मान लें कि आपको किसी पेज के लिए, कीबोर्ड नेविगेशन की सुविधा के सुलभ होने की जांच करनी है. Tab बटन का इस्तेमाल करके पेज पर नेविगेट करते समय, फ़ोकस रिंग कभी-कभी दिखना बंद हो जाती है. ऐसा इसलिए होता है, क्योंकि फ़ोकस वाला एलिमेंट छिपा होता है. DevTools में फ़ोकस किए गए एलिमेंट को ट्रैक करने के लिए:
- Console खोलें.
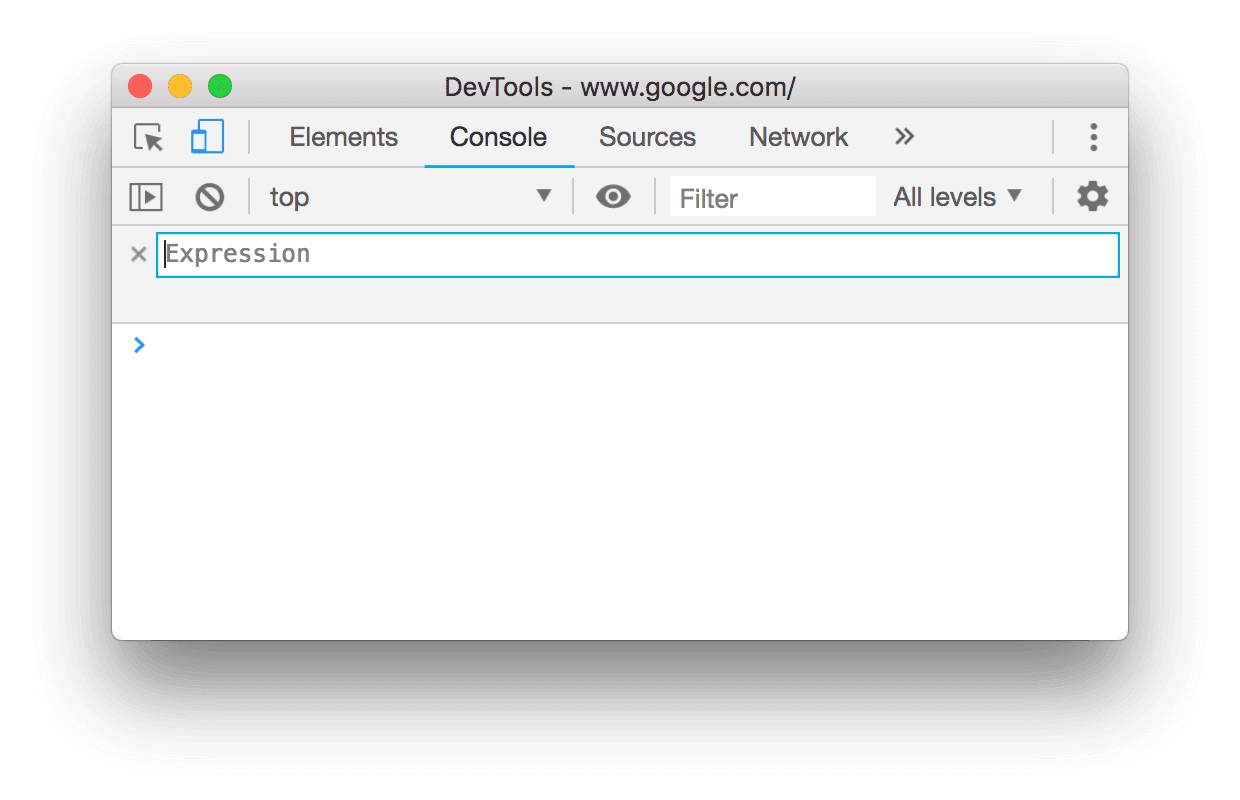
लाइव इमोजी बनाएं
 पर क्लिक करें.
पर क्लिक करें.
ज़्यादा जानकारी के लिए, लाइव एक्सप्रेशन की मदद से, रीयल-टाइम में जावास्क्रिप्ट वैल्यू देखना लेख पढ़ें.
document.activeElementटाइप करें.सेव करने के लिए, लाइव एक्सप्रेशन यूज़र इंटरफ़ेस (यूआई) से बाहर क्लिक करें.
document.activeElement के नीचे दिखने वाली वैल्यू, एक्सप्रेशन का नतीजा होती है. यह एक्सप्रेशन हमेशा फ़ोकस किए गए एलिमेंट को दिखाता है. इसलिए, अब आपके पास यह पता लगाने का तरीका है कि किस एलिमेंट पर फ़ोकस है.
- व्यूपोर्ट में फ़ोकस किए गए एलिमेंट को हाइलाइट करने के लिए, नतीजे पर कर्सर घुमाएं.
- नतीजे पर राइट क्लिक करें और एलिमेंट पैनल पर डीओएम ट्री में एलिमेंट दिखाने के लिए, एलिमेंट पैनल में दिखाएं को चुनें.
- नतीजे पर दायां क्लिक करें और ग्लोबल वैरिएबल के तौर पर सेव करें को चुनें. इससे उस नोड का वैरिएबल रेफ़रंस बन जाएगा जिसका इस्तेमाल कंसोल में किया जा सकता है.


