本页面全面介绍了 Chrome DevTools 中的无障碍功能。本指南适用于以下 Web 开发者:
- 对 DevTools 有基本的了解,例如如何打开它。
- 熟悉无障碍原则和最佳实践。
本参考文档旨在帮助您发现开发者工具中可帮助您检查网页无障碍功能的所有工具。
如果您需要有关使用屏幕阅读器等辅助技术浏览 Chrome 开发者工具的帮助,请参阅使用辅助技术浏览 Chrome 开发者工具。
如需了解如何开发无障碍网站,请参阅了解无障碍功能。
Chrome 开发者工具中的无障碍功能概览
本部分介绍了开发者工具在整个无障碍功能工具包中的定位。
在确定网页是否可访问时,您需要考虑以下 2 个问题:
- 我可以使用键盘或屏幕阅读器浏览网页吗?
- 网页的元素是否已针对屏幕阅读器正确标记?
一般来说,开发者工具可以帮助您修复与问题 2 相关的错误,因为这些错误很容易以自动化方式检测到。第 1 个问题同样重要,但遗憾的是,开发者工具无法帮助您解决这个问题。要查找与问题 1 相关的错误,唯一的方法就是尝试使用键盘或屏幕阅读器使用网页。如需了解详情,请参阅如何进行无障碍功能审核。
审核网页的无障碍功能
一般来说,您可以使用 Lighthouse 面板下的无障碍功能检查来确定以下各项是否存在:
- 网页已针对屏幕阅读器正确标记。
- 网页上的文本元素对比度足够高。另请参阅提高网站的可读性。
如需审核网页,请执行以下操作:
- 前往要审核的网址。
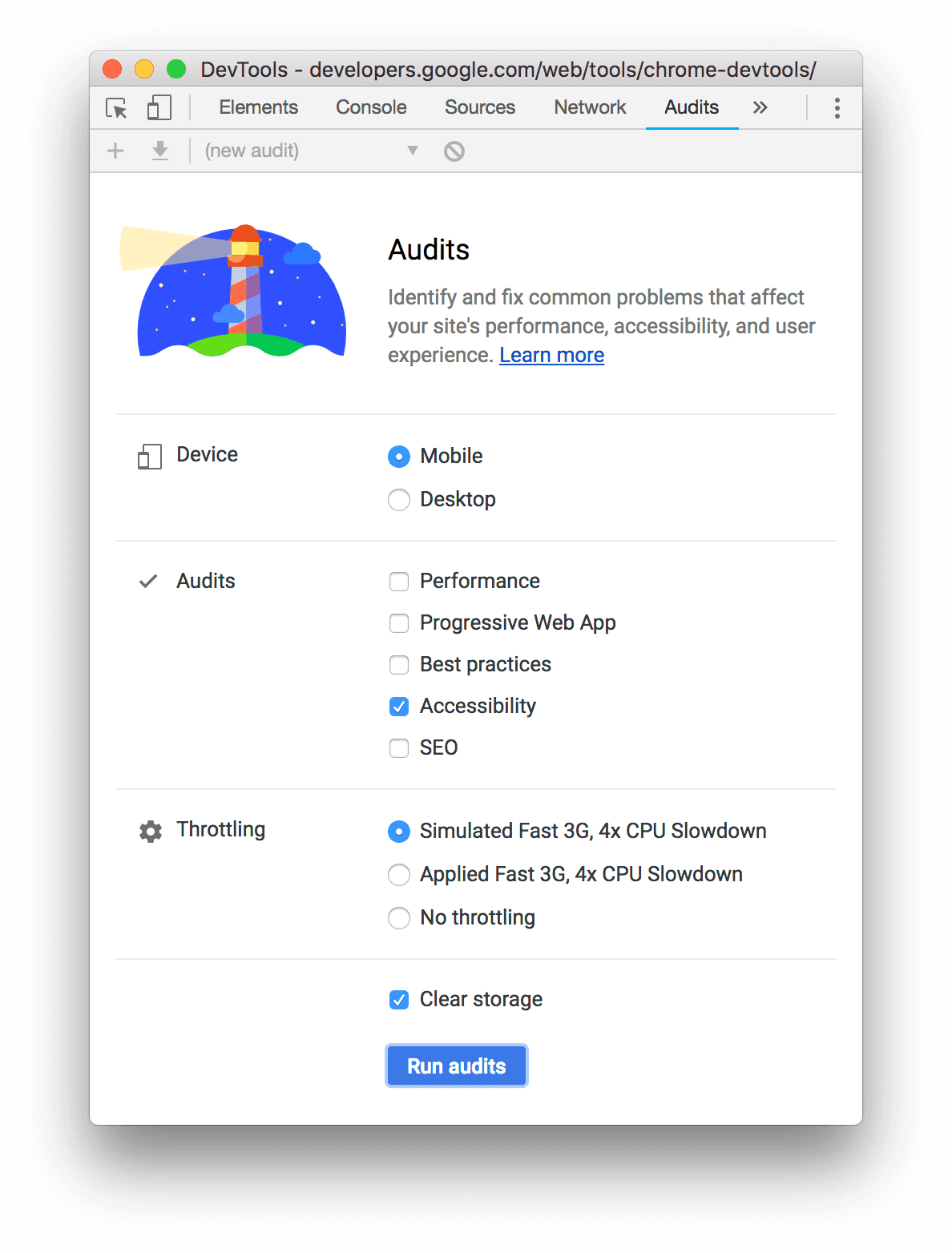
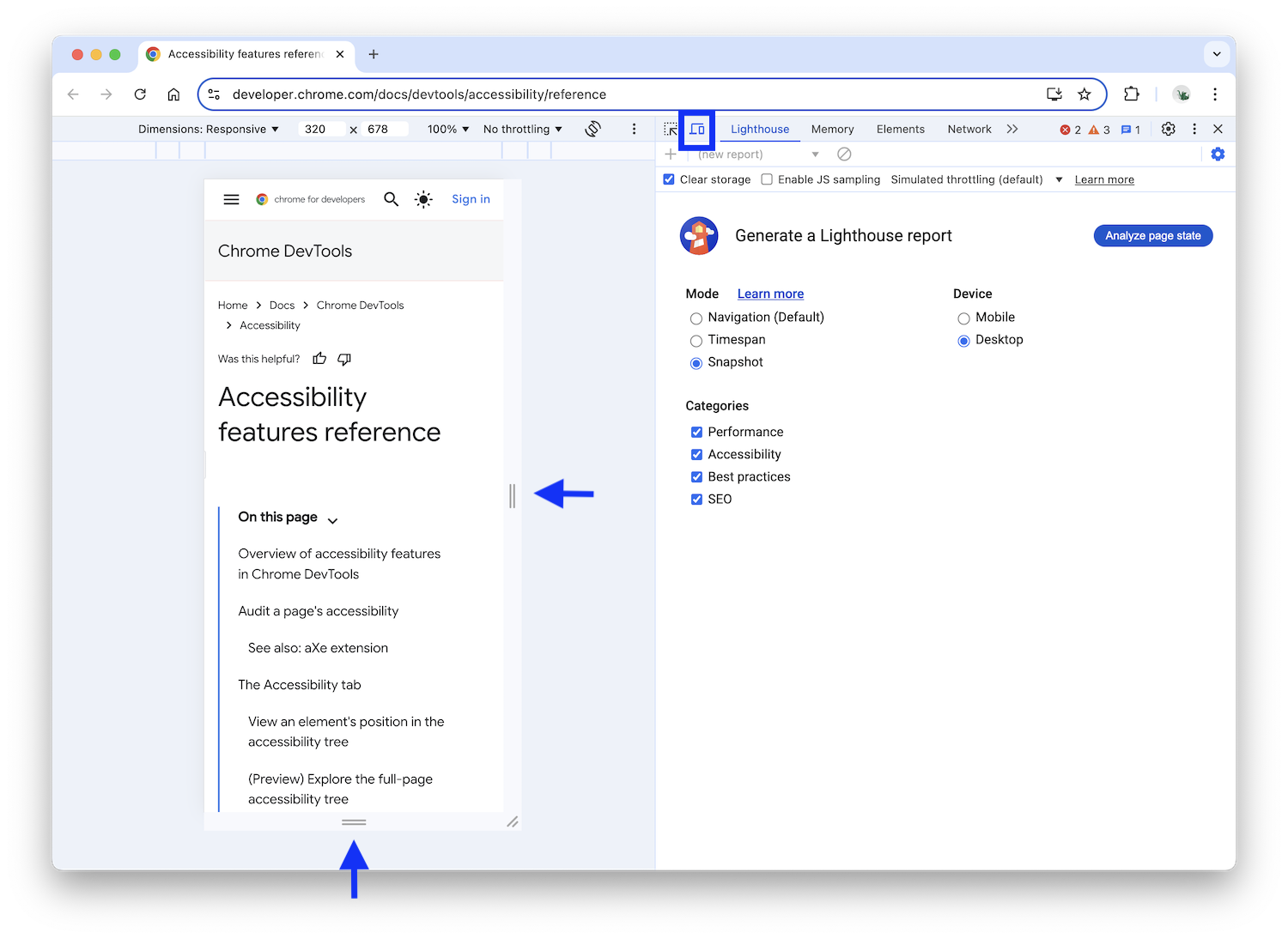
在 DevTools 中,点击 Lighthouse 面板。开发者工具会显示各种配置选项。

对于设备,如果您想模拟移动设备,请选择移动设备。此选项会以不同的方式更改您的用户代理字符串并调整视口大小。如果网页的移动版与桌面版显示方式不同,此选项可能会对审核结果产生重大影响。
在 Lighthouse 部分中,确保已启用无障碍。如果您想从报告中排除其他类别,请停用相应类别。如果您想了解其他方法来提高网页质量,请让这些功能保持启用状态。
在节流部分,您可以节流网络和 CPU,这在分析加载性能时非常有用。此选项应与您的无障碍功能评分无关,因此您可以使用自己喜欢的任何选项。
通过清除存储空间复选框,您可以在加载网页之前清除所有存储空间,或在网页加载期间保留存储空间。此选项可能与您的无障碍功能评分无关,因此您可以使用自己喜欢的选项。
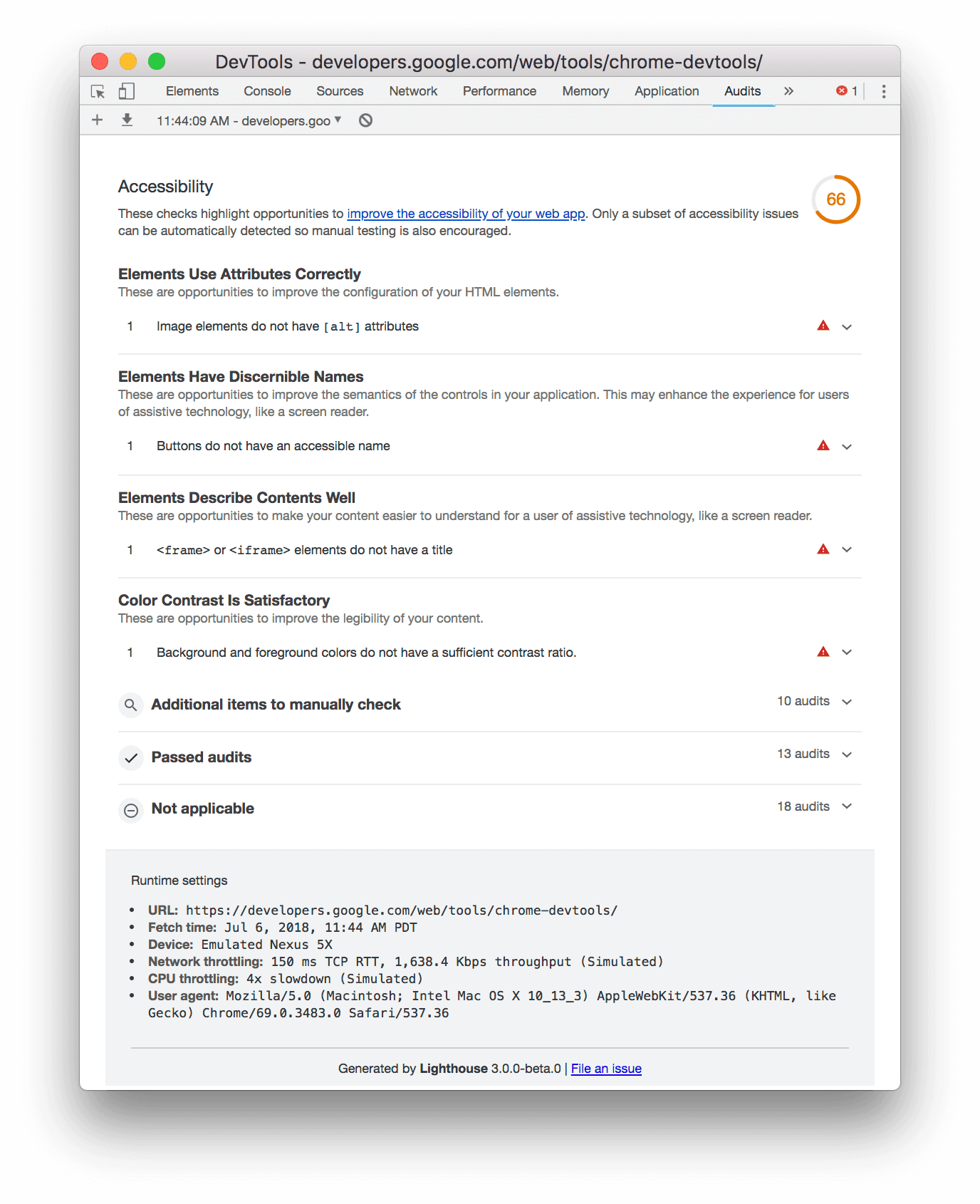
点击生成报告。10 到 30 秒后,DevTools 会提供一份报告。报告中提供了有关如何改进网页无障碍功能的各种提示。

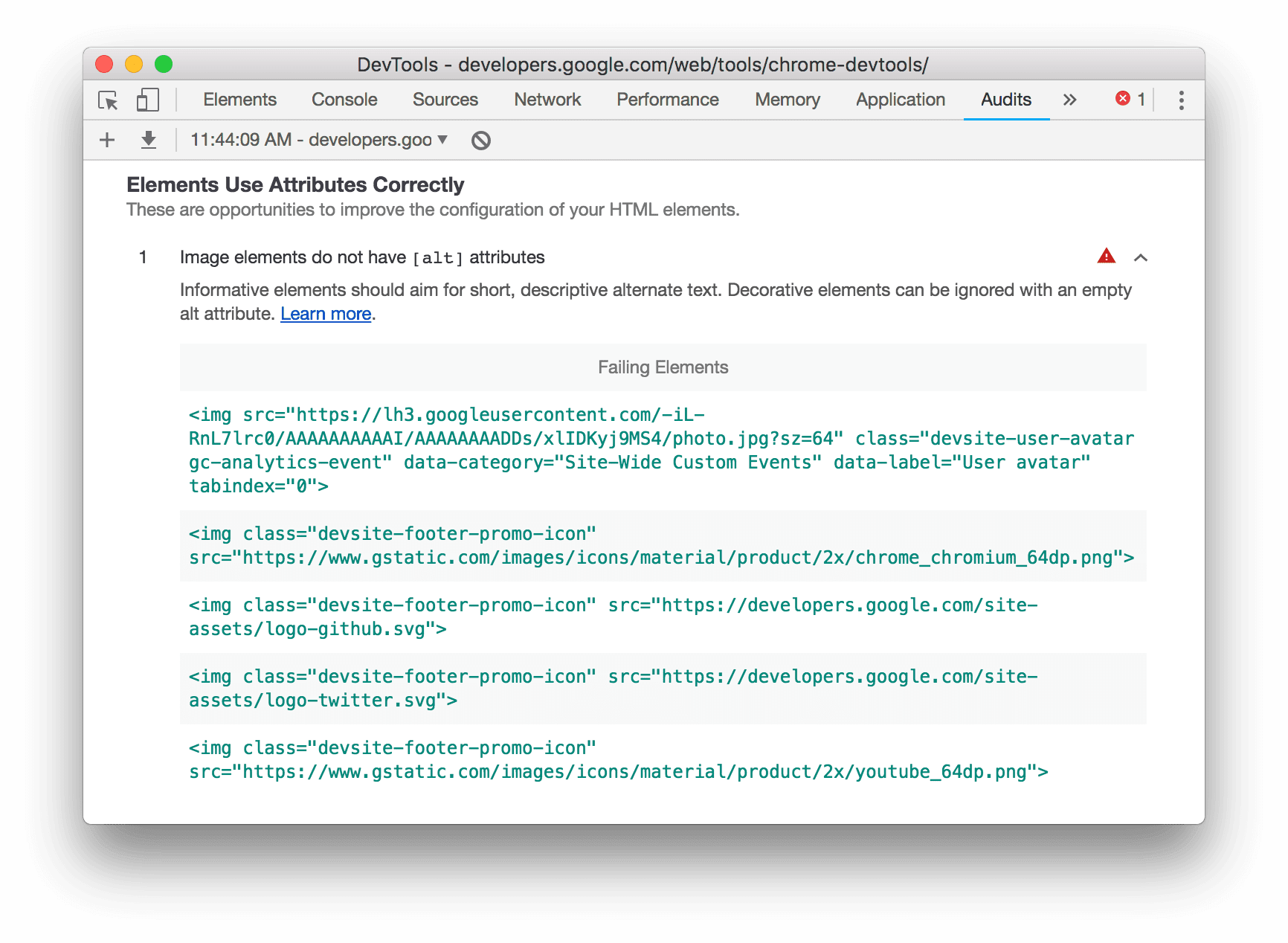
点击相应审核可了解详情。

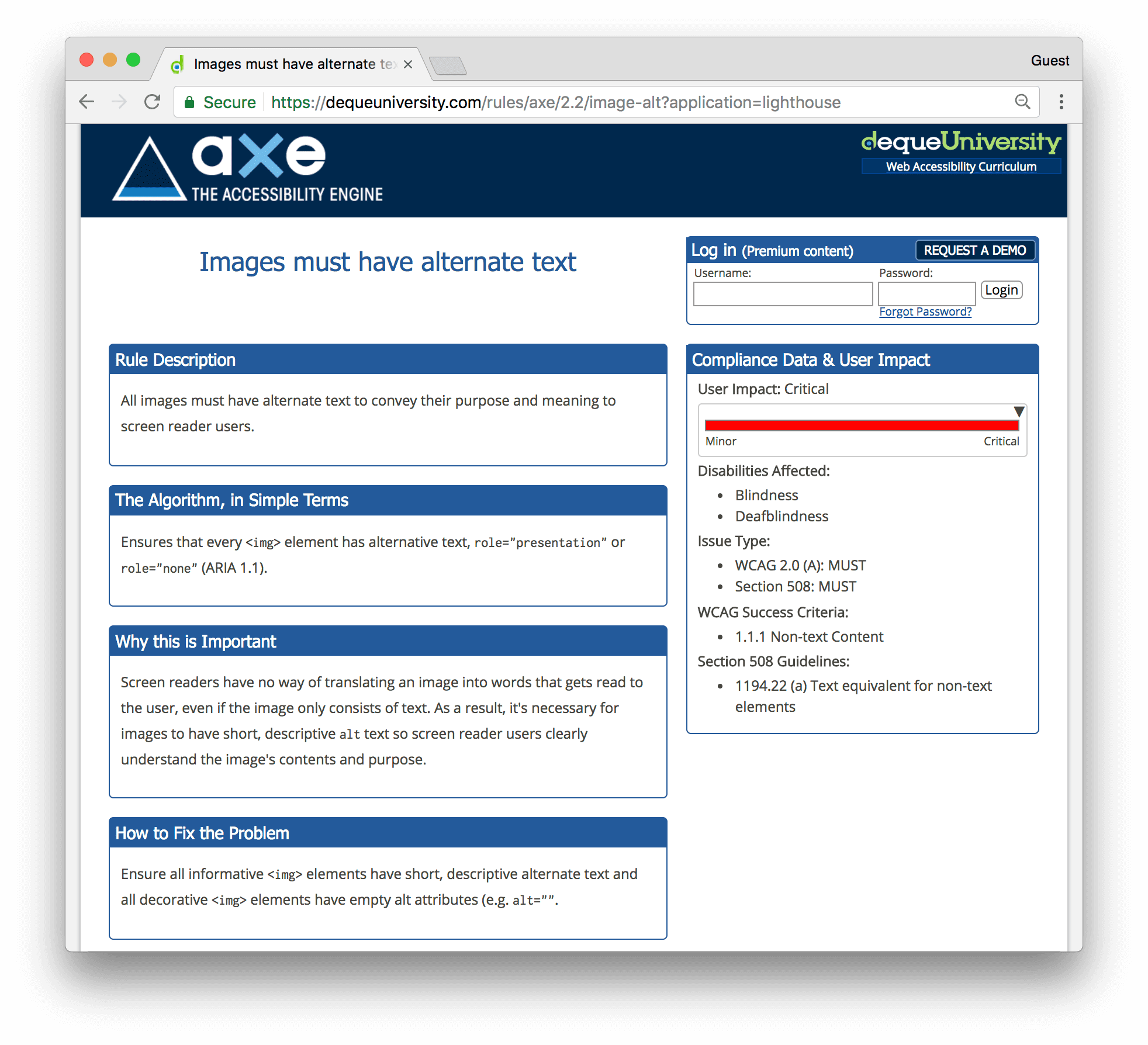
点击了解详情可查看相应审核的文档。

另请参阅:aXe 扩展程序
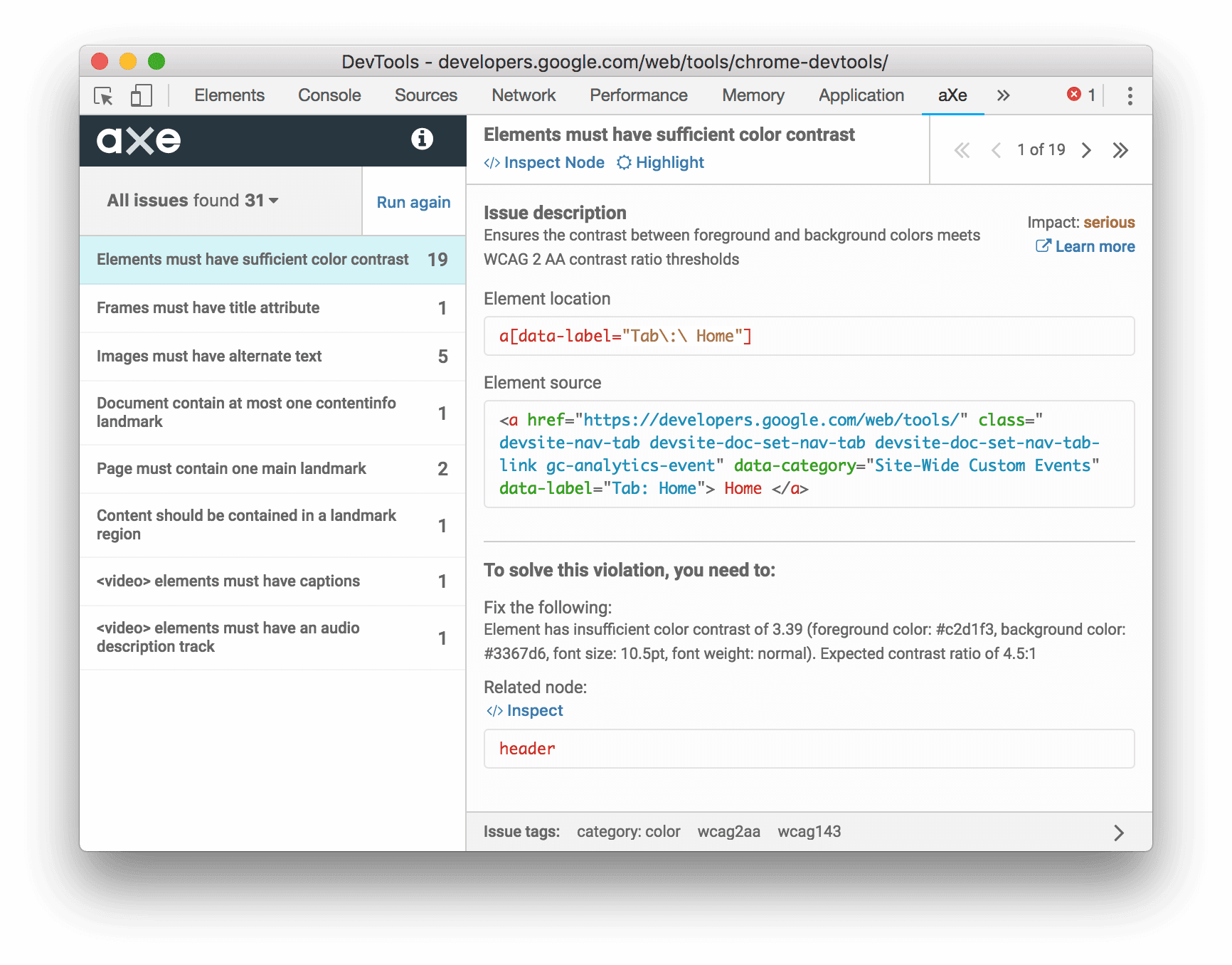
您可能更喜欢使用 aXe 扩展程序或 Lighthouse 扩展程序,而不是 Chrome 中默认提供的 Lighthouse 面板。 由于 aXe 是 Lighthouse 面板的底层引擎,因此它们通常会提供相同的信息。aXe 扩展程序的界面不同,对审核的描述也略有不同。

aXe 扩展程序相较于审核面板的一个优势是,您可以使用它检查和突出显示失败的节点。
使用设备工具栏测试内容重新流布局
Web 内容无障碍指南 (WCAG) 重排标准建议,即使视口调整大小或更改屏幕方向,Web 内容也应保持可见且不会丢失信息。通过将内容对齐到单列,可支持使用放大文本的用户。如需测试内容的重新流式传输方式,请使用 Lighthouse 面板中的设备工具栏动态调整视口大小。

如需调整视口大小,请将手柄拖动到所需的尺寸。如需了解要测试的具体维度,请参阅 WCAG 重新流成功标准。
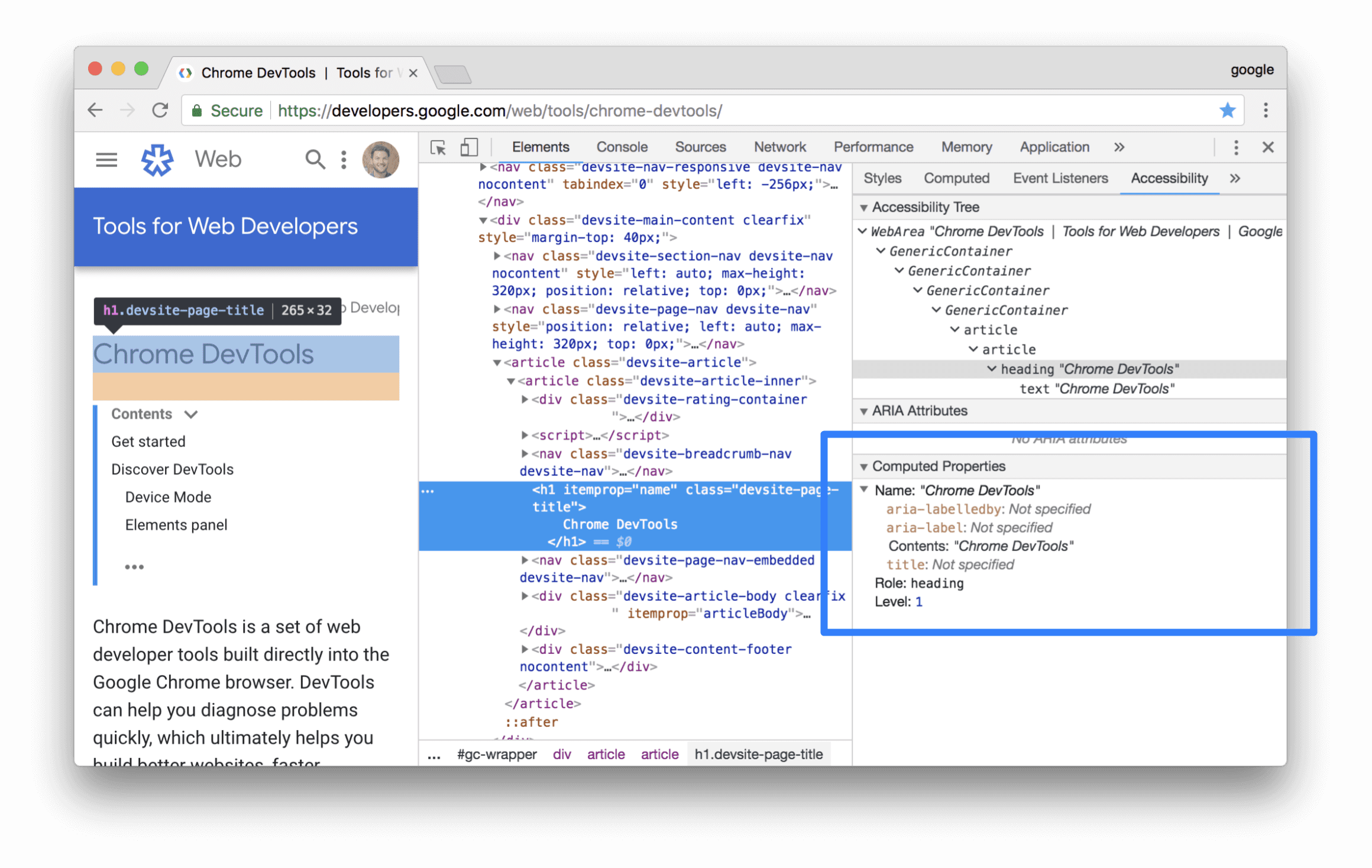
“无障碍”标签页
在“无障碍”标签页中,您可以查看无障碍树、ARIA 属性以及 DOM 节点的计算无障碍属性。
如需打开无障碍标签页,请执行以下操作:
- 点击元素面板。
- 在 DOM 树中,选择要检查的元素。
- 点击无障碍标签页。此标签页可能隐藏在更多标签页 keyboard_double_arrow_right 按钮后面。

您可以将无障碍标签页拖到前面,以便日后更快地访问。
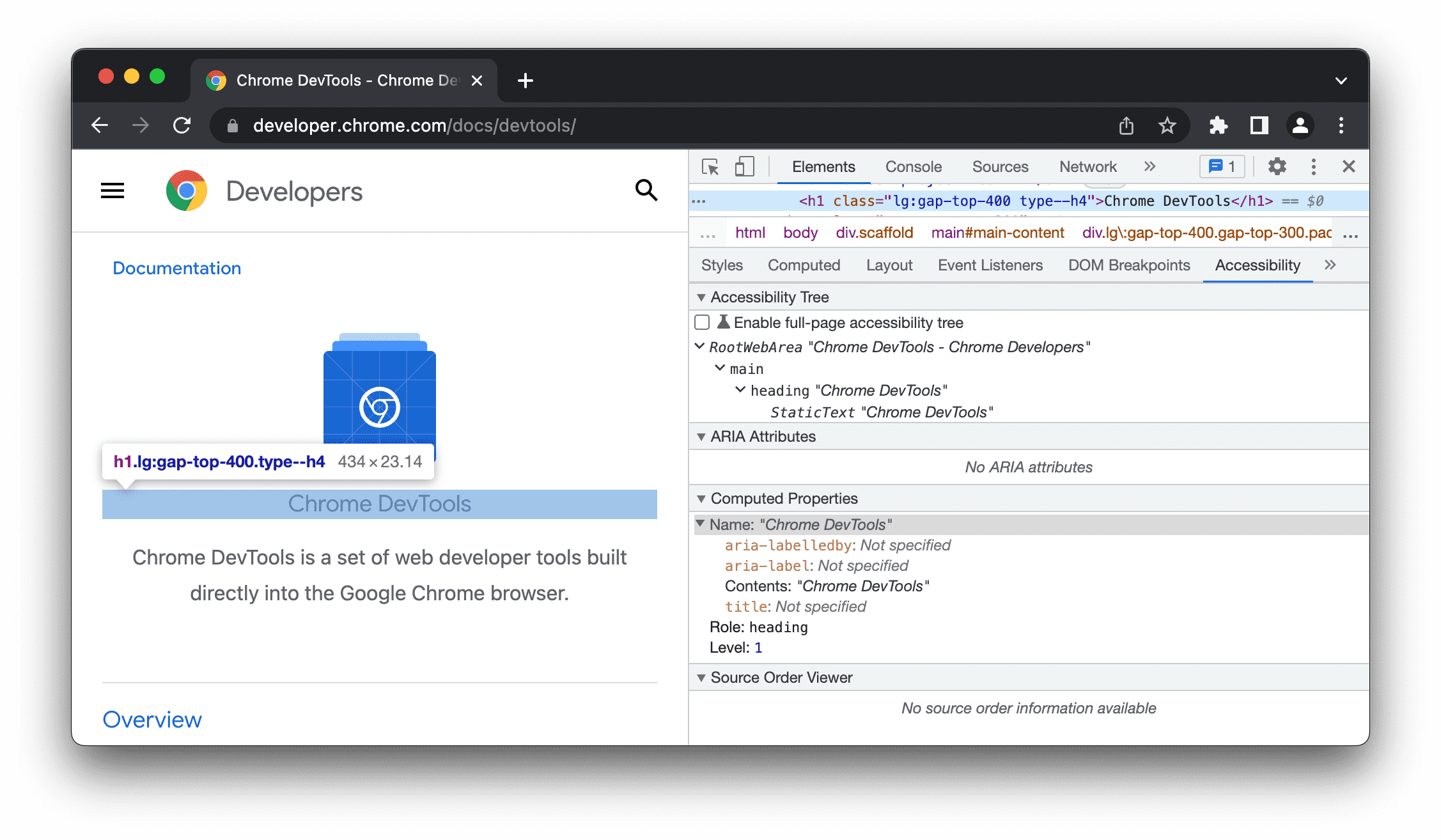
查看元素在无障碍功能树中的位置
无障碍功能树是 DOM 树的一部分。它仅包含 DOM 树中与在屏幕阅读器中显示网页内容相关且有用的元素。
在“无障碍功能”标签页中检查元素在无障碍功能树中的位置。

在这种视图中,您只能探索单个节点及其祖先节点。如需浏览整个无障碍功能树,请按以下步骤操作。
(预览版)探索整页无障碍功能树
通过无障碍功能树的全页视图,您可以浏览整个树,并帮助您更好地了解您的网站内容如何向辅助技术展示。
如需探索无障碍功能树,请执行以下操作:
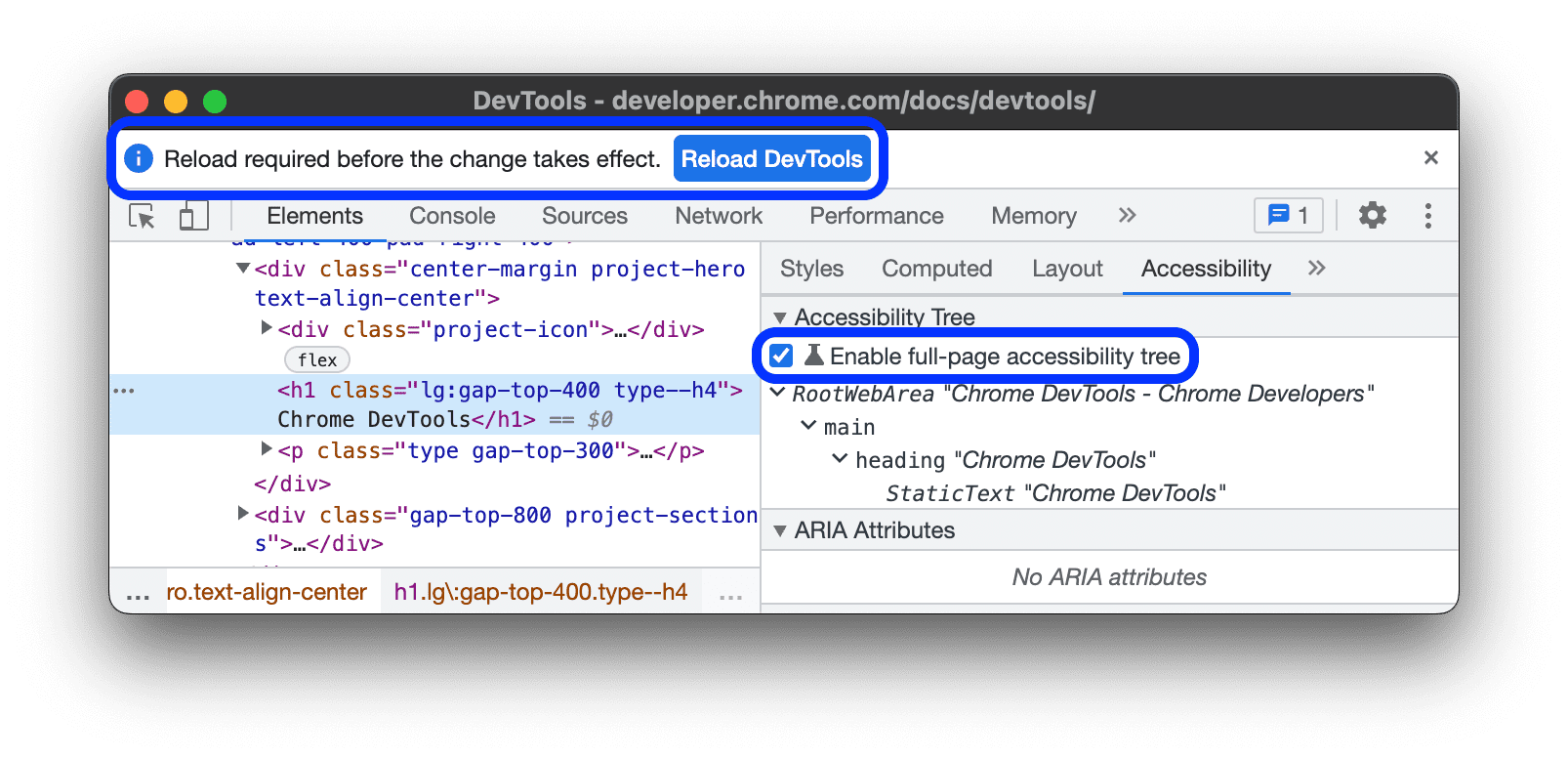
- 勾选科学 启用整页模式的无障碍功能树。
在顶部的操作栏中,点击重新加载开发者工具。

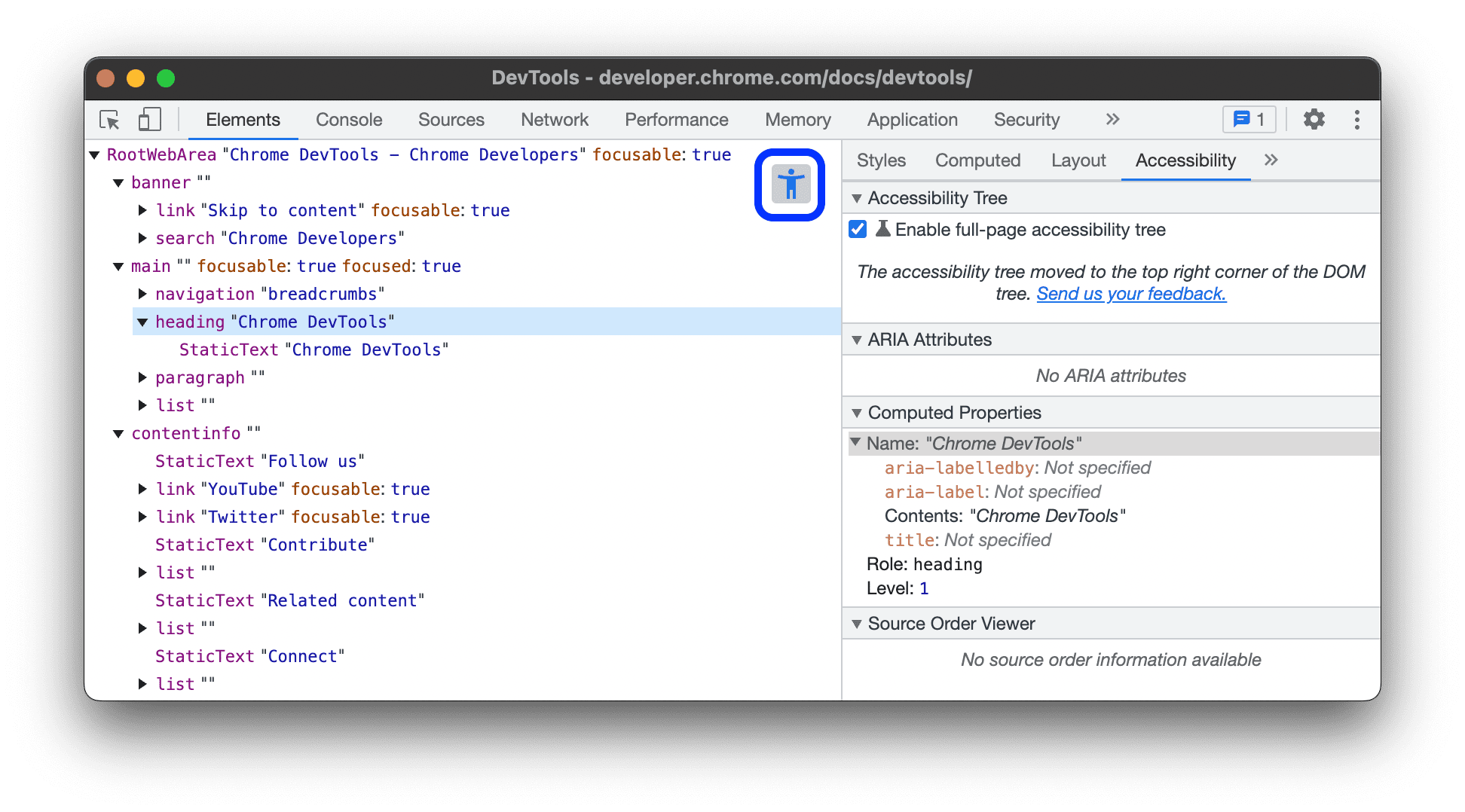
在元素面板的右上角,切换 accessibility_new Switch to Accessibility Tree view(切换到无障碍功能树视图)按钮。

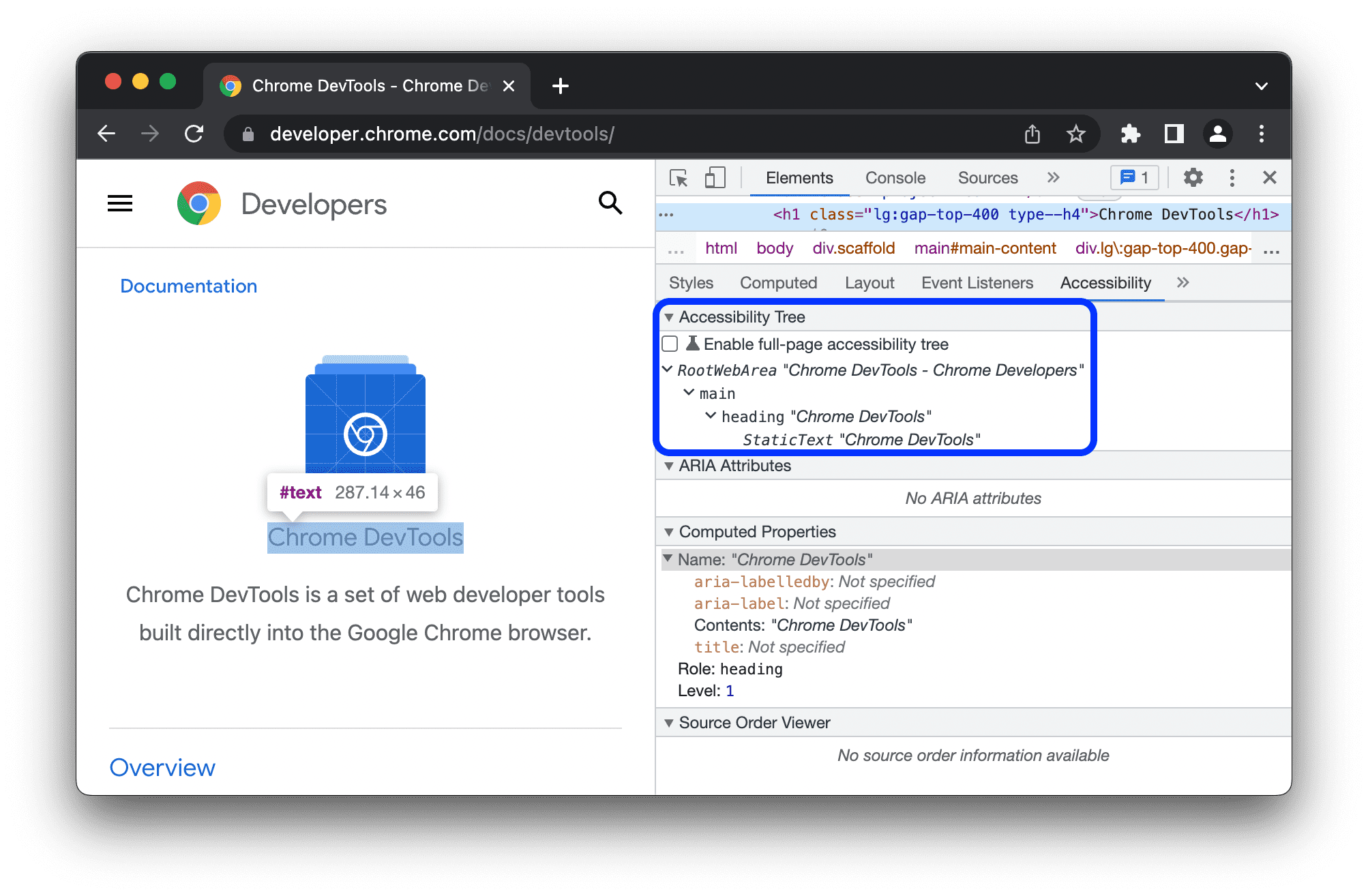
浏览无障碍功能树。您可以展开节点,也可以点击计算属性下方以查看详细信息。
选择一个节点,然后点击 accessibility_new Switch to DOM tree view 按钮,切换回 DOM 树。
现在,系统会选择相应的 DOM 节点。这非常有助于了解 DOM 节点与其无障碍树节点之间的映射。
查看元素的 ARIA 属性
ARIA 属性可确保屏幕阅读器拥有正确呈现网页内容所需的所有信息。
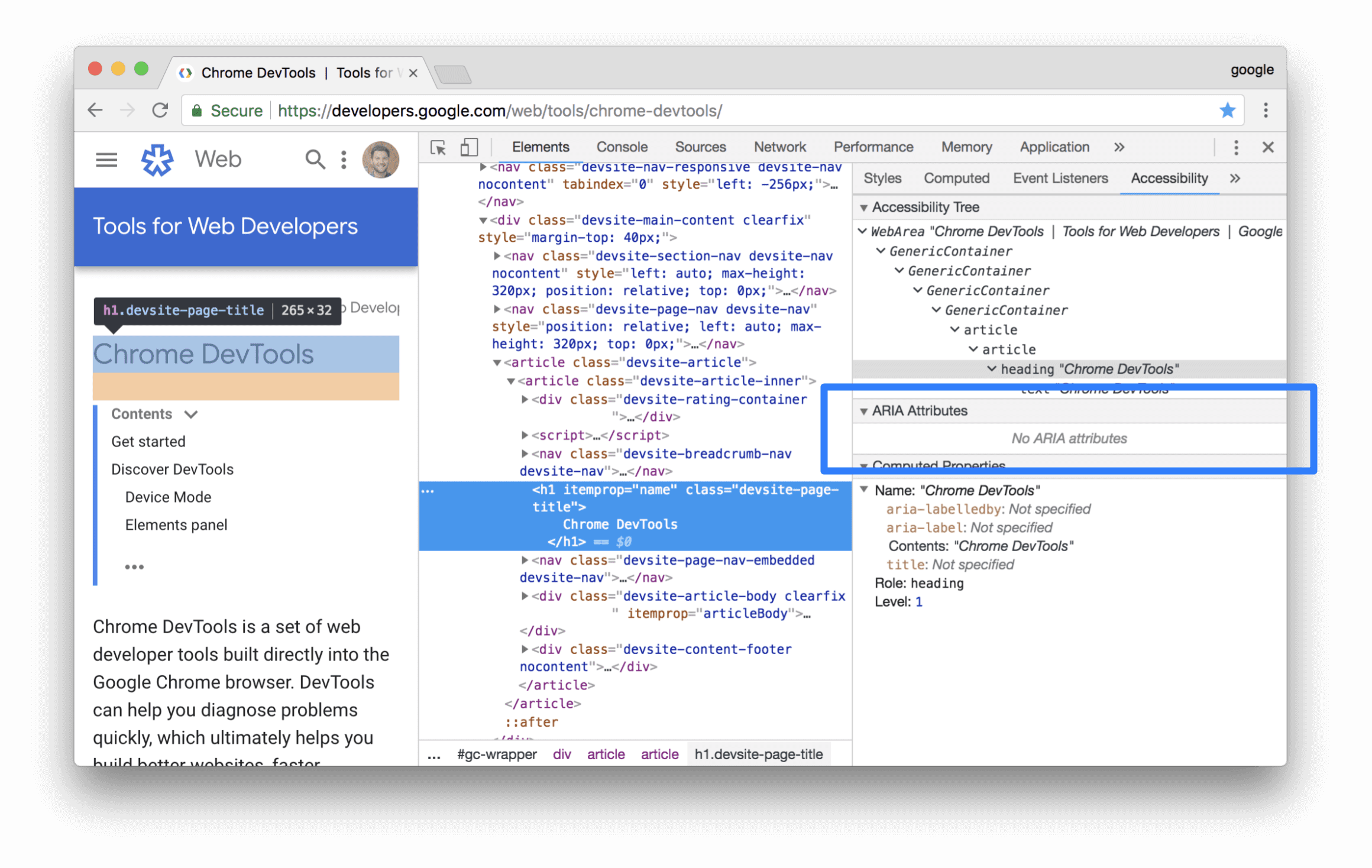
在“无障碍”标签页中查看元素的 ARIA 属性。

查看屏幕上元素的源代码顺序
网页上的元素并不一定总是按照源代码中的顺序显示。这可能会让依赖辅助技术浏览网页的用户感到困惑。
如需在您的网站上查看和调试来源订单,请执行以下操作:
- 检查网页上的元素。
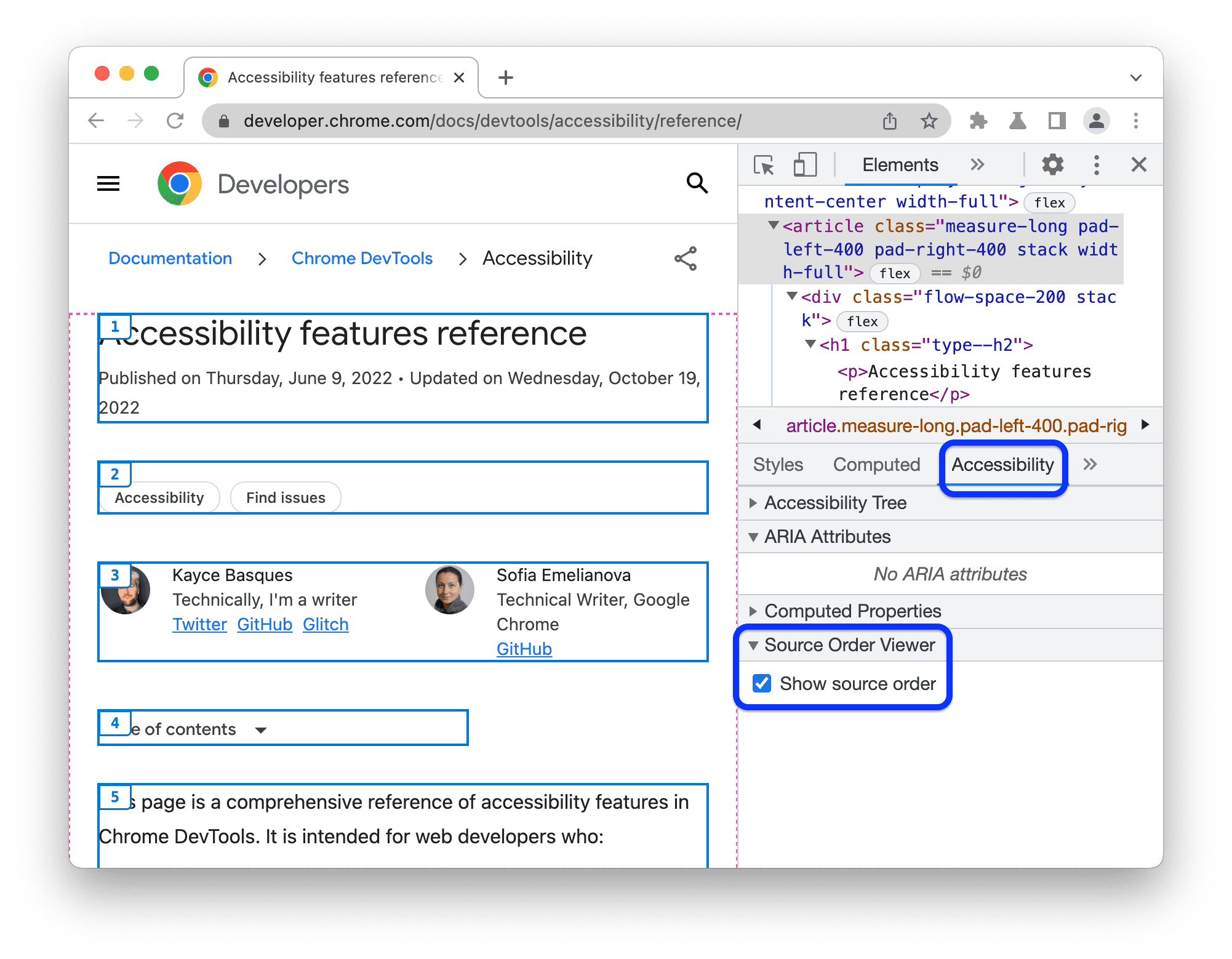
- 依次前往元素 > 无障碍 > 来源顺序查看器,然后选中check_box 显示来源顺序。
在视口中,DevTools 会用边框勾勒出嵌套元素,并用与其来源顺序对应的数字标记这些元素。

查看元素的计算无障碍功能属性
某些无障碍功能属性由浏览器动态计算。您可以在无障碍标签页的计算型属性部分查看这些属性。
在“无障碍”标签页中查看元素的计算无障碍功能属性。

“渲染”标签页
您可以使用渲染标签页来模拟某些 CSS 媒体功能,而无需在代码或测试环境中手动指定这些功能。这些媒体功能会根据用户的设备偏好设置更改网页的外观。如需测试网页的可视化无障碍功能,请打开呈现标签页,然后探索以下选项:
- 模拟视觉缺陷,通过多种不同的模拟视觉缺陷查看您的网页。
- 模拟 CSS 媒体功能
prefers-color-scheme,查看启用深色或浅色模式后页面的显示效果。许多人认为深色模式是一种美学选择,但深色模式作为无障碍工具则说明了它的其他用途。 - 模拟 CSS 媒体类型,以打印媒体或屏幕媒体样式查看网页。
- 模拟 CSS 媒体功能
forced-colors,以查看在用户代理启用强制色彩模式时网页的显示效果。 - 模拟 CSS 媒体功能
prefers-contrast,以查看对比度值更高、更低或更具体的网页内容。 - 模拟 CSS 媒体功能
prefers-reduced-motion,以减少动画效果来查看网页内容。有些用户会因动画内容而分心或感到恶心。使用此选项可查看您的网页在没有动画或流畅滚动等效果时的显示效果。 - 模拟 CSS 媒体功能
prefers-reduced-transparency,以了解在用户请求减少设备上使用的透明或半透明层效果后,您的 Web 内容会以什么方式显示。
发现并修复低对比度文本
开发者工具可以自动发现低对比度问题,并建议更好的颜色来帮助您解决这些问题。如需了解详情,请参阅提高网站的可读性。



