Supponiamo che tu stia testando l'accessibilità della navigazione con tastiera di una pagina. Quando navighi nella pagina con il tasto Tab, a volte l'anello di focalizzazione scompare perché l'elemento attivo è nascosto. Per monitorare l'elemento attivo in DevTools:
- Apri la console.
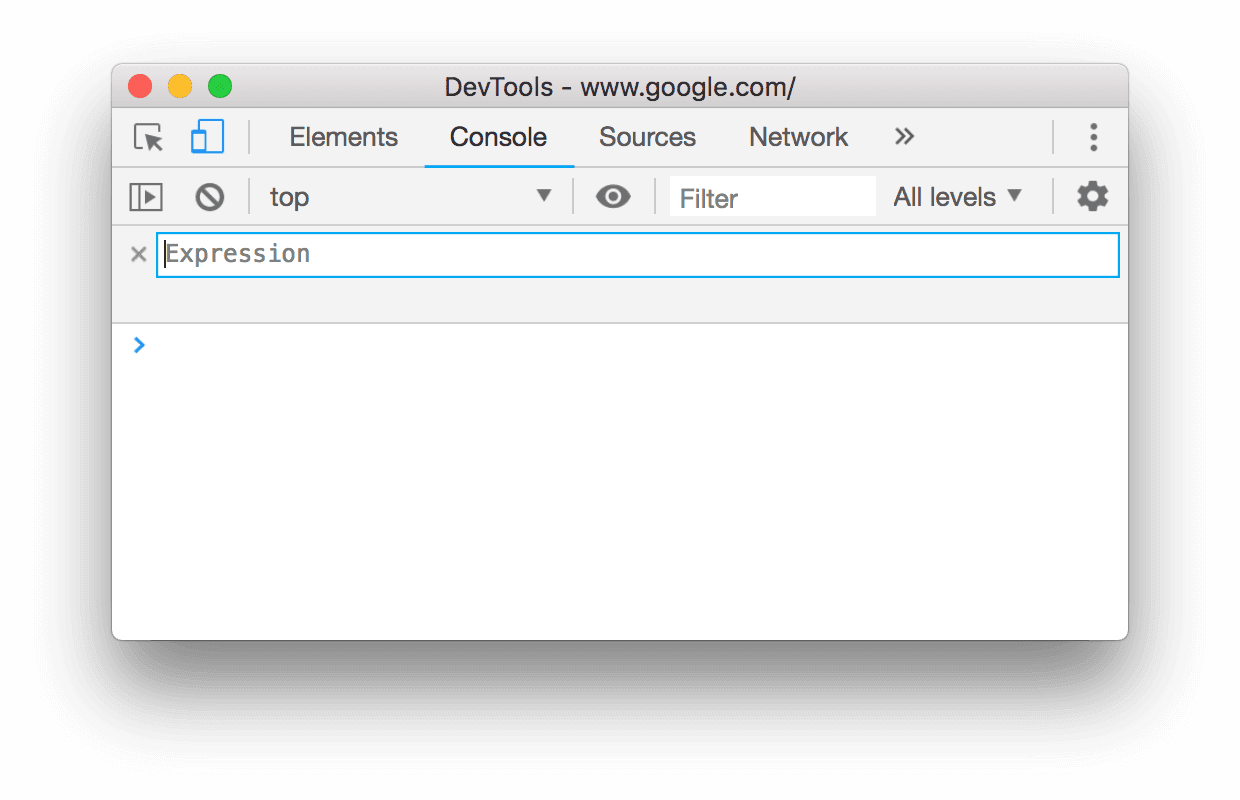
Fai clic su Crea espressione dal vivo
 .
.
Per ulteriori informazioni, consulta Monitorare i valori JavaScript in tempo reale con le espressioni in tempo reale.
Digita
document.activeElement.Fai clic all'esterno dell'interfaccia utente di Espressione dal vivo per salvare.
Il valore visualizzato sotto document.activeElement è il risultato dell'espressione. Poiché questa expression rappresenta sempre l'elemento attivo, ora hai un modo per tenere sempre traccia dell'elemento attivo.
- Passa il mouse sopra il risultato per evidenziare l'elemento attivo nell'area visibile.
- Fai clic con il tasto destro del mouse sul risultato e seleziona Mostra nel riquadro Elementi per mostrare l'elemento nella Tabella DOM nel riquadro Elementi.
- Fai clic con il tasto destro del mouse sul risultato e seleziona Salva come variabile globale per creare un riferimento alla variabile per il nodo che puoi utilizzare nella console.

