Предположим, что вы тестируете доступность навигации с помощью клавиатуры на странице. При навигации по странице с помощью клавиши Tab кольцо фокуса иногда исчезает, поскольку элемент, имеющий фокус, скрыт. Чтобы отслеживать элемент, находящийся в фокусе, в DevTools:
- Откройте Консоль .
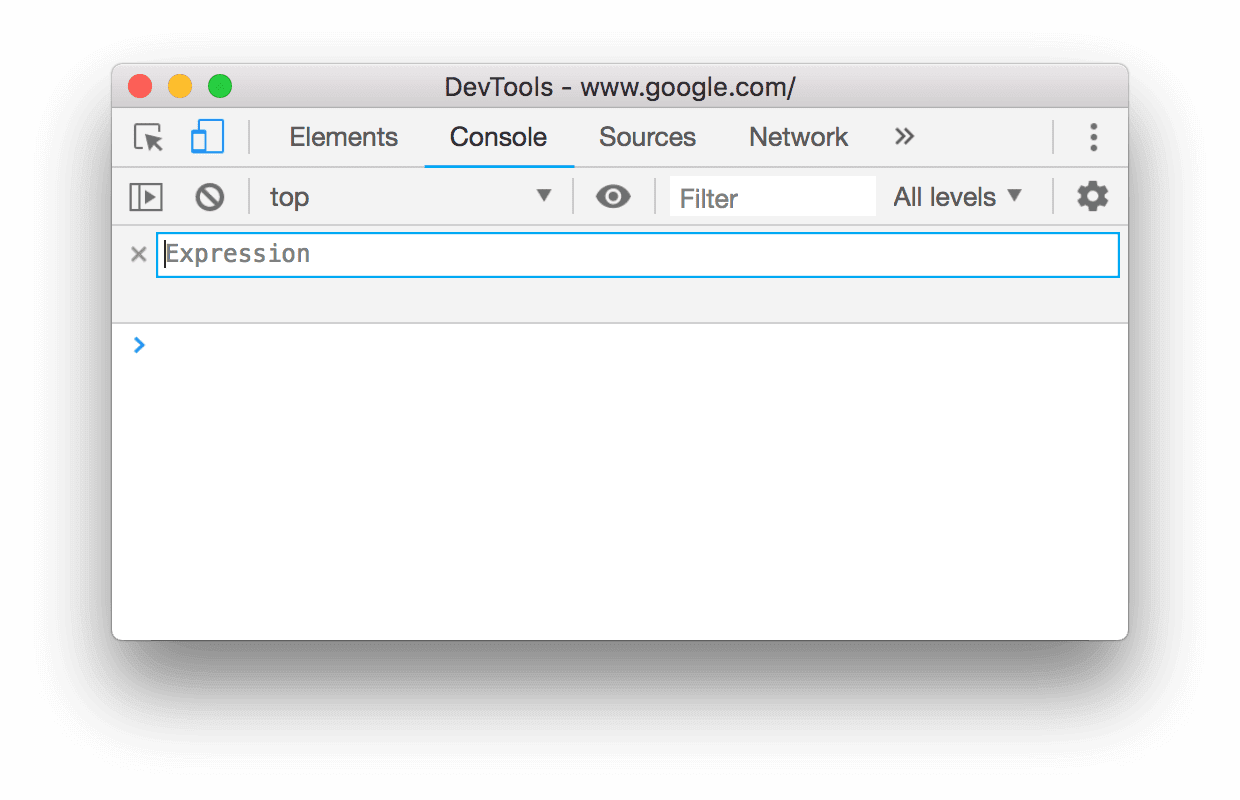
Нажмите «Создать живое выражение».
 .
. 
Для получения дополнительной информации см. раздел Отслеживание значений JavaScript в реальном времени с помощью Live Expressions .
Введите
document.activeElement.Для сохранения щелкните за пределами пользовательского интерфейса Live Expression .
Значение, которое вы видите ниже document.activeElement является результатом выражения. Поскольку это выражение всегда представляет сфокусированный элемент, теперь у вас есть способ всегда отслеживать, какой элемент имеет фокус.
- Наведите указатель мыши на результат, чтобы выделить выбранный элемент в области просмотра.
- Щелкните правой кнопкой мыши результат и выберите «Показать на панели «Элементы», чтобы отобразить элемент в дереве DOM на панели «Элементы» .
- Щелкните правой кнопкой мыши по результату и выберите «Сохранить как глобальную переменную», чтобы создать переменную ссылку на узел, которую можно использовать в консоли .


