Giả sử bạn đang kiểm thử khả năng hỗ trợ tiếp cận bằng bàn phím của một trang. Khi di chuyển trên trang bằng phím Tab, vòng tròn tiêu điểm đôi khi sẽ biến mất vì phần tử có tiêu điểm bị ẩn. Cách theo dõi phần tử được lấy tiêu điểm trong DevTools:
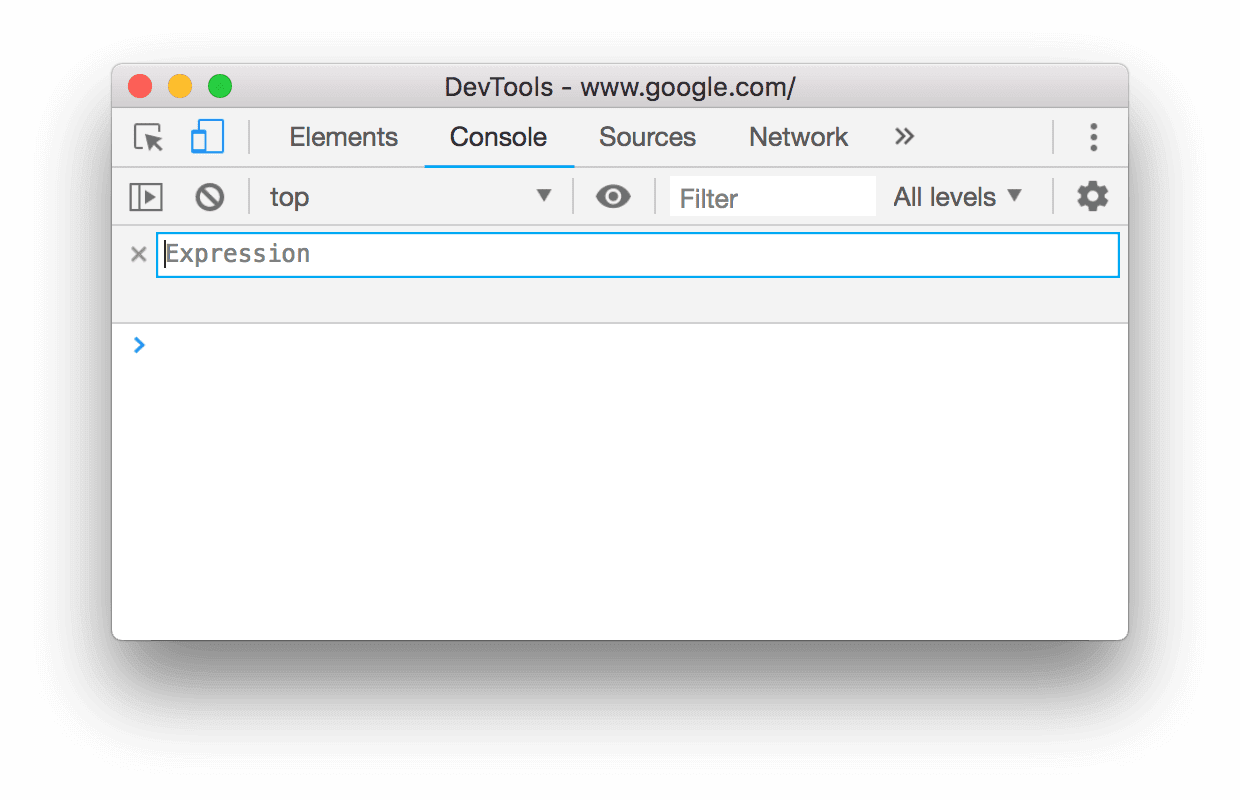
- Mở Bảng điều khiển.
Nhấp vào biểu tượng Tạo biểu thức trực tiếp
 .
.
Để biết thêm thông tin, hãy xem bài viết Xem các giá trị JavaScript theo thời gian thực bằng Biểu thức trực tiếp.
Nhập
document.activeElement.Nhấp vào bên ngoài giao diện người dùng Biểu thức trực tiếp để lưu.
Giá trị mà bạn thấy bên dưới document.activeElement là kết quả của biểu thức. Vì biểu thức đó luôn đại diện cho phần tử được lấy tiêu điểm, nên giờ đây, bạn có thể luôn theo dõi phần tử nào có tiêu điểm.
- Di chuột qua kết quả để làm nổi bật phần tử được lấy tiêu điểm trong khung nhìn.
- Nhấp chuột phải vào kết quả rồi chọn Hiện trong bảng điều khiển Phần tử để hiển thị phần tử trong Cây DOM trên bảng điều khiển Phần tử.
- Nhấp chuột phải vào kết quả rồi chọn Lưu dưới dạng biến toàn cục để tạo tham chiếu biến đến nút mà bạn có thể sử dụng trong Console.


