Stel dat u de toegankelijkheid van de toetsenbordnavigatie van een pagina test. Bij het navigeren door de pagina met de Tab- toets verdwijnt de focusring soms omdat het element met de focus verborgen is. Om het element met focus in DevTools te volgen:
- Open de console .
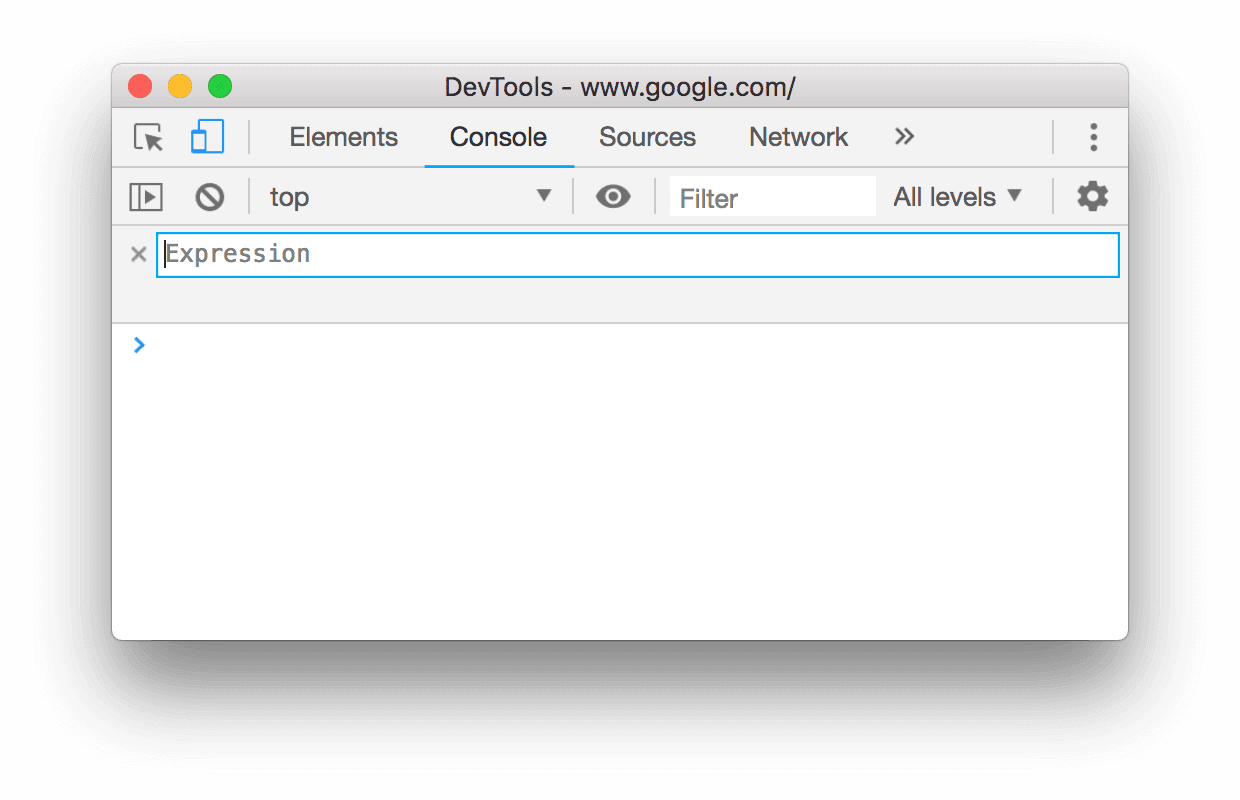
Klik op Live-expressie maken
 .
. 
Zie JavaScript-waarden in realtime bekijken met Live Expressions voor meer informatie.
Typ
document.activeElement.Klik buiten de Live Expression UI om op te slaan.
De waarde die u onder document.activeElement ziet, is het resultaat van de expressie. Omdat die expressie altijd het gefocuste element vertegenwoordigt, kunt u nu altijd bijhouden welk element de focus heeft.
- Beweeg de muis over het resultaat om het geselecteerde element in het venster te markeren.
- Klik met de rechtermuisknop op het resultaat en selecteer Weergeven in elementenpaneel om het element weer te geven in de DOM-boom in het elementenpaneel .
- Klik met de rechtermuisknop op het resultaat en selecteer Opslaan als globale variabele om een variabelereferentie naar het knooppunt te maken die u in de Console kunt gebruiken.


