इस पेज पर, Chrome DevTools में मौजूद सुलभता सुविधाओं के बारे में पूरी जानकारी दी गई है. यह उन वेब डेवलपर के लिए है जो:
- DevTools के बारे में बुनियादी जानकारी होनी चाहिए. जैसे, इसे खोलने का तरीका.
- सुलभता के सिद्धांतों और सबसे सही तरीकों के बारे में जानते हों.
इस रेफ़रंस का मकसद, आपको DevTools में उपलब्ध उन सभी टूल के बारे में बताना है जिनकी मदद से, किसी पेज के ऐक्सेस किए जाने के तरीके की जांच की जा सकती है.
अगर आपको स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी की मदद से, DevTools में नेविगेट करने के बारे में मदद चाहिए, तो सहायक टेक्नोलॉजी की मदद से Chrome DevTools में नेविगेट करना लेख पढ़ें.
अगर आपको सुलभ वेबसाइटें बनाने का तरीका जानना है, तो सुलभता के बारे में जानें लेख पढ़ें.
Chrome DevTools में सुलभता सुविधाओं के बारे में खास जानकारी
इस सेक्शन में बताया गया है कि DevTools, सुलभता टूलकिट में कैसे फ़िट होता है.
यह तय करते समय कि किसी पेज को ऐक्सेस किया जा सकता है या नहीं, आपको दो सामान्य सवालों का ध्यान रखना होगा:
- क्या कीबोर्ड या स्क्रीन रीडर की मदद से पेज पर नेविगेट किया जा सकता है?
- क्या पेज के एलिमेंट, स्क्रीन रीडर के लिए सही तरीके से मार्क किए गए हैं?
आम तौर पर, DevTools की मदद से, सवाल #2 से जुड़ी गड़बड़ियों को ठीक किया जा सकता है. इसकी वजह यह है कि इन गड़बड़ियों का पता लगाना आसान होता है. पहला सवाल भी उतना ही ज़रूरी है, लेकिन माफ़ करें, DevTools इसमें आपकी मदद नहीं कर सकता. पहले सवाल से जुड़ी गड़बड़ियों का पता लगाने का सिर्फ़ एक ही तरीका है. इसके लिए, आपको खुद कीबोर्ड या स्क्रीन रीडर की मदद से पेज का इस्तेमाल करना होगा. ज़्यादा जानने के लिए, सुलभता समीक्षा करने का तरीका देखें.
किसी पेज की सुलभता का ऑडिट करना
आम तौर पर, Lighthouse पैनल में जाकर, सुलभता की जांच करने की सुविधा का इस्तेमाल करके यह पता लगाएं कि:
- स्क्रीन रीडर के लिए पेज को सही तरीके से मार्क किया गया हो.
- पेज पर मौजूद टेक्स्ट एलिमेंट का कंट्रास्ट रेशियो काफ़ी है. अपनी वेबसाइट को आसानी से पढ़ने लायक बनाना लेख भी पढ़ें.
किसी पेज का ऑडिट करने के लिए:
- उस यूआरएल पर जाएं जिसका ऑडिट करना है.
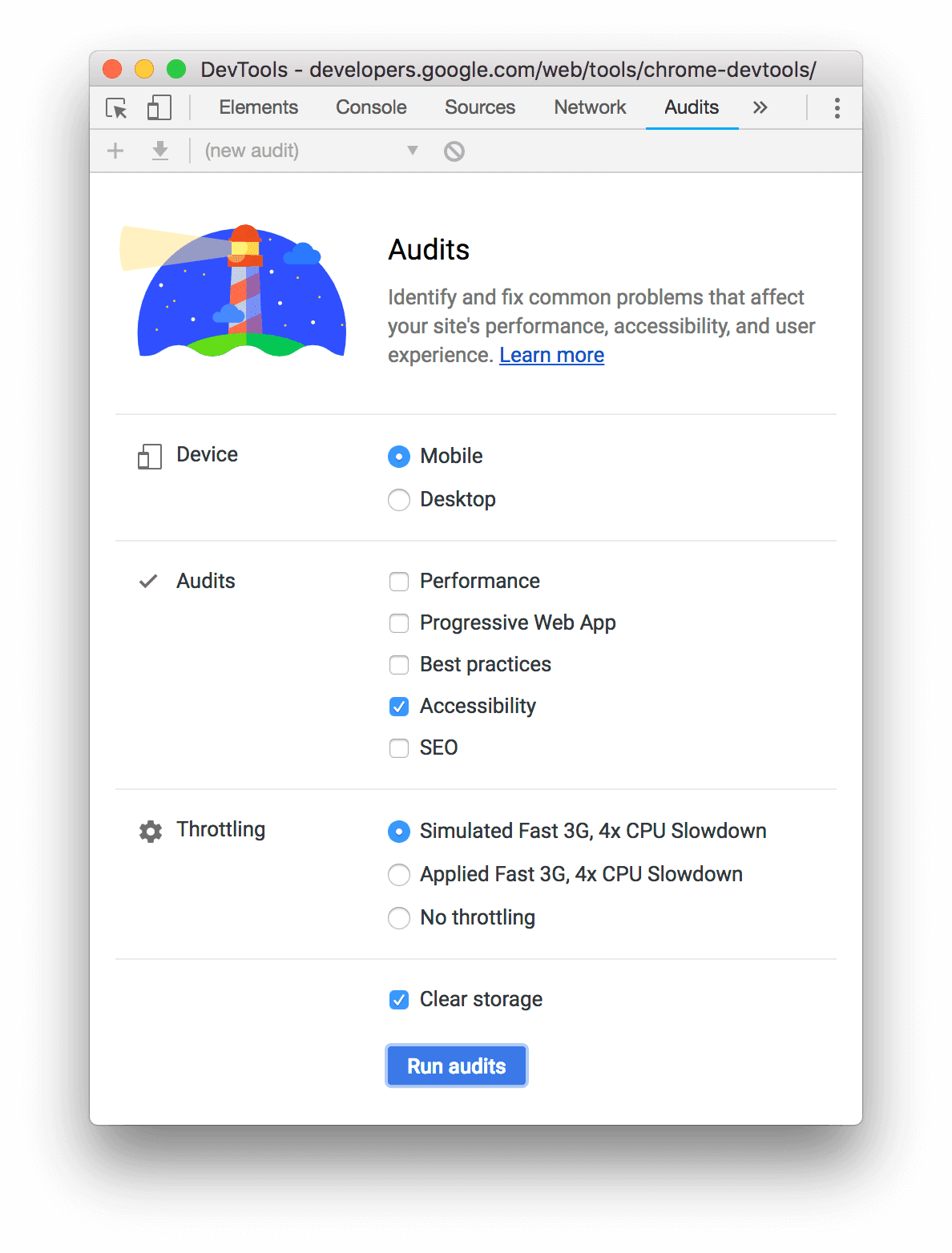
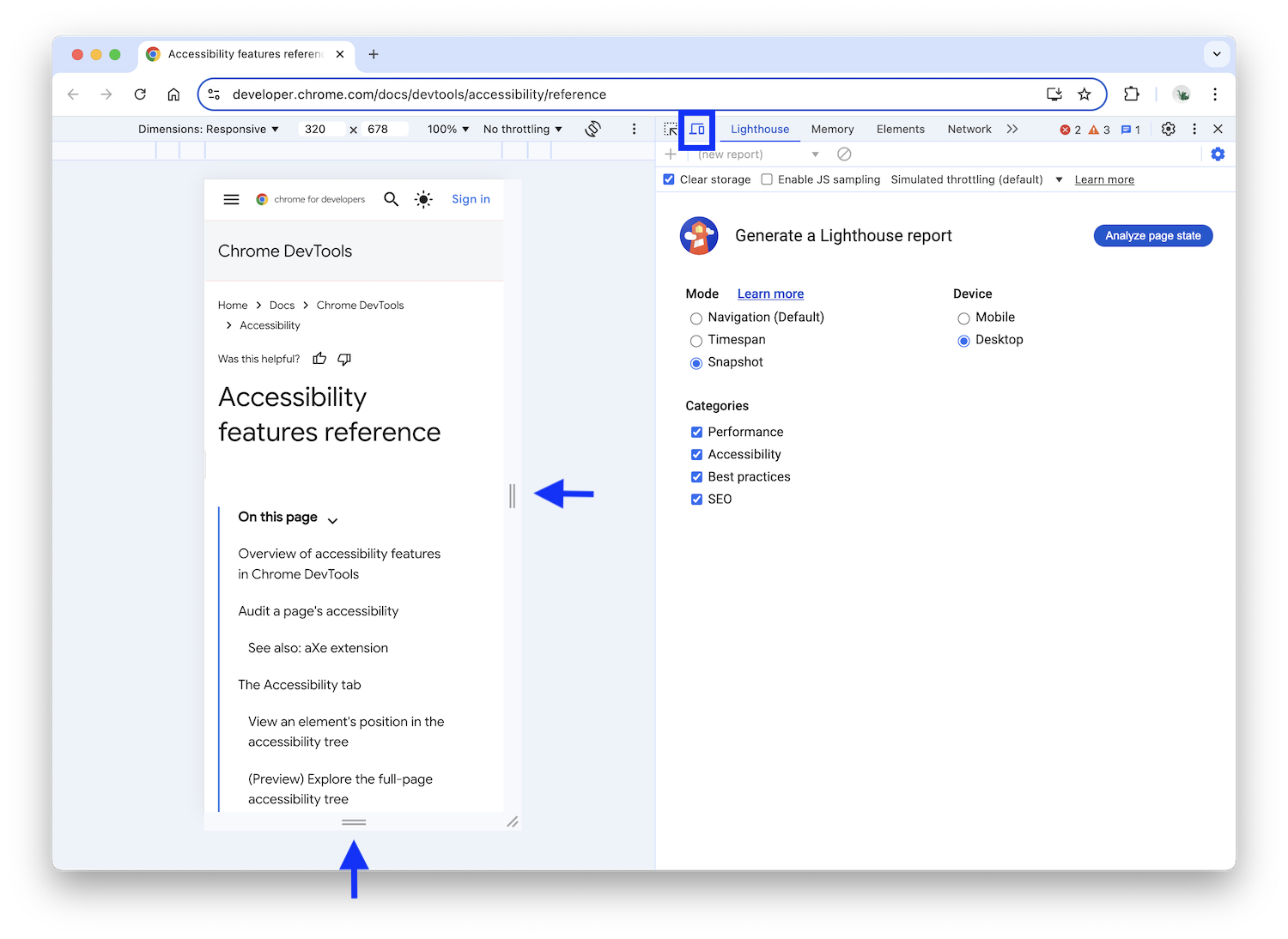
DevTools में, Lighthouse पैनल पर क्लिक करें. DevTools में, आपको कॉन्फ़िगरेशन के अलग-अलग विकल्प दिखते हैं.

अगर आपको मोबाइल डिवाइस को सिम्युलेट करना है, तो डिवाइस के लिए मोबाइल चुनें. यह विकल्प, आपकी उपयोगकर्ता एजेंट स्ट्रिंग को अलग तरीके से बदलता है और व्यूपोर्ट का साइज़ बदलता है. अगर पेज का मोबाइल वर्शन, डेस्कटॉप वर्शन से अलग दिखता है, तो इस विकल्प से आपके ऑडिट के नतीजों पर काफ़ी असर पड़ सकता है.
Lighthouse सेक्शन में, पक्का करें कि सुलभता चालू हो. अगर आपको अपनी रिपोर्ट से अन्य कैटगरी हटानी हैं, तो उन्हें बंद करें. अगर आपको अपने पेज की क्वालिटी को बेहतर बनाने के अन्य तरीके जानने हैं, तो इन सुविधाओं को चालू रखें.
थ्रॉटलिंग सेक्शन की मदद से, नेटवर्क और सीपीयू को थ्रॉटल किया जा सकता है. यह लोड की परफ़ॉर्मेंस का विश्लेषण करते समय मददगार होता है. यह विकल्प, सुलभता के लिए दिए जाने वाले स्कोर पर कोई असर नहीं डालता. इसलिए, अपनी पसंद के मुताबिक किसी भी विकल्प का इस्तेमाल किया जा सकता है.
स्टोरेज खाली करें चेकबॉक्स की मदद से, पेज लोड करने से पहले सारा स्टोरेज खाली किया जा सकता है. इसके अलावा, पेज लोड होने के बीच में स्टोरेज को सुरक्षित रखा जा सकता है. यह विकल्प, सुलभता के आधार पर मिलने वाले आपके स्कोर के लिए भी शायद काम का न हो. इसलिए, अपनी पसंद के मुताबिक किसी भी विकल्प का इस्तेमाल किया जा सकता है.
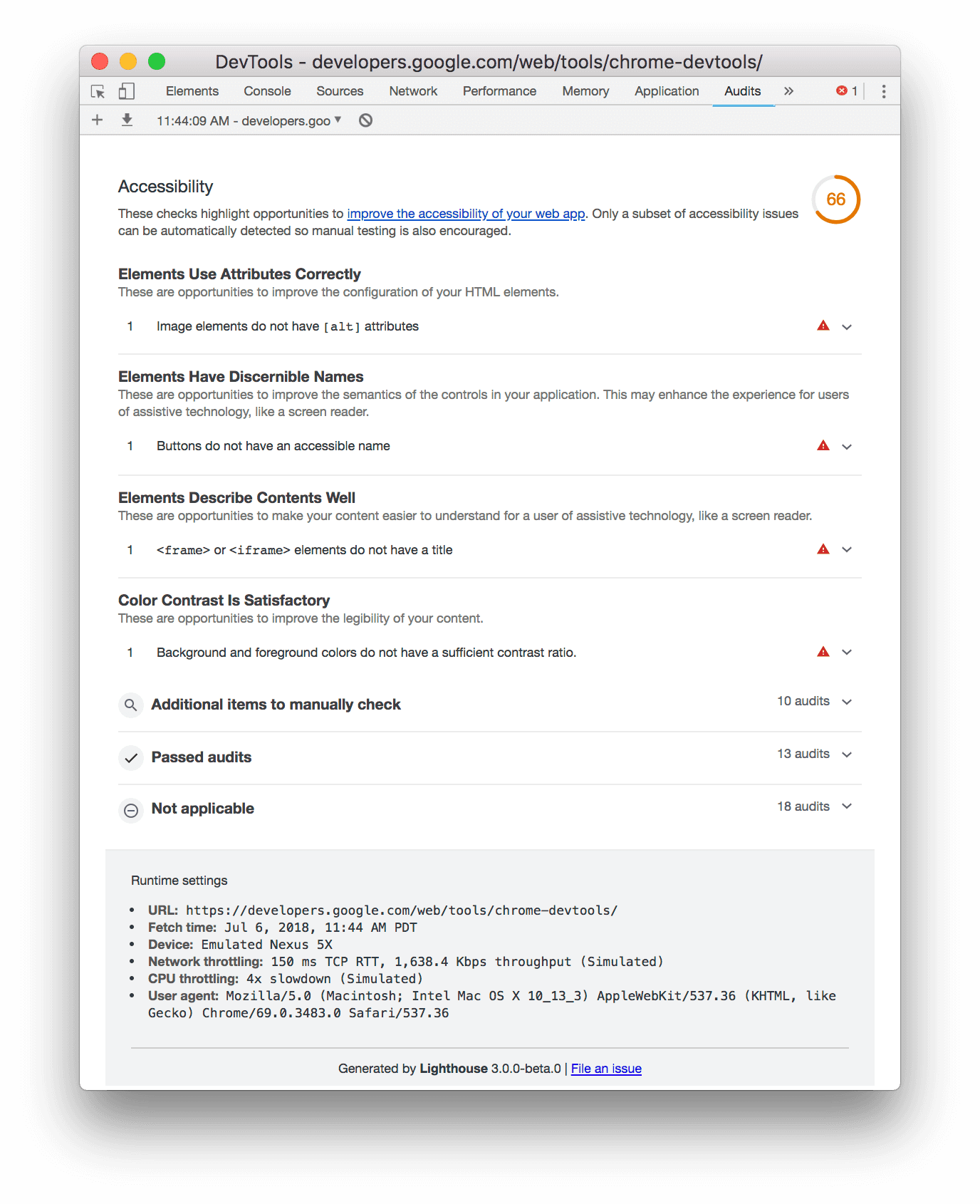
रिपोर्ट जनरेट करें पर क्लिक करें. 10 से 30 सेकंड के बाद, DevTools एक रिपोर्ट उपलब्ध कराता है. आपकी रिपोर्ट में, पेज को ऐक्सेस करने के तरीके को बेहतर बनाने के लिए कई सलाह दी गई हैं.

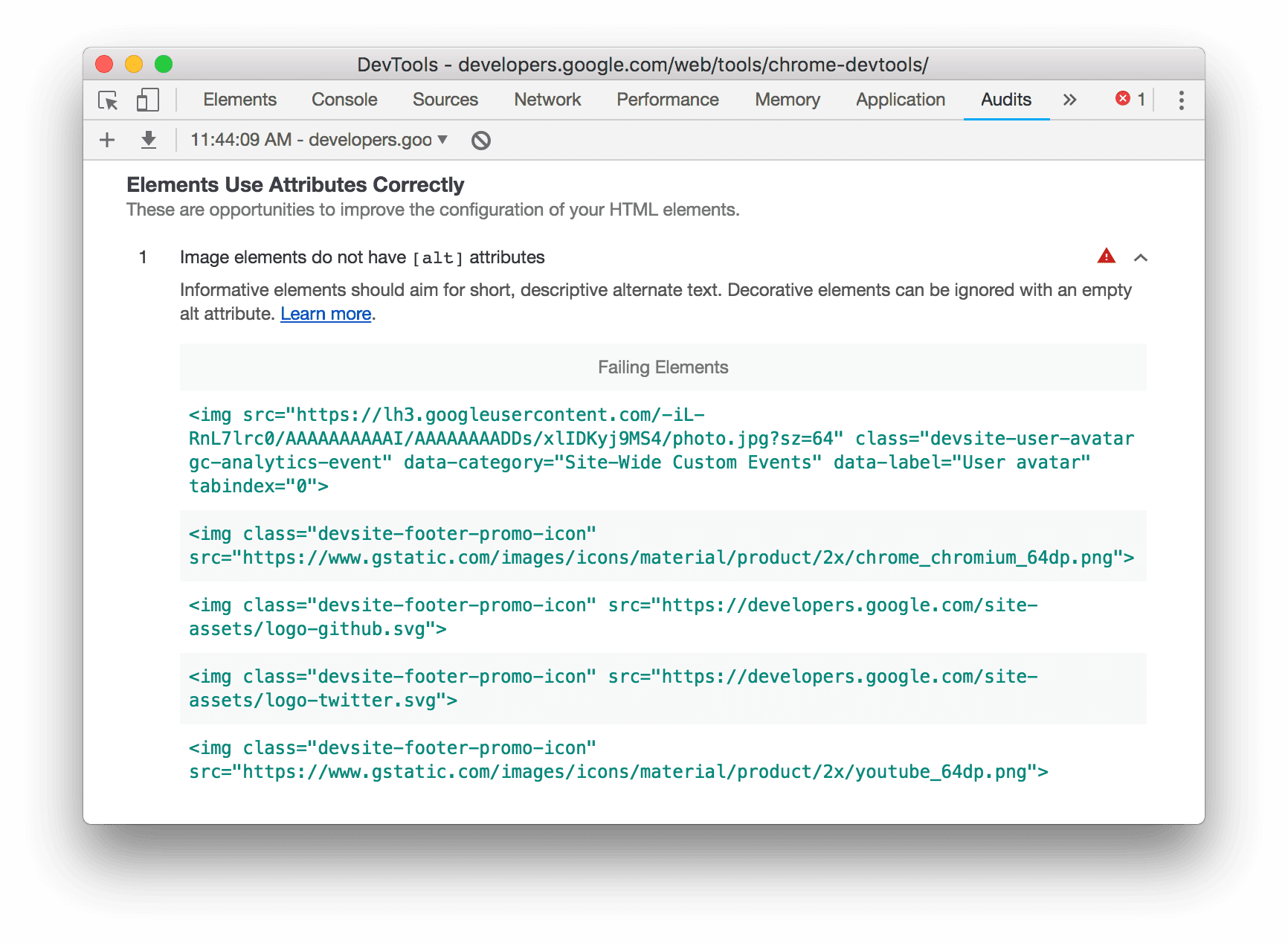
किसी ऑडिट के बारे में ज़्यादा जानने के लिए, उस पर क्लिक करें.

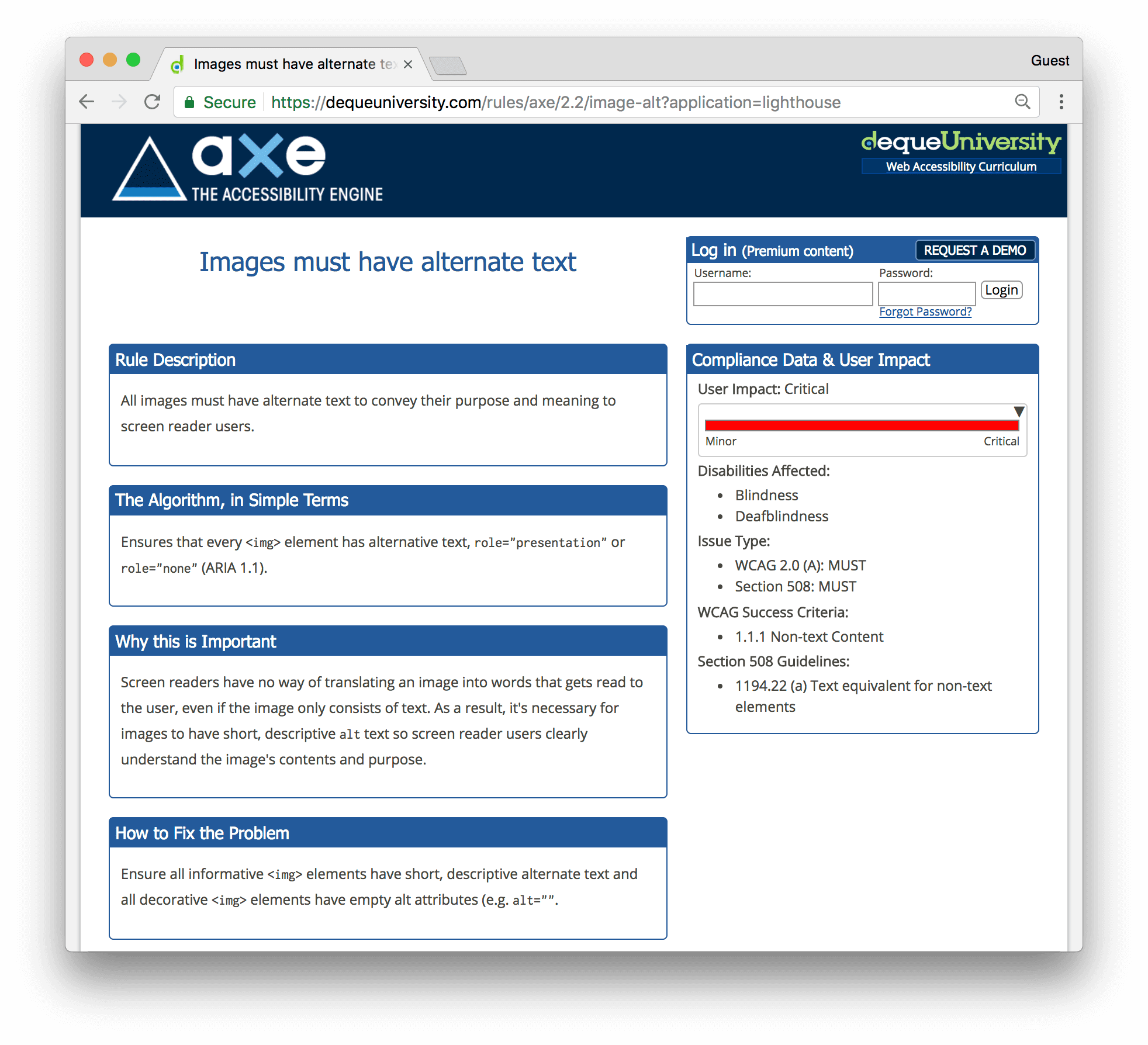
ऑडिट का दस्तावेज़ देखने के लिए, ज़्यादा जानें पर क्लिक करें.

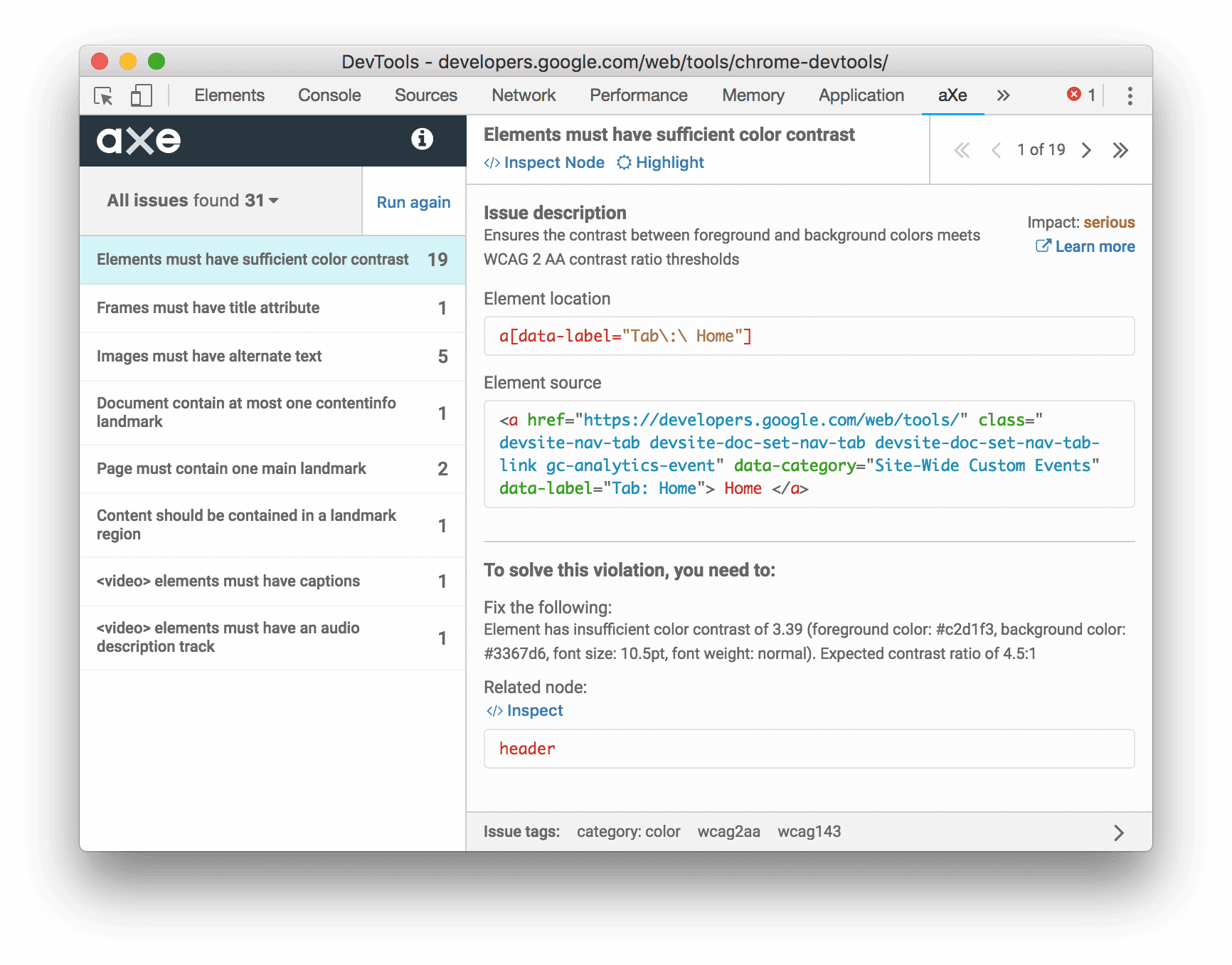
यह भी देखें: aXe एक्सटेंशन
Chrome में डिफ़ॉल्ट रूप से उपलब्ध Lighthouse पैनल के बजाय, aXe एक्सटेंशन या Lighthouse एक्सटेंशन का इस्तेमाल किया जा सकता है. आम तौर पर, दोनों एक ही जानकारी देते हैं. ऐसा इसलिए है, क्योंकि aXe वह इंजन है जो Lighthouse पैनल को चलाता है. aXe के एक्सटेंशन का यूज़र इंटरफ़ेस (यूआई) अलग है. साथ ही, यह ऑडिट की जानकारी थोड़े अलग तरीके से देता है.

ऑडिट पैनल की तुलना में, aXe एक्सटेंशन का एक फ़ायदा यह है कि इसकी मदद से, गड़बड़ी वाले नोड की जांच की जा सकती है और उन्हें हाइलाइट किया जा सकता है.
डिवाइस टूलबार की मदद से, कॉन्टेंट रीफ़्लो की जांच करना
वेब कॉन्टेंट के लिए सुलभता से जुड़े दिशा-निर्देशों (WCAG) के रीफ़्लो की शर्त के मुताबिक, वेब कॉन्टेंट को बिना किसी जानकारी के नुकसान के देखा जा सकता है. ऐसा तब भी होता है, जब व्यूपोर्ट का साइज़ बदला जाता है या उसका ओरिएंटेशन बदला जाता है. कॉन्टेंट को एक कॉलम में अलाइन करके, बड़े किए गए टेक्स्ट का इस्तेमाल करने वाले उपयोगकर्ताओं को मदद मिलती है. यह जांचने के लिए कि आपका कॉन्टेंट कैसे फिर से फ़्लो करता है, लाइटहाउस पैनल में डिवाइस टूलबार की मदद से, व्यूपोर्ट का साइज़ डाइनैमिक तौर पर बदलें.

व्यूपोर्ट का साइज़ बदलने के लिए, हैंडल को खींचकर अपने हिसाब से डाइमेंशन पर छोड़ें. जांच के लिए खास डाइमेंशन के बारे में जानने के लिए, WCAG के मुताबिक, रीफ़्लो की सफलता की शर्त देखें.
सुलभता टैब
'सुलभता' टैब में, सुलभता ट्री, ARIA एट्रिब्यूट, और डीओएम नोड की सुलभता से जुड़ी प्रॉपर्टी देखी जा सकती हैं.
सुलभता टैब खोलने के लिए:
- एलिमेंट पैनल पर क्लिक करें.
- DOM ट्री में, वह एलिमेंट चुनें जिसकी आपको जांच करनी है.
- सुलभता टैब पर क्लिक करें. यह टैब, ज़्यादा टैब keyboard_double_arrow_right बटन के पीछे छिपा हो सकता है.

आने वाले समय में सुलभता टैब को तुरंत ऐक्सेस करने के लिए, उसे खींचकर सबसे आगे ले जाया जा सकता है.
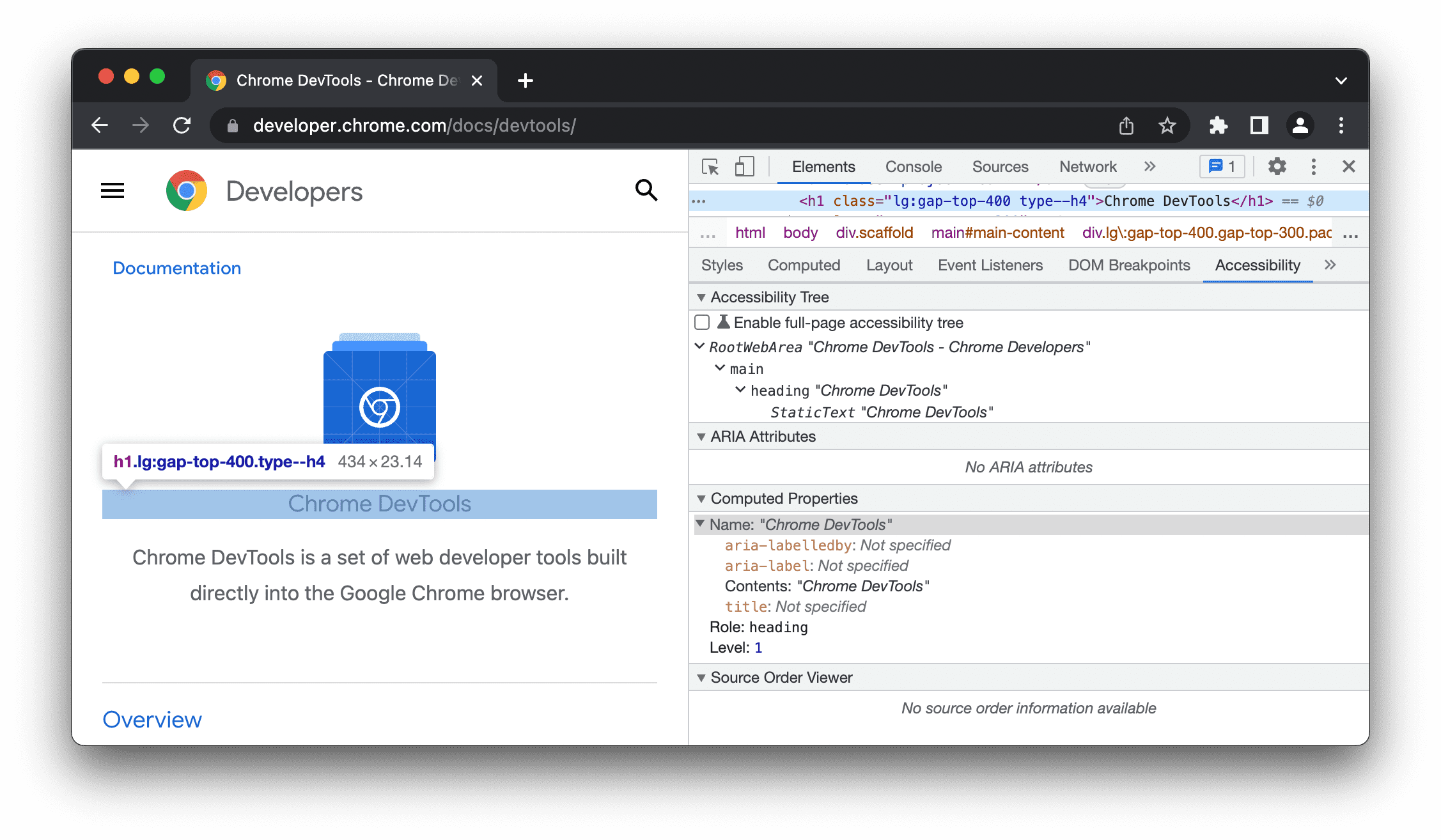
सुलभता ट्री में किसी एलिमेंट की पोज़िशन देखना
सुलभता ट्री, डीओएम ट्री का सबसेट है. इसमें सिर्फ़ DOM ट्री के ऐसे एलिमेंट होते हैं जो स्क्रीन रीडर में पेज के कॉन्टेंट को दिखाने के लिए काम के और काम के होते हैं.
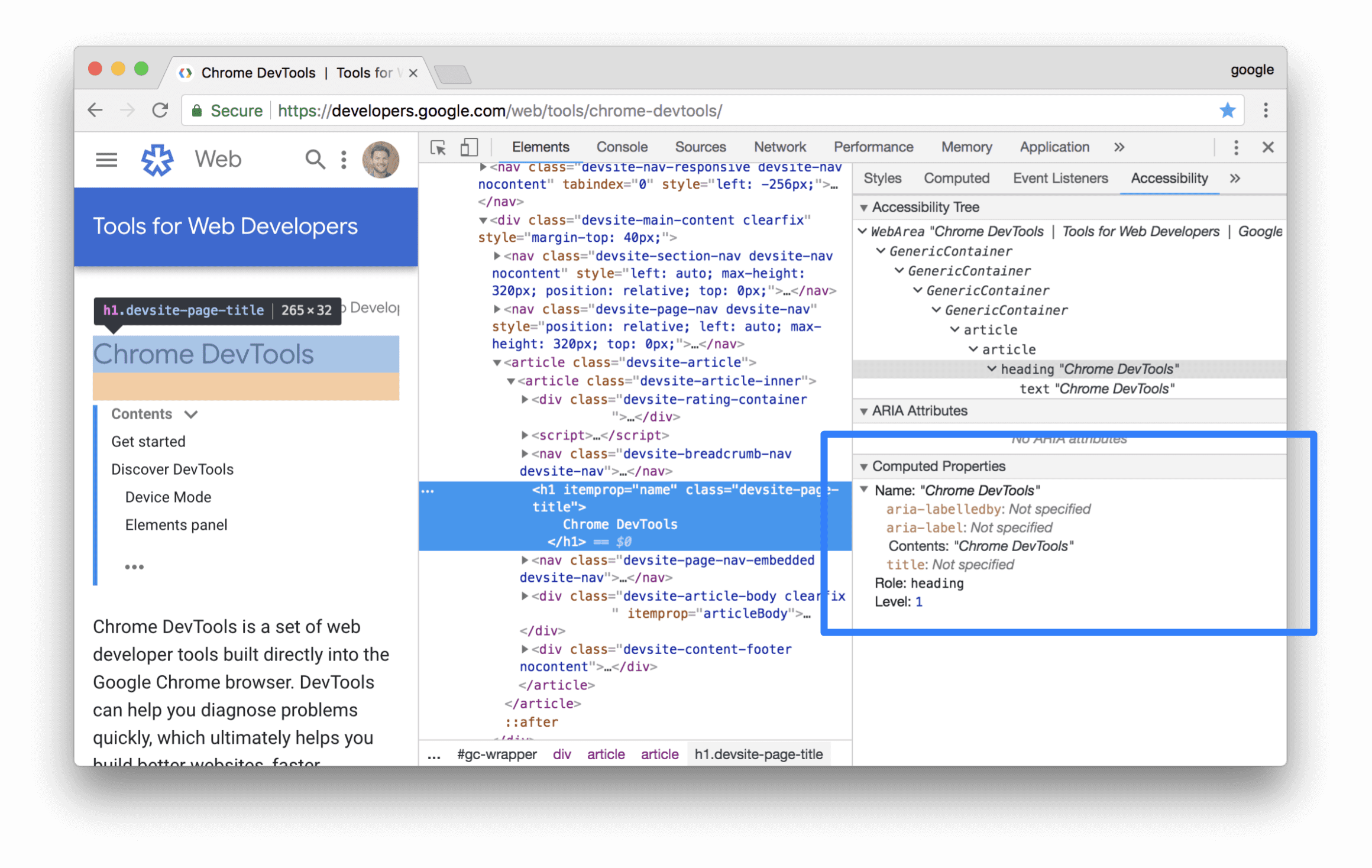
सुलभता टैब में जाकर, सुलभता ट्री में किसी एलिमेंट की पोज़िशन की जांच करें.

इस व्यू की मदद से, सिर्फ़ एक नोड और उसके पैरंट नोड को एक्सप्लोर किया जा सकता है. सुलभता ट्री को पूरा एक्सप्लोर करने के लिए, यह तरीका अपनाएं.
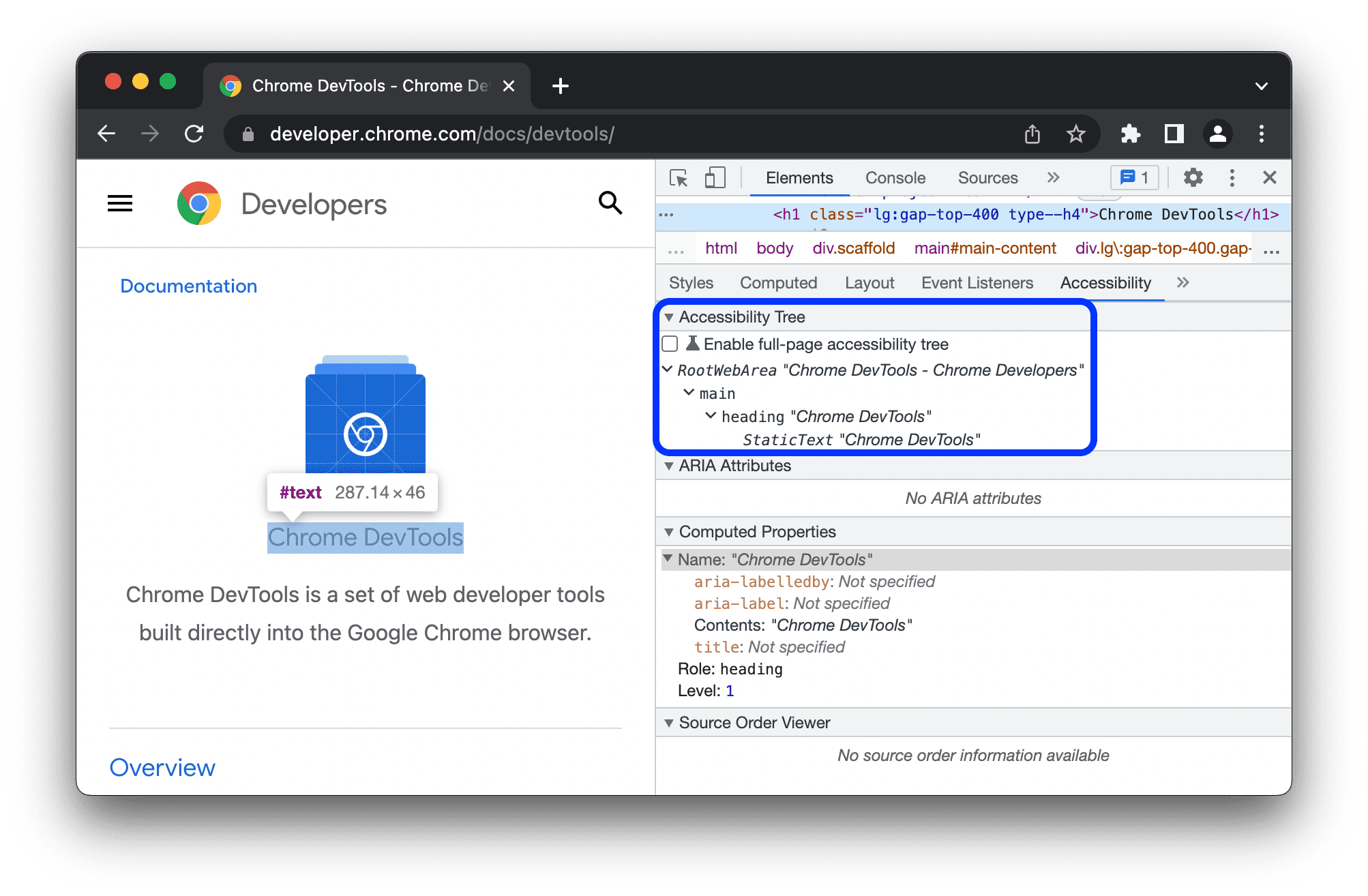
(झलक) सुलभता ट्री को बड़ा करके पूरे पेज पर देखना
सुलभता ट्री के पूरे पेज के व्यू की मदद से, पूरे ट्री को एक्सप्लोर किया जा सकता है. साथ ही, यह समझने में मदद मिलती है कि आपका वेब कॉन्टेंट, सहायक टेक्नोलॉजी के लिए कैसे उपलब्ध कराया गया है.
सुलभता ट्री को एक्सप्लोर करने के लिए:
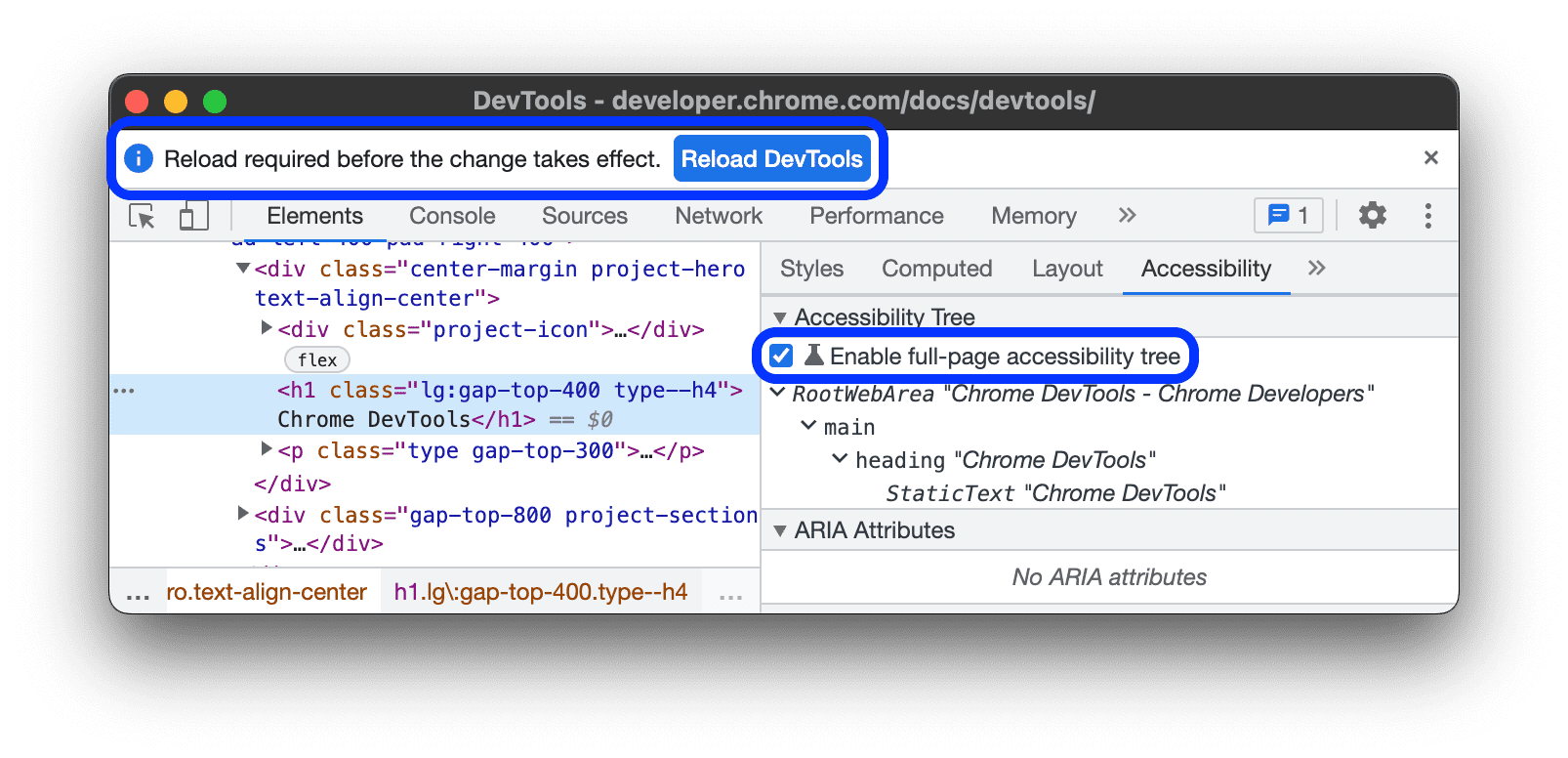
- science सुलभता ट्री को बड़ा करके पूरे पेज पर देखें पर सही का निशान लगाएं.
सबसे ऊपर मौजूद ऐक्शन बार में, DevTools को फिर से लोड करें पर क्लिक करें.

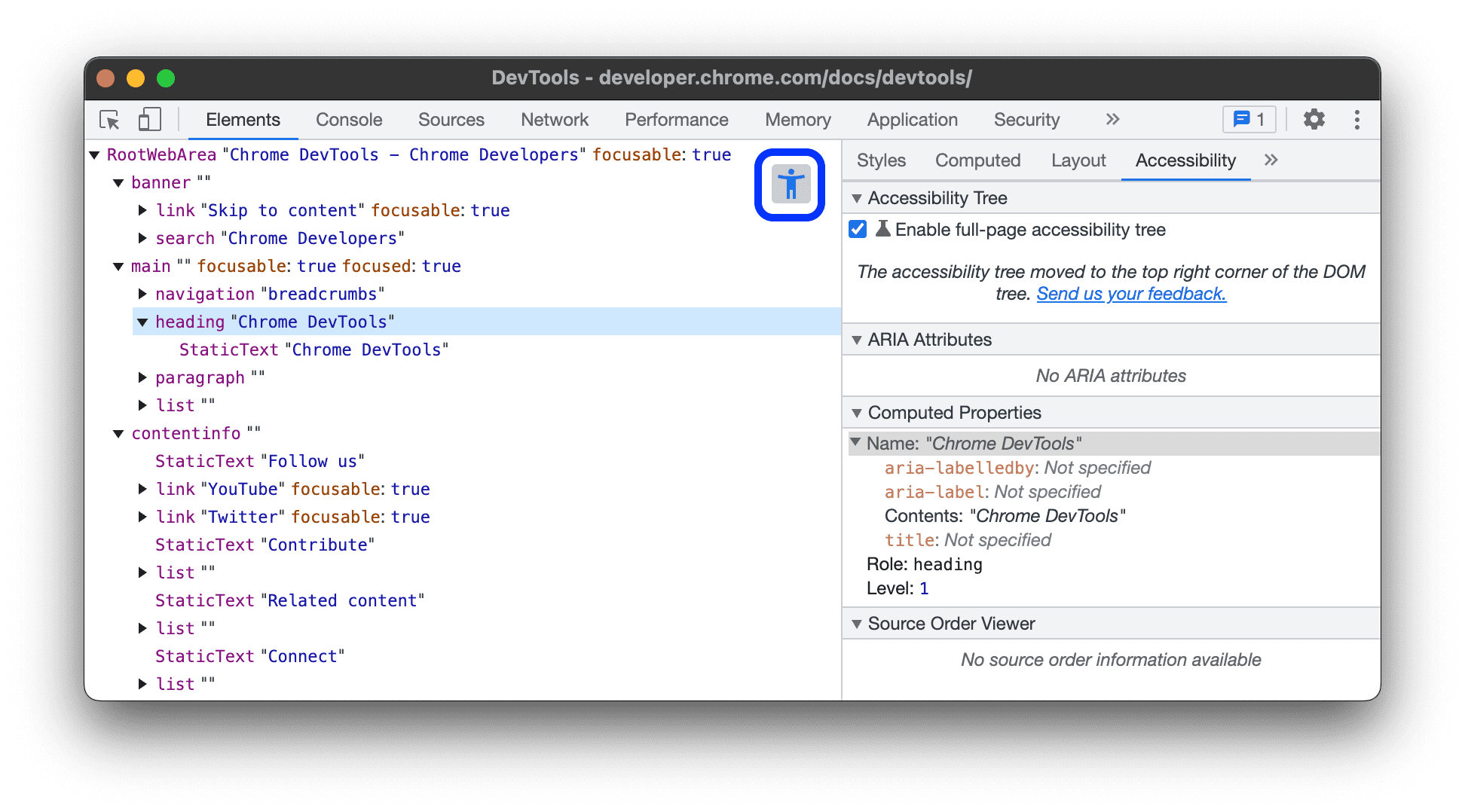
एलिमेंट पैनल के सबसे ऊपर दाएं कोने में, accessibility_new सुलभता ट्री व्यू पर स्विच करें बटन को टॉगल करें.

सुलभता ट्री ब्राउज़ करें. कंप्यूट की गई प्रॉपर्टी में जाकर, जानकारी देखने के लिए नोड को बड़ा किया जा सकता है या क्लिक किया जा सकता है.
कोई नोड चुनें और डीओएम ट्री पर वापस जाने के लिए, accessibility_new डीओएम ट्री व्यू पर स्विच करें बटन पर क्लिक करें.
अब उससे जुड़ा डीओएम नोड चुना गया है. डीओएम नोड और उसके सुलभता ट्री नोड के बीच की मैपिंग को समझने का यह एक शानदार तरीका है.
किसी एलिमेंट के ARIA एट्रिब्यूट देखना
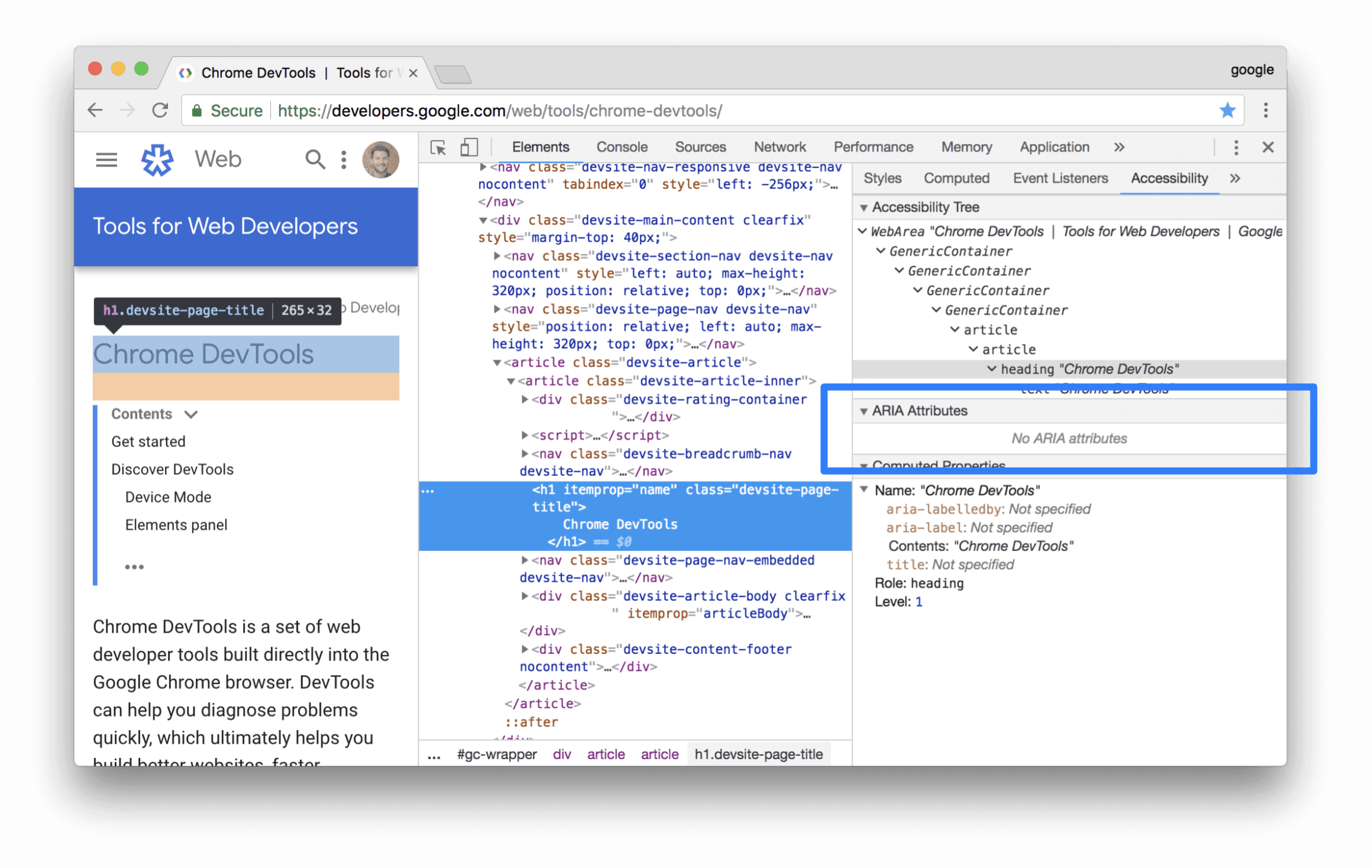
ARIA एट्रिब्यूट से यह पक्का होता है कि स्क्रीन रीडर के पास, पेज के कॉन्टेंट को सही तरीके से दिखाने के लिए ज़रूरी जानकारी हो.
सुलभता टैब में, किसी एलिमेंट के ARIA एट्रिब्यूट देखें.

स्क्रीन पर एलिमेंट का सोर्स ऑर्डर देखना
पेज पर मौजूद एलिमेंट, हमेशा उसी क्रम में नहीं दिखते जिस क्रम में वे सोर्स में होते हैं. इससे, वेब पर नेविगेट करने के लिए सहायक तकनीक पर निर्भर रहने वाले उपयोगकर्ताओं को उलझन हो सकती है.
अपनी वेबसाइट पर सोर्स ऑर्डर देखने और डीबग करने के लिए:
- पेज पर किसी एलिमेंट की जांच करें.
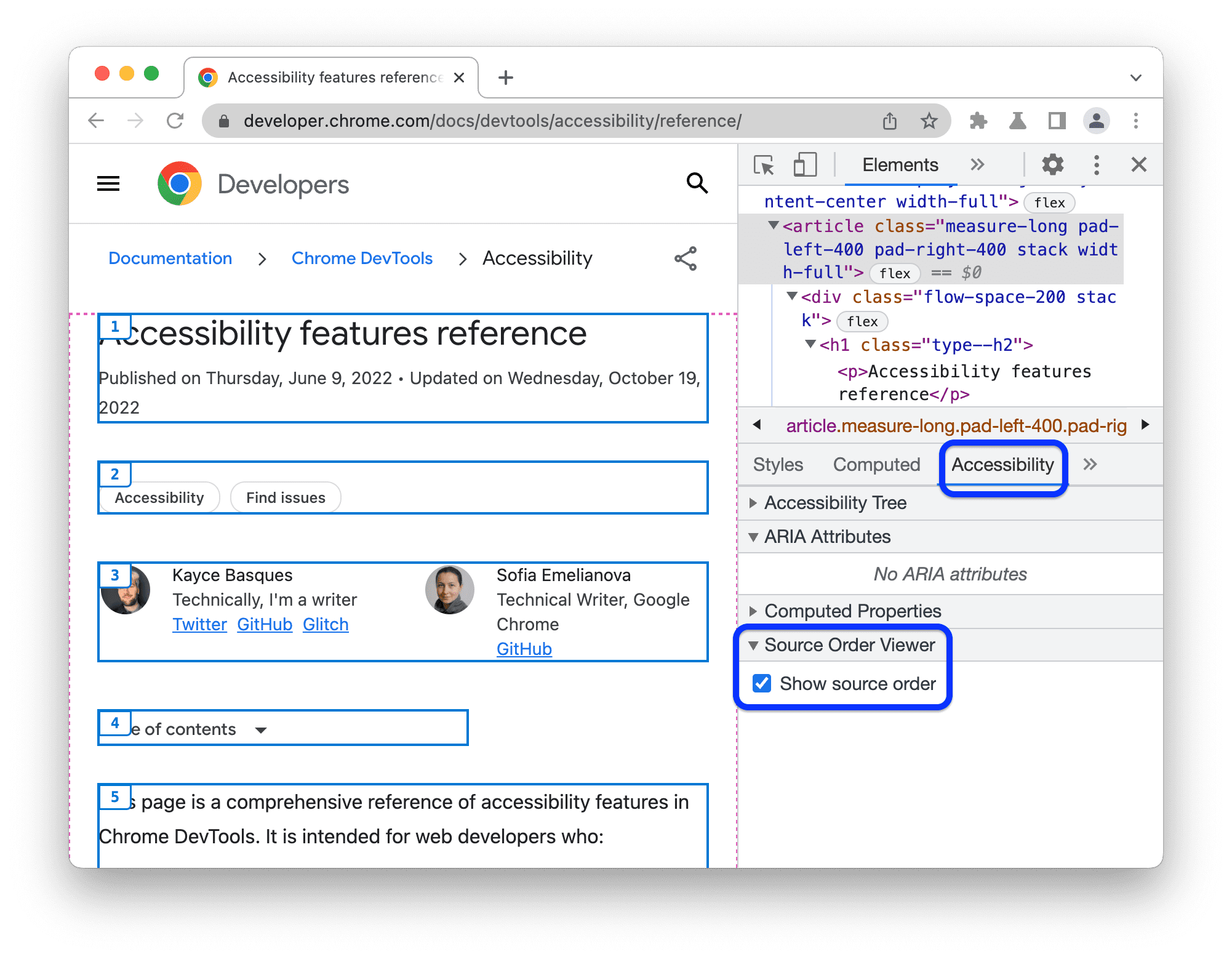
- एलिमेंट > सुलभता > सोर्स ऑर्डर व्यूअर में जाकर, check_box सोर्स ऑर्डर दिखाएं पर सही का निशान लगाएं.
व्यूपोर्ट में, DevTools नेस्ट किए गए एलिमेंट की बॉर्डर के साथ आउटलाइन बनाता है और उन्हें उनके सोर्स ऑर्डर के हिसाब से नंबर के साथ मार्क करता है.

किसी एलिमेंट की सुलभता से जुड़ी कैलकुलेट की गई प्रॉपर्टी देखना
ब्राउज़र, सुलभता से जुड़ी कुछ प्रॉपर्टी का हिसाब डाइनैमिक तरीके से लगाता है. इन प्रॉपर्टी को सुलभता टैब के कैलकुलेट की गई प्रॉपर्टी सेक्शन में देखा जा सकता है.
सुलभता टैब में, किसी एलिमेंट की सुलभता से जुड़ी कैलकुलेट की गई प्रॉपर्टी देखें.

रेंडरिंग टैब
रेंडरिंग टैब का इस्तेमाल करके, सीएसएस की कुछ मीडिया फ़ीचर को एम्युलेट करें. इसके लिए, आपको अपने कोड या टेस्टिंग एनवायरमेंट में उन्हें मैन्युअल तरीके से बताने की ज़रूरत नहीं है. ये मीडिया सुविधाएं, उपयोगकर्ता के डिवाइस की प्राथमिकताओं के आधार पर आपके वेब पेज के दिखने के तरीके में बदलाव करती हैं. अपने पेज के विज़ुअल ऐक्सेस की जांच करने के लिए, रेंडरिंग टैब खोलें और इन विकल्पों को एक्सप्लोर करें:
- देखने से जुड़ी समस्याओं को एम्युलेट करें. इससे, अपने पेज को देखने से जुड़ी कई समस्याओं को एम्युलेट किया जा सकता है.
- सीएसएस मीडिया फ़ीचर
prefers-color-schemeको एम्युलेट करके देखें कि आपका पेज, गहरे रंग वाले मोड या हल्के रंग वाले मोड में कैसा दिखता है. कई लोग गहरे रंग वाले मोड को एक बेहतरीन विकल्प मानते हैं. हालांकि, गहरे रंग वाले मोड को सुलभता टूल के तौर पर इस्तेमाल करने से, यह पता चलता है कि यह कितना काम का है. - अपने पेज को प्रिंट या स्क्रीन मीडिया स्टाइल में देखने के लिए, सीएसएस मीडिया टाइप को एम्युलेट करें.
- सीएसएस मीडिया फ़ीचर
forced-colorsको एम्युलेट करें. इससे यह पता चलता है कि अगर उपयोगकर्ता एजेंट ने फ़ोर्स्ड कलर मोड चालू किया है, तो आपका पेज कैसा दिखता है. - सीएसएस मीडिया फ़ीचर
prefers-contrastको एम्युलेट करें, ताकि आप अपने वेब कॉन्टेंट को ज़्यादा, कम या किसी खास कंट्रास्ट वैल्यू के साथ देख सकें. - कम मोशन वाले वेब कॉन्टेंट को देखने के लिए, सीएसएस मीडिया फ़ीचर
prefers-reduced-motionको एम्युलेट करें. ऐनिमेशन वाले कॉन्टेंट से कुछ लोगों का ध्यान भटक सकता है या उन्हें उल्टी महसूस हो सकती है. इस विकल्प का इस्तेमाल करके देखें कि ऐनिमेशन या स्मूद-स्क्रोलिंग जैसी चीज़ों के बिना आपका पेज कैसा दिखता है. - सीएसएस मीडिया की सुविधा को एमुलेट करें
prefers-reduced-transparency. इससे यह पता चलता है कि अगर उपयोगकर्ता डिवाइस पर इस्तेमाल किए गए पारदर्शी या पारभासी लेयर इफ़ेक्ट को कम करने का अनुरोध करता है, तो आपका वेब कॉन्टेंट कैसा दिखता है.
कम कंट्रास्ट वाले टेक्स्ट का पता लगाना और उसे ठीक करना
DevTools, कम कंट्रास्ट वाली समस्याओं का पता अपने-आप लगा सकता है. साथ ही, उन्हें ठीक करने के लिए बेहतर रंगों के सुझाव दे सकता है. ज़्यादा जानने के लिए, अपनी वेबसाइट को ज़्यादा पढ़ने लायक बनाएं लेख पढ़ें.



