สมมติว่าคุณกำลังทดสอบการช่วยเหลือพิเศษในการไปยังส่วนต่างๆ ด้วยแป้นพิมพ์ของหน้าเว็บ เมื่อไปยังส่วนต่างๆ ของหน้าด้วยแป้น Tab บางครั้งวงโฟกัสจะหายไปเนื่องจากองค์ประกอบที่มีโฟกัสนั้นซ่อนอยู่ วิธีติดตามองค์ประกอบที่โฟกัสในเครื่องมือสําหรับนักพัฒนาเว็บ
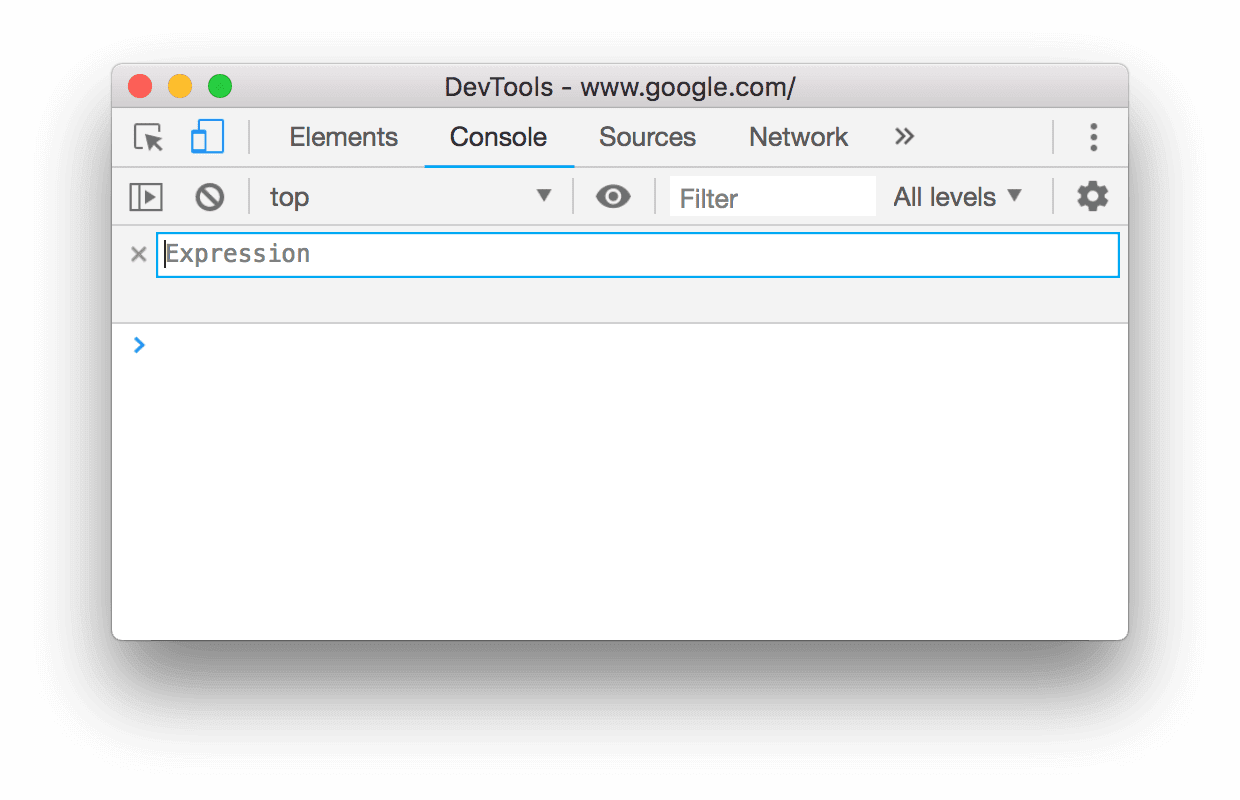
- เปิดคอนโซล
คลิกสร้างการแสดงออกแบบเรียลไทม์


ดูข้อมูลเพิ่มเติมได้ที่ดูค่า JavaScript แบบเรียลไทม์ด้วยนิพจน์แบบเรียลไทม์
พิมพ์
document.activeElementคลิกนอก UI ของนิพจน์แบบเรียลไทม์เพื่อบันทึก
ค่าที่คุณเห็นใต้ document.activeElement คือผลลัพธ์ของนิพจน์ เนื่องจากนิพจน์ดังกล่าวแสดงองค์ประกอบที่มีโฟกัสเสมอ คุณจึงมีวิธีติดตามองค์ประกอบที่มีโฟกัสอยู่เสมอ
- วางเมาส์เหนือผลลัพธ์เพื่อไฮไลต์องค์ประกอบที่โฟกัสในวิวพอร์ต
- คลิกขวาที่ผลลัพธ์ แล้วเลือกแสดงในแผงองค์ประกอบเพื่อแสดงองค์ประกอบในต้นไม้ DOM ในแผงองค์ประกอบ
- คลิกขวาที่ผลลัพธ์แล้วเลือกจัดเก็บเป็นตัวแปรส่วนกลางเพื่อสร้างการอ้างอิงตัวแปรไปยังโหนดที่คุณใช้ในคอนโซลได้


