假設您要測試網頁的鍵盤導覽無障礙功能。使用 Tab 鍵瀏覽網頁時,焦點環有時會消失,因為具有焦點的元素已隱藏。如要在開發人員工具中追蹤焦點所在的元素,請按照下列步驟操作:
- 開啟 控制台。
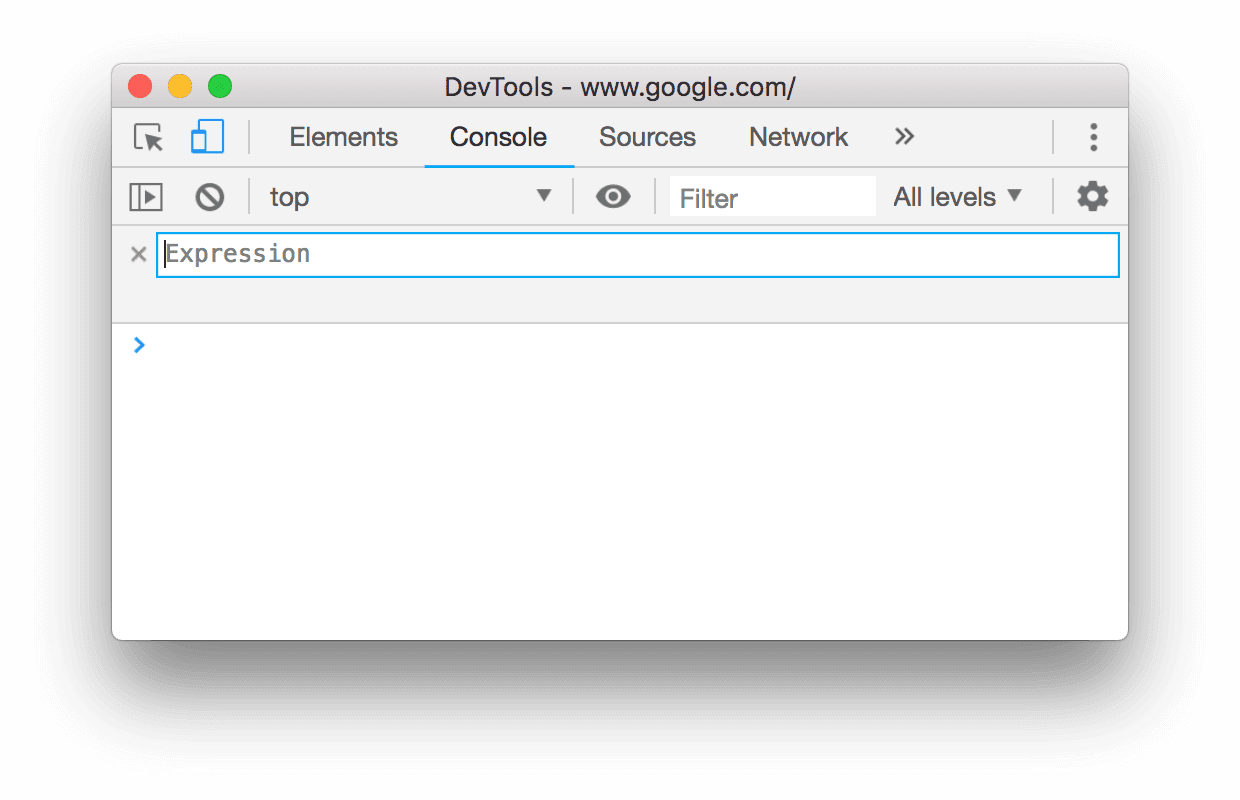
按一下「建立直播表情符號」圖示
 。
。
詳情請參閱「使用即時運算式即時監控 JavaScript 值」。
輸入
document.activeElement。按一下「Live Expression」使用者介面外側即可儲存。
document.activeElement 下方的值是運算式的結果。由於該運算式一律會代表已聚焦的元素,因此您現在可以隨時追蹤哪個元素已聚焦。
- 將滑鼠游標懸停在結果上,即可在檢視區中醒目顯示焦點元素。
- 在結果上按一下滑鼠右鍵,然後選取「在『元素』面板中顯示」,即可在「元素」面板的「DOM 樹狀圖」中顯示元素。
- 在結果上按一下滑鼠右鍵,然後選取「儲存為全域變數」,即可建立可在控制台中使用的節點變數參照。


