Supposons que vous testiez l'accessibilité de la navigation au clavier d'une page. Lorsque vous parcourez la page avec la touche Tabulation, l'anneau de sélection disparaît parfois, car l'élément sélectionné est masqué. Pour suivre l'élément sélectionné dans les outils de développement :
- Ouvrez la console.
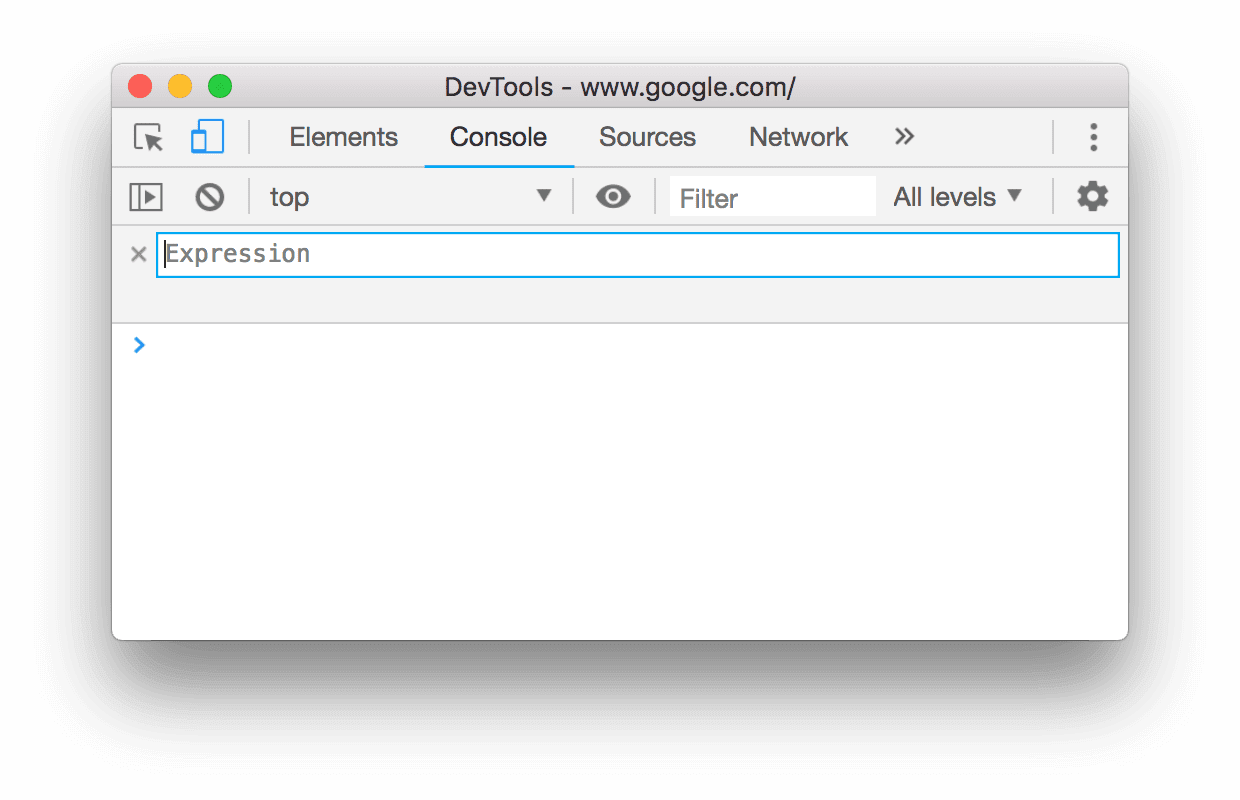
Cliquez sur Créer une expression en direct
 .
.
Pour en savoir plus, consultez Surveiller les valeurs JavaScript en temps réel avec les expressions en temps réel.
Tapez
document.activeElement.Cliquez en dehors de l'interface utilisateur de l'expression en direct pour enregistrer.
La valeur affichée sous document.activeElement est le résultat de l'expression. Étant donné que cette expression représente toujours l'élément sélectionné, vous pouvez désormais toujours savoir quel élément est sélectionné.
- Pointez sur le résultat pour mettre en surbrillance l'élément sélectionné dans le viewport.
- Effectuez un clic droit sur le résultat, puis sélectionnez Afficher dans le panneau "Éléments" pour afficher l'élément dans l'arborescence DOM du panneau Éléments.
- Effectuez un clic droit sur le résultat, puis sélectionnez Store as global variable (Enregistrer en tant que variable globale) pour créer une référence de variable au nœud que vous pouvez utiliser dans la console.


