Ta strona zawiera obszerne informacje o funkcjach ułatwień dostępu w Narzędziach deweloperskich w Chrome. Jest on przeznaczony dla programistów stron internetowych, którzy:
- mieć podstawową wiedzę o Narzędziach deweloperskich, np. o tym, jak je otworzyć;
- znasz zasady i sprawdzone metody dotyczące ułatwień dostępu;
Ten przewodnik ma na celu pomóc Ci poznać wszystkie narzędzia dostępne w DevTools, które mogą Ci pomóc w sprawdzaniu ułatwień dostępu na stronie.
Jeśli szukasz pomocy w poruszaniu się po narzędziach deweloperskich w Chrome za pomocą technologii wspomagającej, takiej jak czytnik ekranu, zapoznaj się z artykułem Poruszanie się po narzędziach deweloperskich w Chrome za pomocą technologii wspomagającej.
Jeśli chcesz dowiedzieć się, jak tworzyć strony internetowe z ułatwieniami dostępu, przeczytaj artykuł Dowiedz się więcej o dostępności.
Omówienie funkcji ułatwień dostępu w narzędziach deweloperskich w Chrome
Z tej sekcji dowiesz się, jak DevTools pasuje do ogólnego zestawu narzędzi ułatwień dostępu.
Aby określić, czy strona jest dostępna, musisz wziąć pod uwagę 2 ogólne pytania:
- Czy mogę poruszać się po stronie za pomocą klawiatury lub czytnika ekranu?
- Czy elementy strony są odpowiednio oznaczone pod kątem czytników ekranu?
Narzędzia deweloperskie mogą Ci pomóc w usuwaniu błędów związanych z pytaniem 2, ponieważ można je łatwo wykryć automatycznie. Pytanie 1 jest równie ważne, ale niestety narzędzia DevTools nie mogą Ci w tym pomóc. Jedynym sposobem na znalezienie błędów związanych z pytaniem 1 jest samodzielne korzystanie ze strony za pomocą klawiatury lub czytnika ekranu. Więcej informacji znajdziesz w artykule Jak przeprowadzić przegląd ułatwień dostępu.
Sprawdzanie ułatwień dostępu na stronie
Ogólnie rzecz biorąc, korzystaj z testów dostępności w panelu Lighthouse, aby sprawdzić, czy:
- strona jest prawidłowo oznaczona dla czytników ekranu;
- Elementy tekstowe na stronie mają wystarczające współczynniki kontrastu. Zobacz też artykuł Zwiększanie czytelności witryny.
Aby sprawdzić stronę:
- Otwórz adres URL, który chcesz sprawdzić.
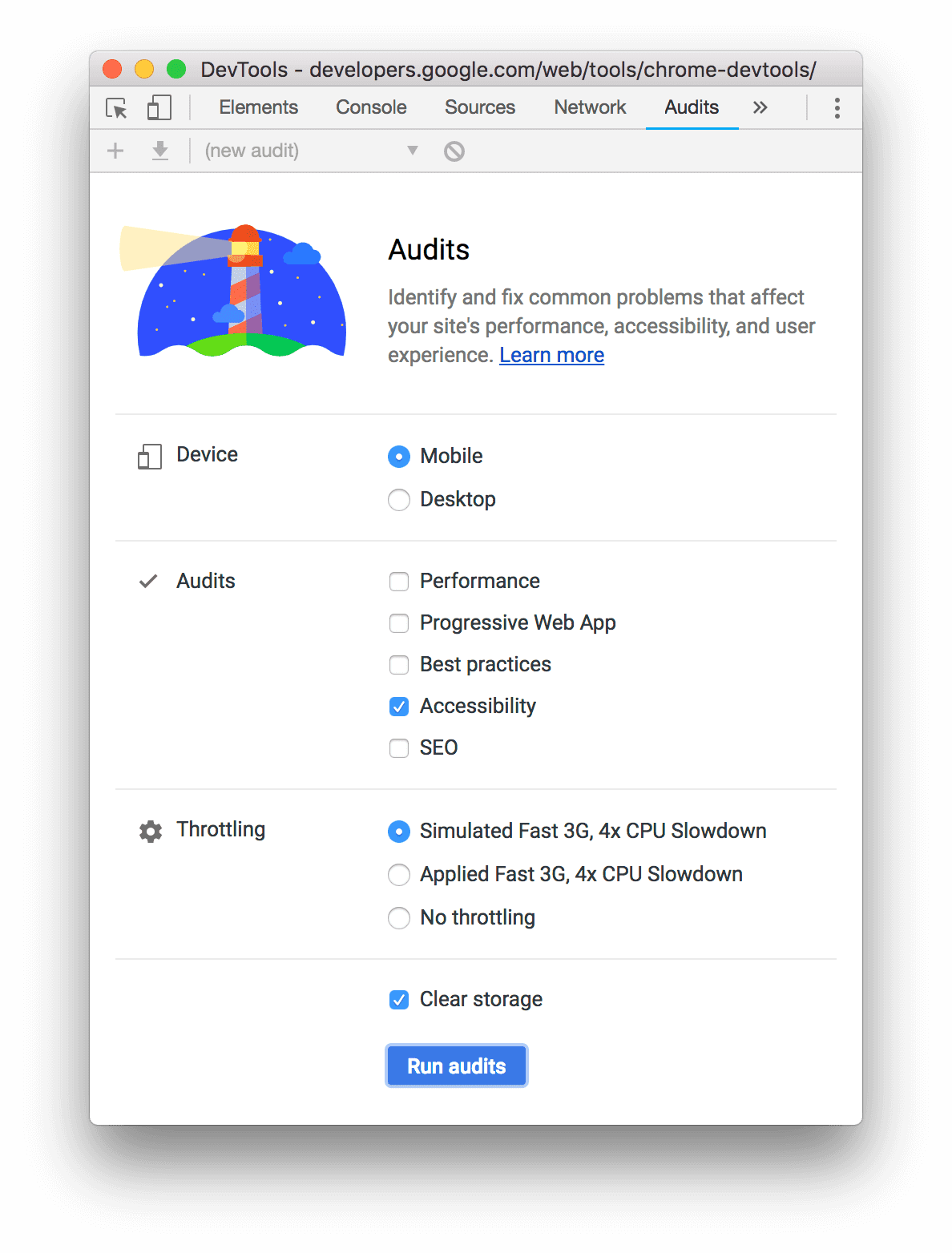
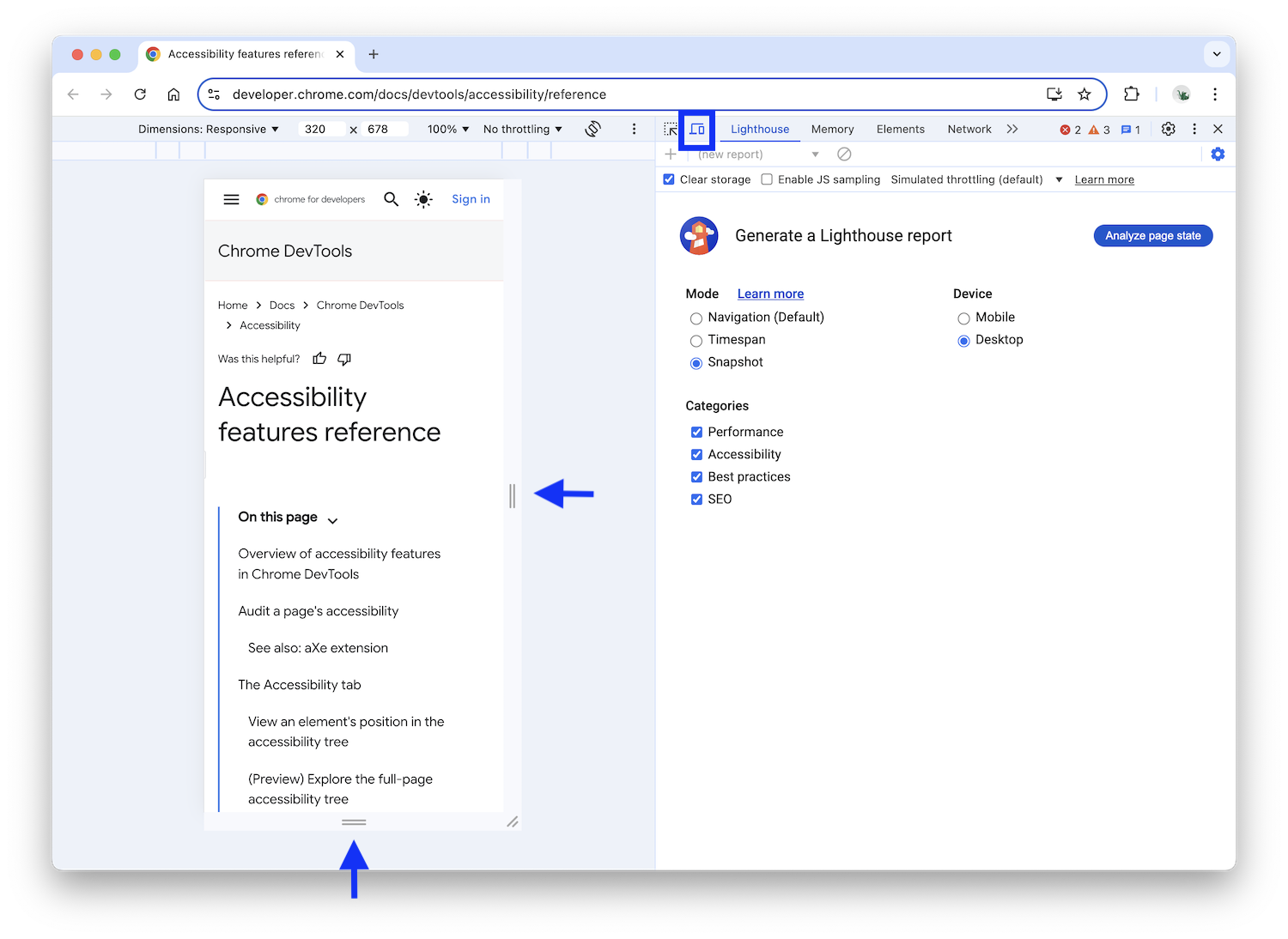
W narzędziach dla deweloperów kliknij panel Lighthouse. W narzędziu DevTools znajdziesz różne opcje konfiguracji.

Jeśli chcesz symulować urządzenie mobilne, w sekcji Urządzenie wybierz Mobilne. Ta opcja zmienia ciąg znaków klienta użytkownika i zmienia rozmiar widoku. Jeśli wersja strony mobilnej wyświetla się inaczej niż wersja na komputery, ta opcja może mieć znaczący wpływ na wyniki audytu.
W sekcji Lighthouse sprawdź, czy opcja Ułatwienia dostępu jest włączona. Jeśli chcesz wykluczyć inne kategorie z raportu, wyłącz je. Pozostaw je włączone, jeśli chcesz odkryć inne sposoby na poprawę jakości strony.
W sekcji Ograniczanie możesz ograniczać działanie sieci i procesora, co jest przydatne podczas analizowania wydajności przy obciążeniu. Ta opcja nie powinna mieć wpływu na Twój wynik dotyczący ułatwień dostępu, więc możesz użyć dowolnej opcji.
Za pomocą pola wyboru Wyczyść pamięć możesz wyczyścić całą pamięć przed załadowaniem strony lub zachować pamięć między wczytywaniem stron. Ta opcja prawdopodobnie nie ma wpływu na wynik dotyczący ułatwień dostępu, więc możesz użyć dowolnej opcji.
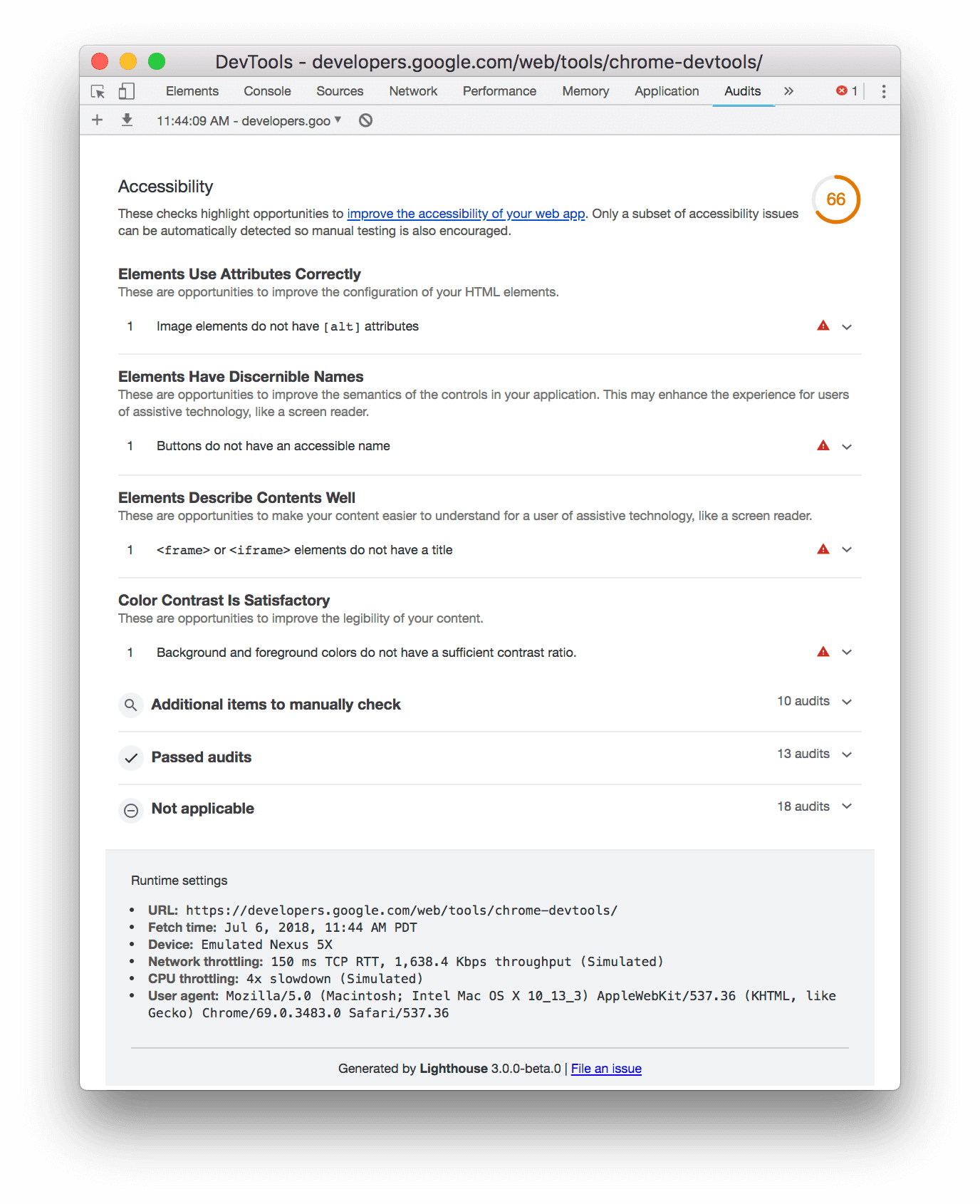
Kliknij Wygeneruj raport. Po 10–30 sekundach DevTools udostępni raport. Raport zawiera różne wskazówki dotyczące poprawy ułatwień dostępu do strony.

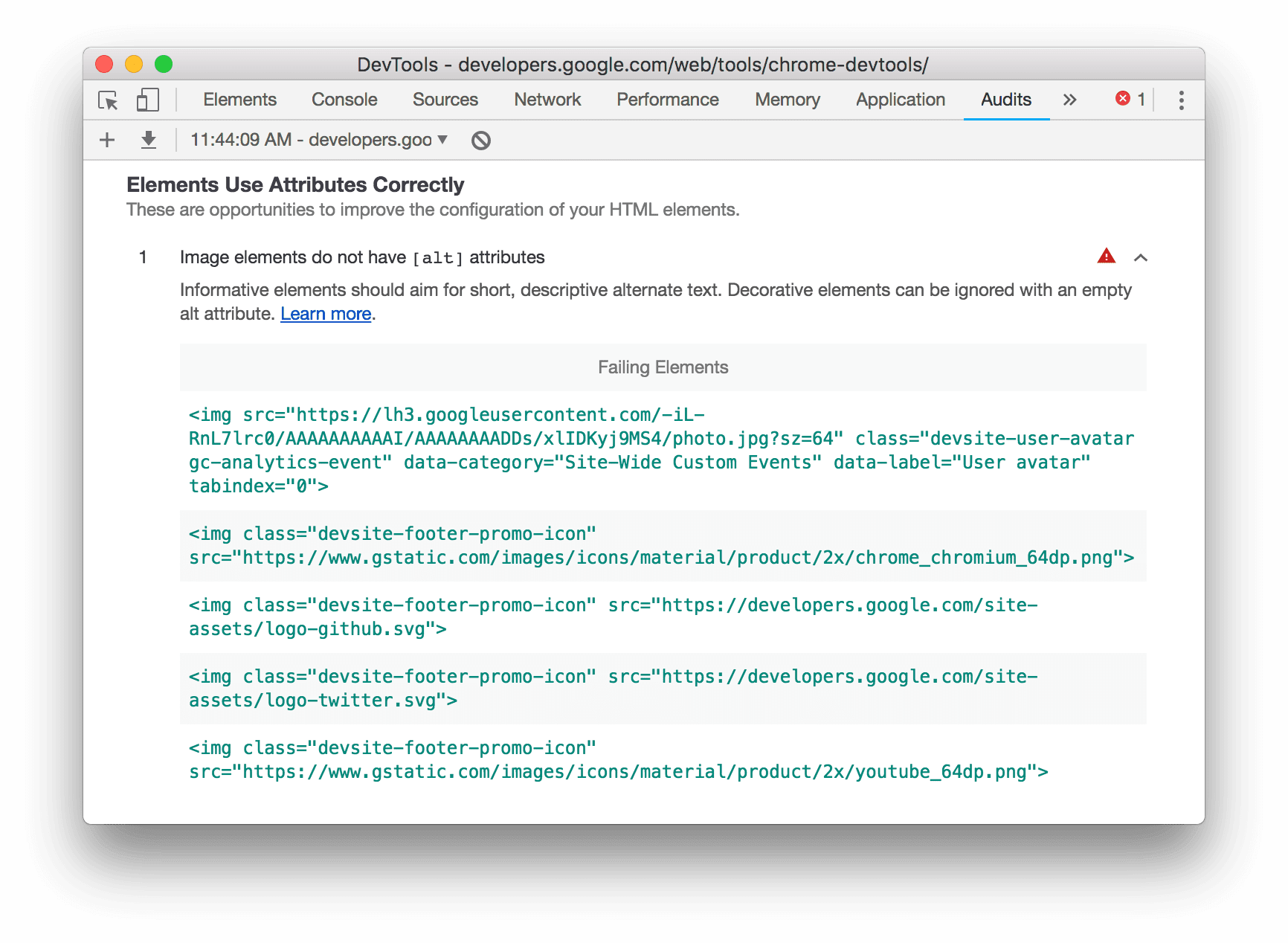
Kliknij audyt, aby dowiedzieć się więcej.

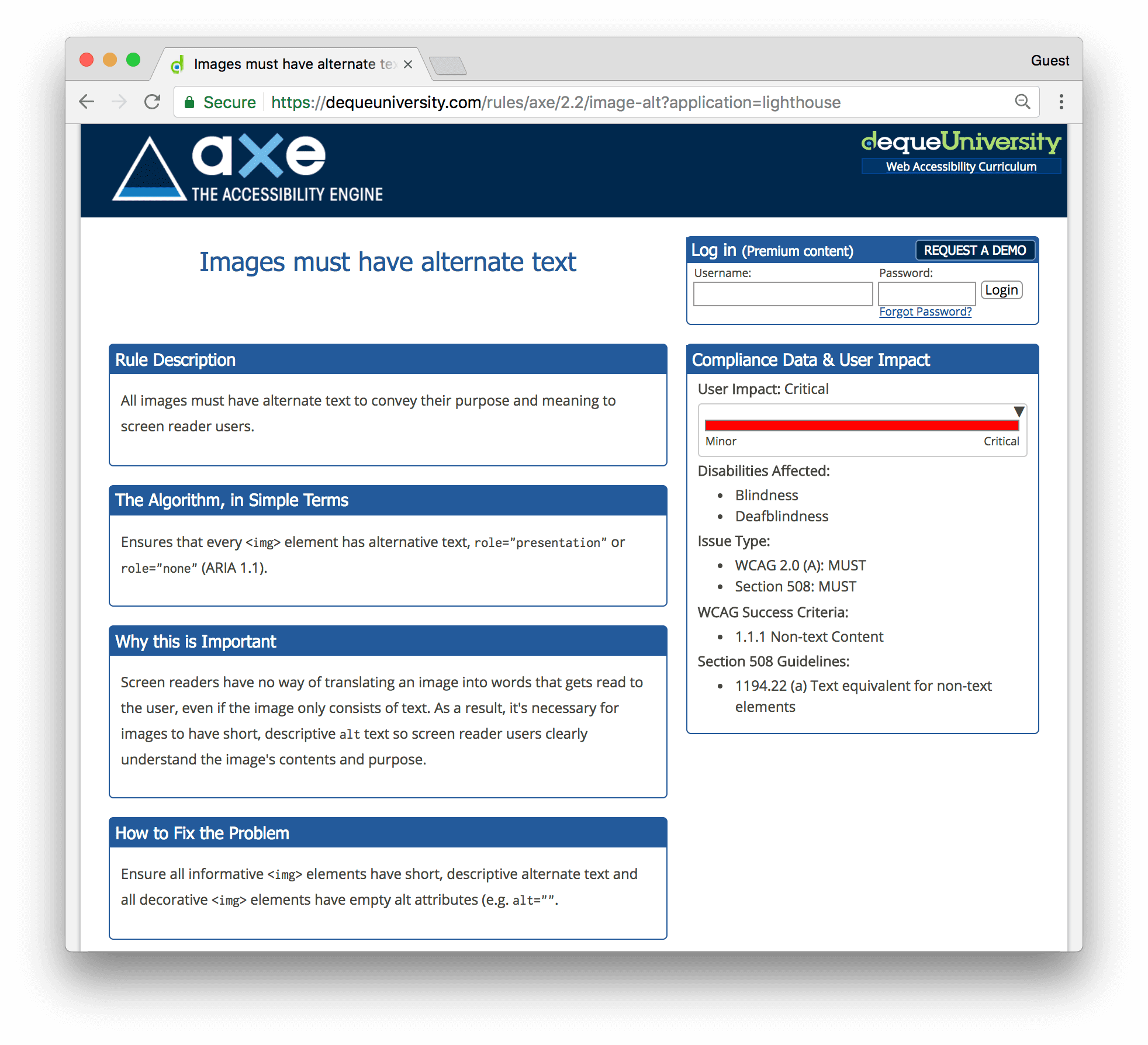
Kliknij Więcej informacji, aby wyświetlić dokumentację audytu.

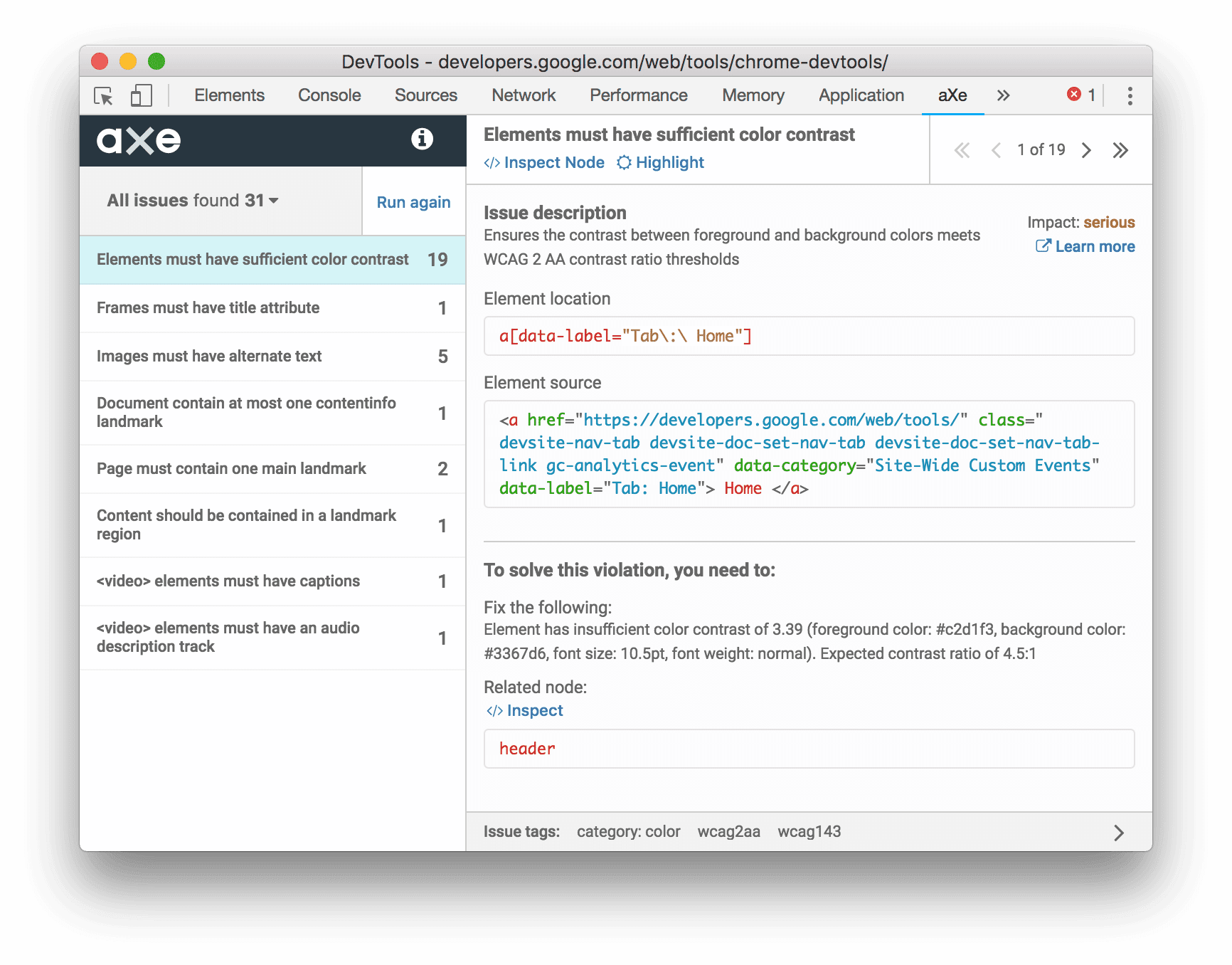
Zobacz też: rozszerzenie aXe
Zamiast panelu Lighthouse, który jest domyślnie dostępny w Chrome, możesz użyć rozszerzenia aXe lub Lighthouse. Zazwyczaj zawierają one te same informacje, ponieważ aXe to silnik, na którym działa panel Lighthouse. Rozszerzenie aXe ma inny interfejs i nieco inaczej opisuje audyt.

Jedną z zalet rozszerzenia aXe w porównaniu z panelem Sprawdzanie jest to, że umożliwia ono sprawdzanie i podkreślanie nieprawidłowych węzłów.
Testowanie przepływu treści za pomocą paska narzędzi urządzenia
Kryterium reflow w wytycznych WCAG dotyczącej dostępności treści internetowych zaleca, aby treści internetowe były widoczne bez utraty informacji nawet wtedy, gdy rozmiar lub orientacja widoku zmienia się. Dzięki wyrównaniu treści do jednej kolumny można uwzględnić użytkowników, którzy korzystają z powiększonego tekstu. Aby przetestować, jak treści są przeformatowywane, zmieniaj rozmiar widocznego obszaru dynamicznie za pomocą paska narzędzi Urządzenie w panelu Lighthouse.

Aby zmienić rozmiar widocznego obszaru, przeciągnij uchwyty do odpowiednich wymiarów. Informacje o szczegółowych wymiarach, które należy przetestować, znajdziesz w kryteriach powodzenia reflow WCAG.
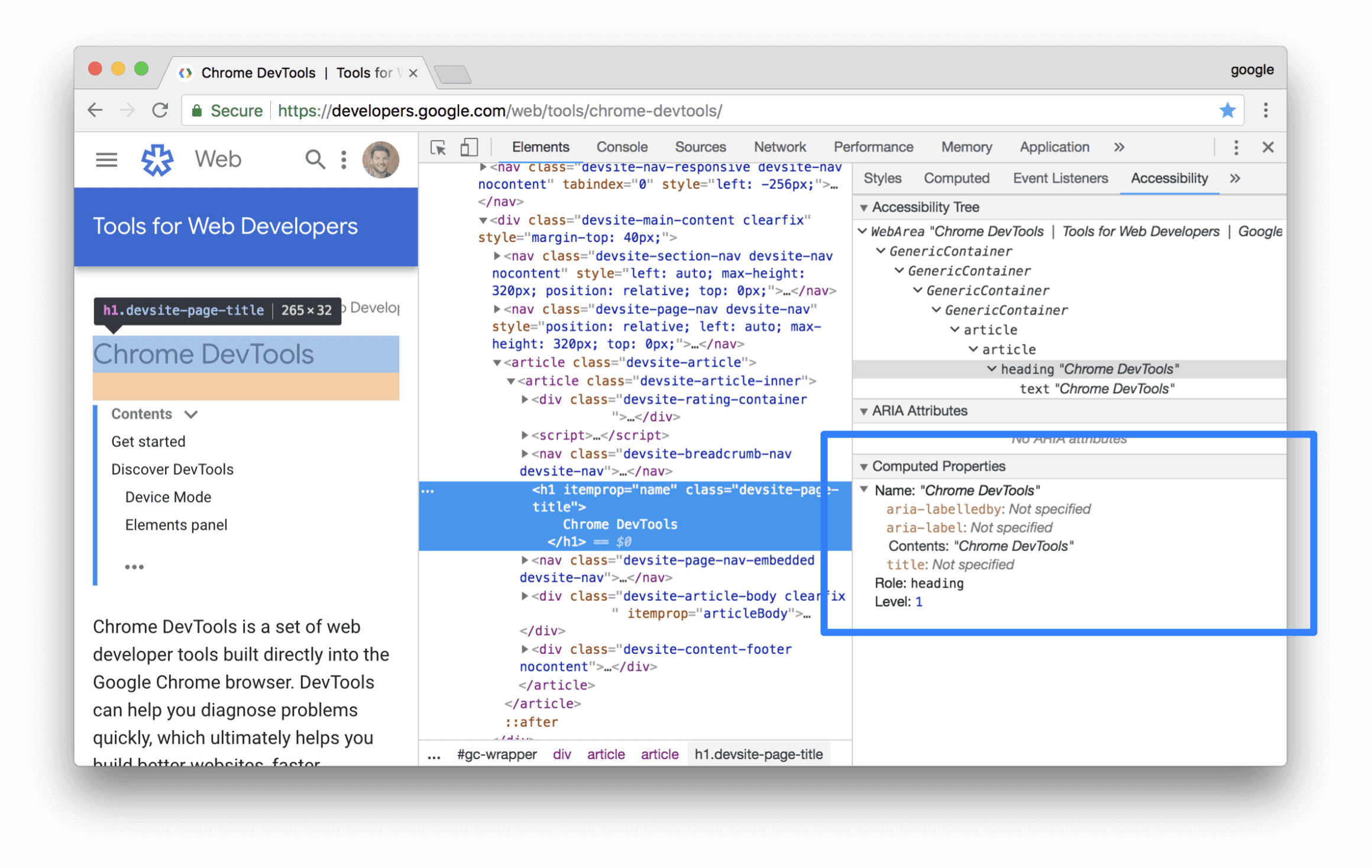
Karta Ułatwienia dostępu
Na karcie Ułatwienia dostępu możesz wyświetlić drzewo ułatwień dostępu, atrybuty ARIA i obliczone właściwości ułatwień dostępu węzłów DOM.
Aby otworzyć kartę Ułatwienia dostępu:
- Kliknij panel Elementy.
- W drzewie DOM wybierz element, który chcesz sprawdzić.
- Kliknij kartę Ułatwienia dostępu. Ta karta może być ukryta za przyciskiem Więcej kart keyboard_double_arrow_right .

Aby mieć szybszy dostęp do karty Ułatwienia dostępu, możesz ją przeciągnąć na pierwszy plan.
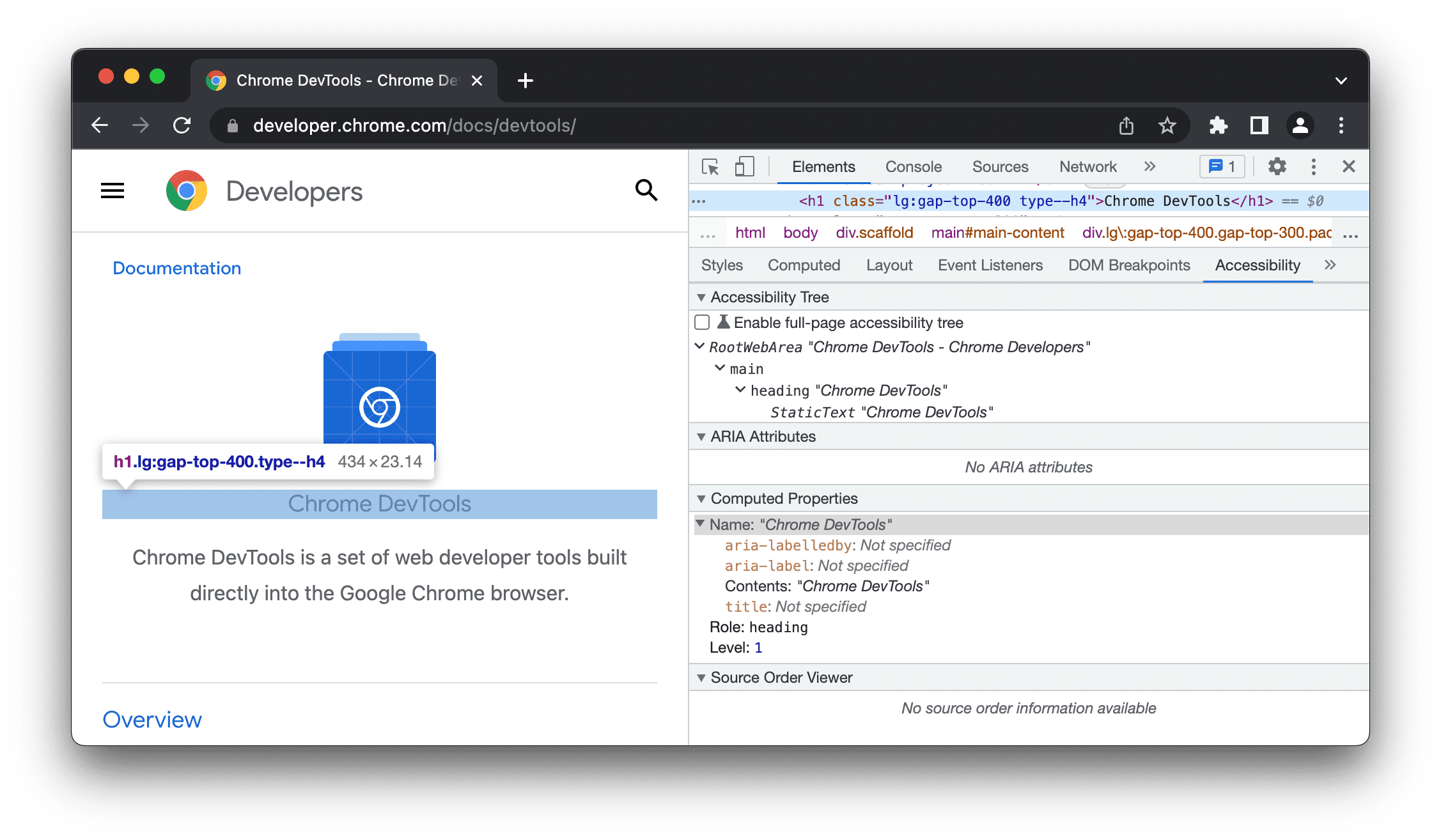
Wyświetlanie pozycji elementu w drzewie ułatwień dostępu
Drzewo ułatwień dostępu to podzbiór drzewa DOM. Zawiera tylko elementy z drzewa DOM, które są istotne i przydatne do wyświetlania zawartości strony w czytniku ekranu.
Na karcie Ułatwienia dostępu możesz sprawdzić pozycję elementu w drzewie ułatwień dostępu.

W tym widoku możesz analizować tylko jeden węzeł i jego przodków. Aby przejrzeć całe drzewo dostępności, wykonaj te czynności.
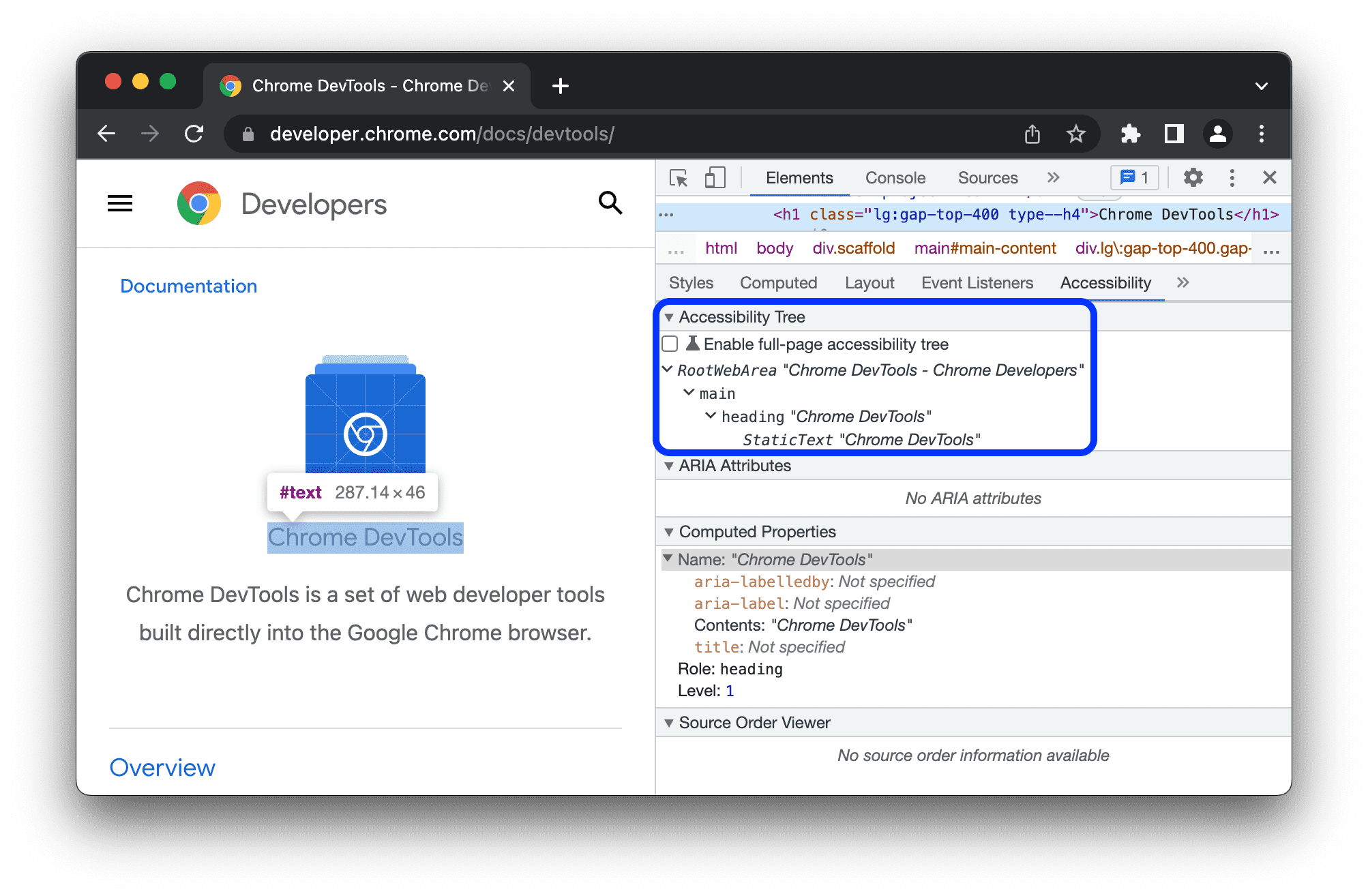
(Podgląd) Poznaj drzewo ułatwień dostępu na całej stronie
Widok pełnej strony drzewa ułatwień dostępu pozwala na zapoznanie się z całym drzewem i lepiej zrozumienie, jak Twoje treści internetowe są wyświetlane w ramach technologii wspomagających.
Aby przejrzeć drzewo ułatwień dostępu:
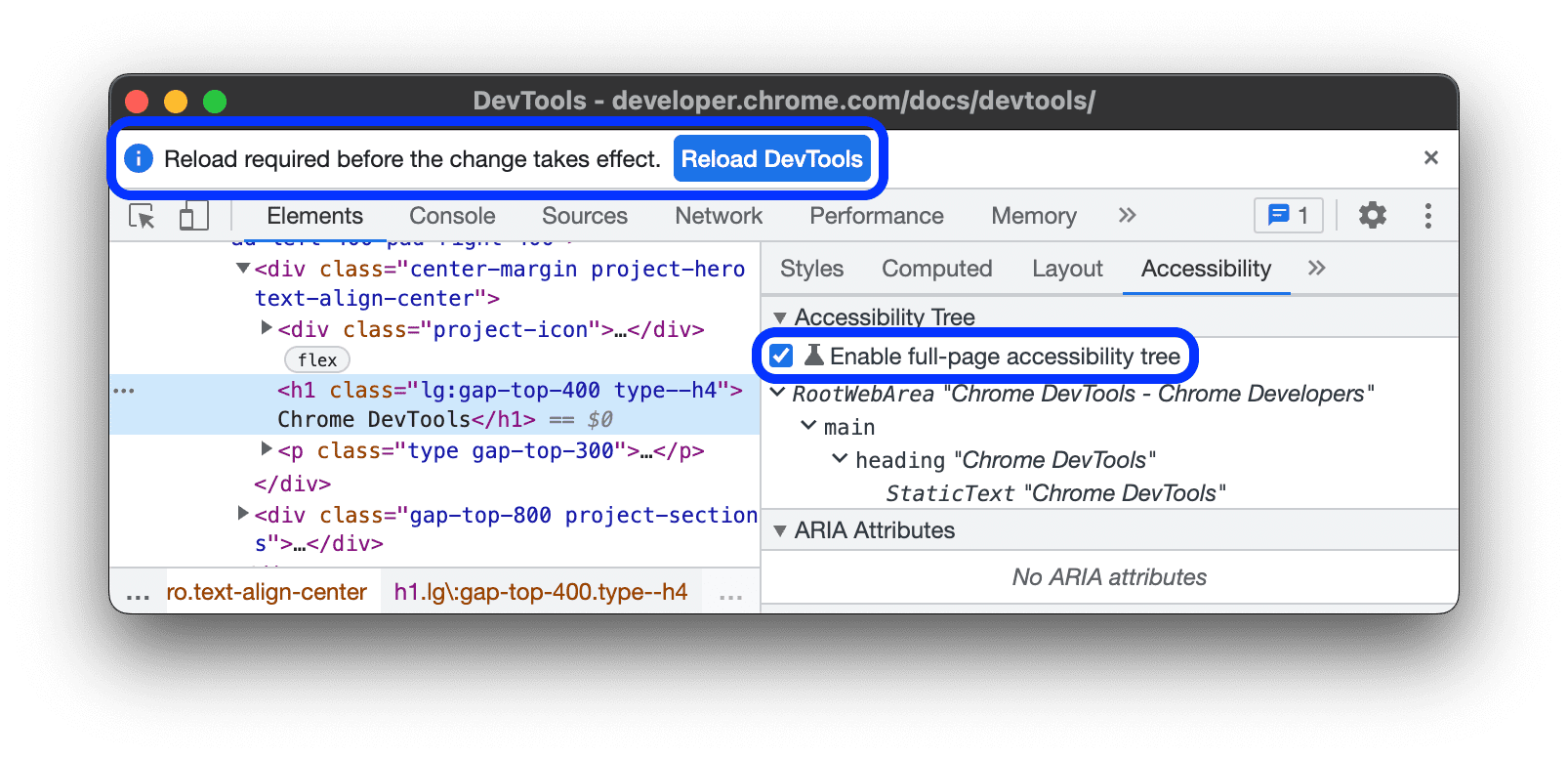
- Zaznacz science Włącz drzewo ułatwień dostępu na całej stronie.
Na pasku działań u góry kliknij Odśwież DevTools.

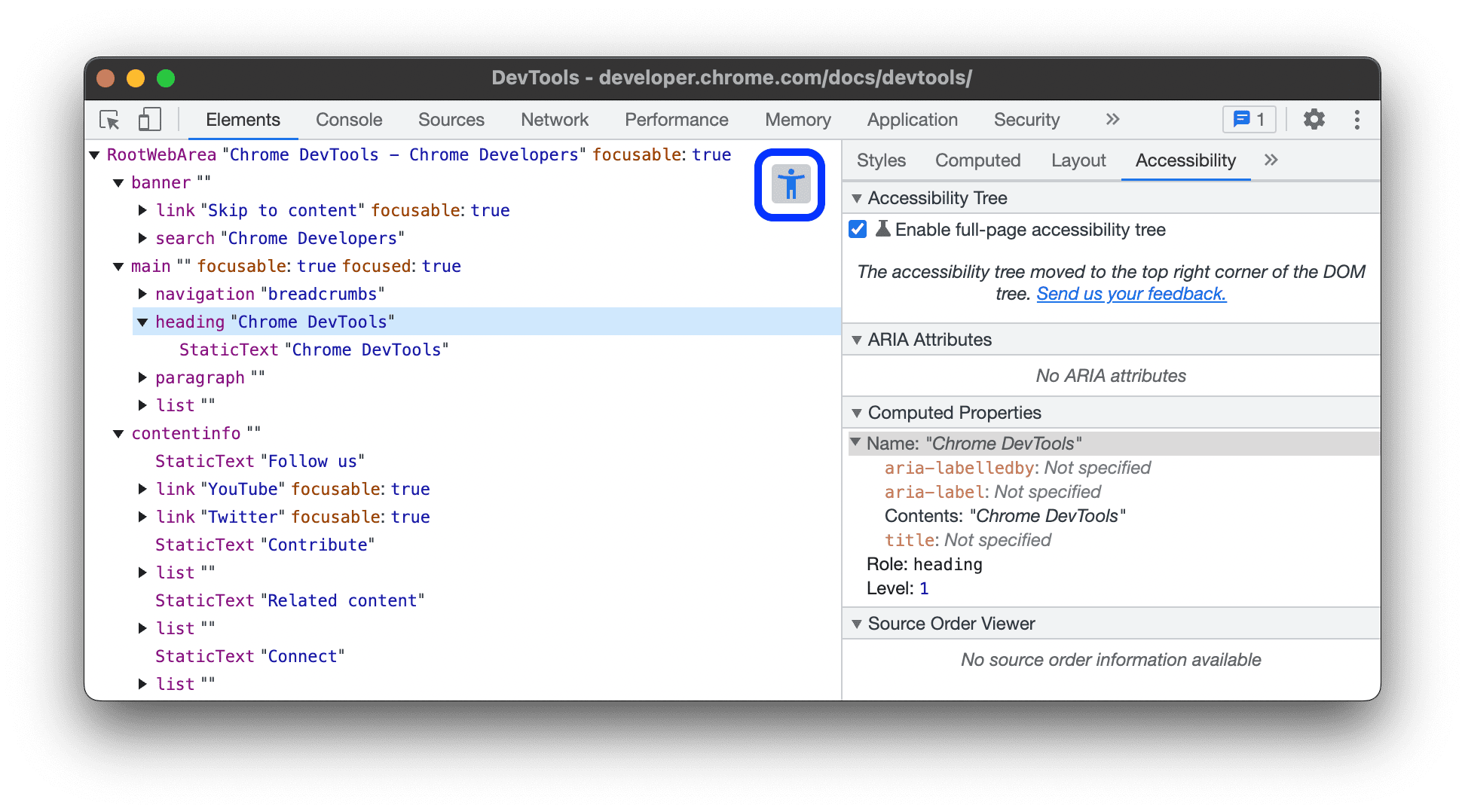
W prawym górnym rogu panelu Elementy kliknij przycisk accessibility_new Przełącz na widok drzewa ułatwień dostępu.

Przeglądanie drzewa ułatwień dostępu Możesz rozwinąć węzły lub kliknąć, aby wyświetlić szczegóły w sekcji Obliczone właściwości.
Wybierz węzeł i kliknij przycisk accessibility_new Przełącz na widok drzewa DOM, aby wrócić do drzewa DOM.
Odpowiednia węzeł DOM jest teraz wybrany. To świetny sposób na zrozumienie mapowania między węzłem DOM a węzłem drzewa ułatwień dostępu.
Wyświetlanie atrybutów ARIA elementu
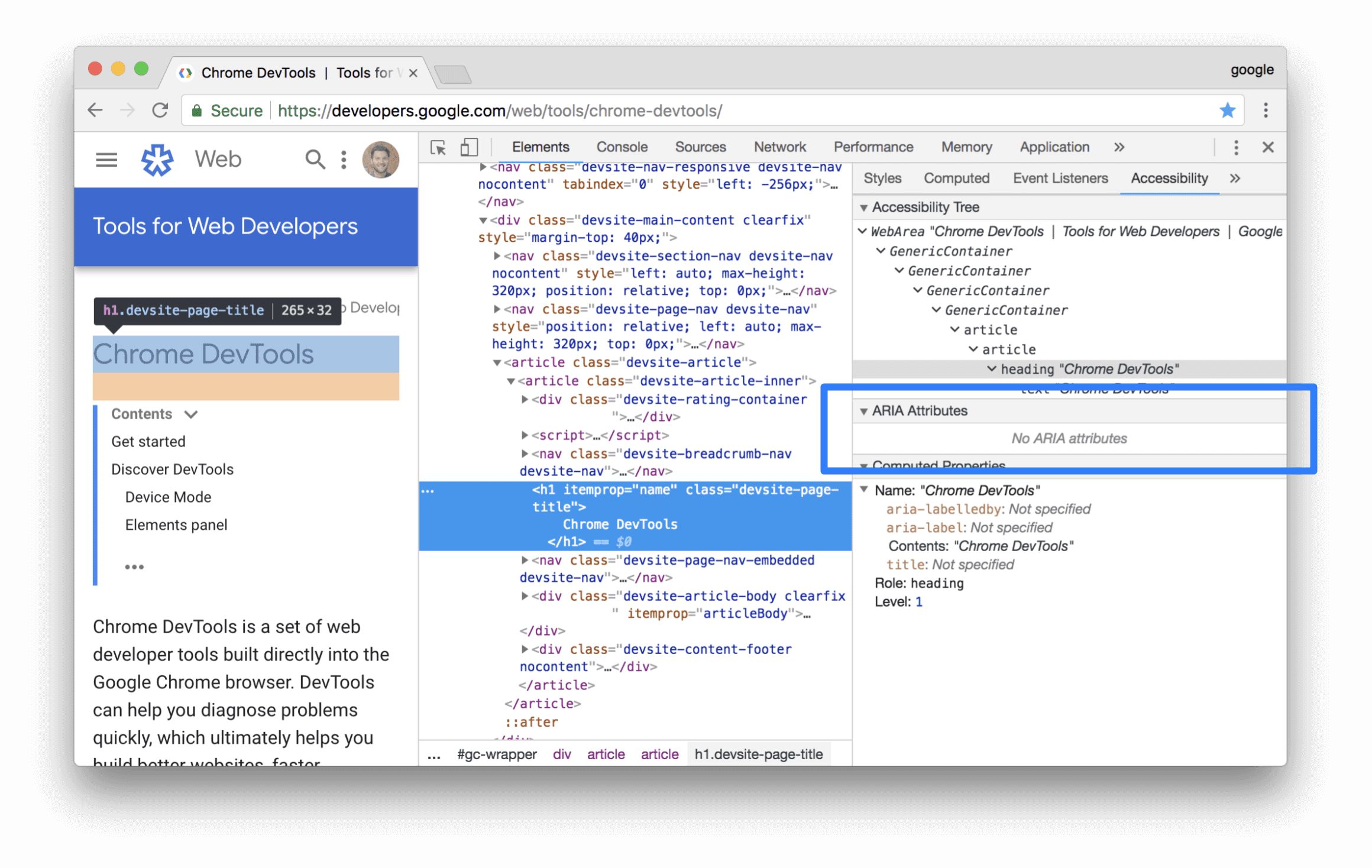
Atrybuty ARIA zapewniają czytnikom ekranu wszystkie informacje potrzebne do prawidłowego wyświetlania zawartości strony.
Atrybuty ARIA elementu możesz wyświetlić na karcie Dostępność.

Wyświetlanie kolejności źródłowej elementów na ekranie
Elementy na stronie nie zawsze pojawiają się w takim samym porządku jak w źródle. Może to wprowadzać w błąd użytkowników, którzy korzystają z technologii wspomagających do poruszania się po Internecie.
Aby wyświetlić i debugować kolejność źródeł w witrynie:
- Sprawdź element na stronie.
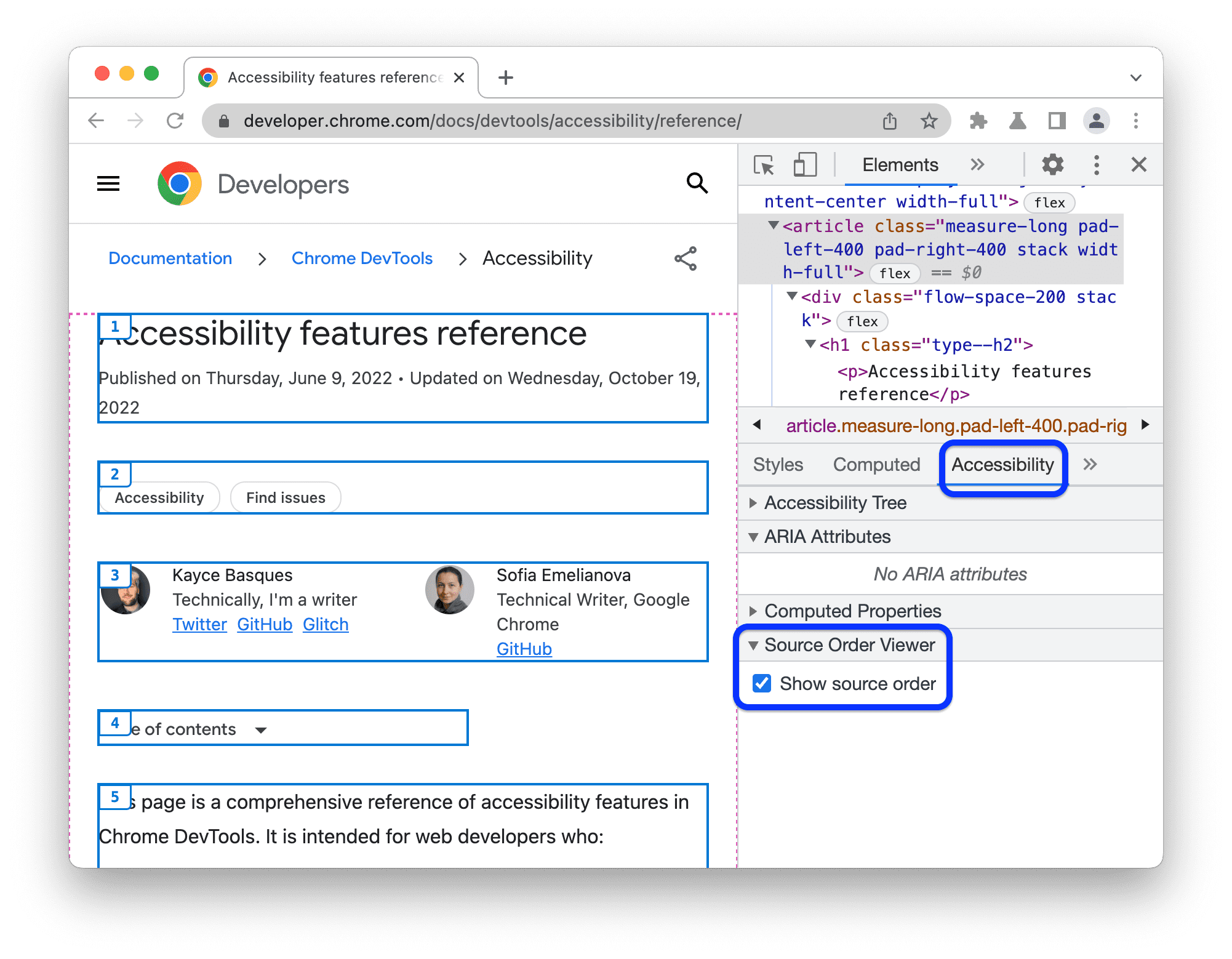
- W sekcji Elementy > Ułatwienia dostępu > Wyświetlanie kolejności źródeł zaznacz check_box Pokaż kolejność źródeł.
W widoku okna Narzędzia deweloperskie obrysowują elementy zagnieżdżone za pomocą ramek i oznaczają je numerami odpowiadającymi ich kolejności w źródle.

Wyświetlanie obliczonych właściwości ułatwień dostępu elementu
Niektóre właściwości ułatwień dostępu są obliczane dynamicznie przez przeglądarkę. Te właściwości możesz wyświetlić w sekcji Właściwości obliczone na karcie Dostępność.
Wyznaczone właściwości ułatwień dostępu elementu możesz wyświetlić na karcie Ułatwienia dostępu.

Karta Renderowanie
Aby emulować niektóre funkcje mediów CSS bez ręcznego ich określania w kodzie lub środowisku testowym, użyj karty Wyświetlanie. Te funkcje multimedialne zmieniają wygląd strony internetowej na podstawie ustawień urządzenia użytkownika. Aby przetestować dostępność wizualną strony, otwórz kartę Wyświetlanie i sprawdź te opcje:
- Emuluj ślepotę barw, aby wyświetlić stronę z różnymi symulacjami ślepoty barw.
- Emuluj funkcję mediów CSS „
prefers-color-scheme”, aby zobaczyć, jak wygląda Twoja strona z włączonym trybem ciemnym lub jasnym. Wiele osób uważa tryb ciemny za wybór estetyczny, ale tryb ciemny jako narzędzie ułatwiające dostępność ma też inne zalety. - Emuluj typ mediów CSS, aby wyświetlić stronę w stylu mediów „print” lub „screen”.
- Emuluj funkcję multimedialną CSS
forced-colors, aby zobaczyć, jak wygląda Twoja strona, jeśli agent użytkownika włączył tryb wymuszonych kolorów. - Emuluj funkcję multimedialną CSS
prefers-contrast, aby wyświetlić treści w witrynie z wyższym, niższym lub określonym kontrastem. - Emuluj funkcję multimedialną CSS „
prefers-reduced-motion”, aby wyświetlać treści internetowe z ograniczonym ruchem. Niektórzy użytkownicy mogą odczuwać rozproszenie lub nudności podczas oglądania treści animowanych. Dzięki tej opcji możesz sprawdzić, jak wygląda Twoja strona bez animacji lub innych funkcji, takich jak płynne przewijanie. - Funkcja emulacji multimediów CSS
prefers-reduced-transparencypozwala sprawdzić, jak będą wyglądać treści internetowe, jeśli użytkownik poprosi o zmniejszenie efektów przezroczystych lub półprzezroczystych warstw używanych na urządzeniu.
Wykrywanie i naprawianie tekstu o niskim kontraście
Narzędzia dewelopera mogą automatycznie znajdować problemy związane z niskim kontrastem i proponować lepsze kolory, które ułatwią ich rozwiązanie. Więcej informacji znajdziesz w artykule Zwiększanie czytelności witryny.



