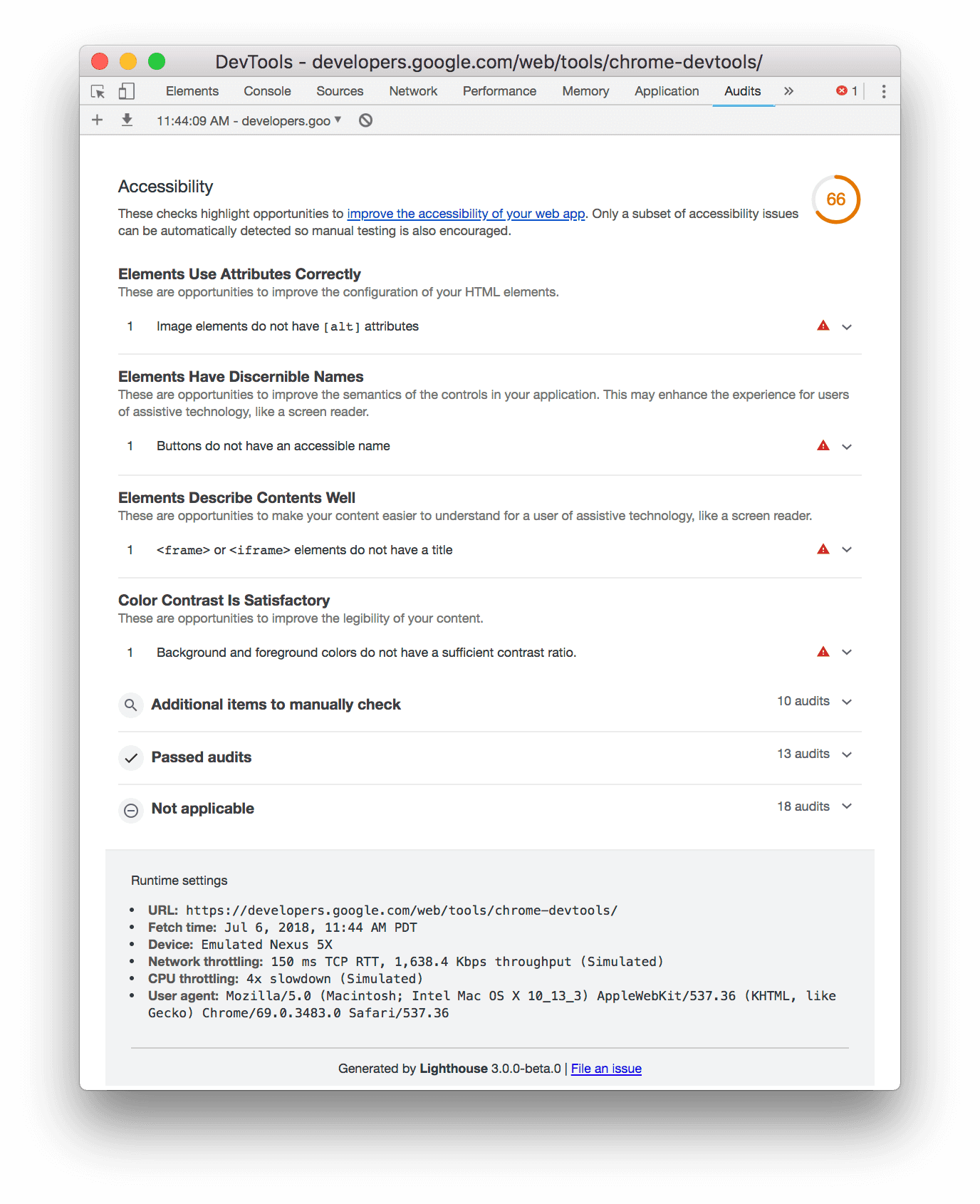
Fai clic su Genera report. Dopo 10-30 secondi, DevTools fornisce un report. Il report fornisce diversi suggerimenti su come migliorare l'accessibilità della pagina.

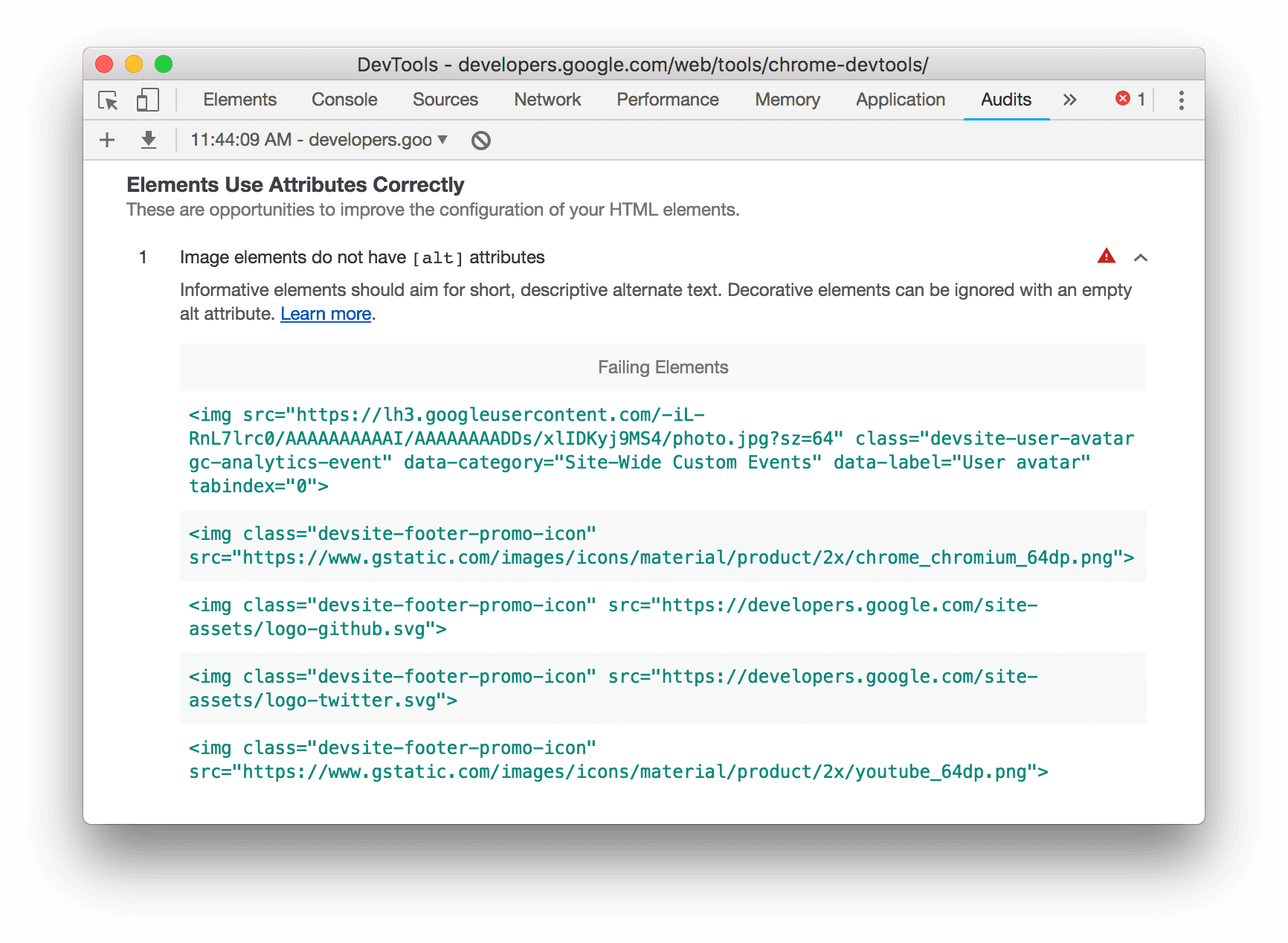
Fai clic su un controllo per saperne di più.

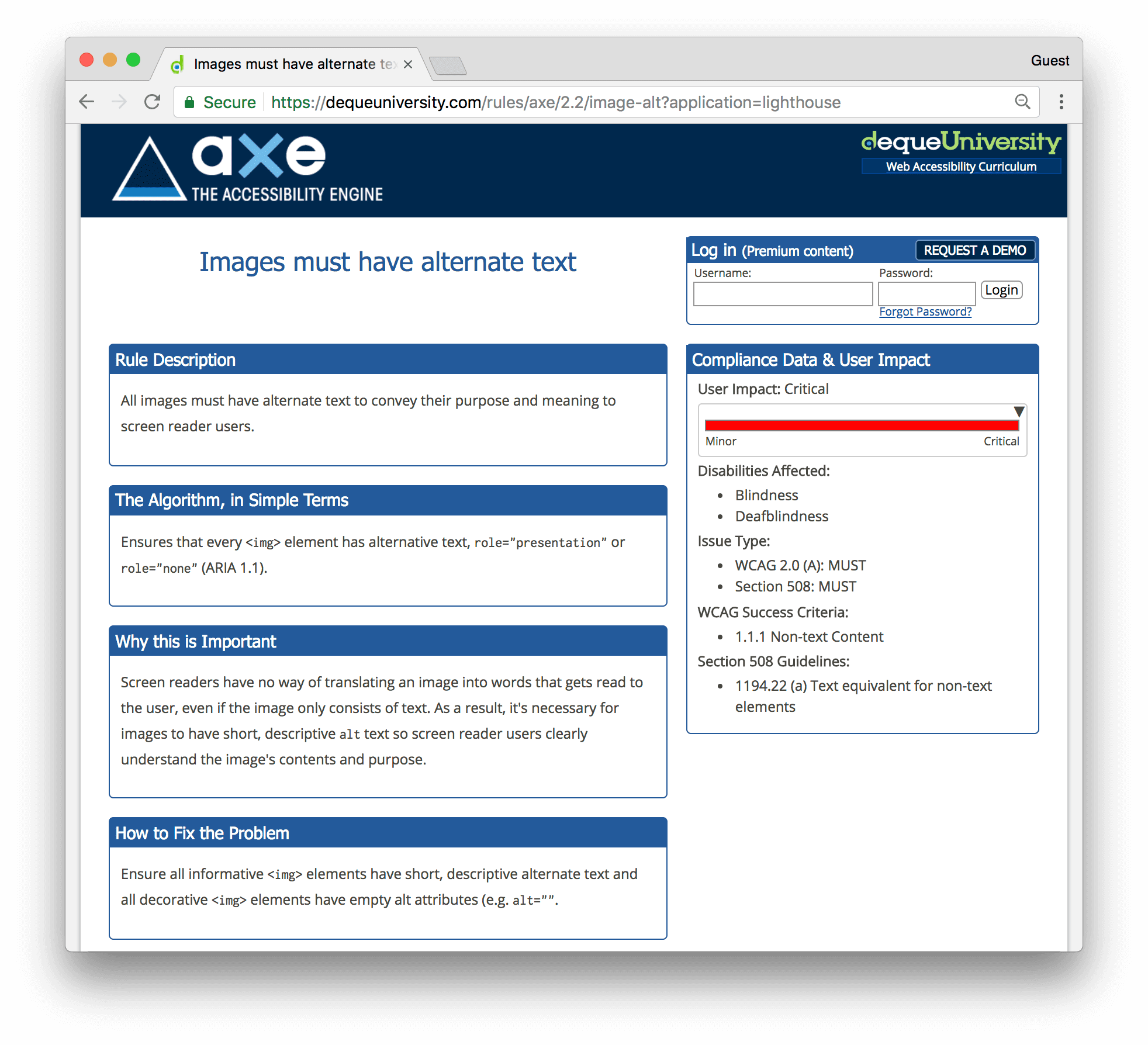
Fai clic su Scopri di più per visualizzare la documentazione del controllo.

Vedi anche: Estensione aXe
Ti consigliamo di utilizzare l'estensione aXe o l'estensione Lighthouse anziché il riquadro Lighthouse disponibile per impostazione predefinita in Chrome. In genere forniscono le stesse informazioni, poiché aXe è il motore alla base del riquadro Lighthouse. L'estensione aXe ha un'interfaccia utente diversa e descrive i controlli in modo leggermente diverso.

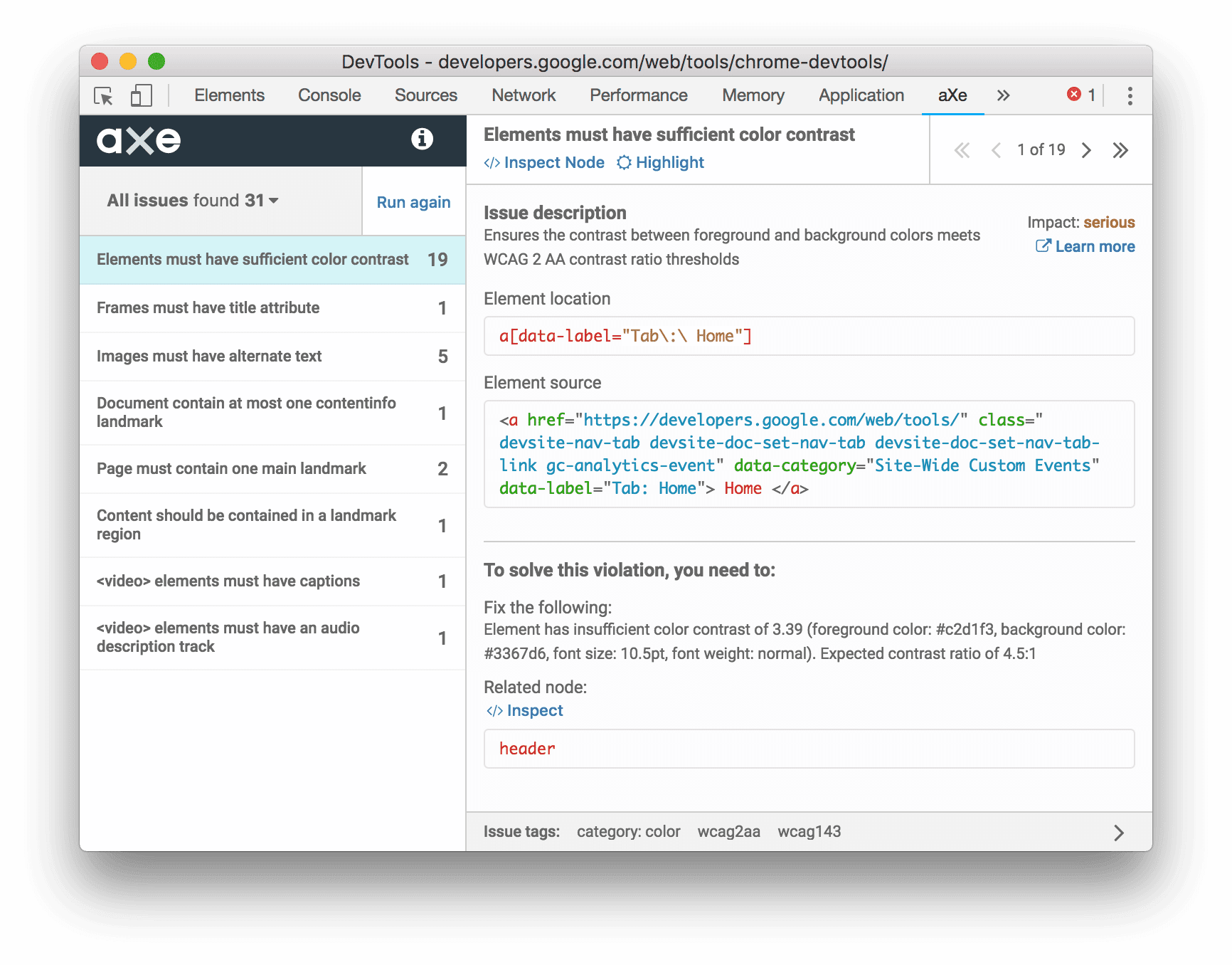
Un vantaggio dell'estensione aXe rispetto al riquadro Controlli è che ti consente di ispezionare ed evidenziare i nodi con errori.
Testare il rifacimento dei contenuti con la barra degli strumenti del dispositivo
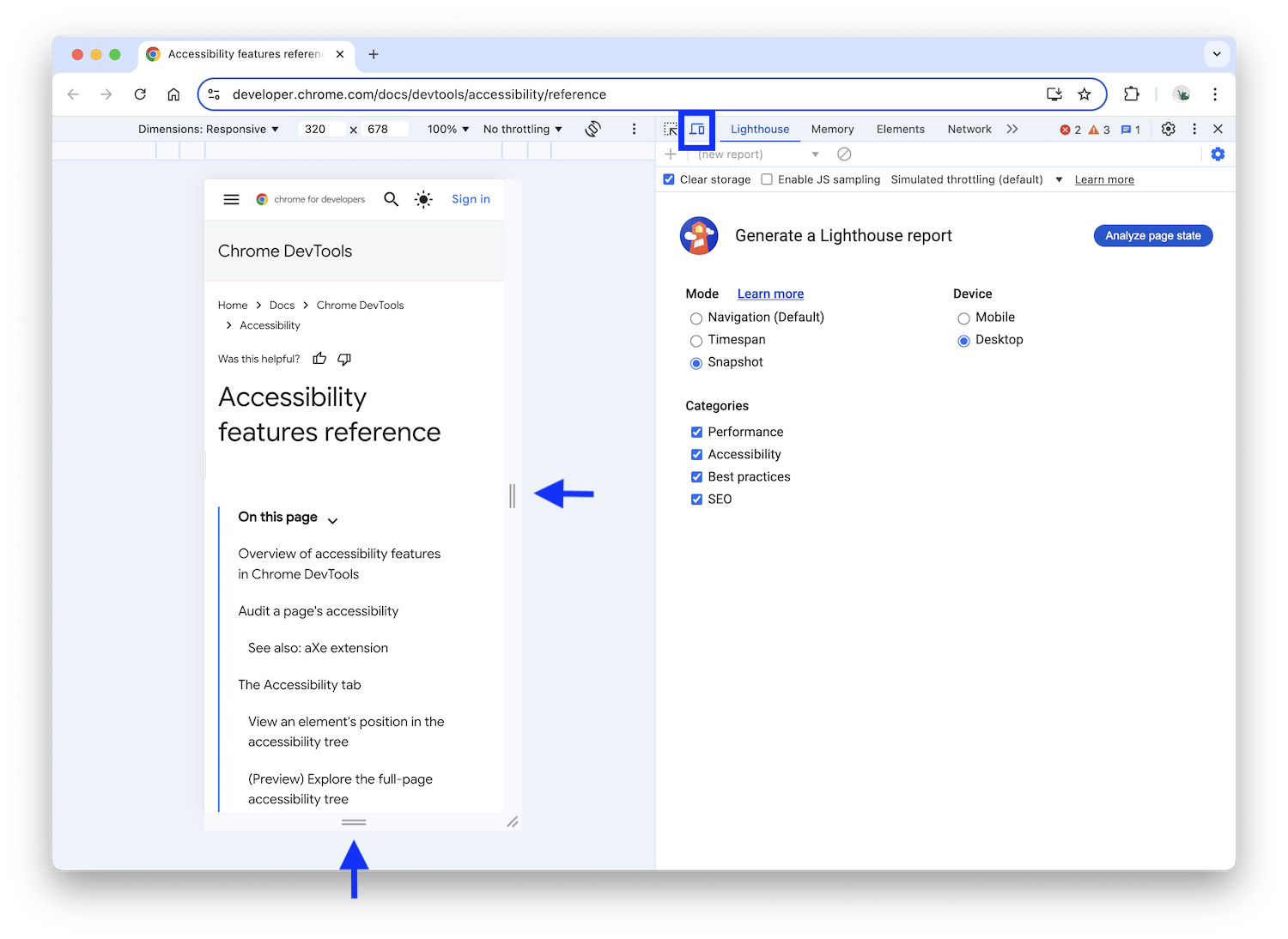
Il criterio di riallocazione secondo le linee guida per l'accessibilità dei contenuti web (WCAG) consiglia di mantenere i contenuti web visibili senza perdita di informazioni anche quando la visualizzazione cambia dimensioni o orientamento. Allineando i contenuti in una singola colonna, vengono supportati gli utenti che utilizzano il testo ingrandito. Per verificare il modo in cui i contenuti vengono adattati, ridimensiona l'area visibile in modo dinamico con la barra degli strumenti del dispositivo nel riquadro Lighthouse.

Per ridimensionare l'area visibile, trascina i punti di manipolazione alle dimensioni che ti servono. Per le dimensioni specifiche da testare, consulta il criterio di esito positivo del reflow WCAG.
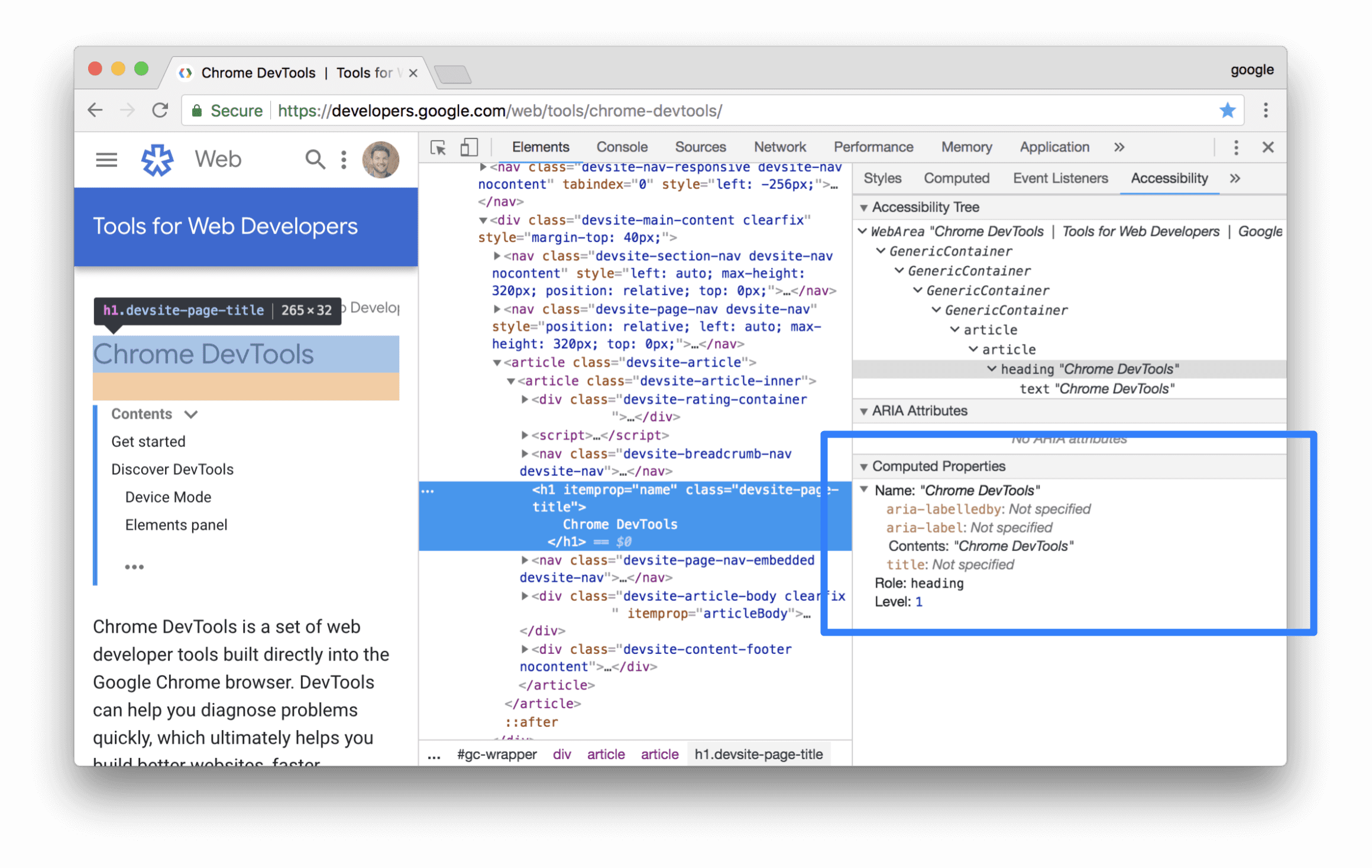
Scheda Accessibilità
Nella scheda Accessibilità puoi visualizzare l'albero di accessibilità, gli attributi ARIA e le proprietà di accessibilità calcolate dei nodi DOM.
Per aprire la scheda Accessibilità:
- Fai clic sul riquadro Elementi.
- Nella struttura ad albero DOM, seleziona l'elemento che vuoi ispezionare.
- Fai clic sulla scheda Accessibilità. Questa scheda potrebbe essere nascosta dietro il pulsante Altre schede keyboard_double_arrow_right .

Puoi trascinare la scheda Accessibilità in primo piano per accedervi più rapidamente in futuro.
Visualizzare la posizione di un elemento nell'albero di accessibilità
L'albero di accessibilità è un sottoinsieme dell'albero DOM. Contiene solo gli elementi della struttura DOM pertinenti e utili per la visualizzazione dei contenuti della pagina in uno screen reader.
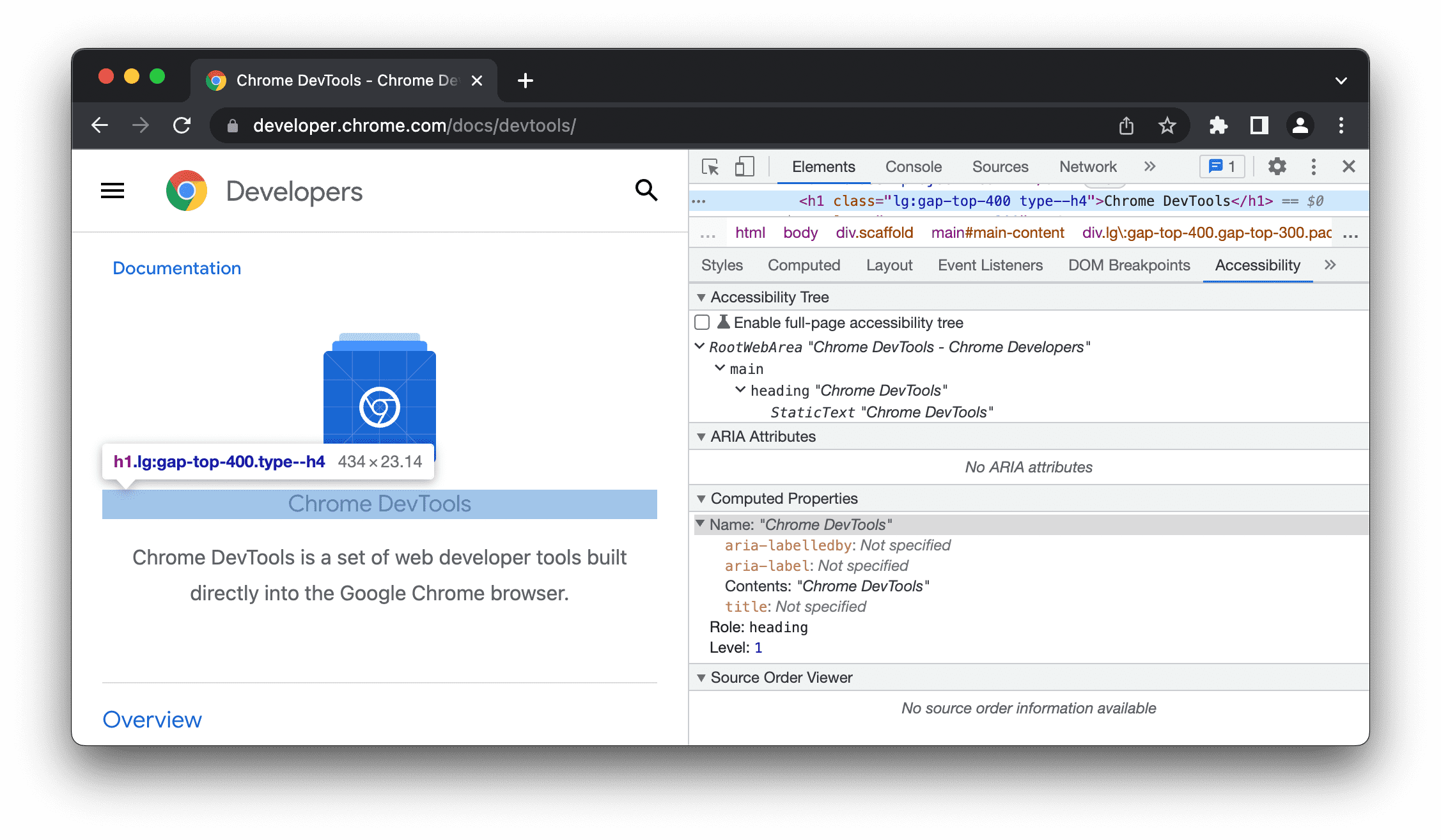
Controlla la posizione di un elemento nella struttura ad albero di accessibilità dalla scheda Accessibilità.

Questa visualizzazione ti consente di esplorare un solo nodo e i suoi antenati. Per esplorare l'intera struttura ad albero dell'accessibilità, segui i passaggi riportati di seguito.
(Anteprima) Esplorare l'albero dell'accessibilità a pagina intera
La visualizzazione a pagina intera dell'albero di accessibilità ti consente di esplorare l'intero albero e di comprendere meglio in che modo i tuoi contenuti web sono esposti alle tecnologie per la disabilità.
Per esplorare l'albero di accessibilità:
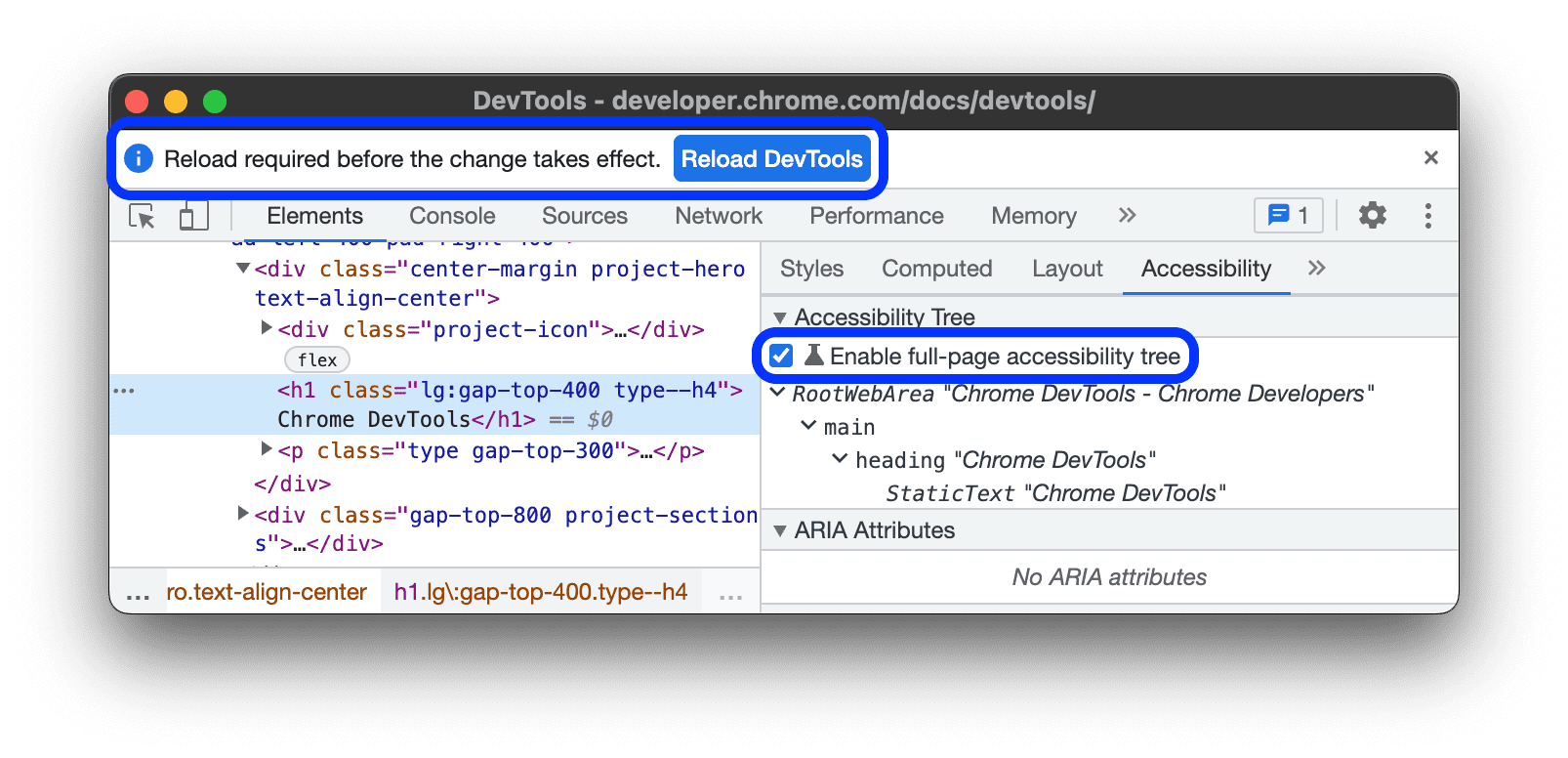
- Seleziona scienza Attiva l'albero dell'accessibilità a pagina intera.
Nella barra delle azioni in alto, fai clic su Ricarica DevTools.

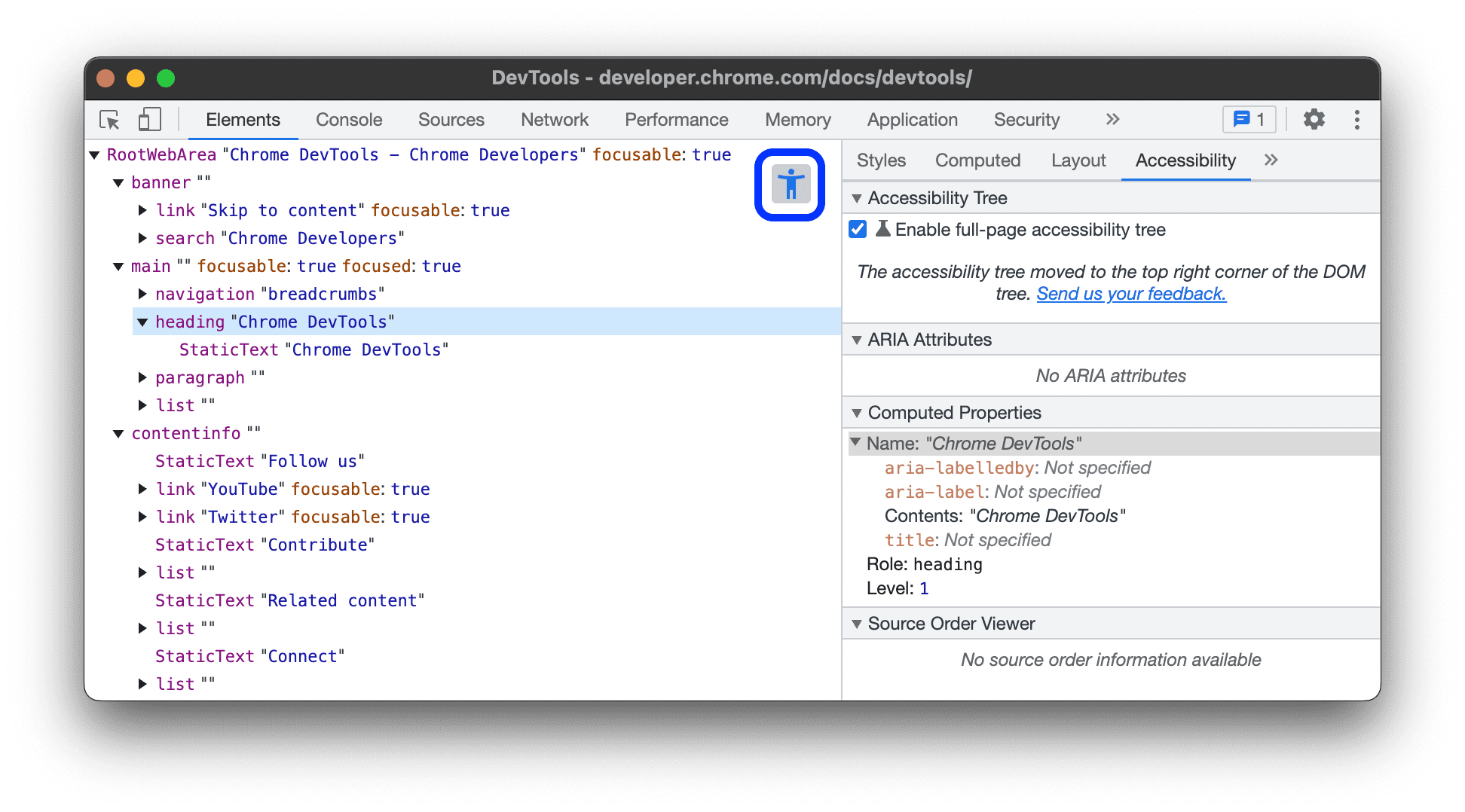
Nell'angolo in alto a destra del riquadro Elementi, attiva/disattiva il pulsante accessibility_new Passa alla visualizzazione dell'albero di accessibilità.

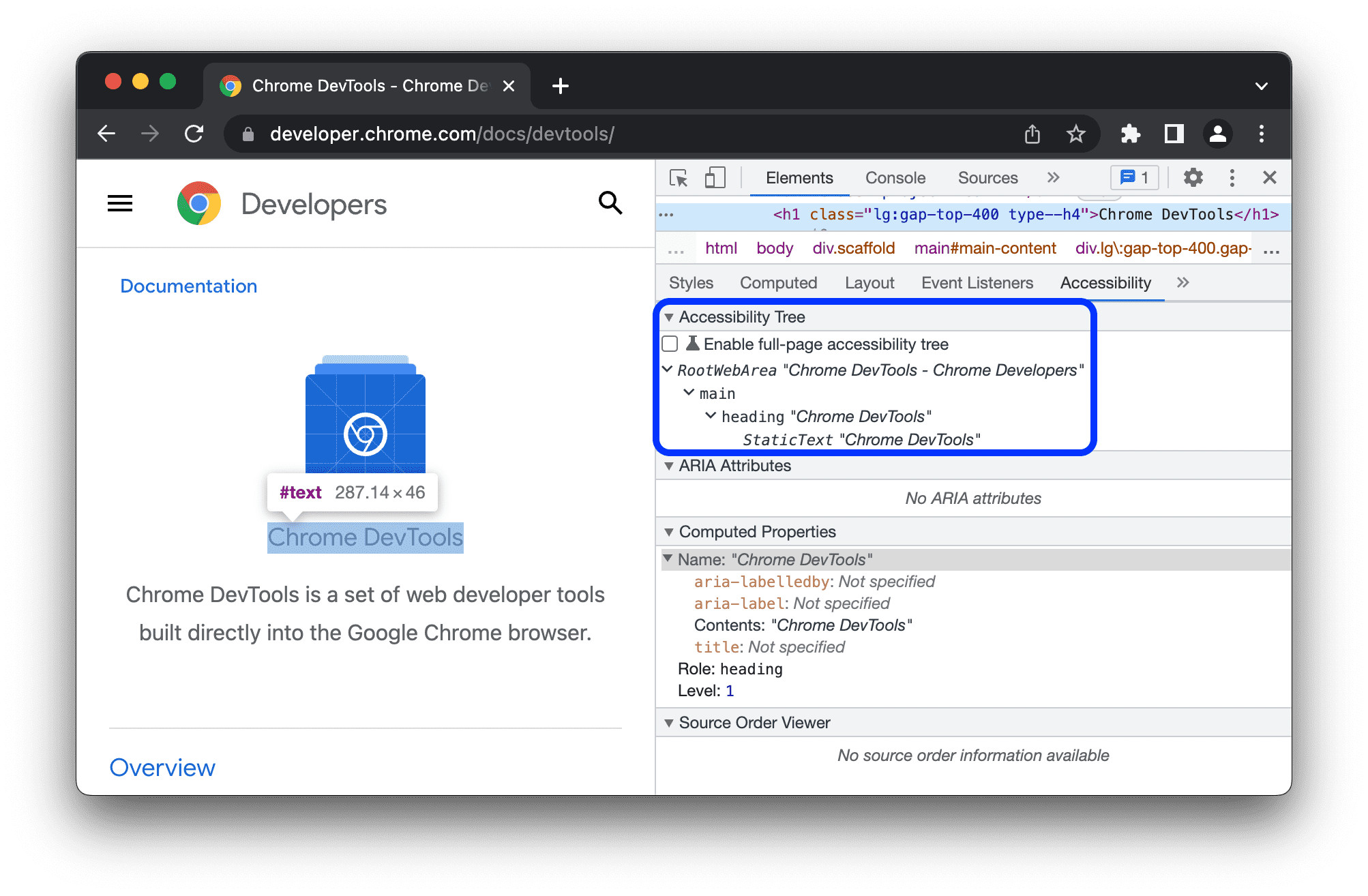
Sfoglia l'albero di accessibilità. Puoi espandere i nodi o fare clic per visualizzare i dettagli in Proprietà calcolate.
Seleziona un nodo e fai clic sul pulsante accessibility_new Passa alla visualizzazione ad albero DOM per tornare all'albero DOM.
Il nodo DOM corrispondente è ora selezionato. Questo è un ottimo modo per comprendere la mappatura tra il nodo DOM e il relativo nodo dell'albero di accessibilità.
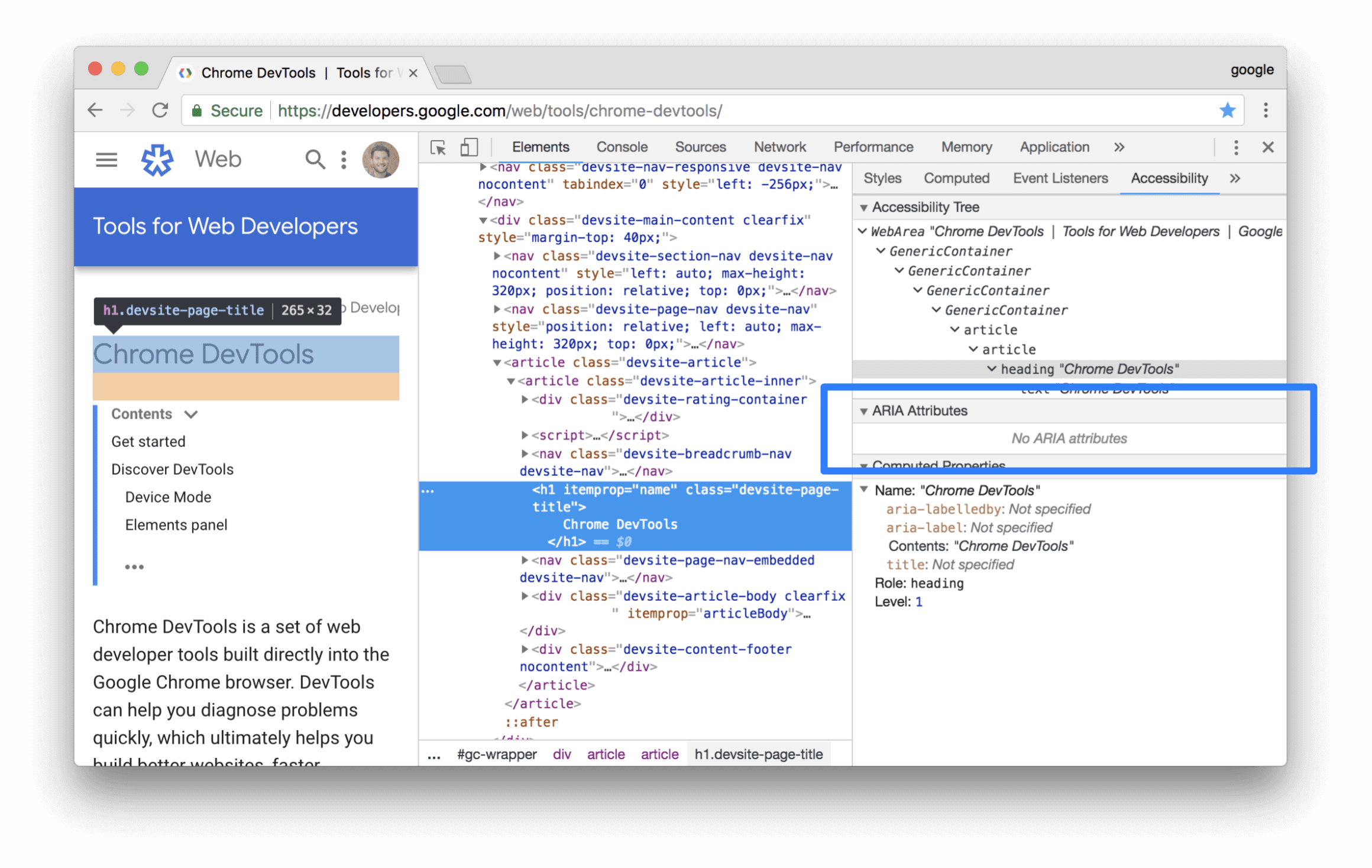
Visualizzare gli attributi ARIA di un elemento
Gli attributi ARIA assicurano che gli screen reader dispongano di tutte le informazioni di cui hanno bisogno per rappresentare correttamente i contenuti di una pagina.
Visualizza gli attributi ARIA di un elemento nella scheda Accessibilità.

Visualizzare l'ordine di origine degli elementi sullo schermo
Gli elementi della pagina non vengono sempre visualizzati nell'ordine in cui si trovano nel codice sorgente. Ciò potrebbe confondere gli utenti che si affidano alle tecnologie per la disabilità per navigare sul web.
Per visualizzare e eseguire il debug dell'ordine delle origini sul tuo sito web:
- Esamina un elemento nella pagina.
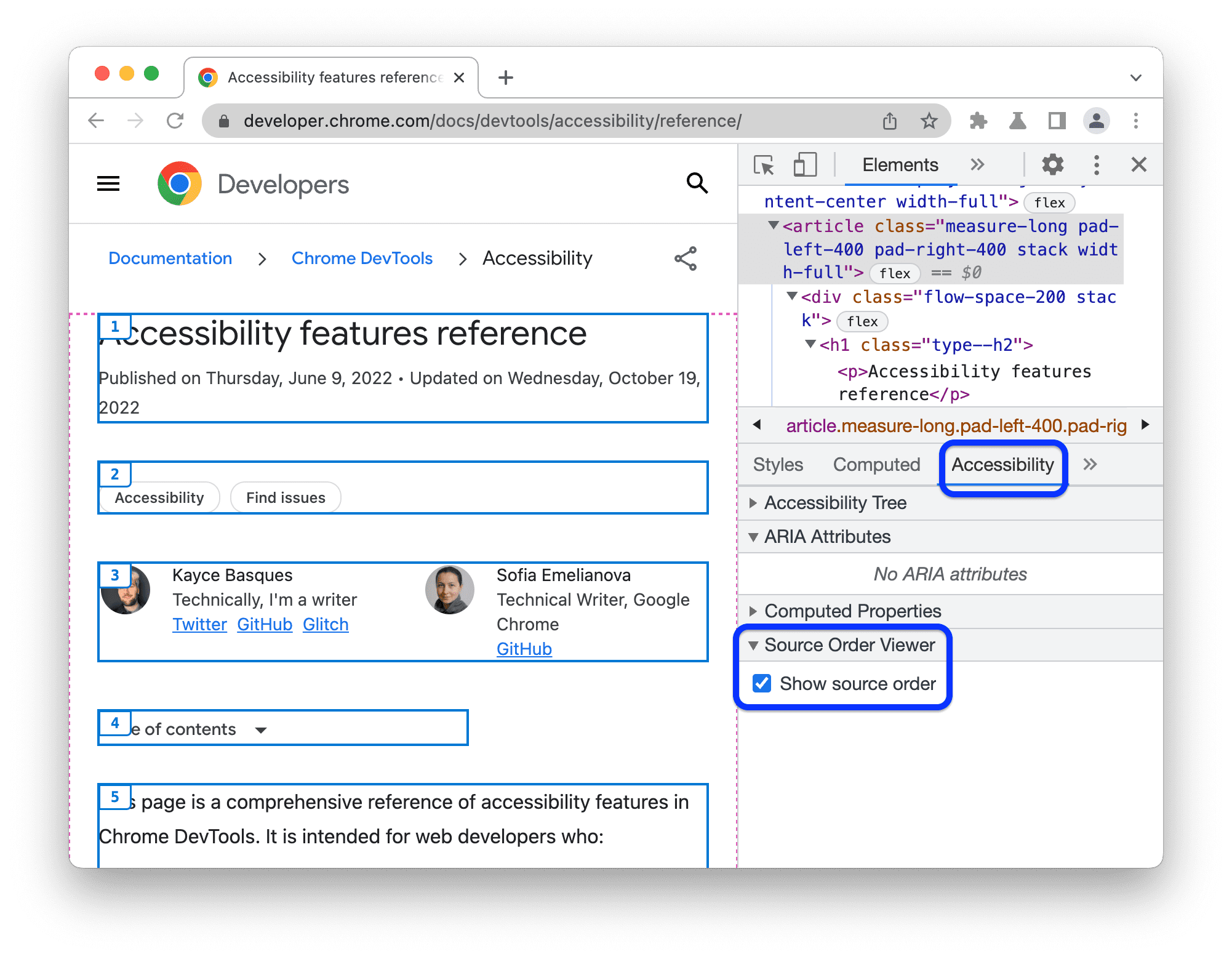
- In Elementi > Accessibilità > Visualizzatore dell'ordine delle sorgenti, seleziona check_box Mostra ordine delle sorgenti.
Nel viewport, DevTools contorni gli elementi nidificati con bordi e li contrassegna con numeri corrispondenti al loro ordine di origine.

Visualizzare le proprietà di accessibilità calcolate di un elemento
Alcune proprietà di accessibilità vengono calcolate dinamicamente dal browser. Queste proprietà possono essere visualizzate nella sezione Proprietà calcolate della scheda Accessibilità.
Visualizza le proprietà di accessibilità calcolate di un elemento nella scheda Accessibilità.

Scheda Rendering
Utilizza la scheda Rendering per emulare determinate funzionalità dei contenuti multimediali CSS senza specificarle manualmente nel codice o nell'ambiente di test. Queste funzionalità multimediali modificano l'aspetto della pagina web in base alle preferenze del dispositivo dell'utente. Per testare l'accessibilità visiva della tua pagina, apri la scheda Rendering ed esamina le seguenti opzioni:
- Emula difetti alla vista per visualizzare la tua pagina con diversi difetti alla vista simulati.
- Emula la funzionalità dei contenuti multimediali CSS
prefers-color-schemeper vedere come appare la tua pagina con la modalità Buio o Luce attivata. Molti pensano che la modalità Buio sia una scelta estetica, ma la modalità Buio come strumento di accessibilità ne dimostra l'utilità. - Emula il tipo multimediale del CSS per visualizzare la pagina in uno stile di stampa o di media schermo.
- Emula la funzionalità dei contenuti multimediali CSS
forced-colorsper vedere l'aspetto della tua pagina se l'agente utente ha attivato una modalità di colori forzati. - Emula la funzionalità multimediale CSS
prefers-contrastper visualizzare i contenuti web con un valore di contrasto più alto, più basso o specifico. - Emula la funzionalità dei contenuti multimediali CSS
prefers-reduced-motionper visualizzare i contenuti web con movimenti ridotti. Alcuni utenti potrebbero provare distrazione o nausea a causa dei contenuti animati. Utilizza questa opzione per vedere l'aspetto della pagina senza animazioni o elementi come lo scorrimento fluido. - Emula la funzionalità multimediale CSS
prefers-reduced-transparencyper vedere come vengono visualizzati i tuoi contenuti web se l'utente richiede di ridurre gli effetti di livello trasparenti o traslucidi utilizzati sul dispositivo.
Individuare e correggere il testo a basso contrasto
DevTools può trovare automaticamente i problemi di basso contrasto e suggerire colori migliori per aiutarti a risolverli. Per saperne di più, consulta l'articolo Rendere il sito web più leggibile.


