Esta página es una referencia completa de las funciones de accesibilidad en las Herramientas para desarrolladores de Chrome. Está dirigido a desarrolladores web que hacen lo siguiente:
- Tener conocimientos básicos de DevTools, como cómo abrirlo
- Conocer los principios y las prácticas recomendadas de accesibilidad
El propósito de esta referencia es ayudarte a descubrir todas las herramientas disponibles en DevTools que pueden ayudarte a examinar la accesibilidad de una página.
Consulta Cómo navegar por las Herramientas para desarrolladores de Chrome con tecnología de accesibilidad si necesitas ayuda para navegar por las Herramientas para desarrolladores con una tecnología de accesibilidad, como un lector de pantalla.
Consulta Aprende sobre accesibilidad si quieres aprender a desarrollar sitios web accesibles.
Descripción general de las funciones de accesibilidad en las herramientas para desarrolladores de Chrome
En esta sección, se explica cómo DevTools se integra en tu kit de herramientas de accesibilidad general.
Cuando determines si se puede acceder a una página, debes tener en cuenta 2 preguntas generales:
- ¿Puedo navegar por la página con un teclado o un lector de pantalla?
- ¿Los elementos de la página están marcados correctamente para los lectores de pantalla?
En general, las Herramientas para desarrolladores pueden ayudarte a corregir errores relacionados con la pregunta 2, ya que estos errores son fáciles de detectar de forma automática. La pregunta 1 es igual de importante, pero, lamentablemente, DevTools no puede ayudarte con eso. La única manera de encontrar errores relacionados con la pregunta 1 es intentar usar una página con un teclado o un lector de pantalla. Consulta Cómo realizar una revisión de accesibilidad para obtener más información.
Cómo auditar la accesibilidad de una página
En general, usa las verificaciones de accesibilidad en el panel Lighthouse para determinar si se cumplen las siguientes condiciones:
- Una página está correctamente marcada para los lectores de pantalla.
- Los elementos de texto de una página tienen relaciones de contraste suficientes. Consulta también Cómo hacer que tu sitio web sea más legible.
Para auditar una página, sigue estos pasos:
- Ve a la URL que quieres auditar.
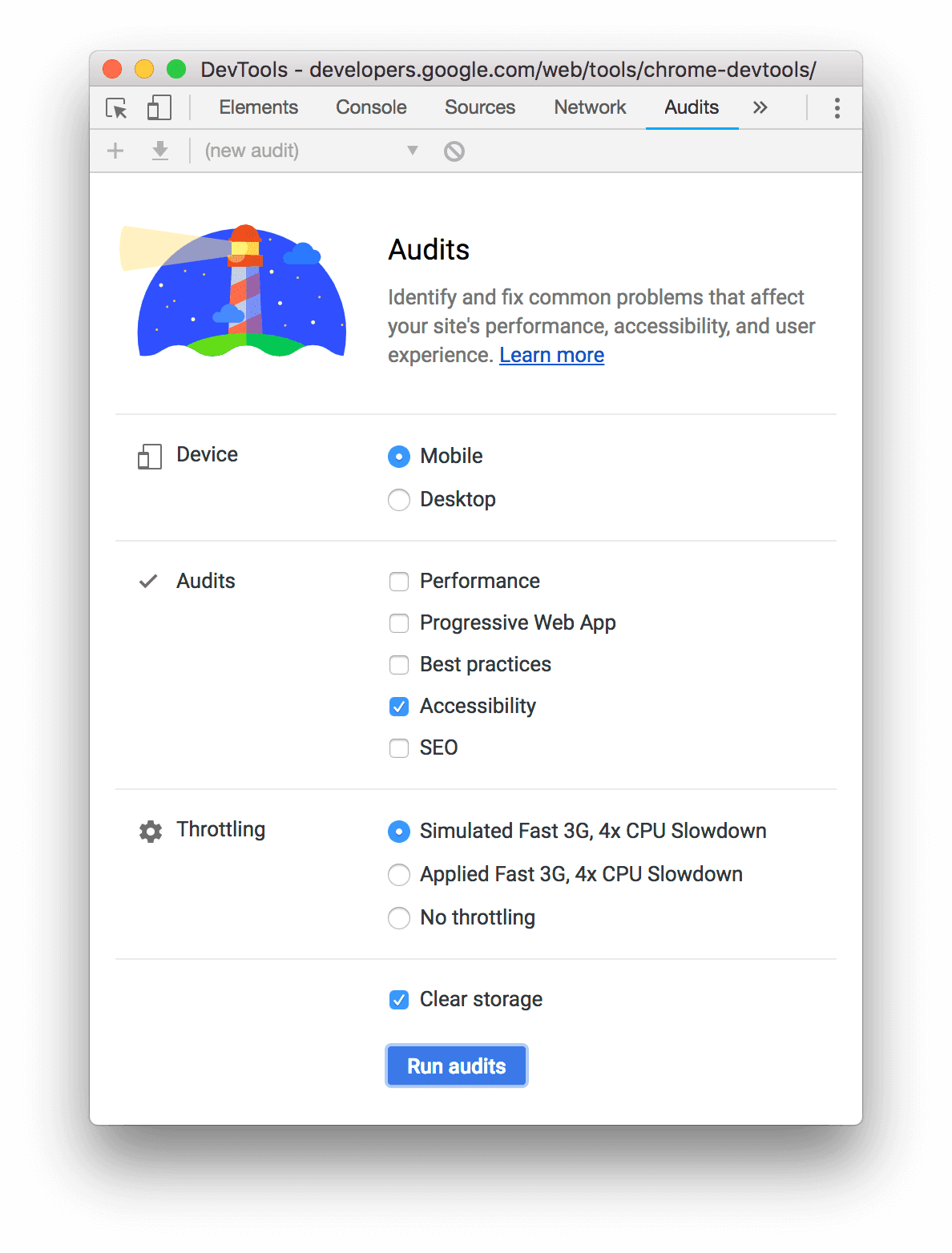
En DevTools, haz clic en el panel Lighthouse. DevTools te muestra varias opciones de configuración.

En Dispositivo, selecciona Móvil si quieres simular un dispositivo móvil. Esta opción cambia de manera diferente la cadena de usuario-agente y cambia el tamaño del viewport. Si la versión para dispositivos móviles de la página se muestra de manera diferente a la versión para computadoras, esta opción podría tener un efecto significativo en los resultados de la auditoría.
En la sección Lighthouse, asegúrate de que la opción Accesibilidad esté habilitada. Inhabilita las otras categorías si quieres excluirlas de tu informe. Déjalos habilitados si quieres descubrir otras formas de mejorar la calidad de tu página.
La sección Restricción te permite restringir la red y la CPU, lo que es útil cuando se analiza el rendimiento de la carga. Esta opción debería ser irrelevante para tu puntuación de accesibilidad, por lo que puedes usar la que prefieras.
La casilla de verificación Borrar almacenamiento te permite borrar todo el almacenamiento antes de cargar la página o preservarlo entre cargas de página. Es probable que esta opción también sea irrelevante para tu puntuación de accesibilidad, así que puedes usar la que prefieras.
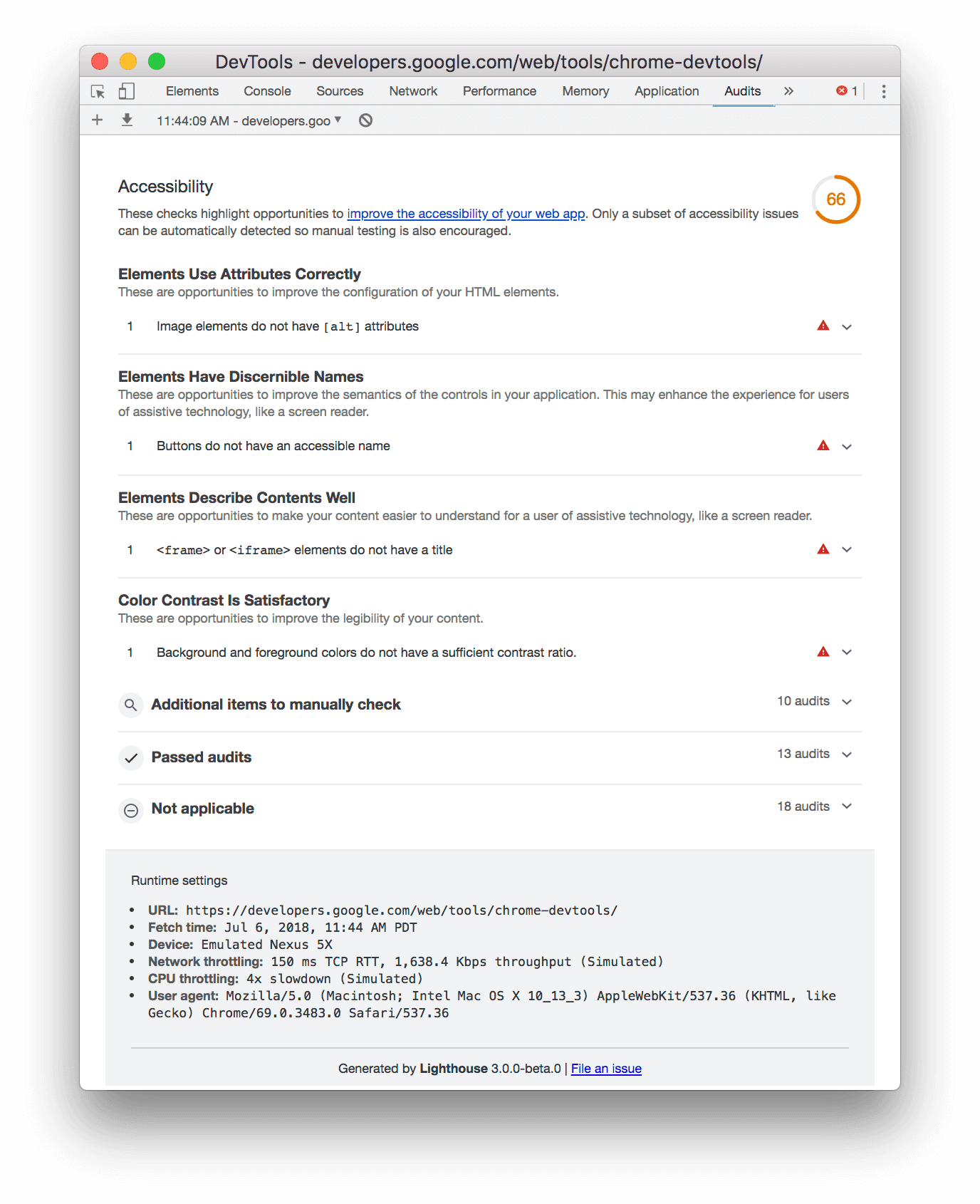
Haz clic en Generate Report. Después de 10 a 30 segundos, Herramientas para desarrolladores proporciona un informe. En el informe, se te proporcionan variadas sugerencias para mejorar la accesibilidad de la página.

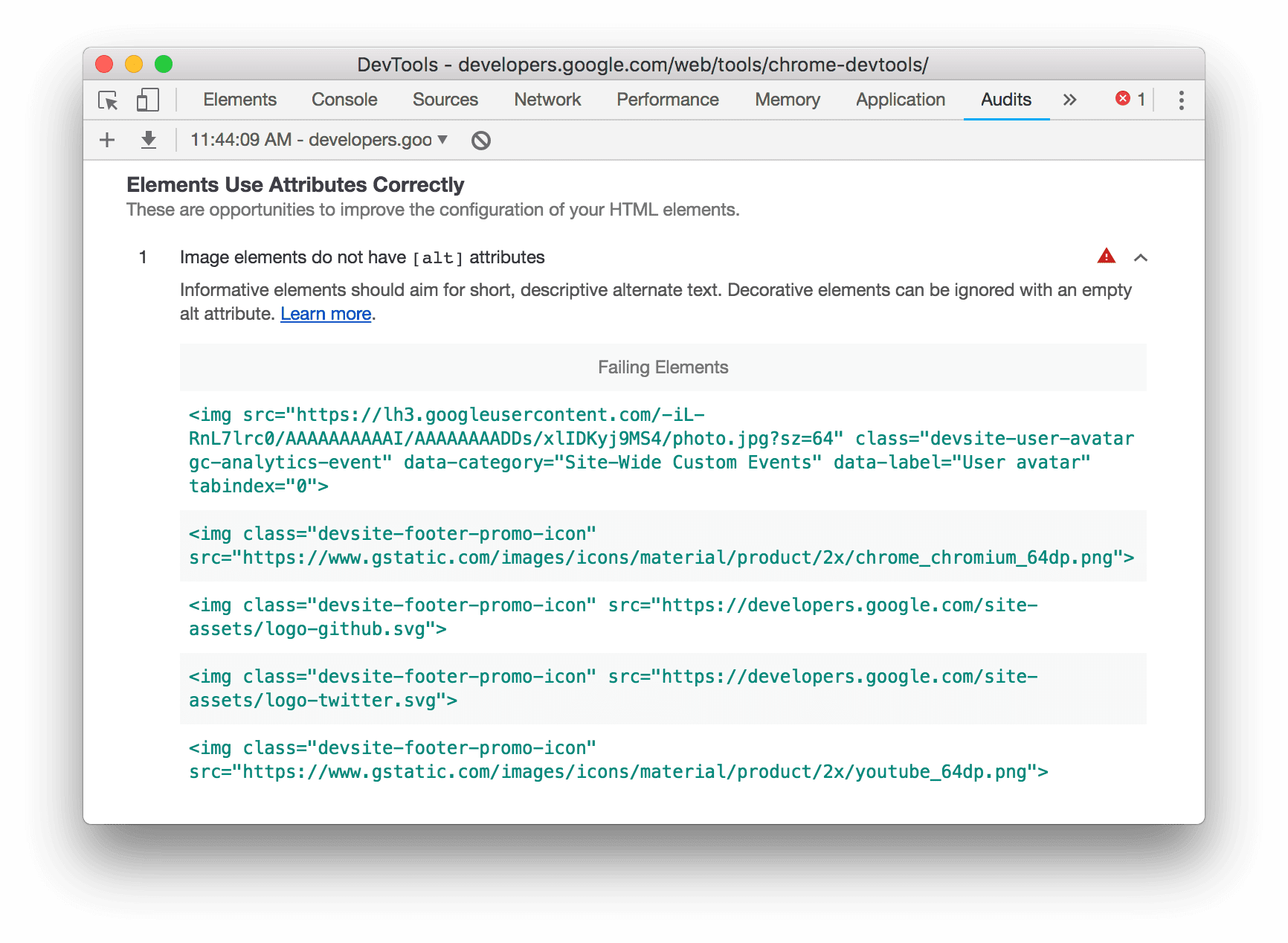
Haz clic en una auditoría para obtener más información sobre ella.

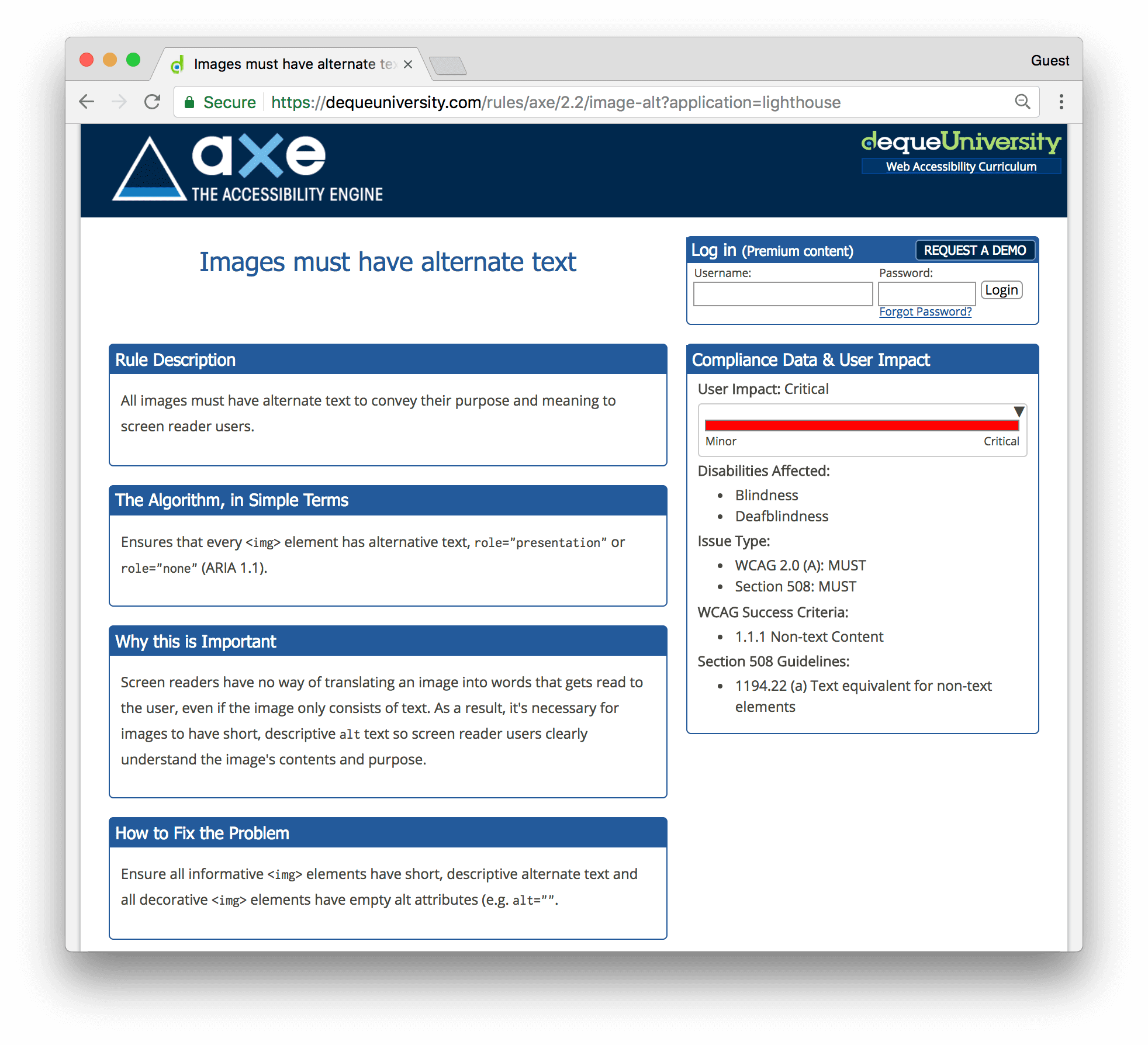
Haz clic en Más información para ver la documentación de esa auditoría.

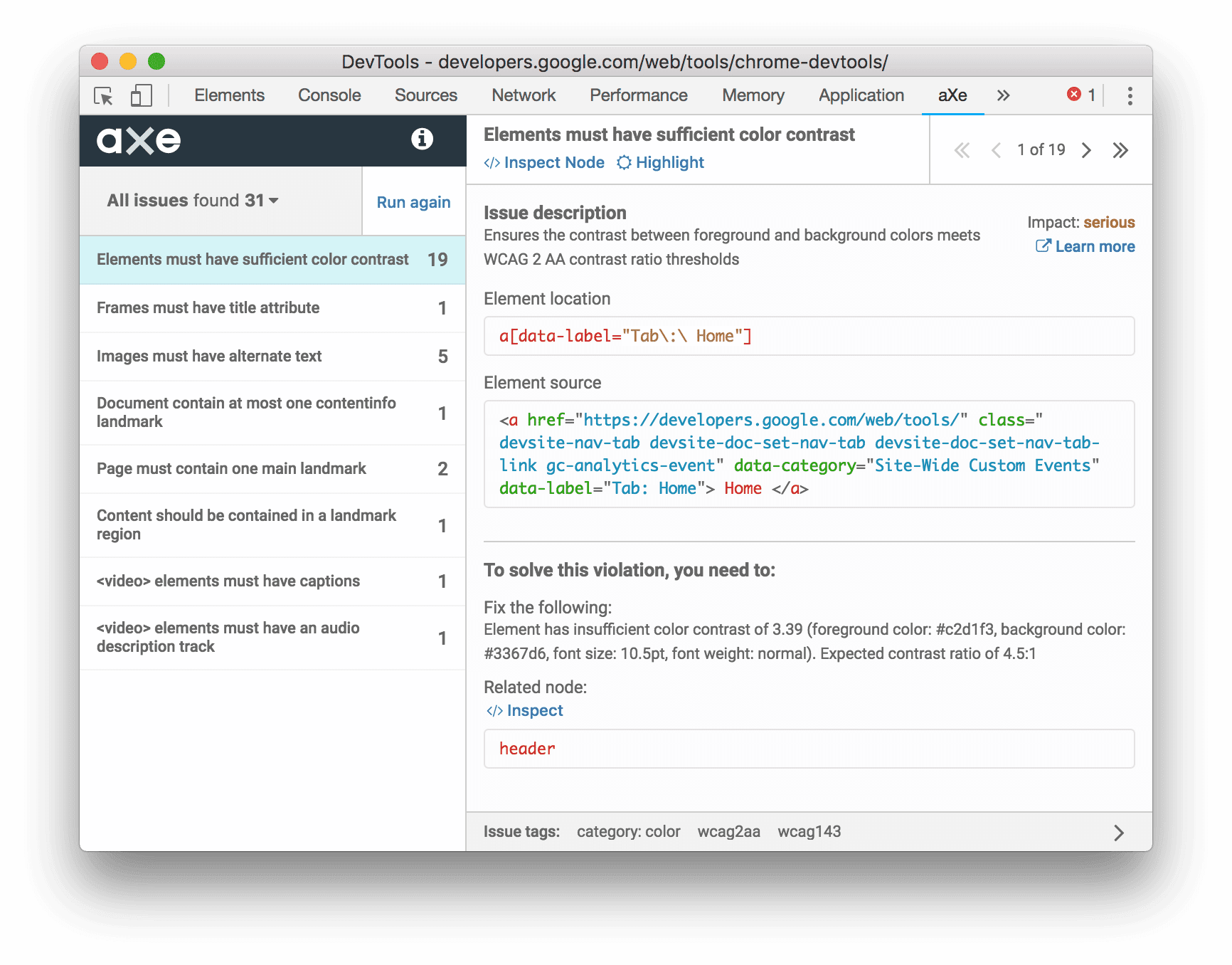
Consulta también: Extensión de aXe
Te recomendamos que uses la extensión aXe o la extensión de Lighthouse en lugar del panel de Lighthouse que está disponible de forma predeterminada en Chrome. Por lo general, proporcionan la misma información, ya que aXe es el motor subyacente que impulsa el panel de Lighthouse. La extensión de aXe tiene una IU diferente y describe las auditorías de manera ligeramente diferente.

Una ventaja que tiene la extensión aXe sobre el panel Auditas es que te permite inspeccionar y destacar los nodos con errores.
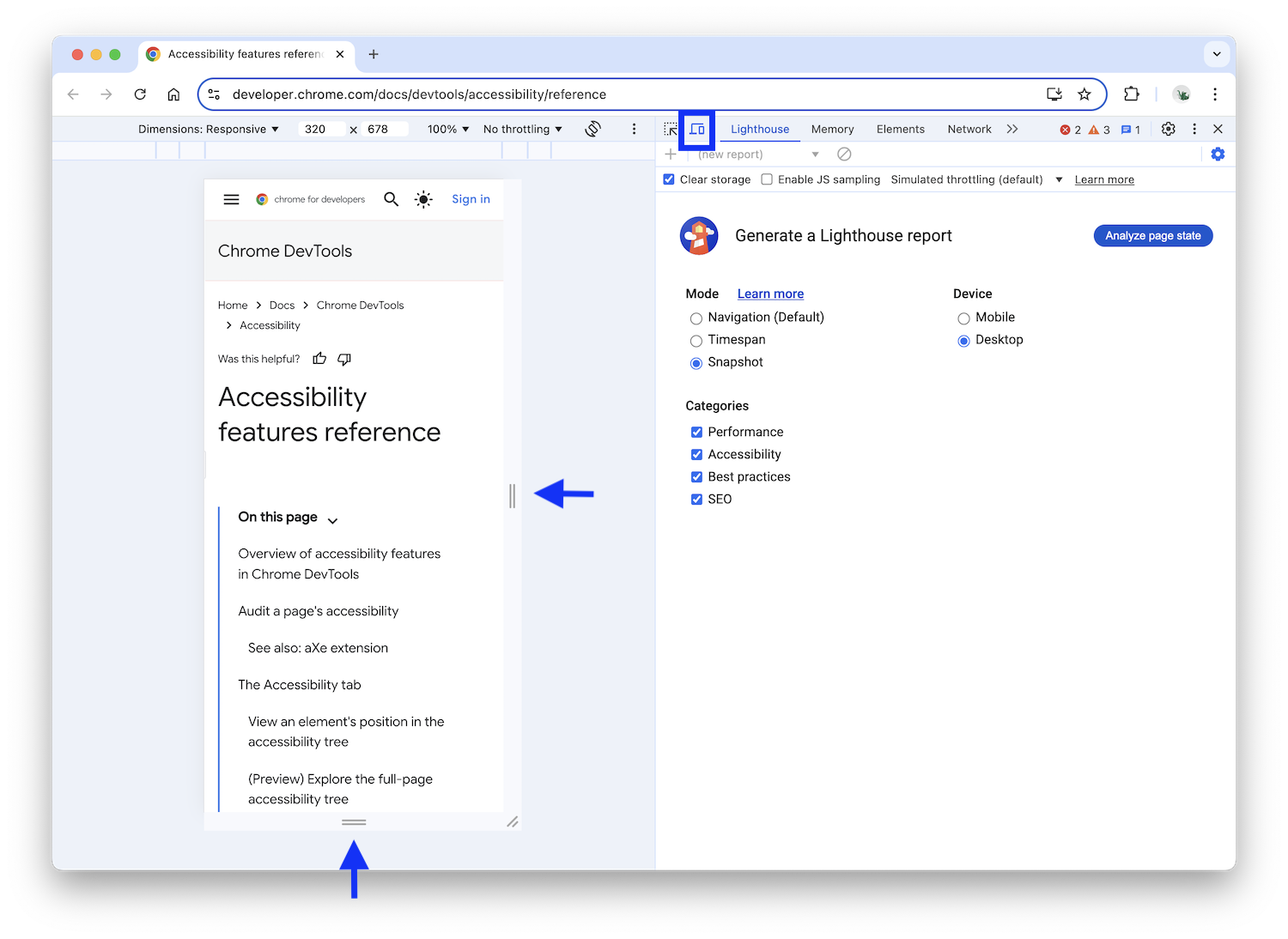
Prueba el reflujo de contenido con la barra de herramientas del dispositivo
El criterio de reabastecimiento de los Lineamientos de accesibilidad para el contenido web (WCAG) recomienda que el contenido web siga siendo visible sin pérdida de información, incluso cuando se cambia el tamaño de la vista previa o se modifica la orientación. Si alineas el contenido en una sola columna, se admite a los usuarios que usan texto ampliado. Para probar cómo se refluye tu contenido, cambia el tamaño de la vista del puerto de forma dinámica con la barra de herramientas del dispositivo en el panel Lighthouse.

Para cambiar el tamaño de la vista, arrastra los controladores a las dimensiones que necesites. Consulta el criterio de éxito de reflujo del WCAG para conocer las dimensiones específicas que debes probar.
La pestaña Accesibilidad
En la pestaña Accesibilidad, puedes ver el árbol de accesibilidad, los atributos ARIA y las propiedades de accesibilidad calculadas de los nodos DOM.
Para abrir la pestaña Accesibilidad, haz lo siguiente:
- Haz clic en el panel Elementos.
- En el Árbol de DOM, selecciona el elemento que deseas inspeccionar.
- Haz clic en la pestaña Accesibilidad. Es posible que esta pestaña esté oculta detrás del botón Más pestañas keyboard_double_arrow_right .

Puedes arrastrar la pestaña Accesibilidad a la parte frontal para acceder más rápido en el futuro.
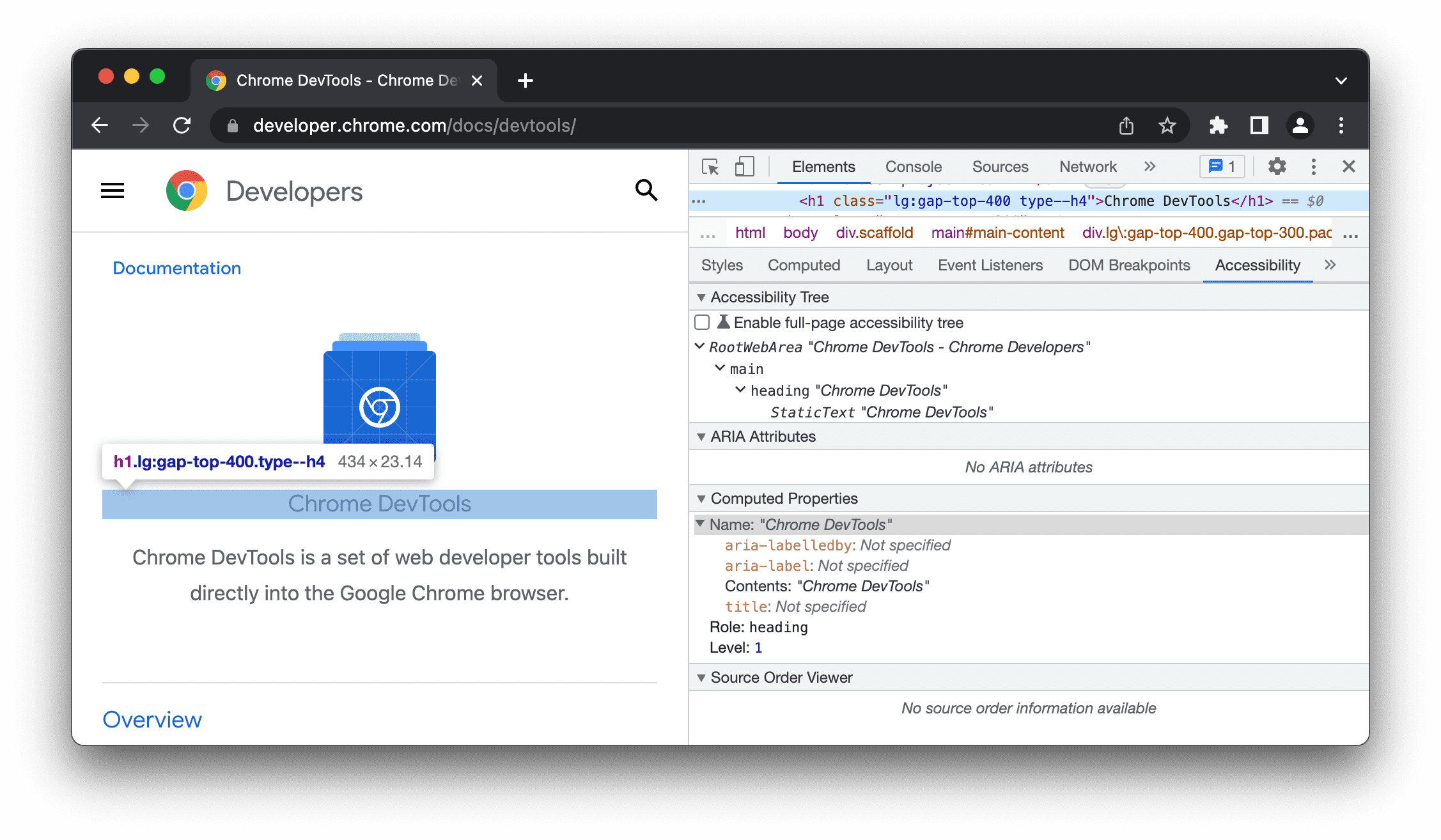
Cómo ver la posición de un elemento en el árbol de accesibilidad
El árbol de accesibilidad es un subconjunto del árbol del DOM. Solo contiene elementos del árbol del DOM que son relevantes y útiles para mostrar el contenido de la página en un lector de pantalla.
Inspecciona la posición de un elemento en el árbol de accesibilidad desde la pestaña Accesibilidad.

Esta vista te permite explorar un solo nodo y sus ancestros. Para explorar todo el árbol de accesibilidad, sigue los pasos que se indican a continuación.
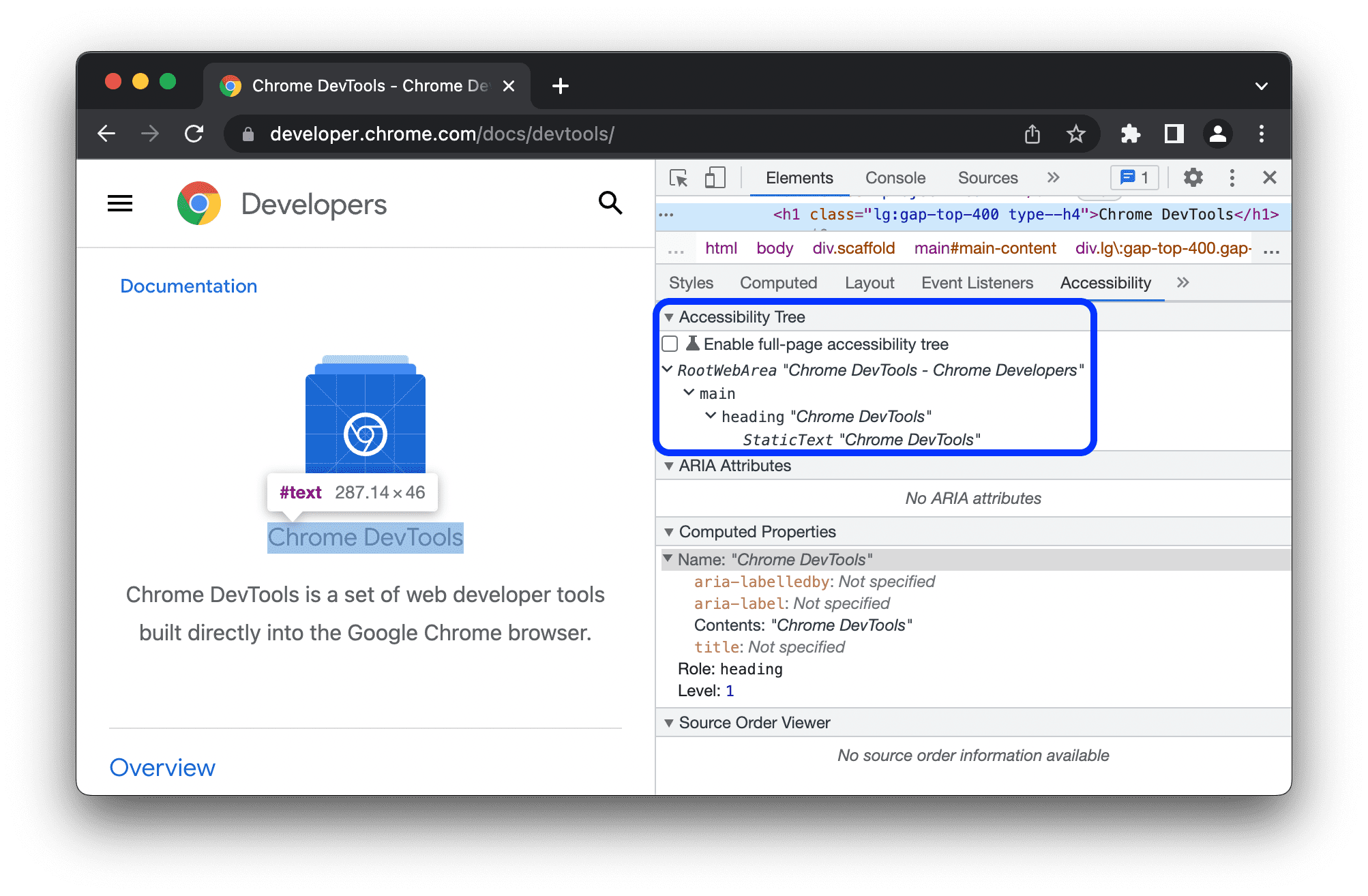
(Versión preliminar) Explora el árbol de accesibilidad de página completa
La vista de página completa del árbol de accesibilidad te permite explorar todo el árbol y te ayuda a comprender mejor cómo tu contenido web está expuesto a la tecnología de accesibilidad.
Para explorar el árbol de accesibilidad, sigue estos pasos:
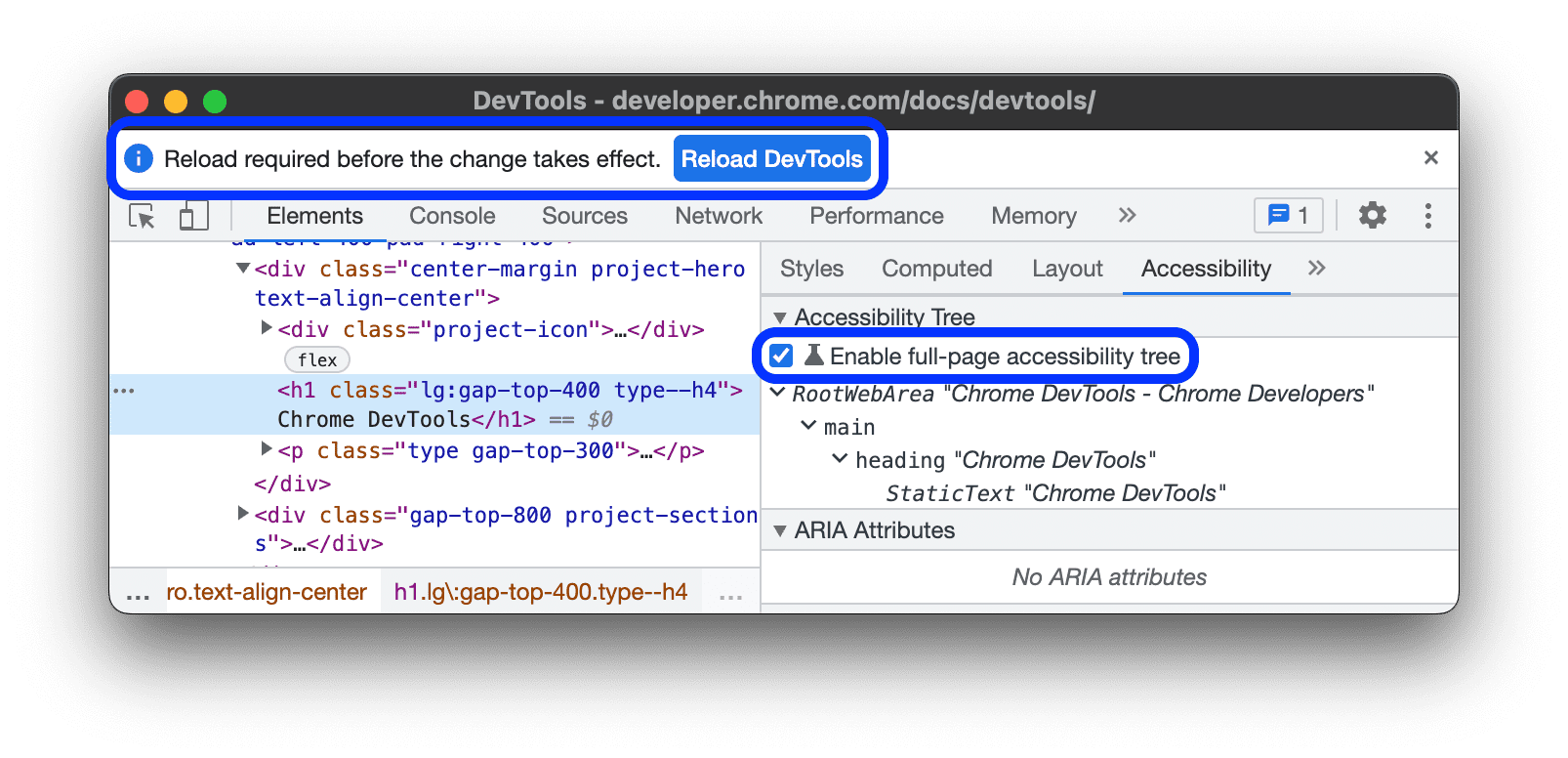
- Marca science Enable full-page accessibility tree.
En la barra de acciones de la parte superior, haz clic en Volver a cargar DevTools.

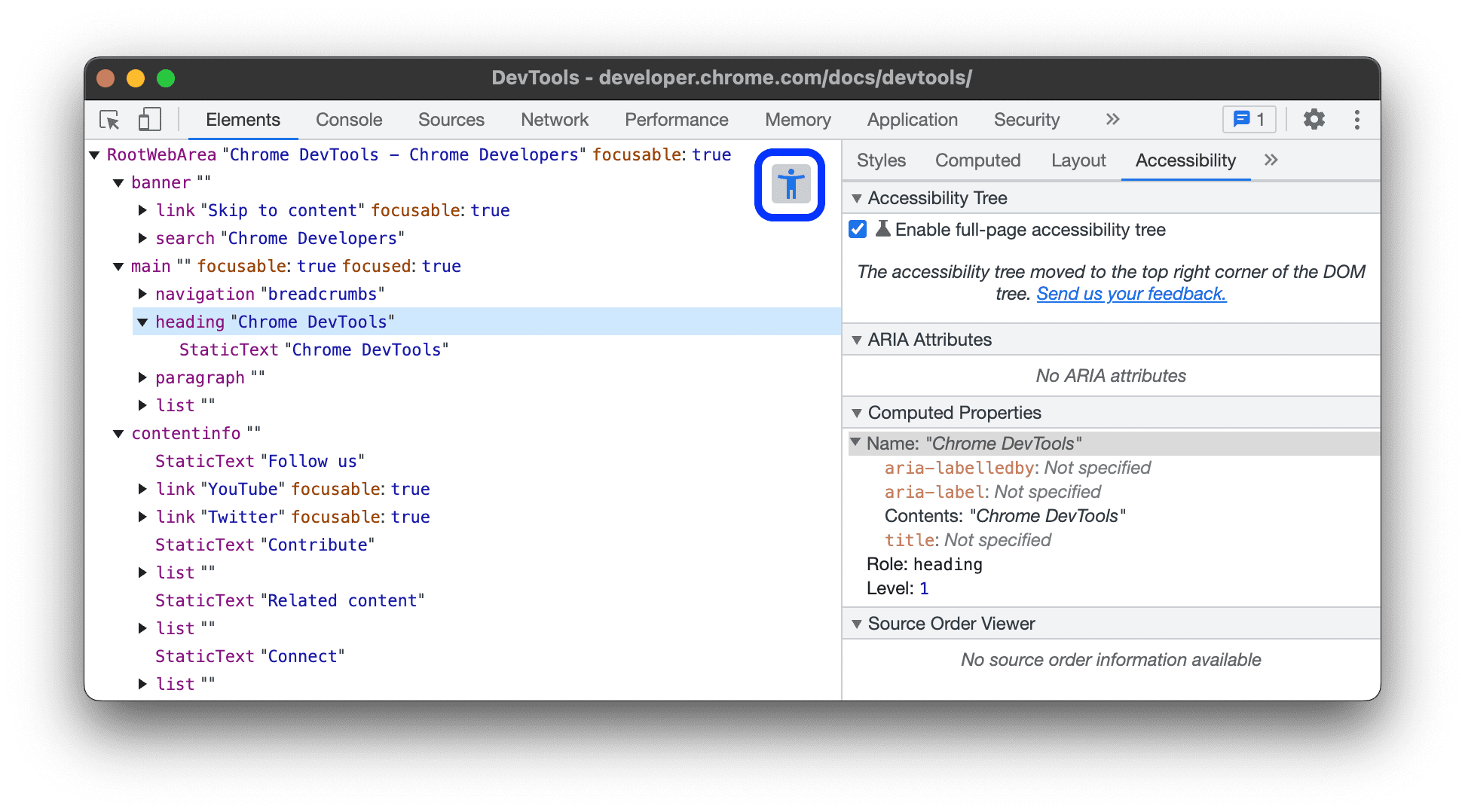
En la esquina superior derecha del panel Elementos, activa o desactiva el botón accessibility_new Switch to Accessibility Tree view.

Explora el árbol de accesibilidad. Puedes expandir los nodos o hacer clic para ver los detalles en Propiedades calculadas.
Selecciona un nodo y haz clic en el botón accessibility_new Switch to DOM tree view para volver a activar el árbol del DOM.
Ahora se selecciona el nodo DOM correspondiente. Esta es una excelente manera de comprender la asignación entre el nodo DOM y su nodo de árbol de accesibilidad.
Cómo ver los atributos ARIA de un elemento
Los atributos ARIA garantizan que los lectores de pantalla tengan toda la información que necesitan para representar correctamente el contenido de una página.
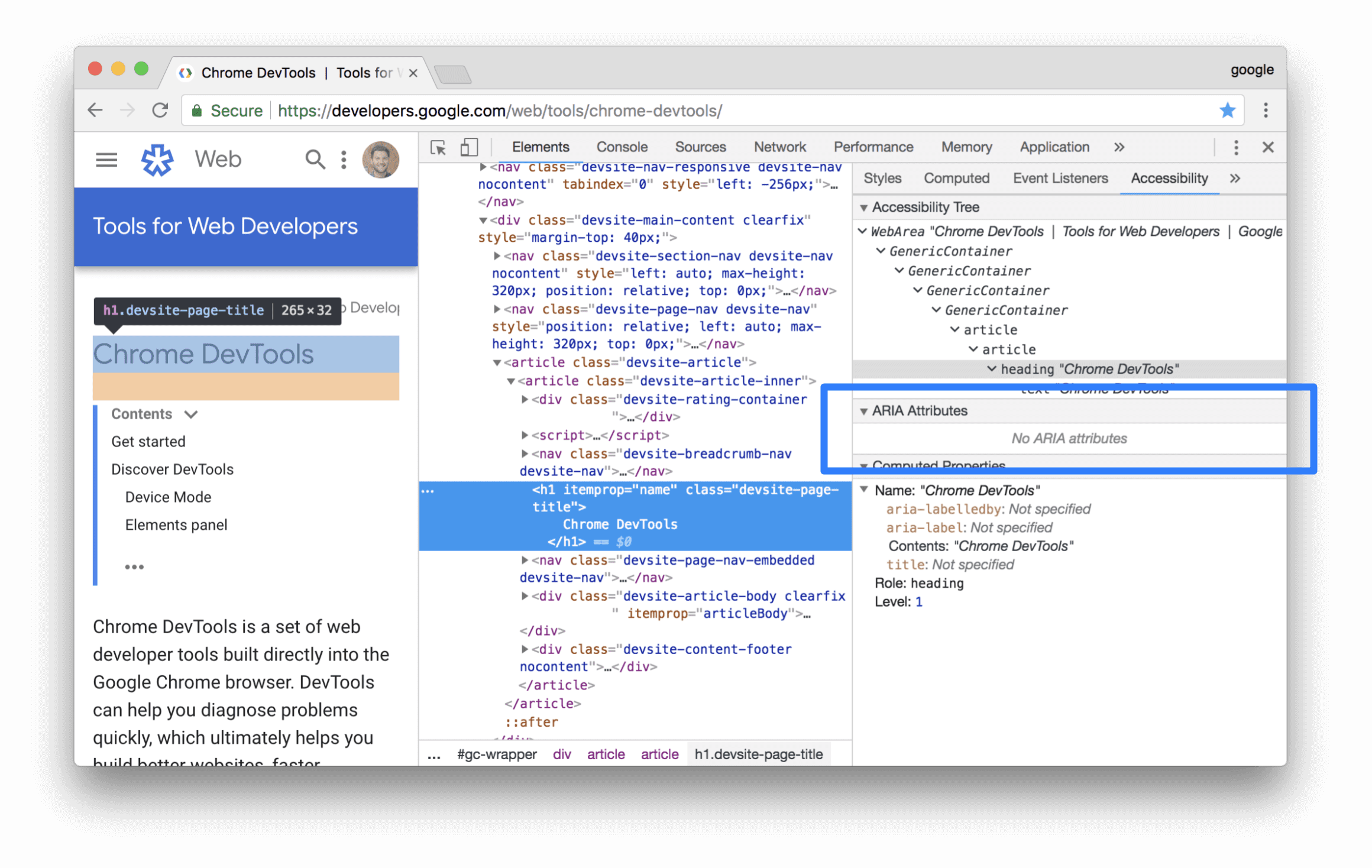
Consulta los atributos ARIA de un elemento en la pestaña Accesibilidad.

Cómo ver el orden de la fuente de los elementos en pantalla
Los elementos de la página no siempre aparecen en el orden en que se encuentran en la fuente. Esto podría confundir a los usuarios que dependen de la tecnología de accesibilidad para navegar por la Web.
Para ver y depurar el orden de la fuente en tu sitio web, sigue estos pasos:
- Inspecciona un elemento en la página.
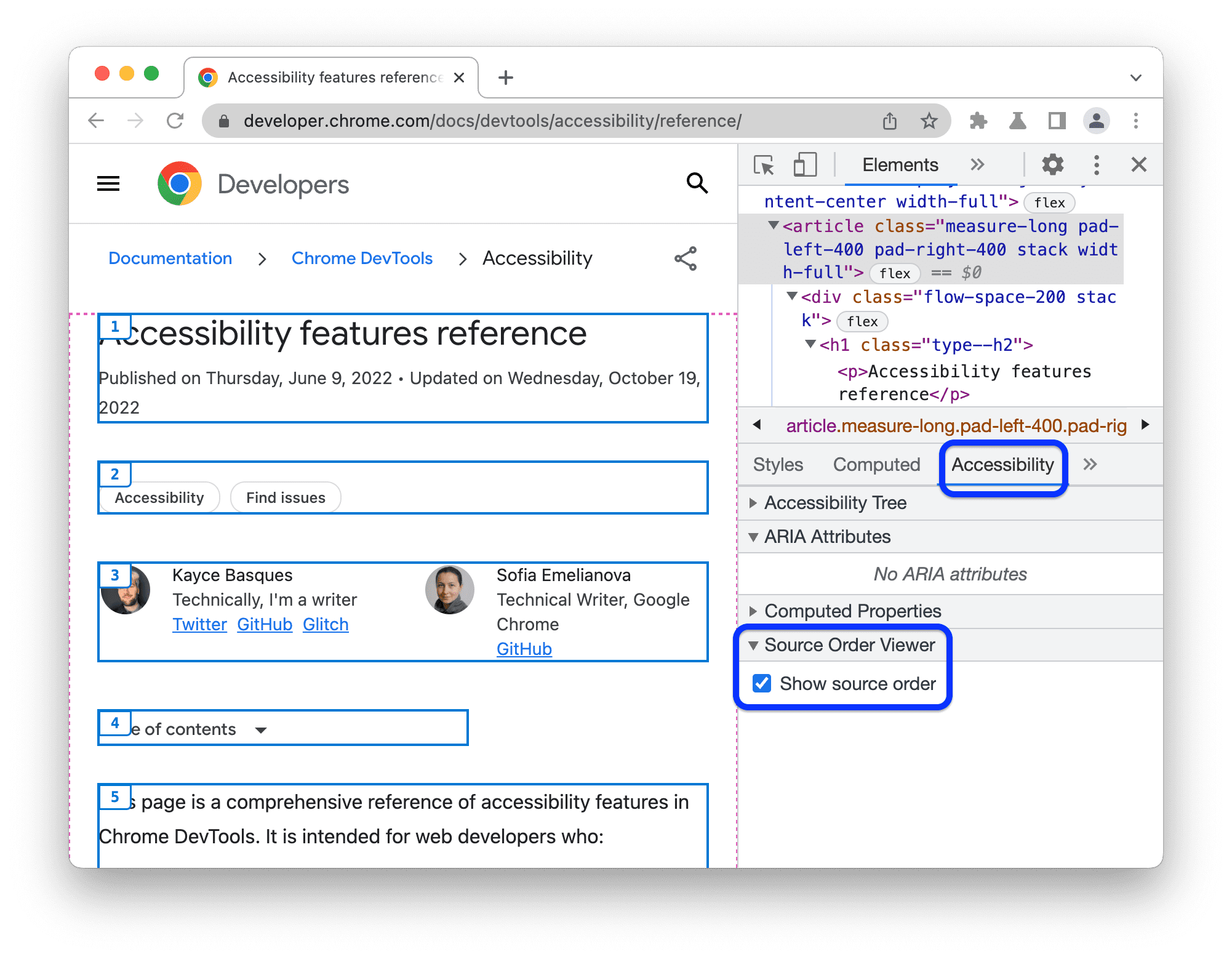
- En Elementos > Accesibilidad > Visualizador de orden de origen, marca check_box Mostrar orden de origen.
En el viewport, DevTools define los elementos anidados con bordes y los marca con números correspondientes a su orden de origen.

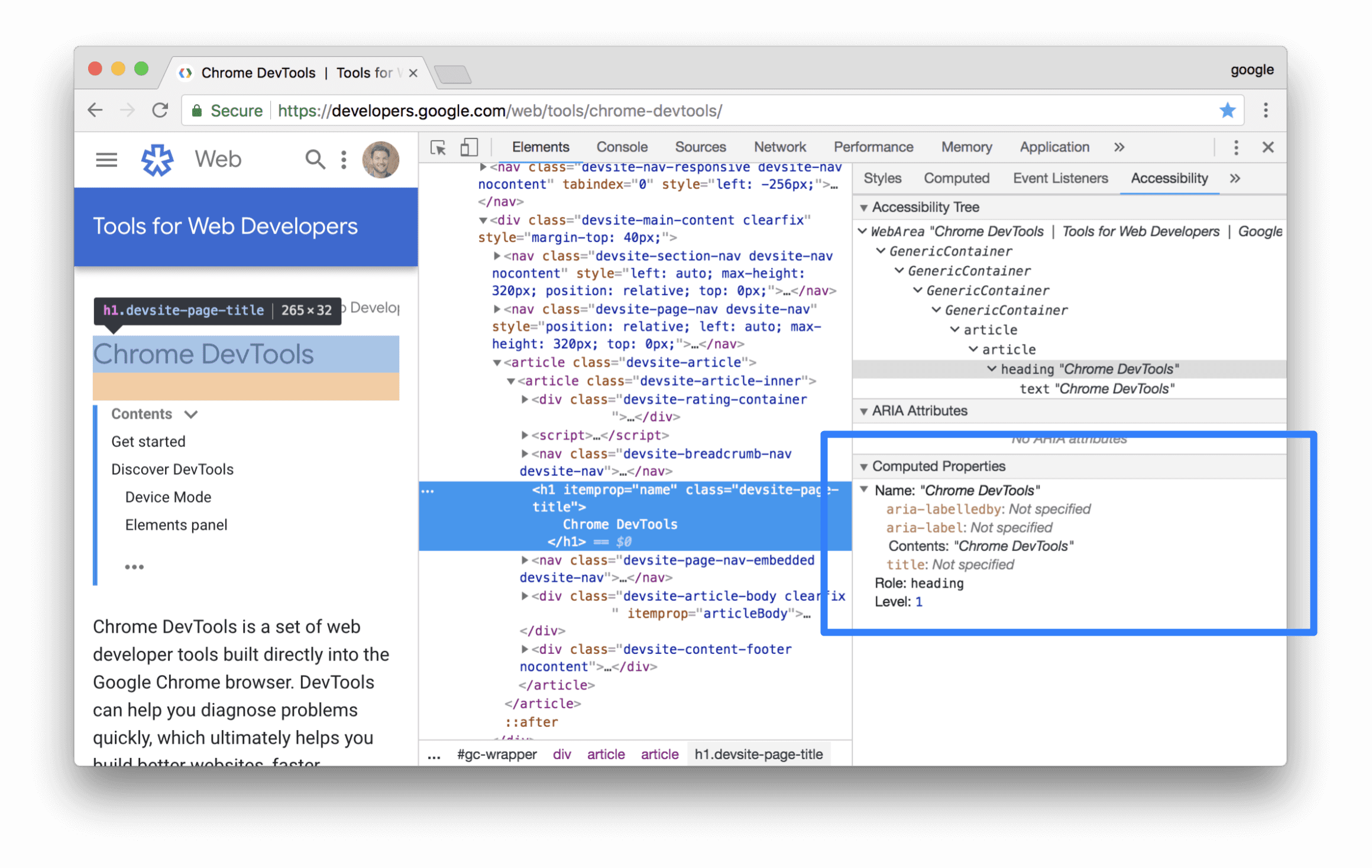
Cómo ver las propiedades de accesibilidad computadas de un elemento
El navegador calcula de forma dinámica algunas propiedades de accesibilidad. Estas propiedades se pueden ver en la sección Propiedades computadas de la pestaña Accesibilidad.
Consulta las propiedades de accesibilidad calculadas de un elemento en la pestaña Accesibilidad.

Descubre y corrige texto con contraste bajo
Las Herramientas para desarrolladores pueden encontrar automáticamente problemas de contraste bajo y sugerir mejores colores para ayudarte a solucionarlos. Consulta Cómo hacer que tu sitio web sea más legible para obtener más información.



