Halaman ini adalah referensi komprehensif tentang fitur aksesibilitas di Chrome DevTools. Panduan ini ditujukan untuk developer web yang:
- Memiliki pemahaman dasar tentang DevTools, seperti cara membukanya.
- Memahami prinsip dan praktik terbaik aksesibilitas.
Tujuan referensi ini adalah untuk membantu Anda menemukan semua alat yang tersedia di DevTools yang dapat membantu Anda memeriksa aksesibilitas halaman.
Lihat Menavigasi Chrome DevTools dengan Teknologi Asistif jika Anda mencari bantuan untuk menavigasi DevTools dengan teknologi asistif seperti pembaca layar.
Lihat Pelajari Aksesibilitas jika Anda ingin mempelajari cara mengembangkan situs yang mudah diakses.
Ringkasan fitur aksesibilitas di Chrome DevTools
Bagian ini menjelaskan kesesuaian DevTools dengan toolkit aksesibilitas Anda secara keseluruhan.
Saat menentukan apakah halaman dapat diakses, Anda perlu memikirkan 2 pertanyaan umum:
- Dapatkah saya membuka halaman dengan keyboard atau pembaca layar?
- Apakah elemen halaman diberi markup dengan benar untuk pembaca layar?
Secara umum, DevTools dapat membantu Anda memperbaiki error yang terkait dengan pertanyaan #2, karena error ini mudah dideteksi secara otomatis. Pertanyaan nomor 1 sama pentingnya, tetapi sayangnya DevTools tidak dapat membantu Anda di sana. Satu-satunya cara untuk menemukan error yang terkait dengan pertanyaan #1 adalah dengan mencoba menggunakan halaman dengan keyboard atau pembaca layar sendiri. Lihat Cara Melakukan Peninjauan Aksesibilitas untuk mempelajari lebih lanjut.
Mengaudit aksesibilitas halaman
Secara umum, gunakan pemeriksaan aksesibilitas di bagian panel Lighthouse untuk menentukan apakah:
- Halaman diberi markup dengan benar untuk pembaca layar.
- Elemen teks di halaman memiliki rasio kontras yang memadai. Lihat juga Membuat situs Anda lebih mudah dibaca.
Untuk mengaudit halaman:
- Buka URL yang ingin Anda audit.
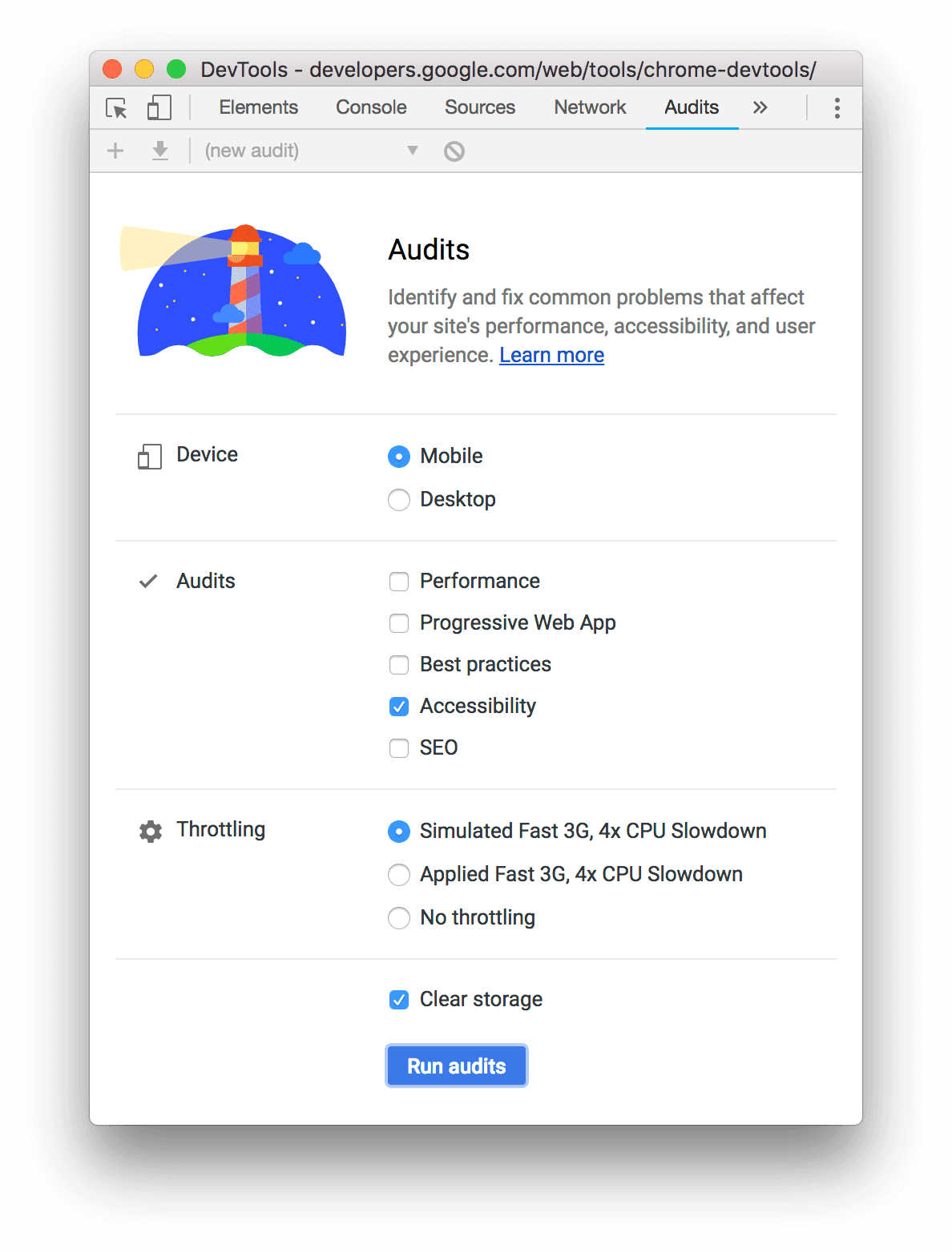
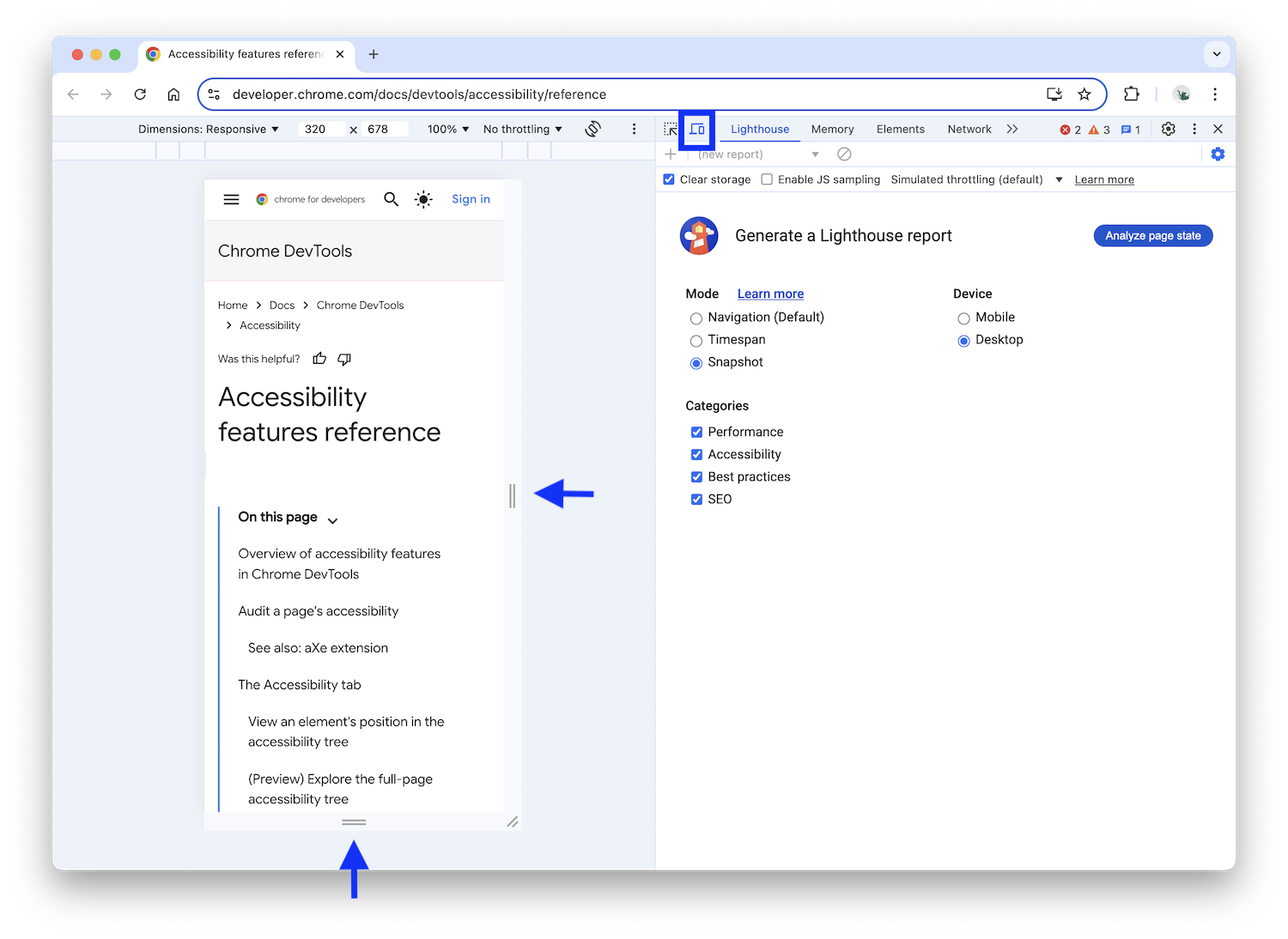
Di DevTools, klik panel Lighthouse. DevTools menampilkan berbagai opsi konfigurasi.

Untuk Perangkat, pilih Seluler jika Anda ingin menyimulasikan perangkat seluler. Opsi ini mengubah string agen pengguna Anda secara berbeda dan mengubah ukuran area pandang. Jika versi seluler halaman ditampilkan secara berbeda dengan versi desktop, opsi ini dapat berdampak signifikan pada hasil audit Anda.
Di bagian Lighthouse, pastikan Accessibility diaktifkan. Nonaktifkan kategori lainnya jika Anda ingin mengecualikannya dari laporan. Biarkan opsi ini diaktifkan jika Anda ingin menemukan cara lain untuk meningkatkan kualitas halaman.
Bagian Throttling memungkinkan Anda membatasi jaringan dan CPU, yang berguna saat menganalisis performa beban. Opsi ini seharusnya tidak relevan dengan skor aksesibilitas Anda, sehingga Anda dapat menggunakan apa pun yang Anda inginkan.
Kotak centang Hapus Penyimpanan memungkinkan Anda menghapus semua penyimpanan sebelum memuat halaman, atau mempertahankan penyimpanan di antara pemuatan halaman. Opsi ini mungkin juga tidak relevan dengan skor aksesibilitas Anda, sehingga Anda dapat menggunakan opsi apa pun yang Anda inginkan.
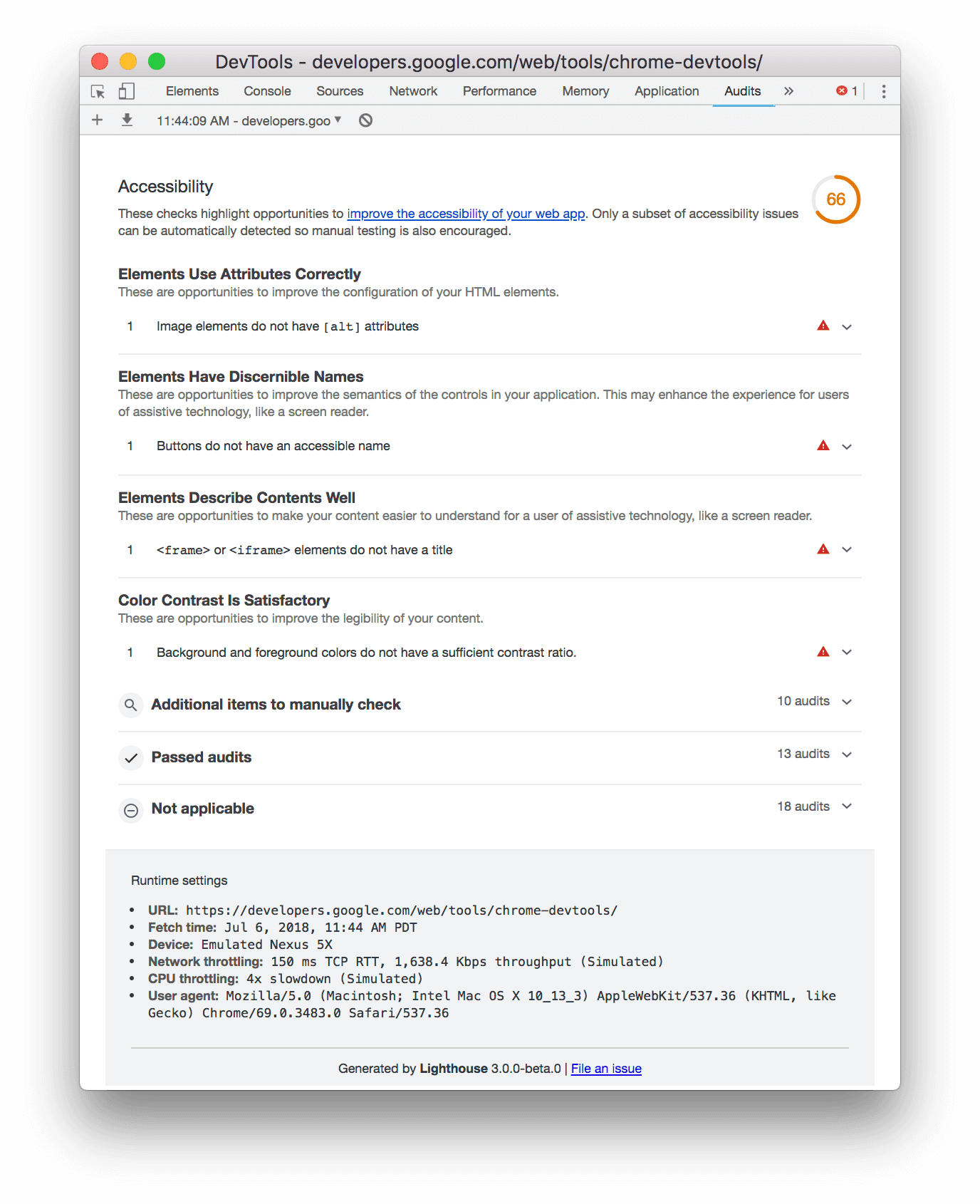
Klik Buat Laporan. Setelah 10 hingga 30 detik, DevTools akan memberikan laporan. Laporan ini memberikan berbagai tips tentang cara meningkatkan aksesibilitas halaman.

Klik audit untuk mempelajarinya lebih lanjut.

Klik Pelajari Lebih Lanjut untuk melihat dokumentasi audit tersebut.

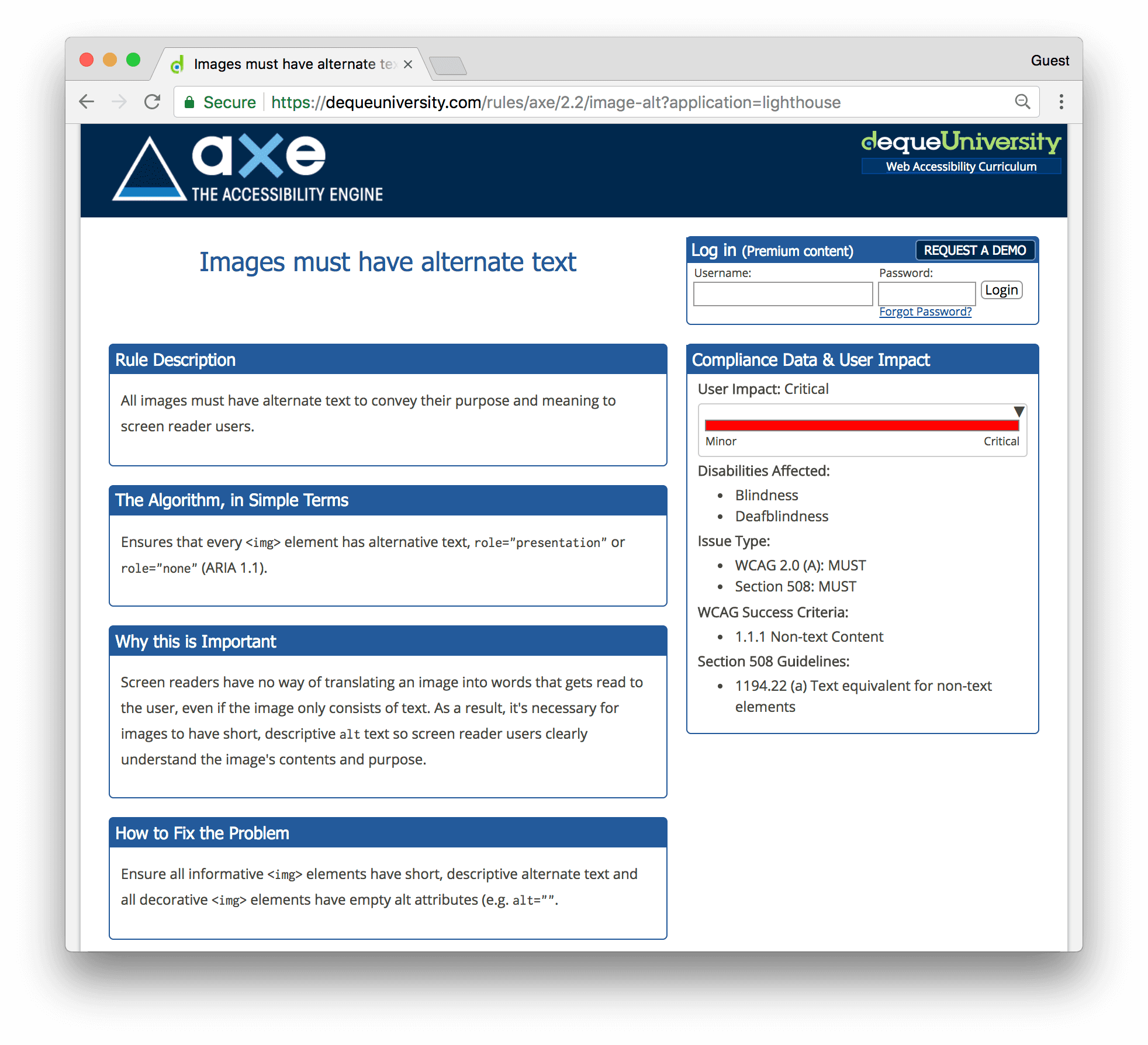
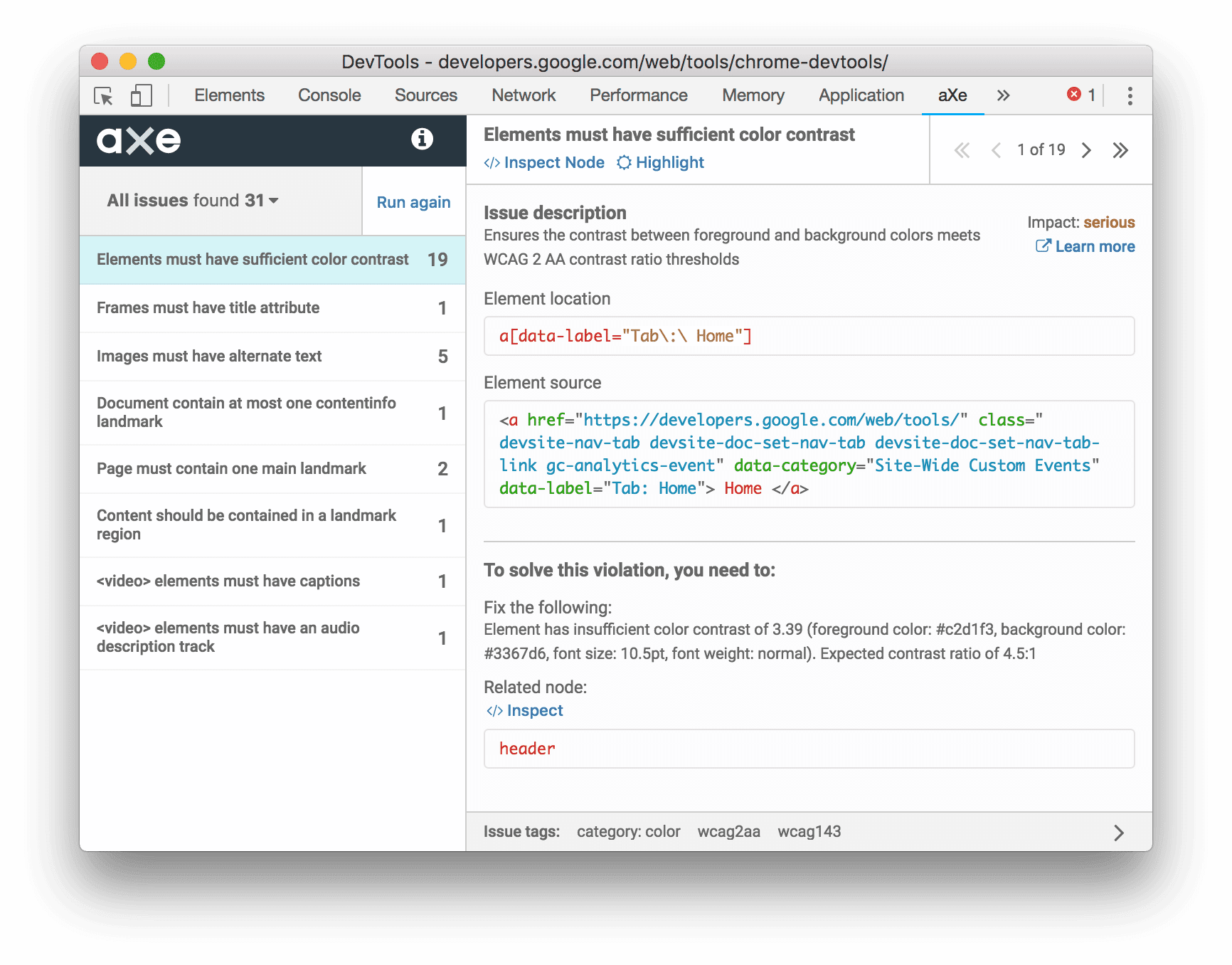
Lihat juga: Ekstensi aXe
Anda dapat memilih untuk menggunakan ekstensi aXe atau ekstensi Lighthouse, bukan panel Lighthouse yang tersedia secara default di Chrome. Keduanya umumnya memberikan informasi yang sama, karena aXe adalah mesin dasar yang mendukung panel Lighthouse. Ekstensi aXe memiliki UI yang berbeda dan menjelaskan audit dengan sedikit perbedaan.

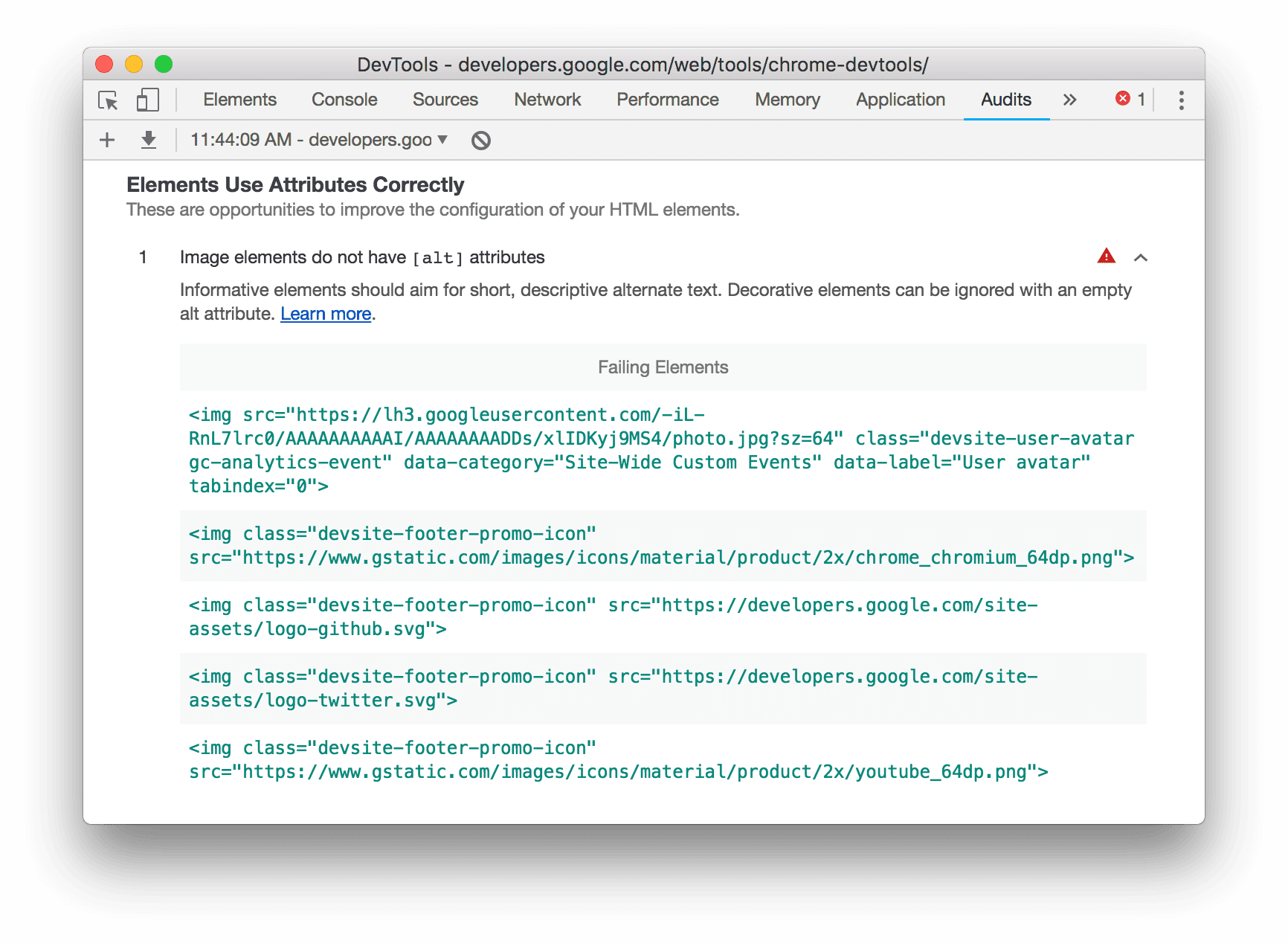
Salah satu keunggulan ekstensi aXe dibandingkan panel Audit adalah ekstensi ini memungkinkan Anda memeriksa dan menandai node yang gagal.
Menguji reflow konten dengan Toolbar Perangkat
Kriteria pembentukan ulang Web Content Accessibility Guidelines (WCAG) merekomendasikan agar konten web tetap dapat dilihat tanpa kehilangan informasi meskipun ukuran area pandang diubah atau orientasinya berubah. Dengan menyelaraskan konten ke satu kolom, pengguna yang menggunakan teks yang diperbesar akan didukung. Untuk menguji cara konten Anda ditata ulang, ubah ukuran area pandang secara dinamis dengan Panel alat perangkat di panel Lighthouse.

Untuk mengubah ukuran area pandang, tarik tuas ke dimensi yang Anda perlukan. Untuk dimensi tertentu yang akan diuji, lihat kriteria keberhasilan reflow WCAG.
Tab Aksesibilitas
Tab Aksesibilitas adalah tempat Anda dapat melihat hierarki aksesibilitas, atribut ARIA, dan properti aksesibilitas yang dihitung dari node DOM.
Untuk membuka tab Aksesibilitas:
- Klik panel Elemen.
- Di DOM Tree, pilih elemen yang ingin Anda periksa.
- Klik tab Aksesibilitas. Tab ini mungkin tersembunyi di balik tombol Tab Lainnya keyboard_double_arrow_right .

Anda dapat menarik tab Aksesibilitas ke bagian depan untuk akses yang lebih cepat di masa mendatang.
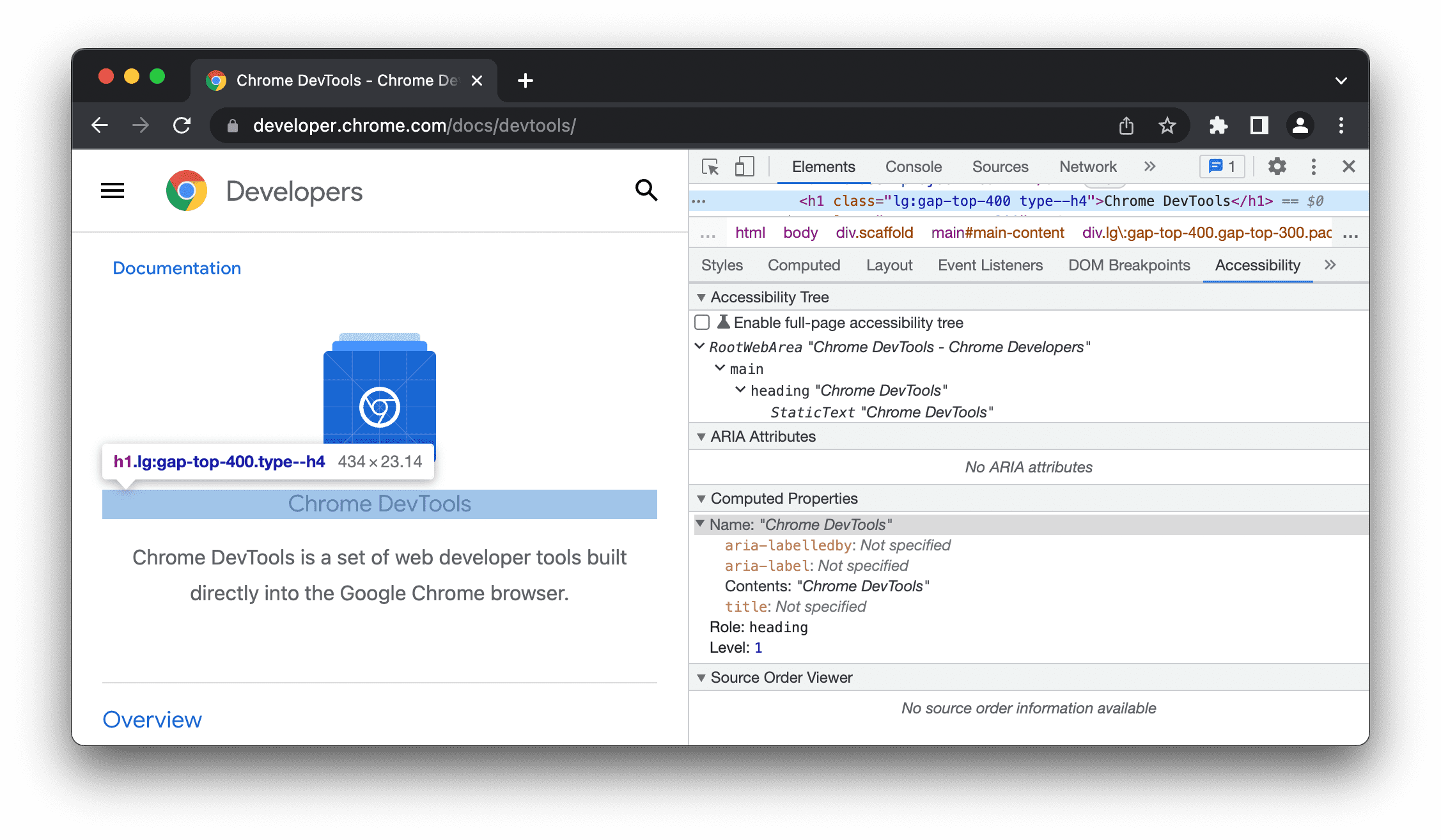
Melihat posisi elemen dalam hierarki aksesibilitas
Hierarki aksesibilitas adalah subset dari hierarki DOM. DOM ini hanya berisi elemen dari hierarki DOM yang relevan dan berguna untuk menampilkan konten halaman di pembaca layar.
Periksa posisi elemen dalam hierarki aksesibilitas dari tab Aksesibilitas.

Tampilan ini memungkinkan Anda menjelajahi hanya satu node dan ancestor-nya. Untuk menjelajahi seluruh hierarki aksesibilitas, ikuti langkah-langkah di bawah.
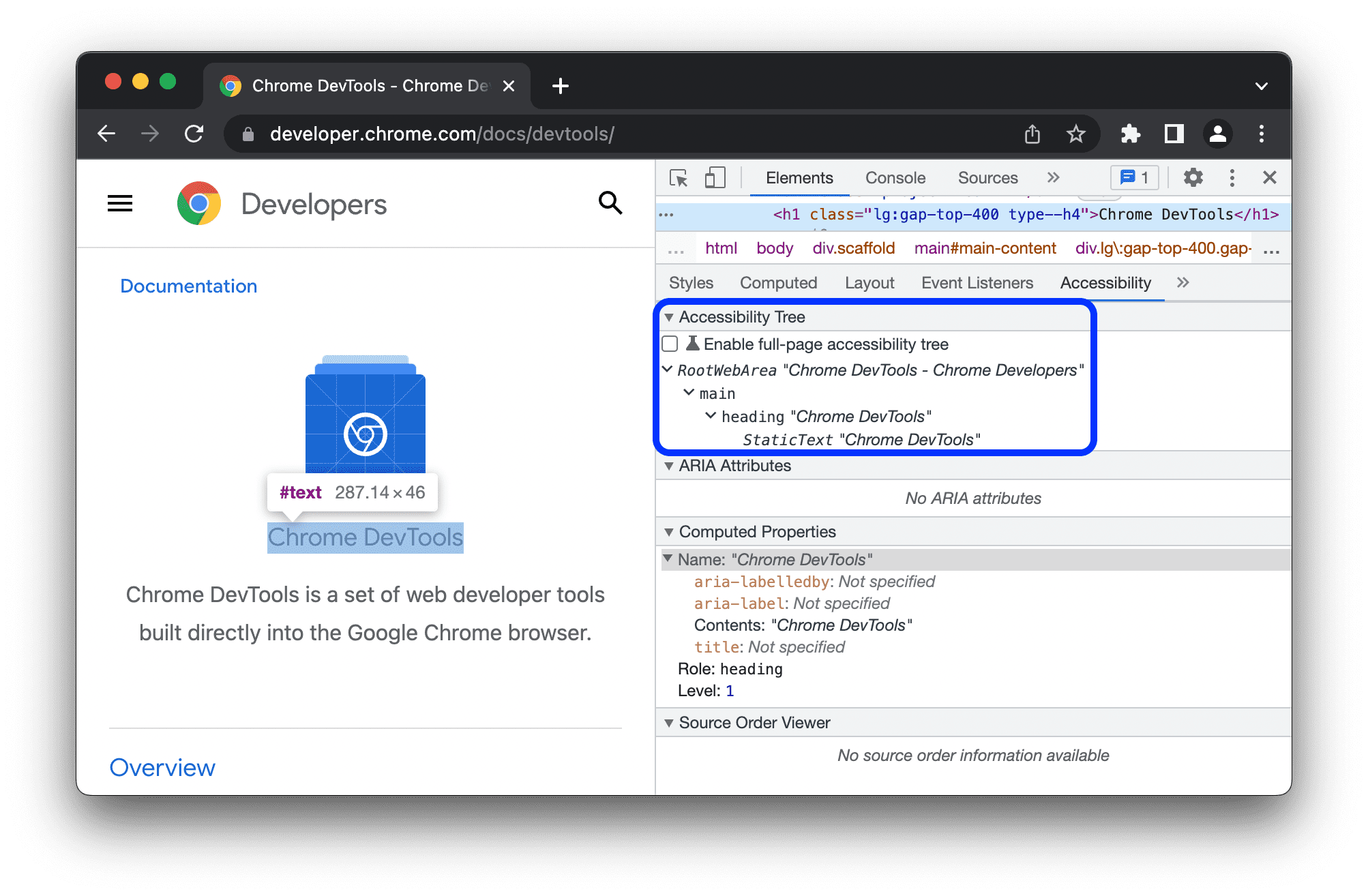
(Pratinjau) Menjelajahi hierarki aksesibilitas dalam layar penuh
Tampilan halaman penuh hierarki aksesibilitas memungkinkan Anda menjelajahi seluruh hierarki dan membantu Anda lebih memahami cara konten web Anda ditampilkan ke teknologi pendukung.
Untuk menjelajahi hierarki aksesibilitas:
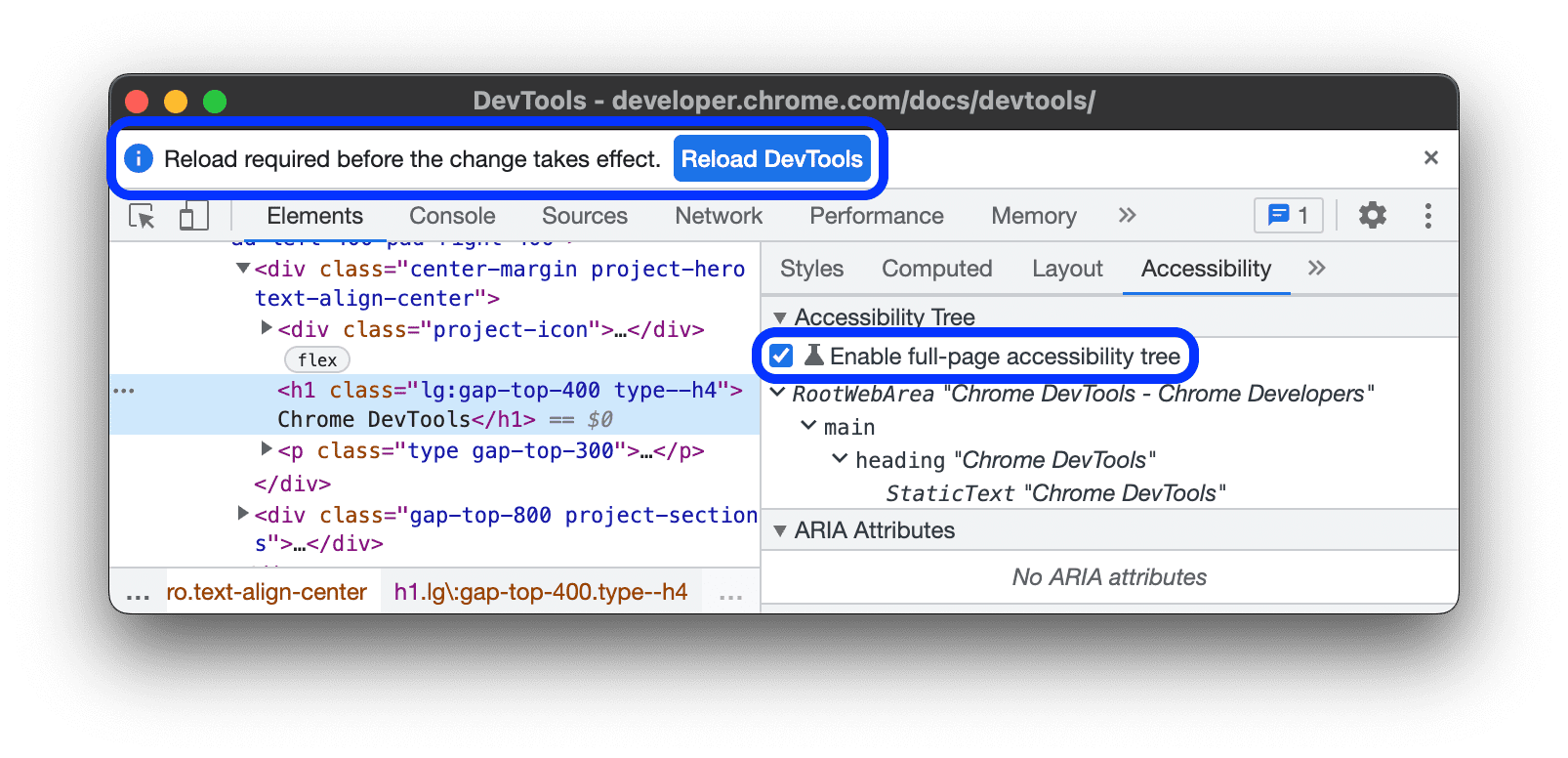
- Centang science Aktifkan hierarki aksesibilitas dalam layar penuh.
Di panel tindakan di bagian atas, klik Muat ulang DevTools.

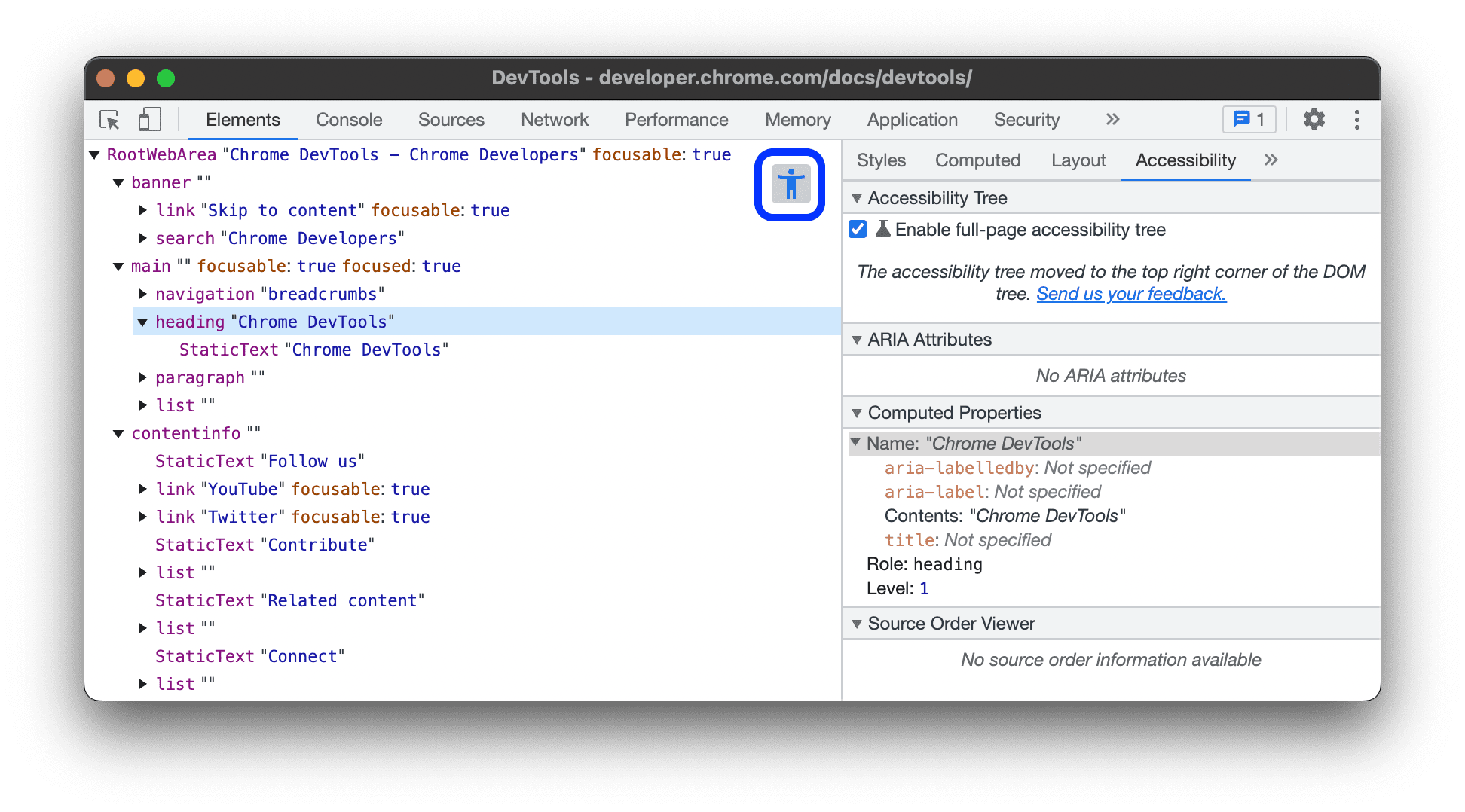
Di sudut kanan atas panel Elemen, alihkan tombol accessibility_new Beralih ke tampilan Hierarki Aksesibilitas.

Jelajahi hierarki aksesibilitas. Anda dapat meluaskan node atau mengklik untuk melihat detail di bagian Computed properties.
Pilih node, lalu klik tombol accessibility_new Switch to DOM tree view untuk beralih kembali ke hierarki DOM.
Node DOM yang sesuai sekarang dipilih. Ini adalah cara yang bagus untuk memahami pemetaan antara node DOM dan node hierarki aksesibilitasnya.
Melihat atribut ARIA elemen
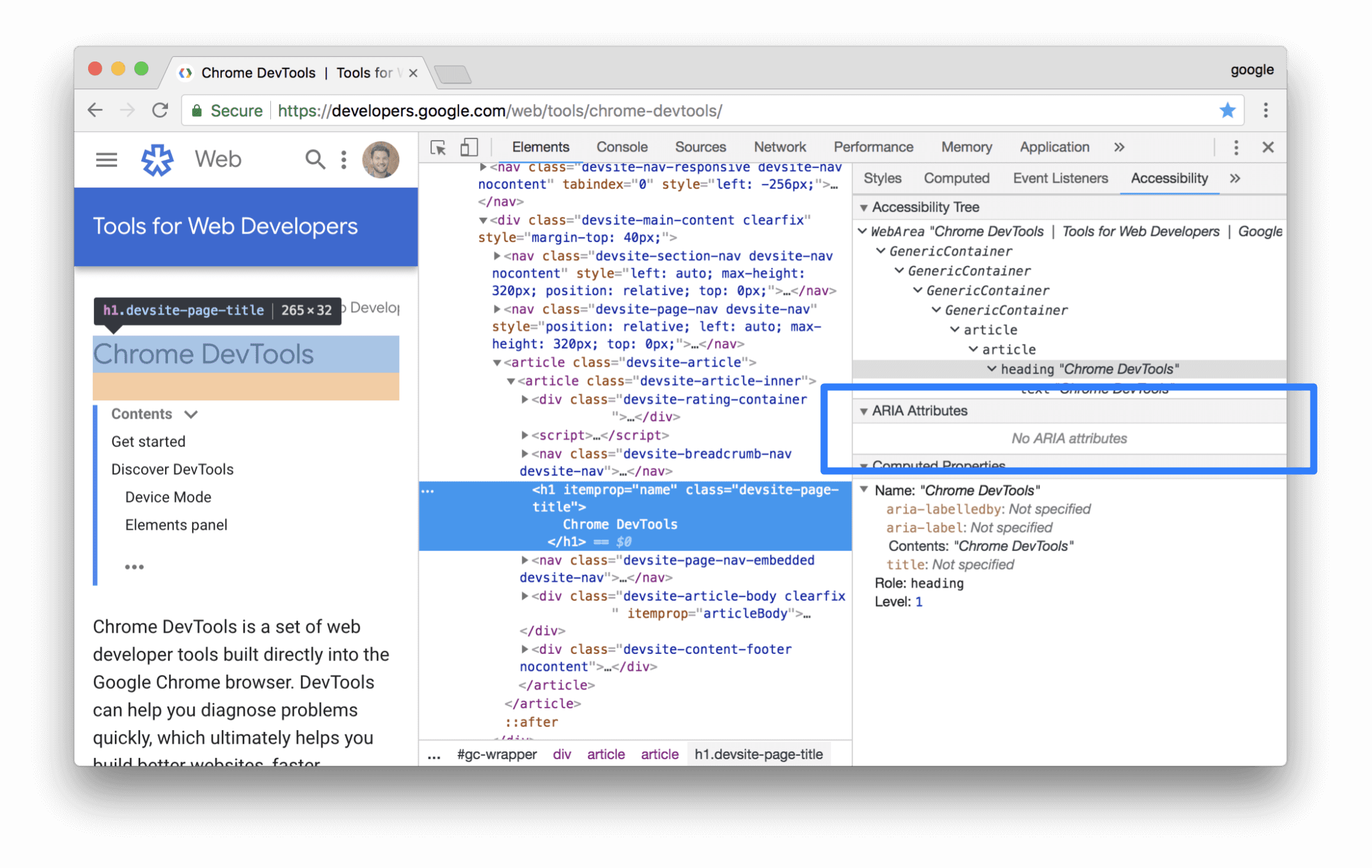
Atribut ARIA memastikan bahwa pembaca layar memiliki semua informasi yang diperlukan untuk mewakili konten halaman dengan benar.
Lihat atribut ARIA elemen di tab Aksesibilitas.

Melihat urutan sumber elemen di layar
Elemen di halaman tidak selalu muncul dalam urutan yang sama dengan di sumber. Hal ini dapat membingungkan pengguna yang bergantung pada teknologi pendukung untuk menjelajahi web.
Untuk melihat dan men-debug urutan sumber di situs Anda:
- Periksa elemen di halaman.
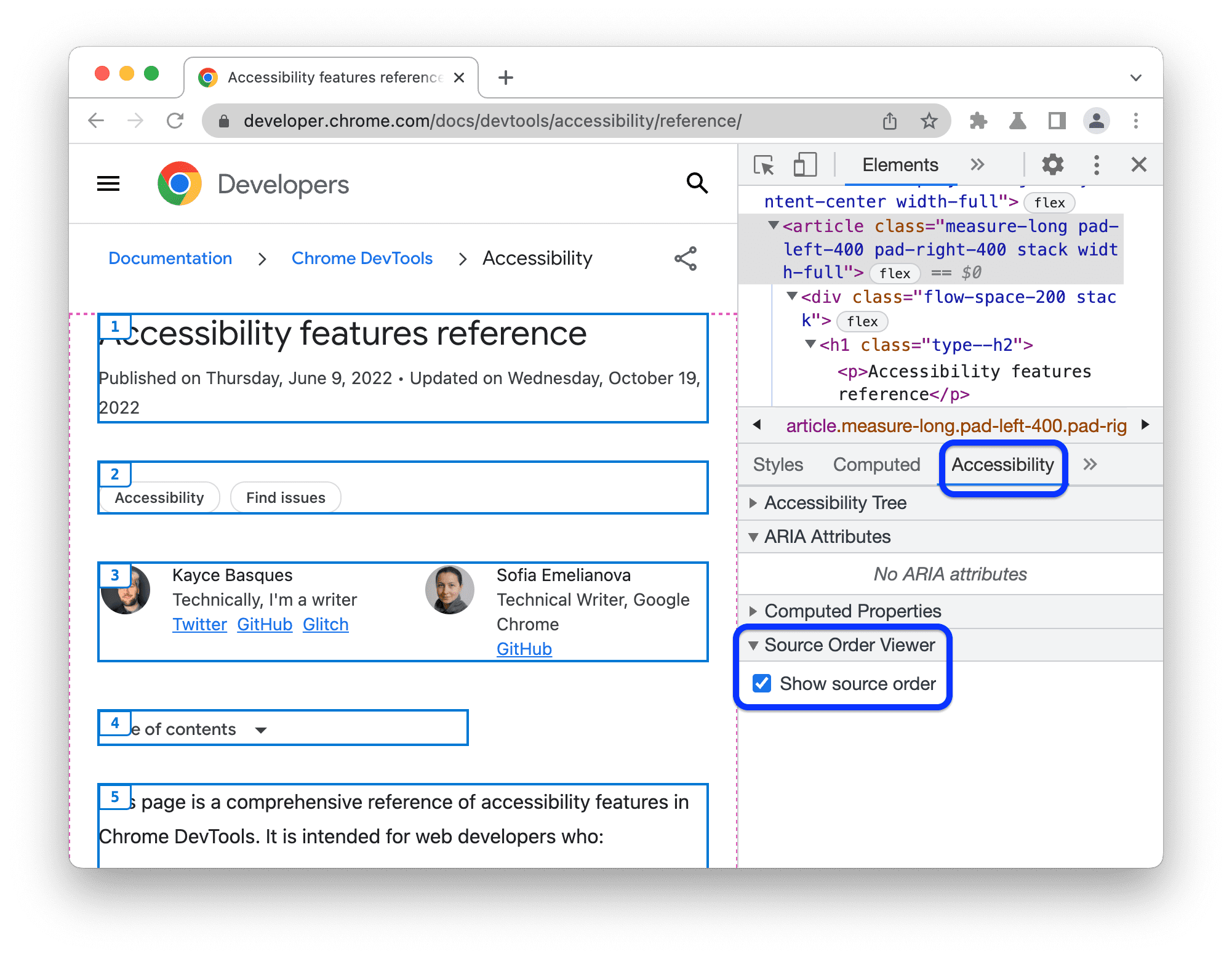
- Di Elemen > Aksesibilitas > Pemlihat Urutan Sumber, centang check_box Tampilkan urutan sumber.
Di area pandang, DevTools menguraikan elemen bertingkat dengan batas dan menandainya dengan angka yang sesuai dengan urutan sumbernya.

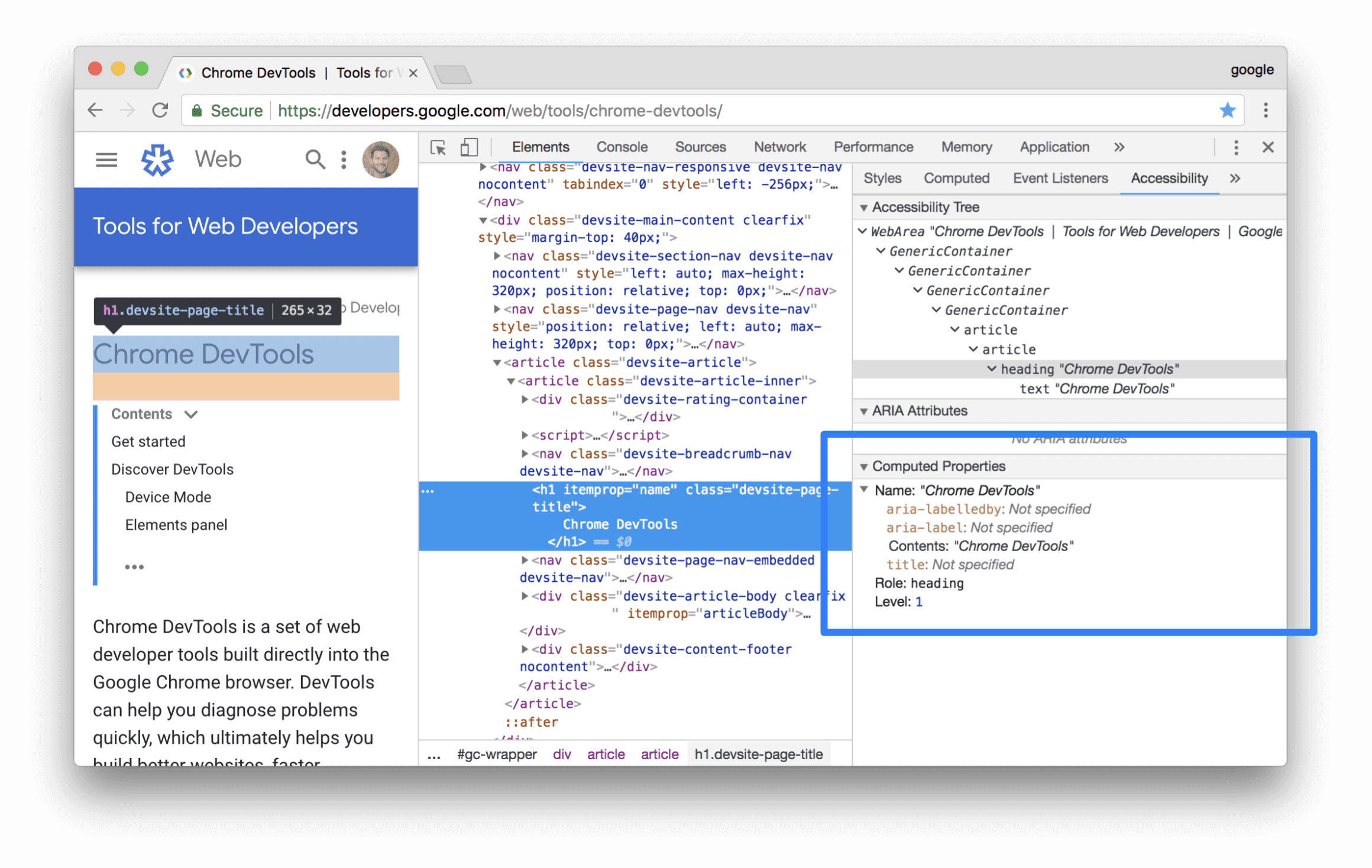
Melihat properti aksesibilitas yang dihitung untuk elemen
Beberapa properti aksesibilitas dihitung secara dinamis oleh browser. Properti ini dapat dilihat di bagian Computed Properties pada tab Accessibility.
Lihat properti aksesibilitas yang dihitung untuk elemen di tab Aksesibilitas.

Tab Rendering
Gunakan tab Rendering untuk mengemulasi fitur media CSS tertentu tanpa menentukannya secara manual dalam kode atau lingkungan pengujian Anda. Fitur media ini mengubah tampilan halaman web Anda berdasarkan preferensi perangkat pengguna. Untuk menguji aksesibilitas visual halaman, buka tab Rendering dan jelajahi opsi berikut:
- Emulasikan kekurangan daya penglihatan untuk melihat halaman Anda melalui beberapa simulasi kekurangan daya penglihatan yang berbeda.
- Emulasikan fitur media CSS
prefers-color-schemeuntuk melihat tampilan halaman Anda dengan mode gelap atau terang yang diaktifkan. Banyak orang menganggap mode gelap sebagai pilihan estetika, tetapi Mode gelap sebagai alat aksesibilitas menunjukkan kegunaannya. - Emulasikan jenis media CSS untuk melihat halaman Anda dalam gaya media cetak atau layar.
- Emulasikan fitur media CSS
forced-colorsuntuk melihat tampilan halaman Anda jika agen pengguna mengaktifkan mode warna paksa. - Emulasikan fitur media CSS
prefers-contrastuntuk melihat konten web Anda dengan nilai kontras yang lebih tinggi, lebih rendah, atau spesifik. - Emulasikan fitur media CSS
prefers-reduced-motionuntuk melihat konten web Anda dengan gerakan yang dikurangi. Beberapa pengguna mengalami gangguan atau mual akibat konten animasi. Gunakan opsi ini untuk melihat tampilan halaman Anda tanpa animasi atau hal-hal seperti scroll halus. - Emulasikan fitur media CSS
prefers-reduced-transparencyuntuk melihat tampilan konten web Anda jika pengguna meminta untuk mengurangi efek lapisan transparan atau buram yang digunakan di perangkat.
Menemukan dan memperbaiki teks kontras rendah
DevTools dapat otomatis menemukan masalah kontras rendah dan menyarankan warna yang lebih baik untuk membantu Anda memperbaikinya. Lihat Membuat situs Anda lebih mudah dibaca untuk mempelajari lebih lanjut.



