Bir sayfanın klavye gezinme erişilebilirliğini test ettiğinizi varsayalım. Sayfada Sekme tuşuyla gezinirken, odağı olan öğe gizli olduğu için odak halkası bazen kaybolur. Geliştirici Araçları'nda odaklanan öğeyi izlemek için:
- Konsolu açın.
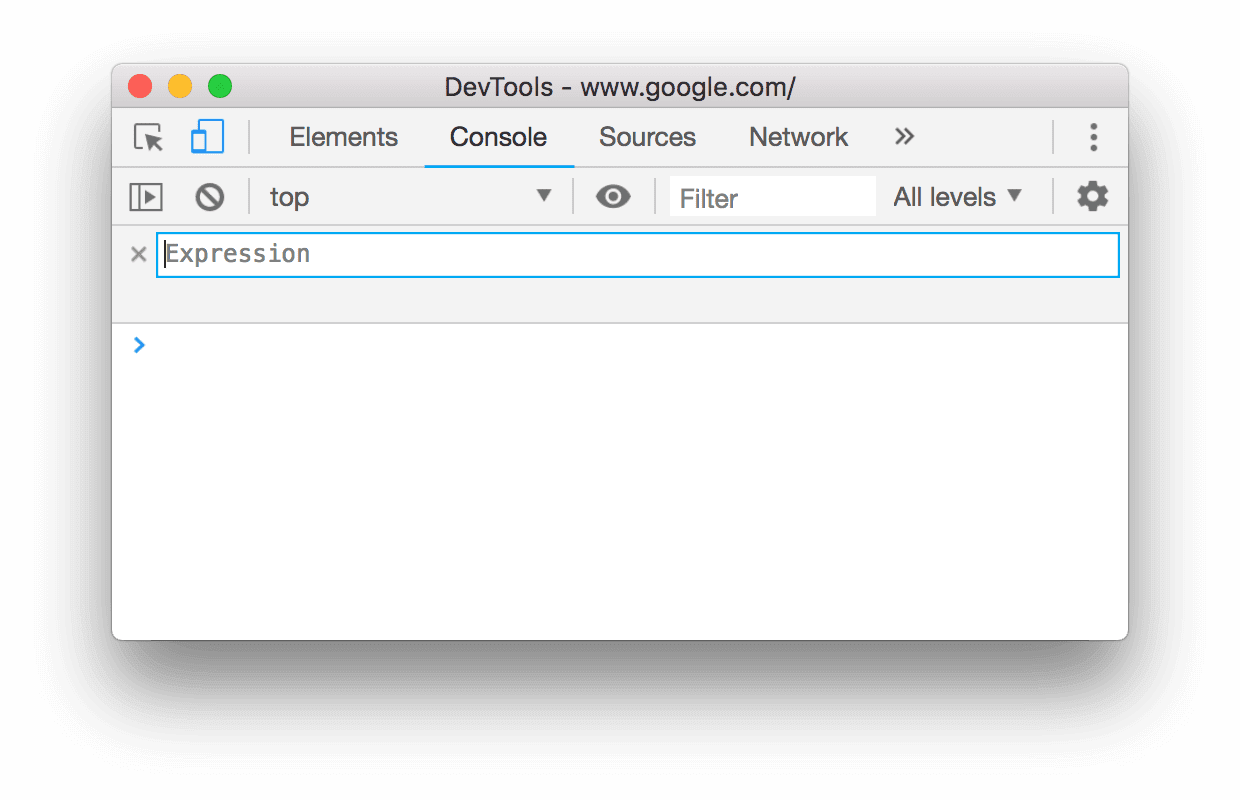
Canlı ifade oluştur'u tıklayın
 .
.
Daha fazla bilgi için JavaScript değerlerini gerçek zamanlı olarak izlemek için canlı ifadeler kullanma başlıklı makaleyi inceleyin.
document.activeElementyazın.Kaydetmek için Canlı İfade kullanıcı arayüzünün dışını tıklayın.
document.activeElement değerinin altında gördüğünüz değer, ifadenin sonucudur. Bu ifade her zaman odaklanan öğeyi temsil ettiğinden, artık hangi öğeye odaklanıldığını her zaman takip edebilirsiniz.
- Görüntüleme alanındaki odaklanan öğeyi vurgulamak için fareyle sonucun üzerine gelin.
- Öğeyi Nesneler panelindeki DOM Ağacı'nda göstermek için sonucu sağ tıklayın ve Nesneler panelinde göster'i seçin.
- Console'da kullanabileceğiniz düğümle ilgili bir değişken referansı oluşturmak için sonucu sağ tıklayın ve Küresel değişken olarak sakla'yı seçin.

