假设您要测试网页的键盘导航无障碍功能。使用 Tab 键浏览网页时,焦点环有时会消失,因为获得焦点的元素处于隐藏状态。如需在开发者工具中跟踪聚焦的元素,请执行以下操作:
- 打开控制台。
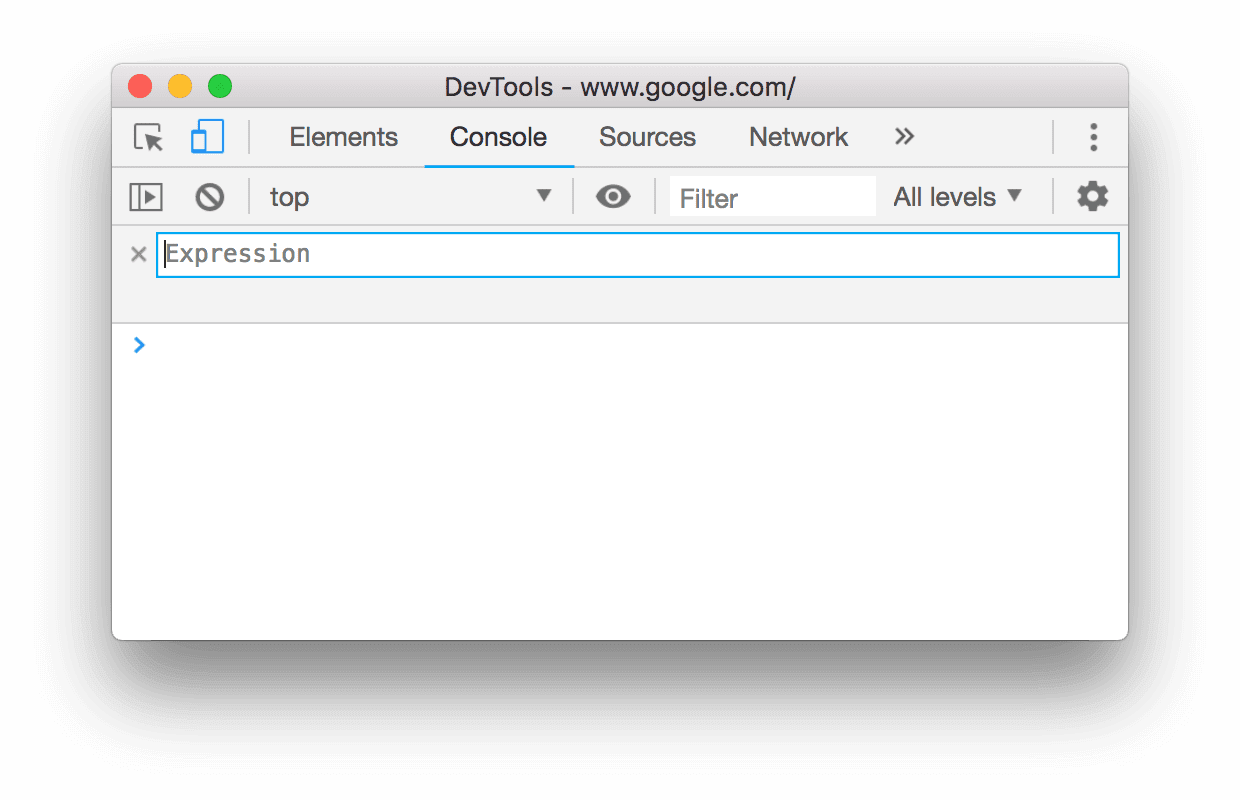
点击创建实时表情
 。
。
如需了解详情,请参阅使用实时表达式实时监控 JavaScript 值。
输入
document.activeElement。点击 Live Expression 界面外部即可保存。
您在 document.activeElement 下方看到的值就是表达式的结果。由于该表达式始终表示聚焦的元素,因此您现在可以始终跟踪哪个元素具有焦点。
- 将鼠标悬停在结果上,以突出显示视口中聚焦的元素。
- 右键点击结果,然后选择在“元素”面板中显示,以便在元素面板的 DOM 树中显示该元素。
- 右键点击结果,然后选择存储为全局变量,以创建对节点的变量引用,您可以在 Cloud 控制台中使用该引用。

