Deze pagina biedt een uitgebreid overzicht van de toegankelijkheidsfuncties in Chrome DevTools. Deze pagina is bedoeld voor webontwikkelaars die:
- Zorg dat u een basiskennis heeft van DevTools, bijvoorbeeld hoe u deze kunt openen.
- Zijn bekend met de principes en best practices op het gebied van toegankelijkheid .
Het doel van deze referentie is om u te helpen alle hulpmiddelen te ontdekken die beschikbaar zijn in DevTools waarmee u de toegankelijkheid van een pagina kunt onderzoeken.
Zie Navigeren in Chrome DevTools met ondersteunende technologie als u hulp nodig hebt bij het navigeren in DevTools met een ondersteunende technologie zoals een schermlezer.
Zie Toegankelijkheid leren als u wilt leren hoe u toegankelijke websites ontwikkelt.
Overzicht van toegankelijkheidsfuncties in Chrome DevTools
In dit gedeelte leggen we uit hoe DevTools past in uw algemene toegankelijkheidstoolkit.
Bij het bepalen of een pagina toegankelijk is, moet u twee algemene vragen in gedachten houden:
- Kan ik met een toetsenbord of schermlezer door de pagina navigeren?
- Zijn de elementen op de pagina correct gemarkeerd voor schermlezers?
Over het algemeen kan DevTools je helpen bij het oplossen van fouten met betrekking tot vraag 2, omdat deze fouten eenvoudig geautomatiseerd te detecteren zijn. Vraag 1 is net zo belangrijk, maar helaas kan DevTools je daar niet bij helpen. De enige manier om fouten met betrekking tot vraag 1 te vinden, is door zelf een pagina met een toetsenbord of schermlezer te proberen. Zie 'Een toegankelijkheidsbeoordeling uitvoeren' voor meer informatie.
Controleer de toegankelijkheid van een pagina
Over het algemeen kunt u de toegankelijkheidscontroles onder het paneel Lighthouse gebruiken om te bepalen of:
- Een pagina is correct gemarkeerd voor schermlezers.
- De tekstelementen op een pagina hebben voldoende contrastverhoudingen. Zie ook Maak uw website leesbaarder .
Om een pagina te controleren:
- Ga naar de URL die u wilt controleren.
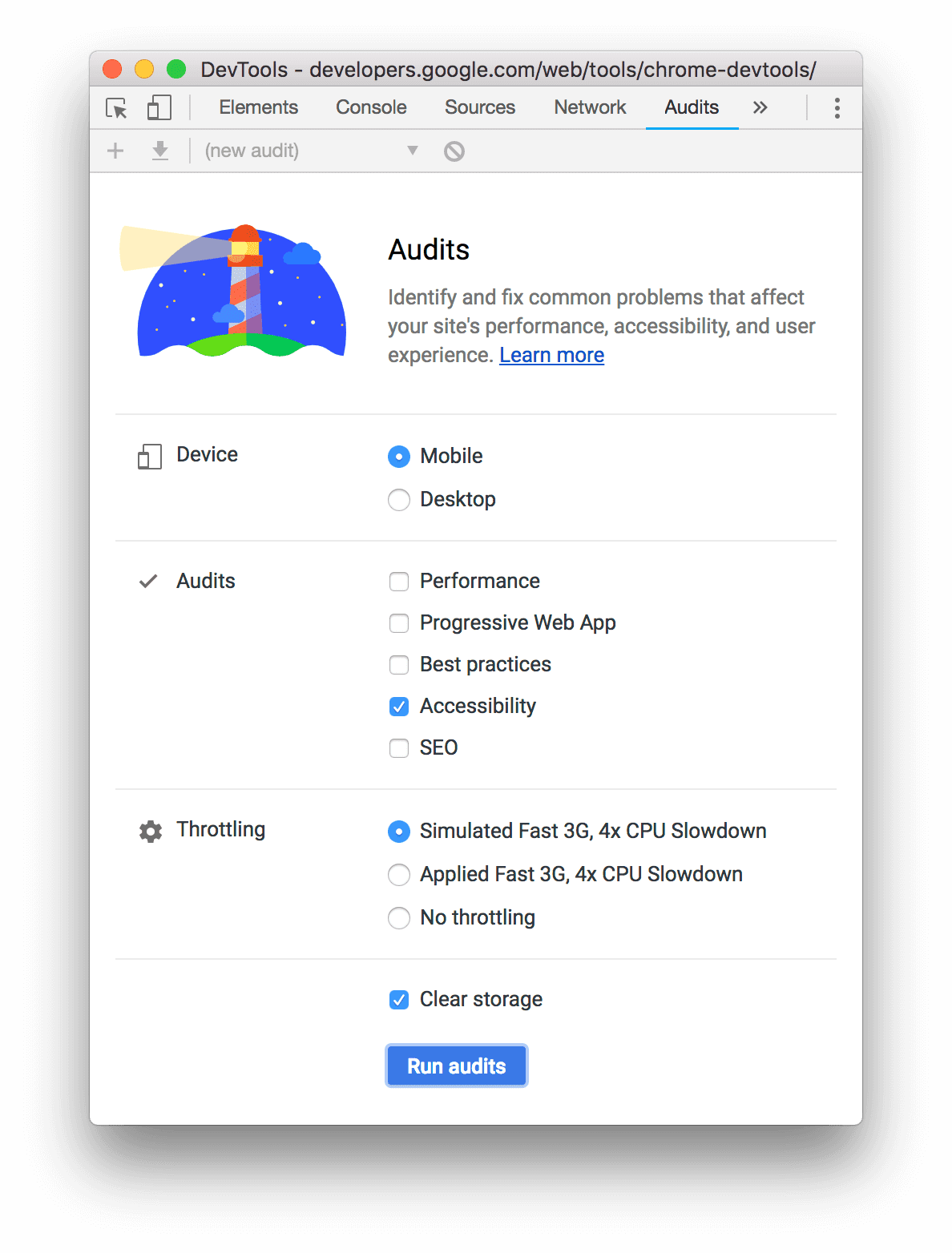
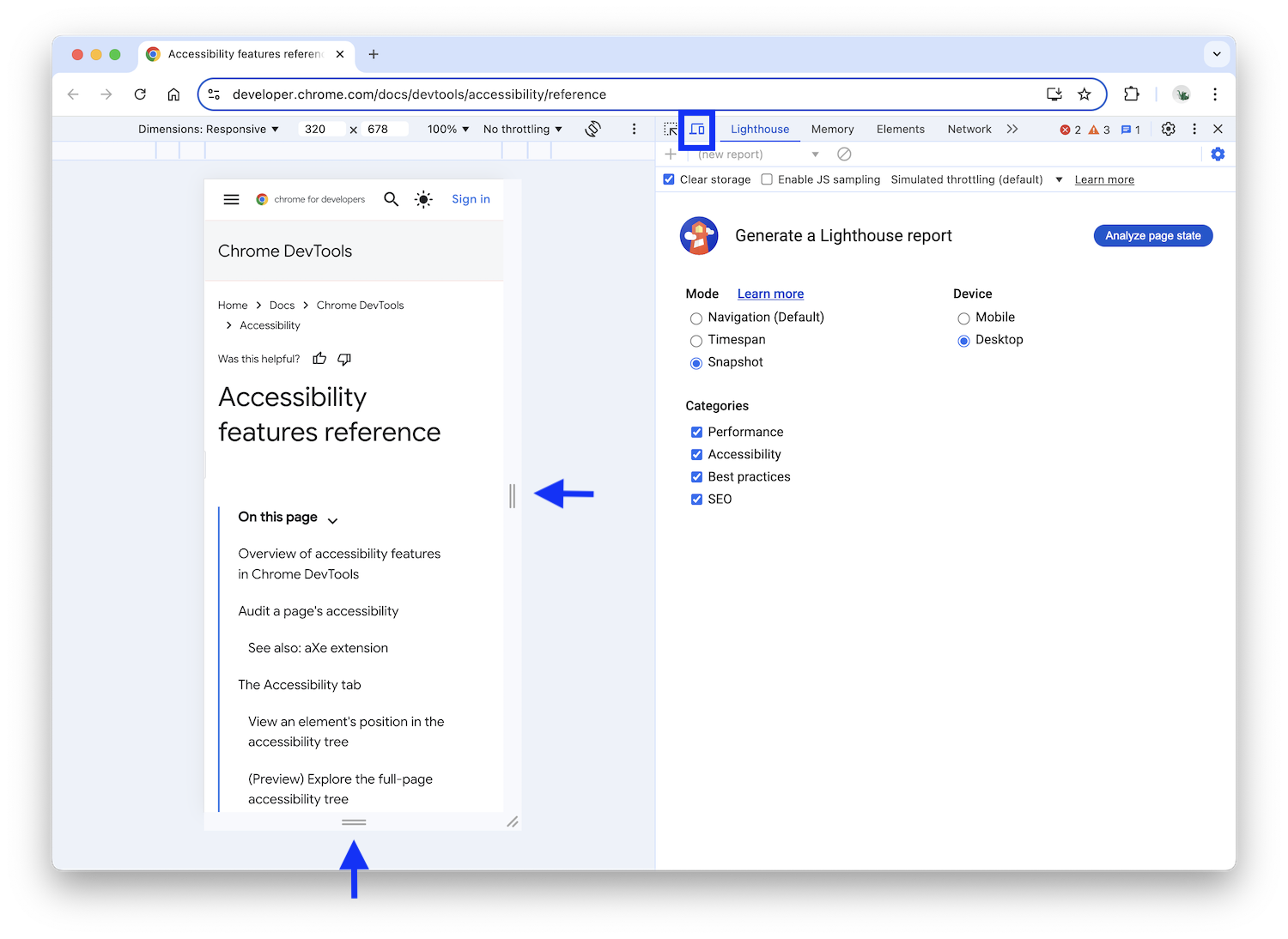
Klik in DevTools op het Lighthouse- paneel. DevTools toont u verschillende configuratieopties.

Selecteer bij Apparaat de optie Mobiel als u een mobiel apparaat wilt simuleren. Met deze optie wijzigt u de tekenreeks van uw user agent en past u de viewport aan. Als de mobiele versie van de pagina anders wordt weergegeven dan de desktopversie, kan deze optie een aanzienlijk effect hebben op de resultaten van uw audit.
Zorg ervoor dat Toegankelijkheid is ingeschakeld in het gedeelte Lighthouse . Schakel de andere categorieën uit als u ze wilt uitsluiten van uw rapport. Laat ze ingeschakeld als u andere manieren wilt ontdekken om de kwaliteit van uw pagina te verbeteren.
Met de sectie 'Throttling' kunt u het netwerk en de CPU beperken, wat handig is bij het analyseren van de belasting. Deze optie is niet relevant voor uw toegankelijkheidsscore, dus u kunt kiezen wat u wilt.
Met het selectievakje Opslag wissen kunt u alle opslagruimte wissen voordat u de pagina laadt, of opslagruimte behouden tussen het laden van pagina's. Deze optie is waarschijnlijk ook niet relevant voor uw toegankelijkheidsscore, dus u kunt kiezen wat u wilt.
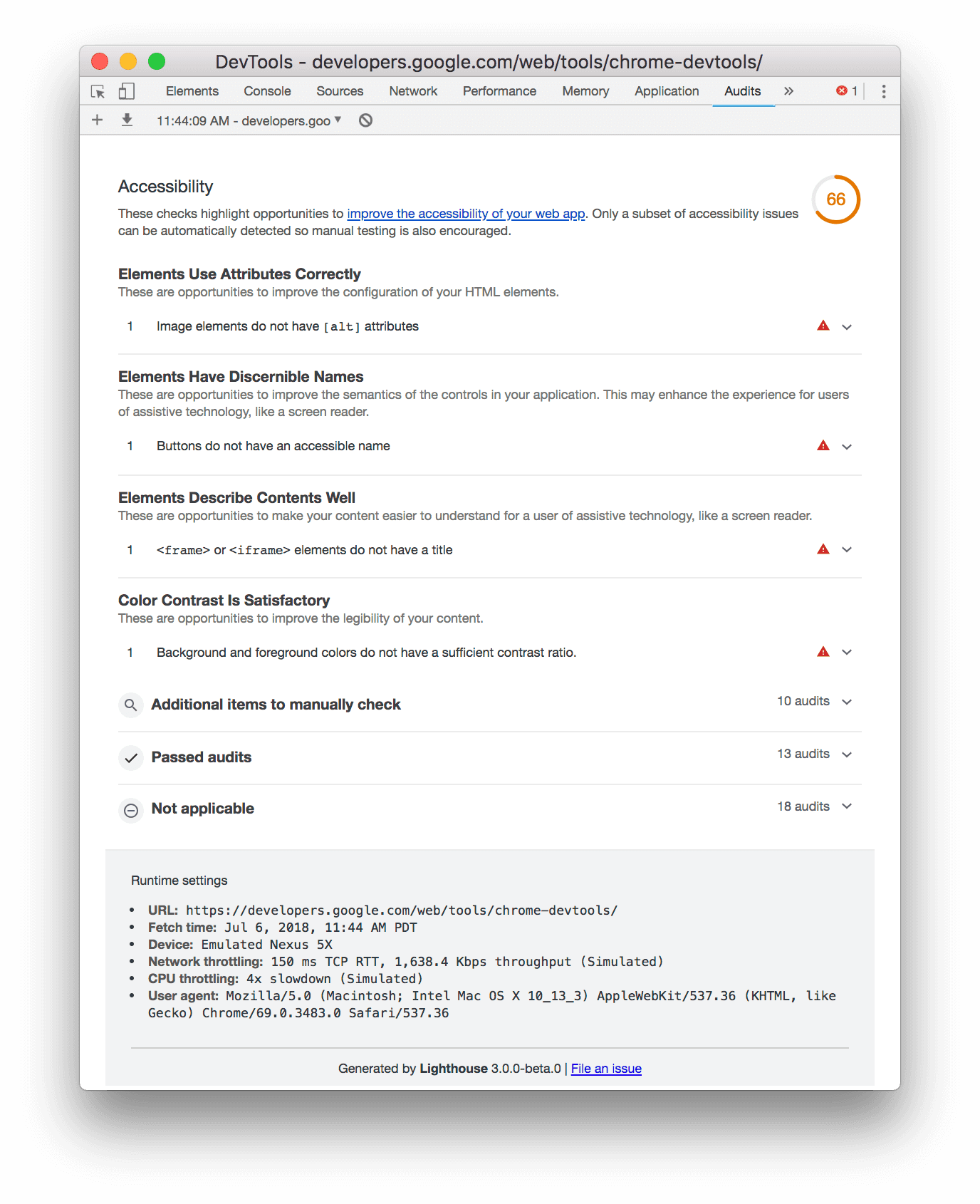
Klik op Rapport genereren . Na 10 tot 30 seconden genereert DevTools een rapport. Dit rapport geeft u verschillende tips om de toegankelijkheid van de pagina te verbeteren.

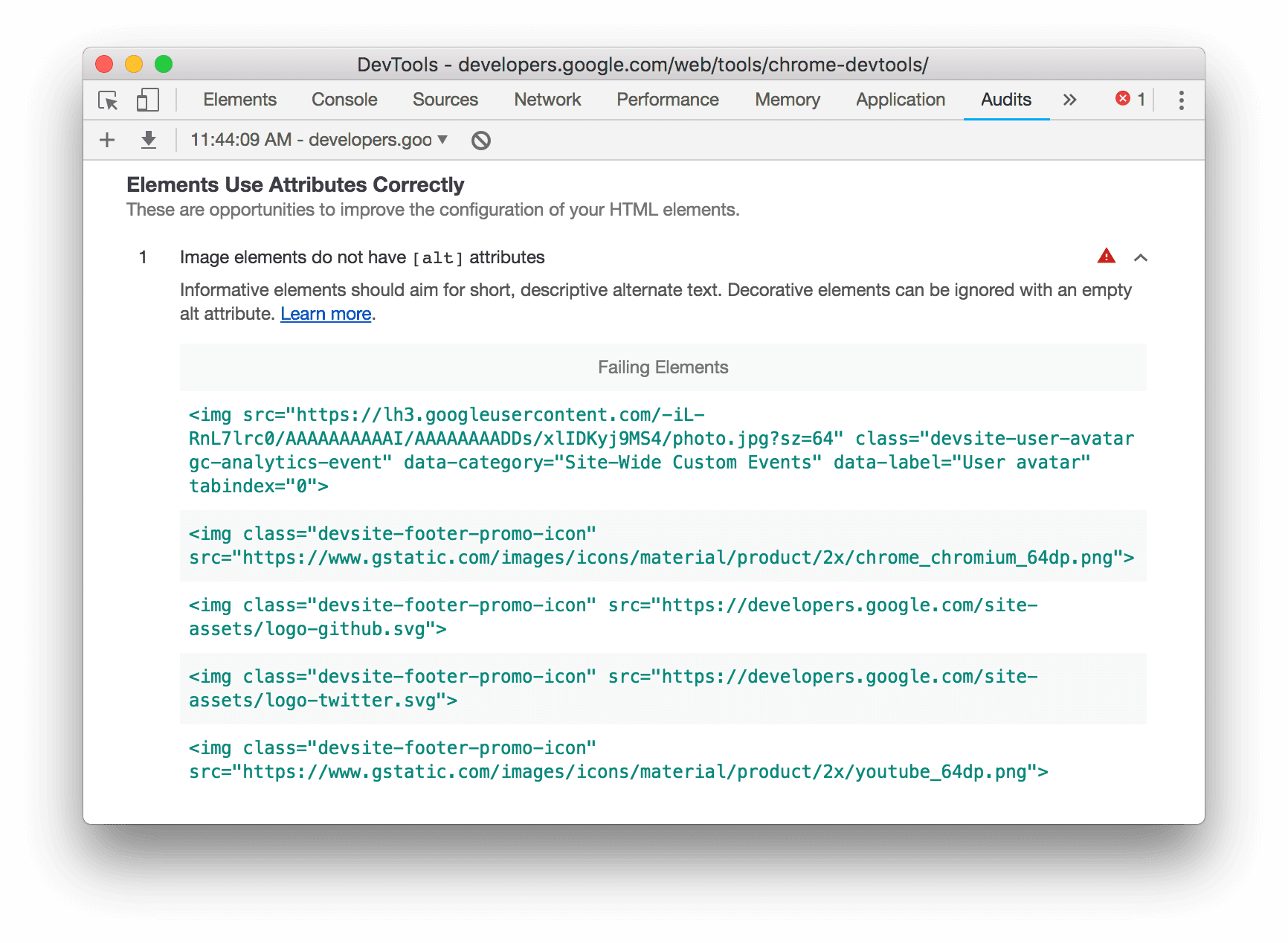
Klik op een audit om er meer over te weten te komen.

Klik op Meer informatie om de documentatie van die audit te bekijken.

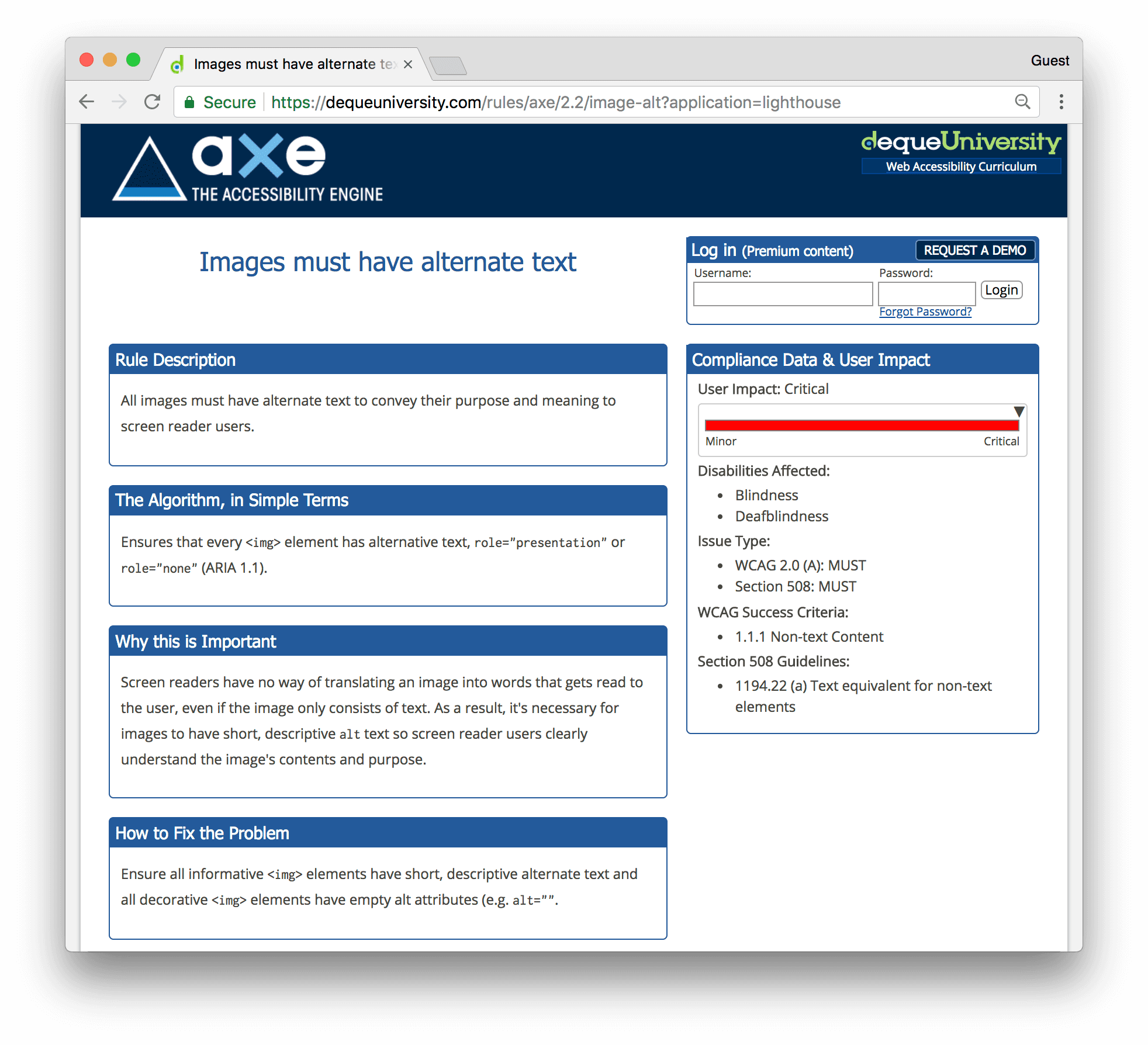
Zie ook: aXe-extensie
U kunt er de voorkeur aan geven om de aXe-extensie of Lighthouse-extensie te gebruiken in plaats van het Lighthouse -paneel dat standaard beschikbaar is in Chrome. Ze bieden over het algemeen dezelfde informatie, aangezien aXe de onderliggende engine is die het Lighthouse- paneel aanstuurt. De aXe-extensie heeft een andere gebruikersinterface en beschrijft audits iets anders.

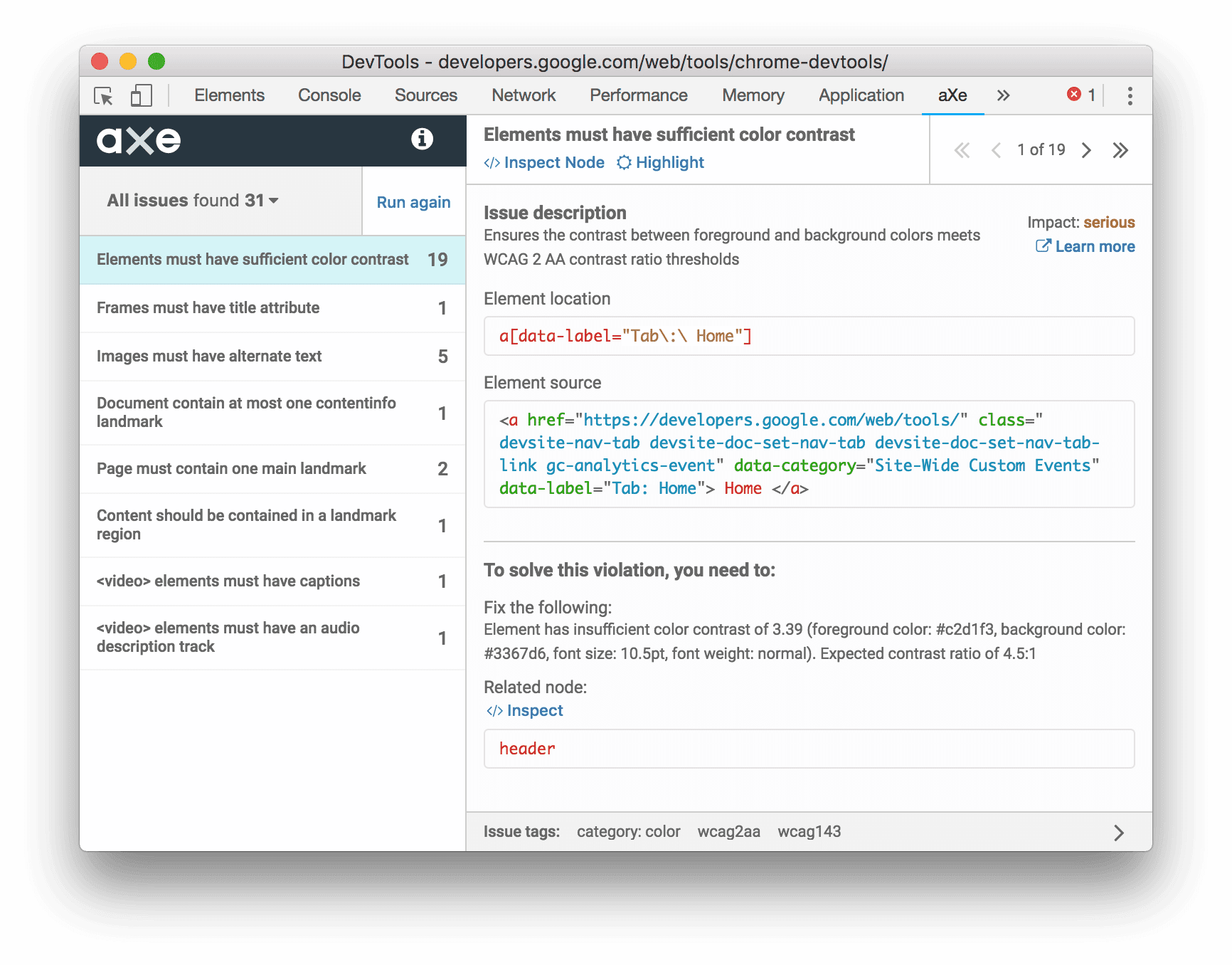
Een voordeel van de aXe-extensie ten opzichte van het Audits- paneel is dat u hiermee falende knooppunten kunt inspecteren en markeren.
Test de inhoudsherhaling met de apparaatwerkbalk
Het reflowcriterium van de Web Content Accessibility Guidelines (WCAG) beveelt aan dat webcontent zichtbaar blijft zonder informatieverlies, zelfs wanneer de viewport wordt aangepast of de oriëntatie verandert. Door content uit te lijnen met één kolom, worden gebruikers die vergrote tekst gebruiken ondersteund. Om te testen hoe uw content reflowt, past u de viewport dynamisch aan met de Device-werkbalk in het Lighthouse- paneel.

Om de grootte van de viewport aan te passen, sleept u de handgrepen naar de gewenste afmetingen. Zie het WCAG-criterium voor succes bij het opnieuw doorvoeren voor de specifieke afmetingen die u moet testen.
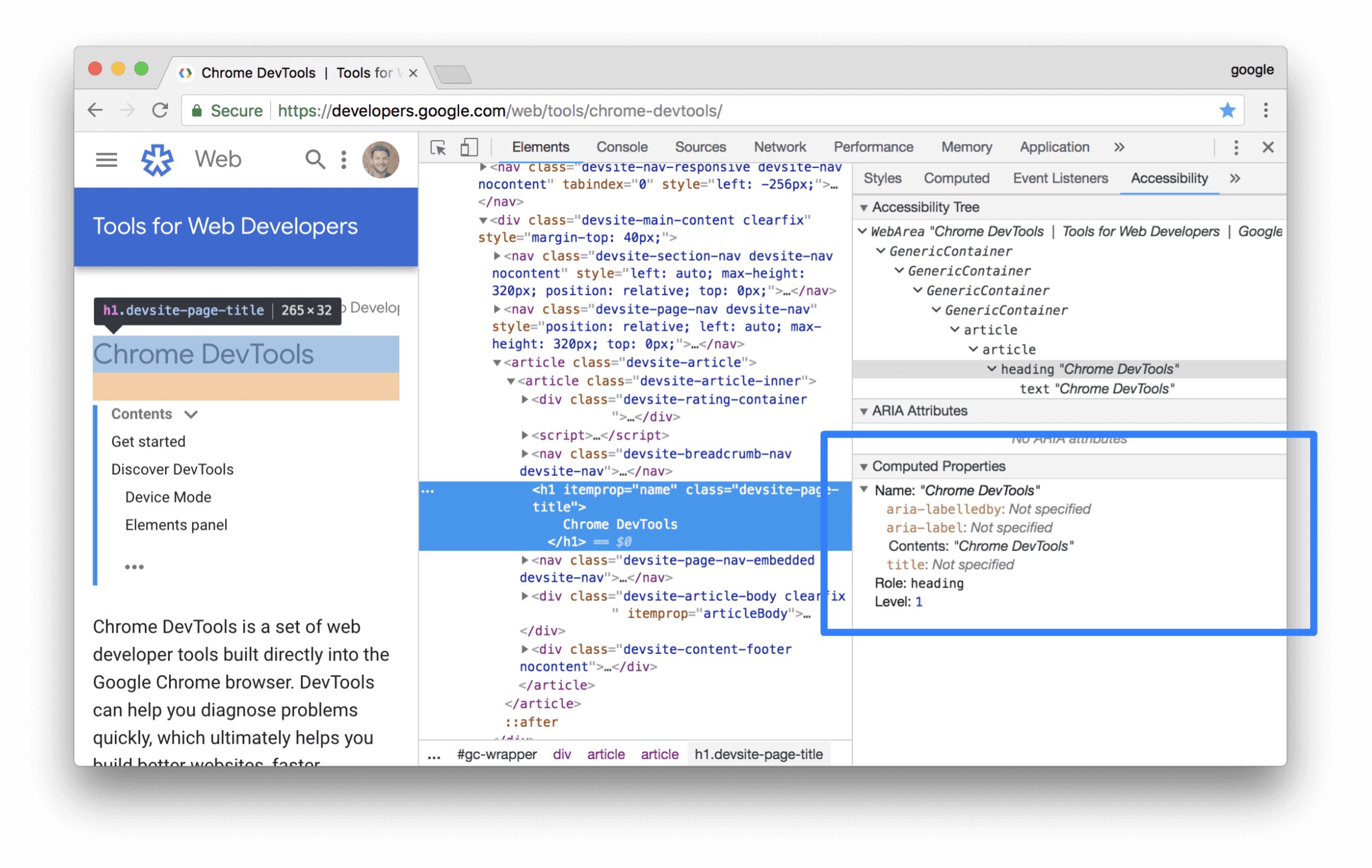
Het tabblad Toegankelijkheid
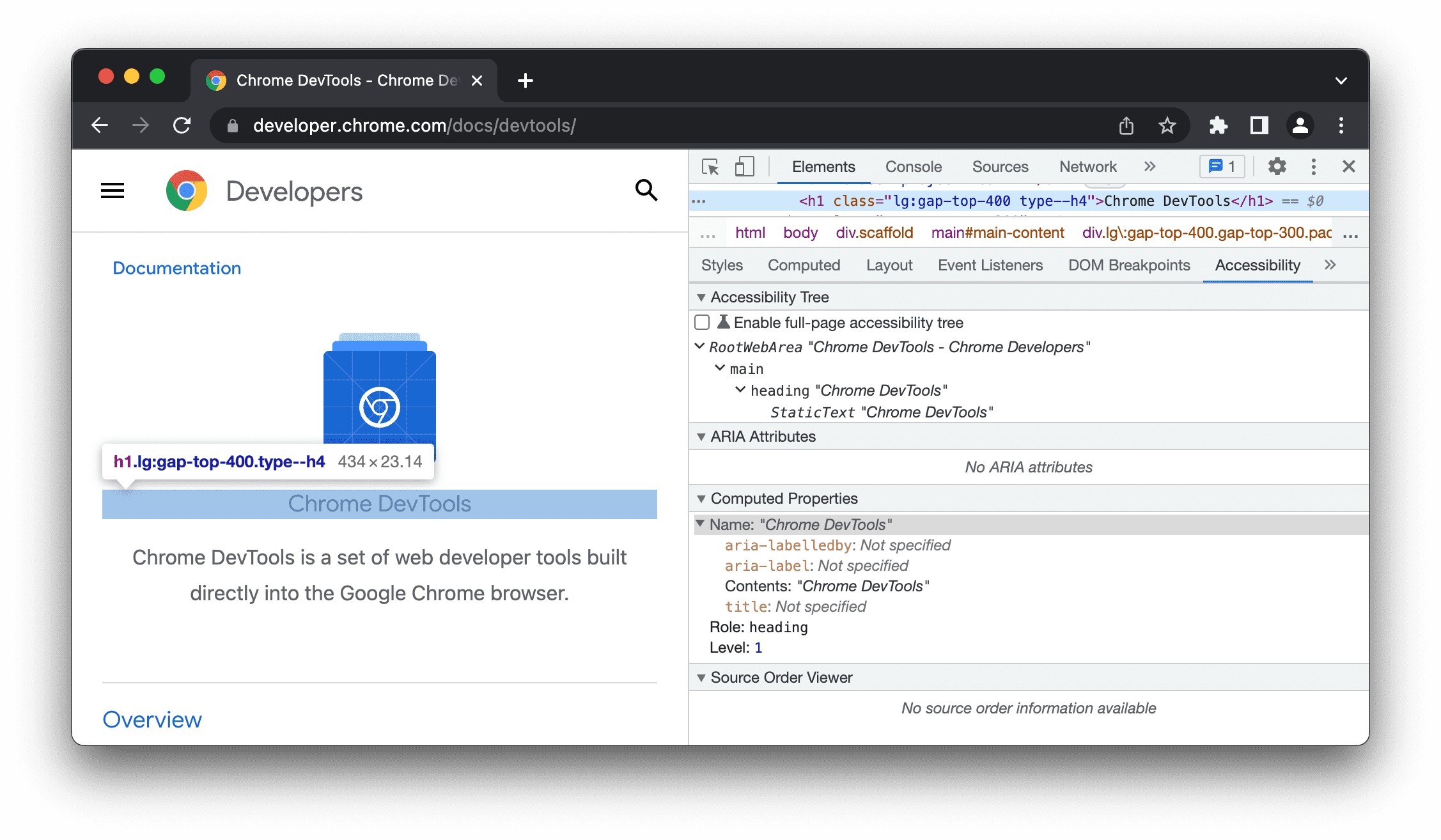
Op het tabblad Toegankelijkheid kunt u de toegankelijkheidsboom, ARIA-kenmerken en berekende toegankelijkheidseigenschappen van DOM-knooppunten bekijken.
Het tabblad Toegankelijkheid openen:
- Klik op het paneel Elementen .
- Selecteer in de DOM-boom het element dat u wilt inspecteren.
- Klik op het tabblad Toegankelijkheid . Dit tabblad is mogelijk verborgen achter de knop 'Meer tabbladen' (keyboard_double_arrow_right) .

U kunt het tabblad Toegankelijkheid naar de voorgrond slepen, zodat u er in de toekomst sneller bij kunt.
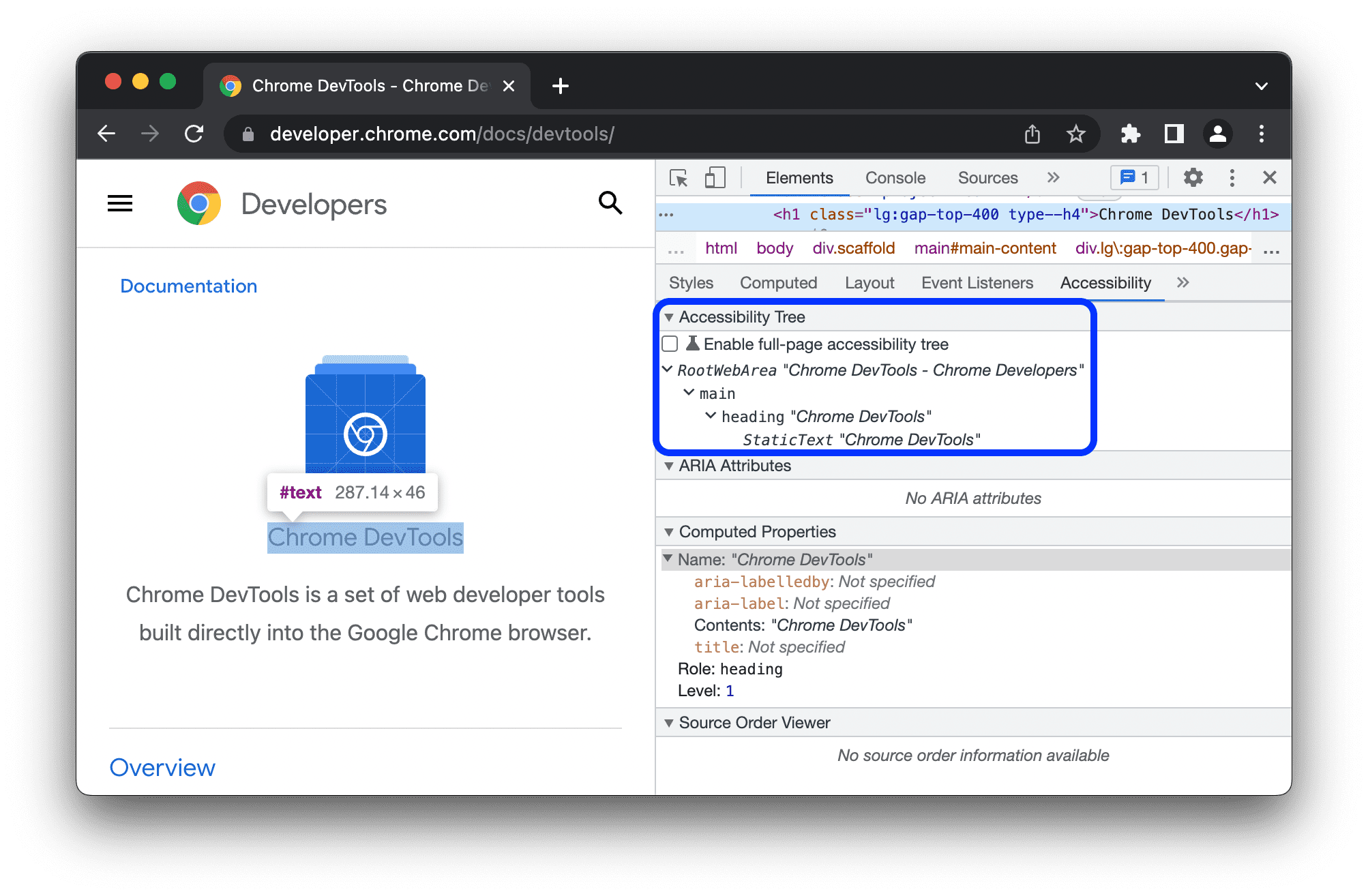
Bekijk de positie van een element in de toegankelijkheidsboom
De toegankelijkheidsboom is een subset van de DOM-boom. Hij bevat alleen elementen uit de DOM-boom die relevant en nuttig zijn voor het weergeven van de inhoud van de pagina in een schermlezer.
Controleer de positie van een element in de toegankelijkheidsboom via het tabblad Toegankelijkheid .

Met deze weergave kunt u slechts één knooppunt en de bijbehorende voorouders verkennen. Volg de onderstaande stappen om de volledige toegankelijkheidsboom te verkennen.
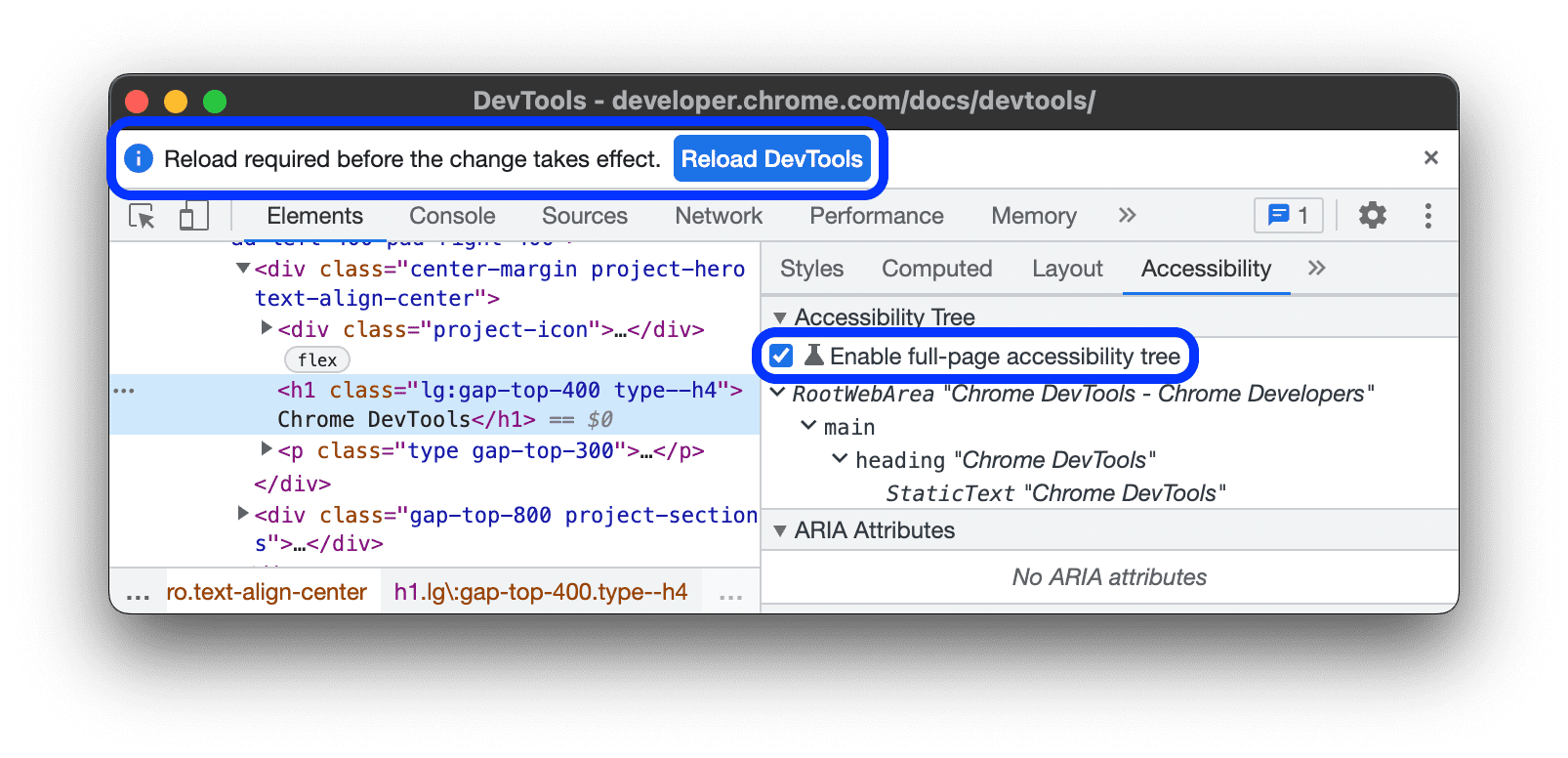
(Voorbeeld) Ontdek de toegankelijkheidsboom op volledige pagina
Met de volledige paginaweergave van de toegankelijkheidsboom kunt u de volledige boom verkennen en beter begrijpen hoe uw webinhoud wordt blootgesteld aan ondersteunende technologie.
Om de toegankelijkheidsboom te verkennen:
- Controleer wetenschap Activeer volledige paginatoegankelijkheidsboom .
Klik op Reload DevTools op de actiebalk bovenaan.

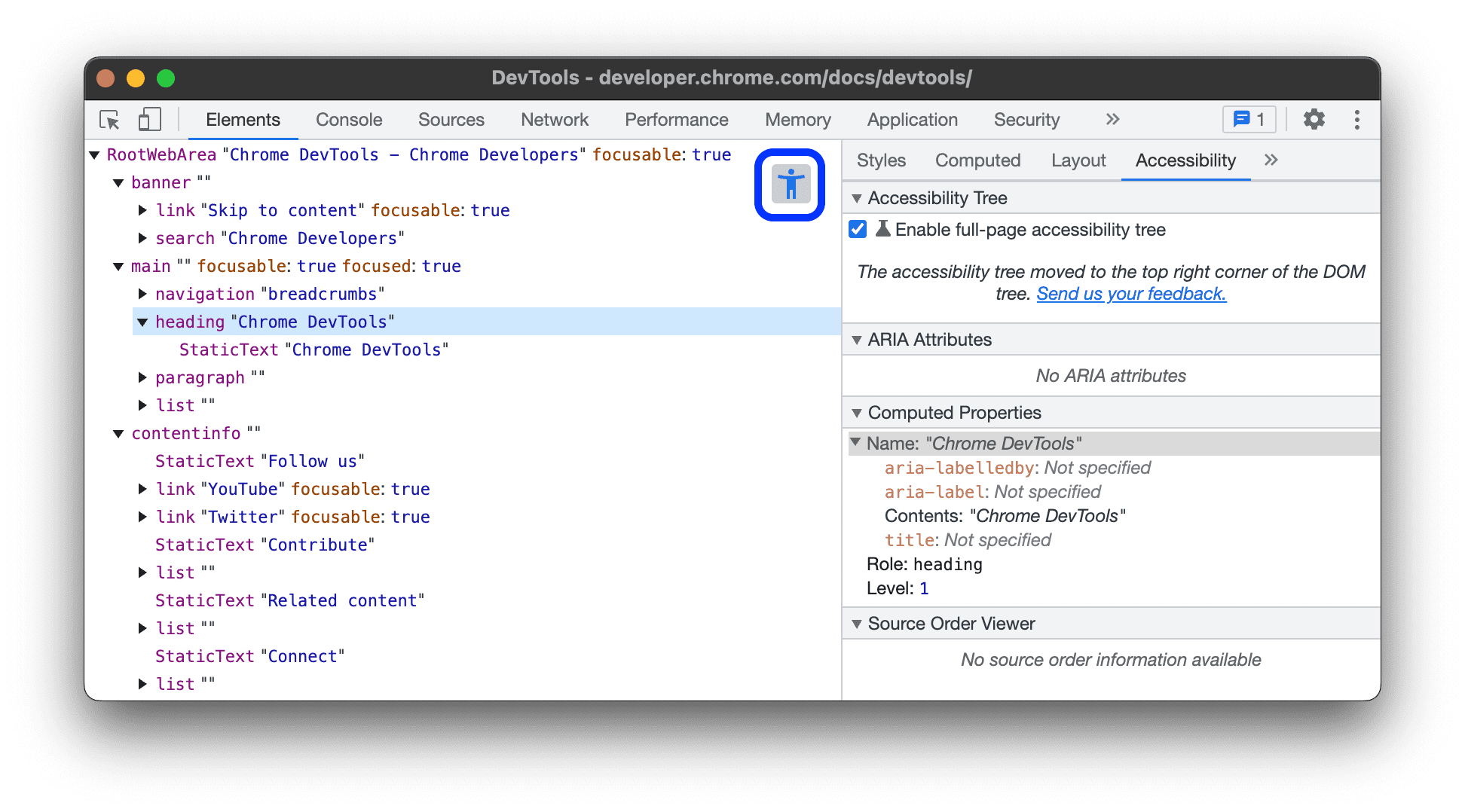
Schakel in de rechterbovenhoek van het Elementenpaneel de knop accessibility_new Overschakelen naar toegankelijkheidsboomweergave in .

Blader door de toegankelijkheidsboom. U kunt knooppunten uitvouwen of klikken om details te bekijken onder Berekende eigenschappen .
Selecteer een knooppunt en klik op de knop accessibility_new Schakelen naar DOM-boomweergave om terug te schakelen naar de DOM-boomweergave.
Het bijbehorende DOM-knooppunt is nu geselecteerd. Dit is een goede manier om de koppeling tussen het DOM-knooppunt en het knooppunt in de toegankelijkheidsboom te begrijpen.
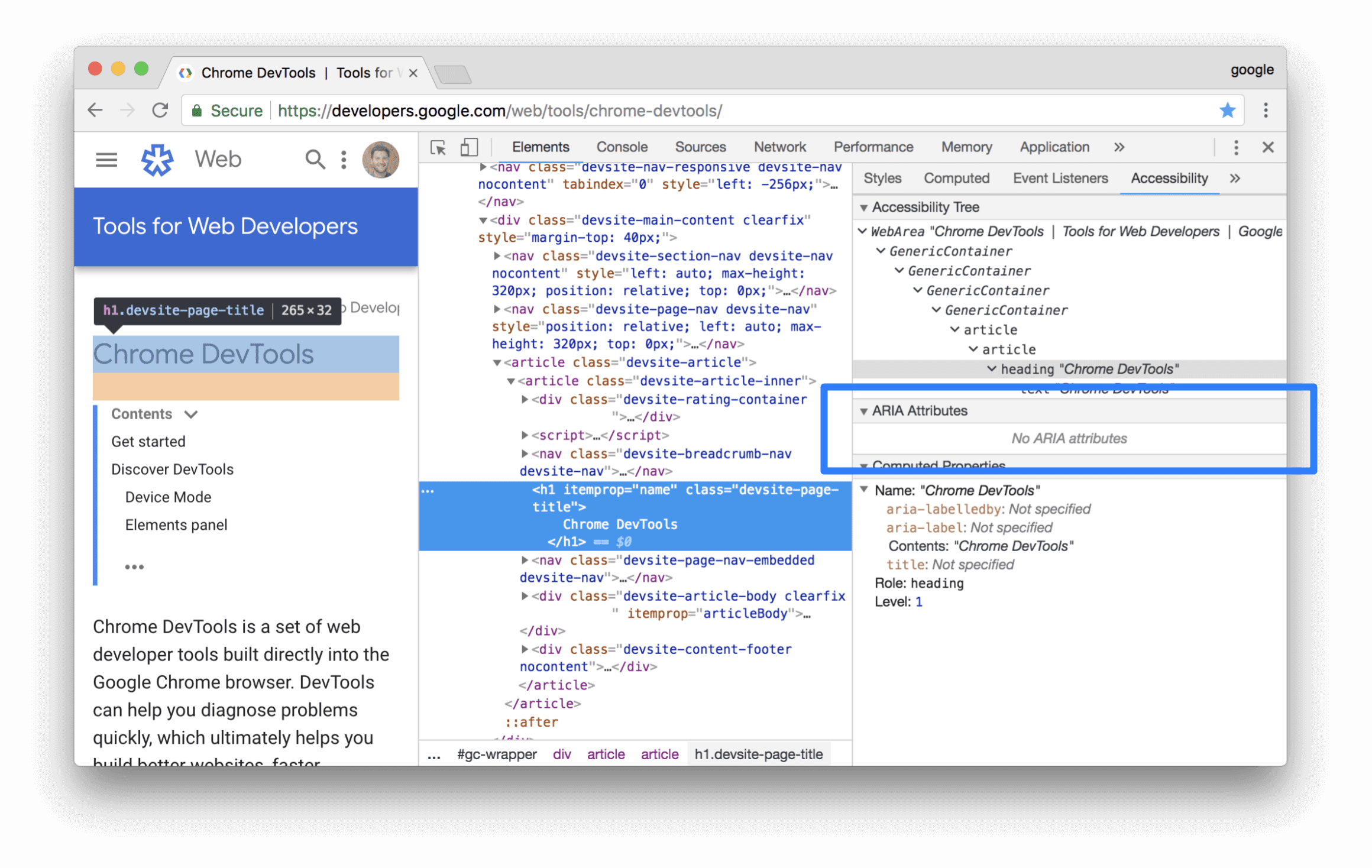
Bekijk de ARIA-kenmerken van een element
ARIA-kenmerken zorgen ervoor dat schermlezers over alle informatie beschikken die ze nodig hebben om de inhoud van een pagina correct weer te geven.
Bekijk de ARIA-kenmerken van een element op het tabblad Toegankelijkheid .

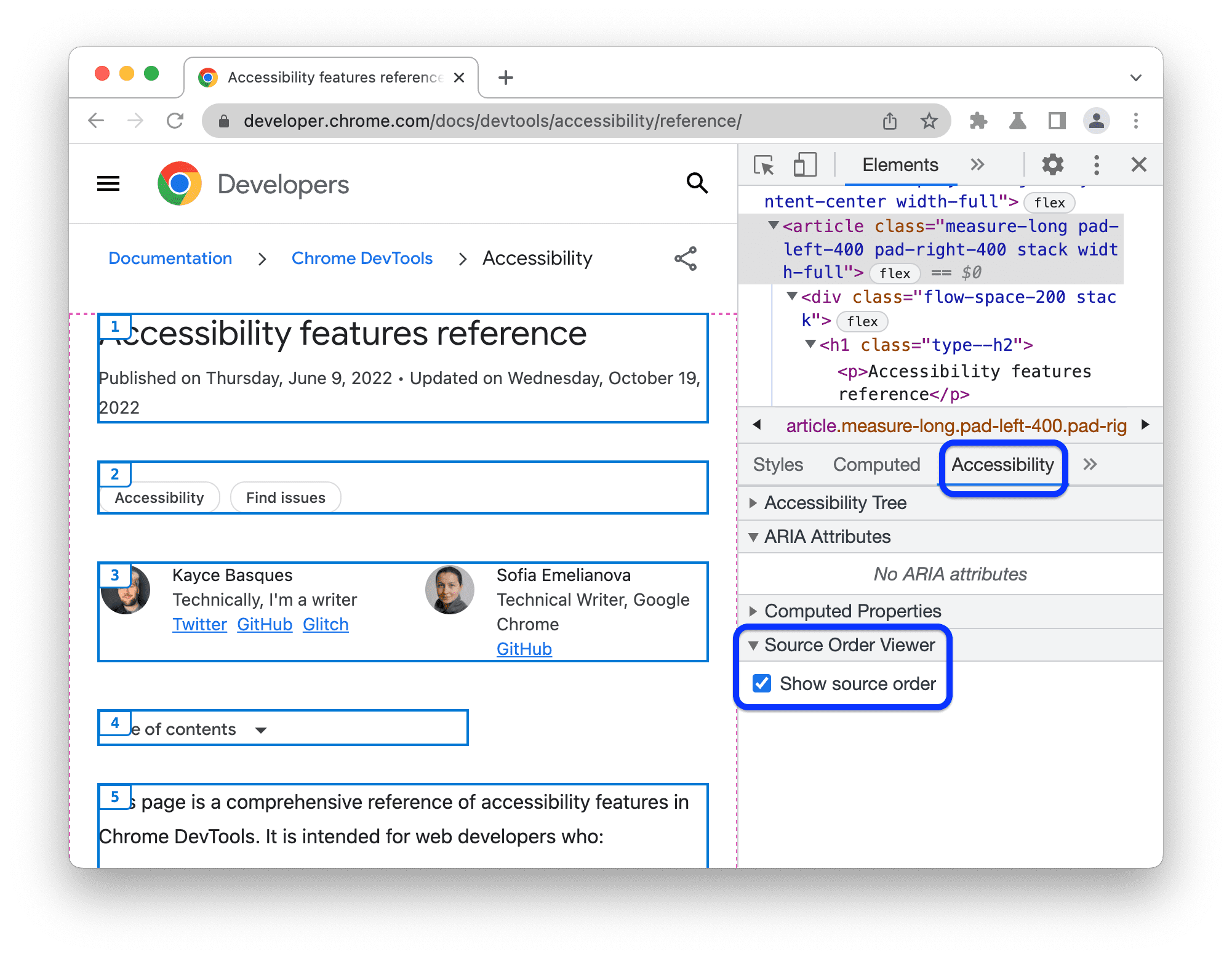
Bekijk de bronvolgorde van elementen op het scherm
De elementen op de pagina worden niet altijd weergegeven in de volgorde waarin ze in de brontekst staan. Dit kan verwarrend zijn voor gebruikers die afhankelijk zijn van ondersteunende technologie om op het web te navigeren.
Zo bekijkt en debugt u de bronvolgorde op uw website:
- Inspecteer een element op de pagina.
- In Elementen > Toegankelijkheid > Bronvolgordeweergave vinkt u het vakje Bronvolgorde weergeven aan .
In het viewport omlijnt DevTools geneste elementen met randen en markeert ze met nummers die overeenkomen met hun bronvolgorde.

Bekijk de berekende toegankelijkheidseigenschappen van een element
Sommige toegankelijkheidseigenschappen worden dynamisch berekend door de browser. Deze eigenschappen zijn te bekijken in de sectie Berekende eigenschappen van het tabblad Toegankelijkheid .
Bekijk de berekende toegankelijkheidseigenschappen van een element op het tabblad Toegankelijkheid .

Het tabblad Rendering
Gebruik het tabblad Rendering om bepaalde CSS-mediafuncties te emuleren zonder ze handmatig in uw code of testomgeving op te geven. Deze mediafuncties veranderen het uiterlijk van uw webpagina op basis van de apparaatvoorkeuren van de gebruiker. Om de visuele toegankelijkheid van uw pagina te testen, opent u het tabblad Rendering en bekijkt u de volgende opties:
- Boots visuele beperkingen na om uw pagina te bekijken via verschillende gesimuleerde visuele beperkingen.
- De emulatiefunctie voor CSS-media
prefers-color-schemelaat zien hoe je pagina eruitziet met de donkere of lichte modus ingeschakeld. Velen beschouwen de donkere modus als een esthetische keuze, maar de donkere modus als toegankelijkheidstool bewijst dat het ook anders nuttig kan zijn. - Emuleer CSS-mediatypen om uw pagina in een afdruk- of schermstijl weer te geven.
- Met de emuleer CSS-mediafunctie
forced-colorskunt u zien hoe uw pagina eruitziet als de gebruikersagent een modus voor geforceerde kleuren heeft ingeschakeld. - Met de emuleer CSS-mediafunctie
prefers-contrastkunt u uw webinhoud bekijken met een hogere, lagere of specifieke contrastwaarde. - Met de emulatiefunctie voor CSS-media
prefers-reduced-motionkunt u uw webcontent met verminderde beweging bekijken. Sommige gebruikers worden afgeleid of misselijk van bewegende content. Gebruik deze optie om te zien hoe uw pagina eruitziet zonder animaties of dingen zoals smooth-scrolling. - Met de functie CSS-media emuleren
prefers-reduced-transparencybekijken hoe uw webinhoud eruitziet als de gebruiker de transparante of doorschijnende laageffecten op het apparaat wil verminderen.
Ontdek en herstel tekst met laag contrast
DevTools kan automatisch problemen met een laag contrast detecteren en betere kleuren voorstellen om u te helpen deze te verhelpen. Zie Uw website leesbaarder maken voor meer informatie.



